This is step by step guide on how to build homepage manually for HOME ONE
Note: You need Wordpress, BEYOT & plugins are already. Building other homepages process are similar.
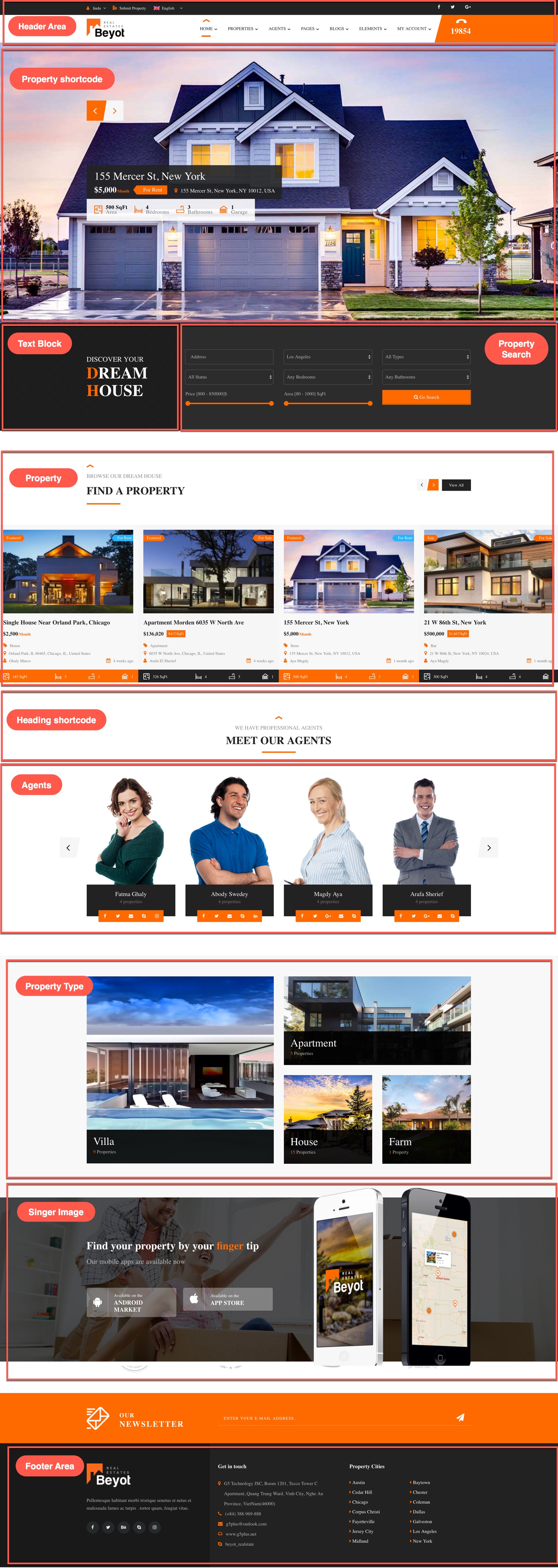
Overview elements area on page
Building header area
You can consult this video guide on How to build Header Area. This process is similar to building Header Area on BEYOT theme.

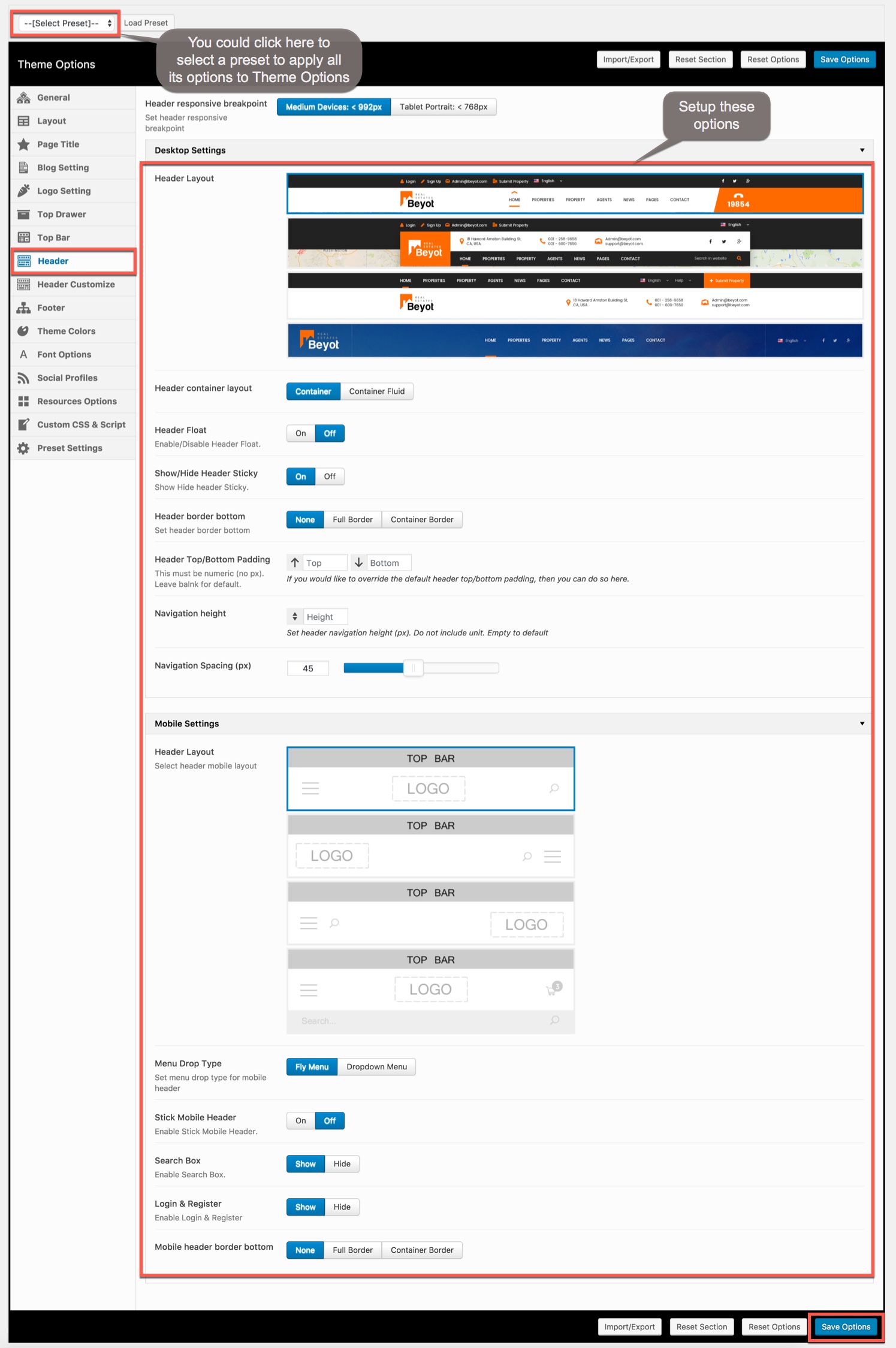
Go to ThemeOptions → Header tab, then setup options for Header Area as your liking
Note:
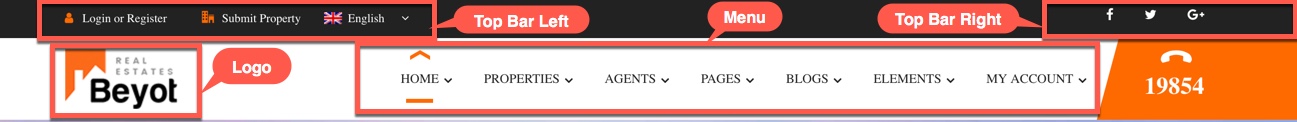
1.2 Add widgets to Top Bar Left area
Go to Apperance → Widget and do follow:
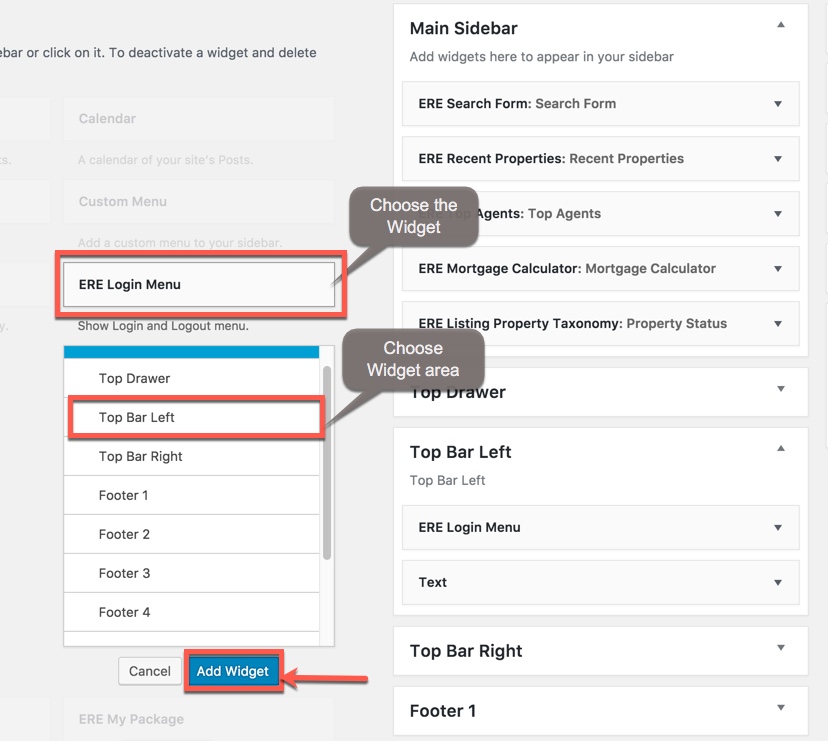
Add 2 widget: ERE Login Menu and Text to the Top Bar Left widget area:
and then add content to Text widget as below:
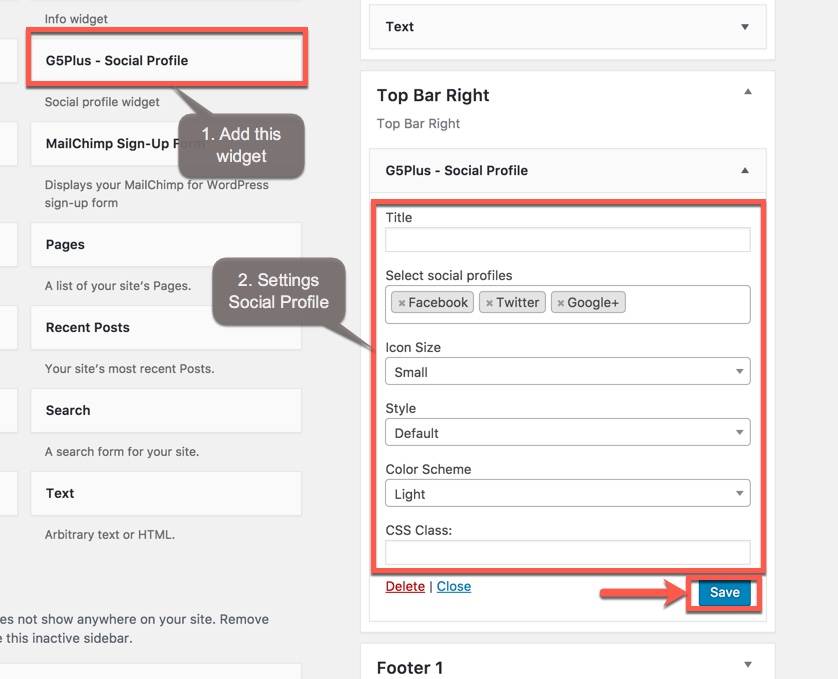
1.3 Add widgets to Top Bar Right area
Add widgets G5Plus - Social Profile to Top Bar Right area.
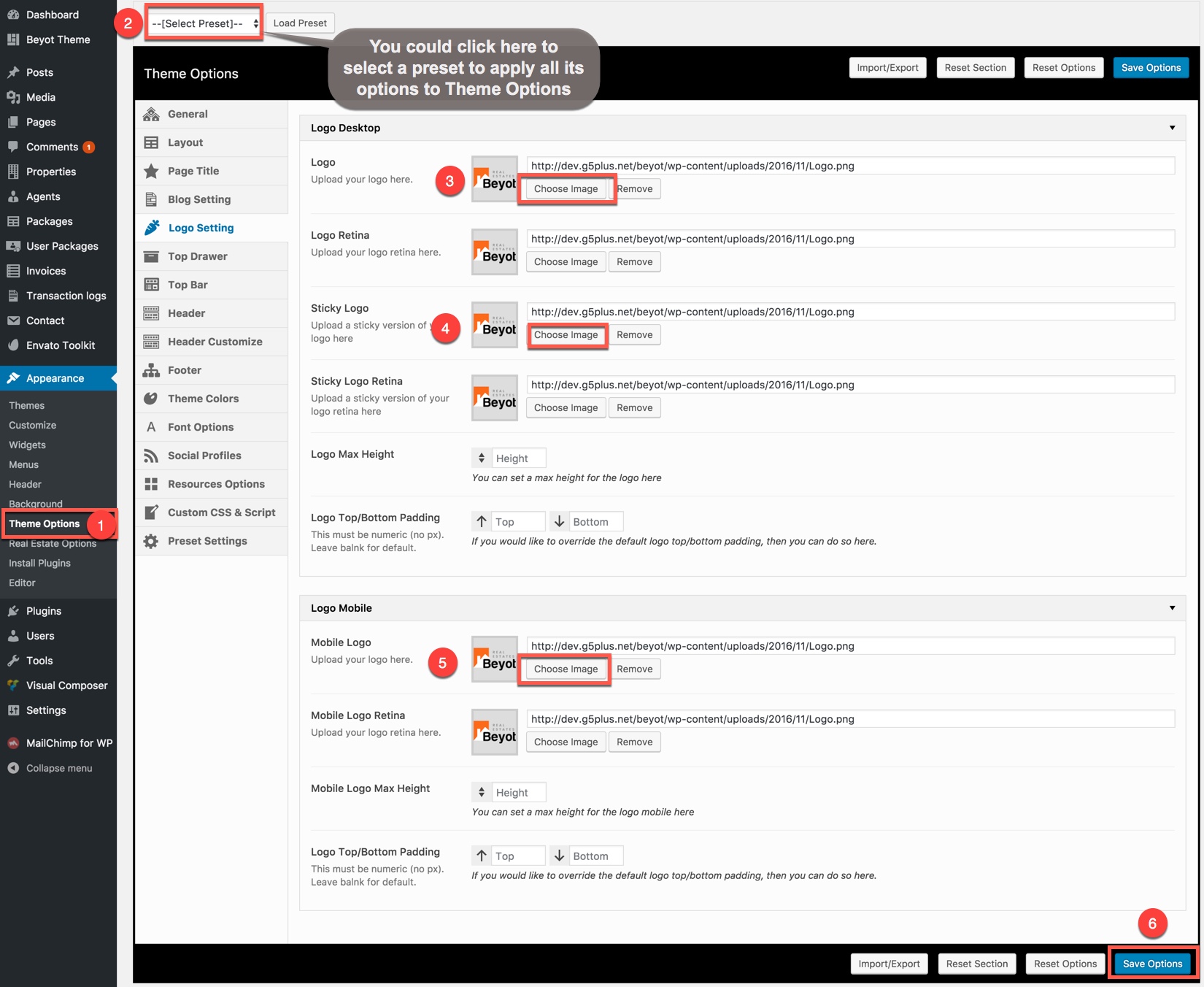
1.4 Upload logo
Go to Theme Options → Logo Setting tab, do follow:
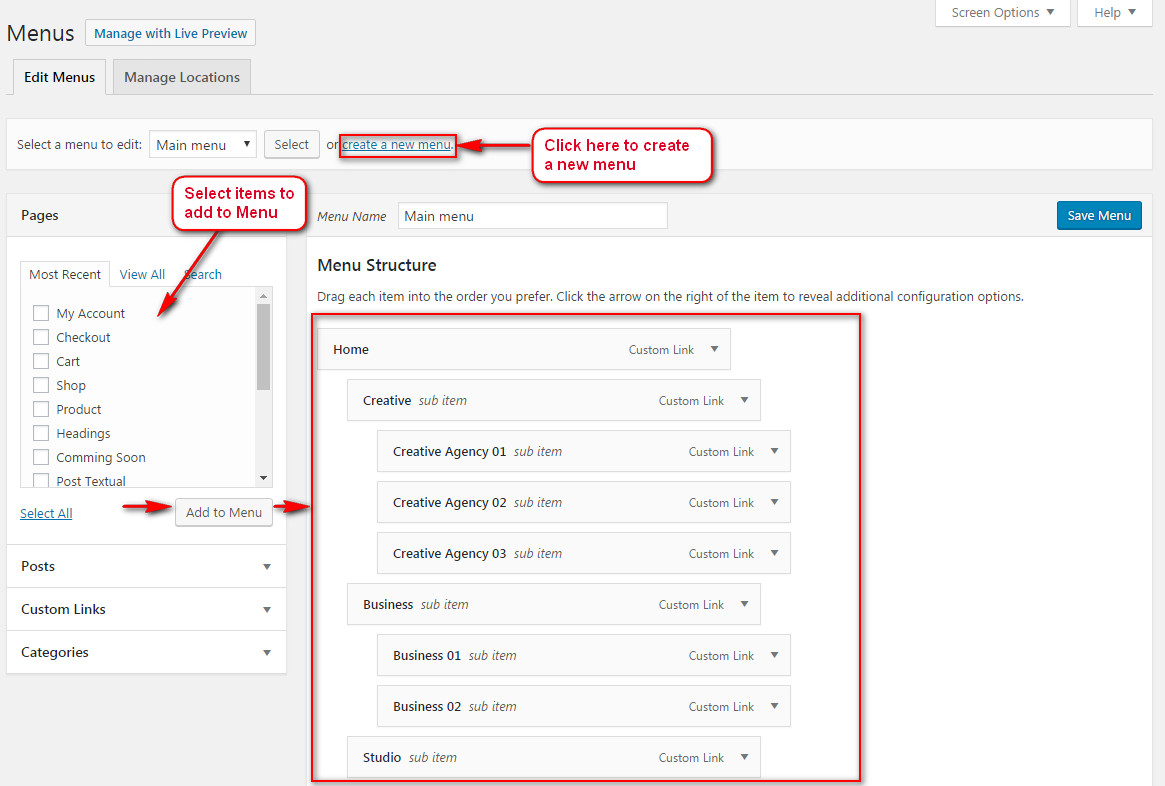
1.5 Create menu
Go to Apperance → Menus, do follow:
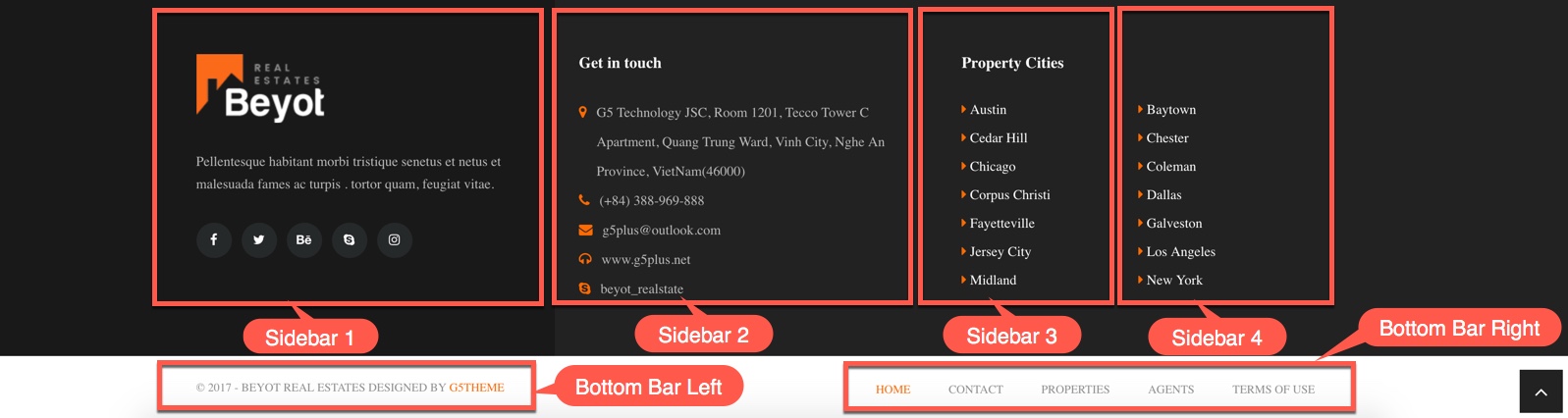
Building footer area
2.1 Settings Footer
Footer Area on the frontend
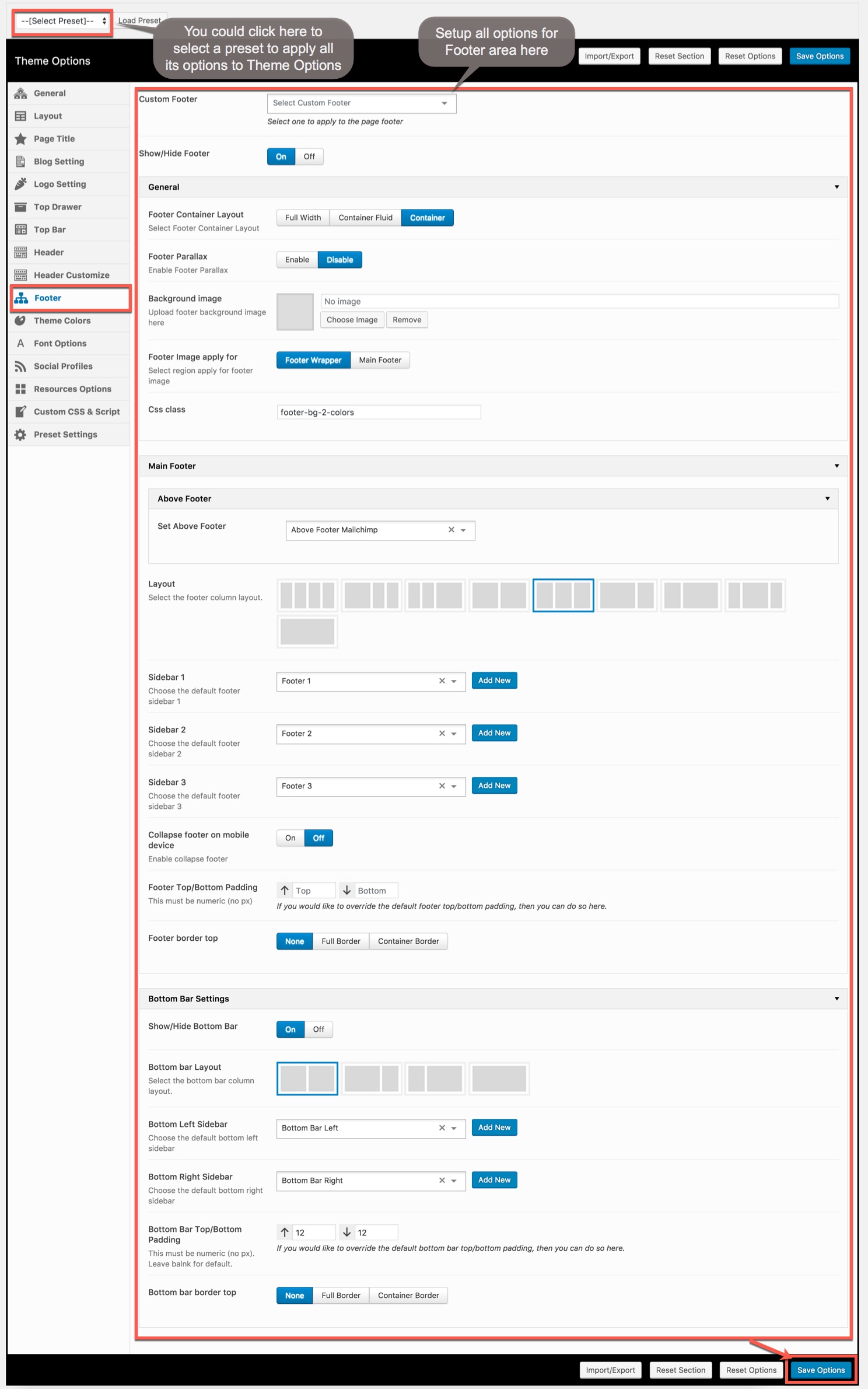
Go to ThemeOptions → Footer tab, then setup general options for Footer area and Bottom Bar area.
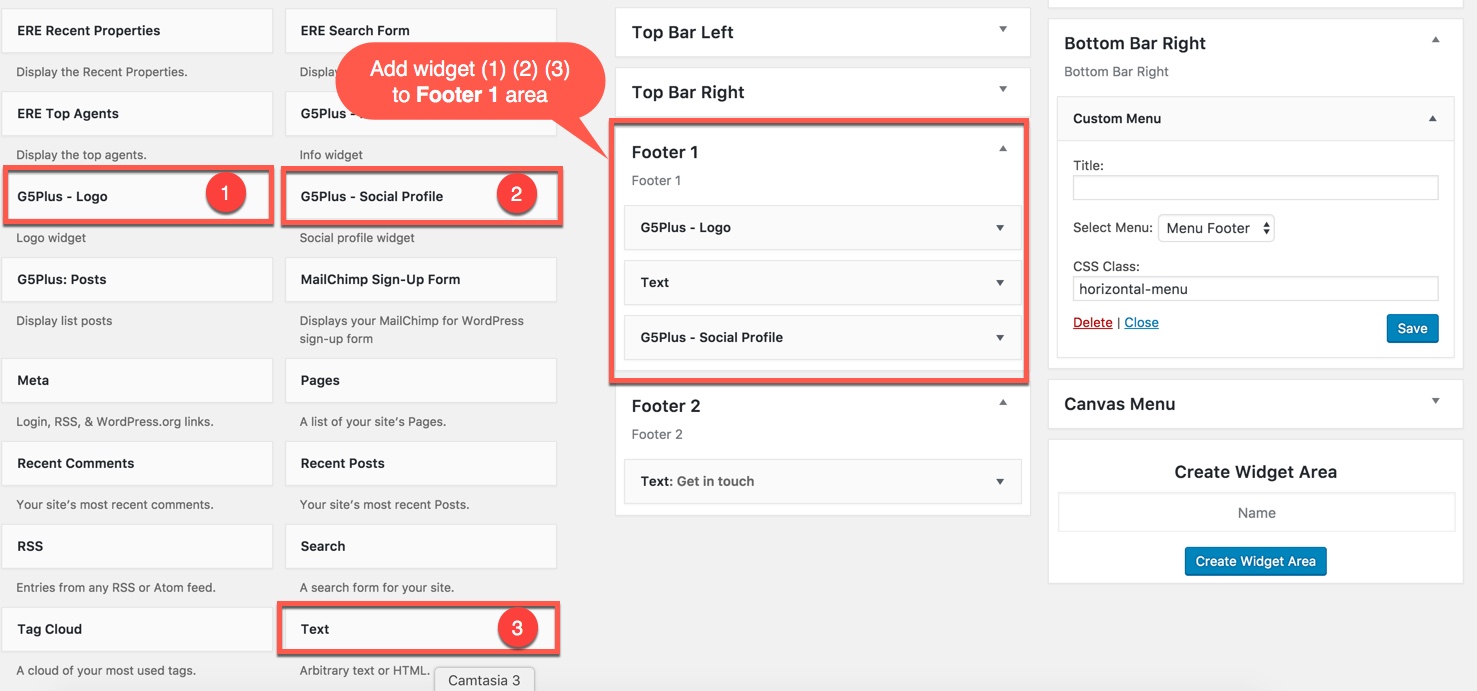
2.2 Add widgets to FOOTER 1 area
Go to Widget Manager
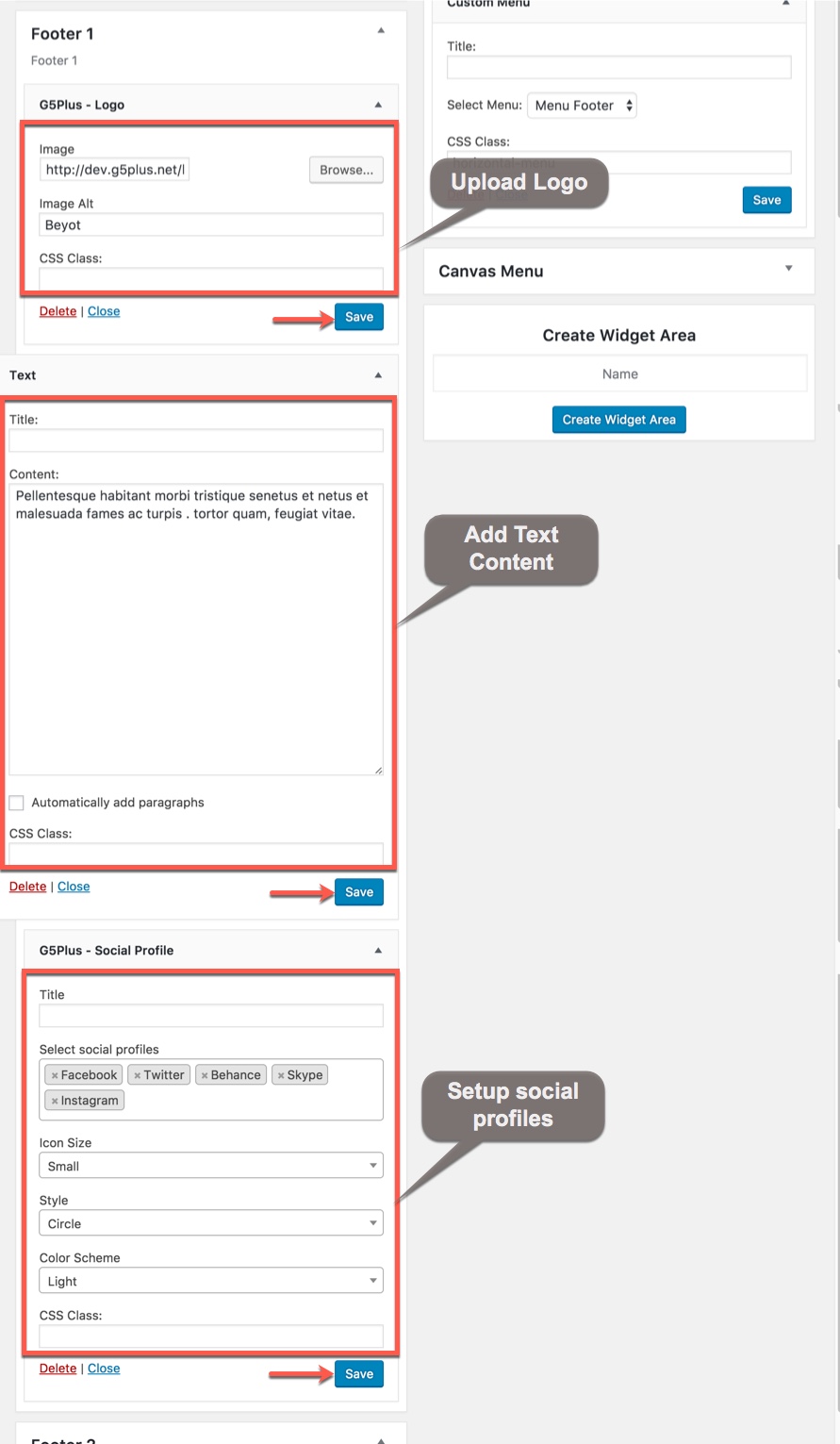
Add G5Plus: Logo widget and Text widget: and G5Plus: Profile widget.
Setup these widgets as below:
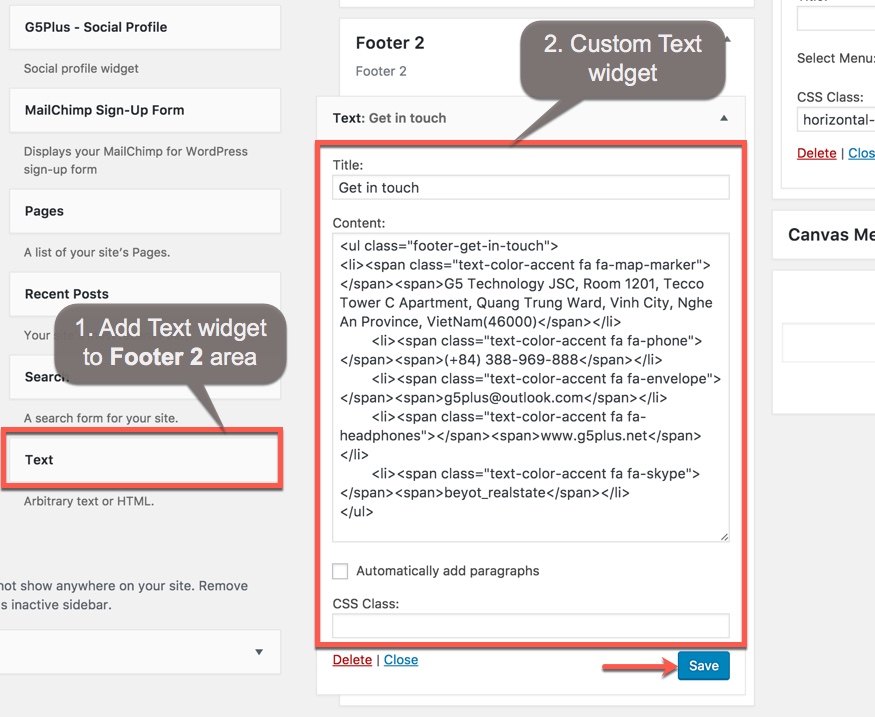
2.3 Add widgets to FOOTER 2 area
Add Text widget to FOOTER 2 widget area
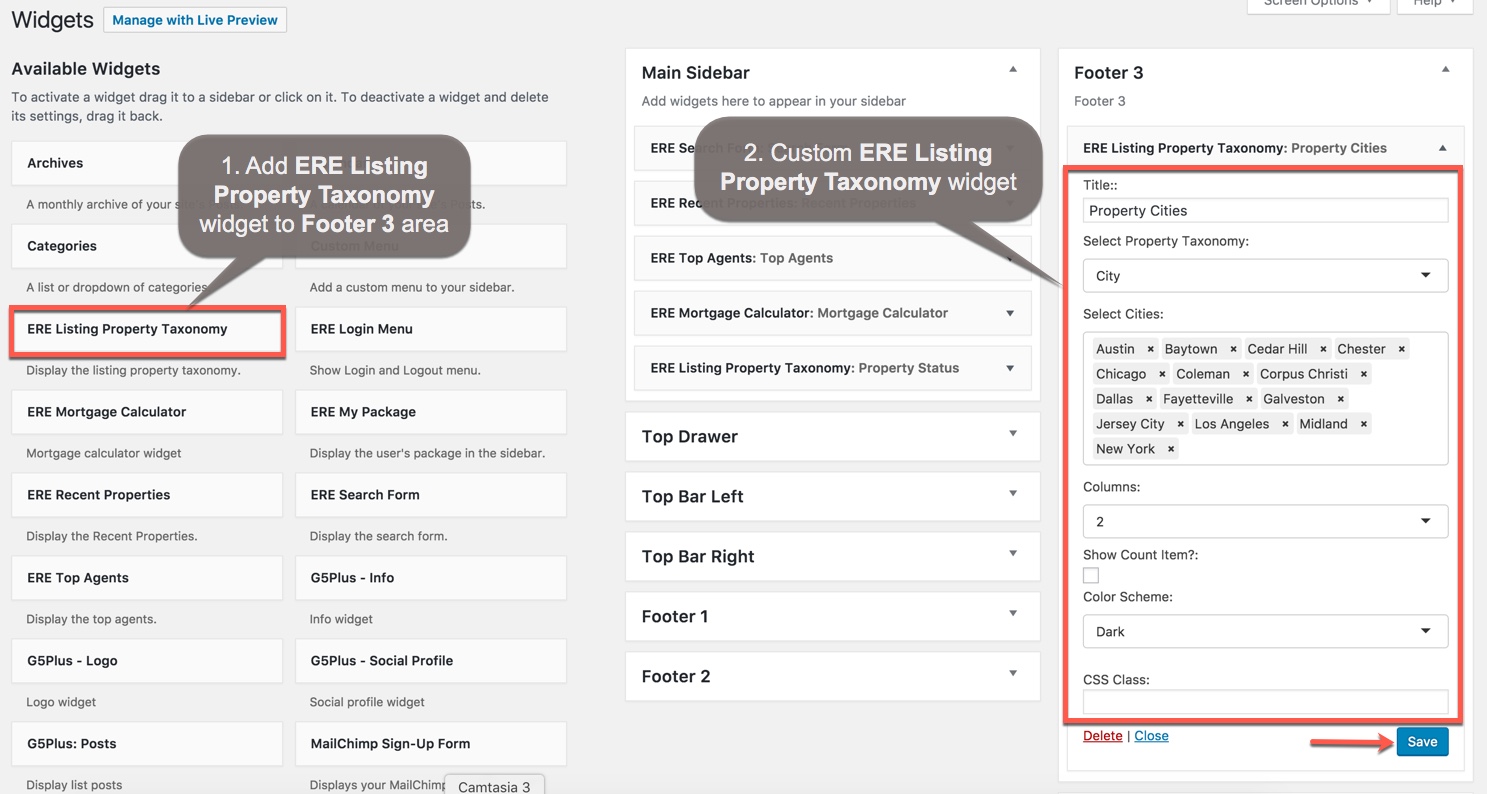
2.4 Add Widgets to FOOTER 3 area
Add ERE Listing Property Taxonomy widget:
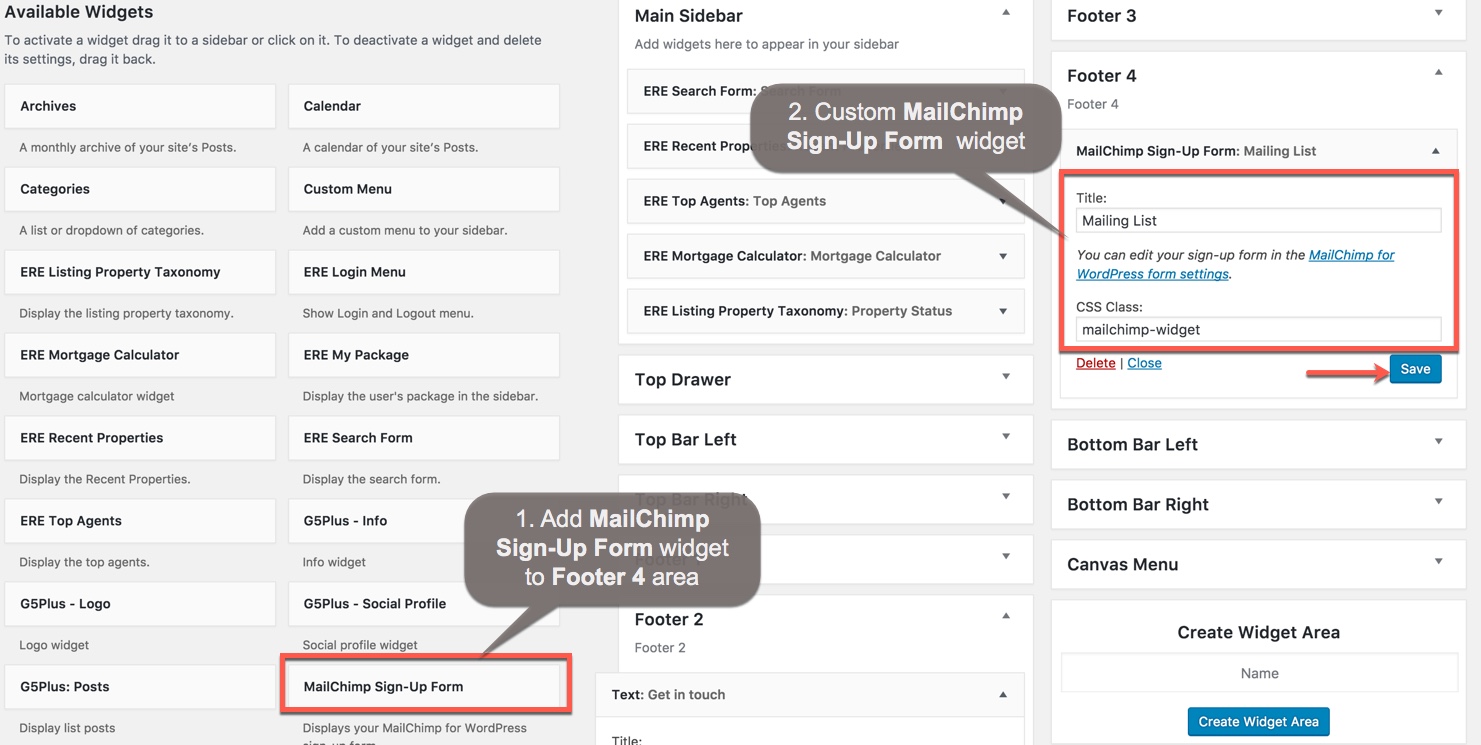
2.5 Add Widgets to FOOTER 4 area
Add MailChimp Sign-Up Form widget:
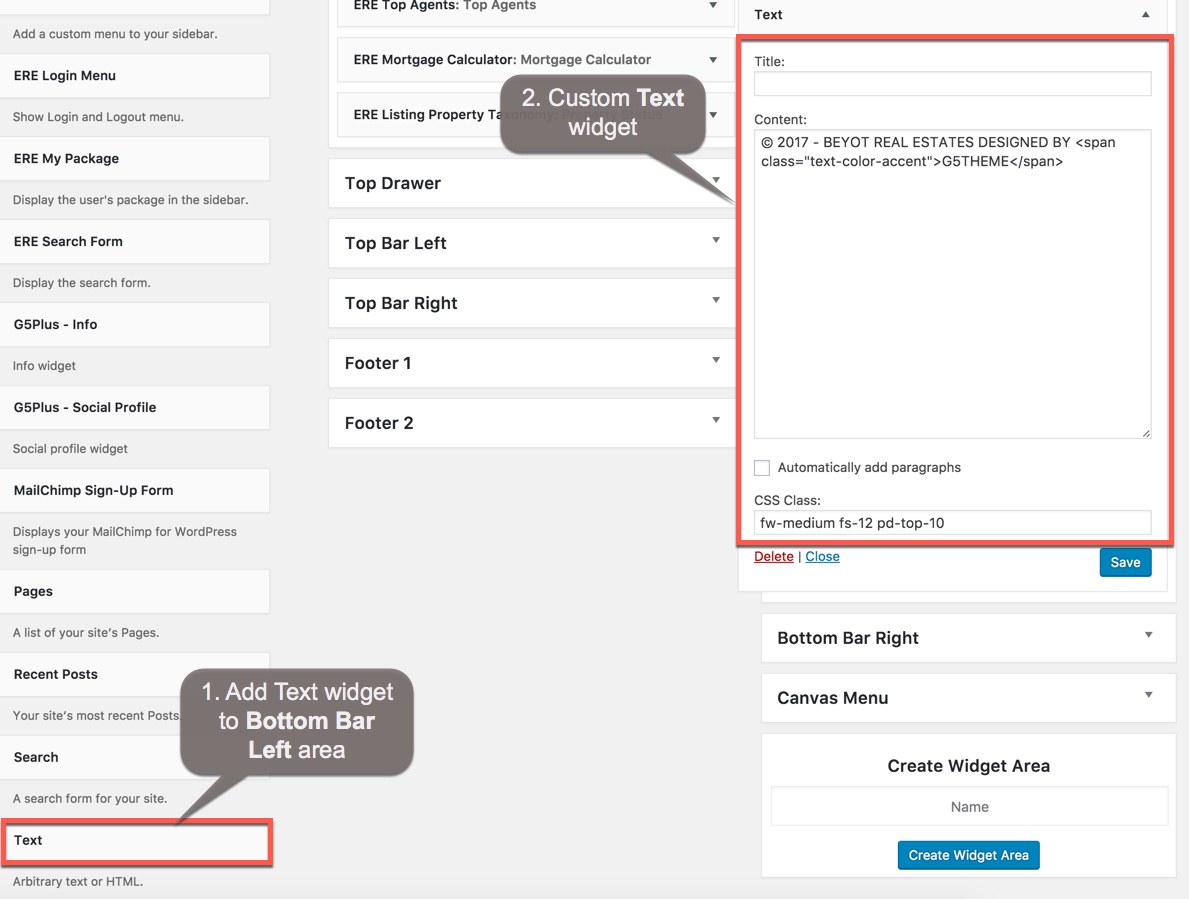
2.6 Add Widgets to BOTTOM BAR LEFT area
Add Text widget:
CSS Class:
fw-medium fs-12 pd-top-10
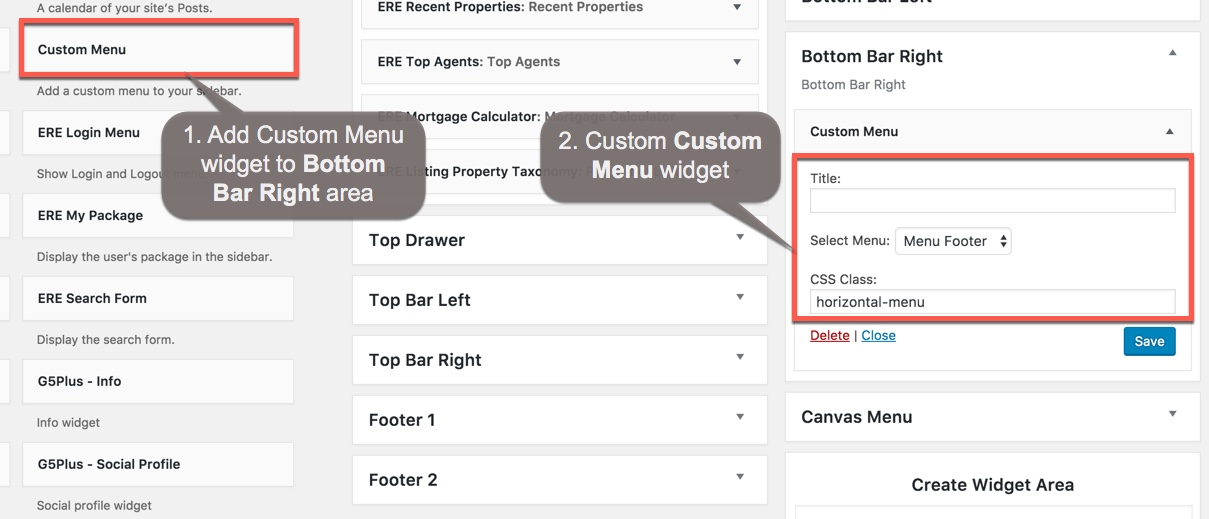
2.7 Add Widget to BOTTOM BAR RIGHT area
Add Text widget: