How to add section Mixed Content to website
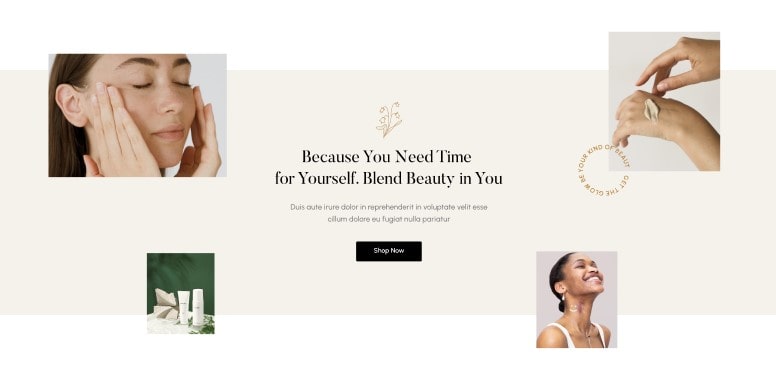
A Mixed Content section in a theme is used to provide flexibility in design and layout, allowing you to add unique content such as text, images, videos, or custom HTML code to the pages. This section enables customization beyond the standard templates provided by our theme, empowering you to create visually appealing and engaging web pages tailored to your specific needs and branding requirements.
Mixed Content.
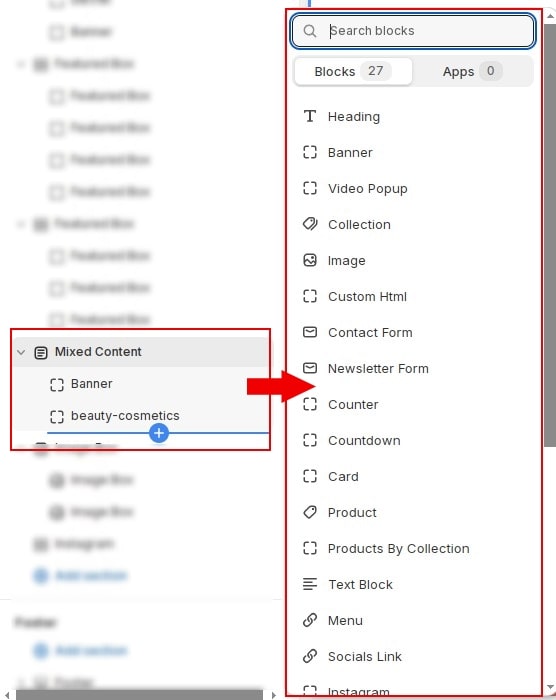
How to add block to section
You can build diverse content with available blocks.
List of available blocks.
- Heading
- Banner
- Video
- Video Popup
- Collection
- Image
- Custom Html
- Contact Form
- Newsletter
- Counter
- Countdown
- Card
- Product
- Products By Collection
- Text Block
- Menu
- Socials
- Featured Box
- Image Box
- Client Logo
- Testimonial
- Team Member
- Post
- Search
- Image Layer
- Html Layer
Build layout content
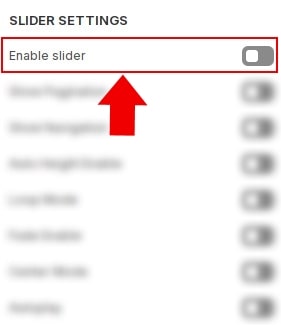
Layout slider
You can display block layout grid or slider.If you want to use layout slider see Section Slider Layout
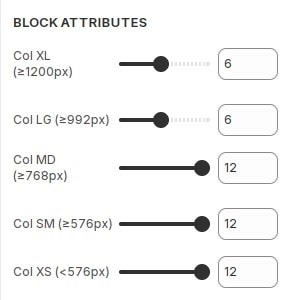
Layout grid
If you use layout grid. Click the block you want to edit, then locate Block Attributes. Here you can make the necessary configurations.
We utilize the Layout grid in Bootstrap a modern responsive grid system, to deliver exceptional flexibility and consistency in web page layouts.
Other configurations of section
You can see the documentation for other section configurations such as: Heading, container, background, animation, padding...