This is step by step guide on how to build Homepage manually for HOME 1
Note: You need Wordpress, ZORKA theme & all required plugins are already. Building other homepages process are similar.
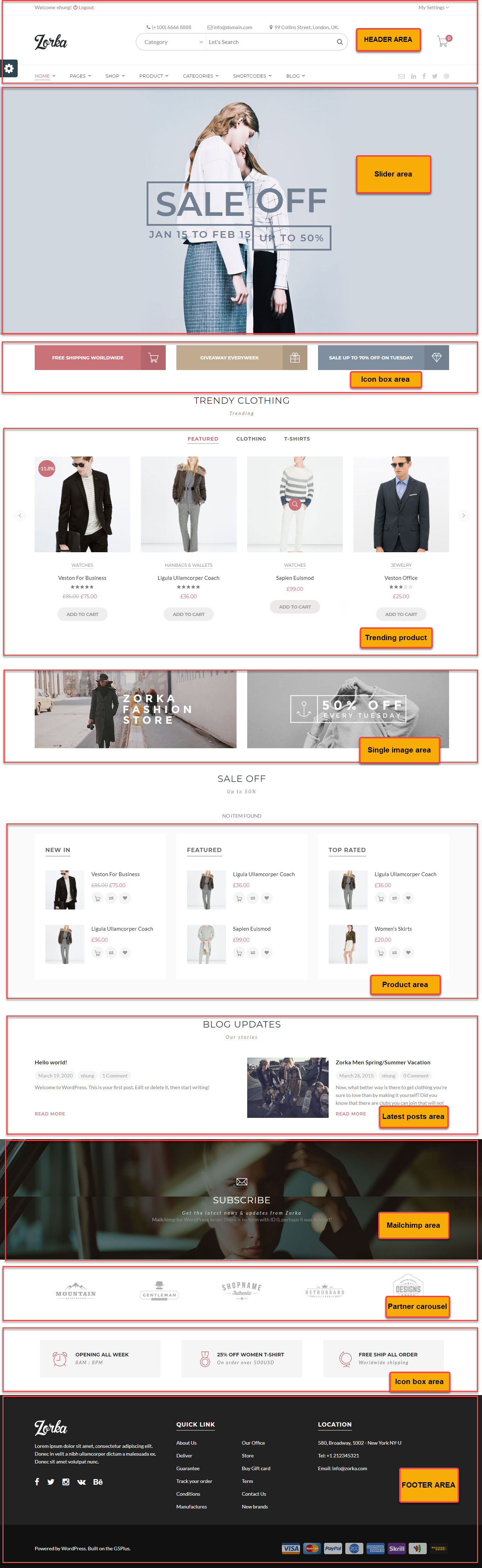
Overview elements

Build header area
You can setup options in Theme Options which will affect to entire website.
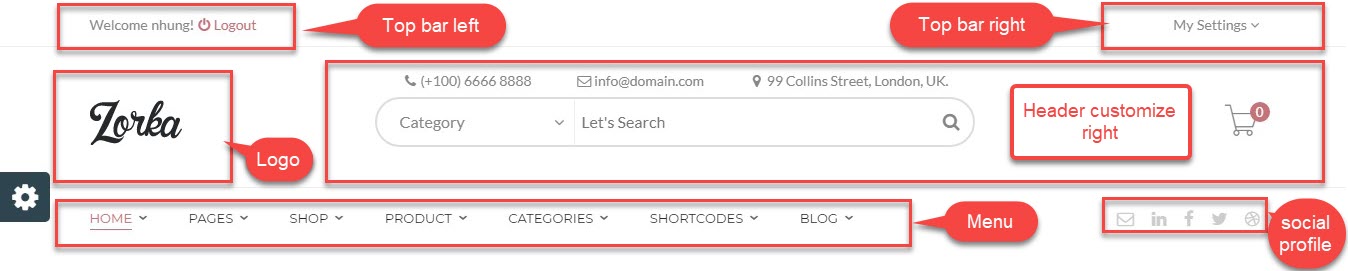
The screenshot below is an header area:
The elements of header are included from each Header Layout.

Setting header
Settings for Header Area
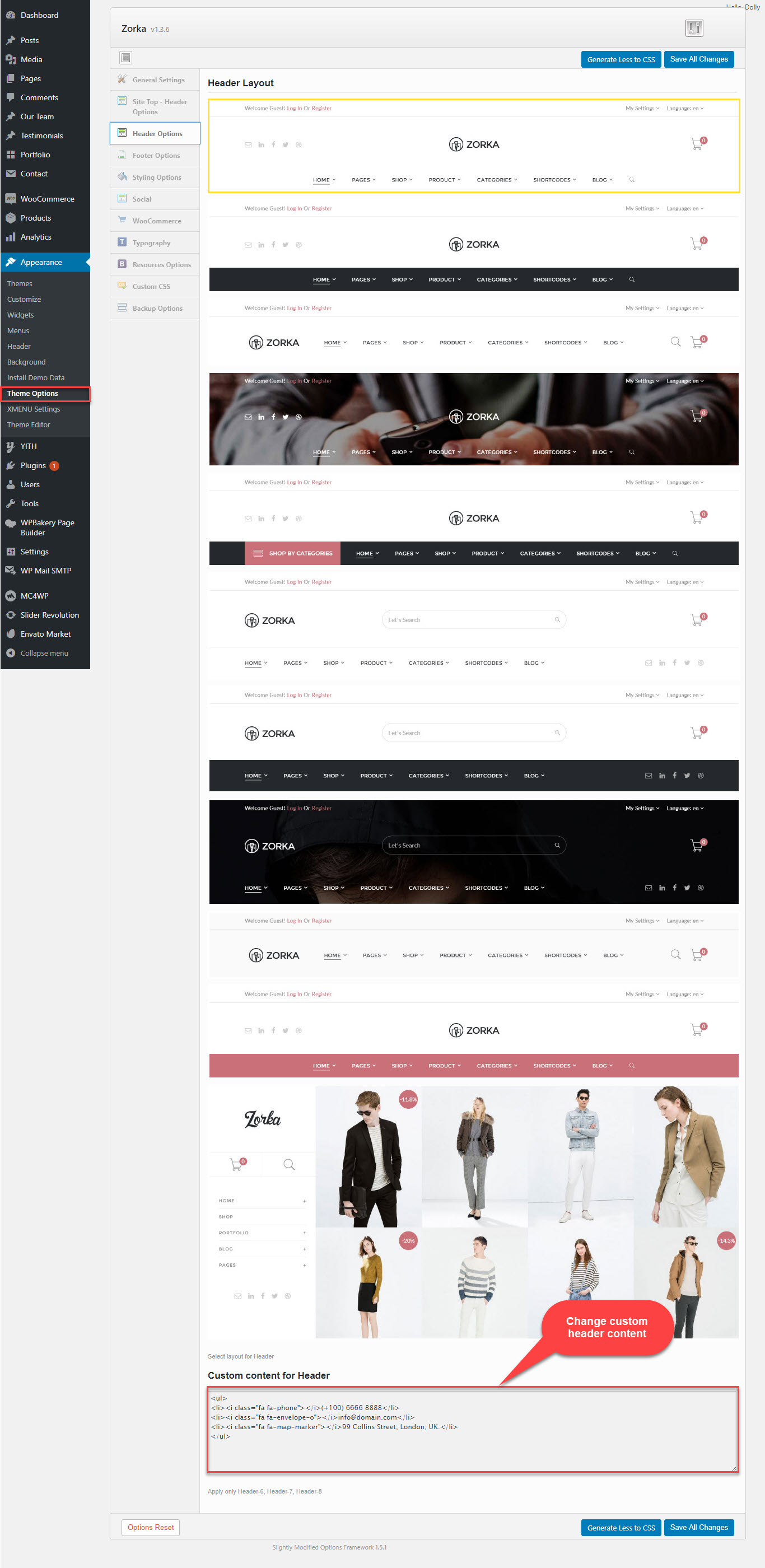
Header panel in Theme Options help you setup main settings in Header area. Go to Theme Options → Header tab, then setup options for Header Area as your liking.

Setup options in Header panel in Theme Options
Upload logo
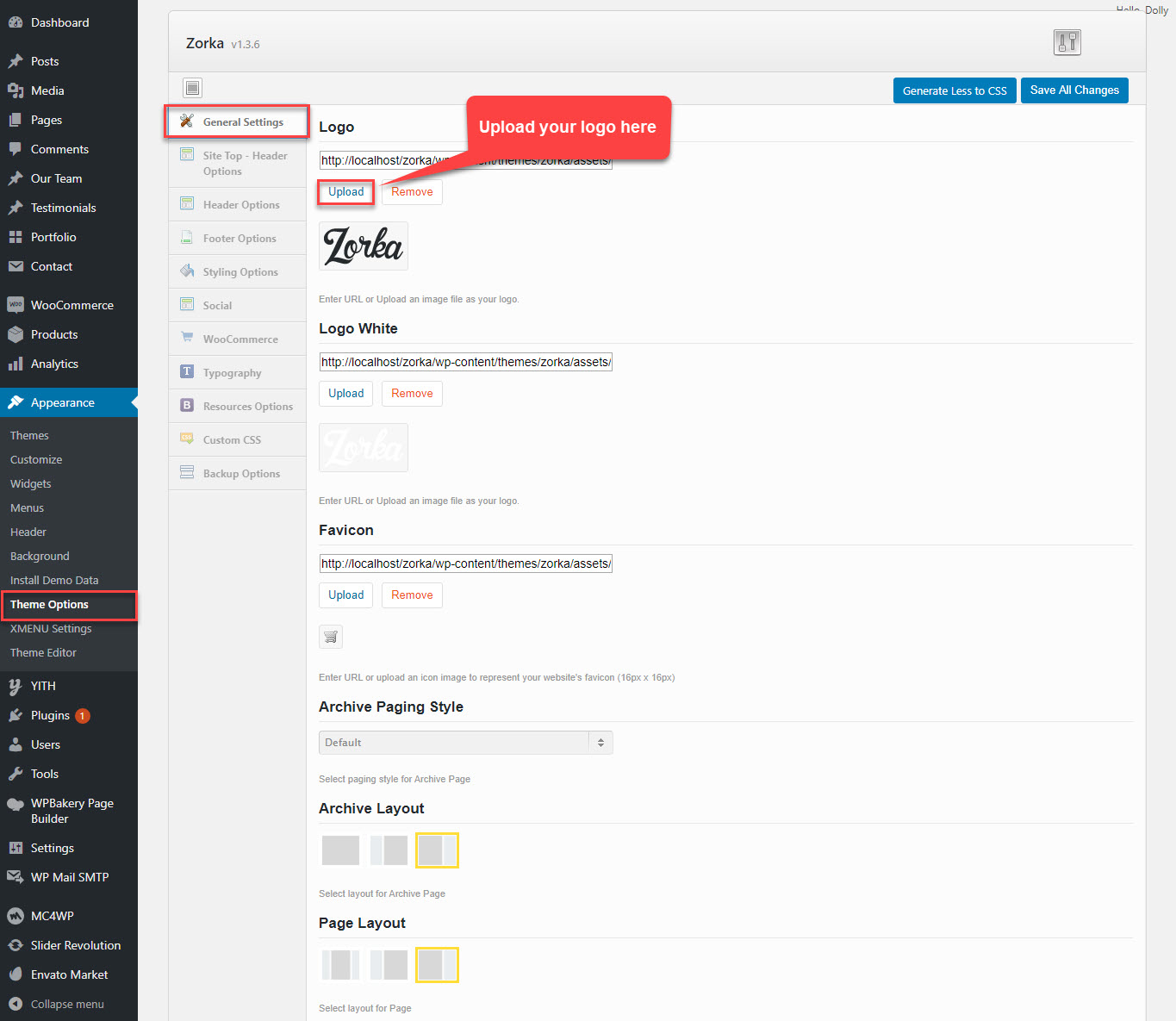
Go to Theme Options → Logo tab, then change logo (please read detailed description below each item before upload):

Change your logo
Please consult this video guide on How to build Header Area. This process is similar to building Header Area on ZORKA theme.
Create menu
The menu is one of the most important elements of the site. It provides your visitors with the information about site structure. If your menu has well-thought and conveniently grouped elements, you visitors will be able to find the needed section easily.
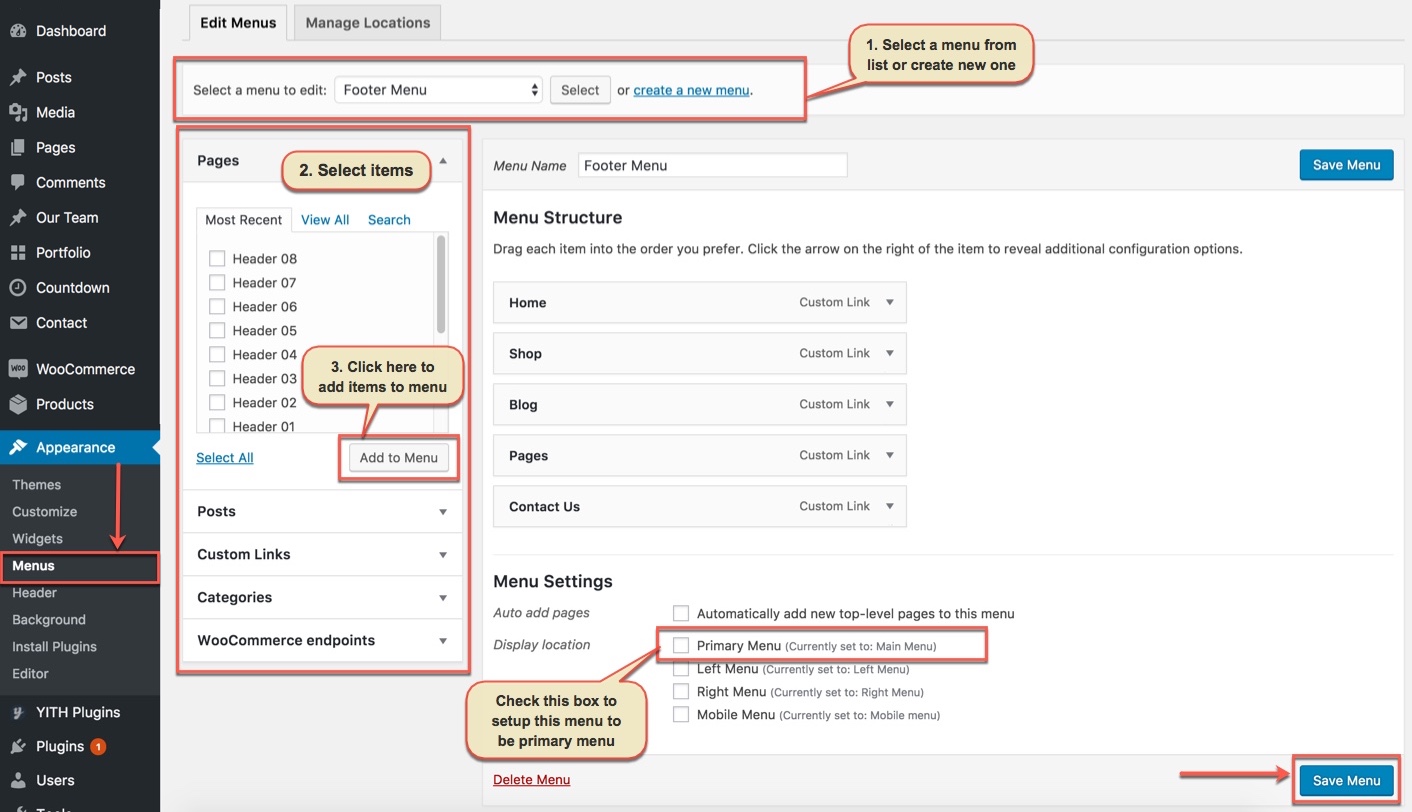
Navigate to Appearance → Menus section to manage all menus on your site and do follow as below screenshot:

In the Menu Settings section, click to Primary Menu to setup this menu to be the main site menu and is used almost in all header styles and menu locations.
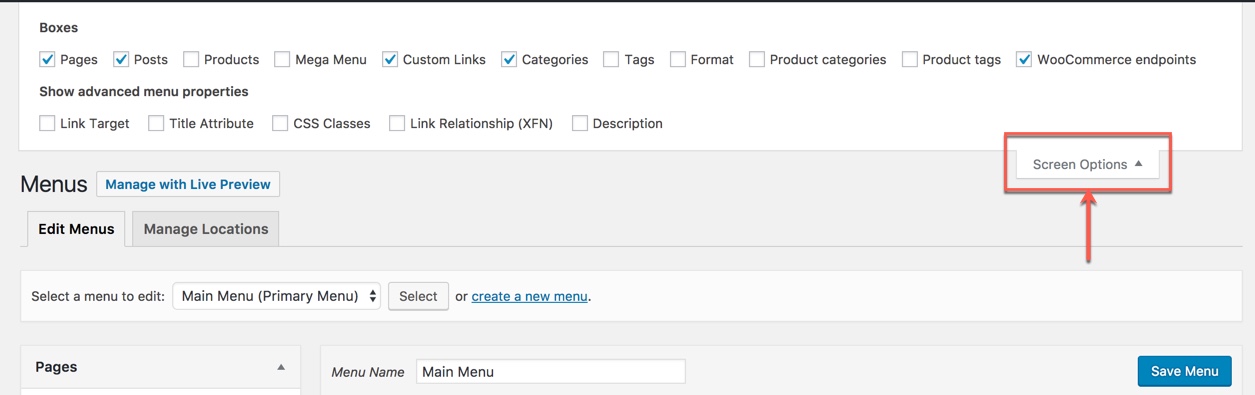
If you want to extra more fields to add to your menu, you can click on Screen Options and select:

Finally, don't forget to Save Menu after everything is set properly and check it on the site. You can also consult Menu Settings section to build an attractive menu by your own.
Build footer area
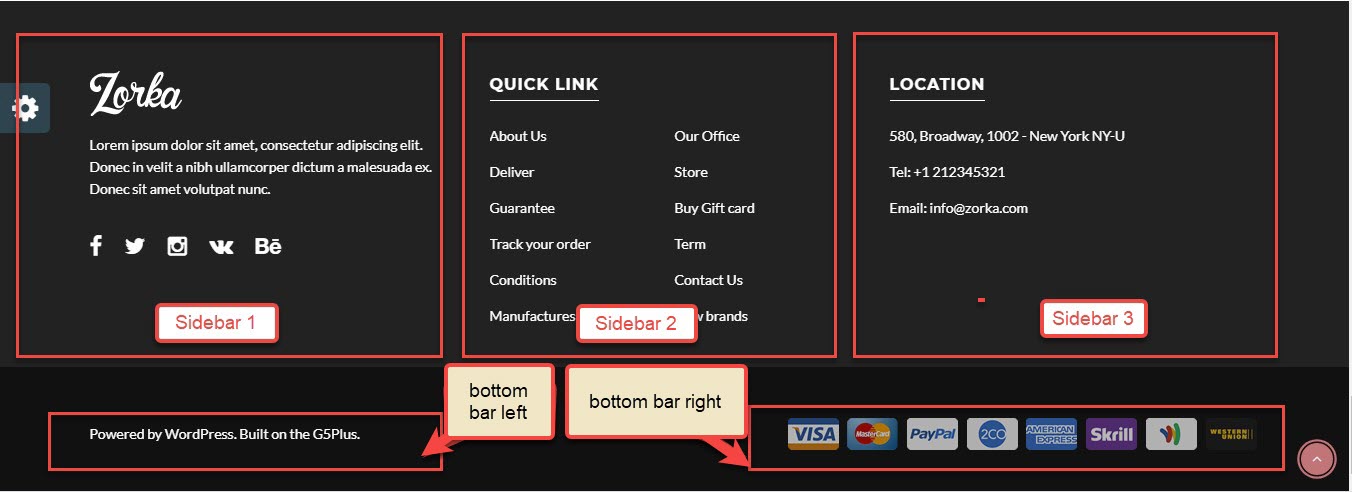
The screenshot below is demo Footer Area on the frontend

Footer Area on the frontend
Add widget to sidebars in Main Footer
1. Add widgets to FOOTER 1 area
Go to Widget Manager

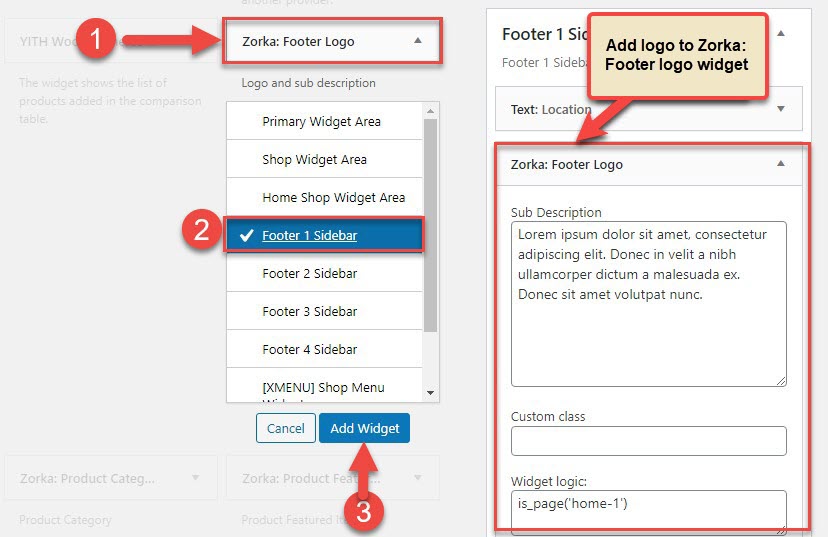
Add G5Plus: Footer Logo widget to Footer 1 sidebar

Add G5Plus: Footer Logo widget to Footer 1 sidebar
2. Add widgets to FOOTER 2 area
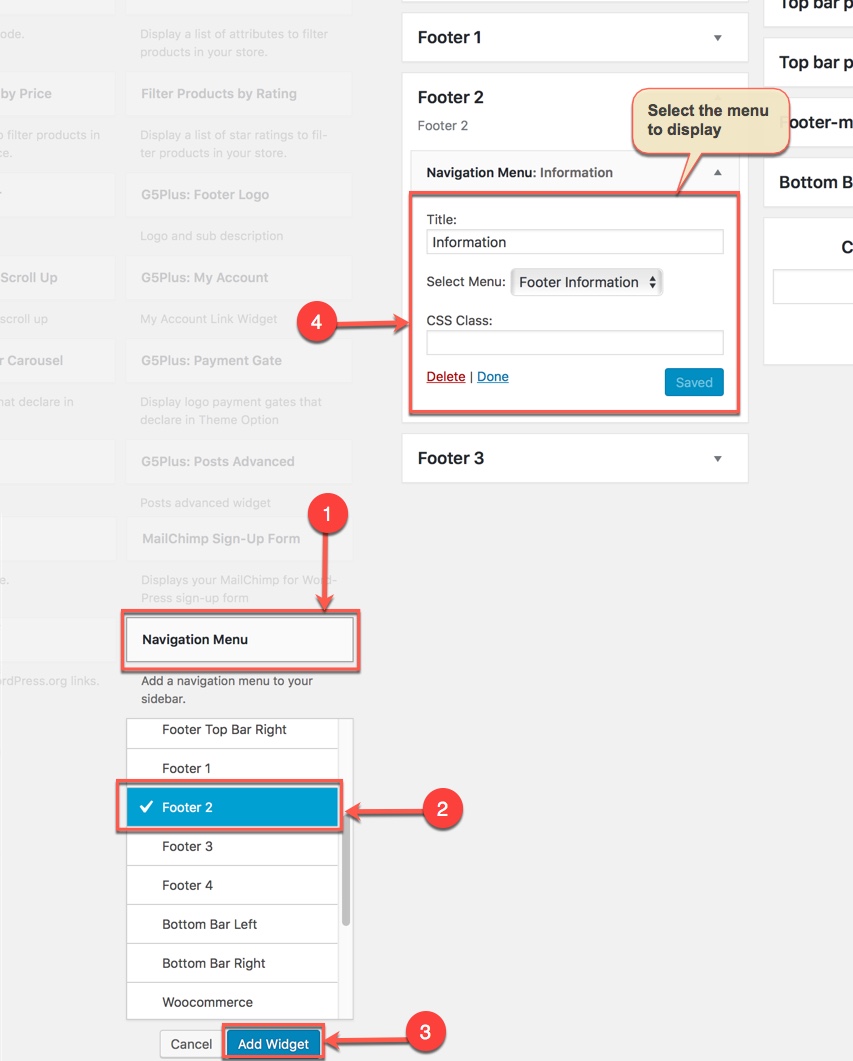
Add Navigation Menu widget to FOOTER 2 widget area

Add Navigation Menu widget to FOOTER 2 widget area
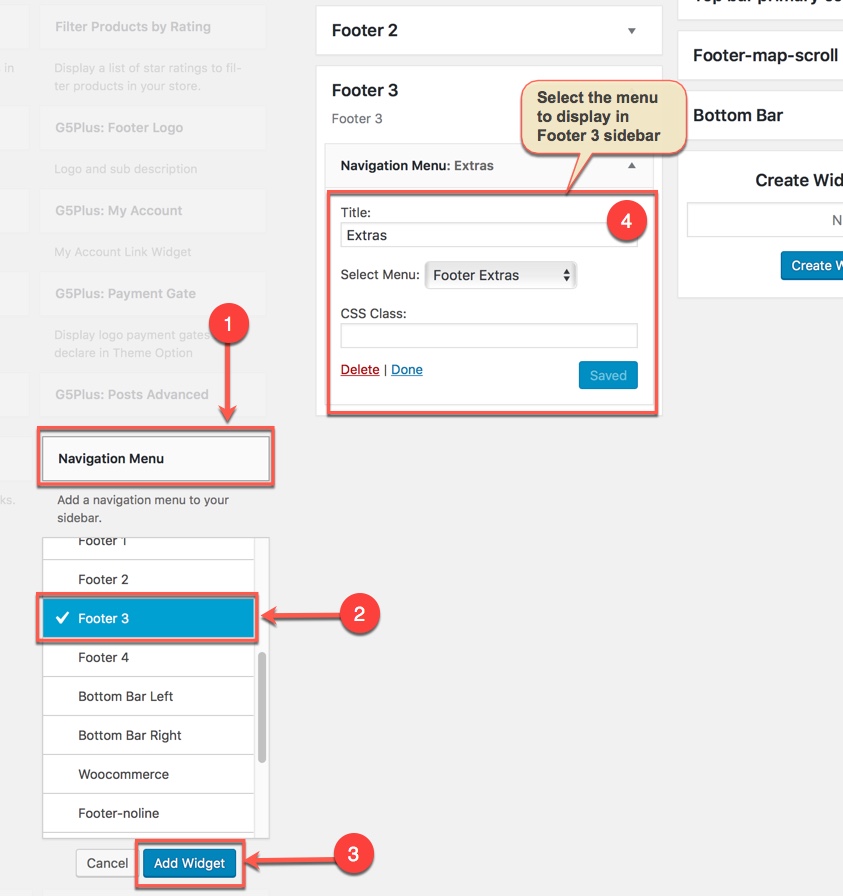
3. Add Widgets to FOOTER 3 area
Similar to FOOTER 2 widget area, we add Navigation Menu widget to FOOTER 3 widget area:

Add Navigation Menu widget to FOOTER 3 widget area
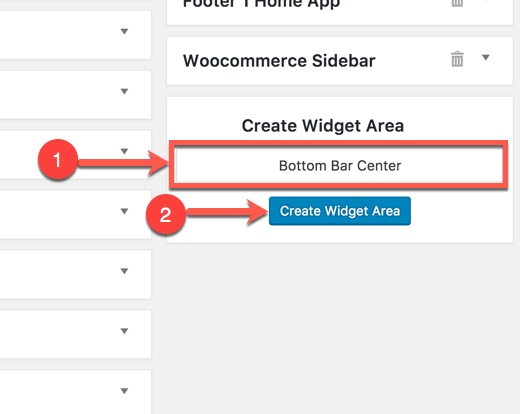
Notice: You can create a new widget simply like this:

Add widget to sidebars in Bottom Bar
Add widget to sidebars in Bottom Bar Left
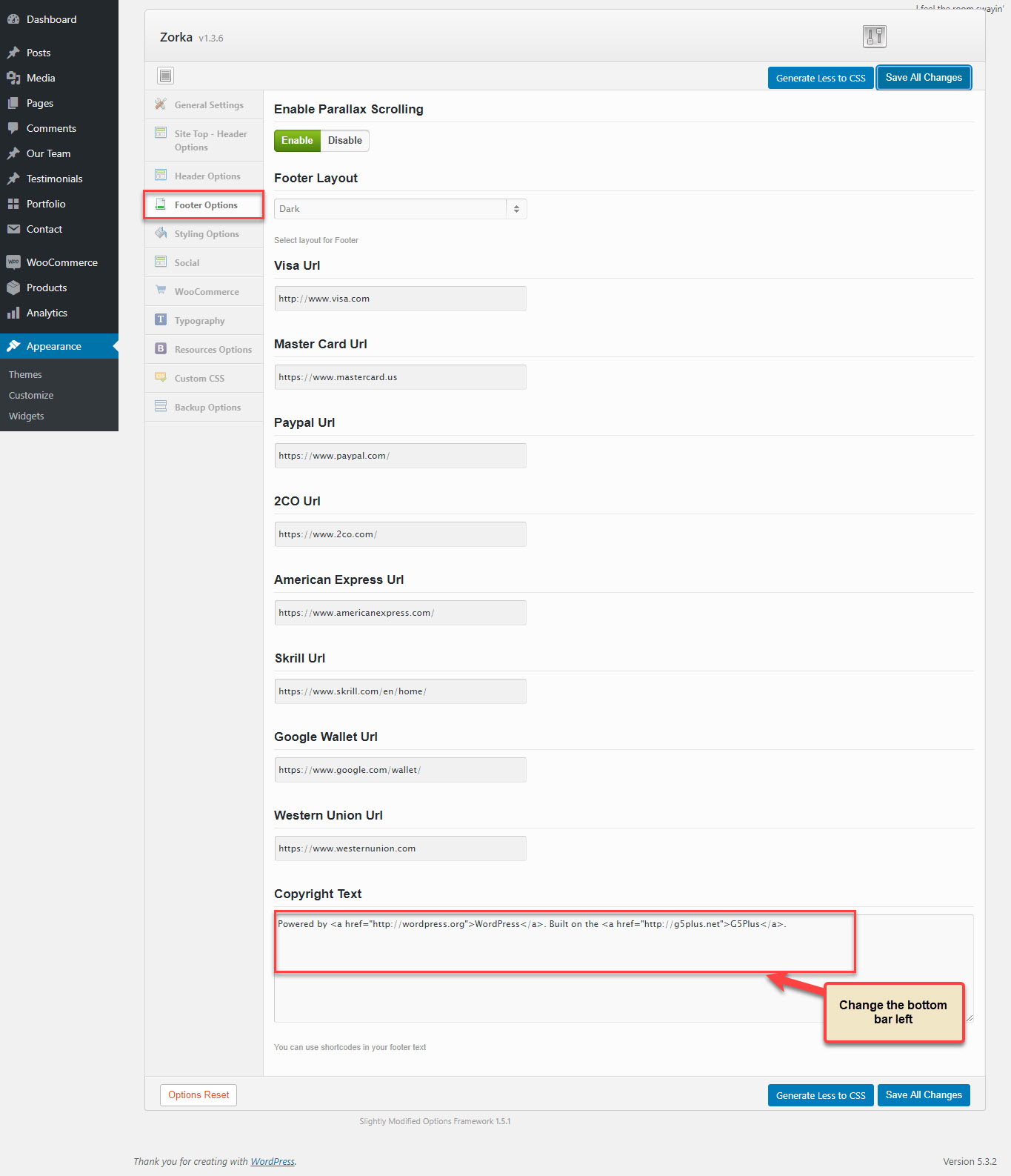
Go to Theme option >> Footer Options to change Bottom Bar Left area

Add Text widget to Bottom Bar Left area
Add widget to sidebars in Bottom Bar Right
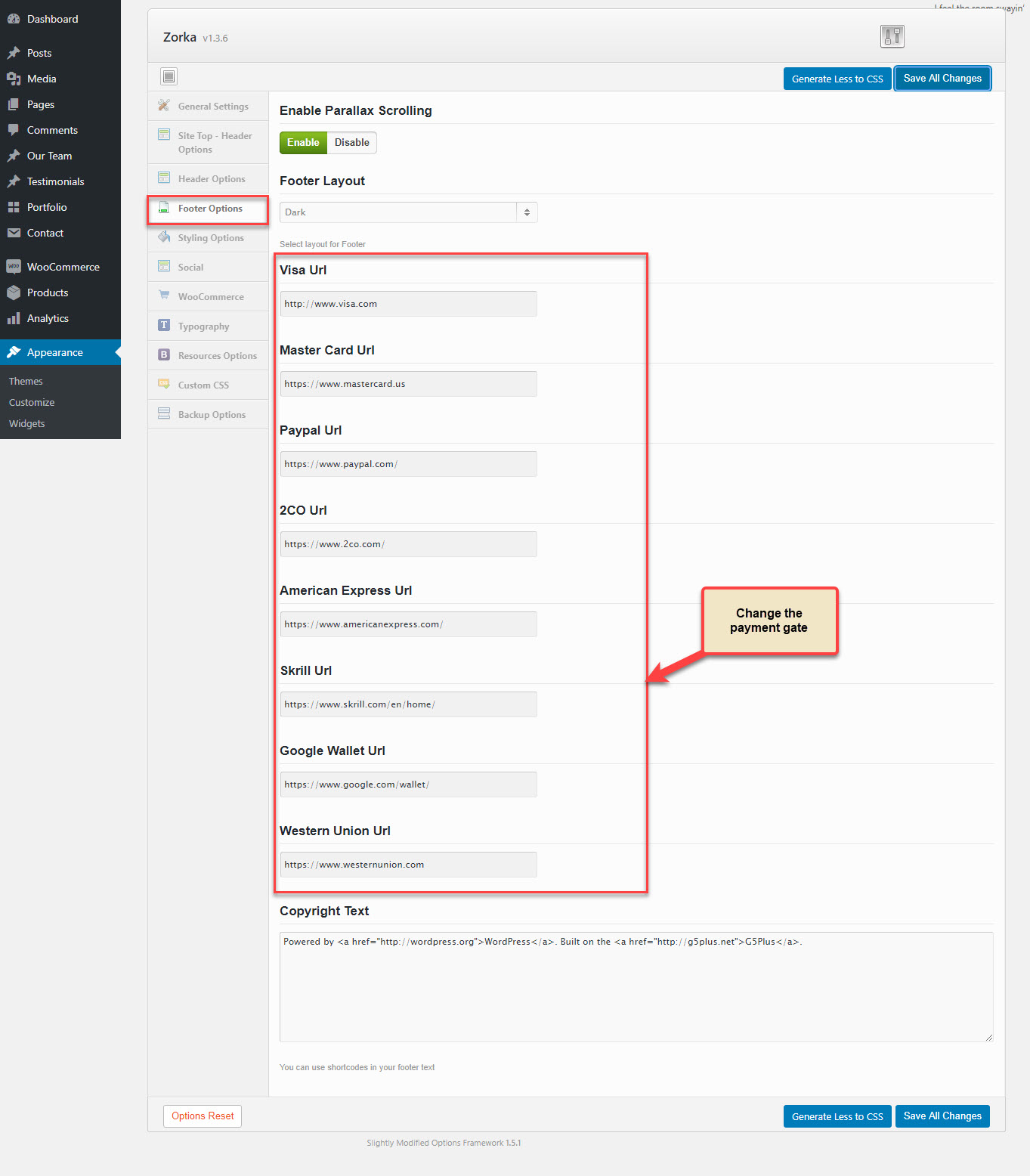
Add G5Plus:Payment Gate widget to Bottom Bar Right area

Add G5Plus:Payment Gate widget to Bottom Bar Right area