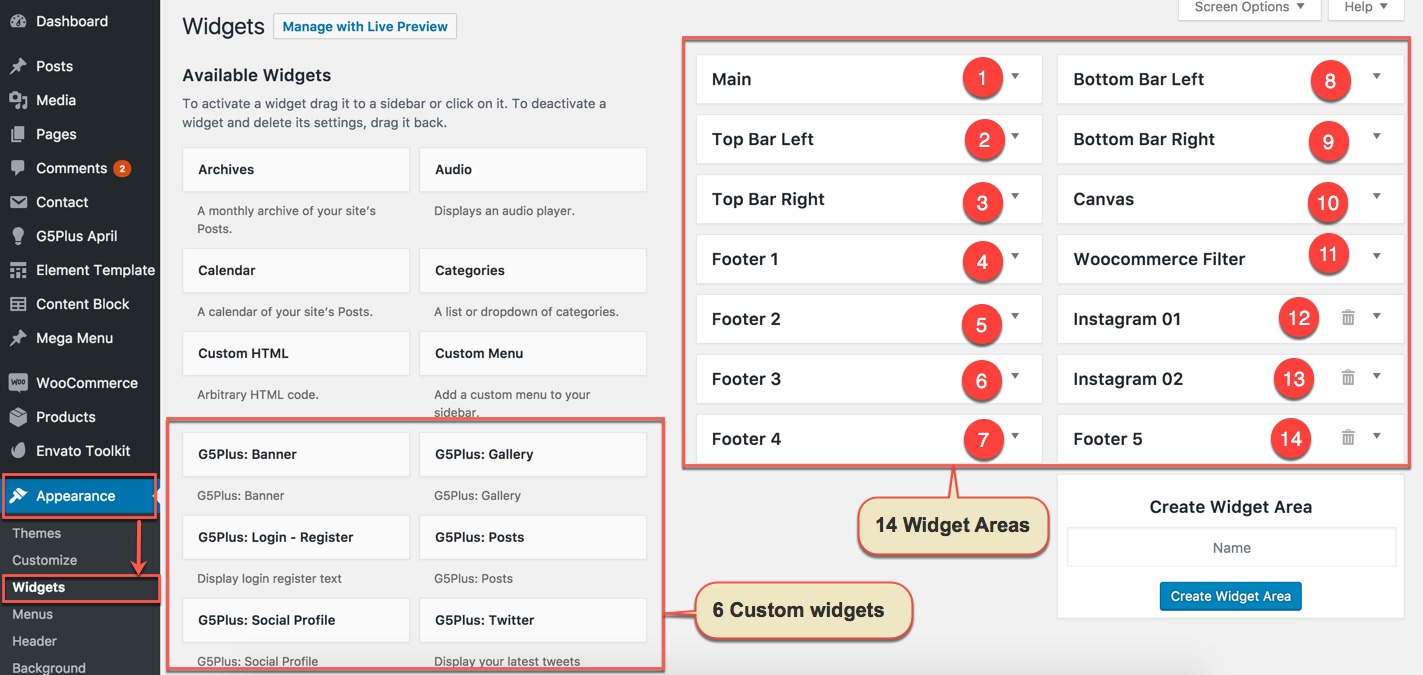
WordPress comes with built-in default widgets for your themes. Apart from these default widgets, april comes with 10 custom widgets. In order to use these widgets, from WP dashboard, navigate to Appearance → Widgets.
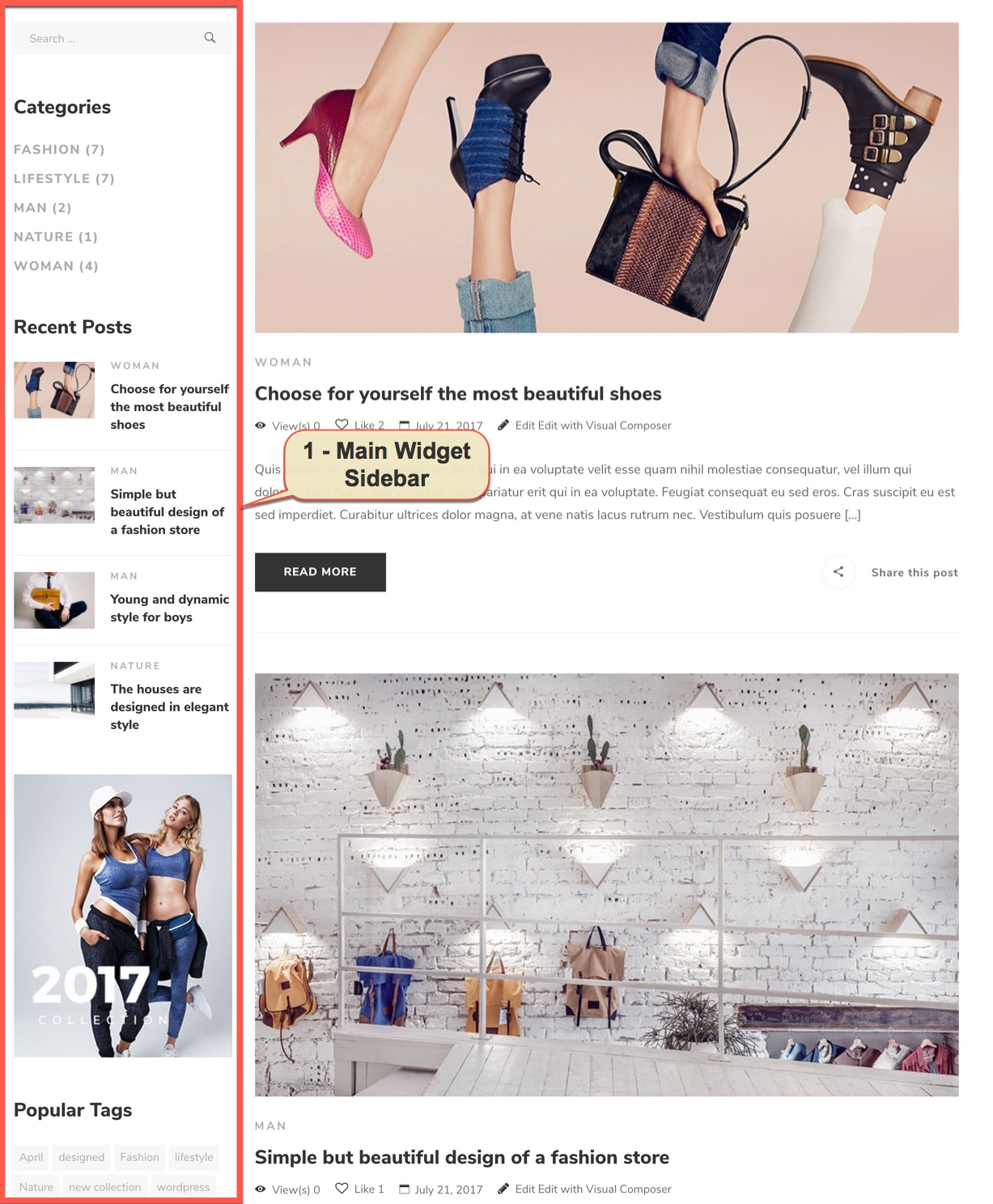
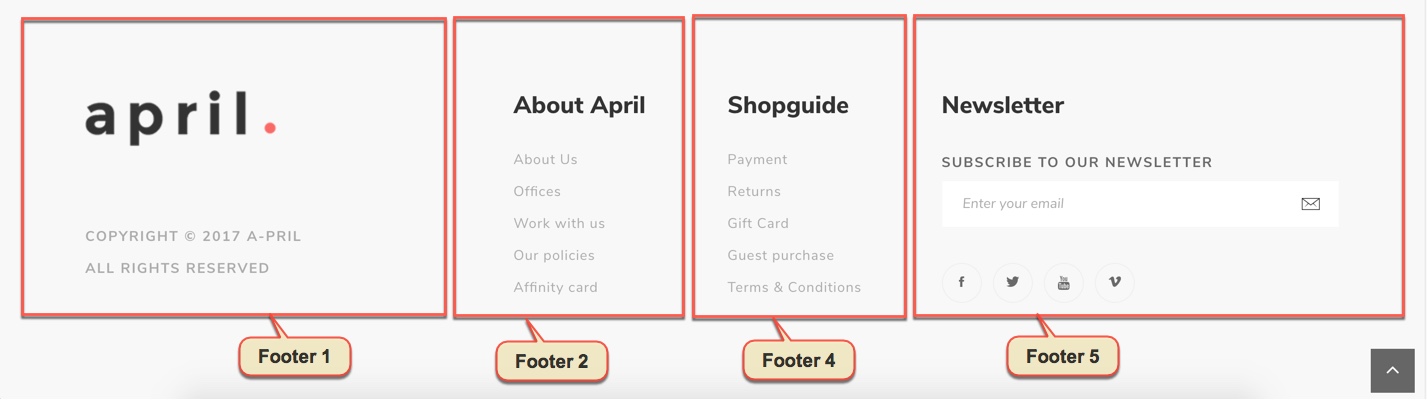
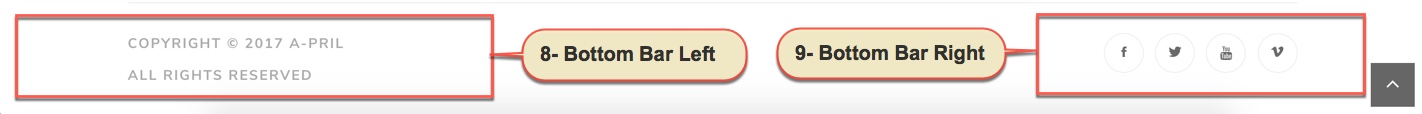
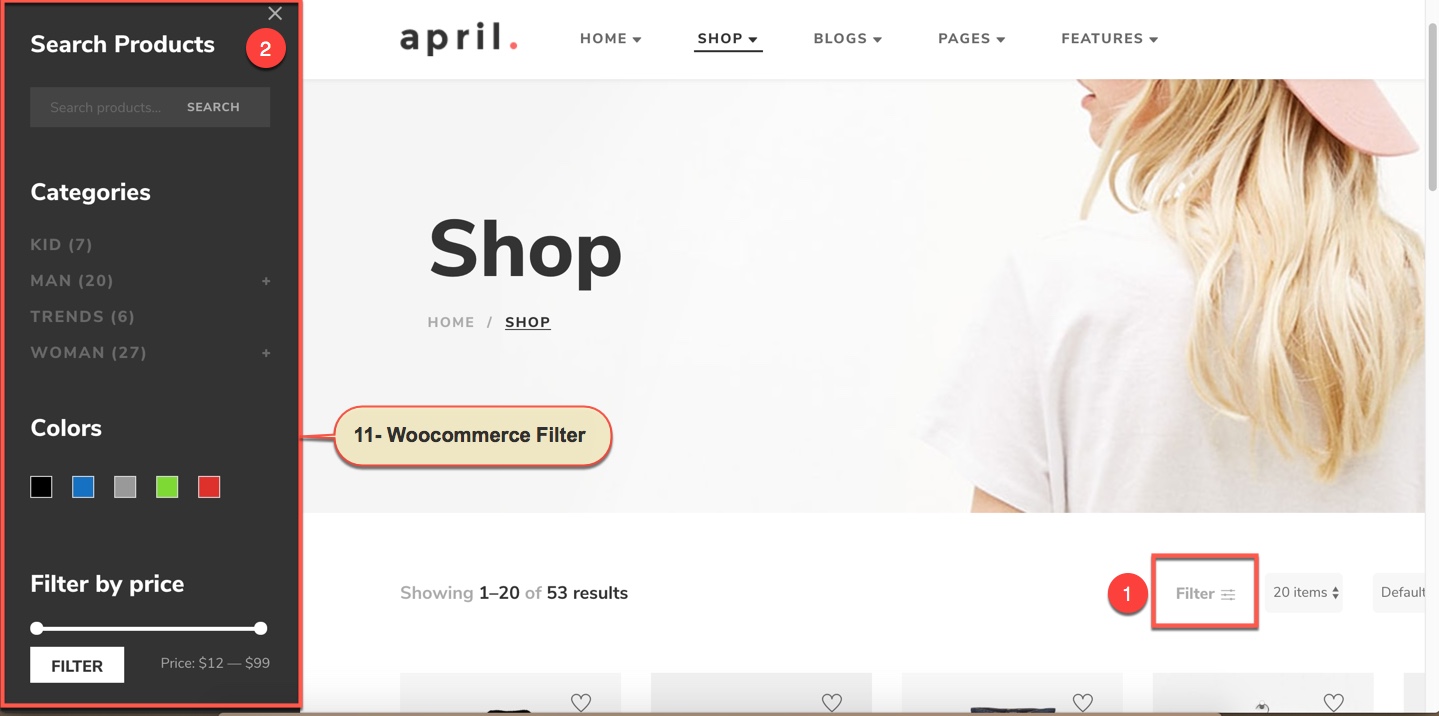
These screenshots below are list of pre-defined sidebars as well as their locations on a page, so that you will find it easier when pulling out widgets to set up your site.

| Widget Name | Description |
|---|---|
| G5Plus Banner | A widget to display ad banners. |
| G5Plus: Gallerry | A widget to display gallery |
| G5Plus: Posts | A widget to display posts in 4 custom layout (carousel, mix, small image, list) and 6 post sources: popular, random, recent, oldest, trending, video post |
| G5Plus: Social Profile | A widget to display social profile. |
| G5Plus: Twitter | A widget to display recent twitter |
| G5Plus: Login - Register | A widget to display login - register form |
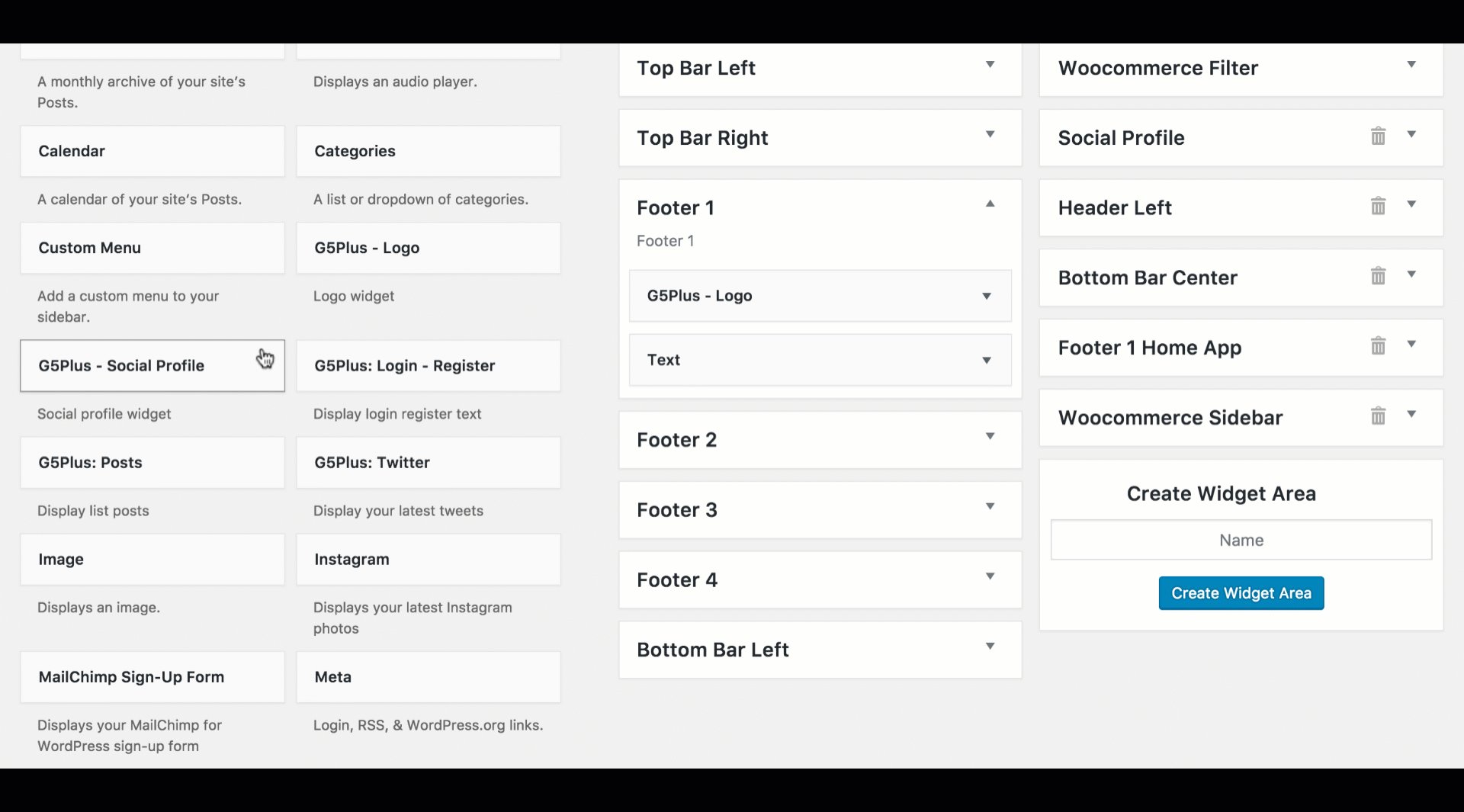
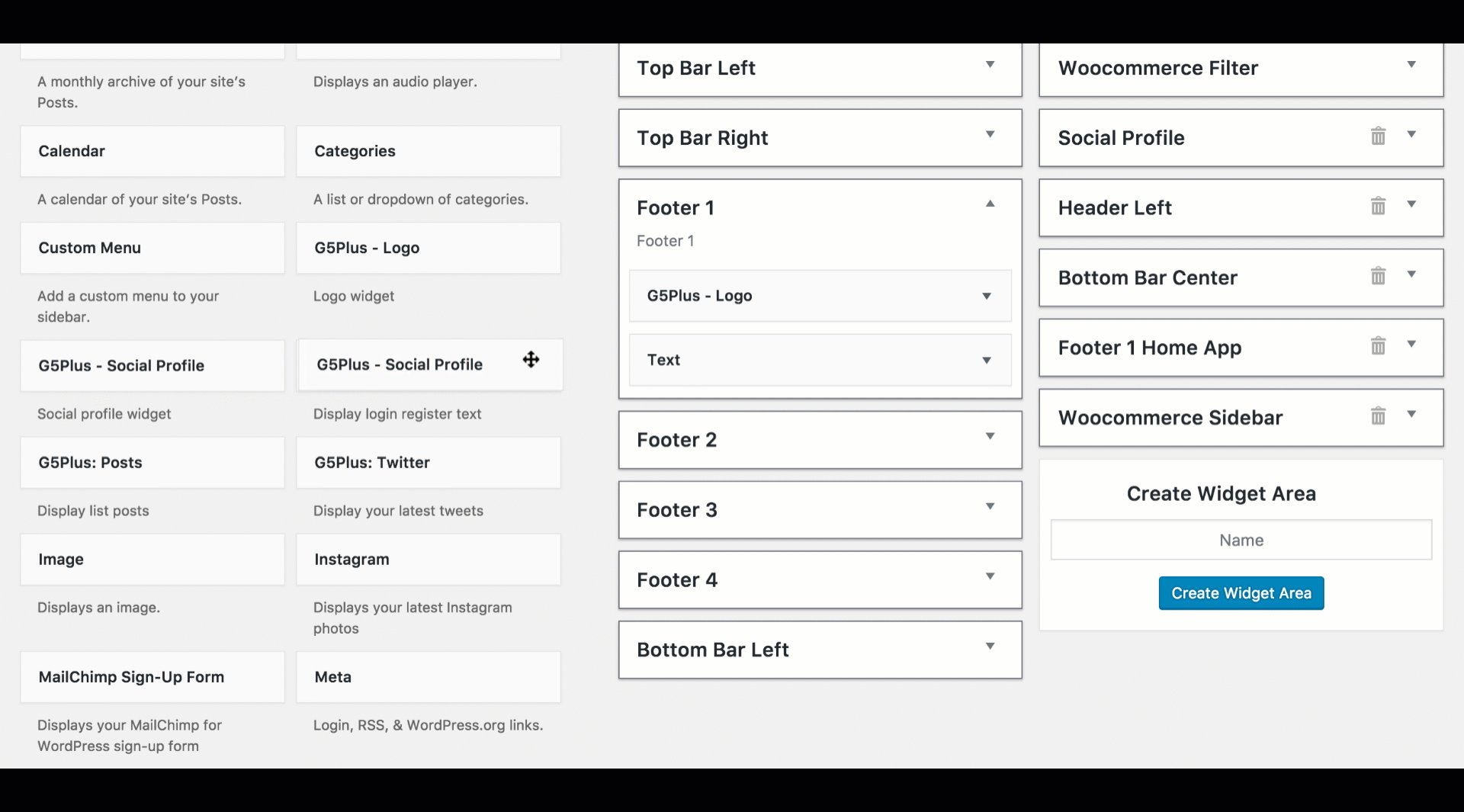
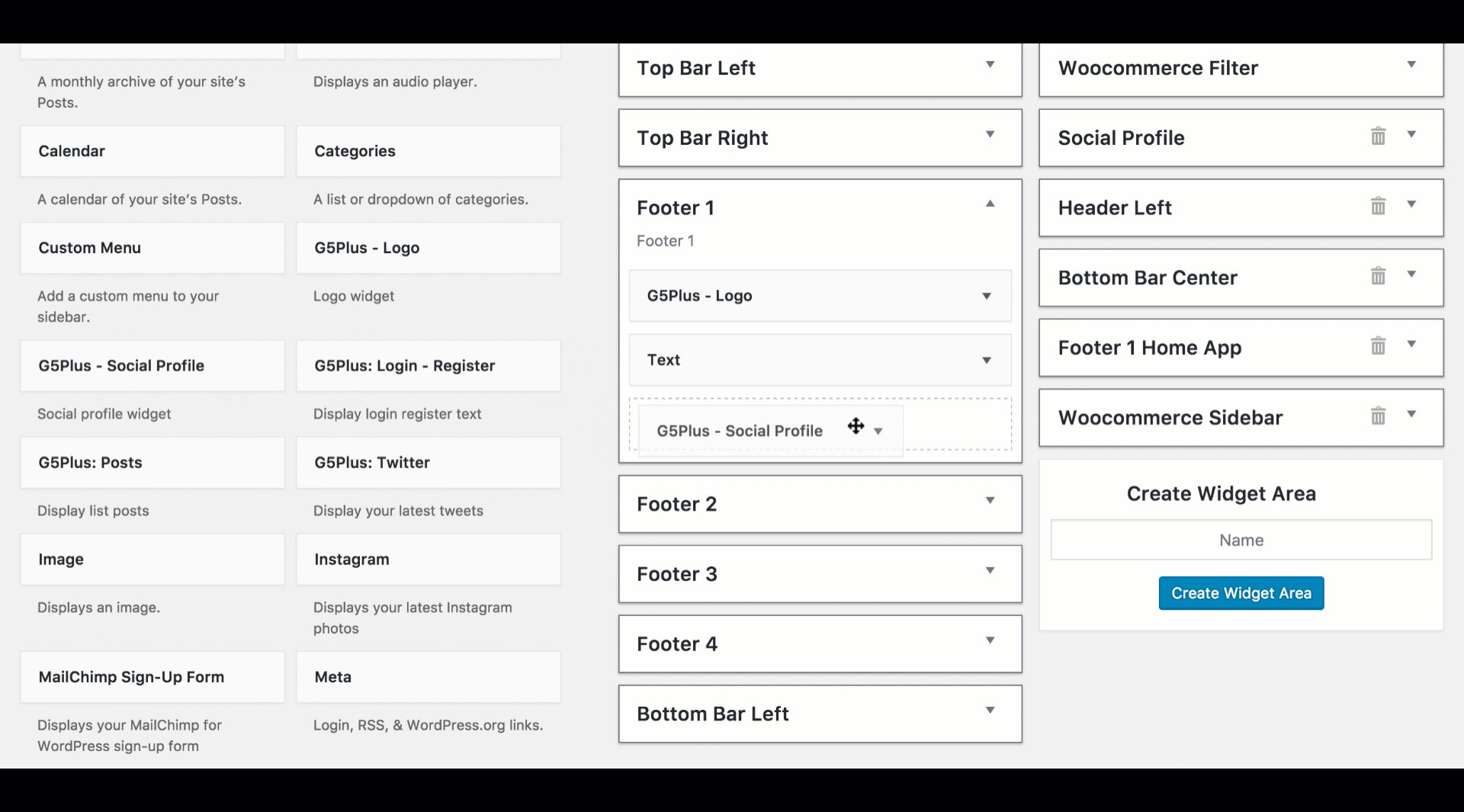
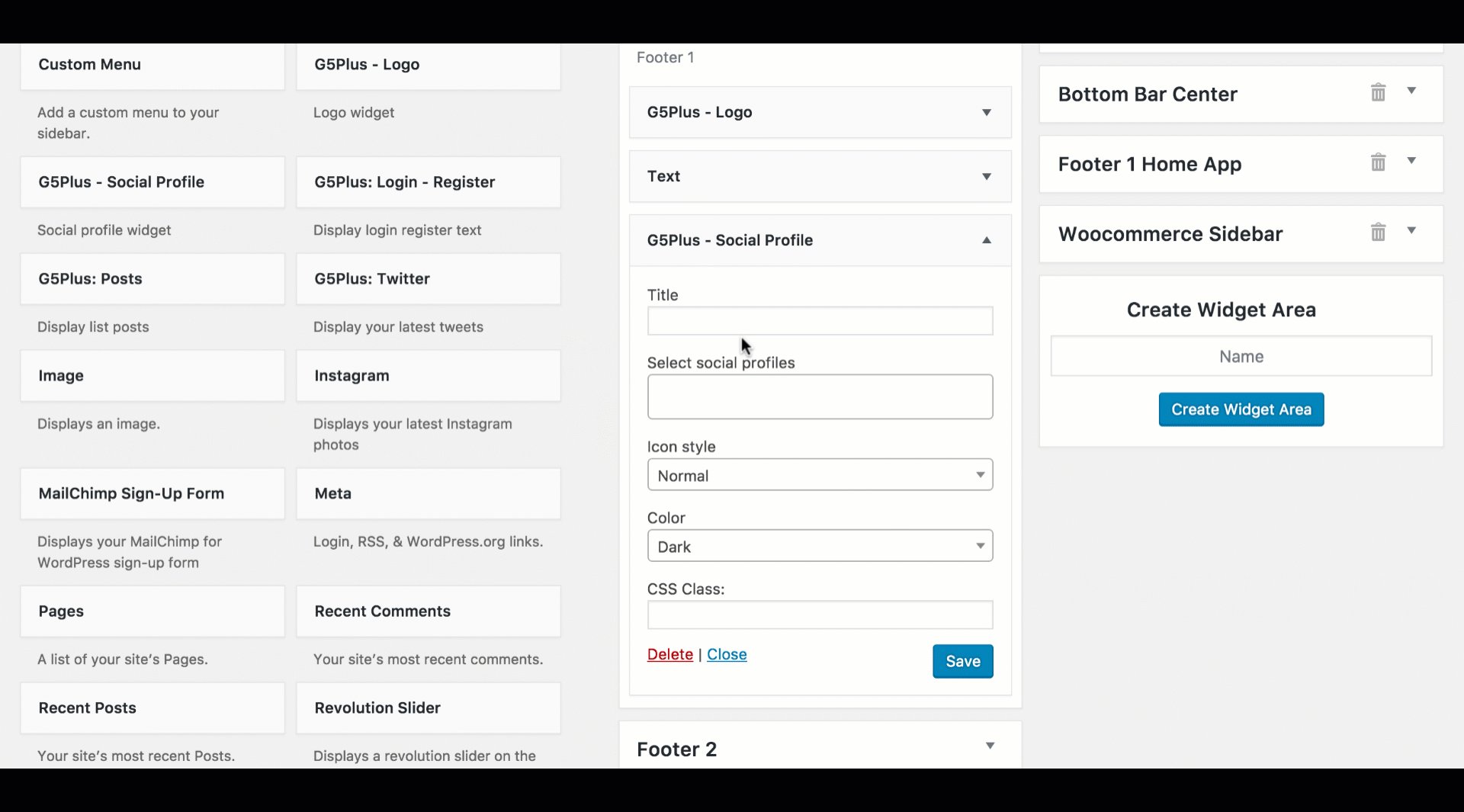
You can add widgets to widget areas simply by hover the widget then drag-drop to widget area as your liking

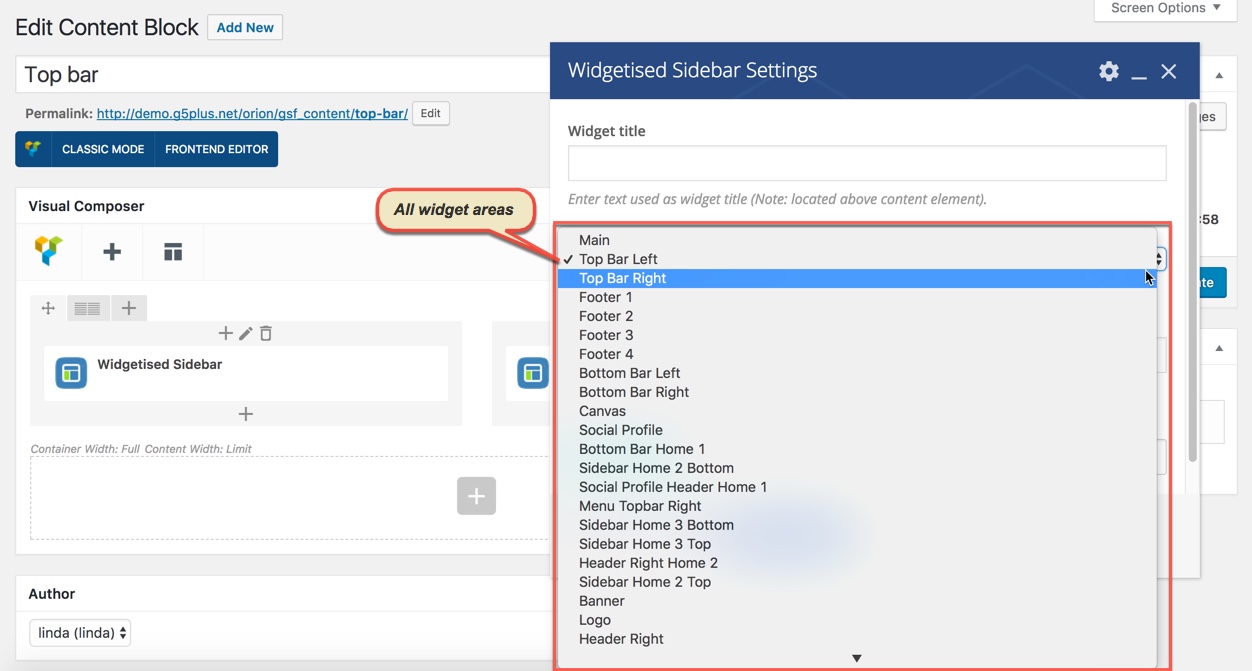
Widgetised Sidebar in Visual Composer : You can use Widgetised Sidebar element in Visual Composer to build a Content Block then use this Content Block to display as Top Bar, Top Drawer, Bottom Bar, Footer in Theme Options (or Preset)

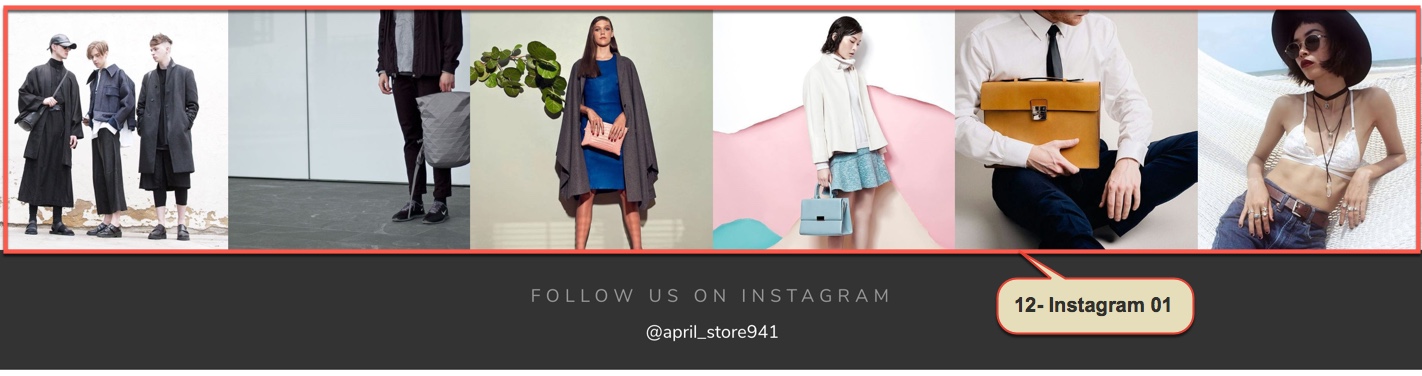
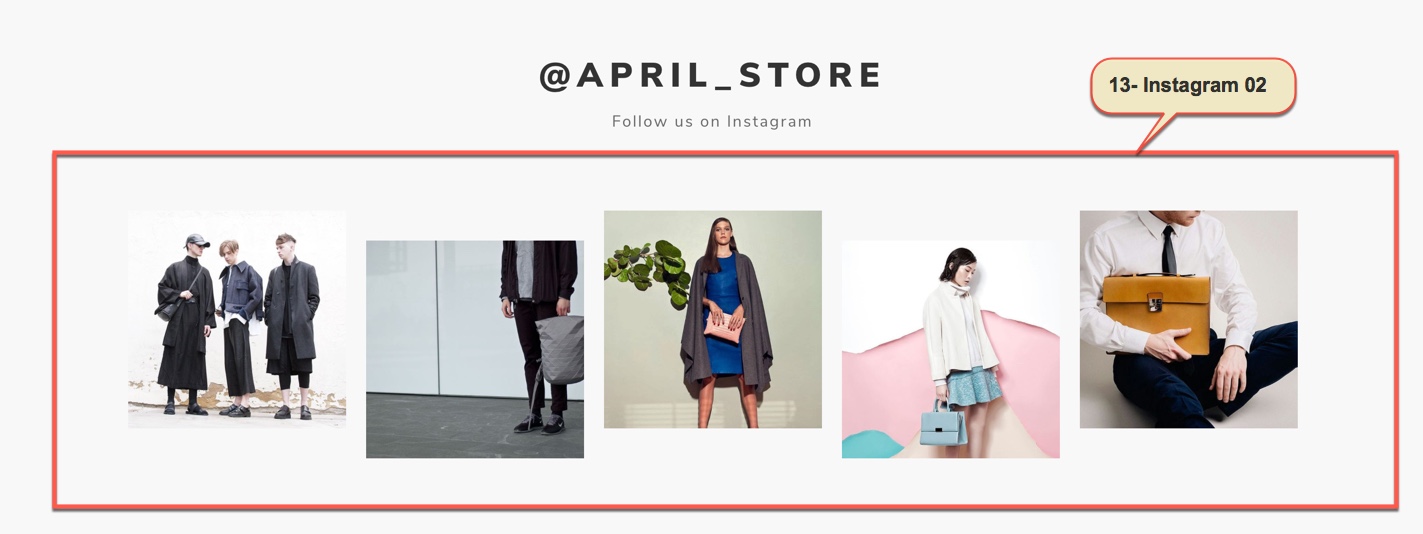
And now we will show you some example of How these widgets display on the frontend (except 2-Top Bar Left, 3-Top Bar Right widget area and 10-Canvans widget area have not been available on april demo Data now)