Theme Options located in WP Dashboard → Theme Options includes all global options that affect your entire website. These options can be overwritten by setting options in Page Settings with any page custom Page Settings.
By clicking on the Theme Options menu, you'll be able to change all settings that affect to entire your website.

Goto Theme Options from WP dashboard
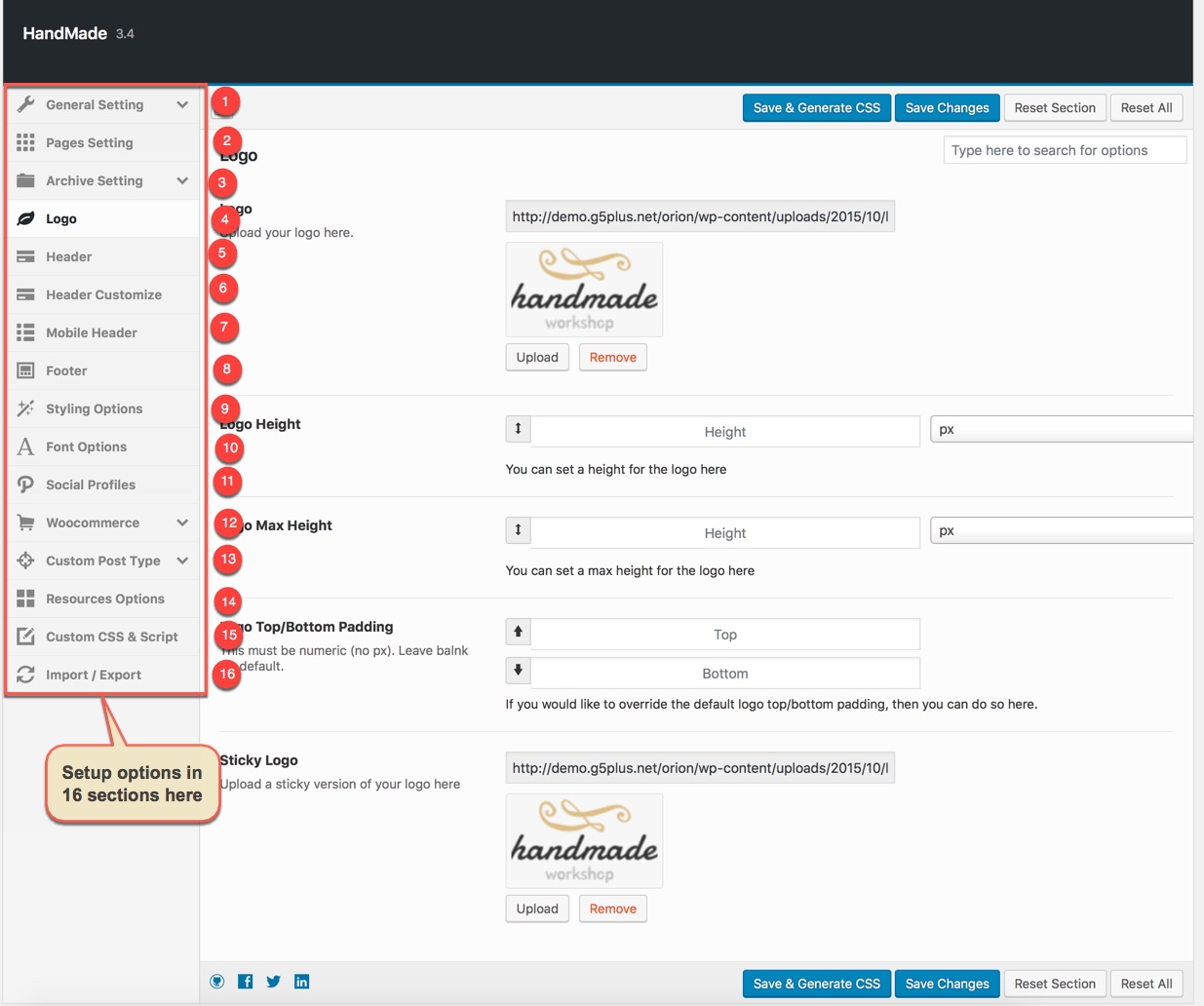
Theme Options are logically organnized into tabs, each tab contains all the options for that specific area within your site.

16 sections to setup in Theme Options
for more detail about How to use Theme Options properly on your website.
We highly encourage you to explore the theme options and experimentwith what all the available options can do.
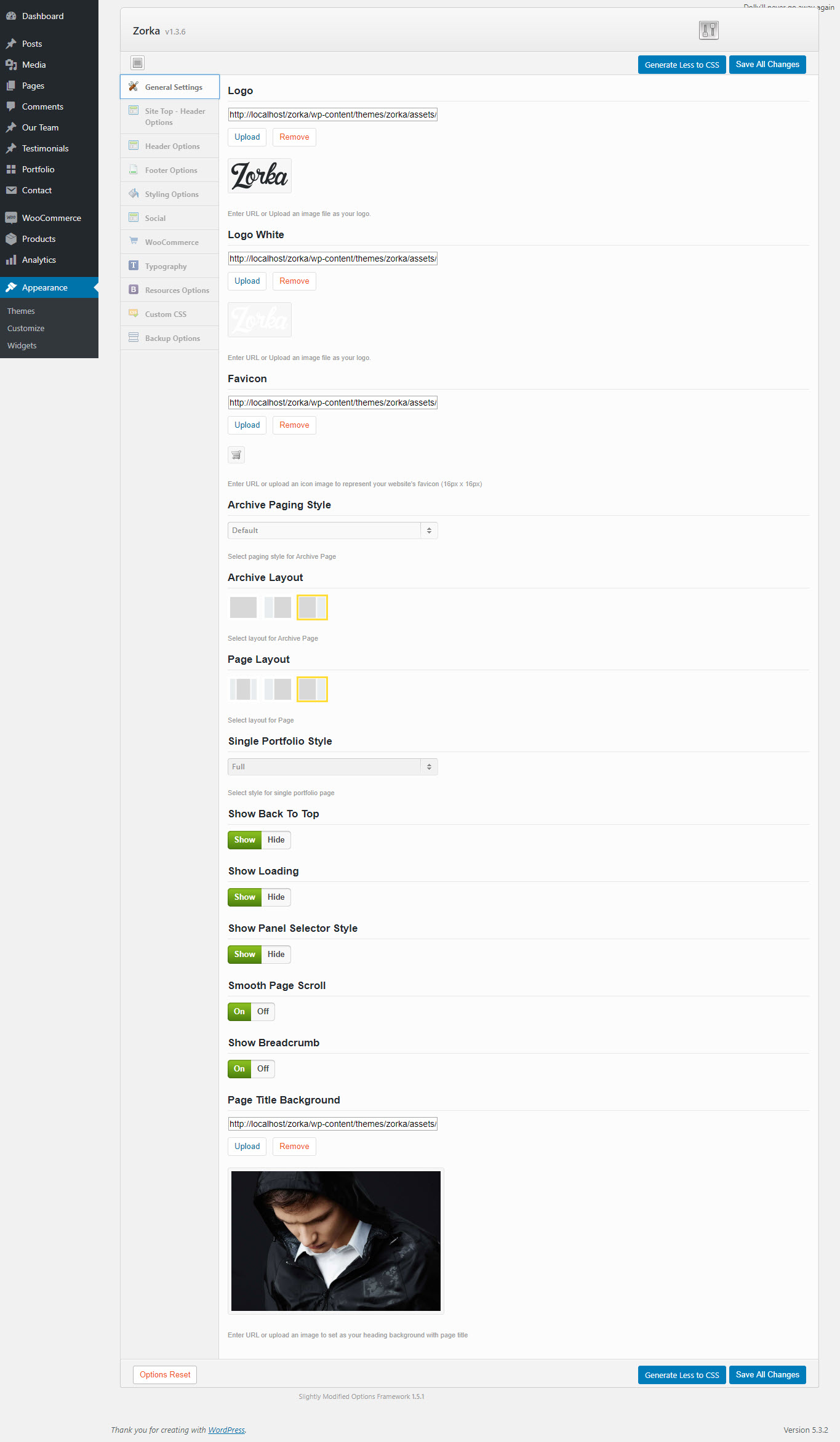
General setting
General tab is divided into a few sections. Asides from the Install demo Data section mentioned above, there are a few important sections for you to customize your layout.

General Settings in Theme Options
General Options:
| Attribute | Description |
|---|---|
| Logo | Set Logo on the header. |
| Logo White | Set white Logo in the dark background header |
| Favicon | Set Favicon for your website |
| Archive Paging Style | Select Paging Style such as: Load more, Infininte in archive pages |
| Archive Layout | Set Archive Layout: no-sidebar, left sidebar and right sidebar |
| Page Layout | Select Page Layout : no-sidebar, left sidebar and right sidebar in pages |
| Single Portfolio Style | SetSingle Portfolio Style: Full, Small Slider, big Slider, Side bar, Vertical Slider |
| Show Back To Top | Show/ Hide Back To Top button |
| Show Loading | Show/Hide Loading icon. |
| Show Panel Selector Style | Show/hide Panel Selector in frontend |
| Smooth Page Scroll | Set Smooth scroll status: on, off |
| Show Breadcrumb | Set Breadcrumb status: on, off |
| Page Title Background | Apply the background image for all pages. |
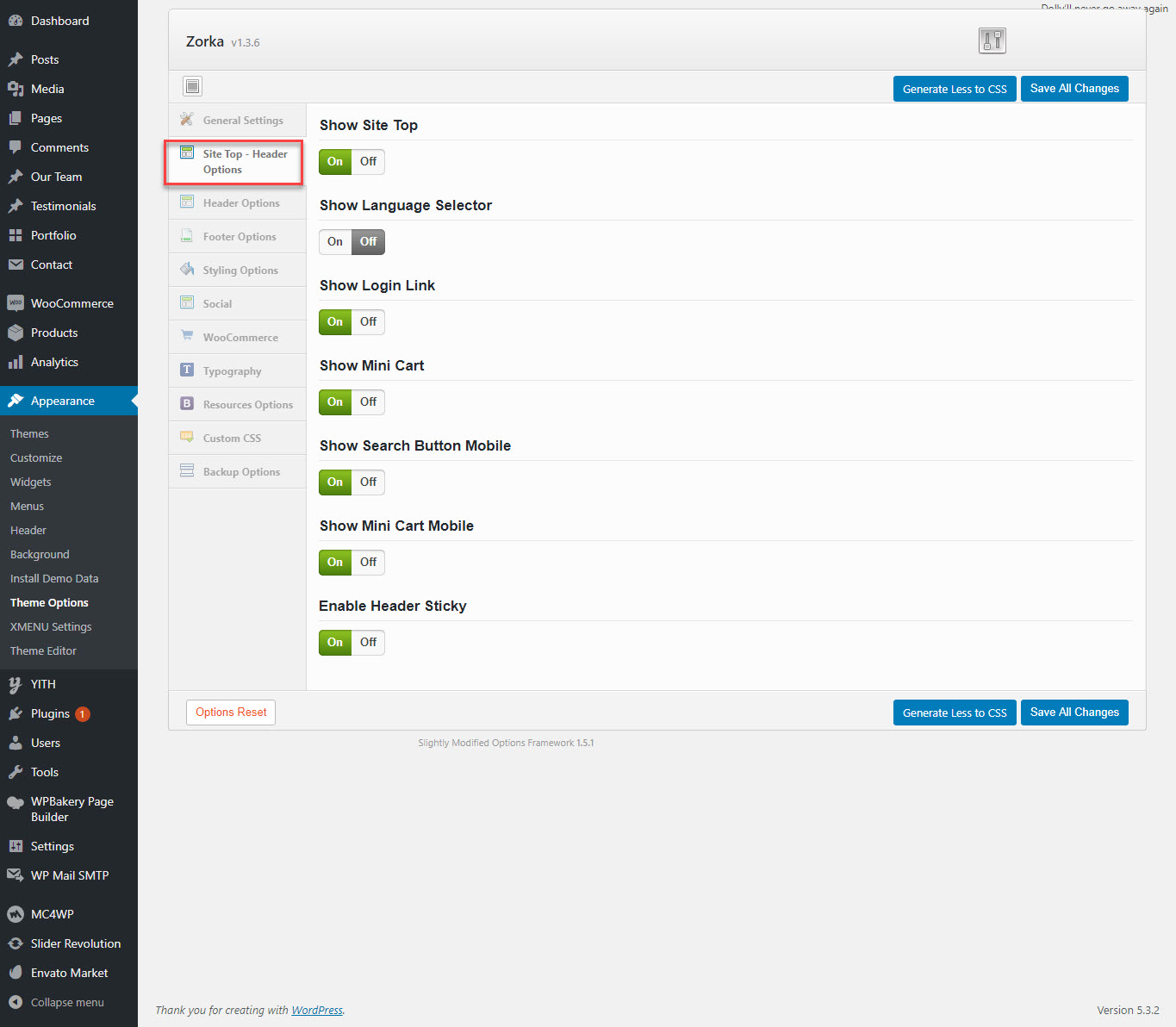
Site top - Header options
Page Setting has all options for setting site layout (pls read infomation below each option for more details)

You can set the following Page Layout Options for the Preset you are currently editing:
| Attribute | Description |
|---|---|
| Show Site Top | Set Site Top status: on, off |
| Show Language Selector | Set Language Selector status: on, off |
| Show Login Link | Set Login Link status: on, off on header |
| Show Mini Cart | Set Mini Cart status: on, off on header |
| Show Search Button Mobile | Set Search Button Mobile status: on, off on mobile header |
| Show Mini Cart Mobile | Set Mini Cart Mobile status: on, off on mobile header |
| Enable Header Sticky | Set Header Sticky status: on, off on header |
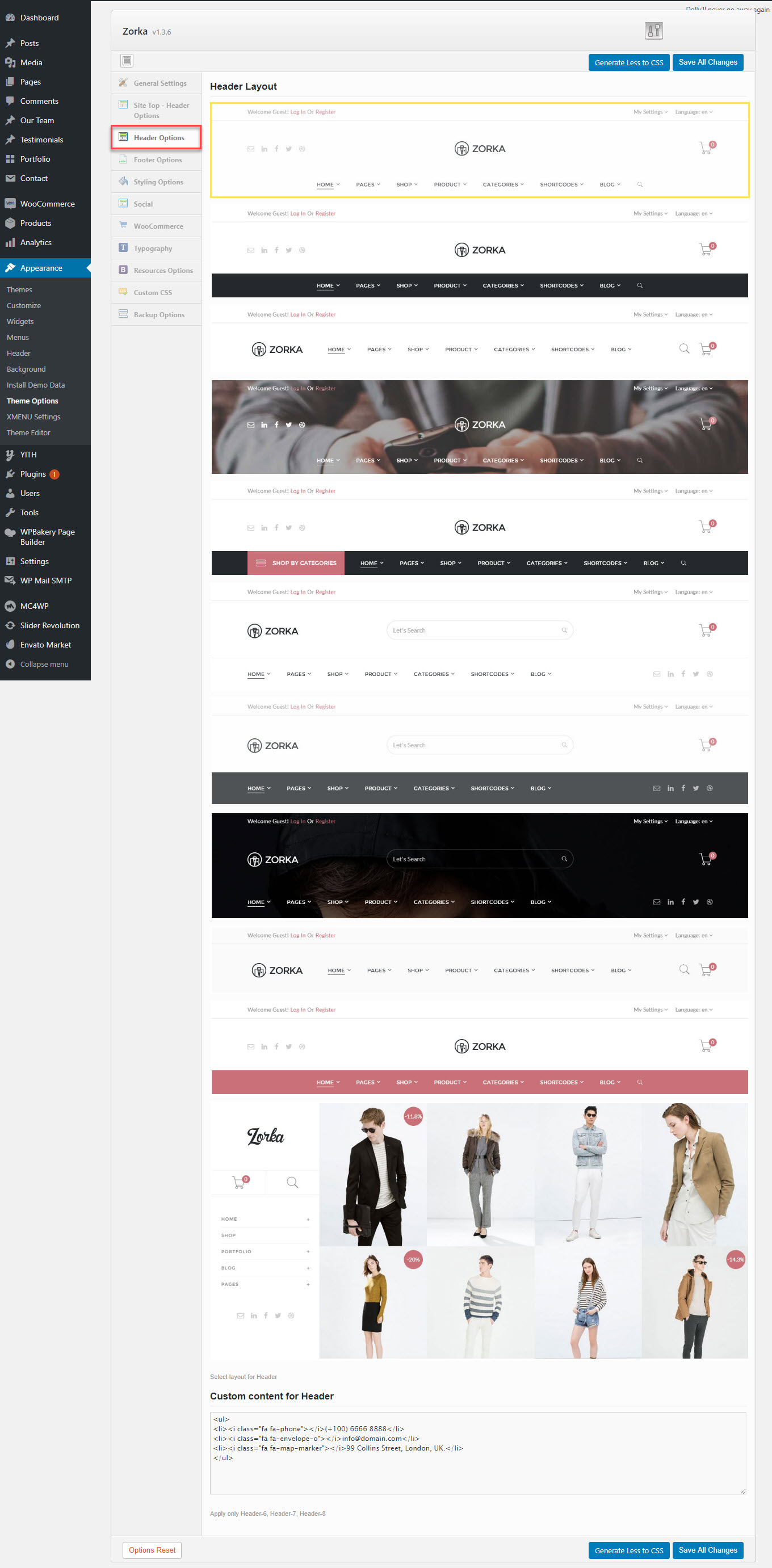
Header options
Header contains all options for setting Header Area such as Layout, Header Top/Bottom Padding.. and customize Header Area (pls read carefully infomation below each option for more details).

Description of Header Options
| Attribute | Description |
|---|---|
| Header Layout | Select a header layout option from the 11 demo layouts. |
| Custom content for Header | Change the custom content such as: phone, email and address |
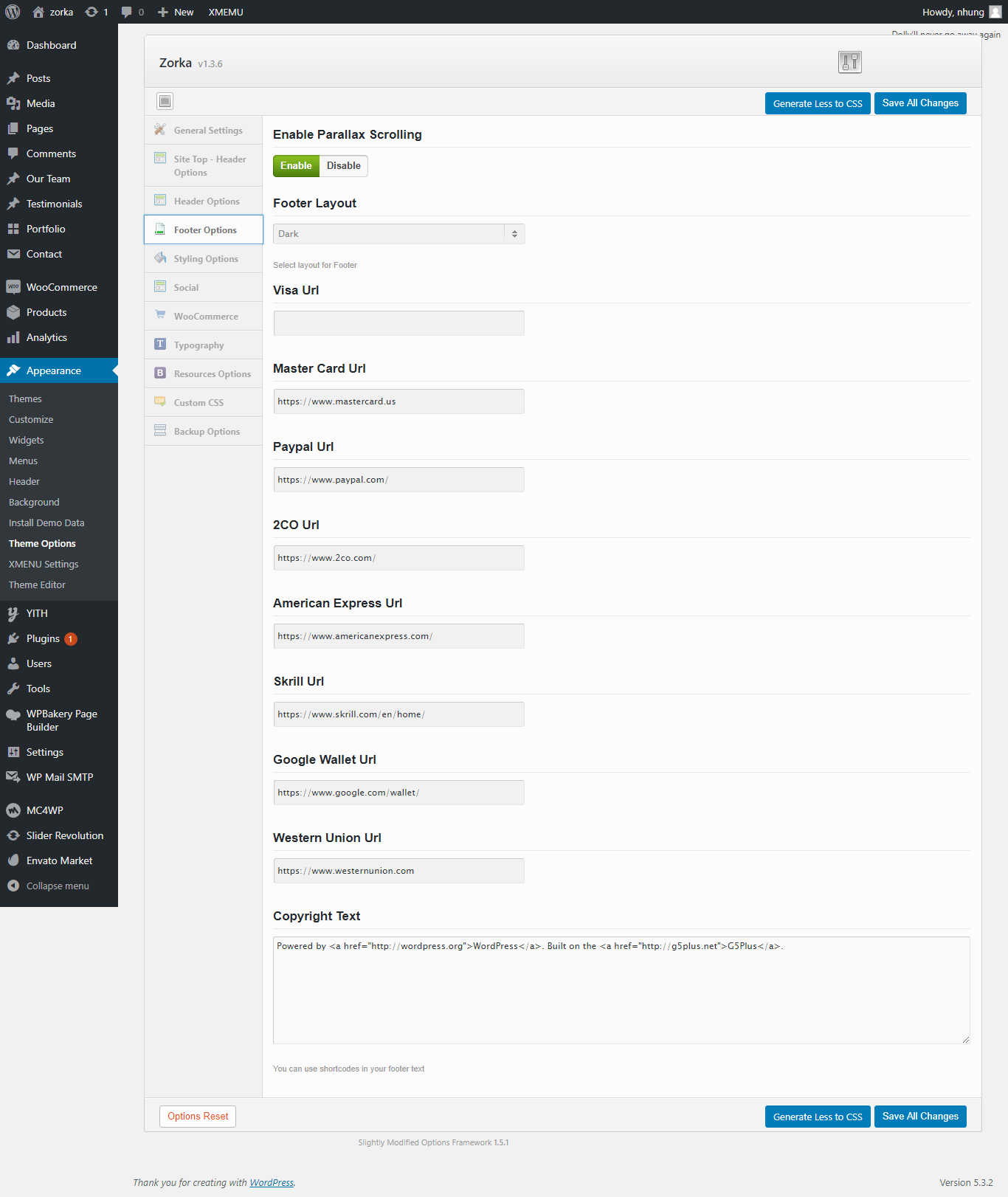
Footer options
Footer panel contains all options for setting Footer Area (pls read infomation below each option for more details).

Footer Options

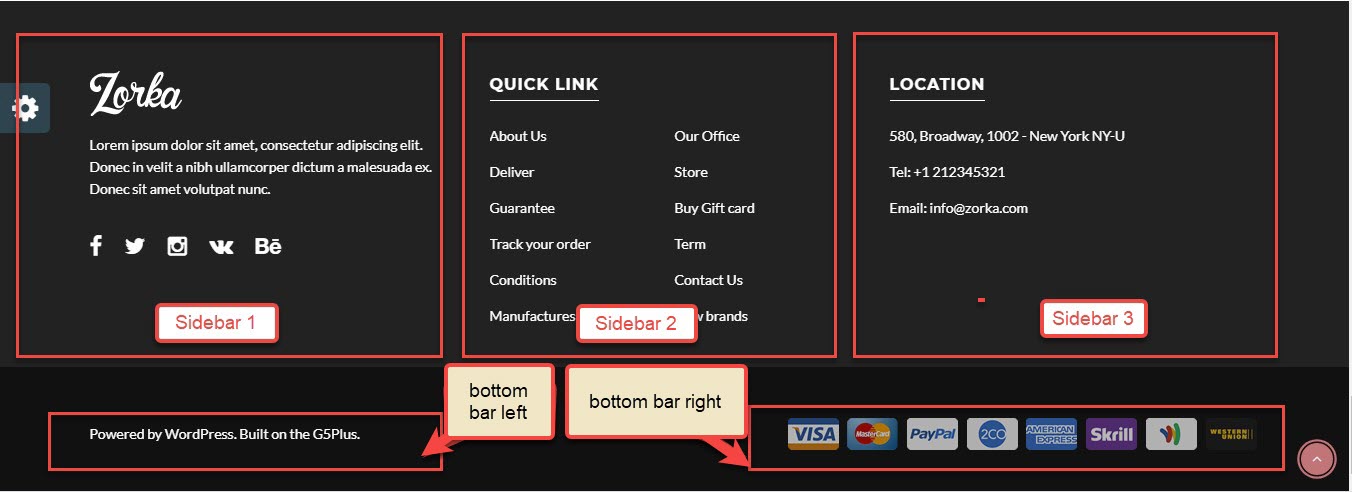
Footer on the frontend
| Attribute | Description |
|---|---|
| Enable Parallax Scrolling | You can turn on or turn off Parallax Scrolling |
| Footer Layout | You can dark footer or light footer |
| Payment Gates | Enter link for each the payment gate . If you do not want to display any payment gate , you may not enter the link for that payment gate |
| Copyright Text | Change/Add the text for Bottom Bar Right |
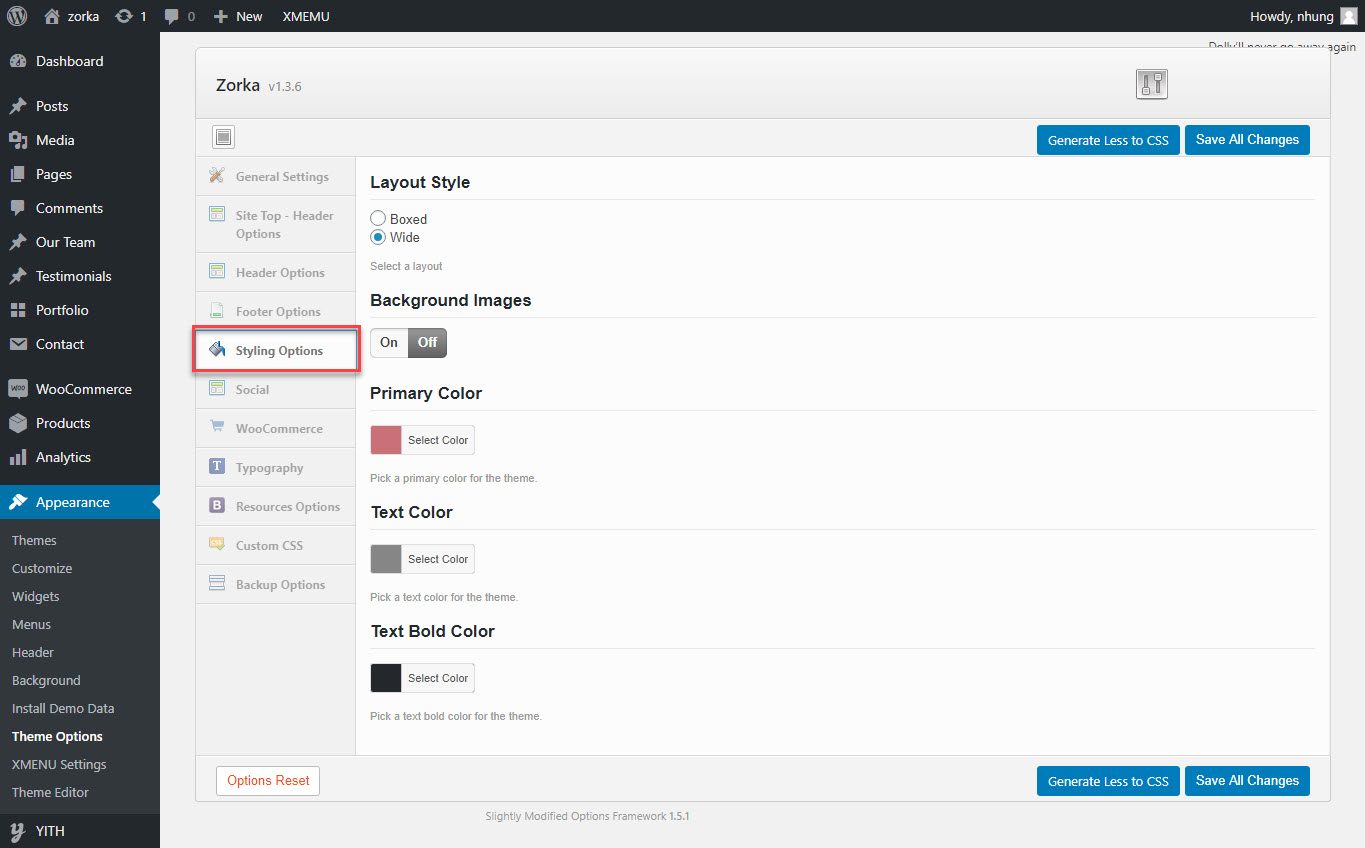
Styling options
Styling Options allows users to custom and change many options color on website. If you change value in this section, you must click on "Save & Generate CSS"

| Attribute | Description |
|---|---|
| Layout Style | You can select one of 2 layouts: Boxed or Wide |
| Background Images | Setup Background Images for pages or hide |
| Primary Color | Setup Primary Color by selecting color |
| Text Color | Setup Text Color for p-tag as paragraph in the website |
| Text Bold Color | Setup Text Color for p-tag as paragraphs when their font weight is bold |
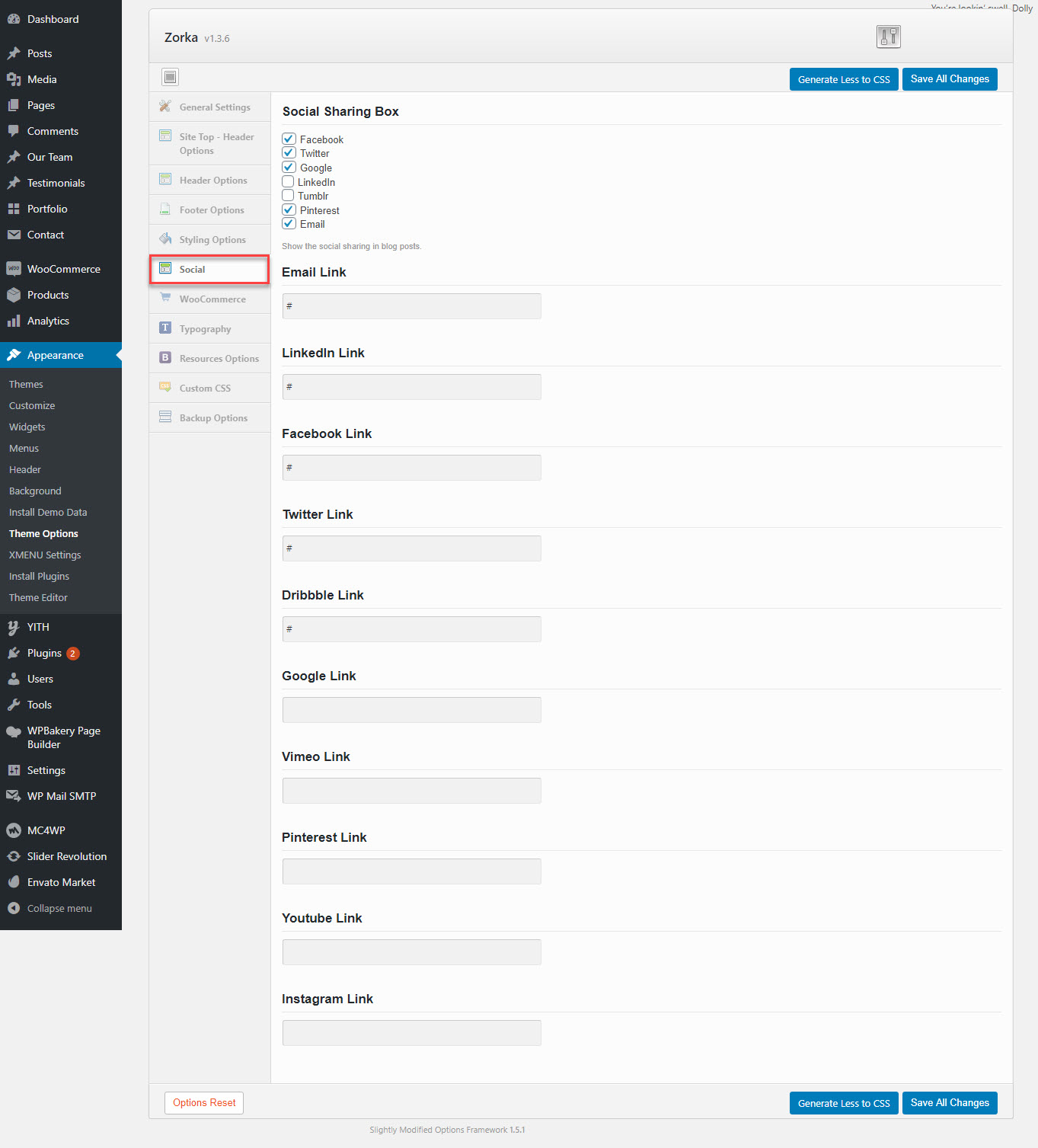
Social
Social Profiles contains all options that allows user to share on various social networks which automatically shows up under the content post, an important function that helps promoting your site. You can check the options to decide which network are allowed to share the content of your website on. You can also turn off all options if you don't want your content to be shared at all.

You can set connection for each area on page :
| Attribute | Description |
|---|---|
| Social Share | |
| Social Share | You can select Show/hide the social sharing in blog posts |
| Social Profile | |
| You can add title, icon, link ad color for icon | |
| You can add your facebook page/profile url | |
| ...and other similar social networks | |
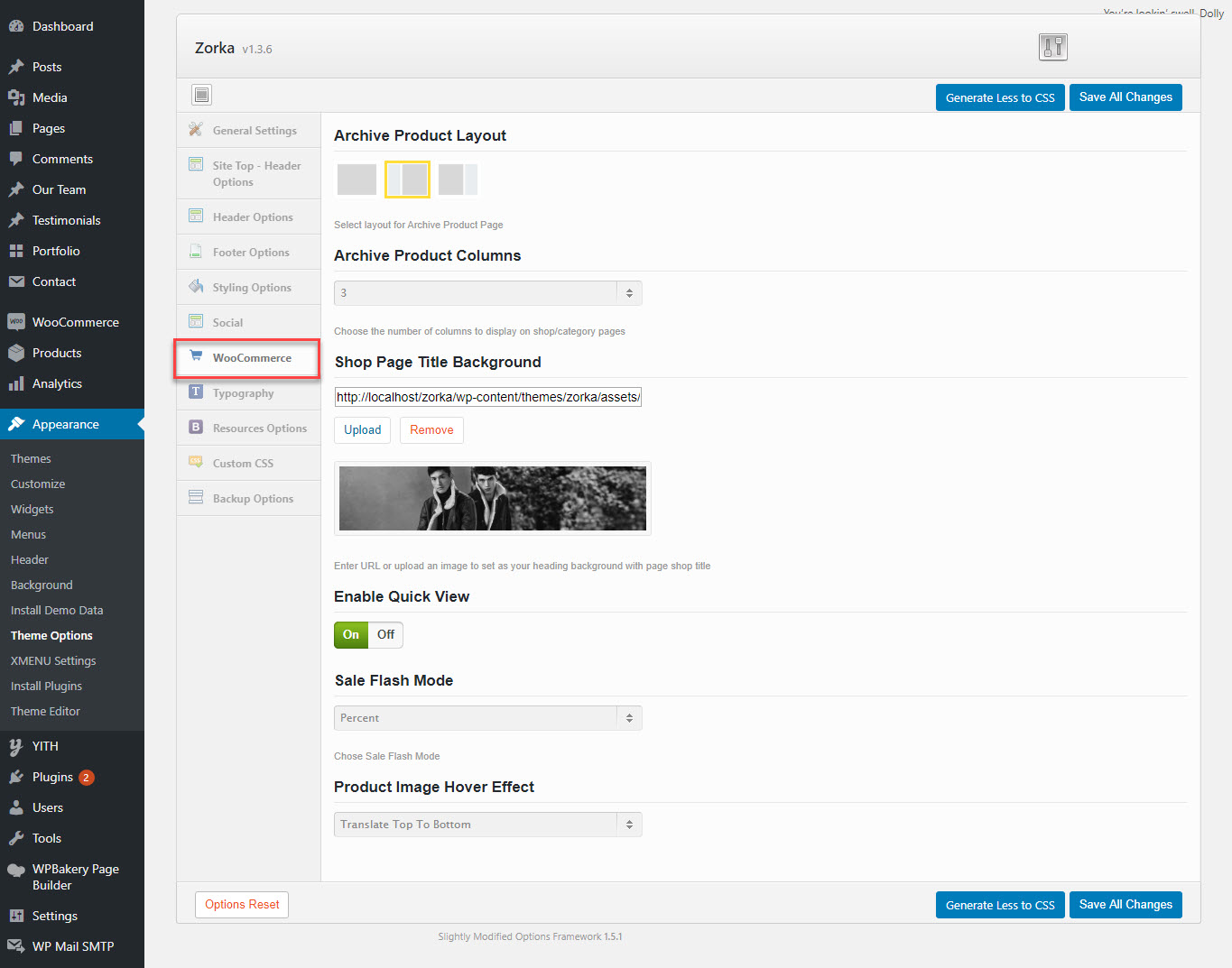
WooCommerce
This options section allows you to style the general appearance of the WooCommerce elements on the site (please read carefully infomation below each option for more details). The Woocommerce plugin is required to be installed and activated in order to be able to customize Woocommerce elements.

Woocommerce Options
| Attribute | Description |
|---|---|
| Archive Product Layout | Select layout for Archive Product Page: no-sidebar, left sidebar, right sidebar |
| Archive Product Columns | Choose the number of product columns |
| Shop Page Title Background | Change/Hide the Page title background for shop page |
| Enable Quick View | Show/Hide Quick View on products |
| Sale Flash Mode | Show Sale Flash Mode : text or percent |
| Product Image Hover Effect | When you choose the effect when you hover on Product images |
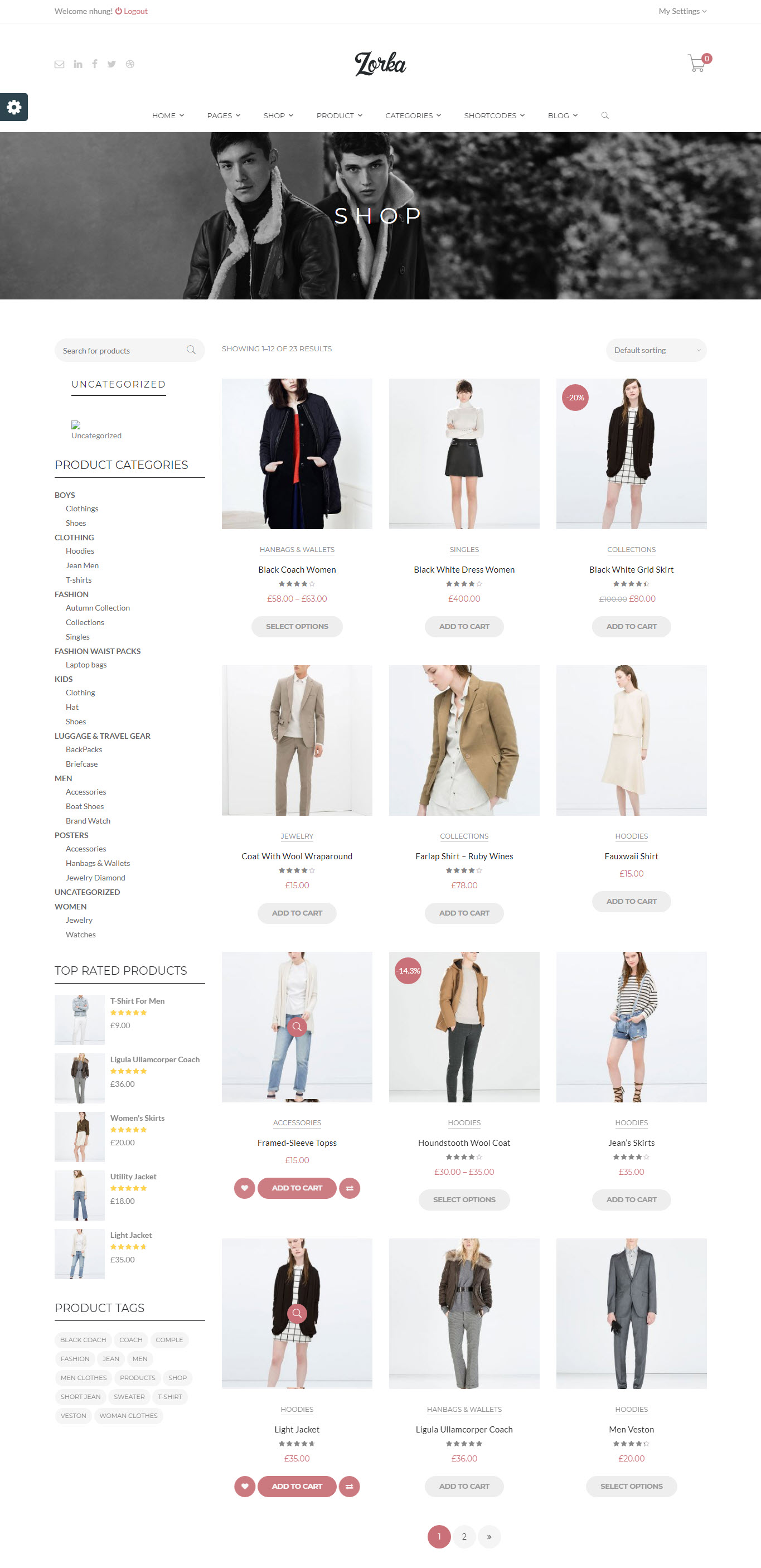
Shop page on the frontend

Woocommerce Options
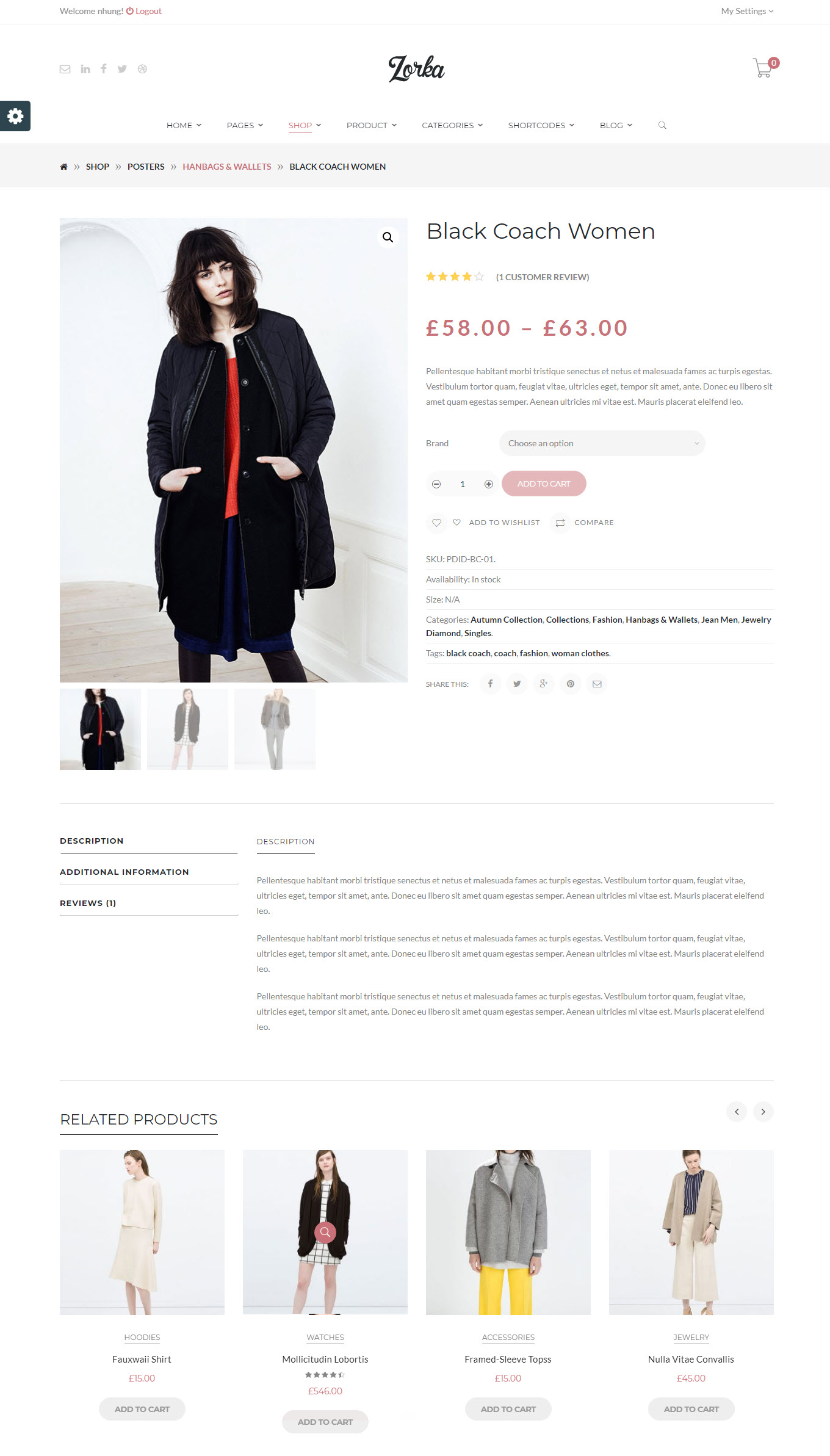
Single Product page on the frontend

The Woocommerce Single Product page on the frontend
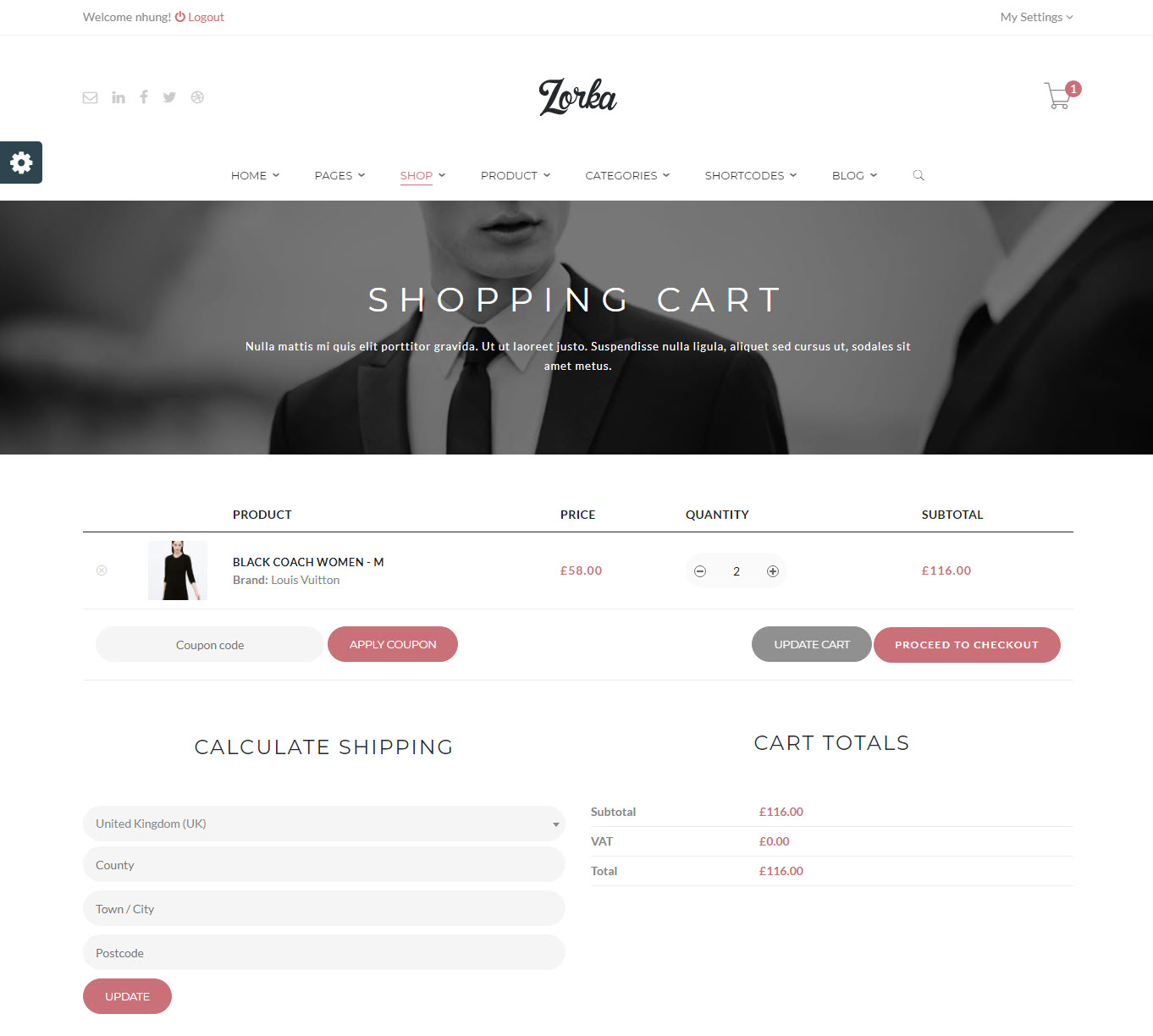
Woocommerce Cart Page on the frontend

The Woocommerce Cart Page on the frontend
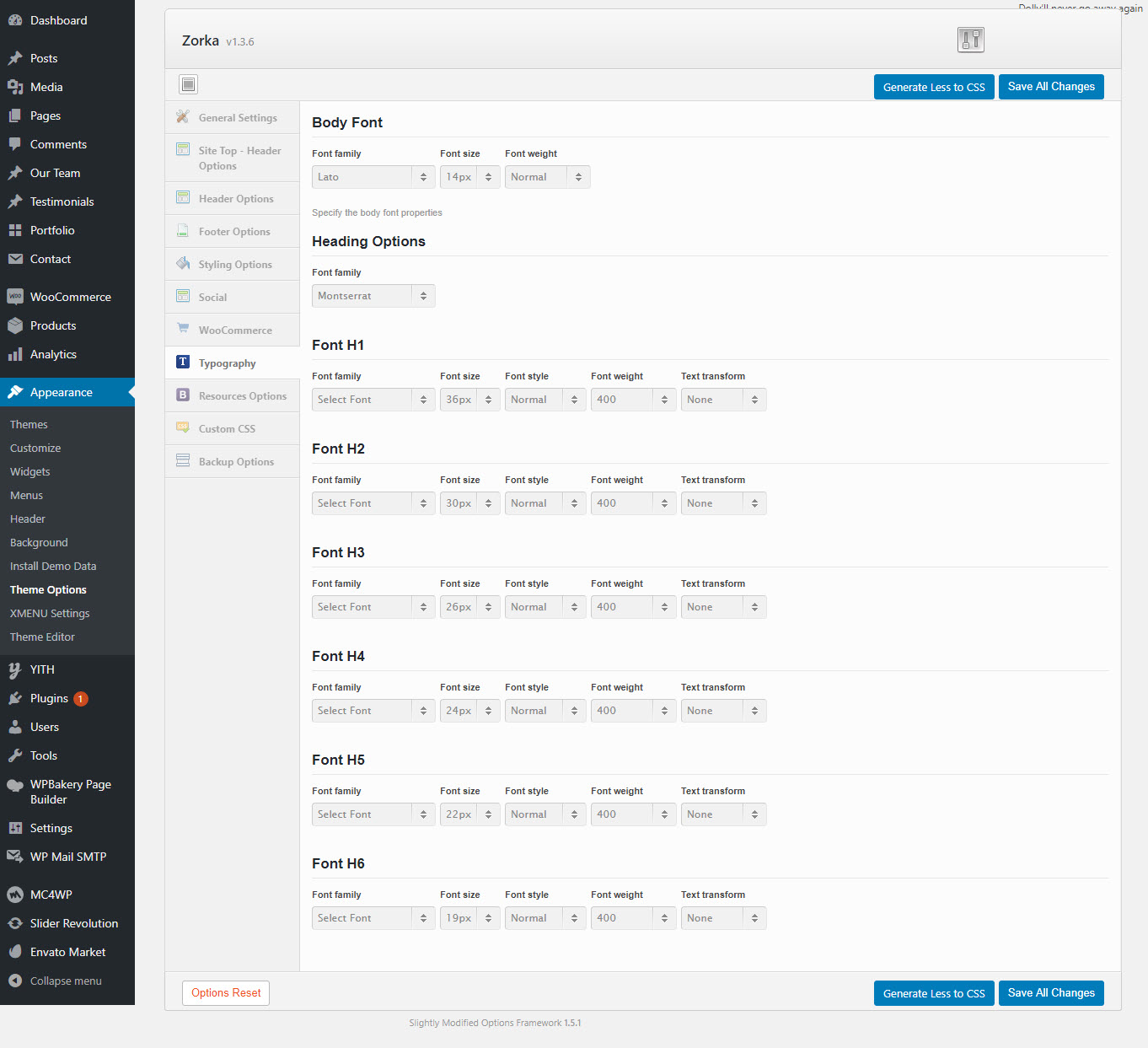
Typography
Font Options contains all options to specify font properties to display as body font/H1/H2 etc,.

Font Options
| Attribute | Description |
|---|---|
| Body font | Included: Font Family(name of font), Font Size, Font Weight. |
| H1 Font | Specify the H1 font (Font family, Font size, Font Weight & Style) |
| H2 Font | Specify the H2 font (Font family, Font size, Font Weight & Style) |
| H3 Font | Specify the H3 font (Font family, Font size, Font Weight & Style) |
| ...and other similar fonts | |
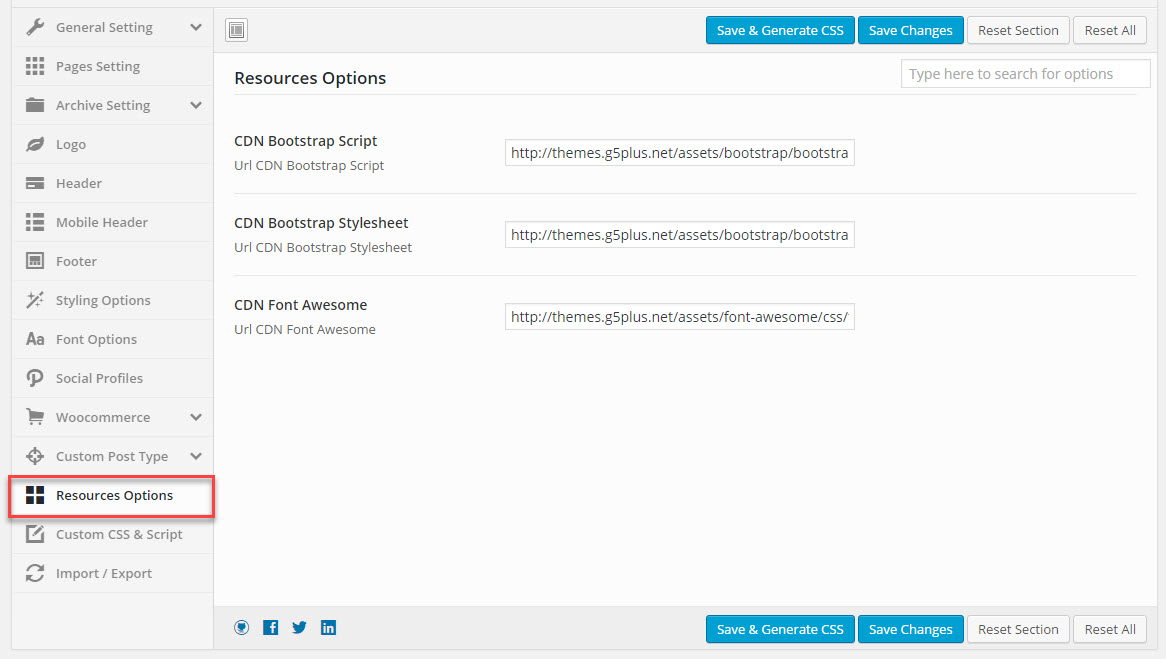
Resources options
Resources options help you utilize boostrap elements to style your store quick and easily.

| Attribute | Description |
|---|---|
| Blog Listing | |
| CDN Bootstrap Script | Insert Url CDN Bootstrap Script |
| CDN Bootstrap Stylesheet | Insert Url CDN Bootstrap Stylesheet |
| CDN Font Awesome | Insert Url CDN Font Awesome |
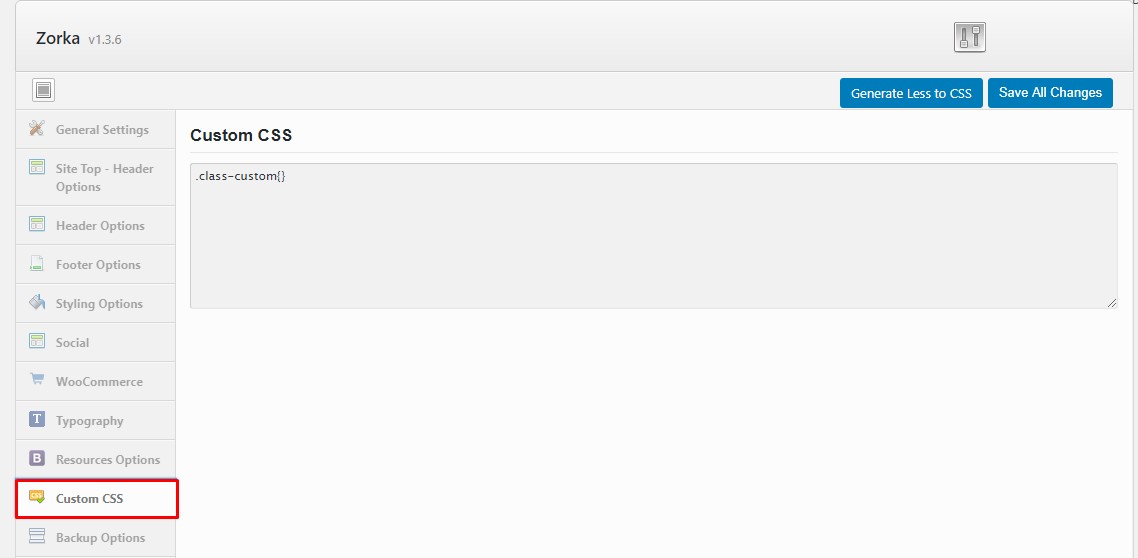
Custom Css
CSS & JavaScript contains text fields in case you want to add new CSS class or JS to your website. Save your new CSS & Script by Save Options button. In case you want to add new CSS class or JS to your website, add it in this text box. This will add/overwrite the theme CSS,JS, so please be careful!

CSS & Javascript Options
| Attribute | Description |
|---|---|
| Custom CSS | You can add some CSS to your theme by adding it to this textarea (do not include any style tags). |
Backup opions
You can back up the options you chose here and restore them later, in case you want to fiddle with it. You can even swap data between different installations by pasting the text in the box under Transfer Theme Options Data and click Import Options button.

Import/Export Options
| Attribute | Description |
|---|---|
| Backup and Restore Options | You can also save backup on your site by clicking Backup Options Or if you want to restore the previous options just click Restore Options and latest backup will be applied |
| Transfer Theme Options Data | Theme options can be transferred from site A to site B (or from your Main to Child Theme) which will save you lot of time. Transferring process firstly requires to copy current theme options on site A, then go to site B and paste that |