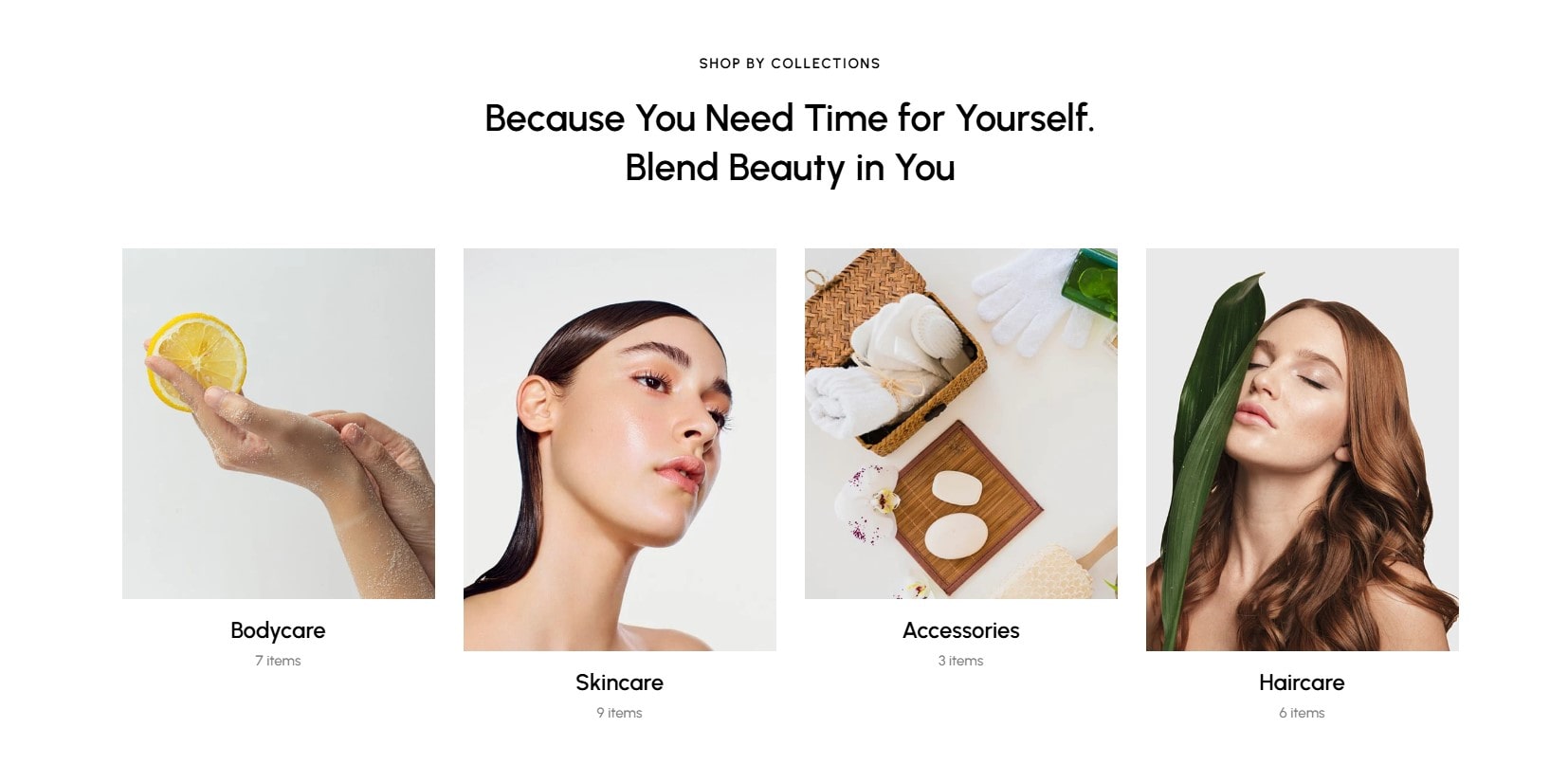
How to add section Collection List to website
The collection list displays a quick list of desired collections to catch visitors' attention.
In the theme editor (Customize), Add section
Collection List.
Configure section Collection List
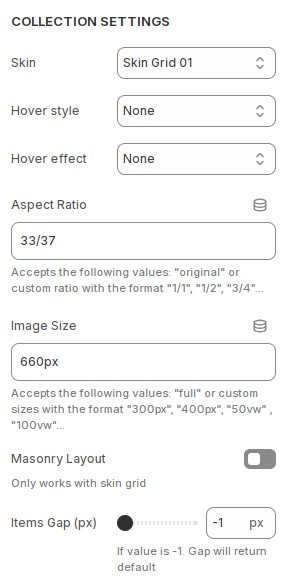
Collection Settings
In the theme editor (Customize), click section
Collection List then locate Collection Settings. Here you can make the necessary configurations.
- Skin : Choose skin for collections.
- Hover style : Select hover style for image when hovering.
- Hover style : Select image effect when hovering.
- Aspect Ratio : Configure aspect ratio for collections images.
- Image Size : Configure image size for collections. See more about the sizes attribute .
- Masonry Layout : Turn on if you want to display Masonry layout.Only works with skin grid.
- Items Gap : Configure the distance between card items.
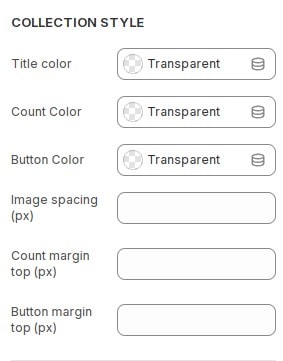
Collection Style
In the theme editor (Customize), click section
Collection List then locate Collection Style. Here you can make the necessary configurations.
- Title color : Configure color for collection title.
- Count Color : Configure color for count product in collection.
- Button Color : Configure color for button.
- Image spacing (px) : Configure the distance of image.
- Count margin top (px) : Configure the distance of image.
- Count margin top (px) : Configure the distance of count.
- Button margin top (px) : Configure the distance of button.
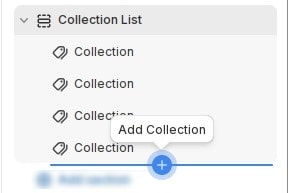
How to add collection to section
Each block will be 1 collection. You can add collection by adding block.
After adding the new block, You can configure the collection according to your requirements.
In the theme editor (Customize), click section
Collection List, Click the block you want to edit. Here you can make the necessary configurations.
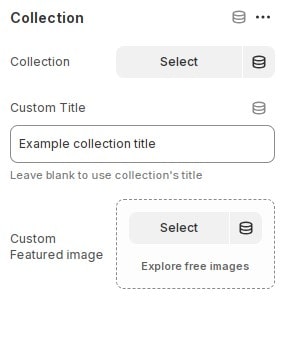
- Collection : Select the collection you want to display.
- Custom title : Fill in if you want to customize the title of collection.
- Custom Featured image : Select photo if you want to customize collection featured.
Build layout section
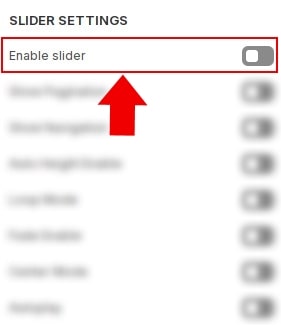
Layout slider
You can display block layout grid or slider.If you want to use layout slider see Section Slider Layout
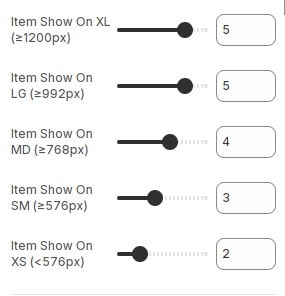
Layout grid
If you use layout grid.At the settings section, You can configure items to display on 1 row for each screen device.
Other configurations of section
You can see the documentation for other section configurations such as: Heading, container, background, animation, padding...