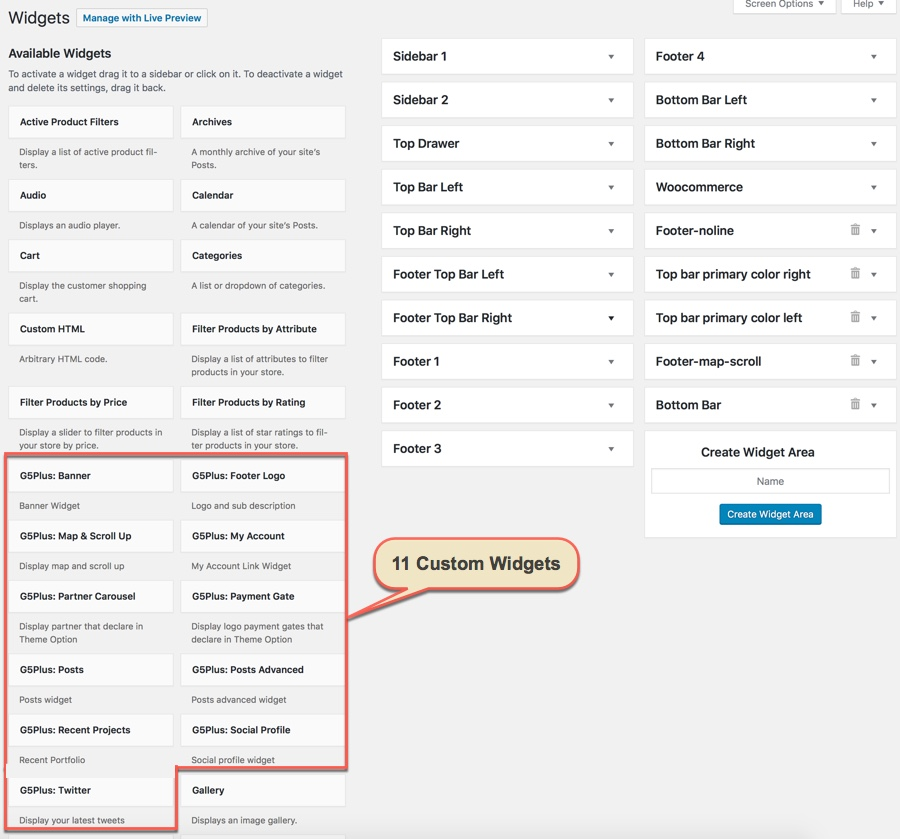
WordPress comes with built-in default widgets for your themes. Apart from these default widgets, REALY comes with 13 custom widgets. In order to use these widgets, from WP dashboard, navigate to Appearance → Widgets.
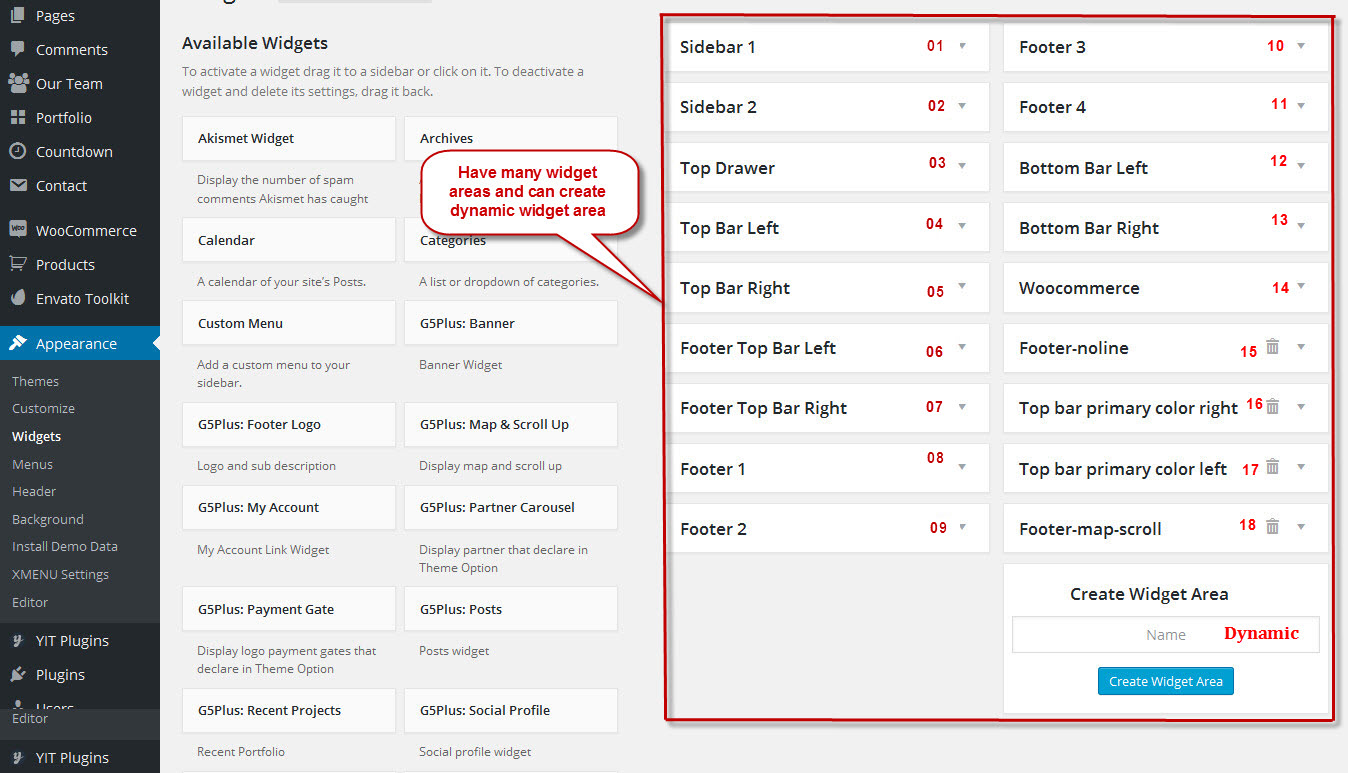
These screenshots below are list of pre-defined sidebars as well as their locations on a page, so that you will find it easier when pulling out widgets to set up your site.

| Widget Name | Description |
|---|---|
| G5Plus: Banner | A widget to display banner in the sidebar |
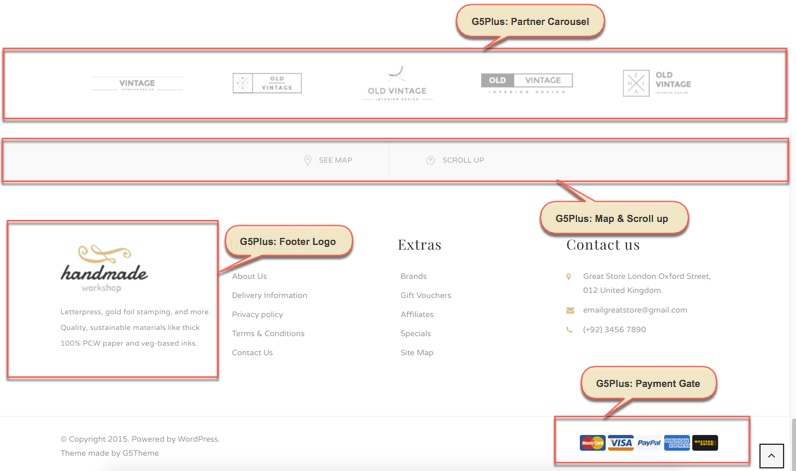
| G5Plus: Footer Logo | A widget to display your logo in the footer. |
| G5Plus: Map & Scroll up | A widget to display map and scroll up |
| G5Plus: My Account | A widget to display My Account link. If the user have not logged in, It will display Login/Register link |
| G5Plus: Partner Carousel | A widget to display partner that declare in Theme Options |
| G5Plus: Payment Gate | A widget to display logo payment gates that declare in Theme Options |
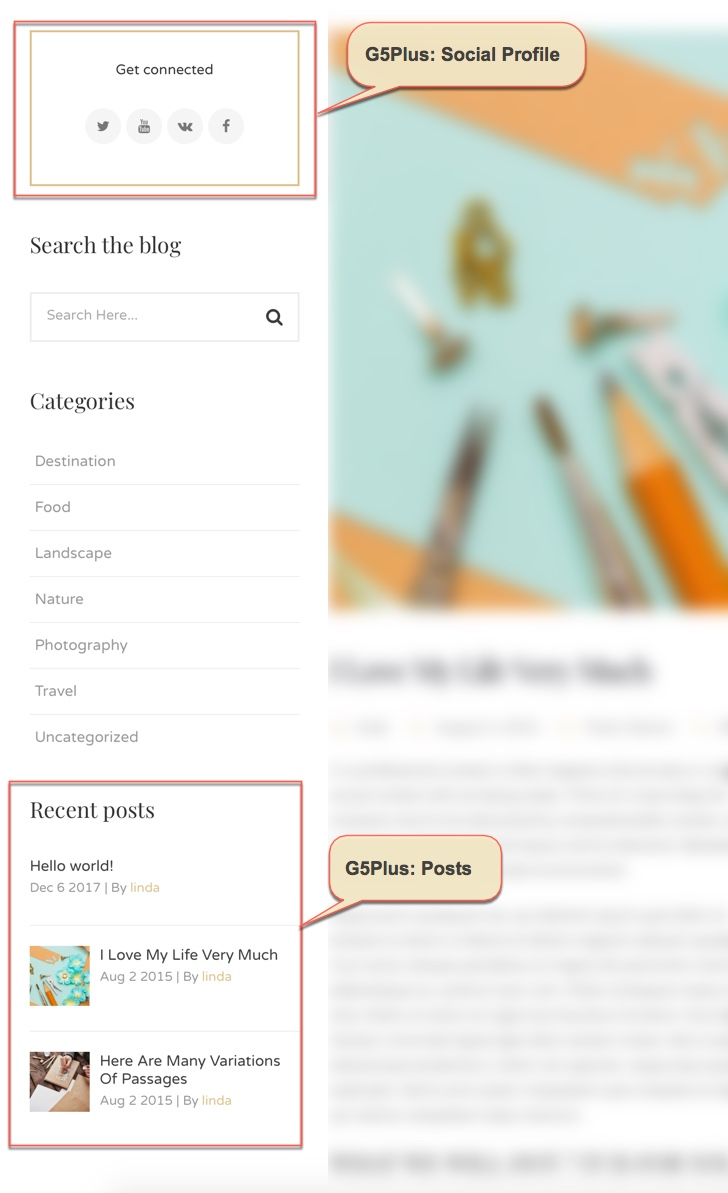
| G5Plus: Social Profile | A widget to display social profile. |
| G5Plus: Posts Advanced | A widget to display post advanced |
| G5Plus: Twitter | A widget to display your latest tweets |
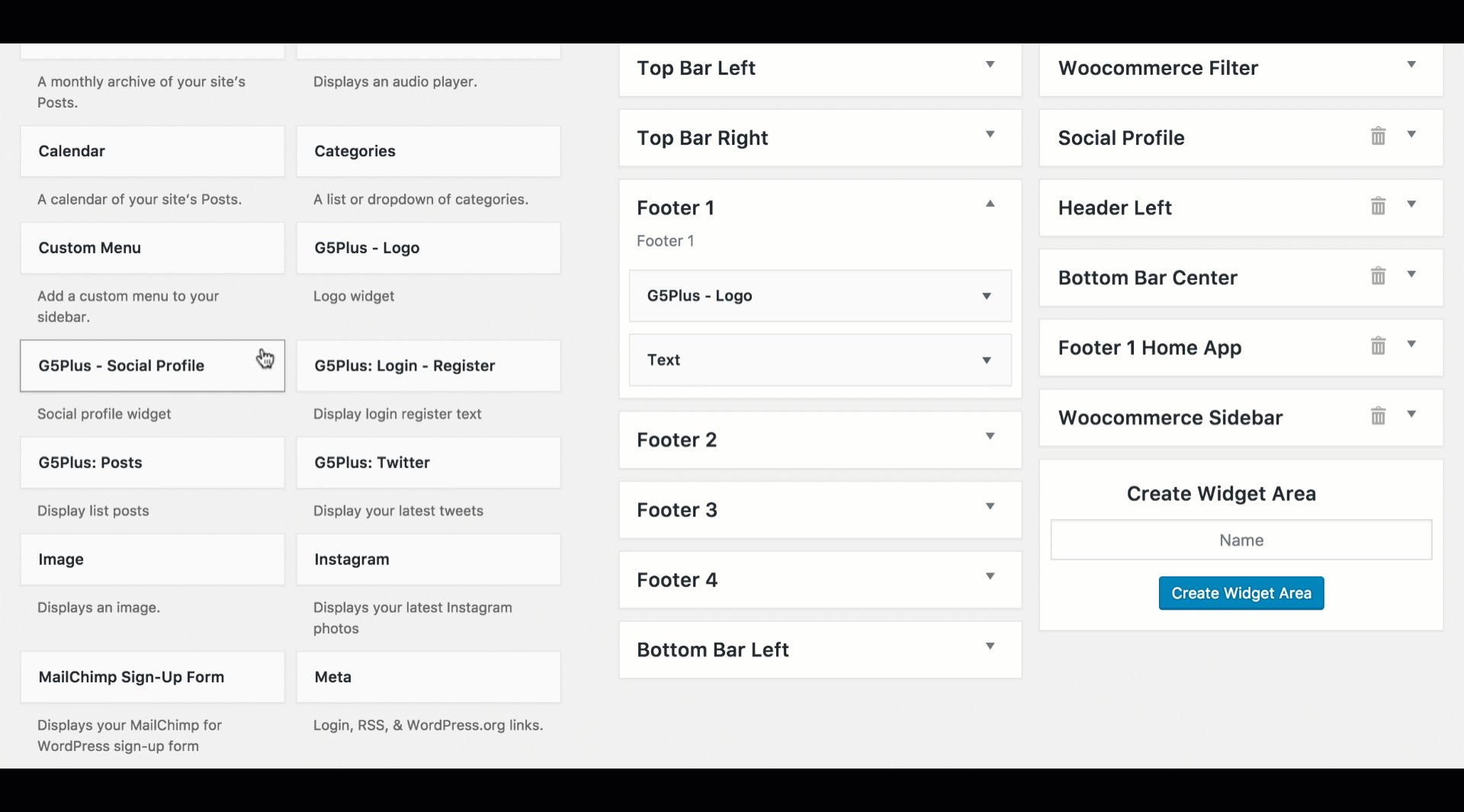
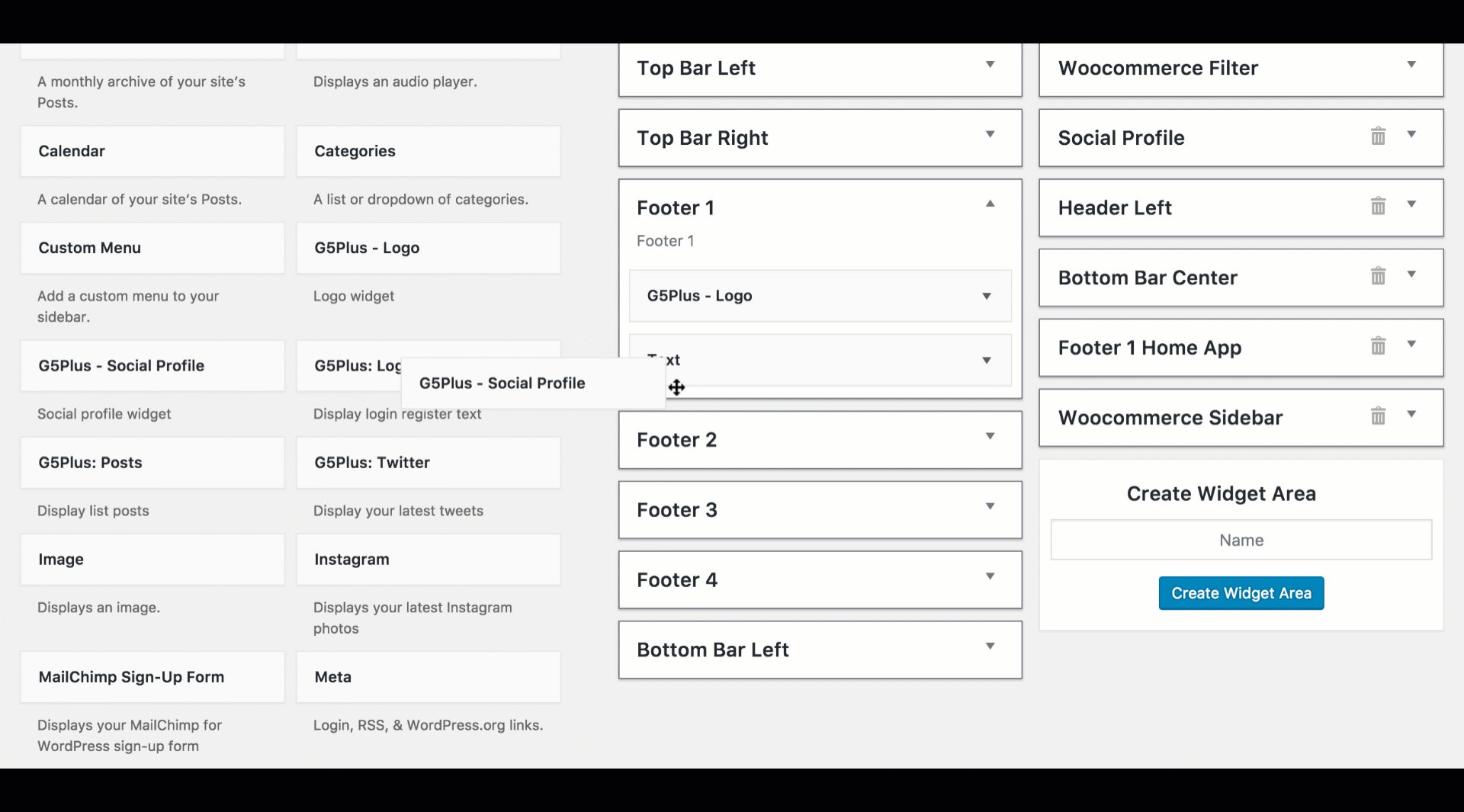
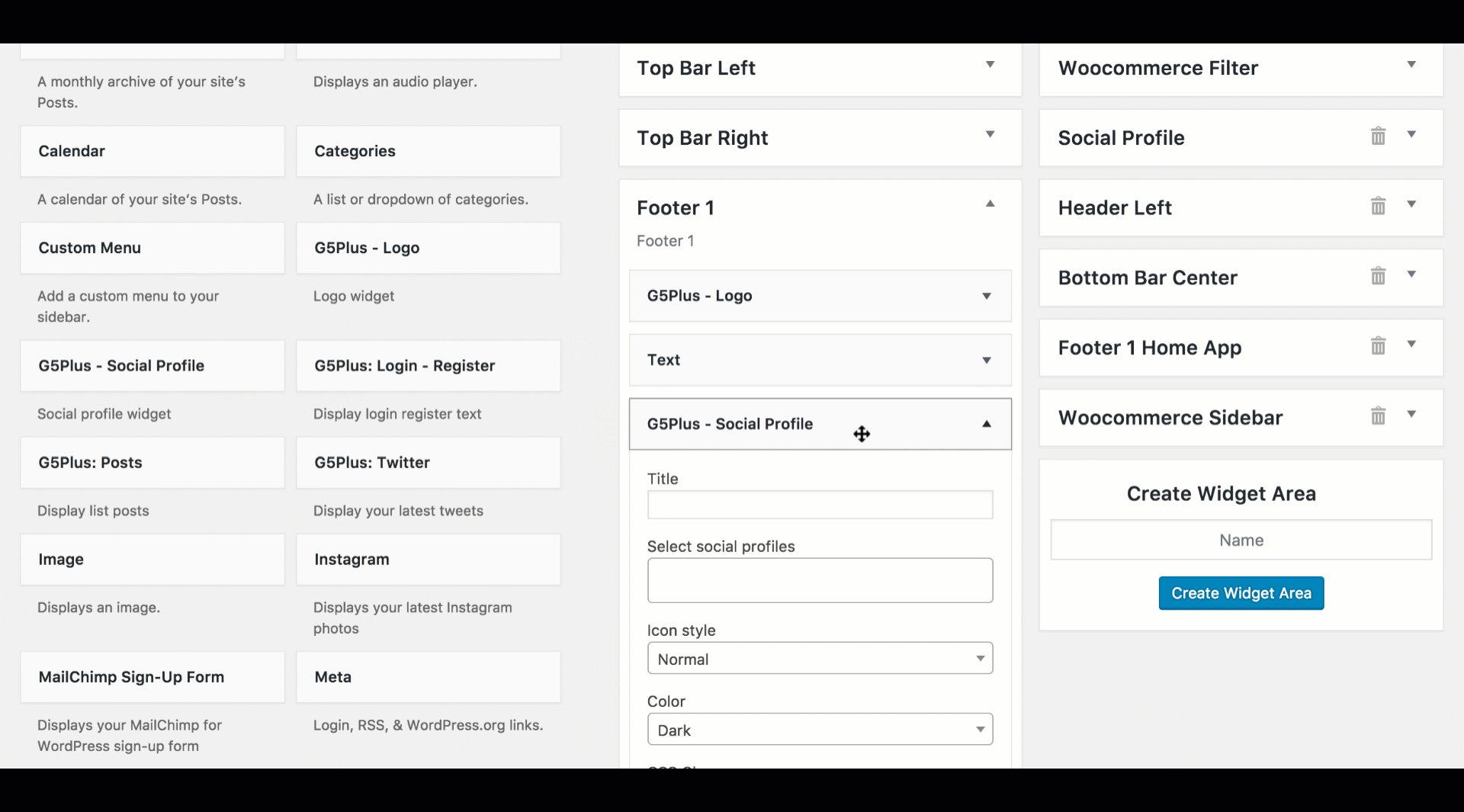
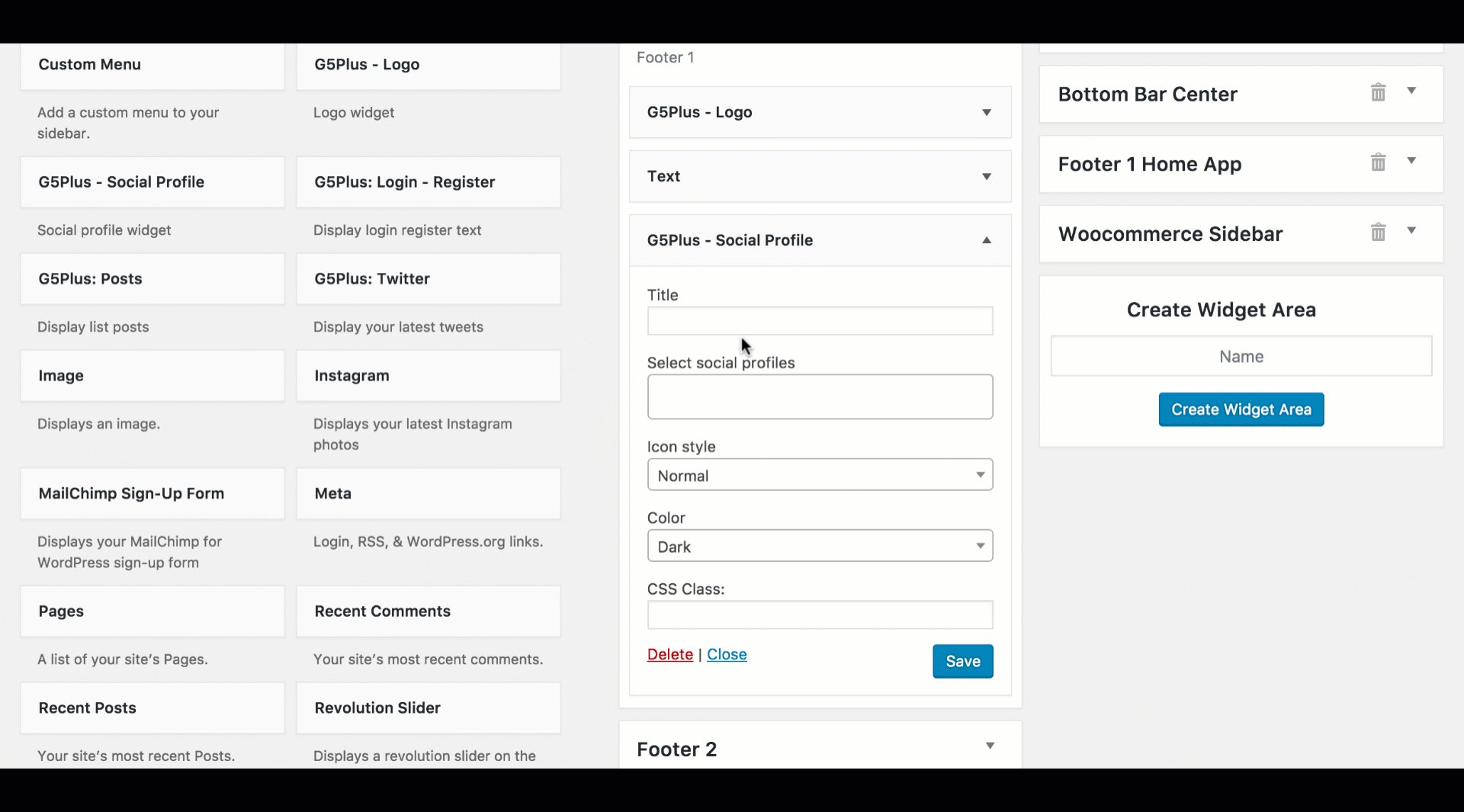
You can add widgets to widget areas simply by hover the widget then drag-drop to widget area as your liking

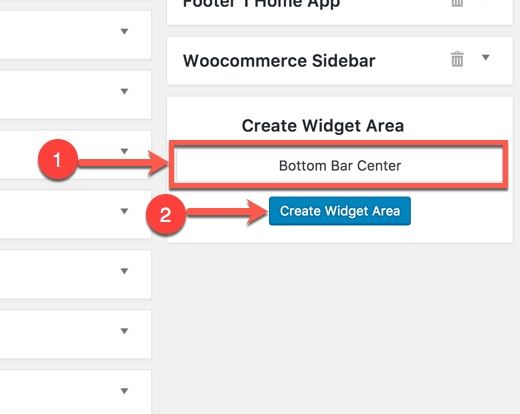
Notice: You can create a new widget simply like this:

Widget Areas will provide a list of pre-defined sidebars as well as a map of their locations on a page, so that you will find it easier when pulling out widgets to set up your site.

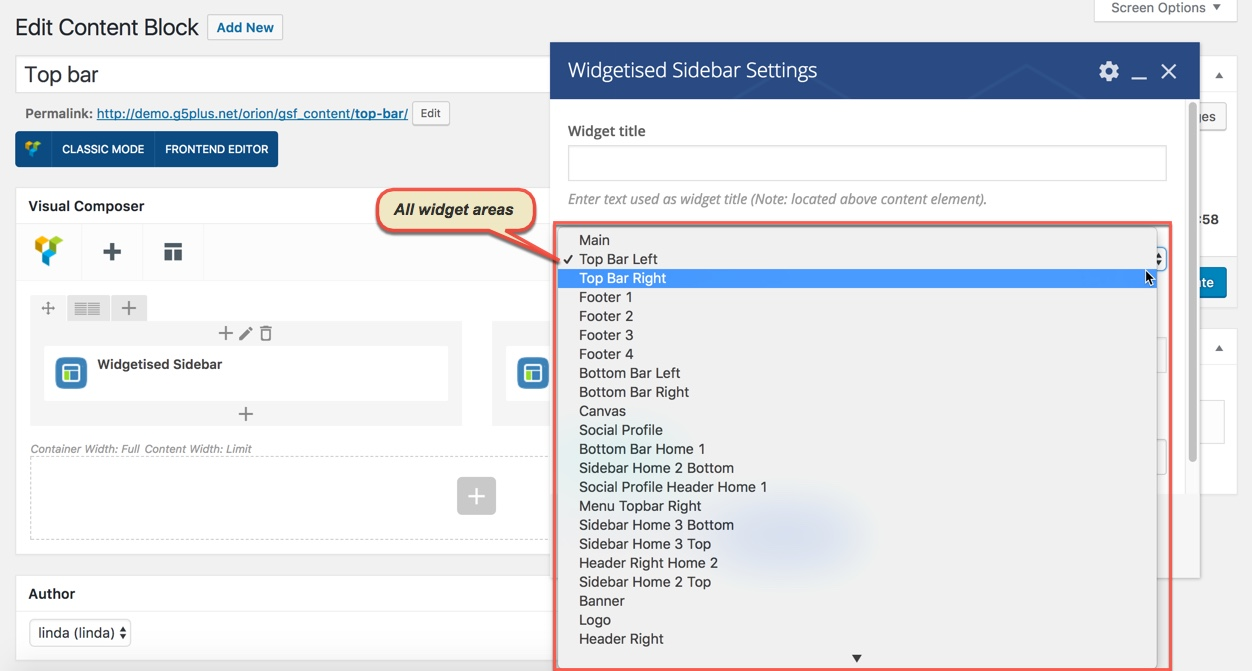
Widgetised Sidebar in Visual Composer : You can use Widgetised Sidebar element in Visual Composer to display the widget area in your page

Here are some screenshot about our custom widget on the frontend