Preset are Page Options that were set beforehand to facilitate use, it will override settings in Theme Options on all pages applyed it. StartUp Demo Data also has presets which lets you create WordPress landing pages very easily.
You can consult our guide on How to use Preset

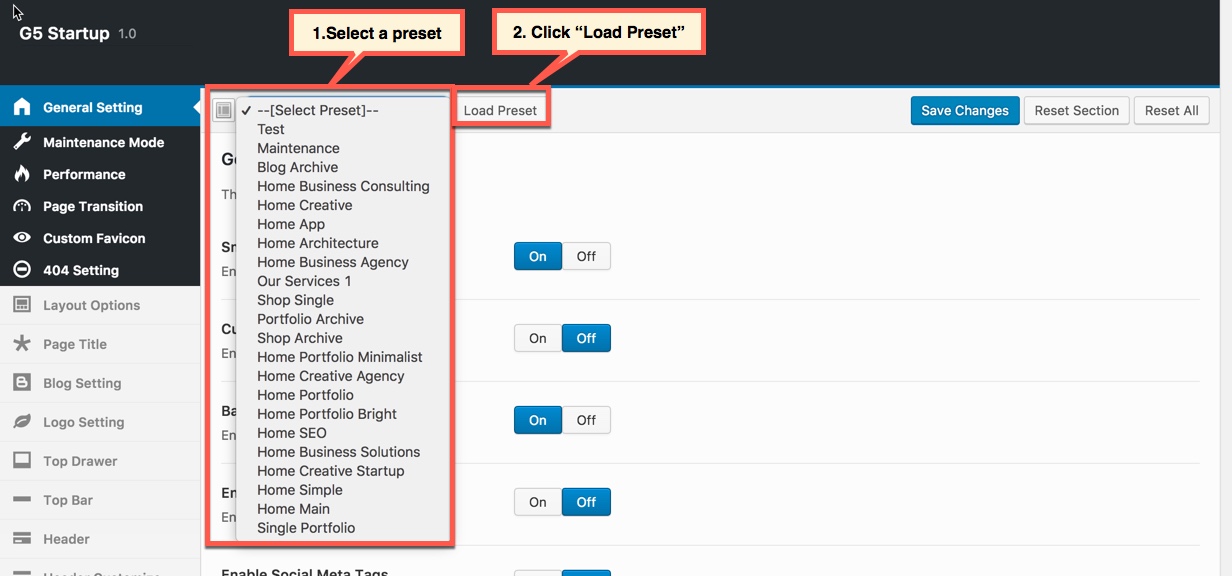
Go to Theme Options Select a preset to apply => click Load preset

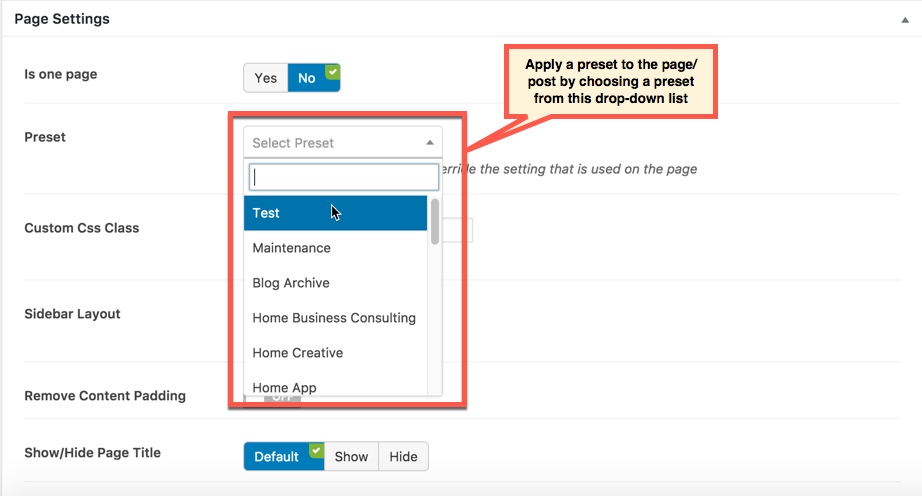
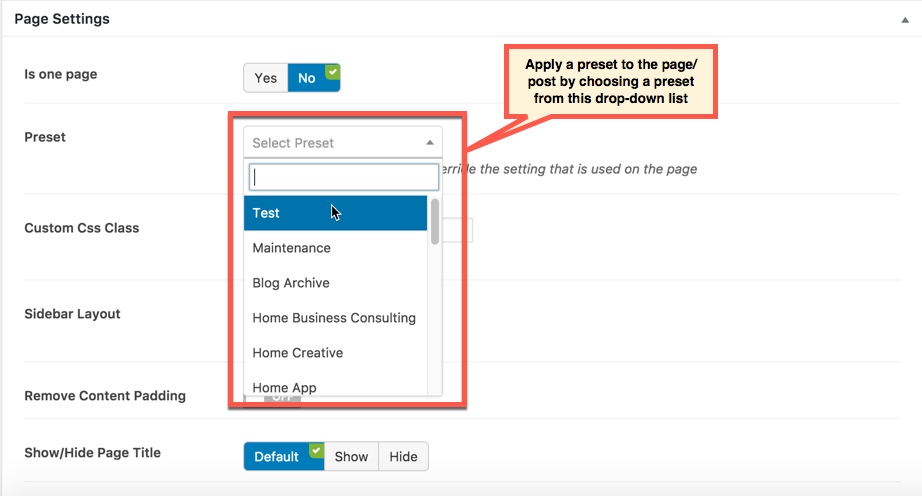
When you create a new page/post or edit a page/post, you can choose a preset from drop-down list then apply the preset to the page/post. All settings in the preset will be applied for this page/post (override settings in Theme Options).

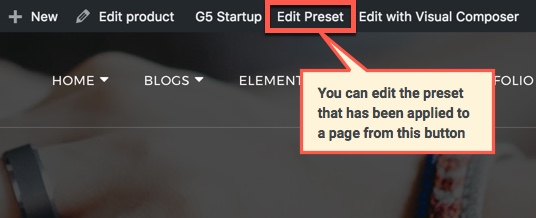
From a page that has been applied a Preset, you can edit the Preset by clicking to Edit Preset button:

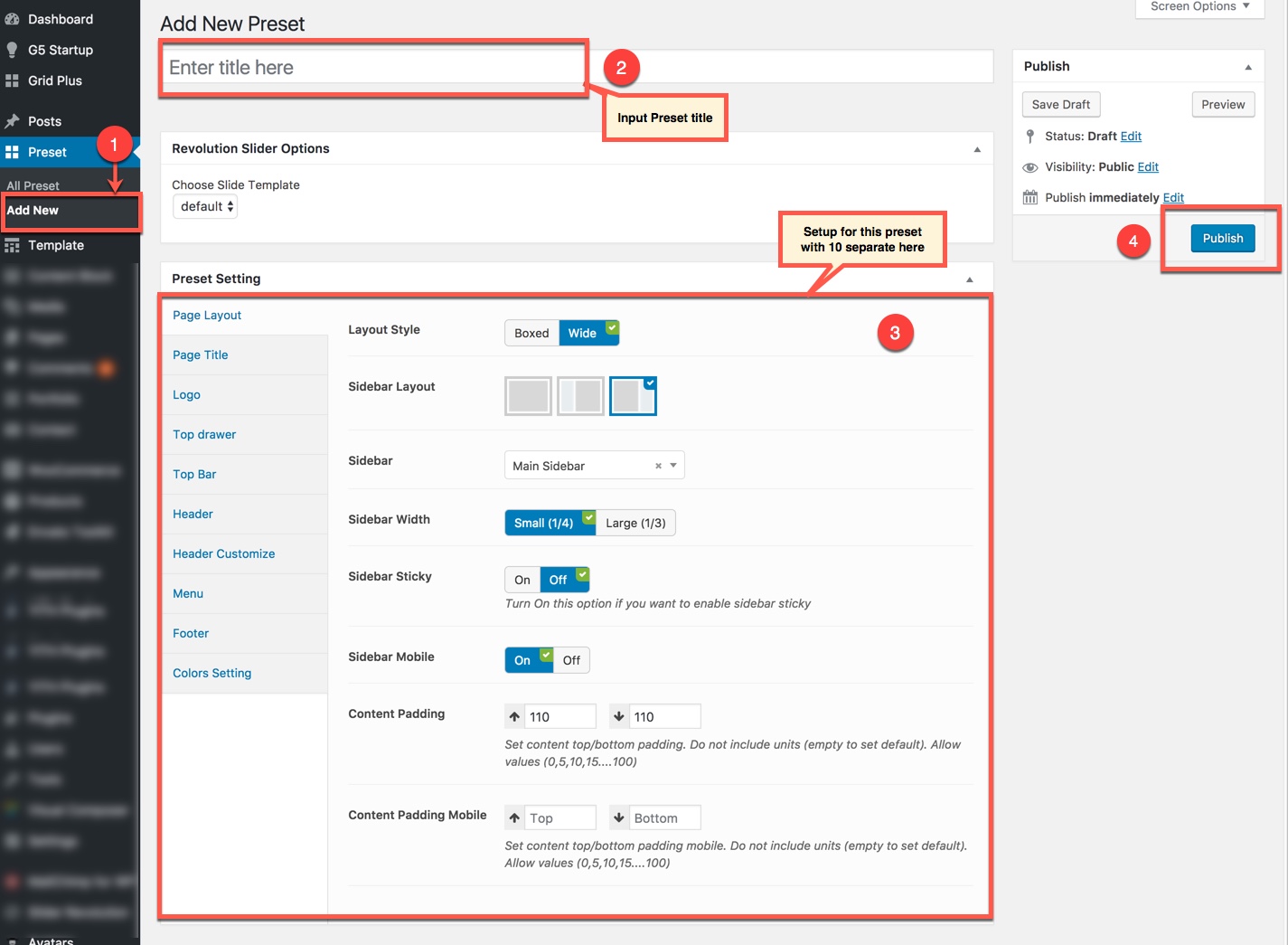
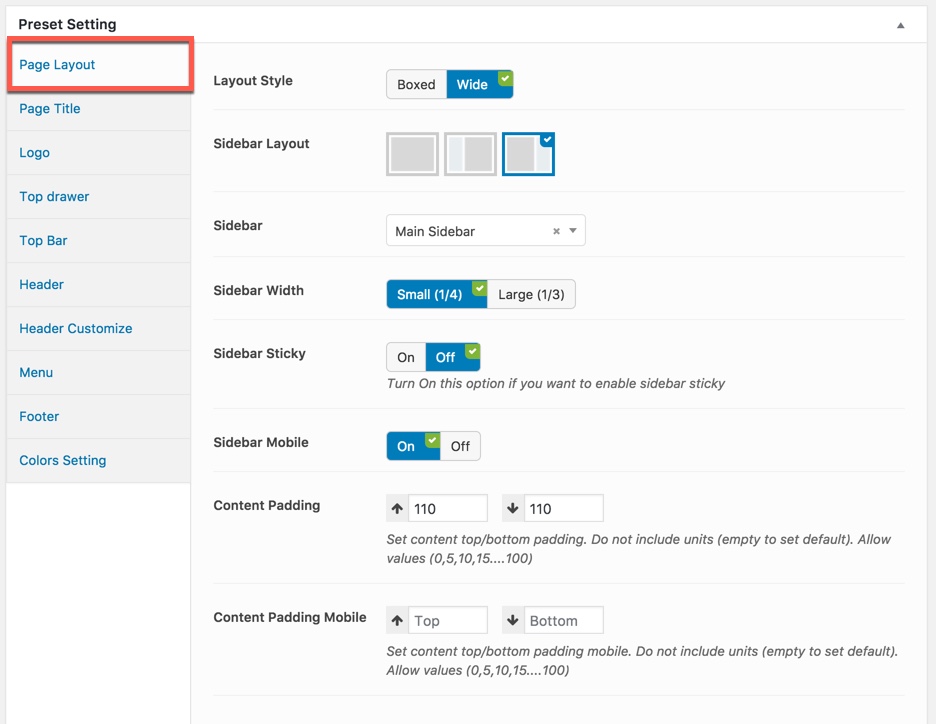
You can set the following Options for the Preset you are currently editing:
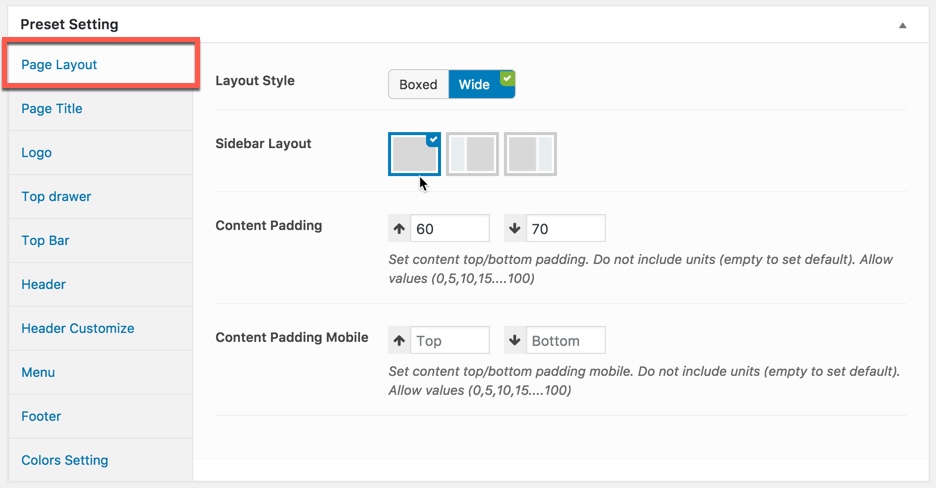
Page Layout
This option is used for setting Page Layout in a Preset. It will overwrite Page Layout settings in Theme Options. Any option is set to "Default" which means they will take on the global options set in StartUp Theme Options

You can set the following Page Layout Options for the Preset you are currently editing:
| Attribute | Description |
|---|---|
| Layout Style | Overwrite the Default Layout Style (set in Theme Options) for page used this preset. |
| Sidebar Layout | Set position for the page sidebar: none, left, right, both of left and right |
| Sidebar | Select widget area to display as sidebar |
| Sidebar width | Set width for the page sidebar: small (1/4) or large (1/3) |
| Sidebar Sticky | Set enable sidebar sticky for the page sidebar |
| Sidebar Mobile | Set enable sidebar on the mobile |
| Content Padding | Set content top/bottom padding. Do not include units (empty to set default) |
| Content Padding Mobile | Set content top/bottom padding mobile. Do not include units (empty to set default) |
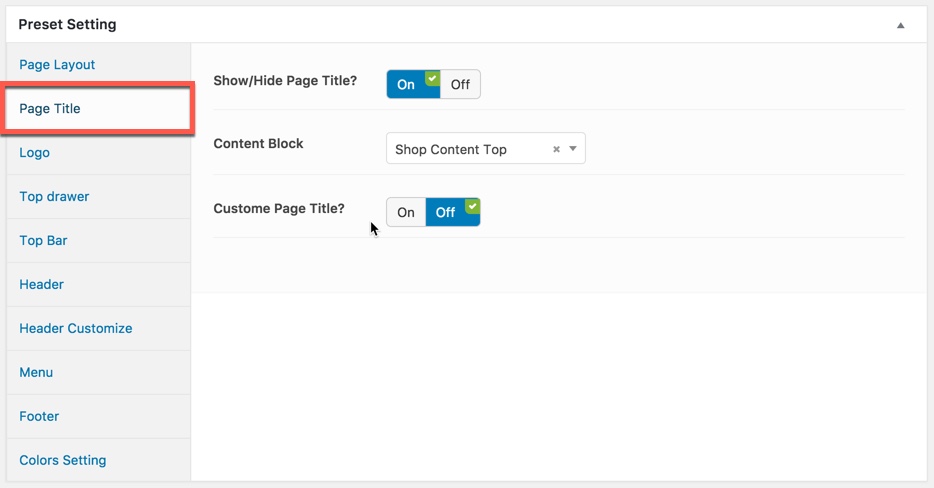
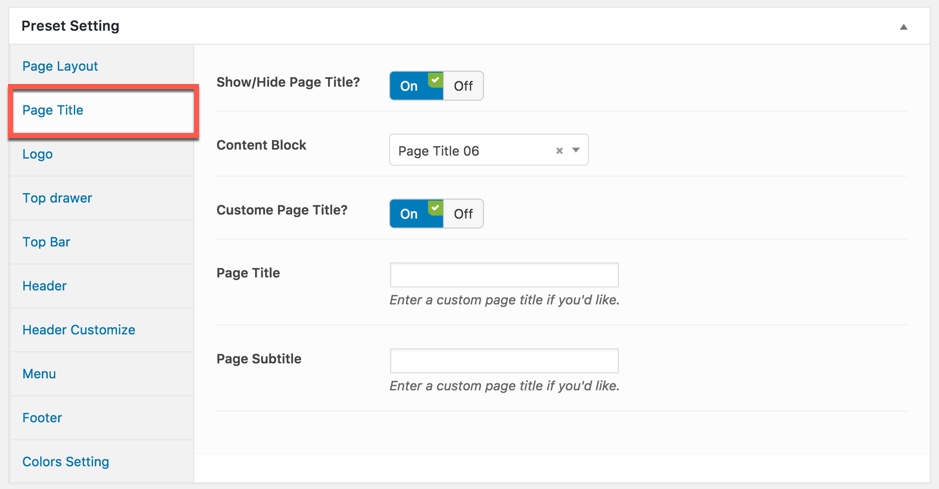
Page Title
This option is used for setting Page Title in a Preset. It will overwrite Page Title settings in Theme Options. Any option is set to "Default" which means they will take on the global options set in StartUp Theme Options

You can set the following Page Title Options for the Preset you are currently editing:
| Attribute | Description |
|---|---|
| Show/Hide Page Title? | Set visible of Page Title, if selected default will take value in Theme Options |
| Content Block | Set Content Block have been built for Page Title from list |
| Custom Page Title | Set custom content of page title and subtilte as well. |
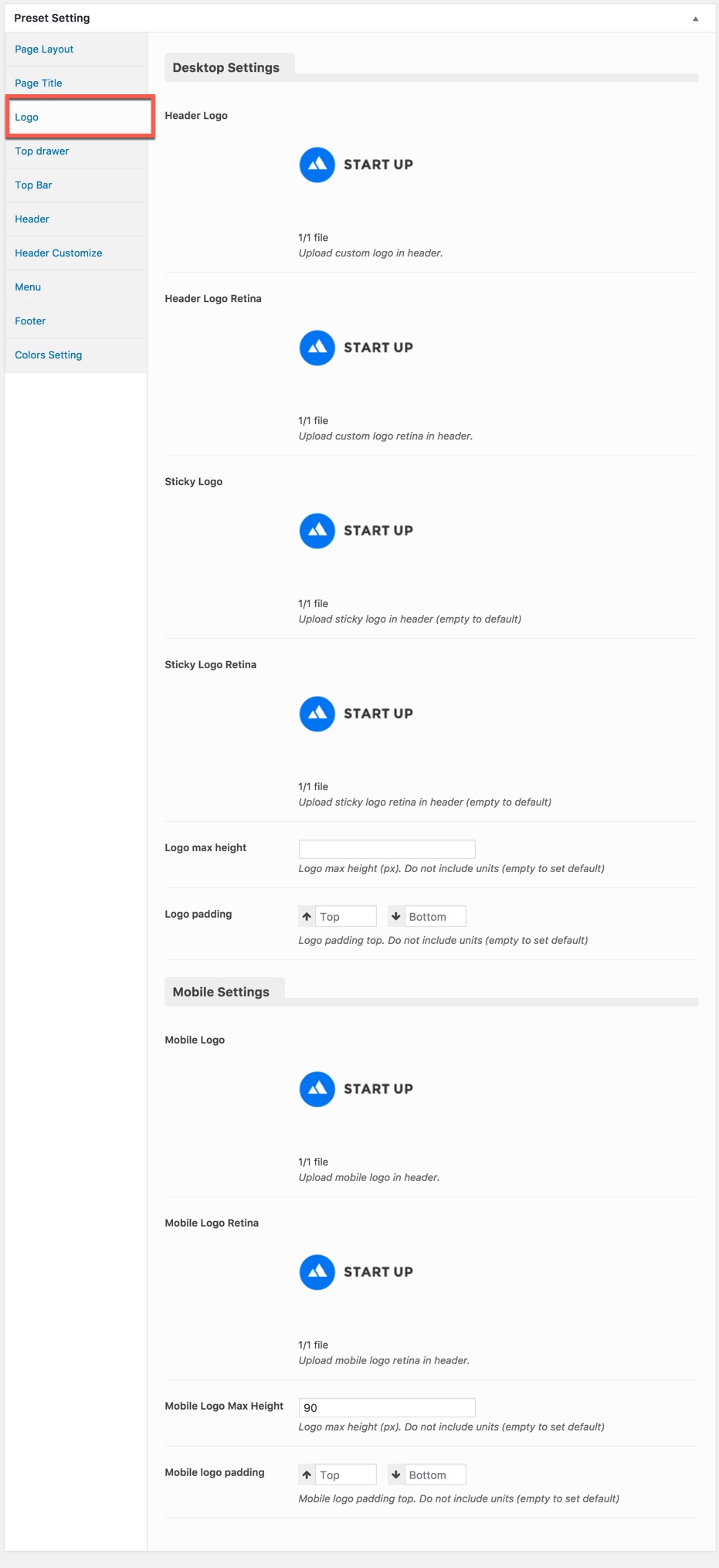
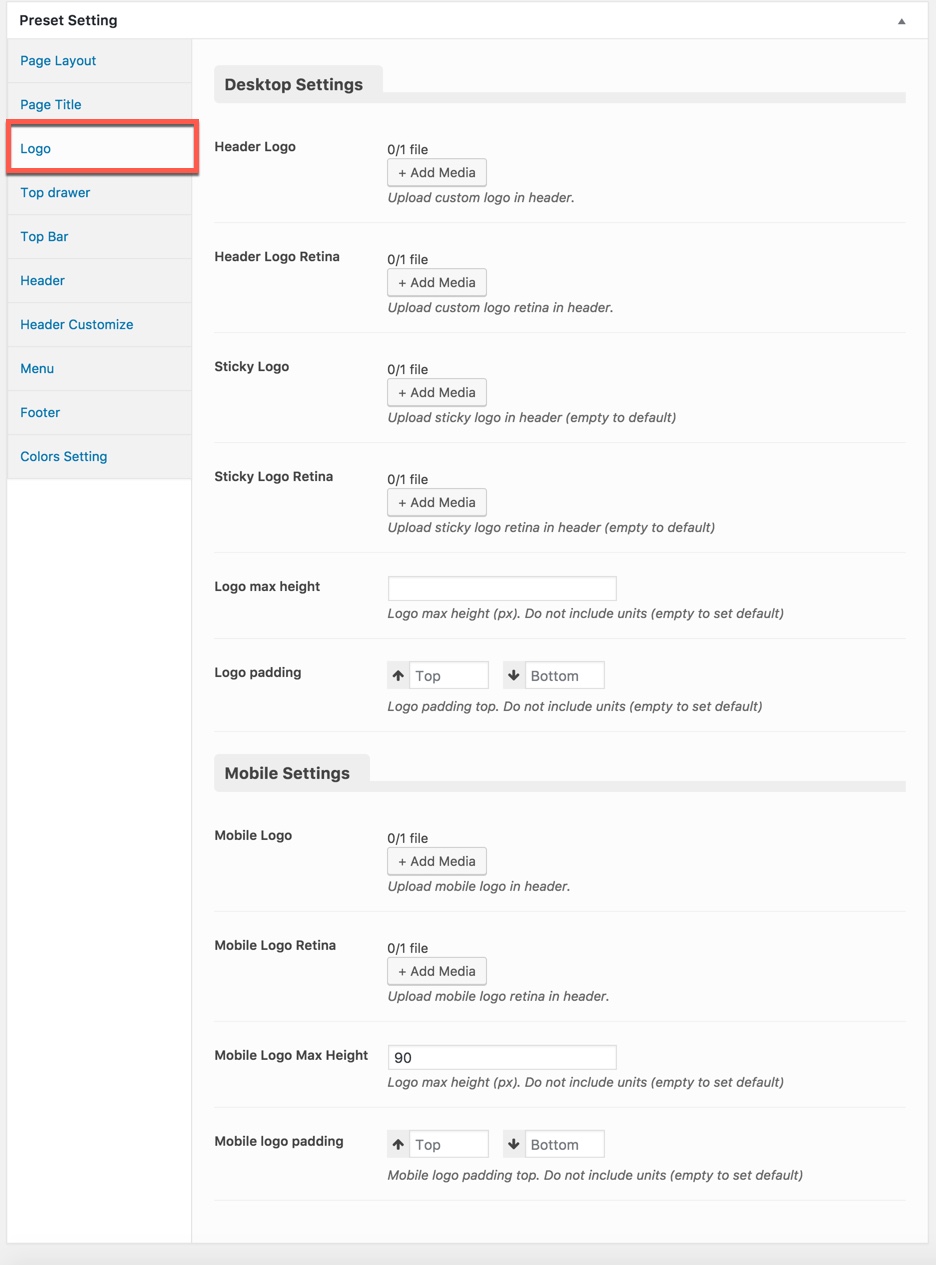
Logo
This option is used for setting Logo in a Preset. It will overwrite Logo settings in Theme Options. Any option is set to "Default" which means they will take on the global options set in StartUp Theme Options

You can set the following Logo Options for the Page you are currently editing:
| Attribute | Description |
|---|---|
| Desktop Settings | |
| Header Logo | Upload custom logo to display in header. |
| Header Logo Retina | Upload custom logo retina to display in header. |
| Sticky Logo | Upload sticky logo to display in header (empty to default). |
| Sticky Logo Retina | Upload sticky logo retina to display in header (empty to default). |
| Logo max height | Setting Logo max height (px). Do not include units (empty to set default) |
| Logo padding | Setting Logo padding top, bottom. Do not include units (empty to set default) |
| Logo Mobile | |
| Mobile Logo | Upload mobile logo if you want custom logo mobile for page used this preset. |
| Mobile Logo Retina | Upload mobile logo if you want custom logo mobile for page used this preset. |
| Mobile Logo Max Height | Set max height for logo mobile, if leave empty will take value in Theme Options |
| Mobile Logo Padding | Set padding top/bottom for logo, if leave empty will take value in Theme Options |
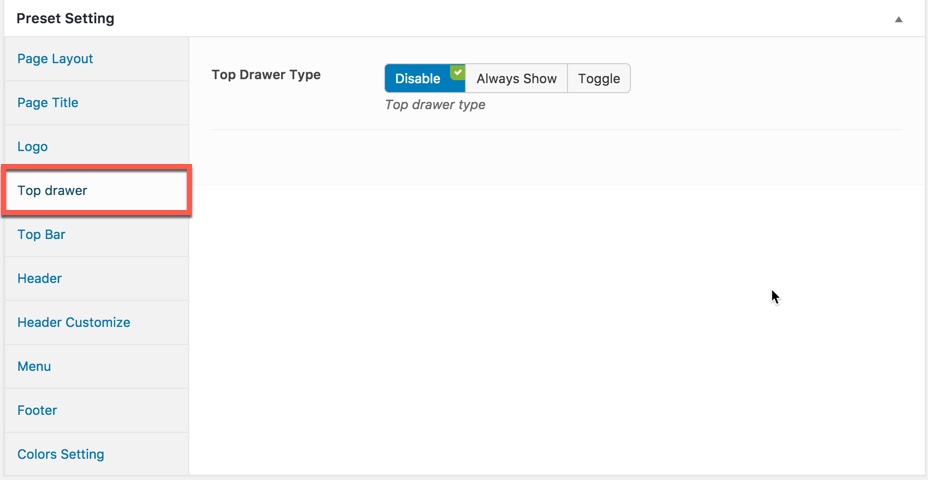
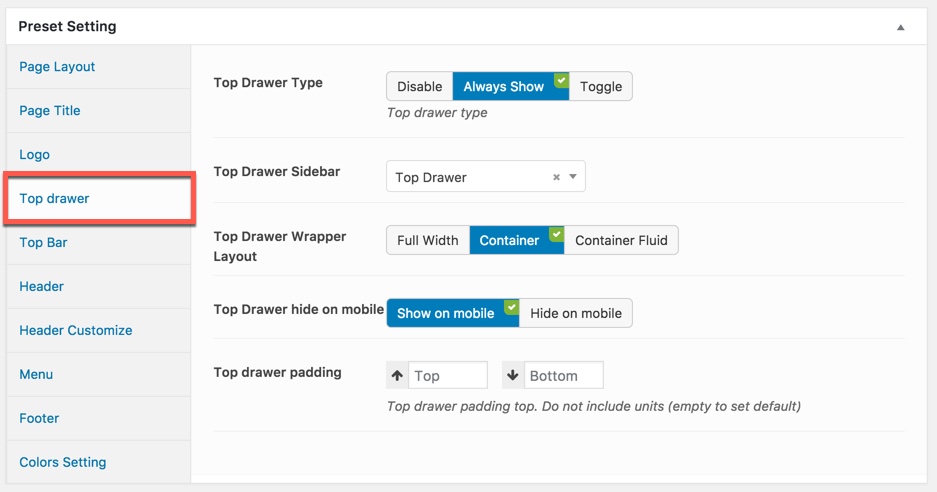
Top Drawer
This option is used for setting Top Drawer in a Preset. It will overwrite Top Drawer settings in Theme Options. Any option is set to "Default" which means they will take on the global options set in StartUp Theme Options

You can set the following Top Drawer Options for the Page you are currently editing:
Top drawer padding top. Do not include units (empty to set default)
| Attribute | Description |
|---|---|
| Top Drawer Type | Set type of top drawer: 'Disable', 'Always Show', 'Toggle'. If selected default will take value in Theme Options |
| Top Drawer Sidebar | Set Sidebar for top drawer sidebar, if not selected will take value in Theme Options |
| Top Drawer Wrapper Layout | Set layout wrapper for top drawer: 'Full Width', 'Container', 'Container Fluid'. If selected default will take value in Theme Options |
| Top Drawer hide on mobile | Set visible for top drawer area on mobile. If selected default will take value in Theme Options |
| Top Drawer Padding | Set Padding top/bottom for Drawer area. If you not choose it will set value default |
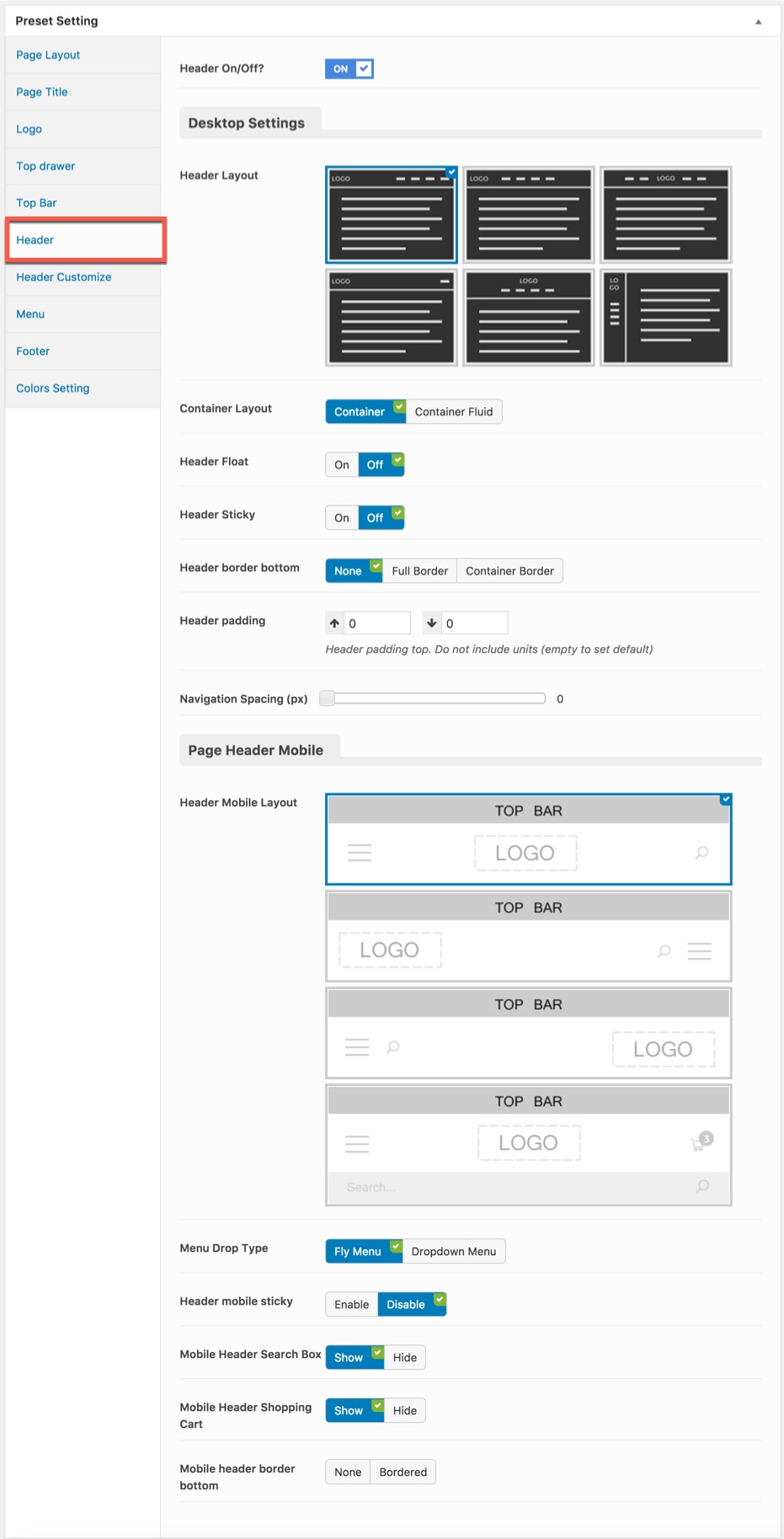
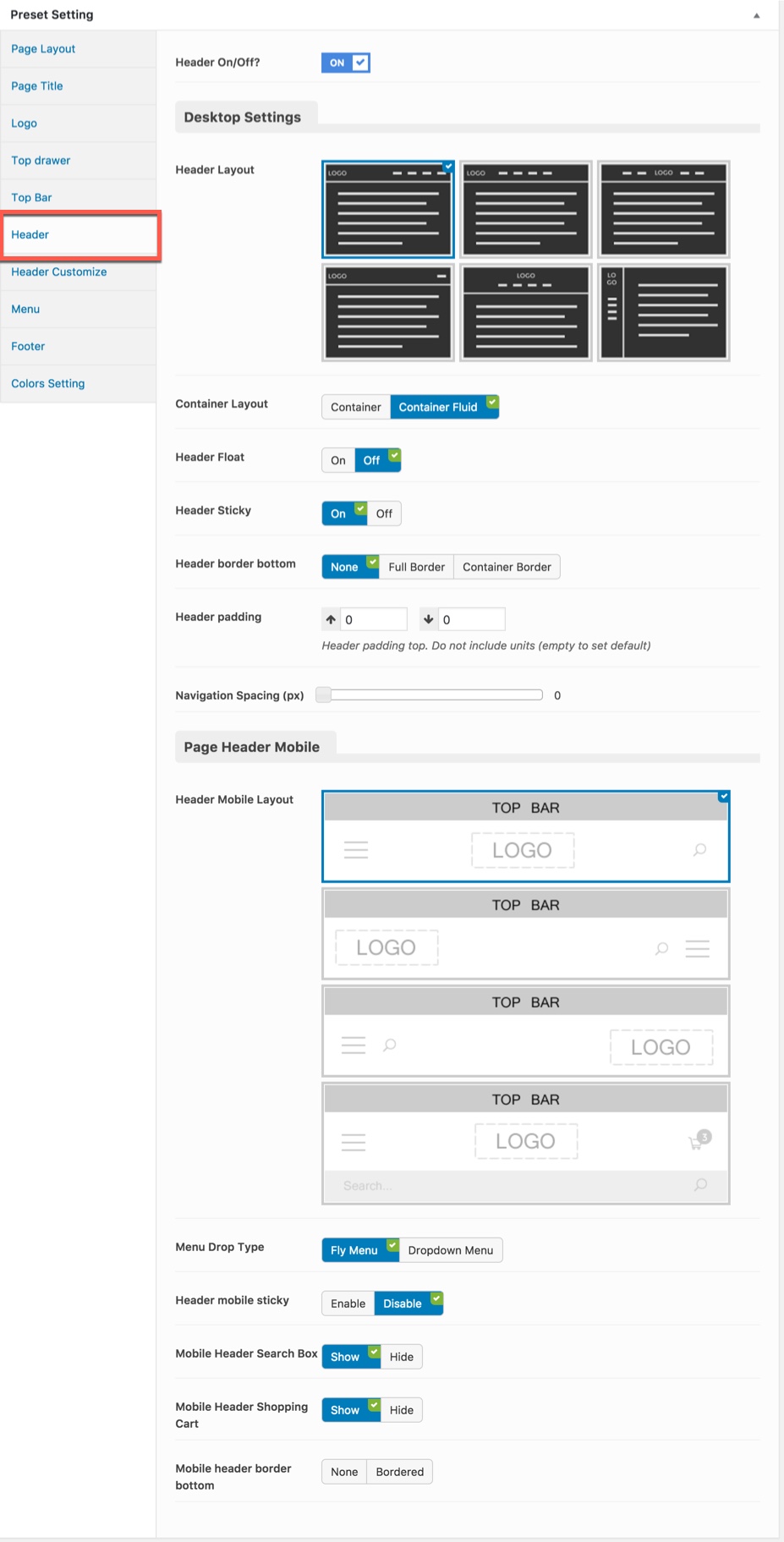
Header
This option is used for setting Header in a Preset. It will overwrite Header settings in Theme Options. Any option is set to "Default" which means they will take on the global options set in StartUp Theme Options

You can set the following Header Options for the Page you are currently editing:
Container Layout
| Attribute | Description |
|---|---|
| Header On/Off? | Set visible of header |
| Desktop Settings | |
| Header Layout | Set layout of header. If no selected will take value in Theme Options |
| Set container layout for header: 'Container', 'Container Full'. If not selected will take value in Theme Options | |
| Header Float | Set float for header. If selected default will take value in Theme Options |
| Show/Hide Header Sticky | Set sticky mode for header. If selected default will take value in Theme Options |
| Header border bottom | Select Header border bottom, include: None, Full Border, Container Border |
| Header padding | Set Padding top/bottom for Header area. If selected default will take value in Theme Options |
| Navigation Height | Set Navigation Height(px). Do not include unit. |
| Navigation Spacing | Set Navigation Spacing(px) by draging scroll bar . |
| Page Header Mobile | |
| Header Mobile Layout | Set layout fot header mobile. |
| Menu Drop Type | Set drop type for menu mobile: 'Dropdown Menu', 'Fly Menu'. |
| Header mobile sticky | Set sticky mode for mobile header. |
| Mobile Header Search Box | Set visible for search box. |
| Mobile Header Login | Set visible for Login. |
| Mobile header border bottom | Set border bottom for mobile header: 'None', 'Bordered'. |
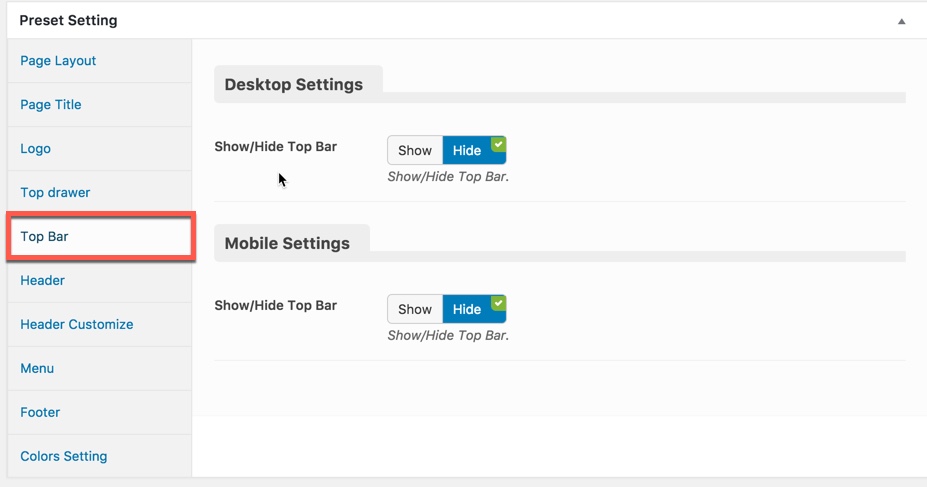
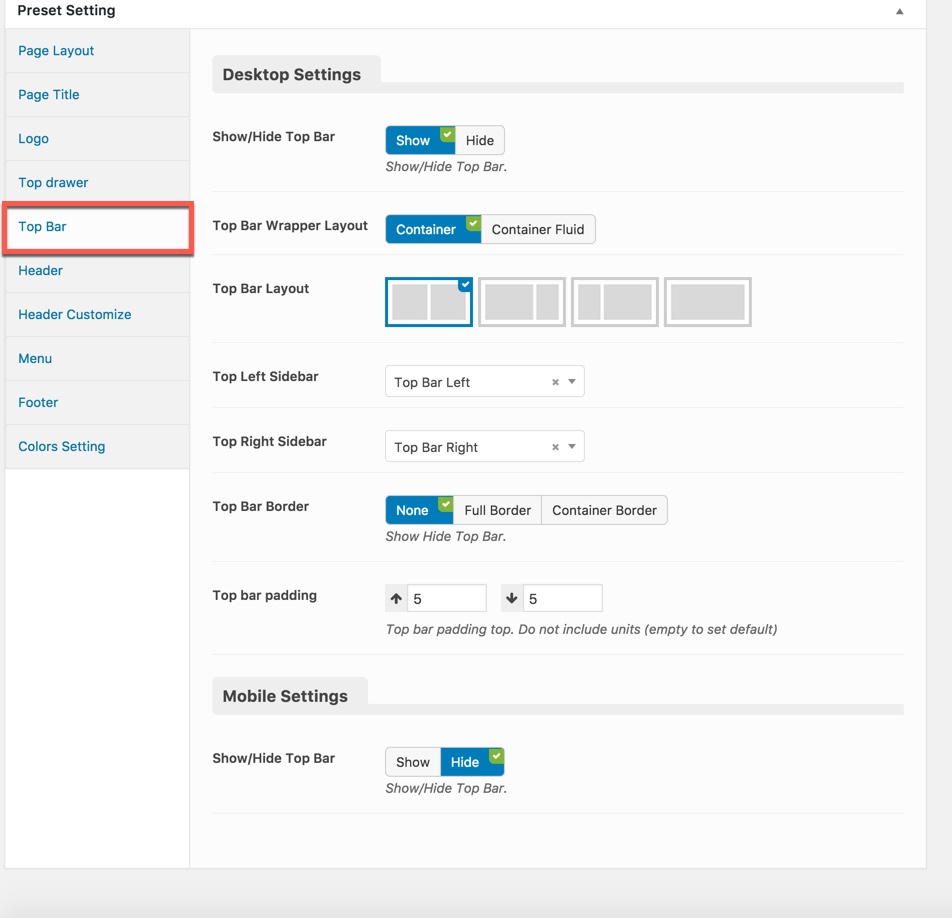
Top Bar
This option is used for setting Top Bar in a Preset. It will overwrite Top Bar settings in Theme Options. Any option is set to "Default" which means they will take on the global options set in StartUp Theme Options

You can set the following Top Bar Options for the Page you are currently editing:
| Attribute | Description |
|---|---|
| Desktop Settings | |
| Show/Hide Top Bar | Set visible of top bar. |
| Top Bar Wrapper Layout | Set Top Bar Wrapper Layout: "Container" or "Container Fluid". |
| Top Bar Layout | Set layout for top bar: '1/2-1/2', '2/3-1/3', '1/3-2/3', 'full'. |
| Top Left Sidebar | Set sidebar for left sidebar. If not selected will take value in Theme Options |
| Top Right Sidebar | Set sidebar for right sidebar. If not selected will take value in Theme Options |
| Top Bar Border | Set border for top bar area:'Default','None', 'Full Bordered', 'Container Border'. If selected default will take value in Theme Options |
| Top bar padding | Set Top bar padding top, bottom. Do not include units (empty to set default) |
| Mobile Settings | |
| Show/Hide Top Bar | Set visible of top bar. If selected default will take value in Theme Options |
| Top Bar Layout | Set layout for top bar: '1/2-1/2', '2/3-1/3', '1/3-2/3', 'full', if not selected will take value in Theme Options |
| Top Left Sidebar | Set sidebar for left sidebar. If not selected will take value in Theme Options |
| Top Right Sidebar | Set sidebar for right sidebar. If not selected will take value in Theme Options |
| Top Bar Border | Set border for top bar area:'Default','None', 'Full Bordered', 'Container Border'. If selected default will take value in Theme Options |
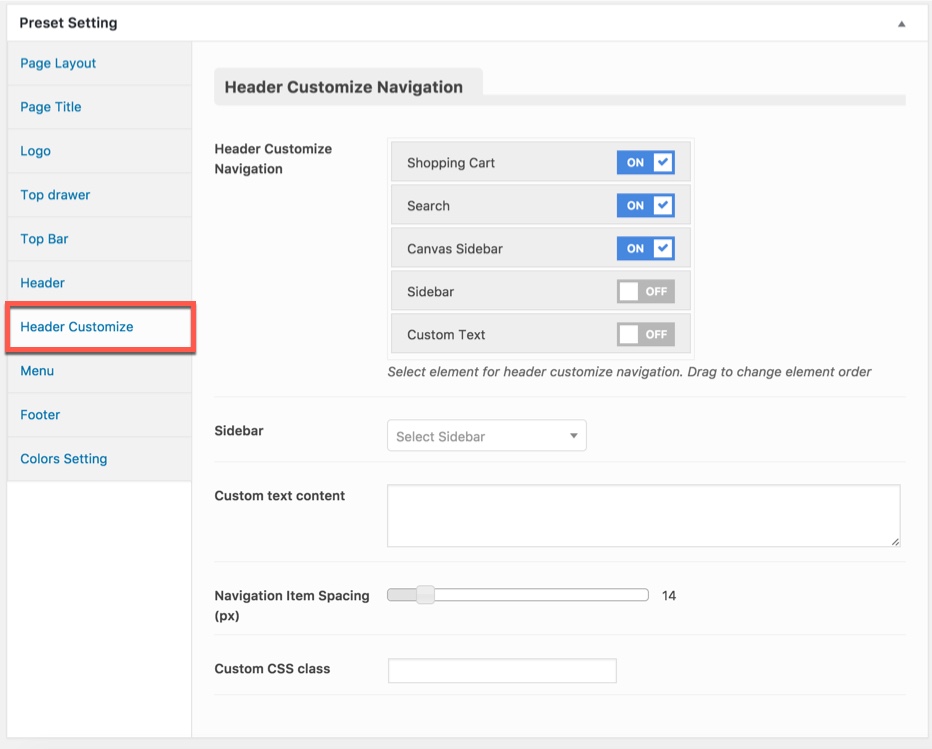
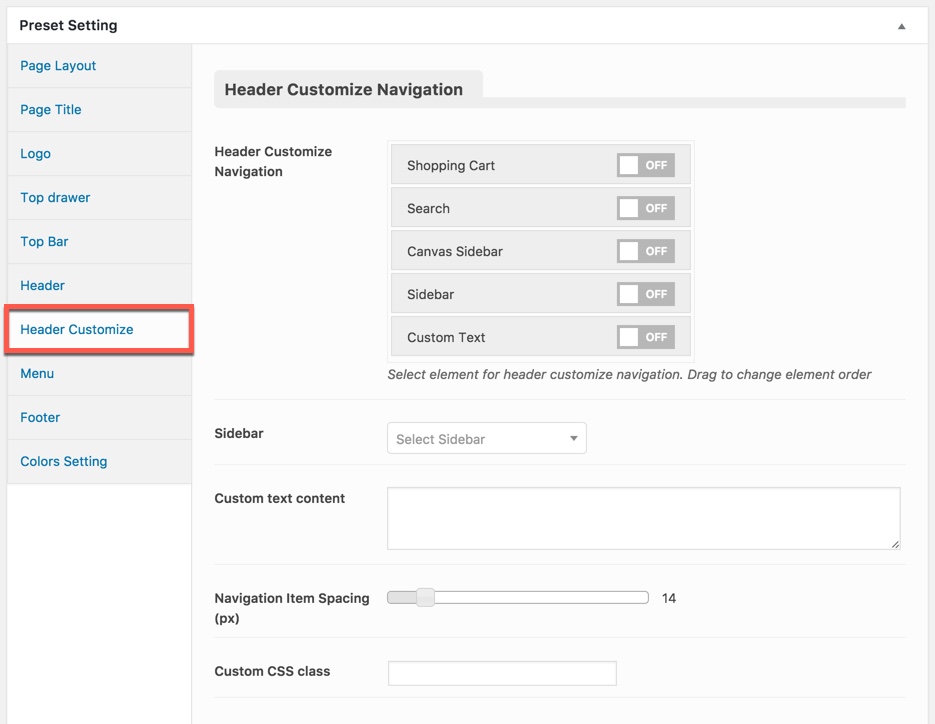
Header Customize
This option is used for setting Header Customize in a Preset. It will overwrite Header Customize settings in Theme Options. Any option is set to "Default" which means they will take on the global options set in StartUp Theme Options

You can set the following Header Customize Options for the Page you are currently editing:
| Attribute | Description |
|---|---|
| Header Customize Navigation | |
| Header Customize Navigation | Set visible and order item for Header Navigation: 'Sidebar','Custom text content left', 'Navigation Item Spacing ','Custom CSS Class' |
| Sidebar | Select widget for Sidebar area |
| Custom text content | Insert Custom text content (html) |
| Navigation Item Spacing (px) | Set navigation item spacing |
| Custom CSS Class | Insert Custom CSS class |
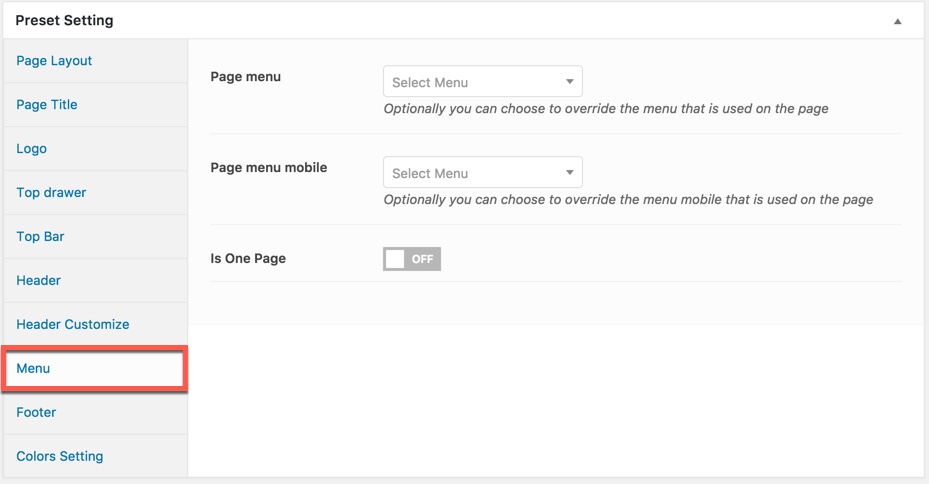
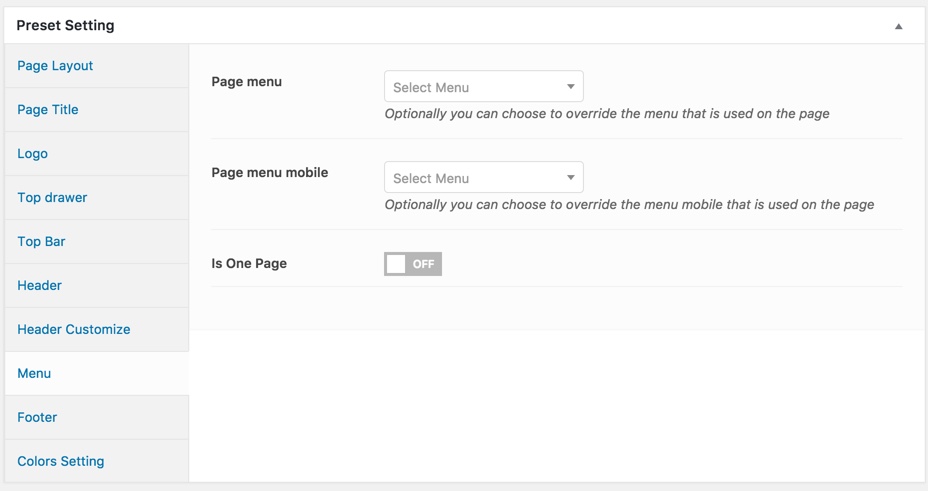
Menu
This option is used for setting Menu in a Preset. It will overwrite Menu settings in Theme Options. Any option is set to "Default" which means they will take on the global options set in StartUp Theme Options

You can set the following Menu Options for the Page you are currently editing:
| Attribute | Description |
|---|---|
| Page menu | Optionally you can choose to override the menu that is used on the page. |
| Page menu mobile | Optionally you can choose to override the menu mobile that is used on the page |
| Is One Page | Set page style is One Page |
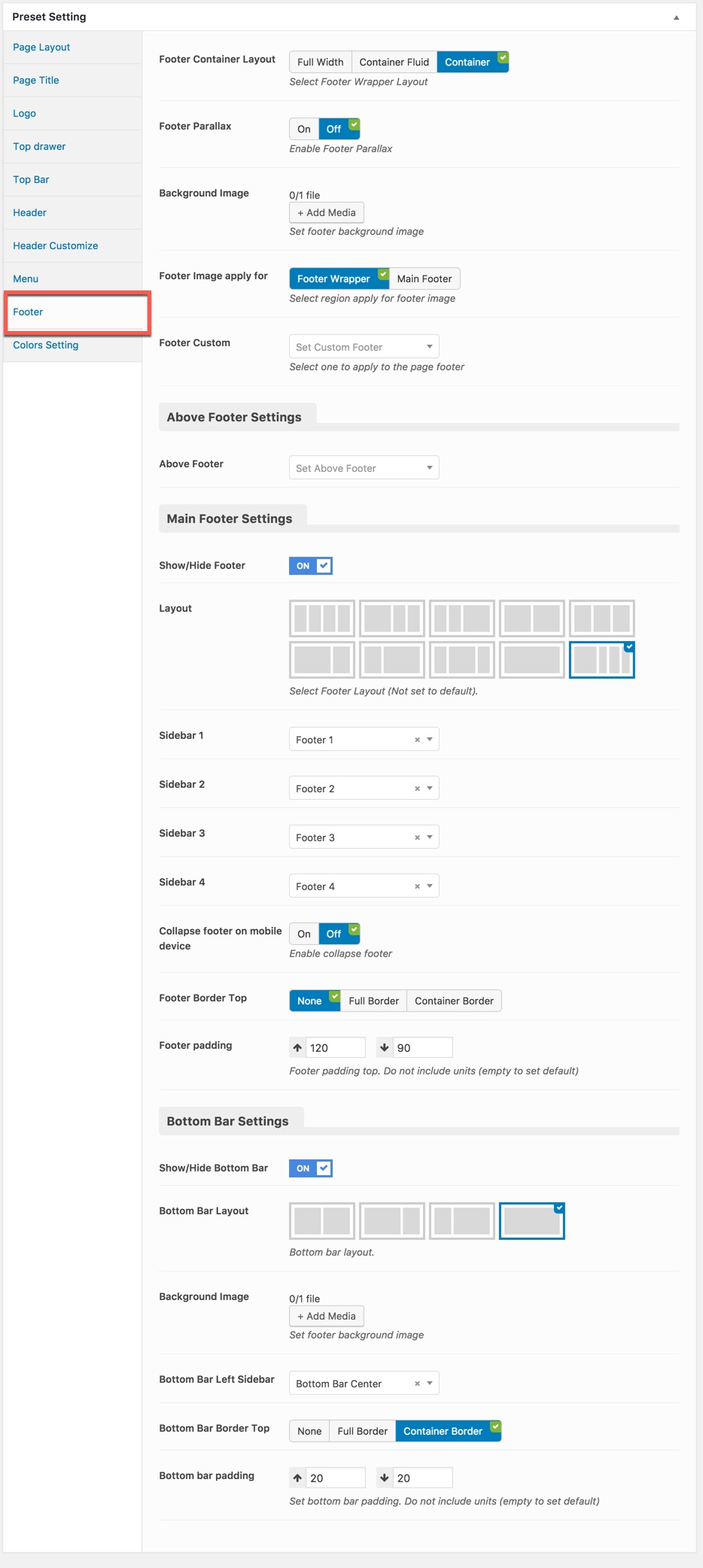
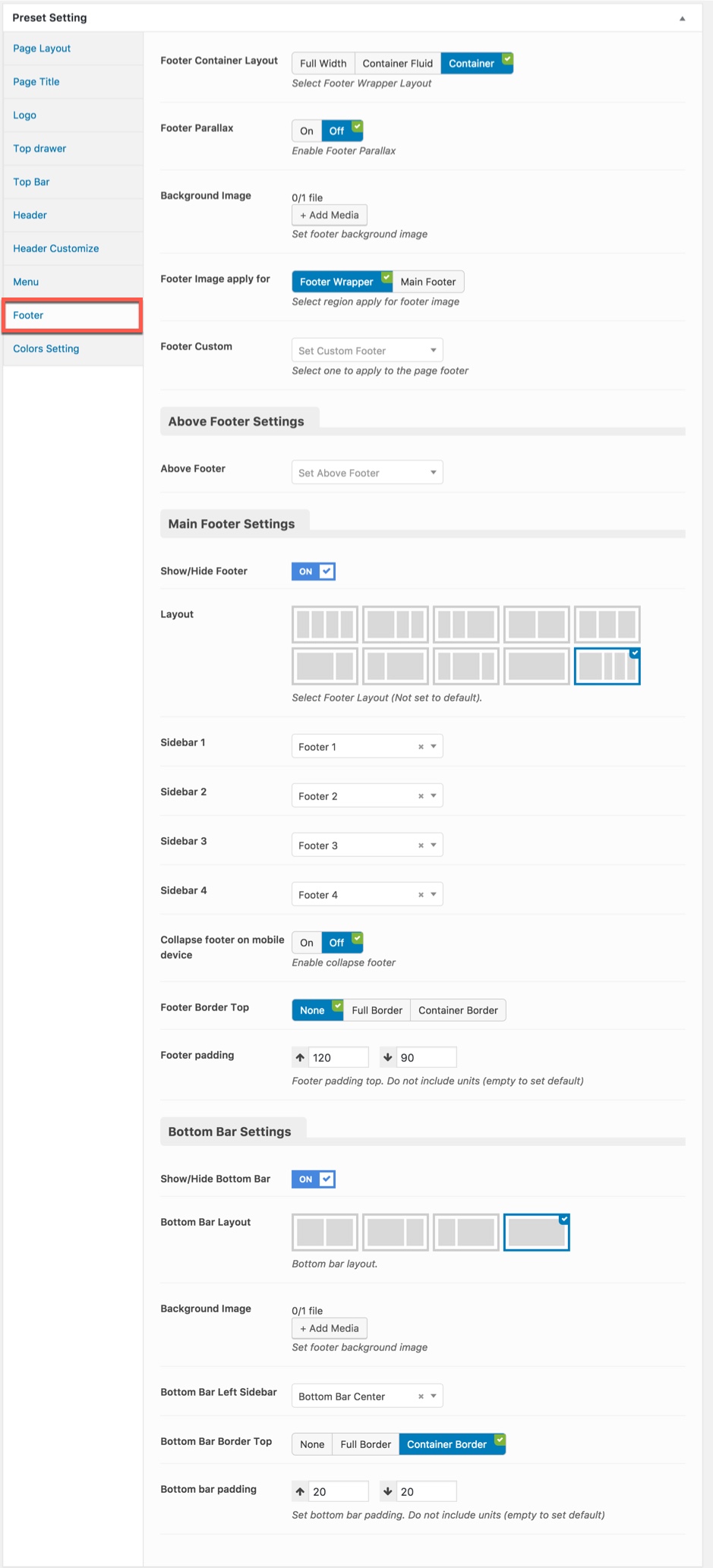
Footer
This option is used for setting Footer in a Preset. It will overwrite Footer settings in Theme Options. Any option is set to "Default" which means they will take on the global options set in StartUp Theme Options

You can set the following Footer Options for the Page you are currently editing:
| Attribute | Description |
|---|---|
| Footer Custom | Select one to apply to the page footer |
| Show/Hide Footer | Select show/hide Footer |
| General Settings | |
| Footer Container Layout | Set Footer Container Layout: Full Width, Container Fluid or Container |
| Footer Parallax | You can On/Off Footer Parallax, if selected default will take value in Theme Options |
| Custom Background Image | Set background image for footer. If leave empty will take value in Theme Options |
| Footer Image apply for | Select region apply for footer image, Footer Image apply for: Footer Wrapper or Main Footer. |
| CSS Class | Insert CSS Class (optional) |
| Above Footer Settings | |
| Above Footer | Select Widget to display on Above Footer Area, if selected default will take value in Theme Options |
| Main Footer Settings | |
| Show/Hide Footer? | Set visible of footer, if selected default will take value in Theme Options |
| Footer Container Layout | Set container layout for footer: 'Full Width', 'Container Fluid', 'Container', if selected Off will take value in Theme Options |
| Layout | Set layout sidebar for footer, if not selected will take value in Theme Options |
| Collapse footer on mobile device | Set collapse mode for footer on mobile device. If selected Default will take value in Theme Options |
| Footer padding | Set padding top/bottom for main footer. If leave empty will take value in Theme Options |
| Bottom Bar Settings | |
| Show/Hide Bottom Bar | Set visible of Bottom Bar , if selected default will take value in Theme Options |
| Bottom Bar Container Layout | Set Container layout sidebar of Bottom Bar area, if no selected will take value in Theme Options |
| Bottom Bar Layout | Set layout sidebar of footer bottom area, if no selected will take value in Theme Options |
| Bottom Bar Left Sidebar | Set sidebar for footer bottom left, if no selected will take value in Theme Options |
| Bottom Bar Right Sidebar | Set sidebar for footer bottom right, if no selected will take value in Theme Options |
| Bottom Bar Border Top | Set Border Top for Bottom Bar: 'Default', 'None', 'Full Border' , 'Container Border' |
| Bottom bar padding | Set padding top/bottom for footer bottom area. If leave empty will take value in Theme Options |
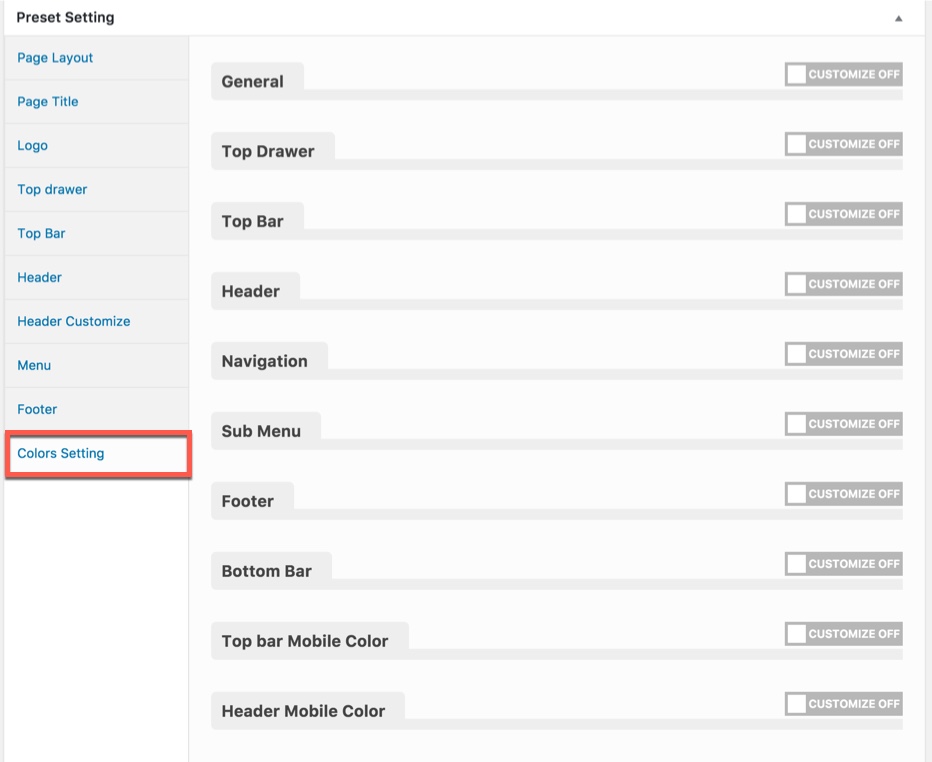
Colors Setting
This option is used for setting Colors in a Preset. It will overwrite Theme Colors setting in Theme Options. Any option is set to "Default" which means they will take on the global options set in StartUp Theme Options

You can set color for each area on page :
| Attribute | Description |
|---|---|
| General Settings | |
| Custom Color General | On/Off Custom Color for your website |
| Accent Color Customize | Customize color for Accent Area |
| Foreground Primary color | Customize Foreground Primary color |
| Text Color | Select color for text |
| Border Color | Select color for border |
| Heading Color | Select color for Heading |
| Top Drawer | |
| Custom Color Top drawer | On/Off Custom Top drawer color |
| Top drawer background color | Customize Top drawer background color |
| Top drawer Text color | Customize Top drawer text color |
| Header | |
| Custom Color Header | On/Off Custom Top drawer color |
| Header background color | Custom header background color by select color |
| Header Text color | Select color for text in header |
| Header Border color | Select color for border |
| Top Bar | |
| Custom Color Top Bar | On/Off Custom Top Bar color |
| Footer | |
| Custom Color Footer | On/Off Custom color footer |
| Footer background color | Customize color for Footer background color |
| Footer text color | Customize color for Footer Text color |
| Footer widget title color | Select color for Footer widget title color |
| Footer border color | Select color for Footer border color |
| Bottom Bar | |
| Custom Color Bottom Bar | On/Off Custom color Bottom Bar |
| Bottom Bar background color | Customize color for Bottom Bar background color |
| Footer text color | Customize color for Bottom Bar Text color |
| Bottom Bar border color | Select color for Bottom Bar border color |
Using Preset example
Examples in this documentation just a glimpse of what you can achive by using renewal options in the StartUp theme. Let's discover StartUp by your own!
Example using Preset to setup the full width Woocommerce shop page
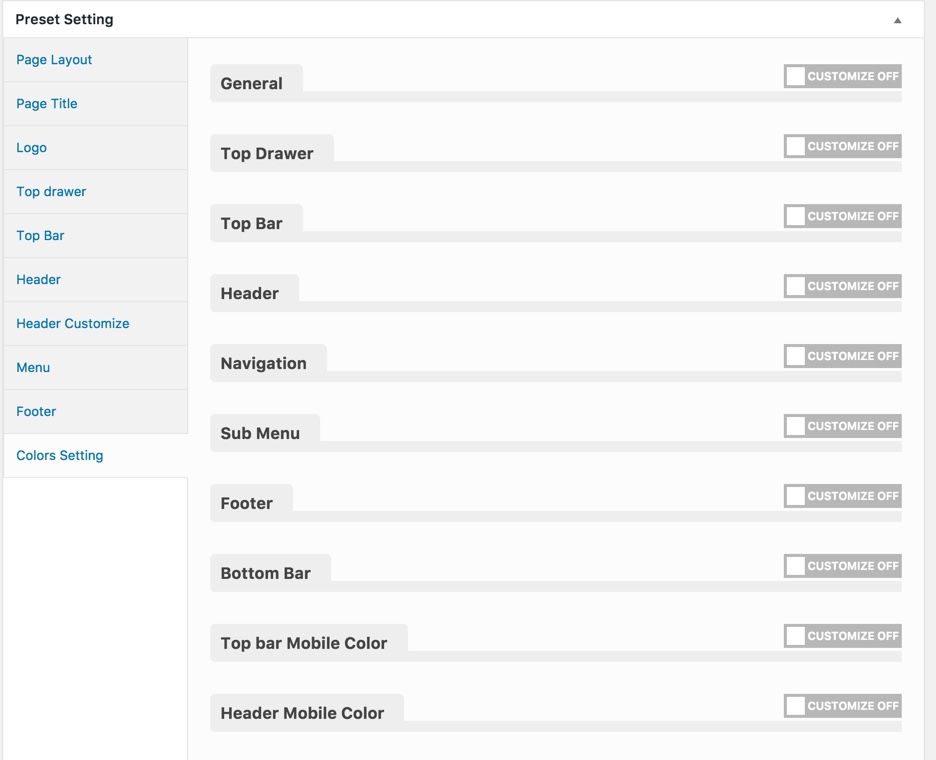
Step 1: Setup Options for the Preset that will be applied for Woocommerce shop page.
10 separates of Preset options will be setup as below:
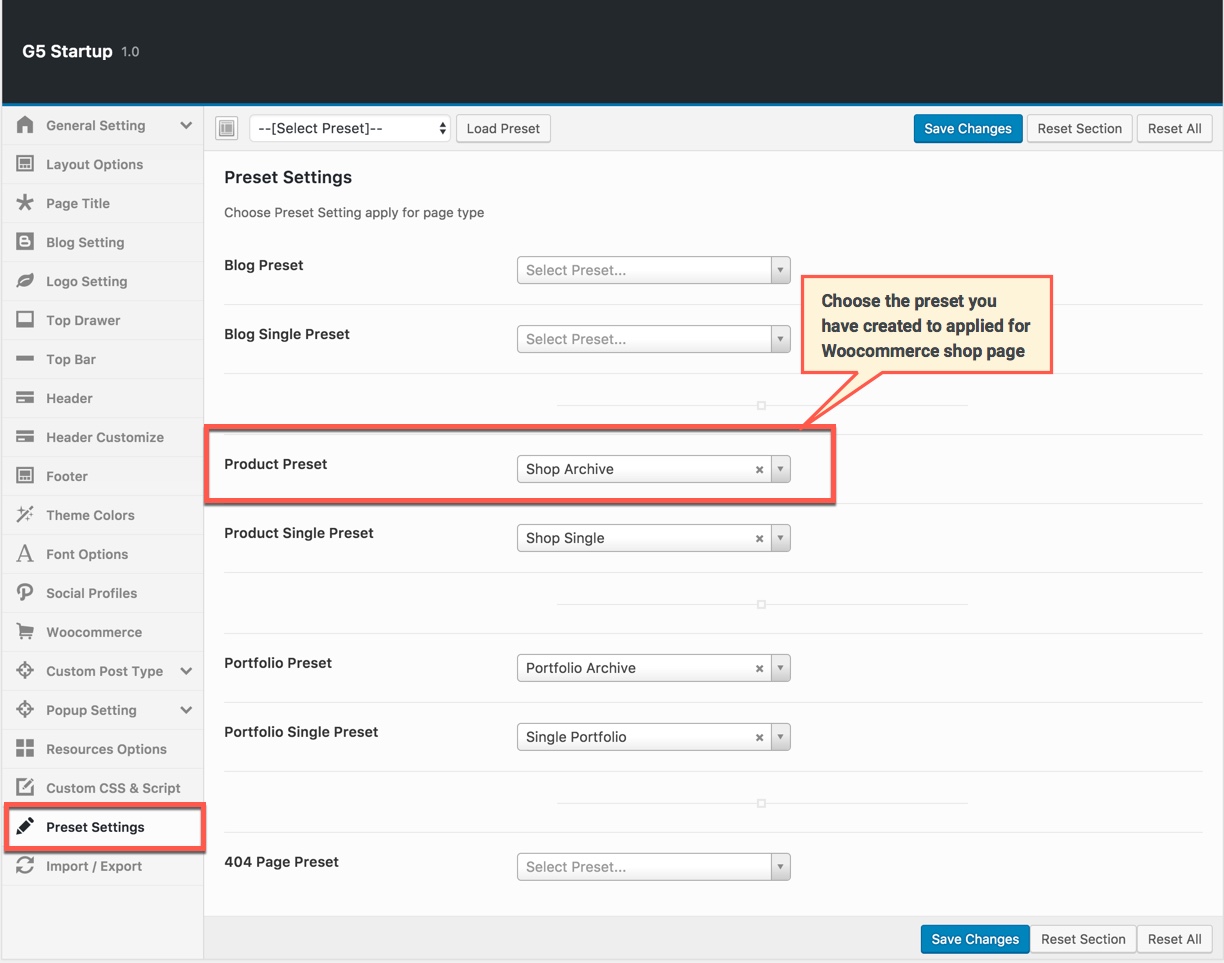
Step 2: Set Preset applys for each page type in Theme Options.

Note: As mentioned above, you can also apply Preset to each Page/Post if you want.
When you create a new page/post or edit a page/post, you can choose a preset from drop-down list then apply the preset to the page/post. All settings in the preset will be applied for this page/post (override settings in Theme Options).