How to add section Client Logo to website
Client Logo is a section displaying client or partner logos on the website to enhance credibility and project professionalism. It's an effective way to attract and impress customers.
In the theme editor (Customize), Add section
Client Logo.
Configure section Advanced Client Logo
In the theme editor (Customize), click section
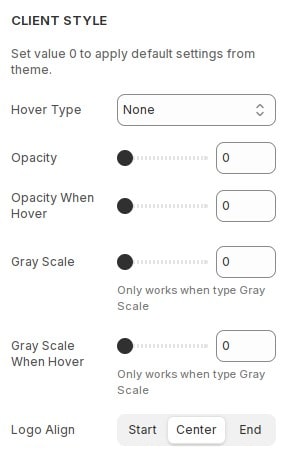
Client Logo then locate Client Style. Here you can make the necessary configurations.
- Hover Type : Choose a hover effect when hovering over the logo.
- Opacity : Configure opacity for logo.
- Opacity When Hover : Configure opacity when hover for logo.
- Gray Scale : Configure gray scale for logo.
- Gray Scale When Hover : Configure gray scale when hover for logo.
- Logo Align : Configure align for logo.
Other configurations of section
To configure the logo slider in more detail, you can see the instructions
You can see the documentation for other section configurations such as: Heading, container, background, animation, padding...
How to add new logo and content to Advanced Client Logo section
Each block will be 1 logo. You can add logo by adding block.
After adding the new block, you can configure the logo similar to the one below:
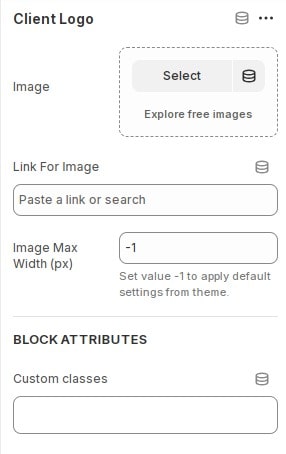
- Image : Select logo.
- Link For Image : Fill in the link for logo and content.
- Image Max Width (px) : Configure the maximum width for the logo.
- Custom classes : Custom css class for item slider.