Theme Options located in WP Dashboard → Theme Options includes all global options that affect your entire website. These options can be overwritten by setting options in Meta Options with any page custom Page Settings.
By clicking on the Theme Options menu, you'll be able to change all settings that affect to entire your website.

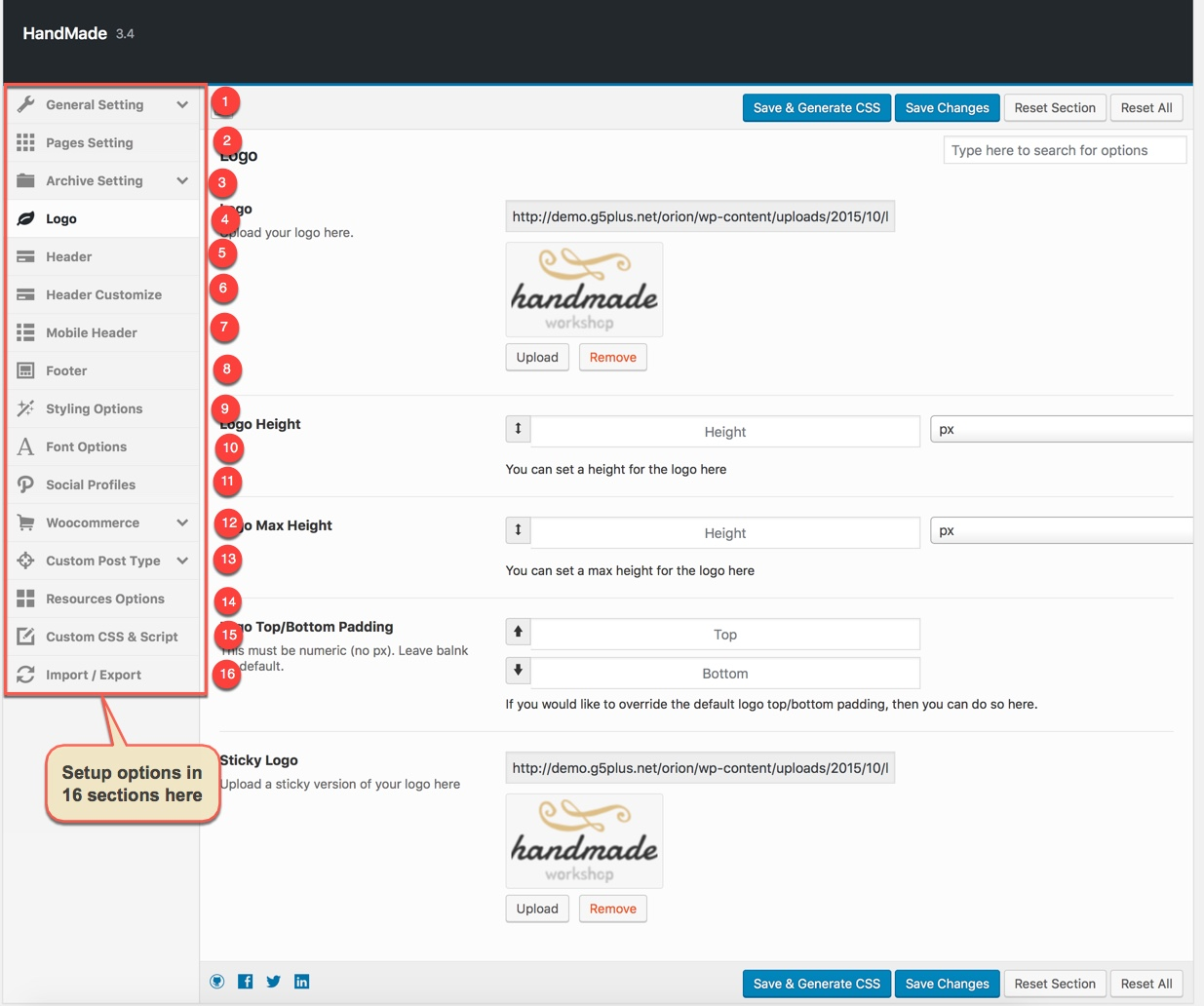
Theme Options are logically organnized into tabs, each tab contains all the options for that specific area within your site.

You could consult our guide on How to use Theme Options for more detail about How to use Theme Options properly on your website.
We highly encourage you to explore the theme options and experimentwith what all the available options can do.
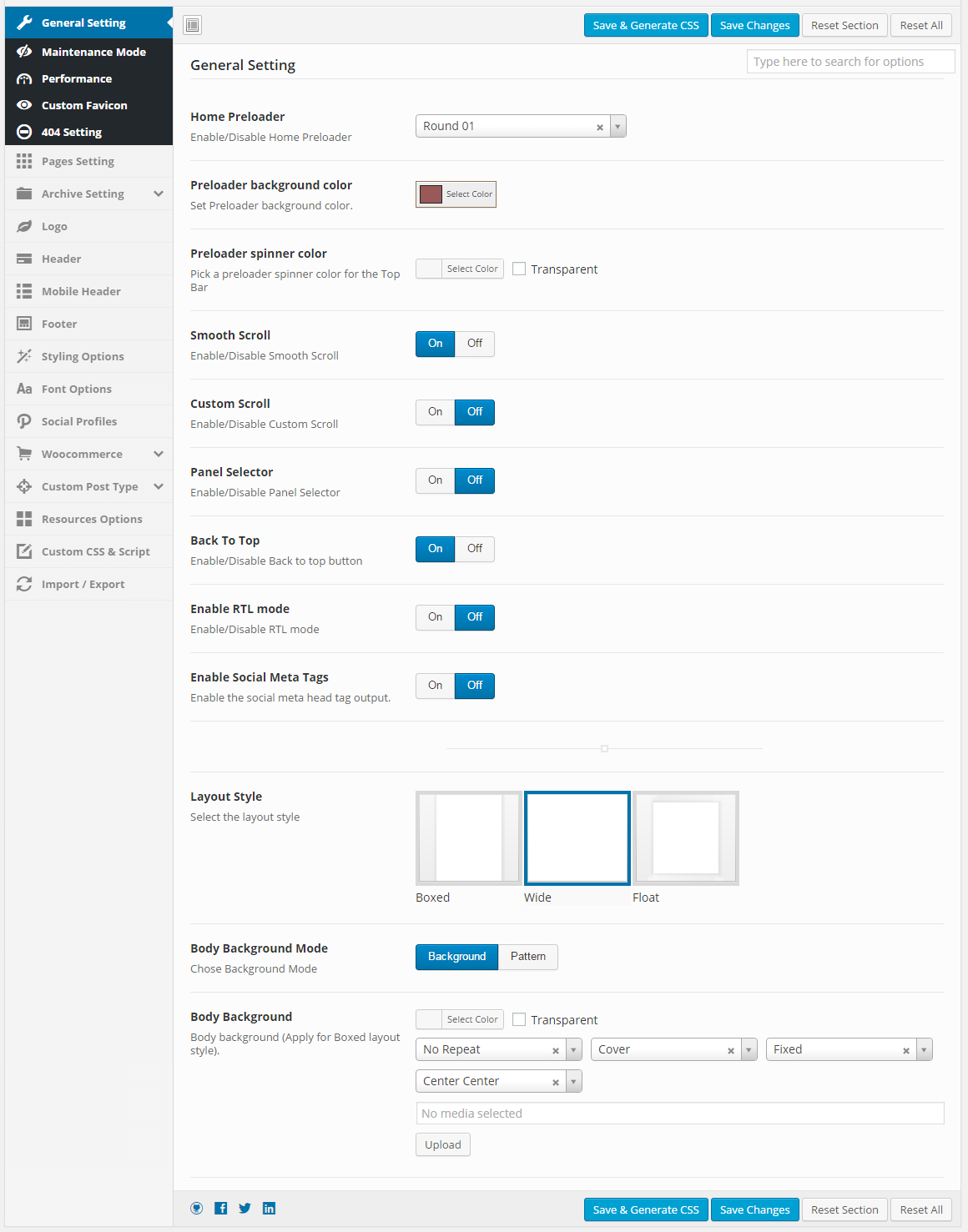
General settings
General tab is divided into a few sections. Asides from the Install demo Data section mentioned above, there are a few important sections for you to customize your layout.
You can consult our video guide on How to config General Setting

General Options:
| Attribute | Description |
|---|---|
| Smooth scroll | Set Smooth scroll status: on, off |
| Home Preloader | Set enable/disable Home Preloader |
| Preloader background Color | Set Preloader background Color |
| Preloader Spinner Color | Pick a Preloader Spinner Color for the Top Bar |
| Custom Scroll | Set Custom Scroll status: on, off |
| Panel Selector | Set enable/disable Panel Selector |
| Back to Top | Set Back to Top status: on, off |
| Enable RTL Mode | Set RTL Mode status: on, off. For languages that read from right-to-left unlike English which is left-to-right, switch RTL smode, as long as you it's in your language and uses the correct locale. |
| Layout Style | Select the layout style. |
| Enable Social Meta Tags | Set social meta head tag output with status: on, off |
| Search Popup | Set Search Popup status: on, off |
| Body Background Mode | Choose Background Mode with 2 options: Background and Pattern |
| Body Background | Body background (Apply for Boxed layout style). |
| Maintenance | Set Maintenance Mode: On(Custom Page), On(Status Page), Off |
| Page Transition | Set Page Transition status: on, off |
| Custom Favicon | Set Custom Favicon with each screen size |
| 404 Page | Set Content Block and content for 404 page |
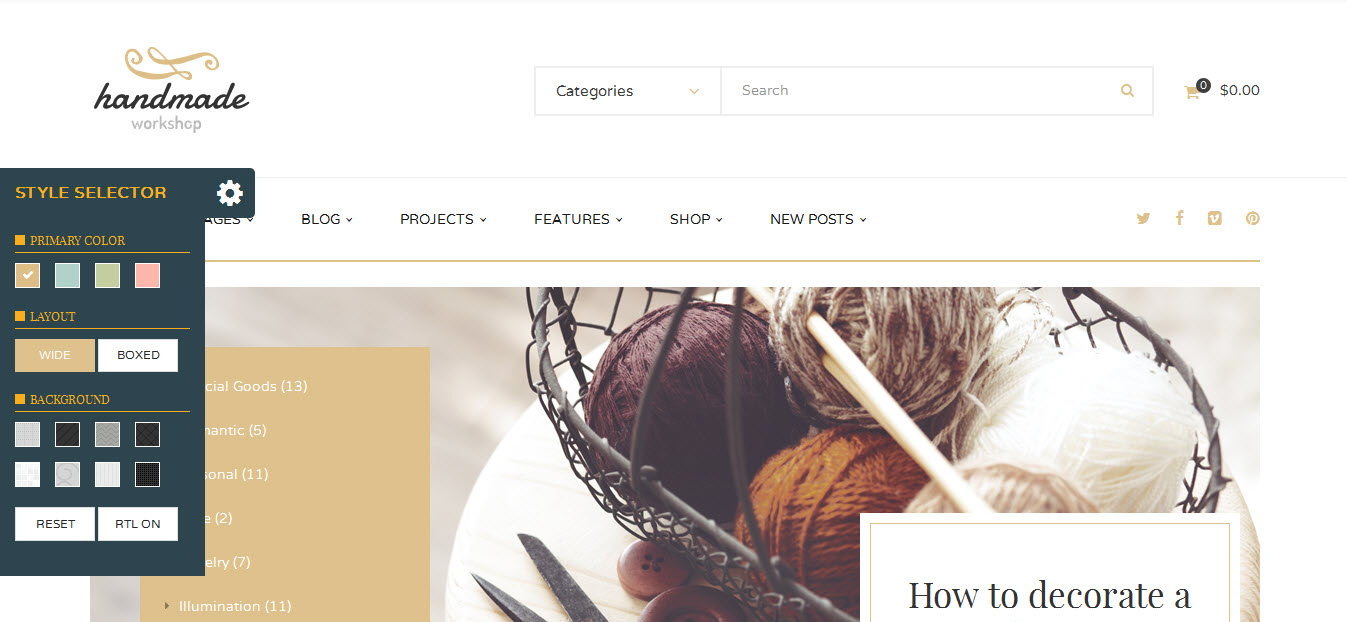
1. On/Off smooth scroll

2. Panel Selector display

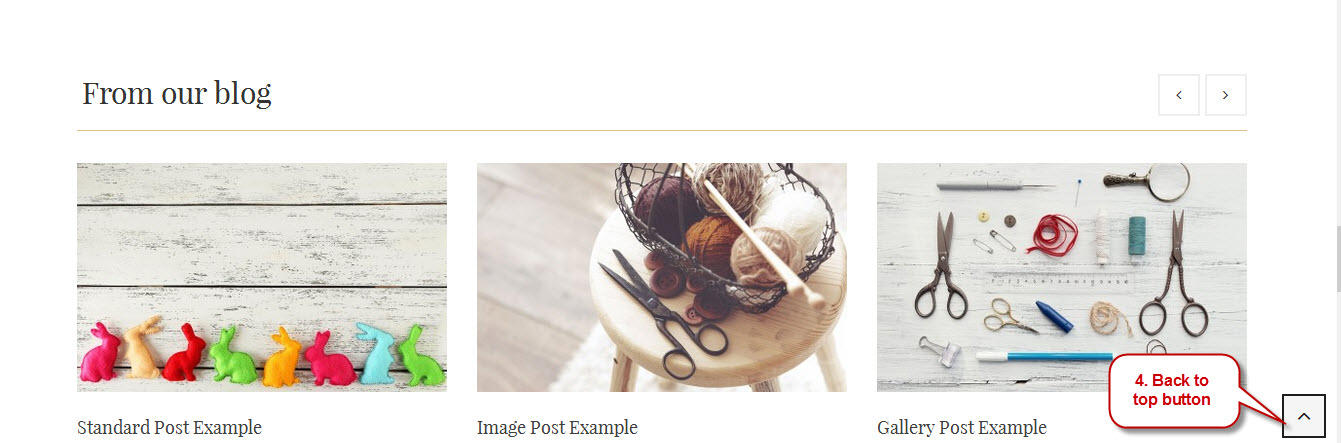
3.Back to top

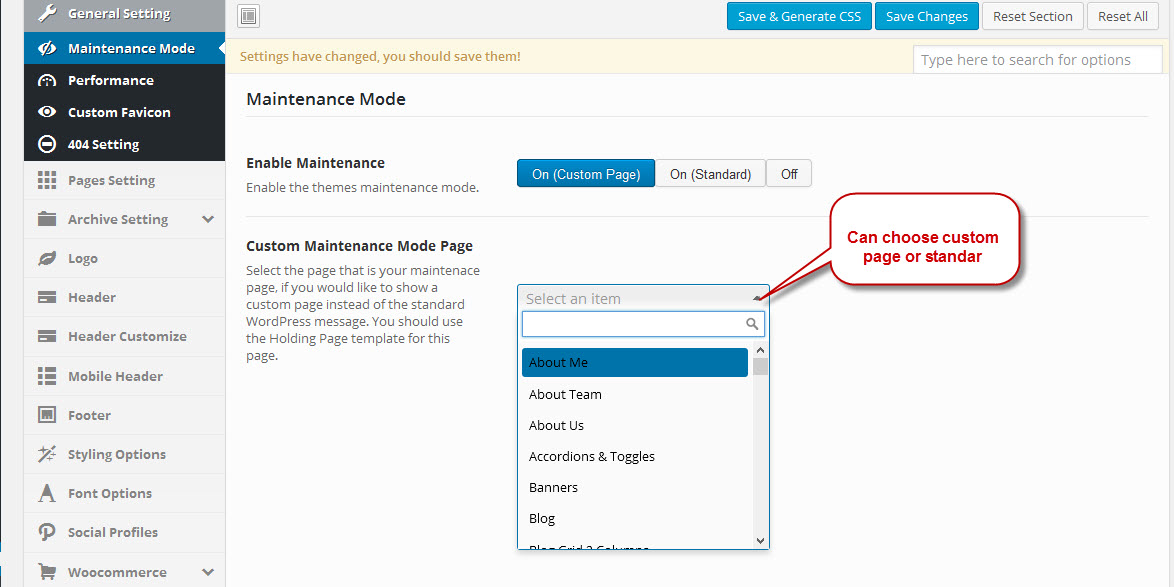
Maintenance Mode
"Maintenance Mode" use for update/maintenance website. Can choose custom page or default(basic)

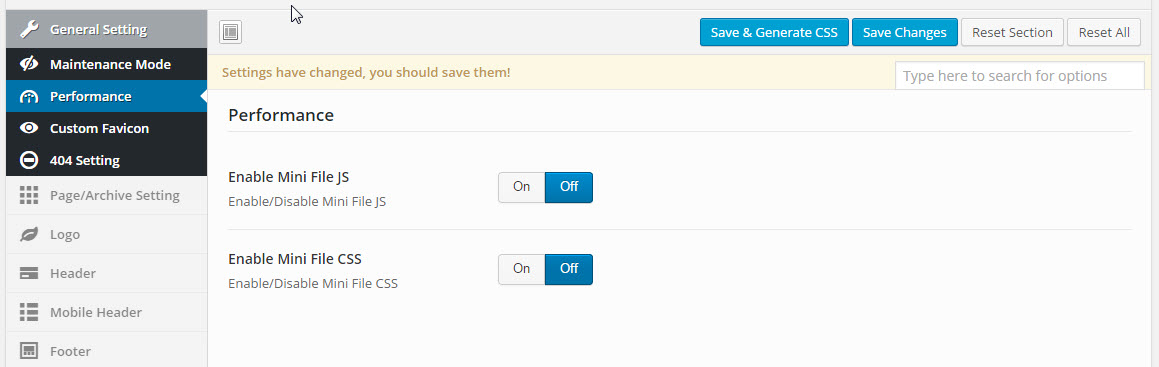
Performance
"Performance" use on/off js & css for faster loading page

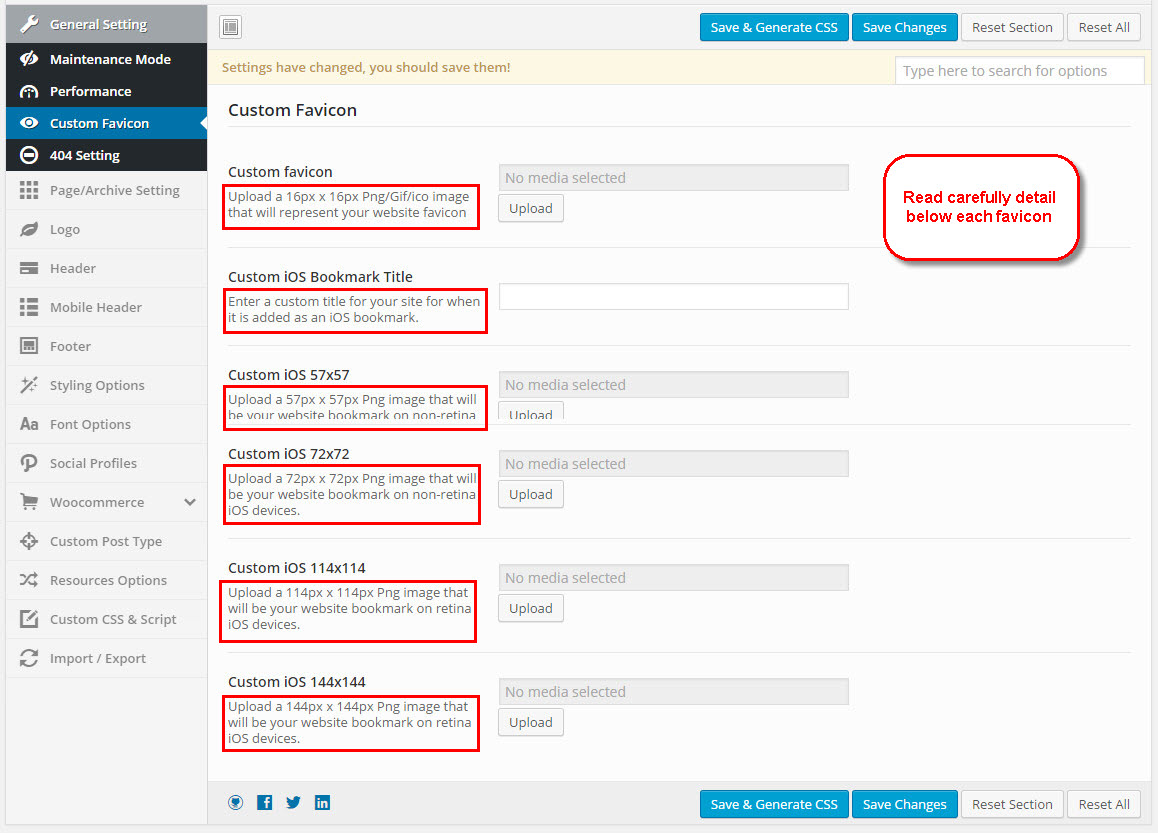
Custom Favicon
Have many options for each devices/screen, view on image to further more details.

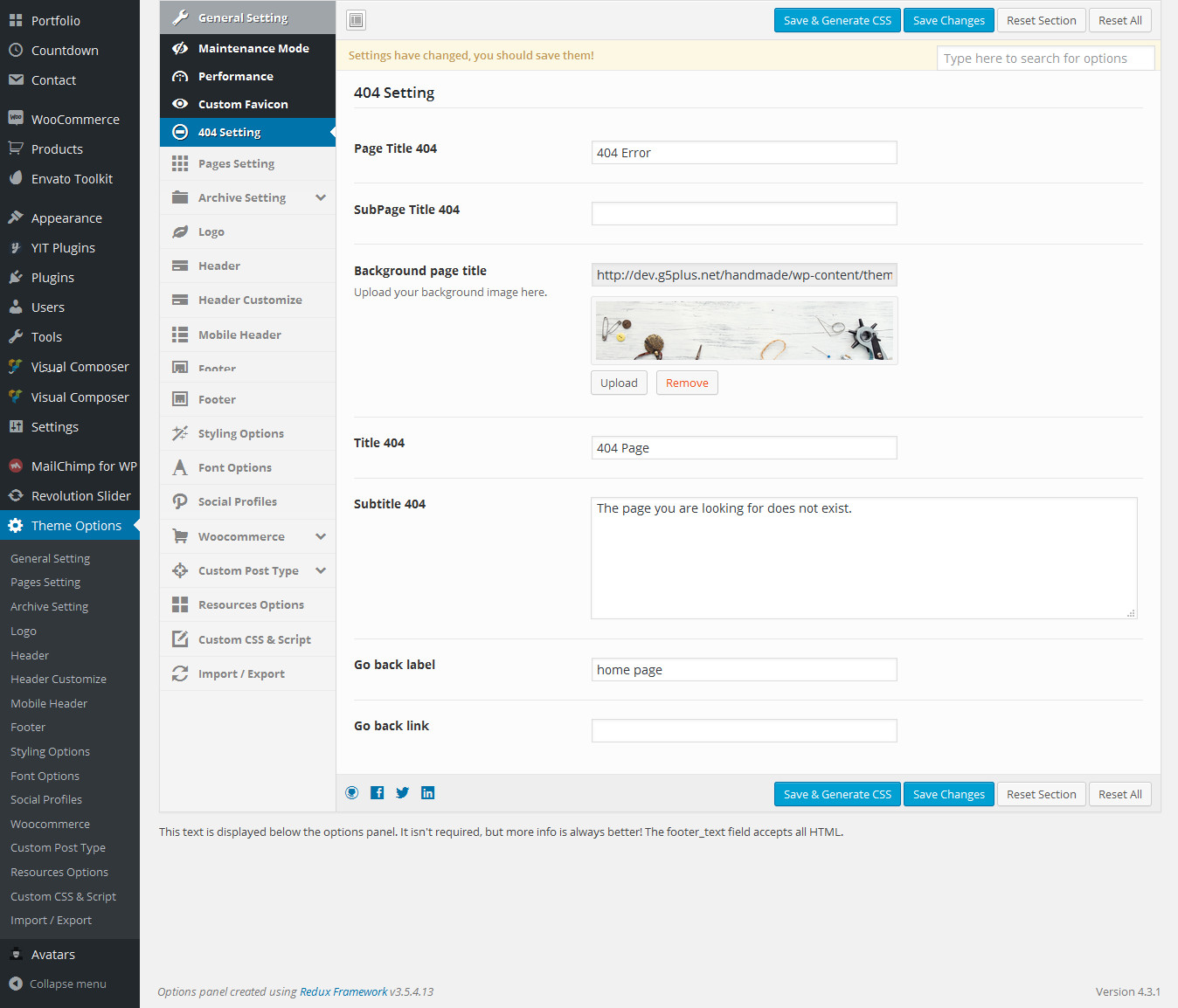
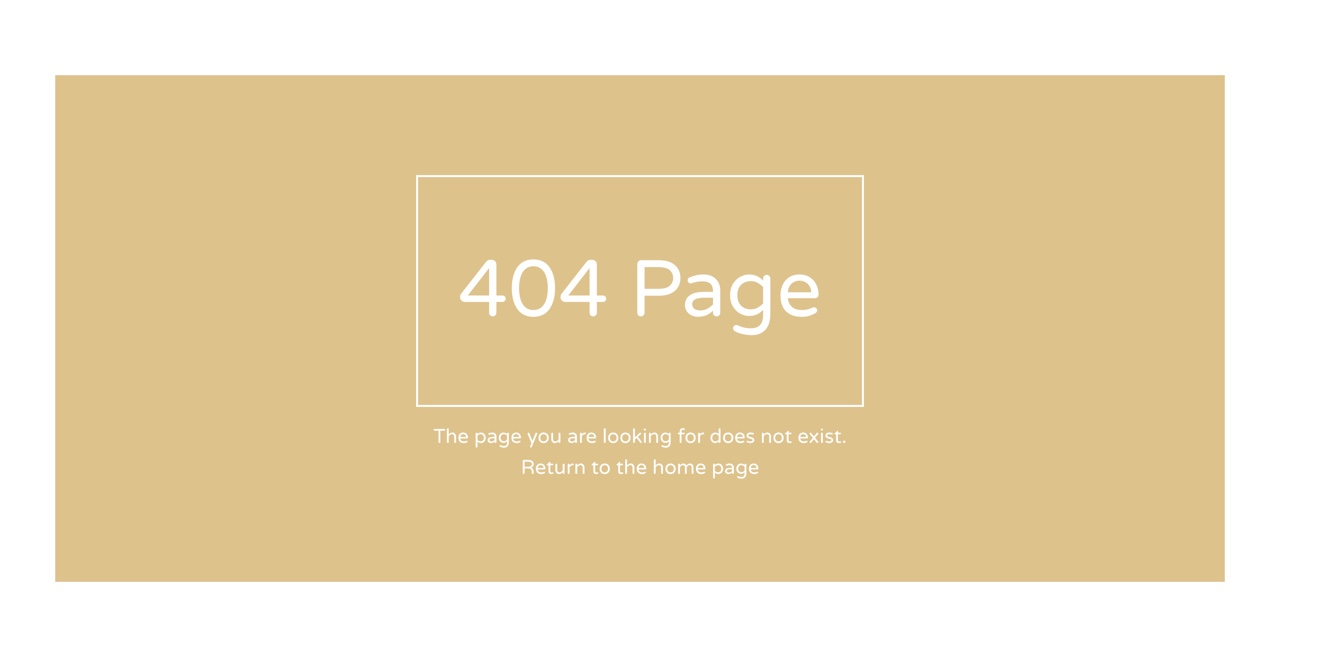
404 Setting
You can input information, background for 404 page with out install plugins.


Google Map
You can turn of/off Google Map and enter the API key
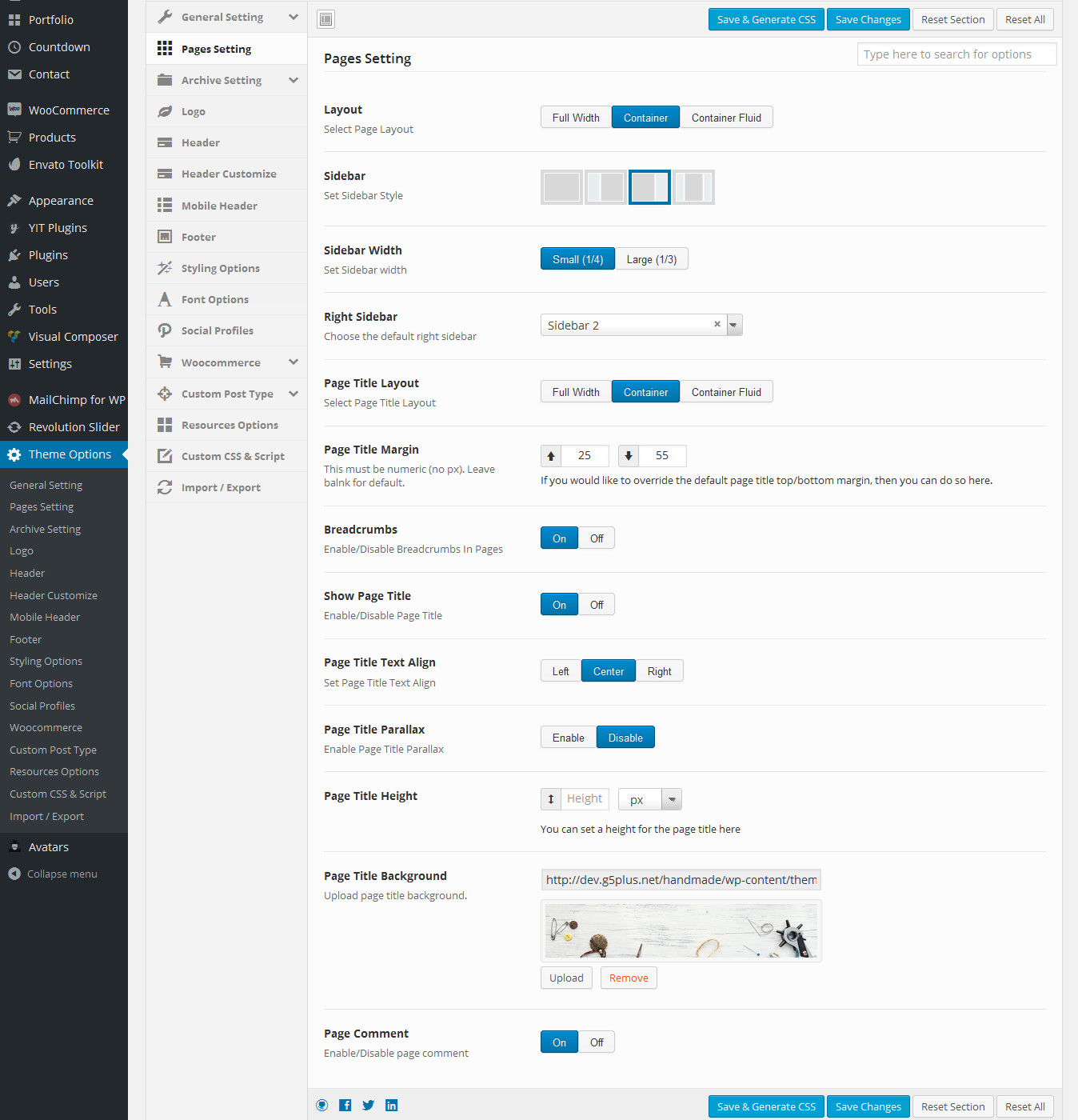
Pages setting
Page Setting has all options for setting site layout (pls read infomation below each option for more details)
You can consult our video guide on How to config Page Setting.

You can set the following Page Layout Options for the Preset you are currently editing:
| Attribute | Description |
|---|---|
| Layout | You can select one of 3 layouts: Full Width, Container, Container Fluid |
| Sidebar | Set Sidebar Style (choose one in 4 demo styles) |
| Sidebar Width | Set Sidebar Width that be Small (1/4) or Large 1/3 |
| Right Sidebar | Choose the default right sidebar |
| Page Title Layout | Select Page Title Layout that be Full Width, Container or Container Fluid |
| Page Title Margin | Insert Page Title Margin. This must be numeric (no px). Leave balnk for default. |
| Breadcrumbs | Enable/Disable Breadcrumbs In Archive |
| Show Page Title | Enable/Disable Page Title. |
| Page Title Text Align | Set Page Title Text Align |
| Page Title Parallax | Enable/Disable page Title Parallax. |
| Page Title Height | Set a height for the Page title |
| Page Title Background | Upload Page title background. |
| Page Title Comment | Enable/Disable page Title comment |
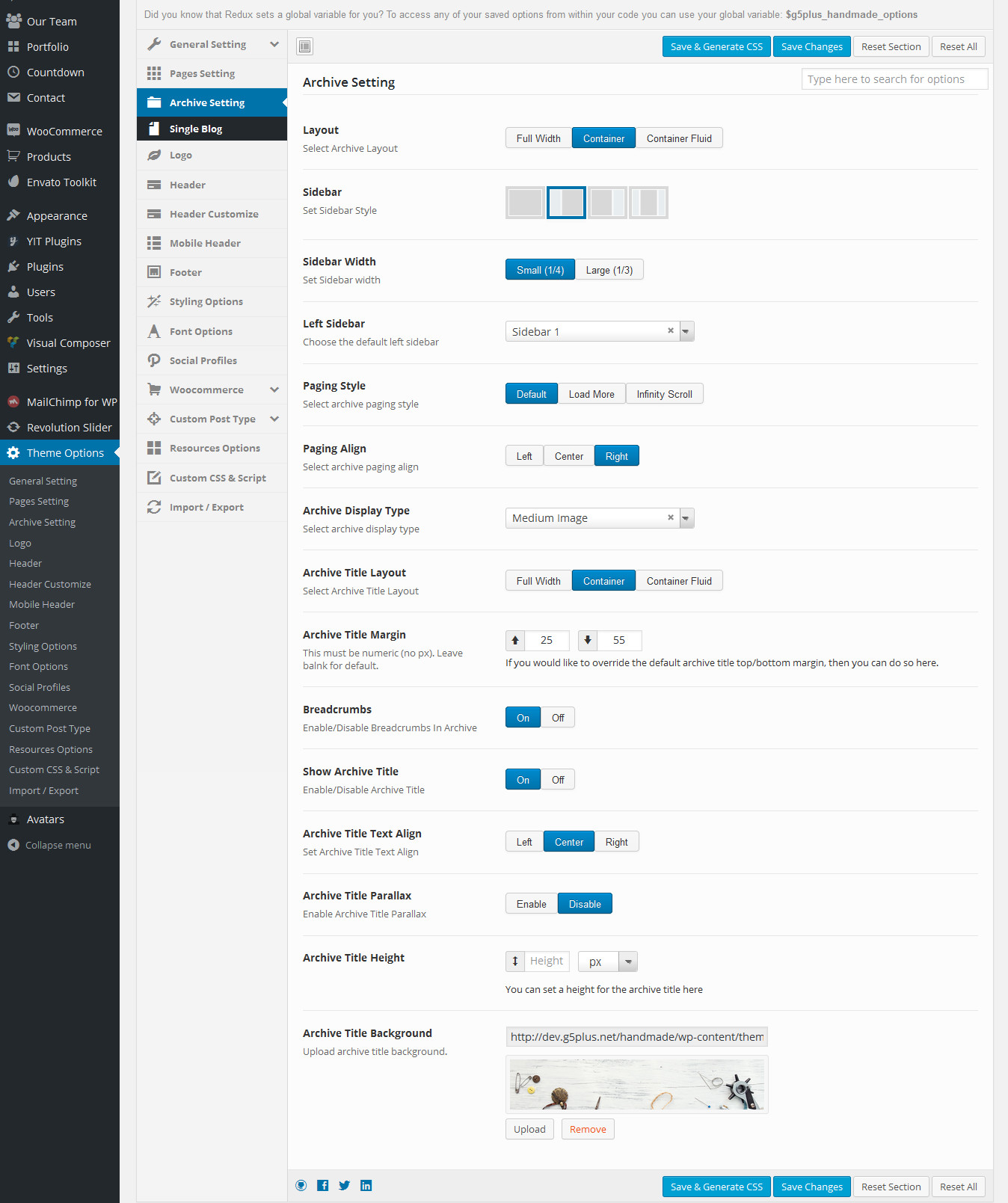
Archive setting
Archive Setting contains all options for setup Search Page and Single Blog. In HANDMADE demo Data, please read carefully infomation below each option for more details.
You can consult our video guide on How to config Archive Setting

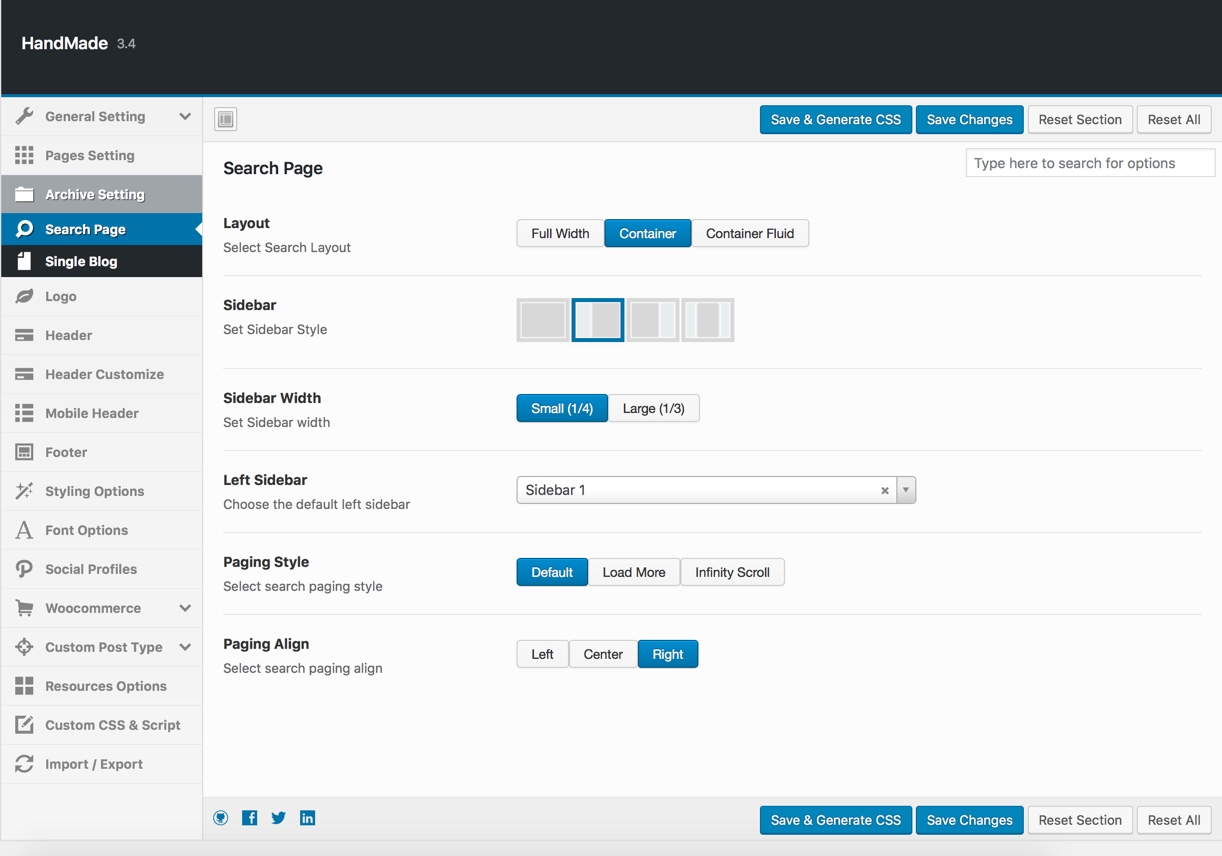
You can consult our video guide on How to config Search Page

Description of Archive Setting
| Attribute | Description |
|---|---|
| Layout | Select Archive Layout that be Full Width or Container or Container Fluid |
| Sidebar | Set style for Sidebar |
| Sidebar Width | Set Sidebar Width that be Small (1/4) or Large 1/3 |
| Left Sidebar | Choose the default left sidebar |
| Paging Style | Select archive paging style that be Default or Load More or Infinty Scroll |
| Paging Align | Select archive paging align that be Left or Right or Center |
| Archive Display Type | Select archive display type |
| Archive Title Layout | Insert Archive Title Layout. This must be numeric (no px). Leave balnk for default. |
| Breadcrumbs | Enable/Disable Breadcrumbs In Archive |
| Show Archive Title | Enable/Disable Archive Title. |
| Archive Title Text Align | Set Archive Title Text Align |
| Archive Title Parallax | Enable/Disable Archive Title Parallax. |
| Archive Title Height | Set a height for the archive title |
| Archive Title Background | Upload archive title background. |
Single Blog
You can consult our video guide on How to config Single Blog Page
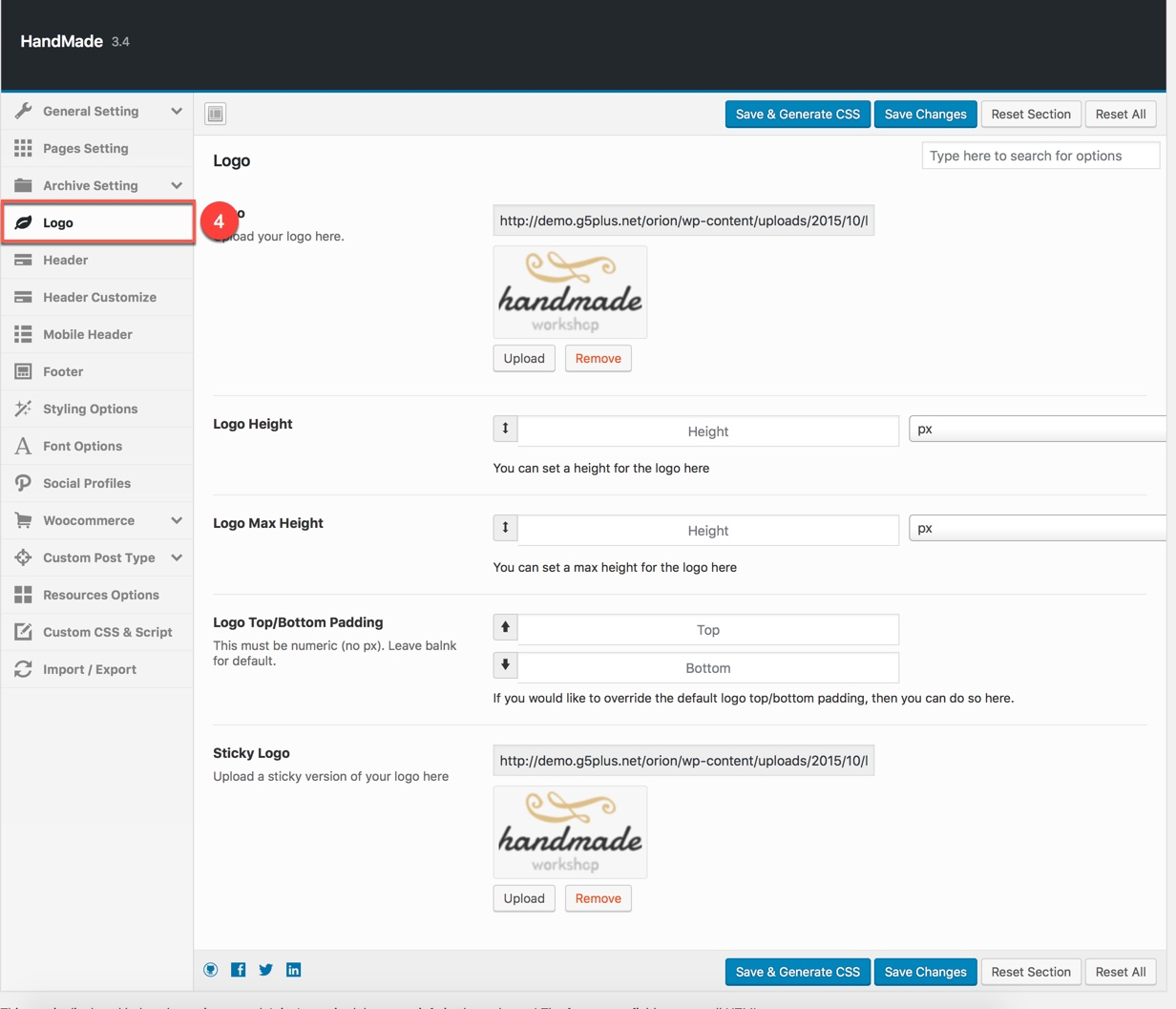
Logo
Logo contains all options for setting how logo display on page
You can upload this Logo on your server, or just paste an URL into the Logo box
You can consult our video guide on How to config Logo

Description of Logo Options
| Attribute | Description |
|---|---|
| Logo | Upload header logo |
| Logo Height/Max Height | You can set a height/Max height for the logo here |
| Sticky Logo | Upload logo sticky if you want custom logo for page used preset. |
| Logo Top/Bottom Padding | Insert Logo Top/Bottom Padding. This must be numeric (no px). Leave balnk for default. |
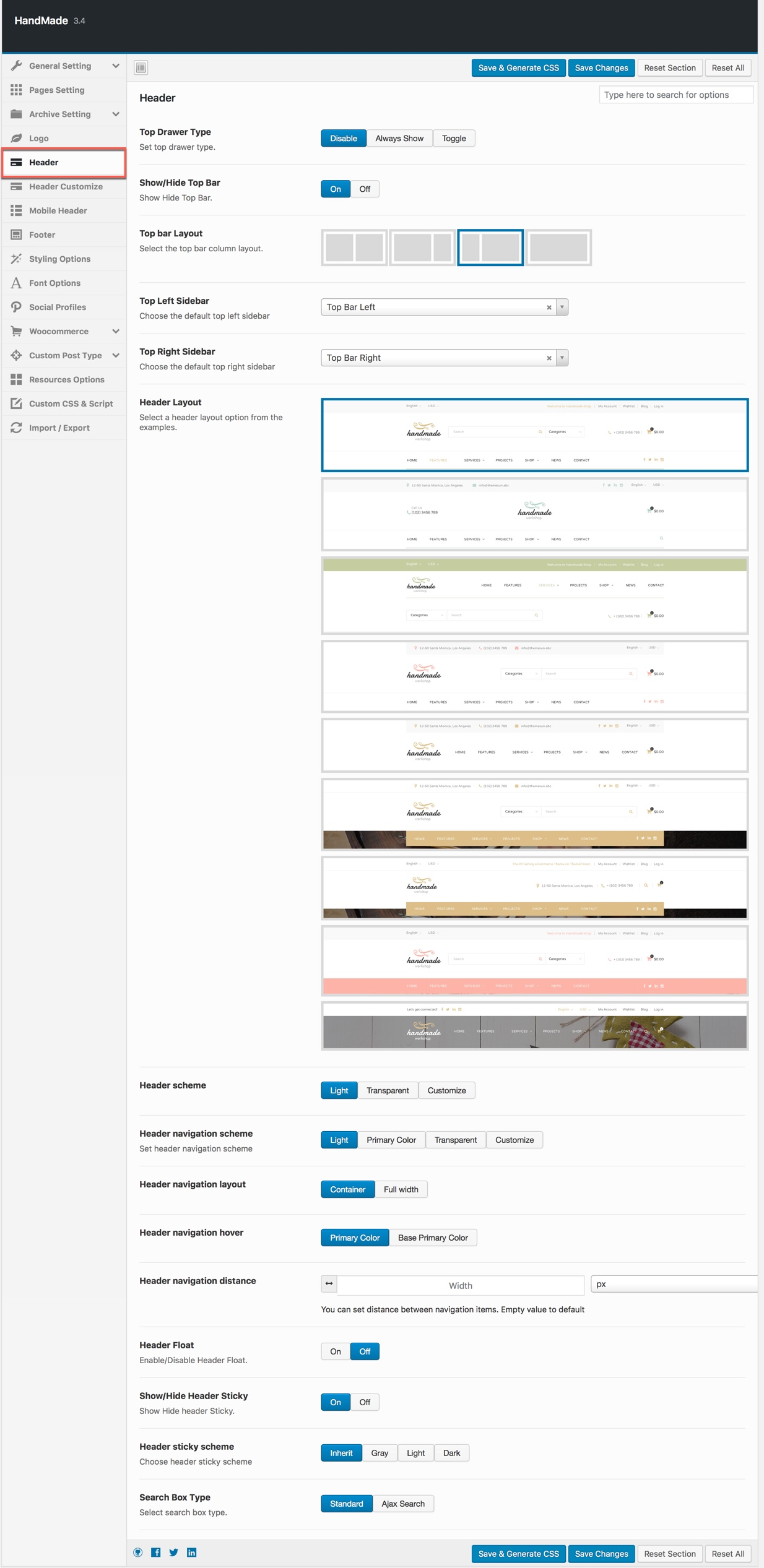
Header
Header contains all options for setting Header Area such as Layout, Header Top/Bottom Padding.. and customize Header Area (pls read carefully infomation below each option for more details).
You can consult our video guide on How to config Header Setting

Description of Header Options
| Attribute | Description |
|---|---|
| Top Drawer Type | Set top drawer type that be Disable or Always Show or Toggle |
| Show/Hide Top Bar | Select to Show/Hide Top Bar |
| Top bar Layout | Set layout of Top bar |
| Top Left Sidebar | Choose the default top left sidebar |
| Top Right Sidebar | Choose the default top right sidebar |
| Header Layout | Select a header layout option from the 9 demo layouts. |
| Header scheme | Set scheme for Header that be : Light/Transparent/Customize |
| Header navigation scheme | Set navigation scheme for Header that be : Light/primary color/Transparent/Customize |
| Header navigation layout | Set Header navigation layout that be Container or Full Width |
| Header navigation hover | Select Header navigation hover that by Primary Color or Base Primary Color |
| Header navigation distance | Set distance between navigation items. Empty value to default |
| Header padding | Set Padding top/bottom for Header area. If selected default will take value in Theme Options |
| Header Float | Enable/Disable Header Float. |
| Show/Hide Header Sticky | Set to Show Hide header Sticky. |
| Header sticky scheme | Choose header sticky scheme |
| Search Box Type | Select search box type that be Standard or Ajax Search |
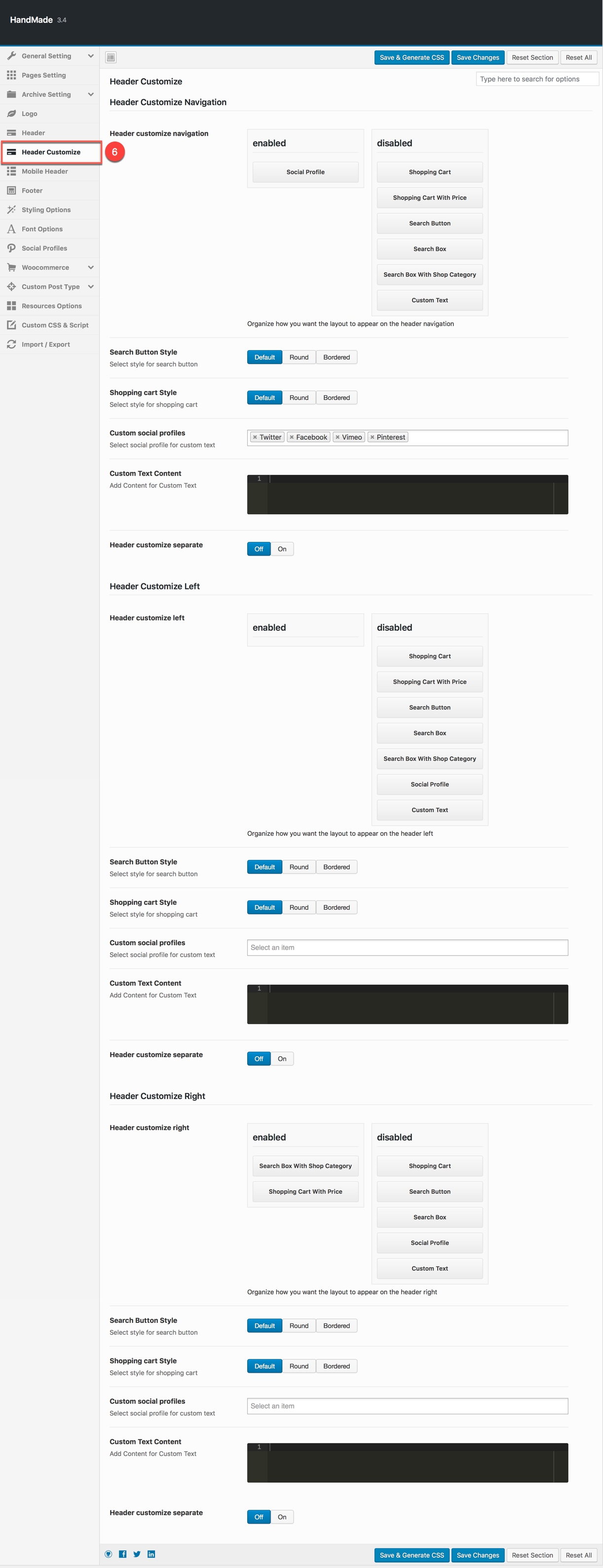
Header Customize
Header Customize contains all options for setting Header area.
You can consult our video guide on How to config Header Customize Setting

Descriptions of Top Bar Options:
| Header Customize Navigation | |
| Header customize navigation | Organize how you want the layout to appear on the header navigation by drag-drop elements |
| Search Button Style | Select style for search button that be: Default/Round/Bordered |
| Shopping cart Style | Select style for Shopping cart that be: Default/Round/Bordered |
| Custom social profiles | Select social profile for custom text |
| Custom Text Content | Add Content for Custom Text |
| Header customize separate | Enable/Disable Header customize separate |
| Header Customize Left/Right | |
| Header customize left/right | Organize how you want the layout to appear on the header navigation by drag-drop elements |
| Search Button Style | Select style for search button that be: Default/Round/Bordered |
| Shopping cart Style | Select style for Shopping cart that be: Default/Round/Bordered |
| Custom social profiles | Select social profile for custom text |
| Custom Text Content | Add Content for Custom Text |
| Header customize separate | Enable/Disable Header customize separate |
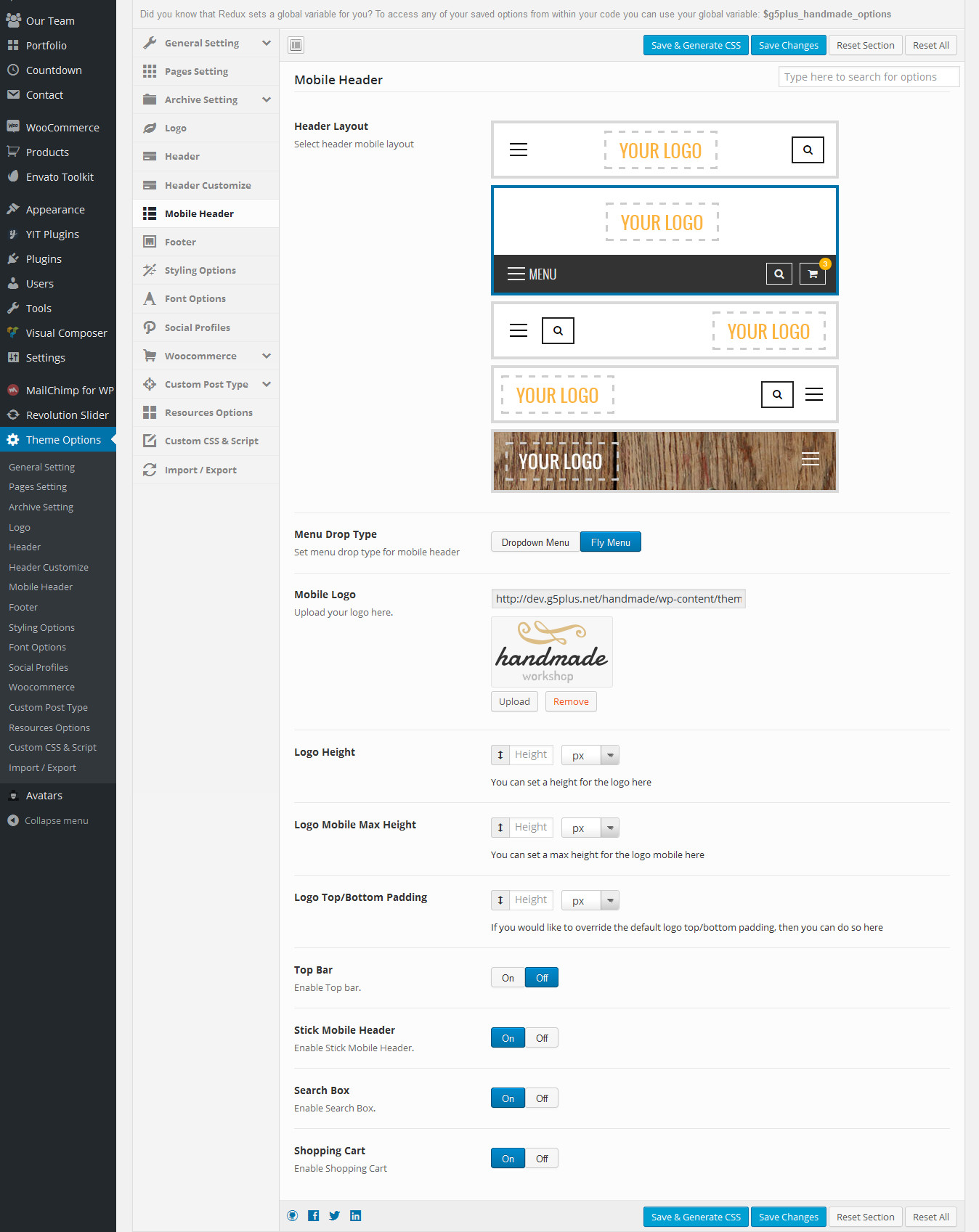
Mobile Header
Mobile Header has options for setting Mobile Header.
You can consult our video guide on How to config Mobile Header Setting

You can set the following Mobile Header Options for the Preset you are currently editing:
| Attribute | Description |
|---|---|
| Header Layout | Select header mobile layout from 5 demo layouts |
| Menu Drop Type | Set menu drop type for mobile header that be Dropdown Menu or Fly Menu |
| Mobile Logo | Upload your logo or paste the link URL logo |
| Logo Height/Max Height | Insert the Logo Height/Max height |
| Logo Top/Bottom Padding | Insert the padding to override the default logo top/bottom padding |
| Top Bar | Enable/Disable Top bar |
| Stick Mobile Header | Enable/Disable Stick Mobile Header. |
| Search Box | Enable/Disable Search Box |
| Shopping Cart | Enable/Disable Shopping Cart |
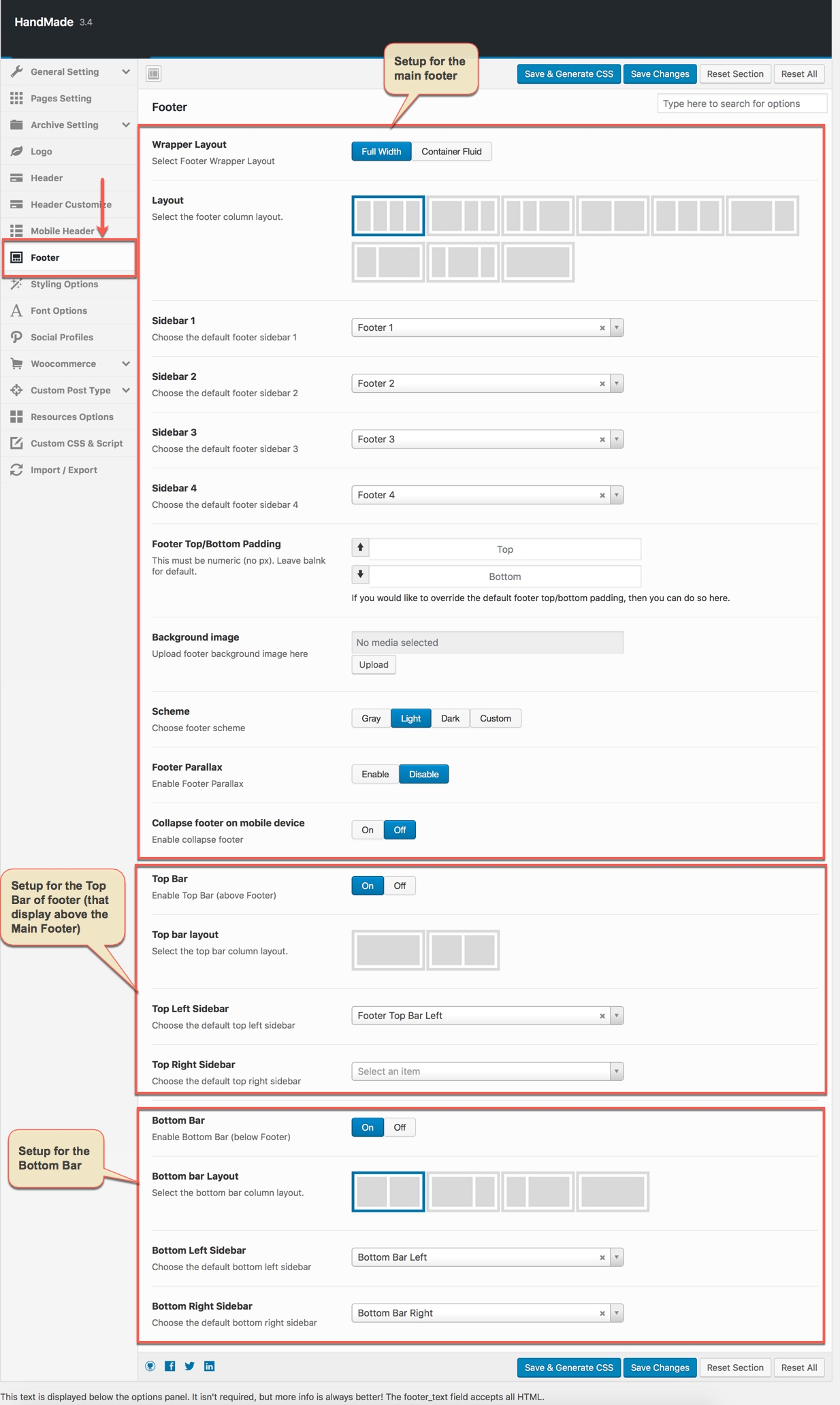
Footer
Footer panel contains all options for setting Footer Area (pls read infomation below each option for more details).
You can consult our video guide on How to config Footer Setting


| Attribute | Description |
|---|---|
| Wrapper Layout | Select Footer Wrapper Layout that be Full Width or Container Fluid |
| Layout | Select the footer column layout from 9 demo layouts |
| Sidebar 1/2/3/4 | Choose the default footer sidebar 1/2/3/4 |
| Footer Top/Bottom Padding | Insert Footer Top/Bottom Padding that must be numeric (no px). Leave blank for default. |
| Background image | Upload footer background image here |
| Scheme | Choose footer Scheme that be: Gray/Light/Dark or Customize |
| Footer Parallax | Enable/Disable Footer Parallax |
| Collapse footer on mobile device | Enable/Disable Collapse footer on mobile device |
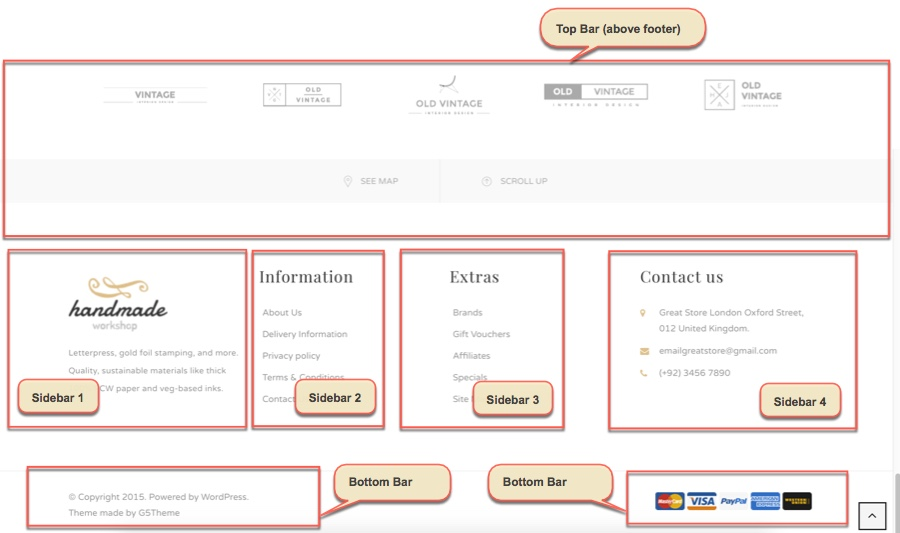
| Top Bar | Enable/Disable Top Bar (above Footer) |
| Top bar layout | Select the column layout of Top Bar Footer. |
| Top Left Sidebar | Choose the default top left sidebar (above Footer) |
| Top Right Sidebar | Choose the default top right sidebar (above Footer) |
| Bottom Bar | Set visible of bottom footer area that be On/Off |
| Bottom Bar Layout | Set layout sidebar of footer bottom area |
| Bottom Bar Left | Set sidebar for footer bottom left |
| Bottom Bar Right Sidebar | Set sidebar for footer bottom right |
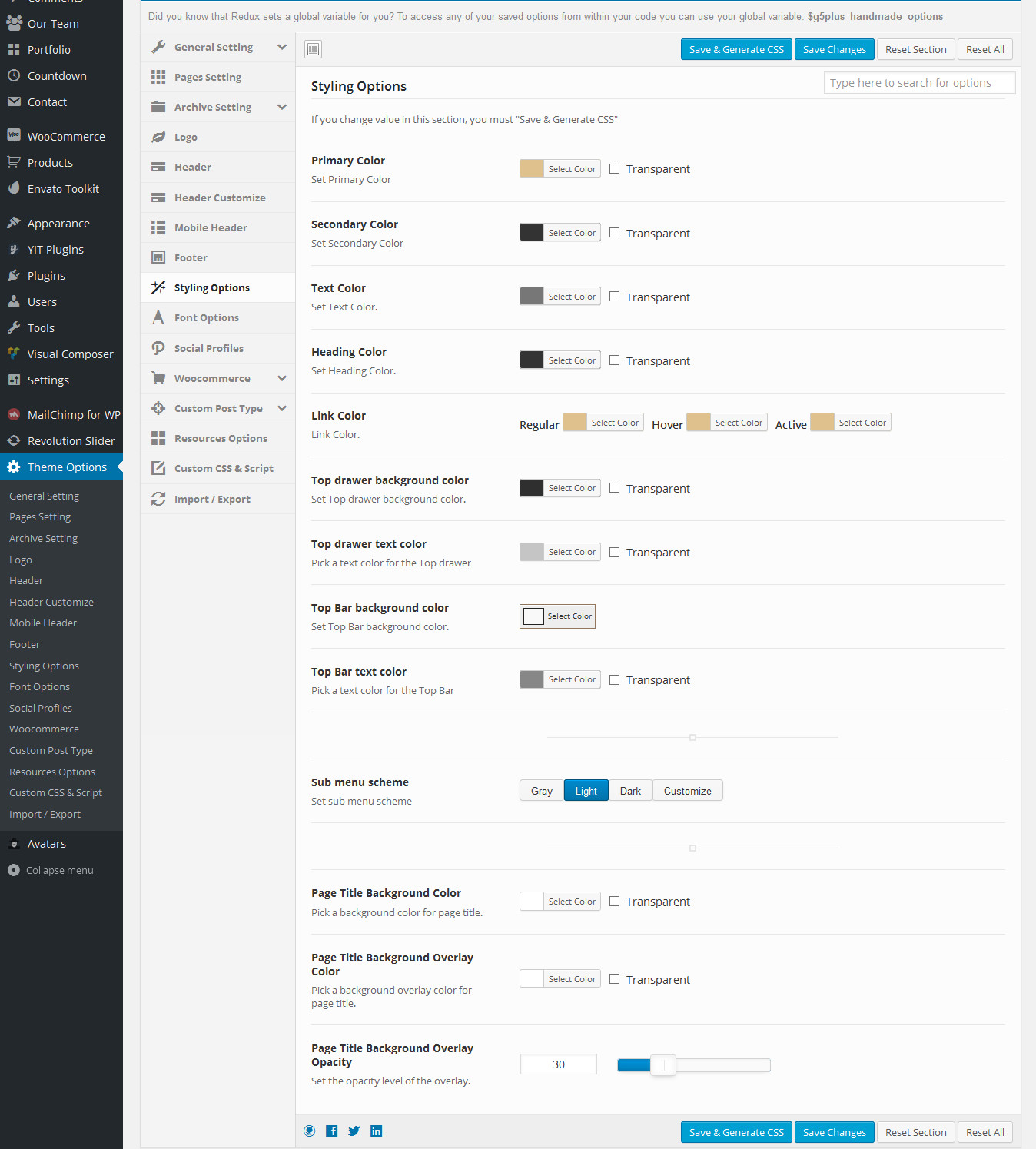
Styling Options
Styling Options allows users to custom and change many options color on website. If you change value in this section, you must click on "Save & Generate CSS"
You can consult our video guide on How to config Styling Options

| Attribute | Description |
|---|---|
| Primary Color | Setup Primary Color by selecting color or transparent |
| Secondary Color | Setup Secondary Color by selecting color or transparent |
| Text Color | Setup Text Color by selecting color or transparent |
| Heading Color | Setup Secondary Color by selecting color or transparent |
| Link Color | Setup Link Color with regular/hover/active color of the link |
| Top drawer background color | Setup Top drawer background color by selecting color or transparent |
| Sub menu scheme | Setup Sub menu scheme that be Gray/Light/Dark or customize |
| Top drawer text color | Setup Top drawer text color by selecting color or transparent |
| Top Bar background color | Setup Top Bar background colo |
| Top Bar text color | Setup Top Bar text color |
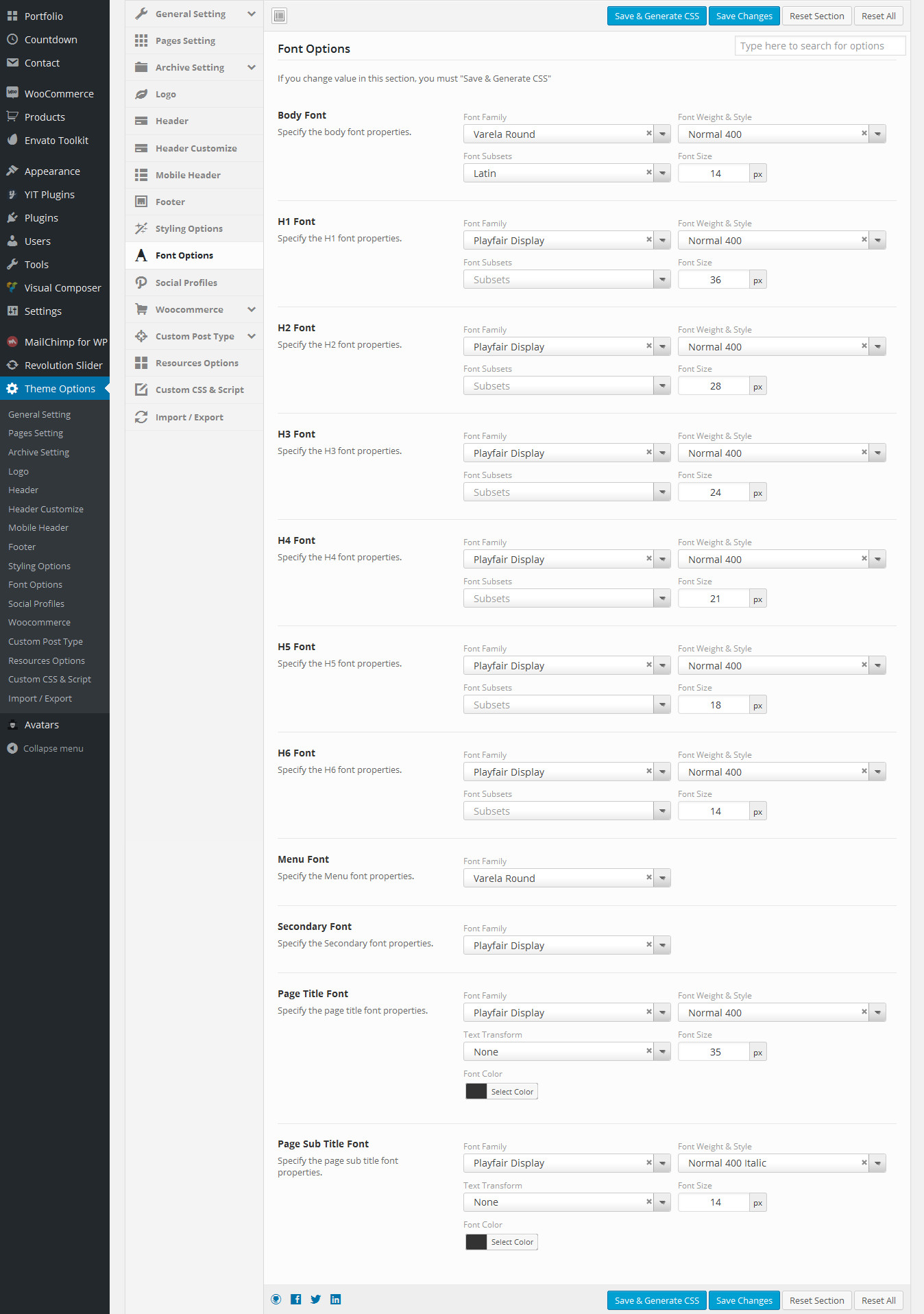
Font Options
Font Options contains all options to specify font properties to display as body font/H1/H2 etc,.
You can consult our video guide on How to config Font Options

| Attribute | Description |
|---|---|
| Body font | Included: Font Family(name of font), Font Size, Font Weight. |
| H1 Font | Specify the H1 font (Font family, Font size, Font Weight & Style) |
| H2 Font | Specify the H2 font (Font family, Font size, Font Weight & Style) |
| H3 Font | Specify the H3 font (Font family, Font size, Font Weight & Style) |
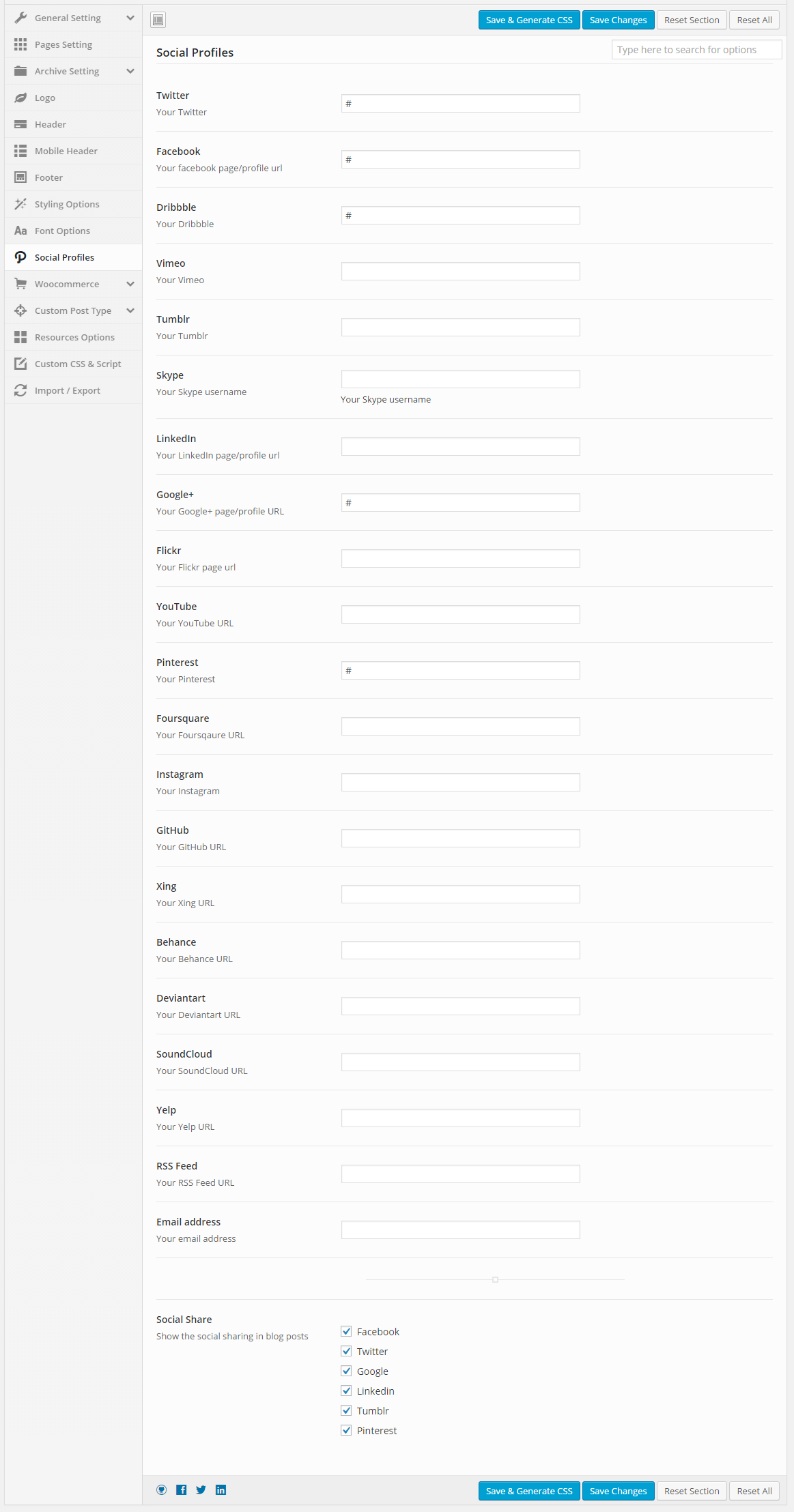
Social Profiles
Social Profiles contains all options that allows user to share on various social networks which automatically shows up under the content post, an important function that helps promoting your site. You can check the options to decide which network are allowed to share the content of your website on. You can also turn off all options if you don't want your content to be shared at all.
You can consult our video guide on How to config Social Profiles

You can set connection for each area on page :
| Attribute | Description |
|---|---|
| Social Share | |
| Social Share | You can select Show/hide the social sharing in blog posts |
| Social Profile | |
| You can add title, icon, link ad color for icon | |
| You can add your facebook page/profile url | |
| ...and other similar social networks | |
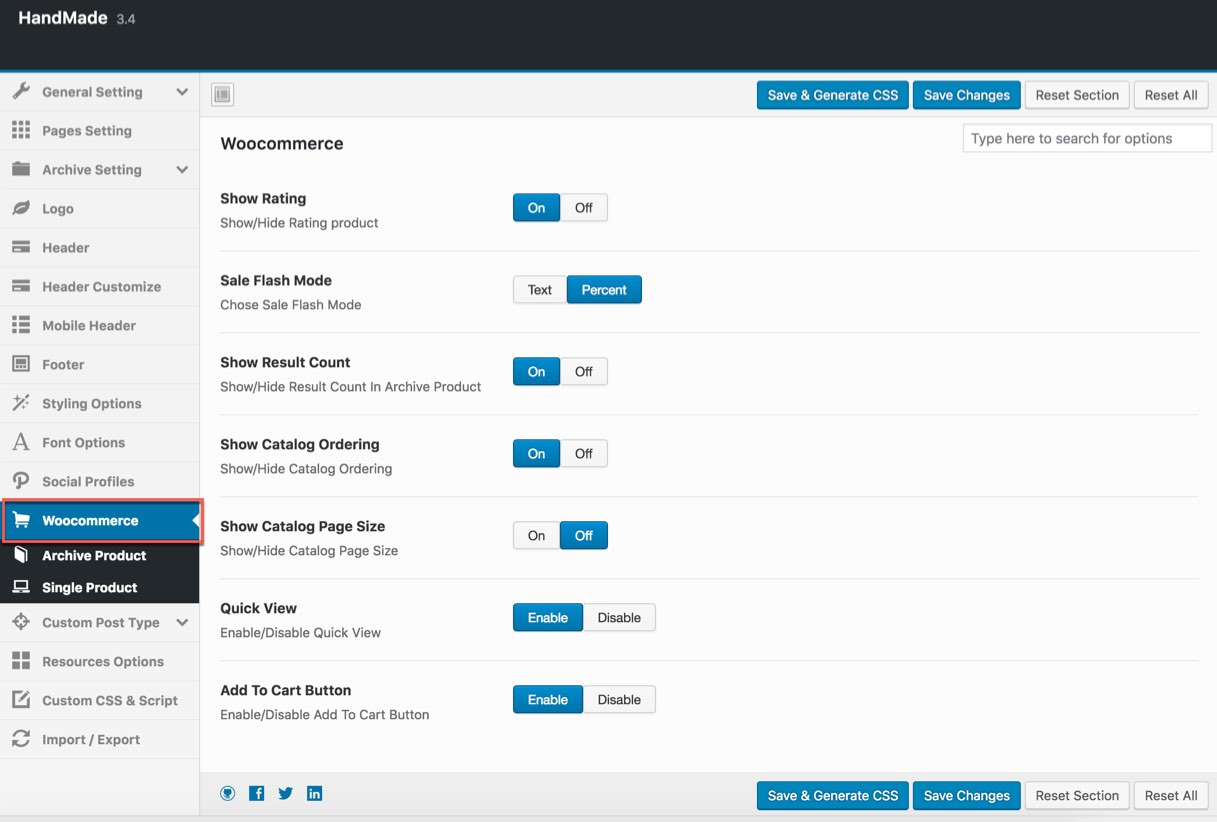
Woocommerce Options
This options section allows you to style the general appearance of the WooCommerce elements on the site (please read carefully infomation below each option for more details). The Woocommerce plugin is required to be installed and activated in order to be able to customize Woocommerce elements.
You can consult our video guide on How to config Woocommerce

| Attribute | Description |
|---|---|
| Show Rating | Show/Hide Rating product |
| Sale Flash Mode | Choose Sale Flash Mode that be Text or Percent |
| Show Result Count | Show/Hide Result Count In Archive Product |
| Show Catalog Ordering | Show/Hide Catalog Ordering |
| Show Catalog Page Size | Show/Hide Catalog Page Size |
| Quick View | Enable/Disable Quick View |
| Add To Cart Button | Enable/Disable Add To Cart Button |
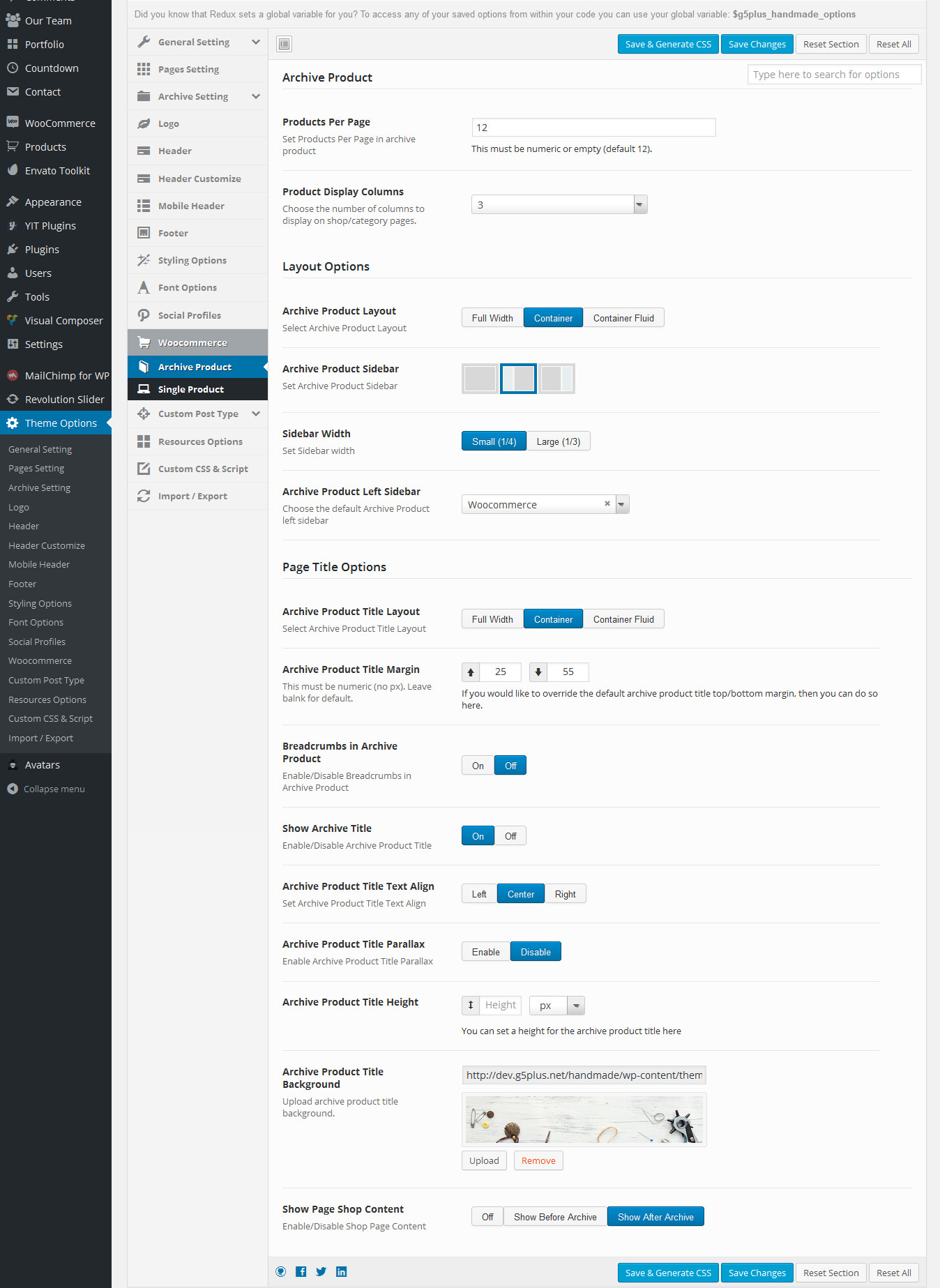
Woocommerce Options for Archive Product

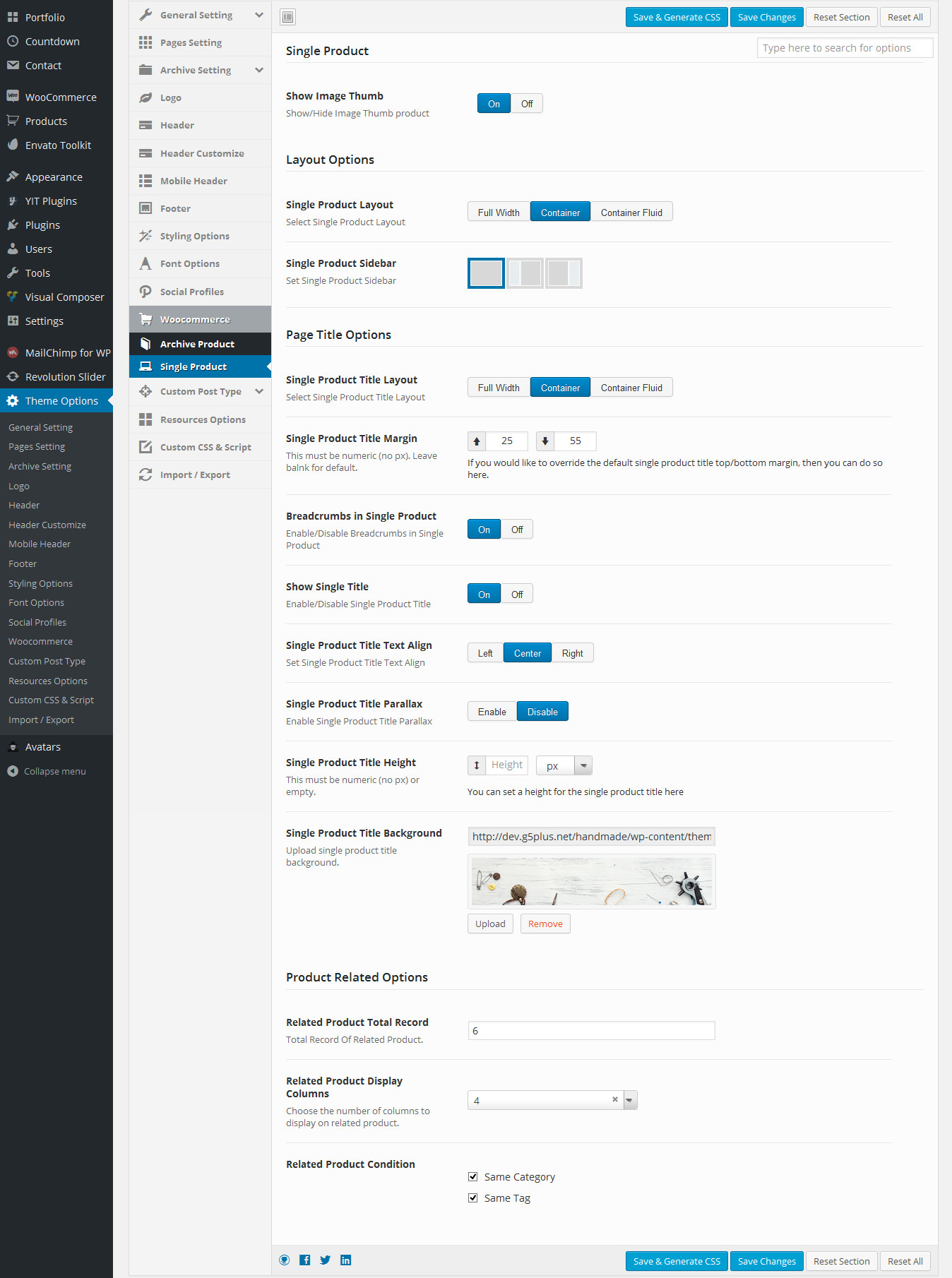
Woocommerce Options for Single Product
You can consult our video guide on How to config Single Product

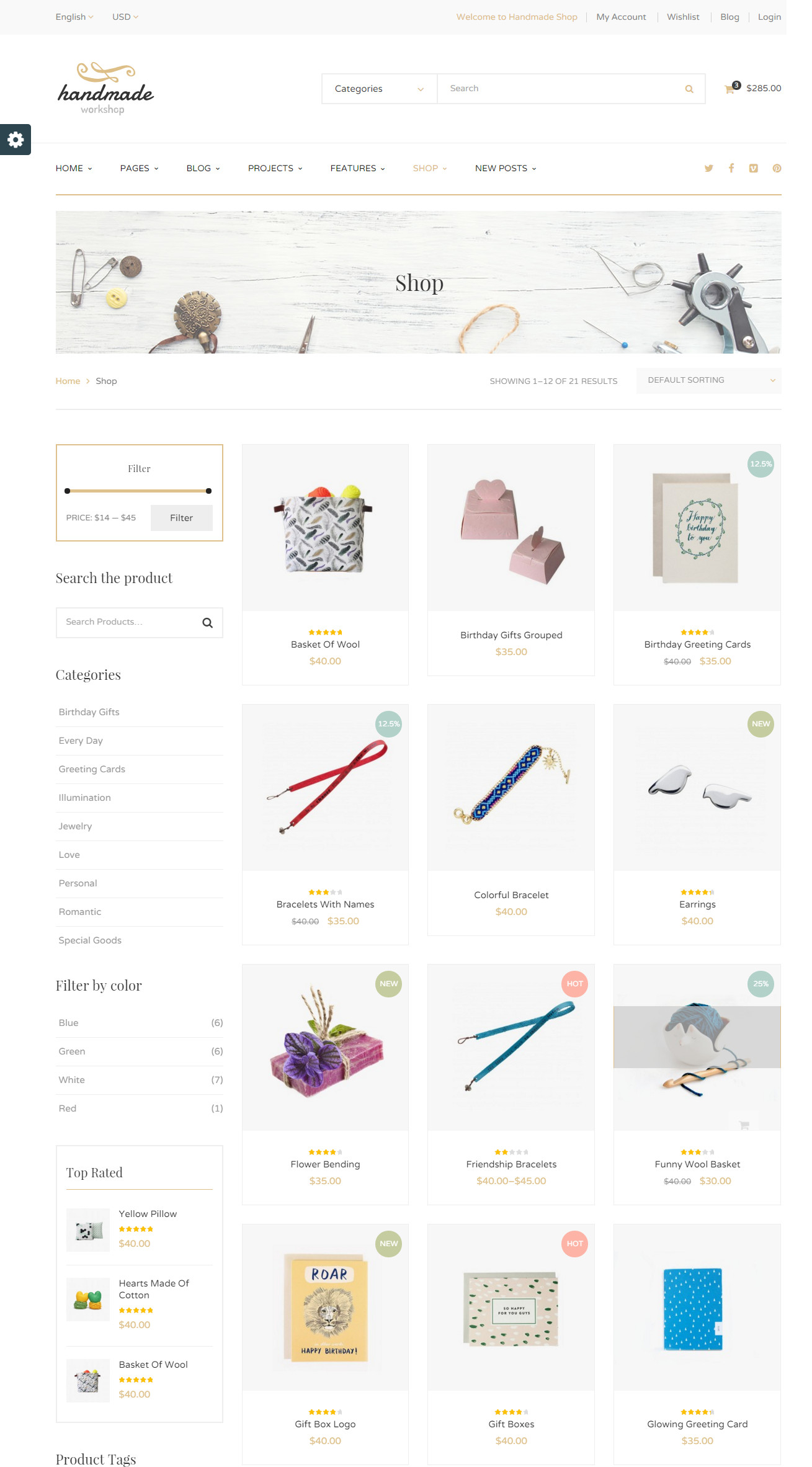
Shop page on the frontend

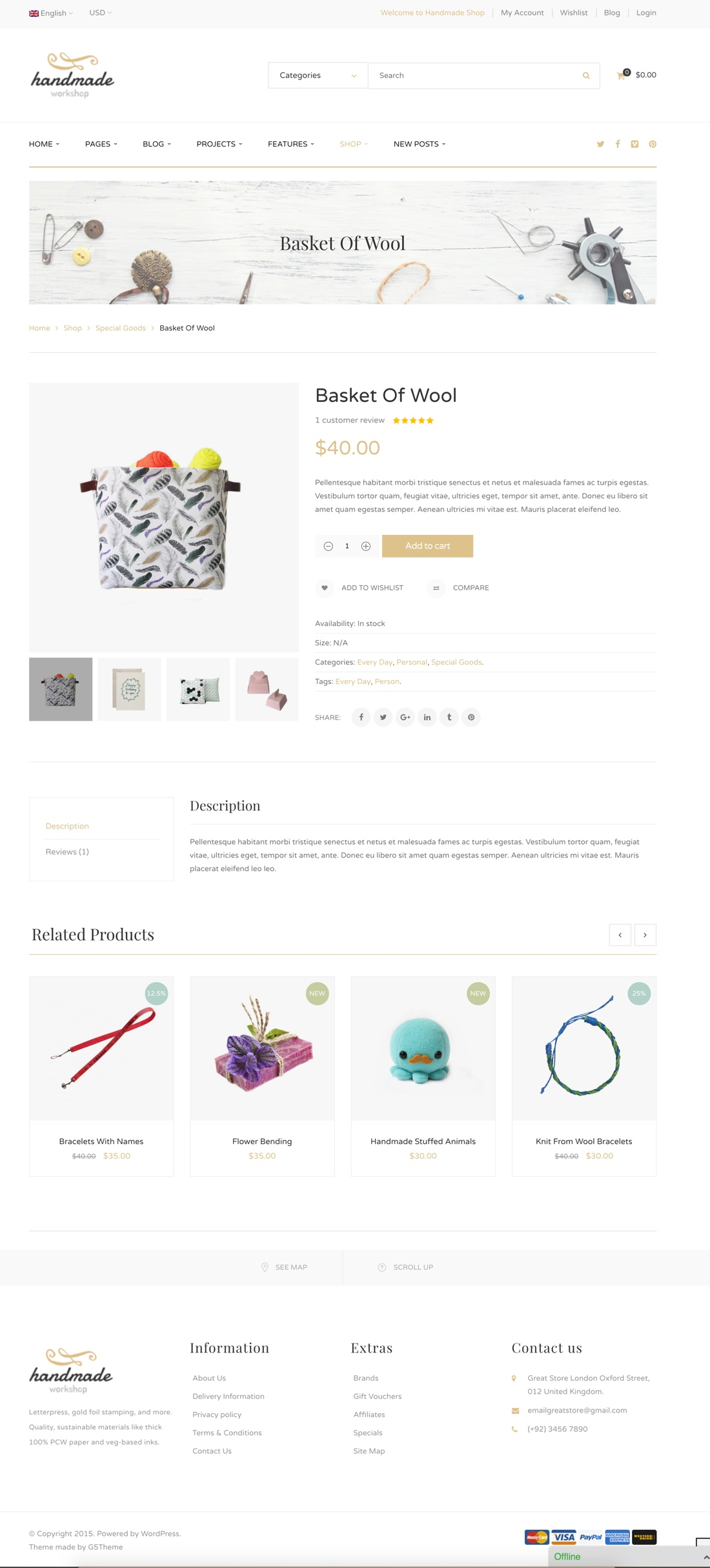
Single Product page on the frontend

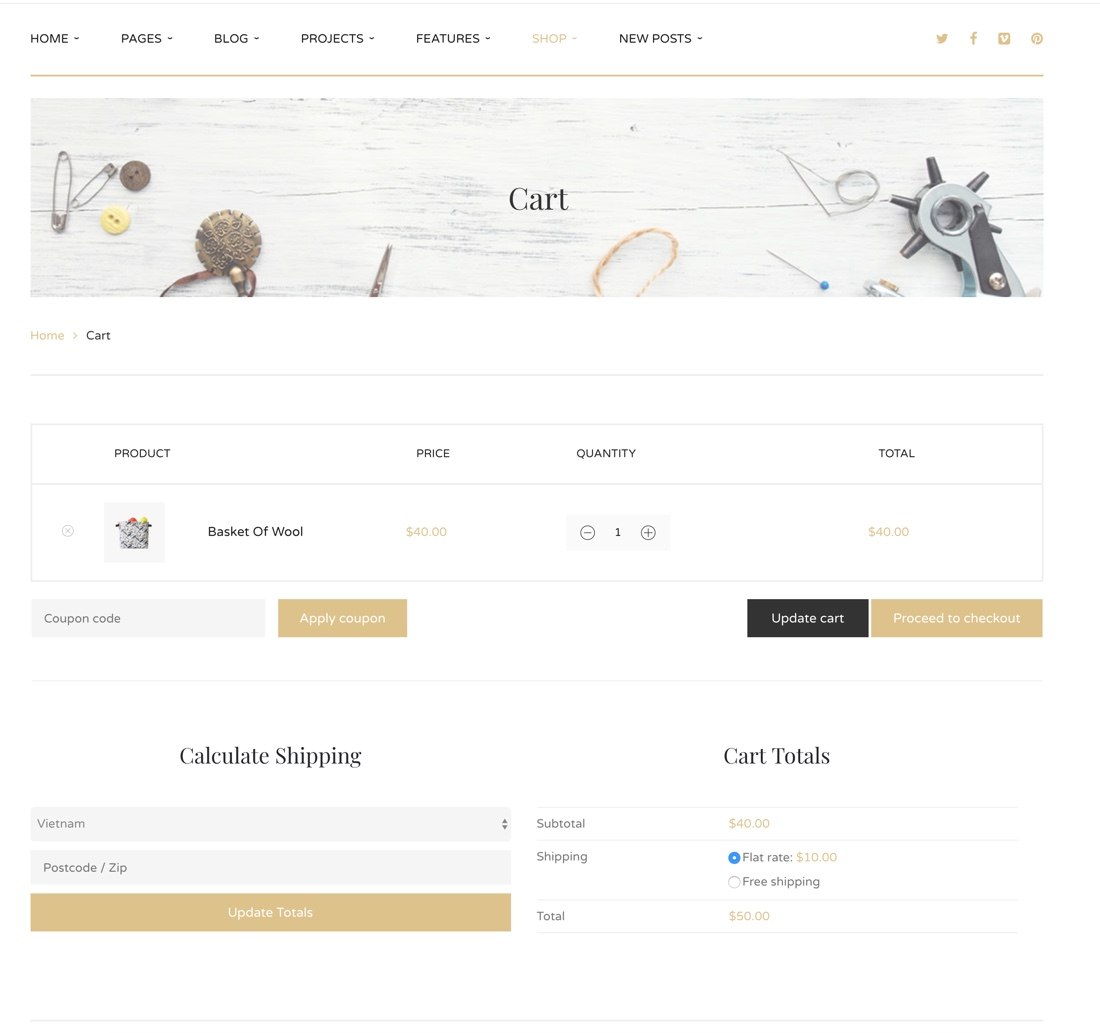
Woocommerce Cart Page on the frontend

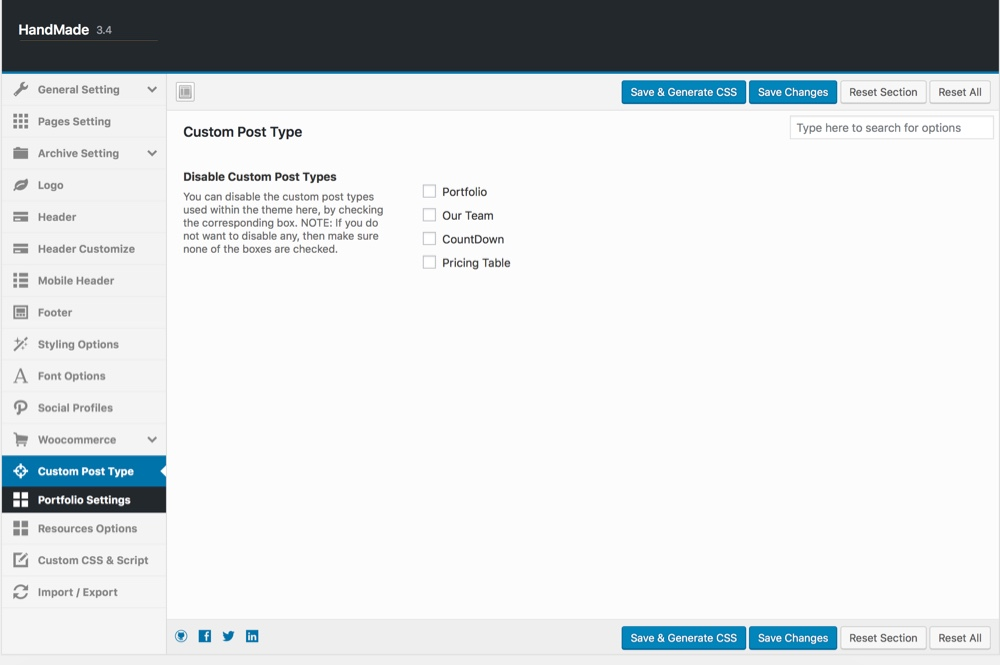
Custom Post Type
Users can disable the custom post types used within the theme here, by checking the corresponding box. Settings many options for them, also.
You can consult our video guide on How to config Custom Post Type

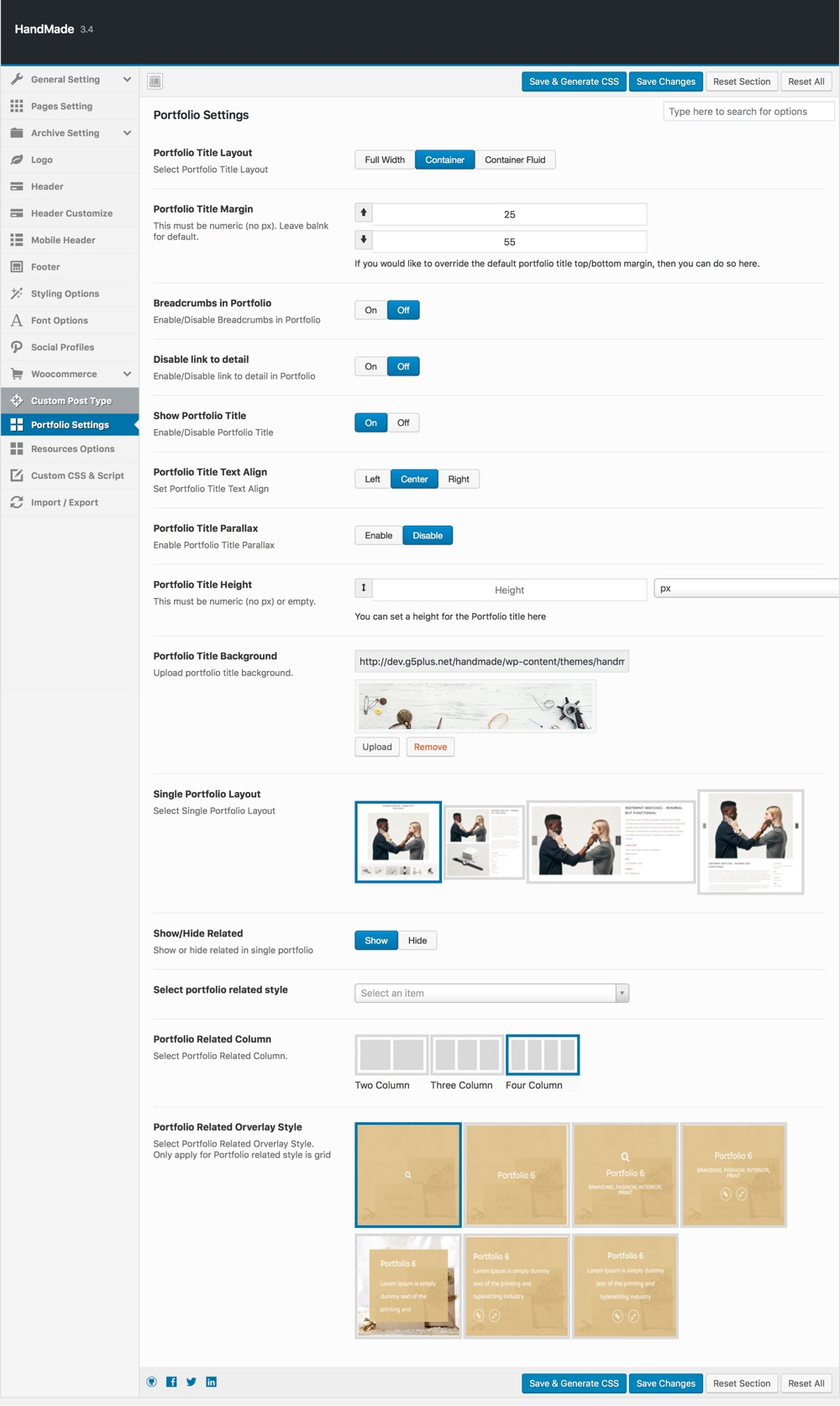
Portfolio Settings

| Attribute | Description |
|---|---|
| Custom Post Type | |
| Disable Custom Post Types | You can disable the custom post types used within the theme here, by checking the corresponding box. |
| Portfolio Settings | |
| Portfolio Title Layout | You can select Portfolio Title Layout by 3 options: Full Width, Container, Container Fluid |
| Portfolio Title Margin | This must be numeric (no px). Leave balnk for default. |
| Breadcrumbs in Portfolio | Enable/Disable Breadcrumbs in Portfolio |
| Disable link to detail | Enable/Disable link to detail in Portfolio |
| Show Portfolio Title | Enable/Disable Portfolio Title |
| Portfolio Title Text Align | Set Portfolio Title Text Align with 3 options: Left, Center or Right |
| Portfolio Title Parallax | Enable/Disable Portfolio Title Parallax |
| Portfolio Title Height | Insert portfolio Title Height. This must be numeric (no px) or empty. |
| Portfolio Title Background | Upload portfolio title background |
| Single Portfolio Layout | Select Single Portfolio Layout from 4 demo layouts |
| Show/Hide Related | Show or hide related in single portfolio |
| Portfolio related style | Select portfolio related style from 2 styles: Grid or Title&category |
| Portfolio Related Column | Select Portfolio Related Column: Two Column/Three Column/Four Column |
| Portfolio Related Orverlay Style | Select Portfolio Related Orverlay Style. Only apply for Portfolio related style is grid |
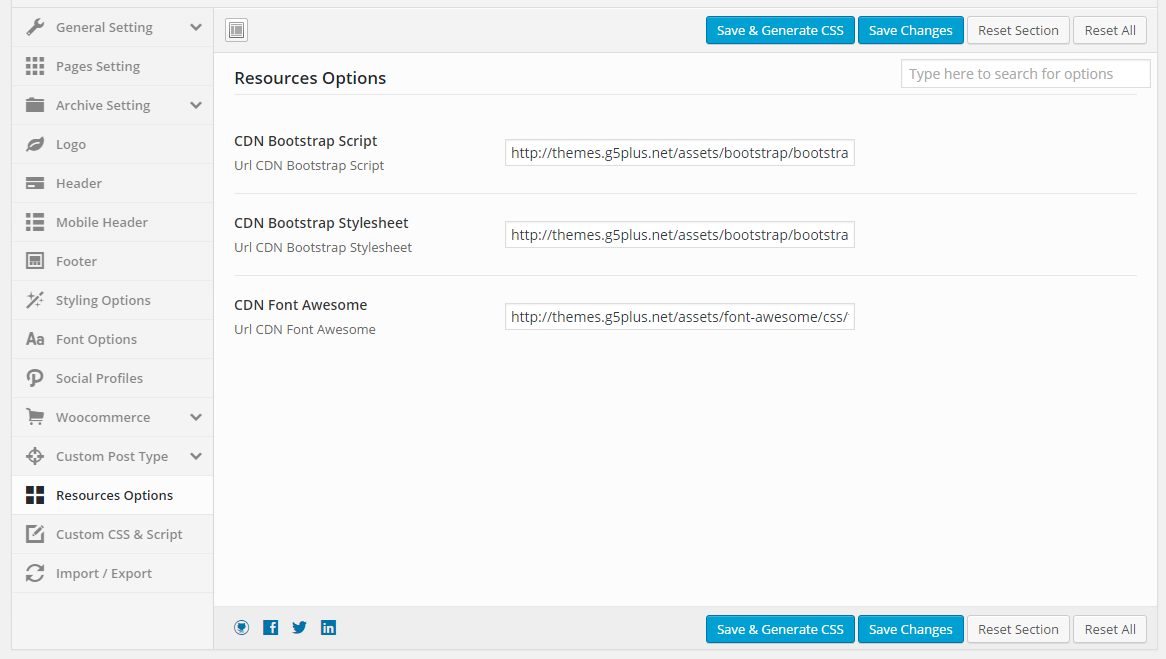
Resources Options
Resources options help you utilize boostrap elements to style your store quick and easily.

| Attribute | Description |
|---|---|
| Blog Listing | |
| CDN Bootstrap Script | Insert Url CDN Bootstrap Script |
| CDN Bootstrap Stylesheet | Insert Url CDN Bootstrap Stylesheet |
| Post Per Page | Insert Url CDN Font Awesome |
Custom Css/Script
CSS & JavaScript contains text fields in case you want to add new CSS class or JS to your website. Save your new CSS & Script by Save Options button. In case you want to add new CSS class or JS to your website, add it in this text box. This will add/overwrite the theme CSS,JS, so please be careful!

| Attribute | Description |
|---|---|
| Custom CSS | You can add some CSS to your theme by adding it to this textarea (do not include any style tags). |
| Custom JS | You can add some custom JavaScript to your theme by adding it to this textarea (do not include any script tags). |
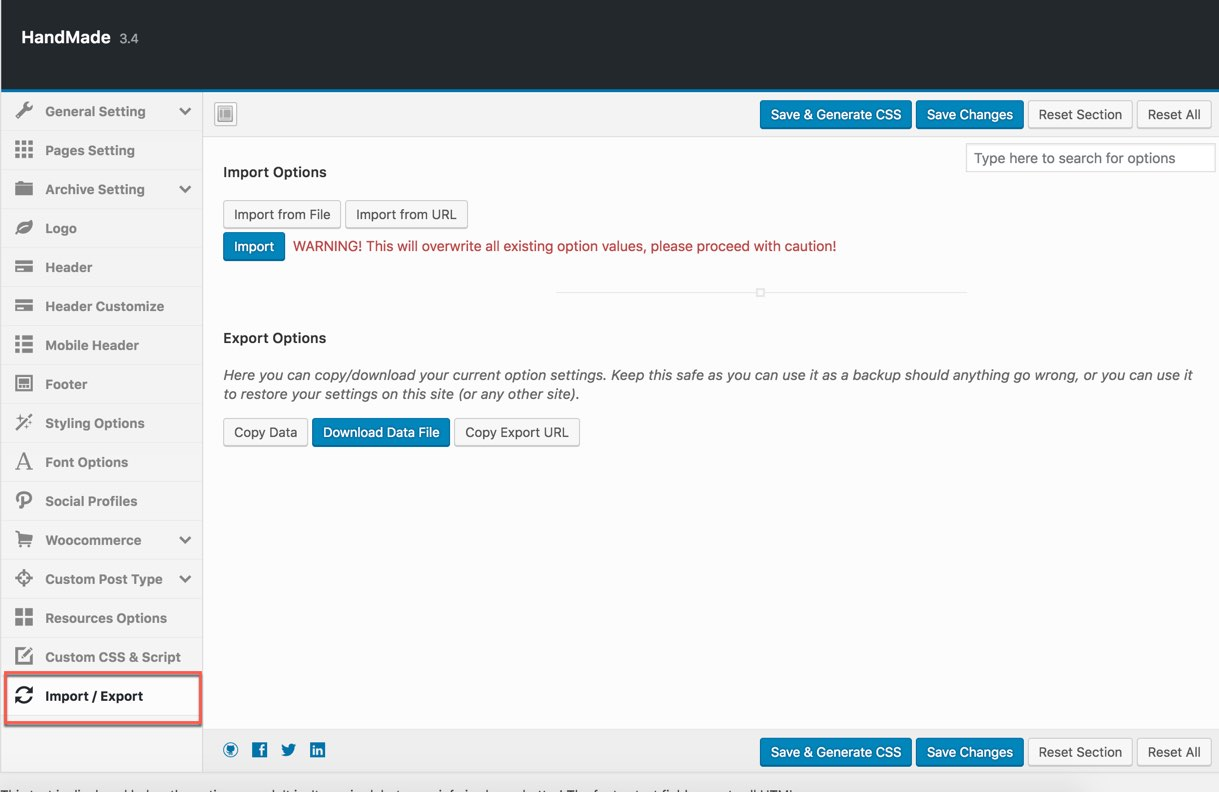
Import/Export
You can back up the options you chose here and restore them later, in case you want to fiddle with it. You can even swap data between different installations by pasting the text in the box under Transfer Theme Options Data and click Import Options button.

| Attribute | Description |
|---|---|
| Custom CSS | You can add some CSS to your theme by adding it to this textarea (do not include any style tags). |
| Custom JS | You can add some custom JavaScript to your theme by adding it to this textarea (do not include any script tags). |