One Click Install Demo Data
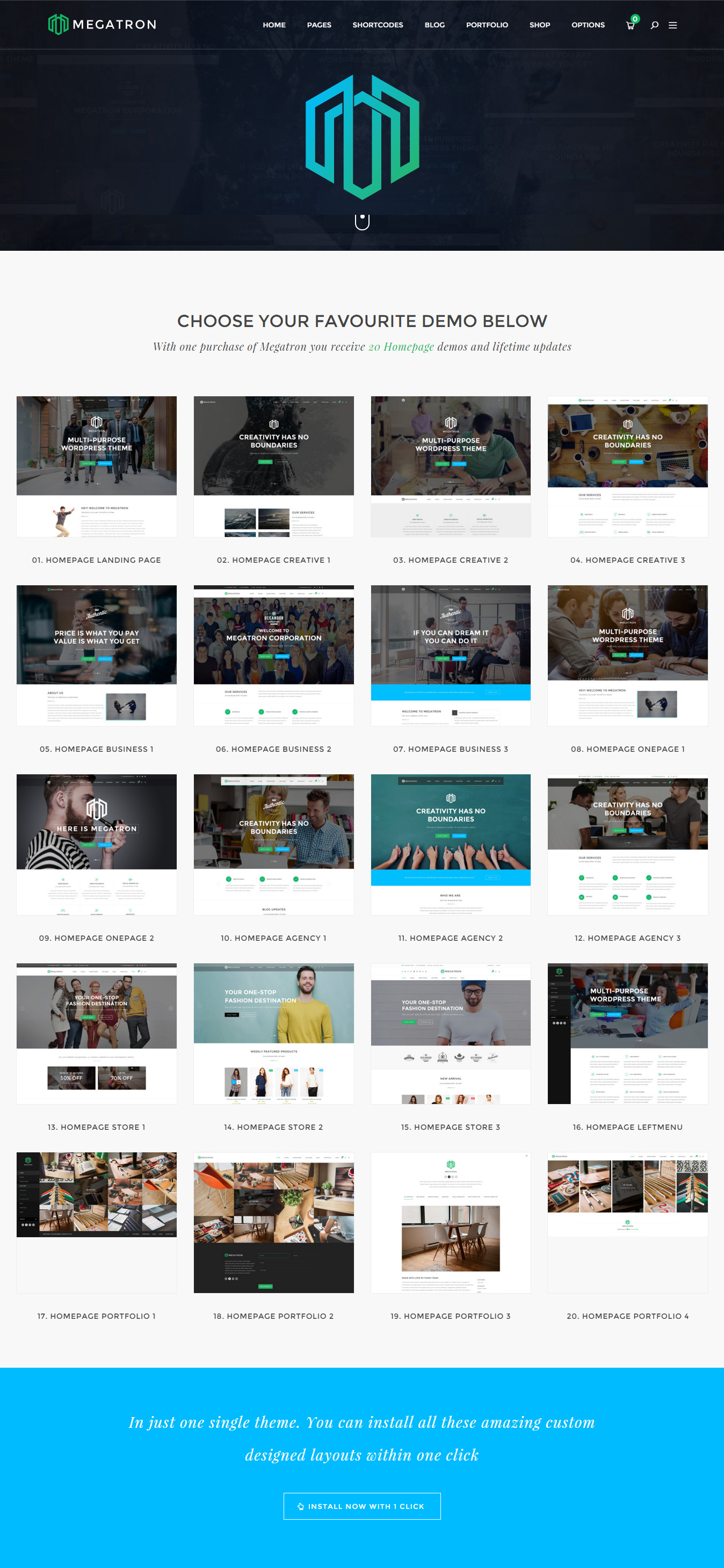
With Academia, you can build a functioning website just by clicking a button and install our demo data or click Create A New Page to step by step. Your Academia installation will be set up with what we have on our demo website, and you can use it as a template to develop your own website.
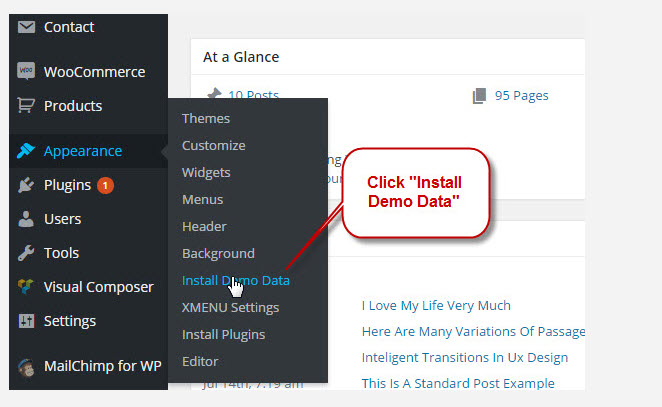
Go to Appearance >> Install Demo Data menu

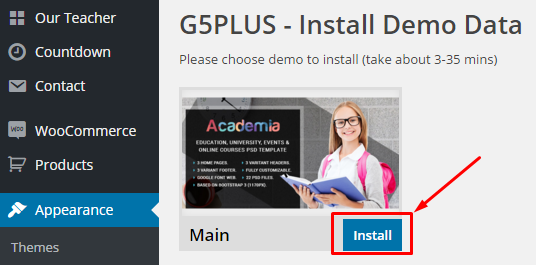
Then choose "Install" demo data you want:

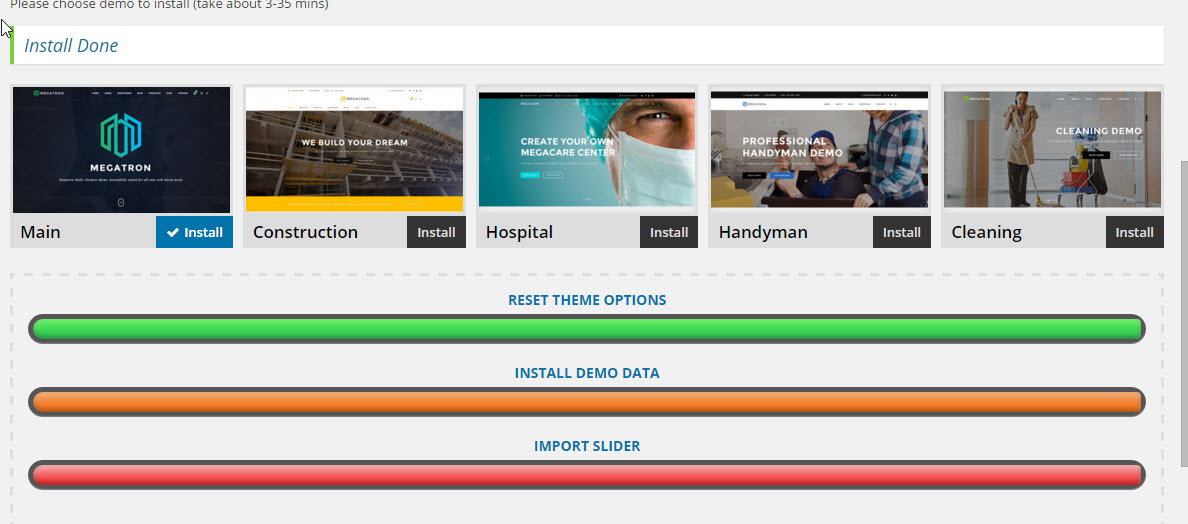
The progressing would be displayed on import status bars so you will know when it is finished and your data is ready.

DONE. Now, you can visit your website to view demo.
Manual Setting Up
import Demo Content
If you are new to WordPress and have problems with setting up the theme you might want to import the demo content file that comes with the theme. The following actions will import some dummy posts and pages from the live preview:
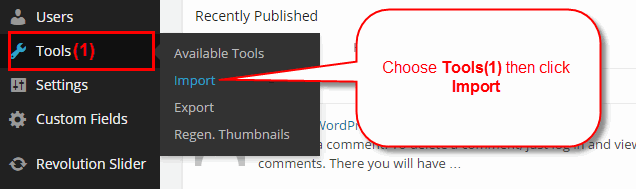
- Go to menu Tools > Import
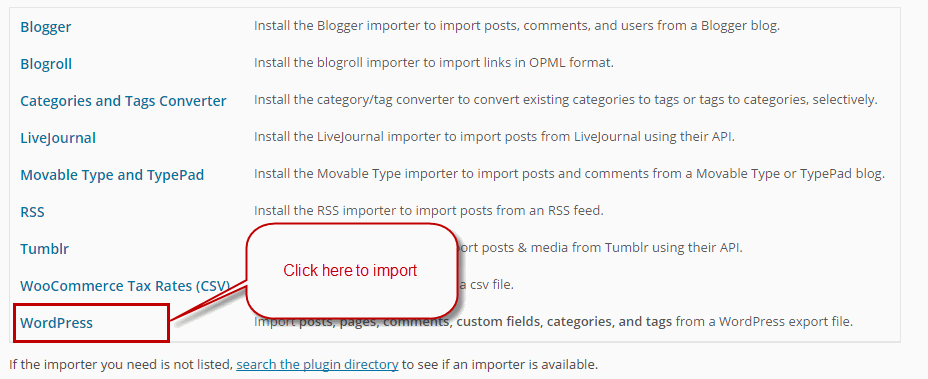
- Select WordPress from the list
- If you haven't installed the WordPress import plugin, a popup window will appears and ask you to install it. Just click Install Now. When the installation progress is completed, click Activate Plugin & Run Importer. If you have installed this plugin, skip to next step.
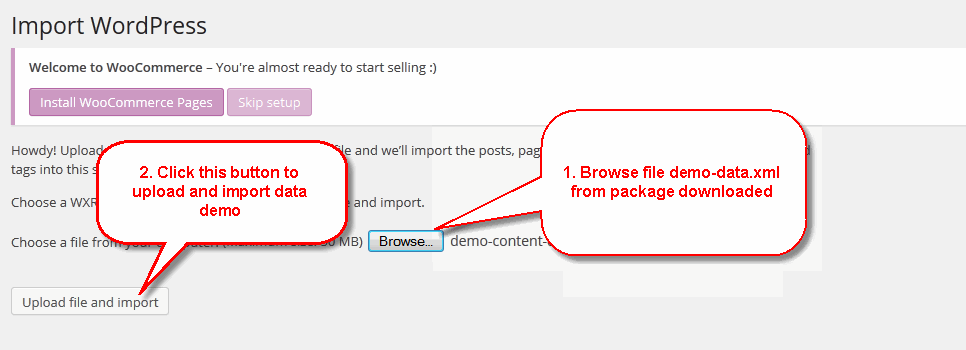
- Click Browse and select demo-data.xml file from the download package
(Example: cleaning demo on path: Academia\assets\data-demo\cleaning, so the same for others) - Click Upload file and import
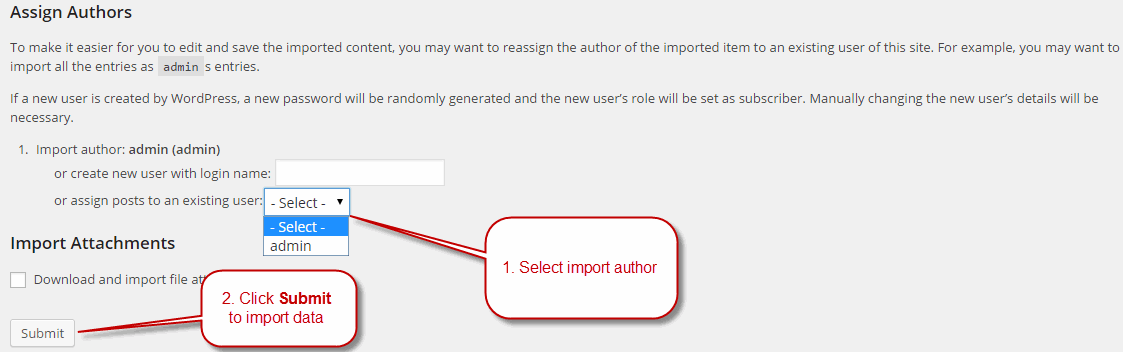
- When you are asked to import author, you can create new author or import to existing author. You also should check the Download checkbox and import file attachments.

Select WordPress from the list

Continue with steps in image
Continue with steps in image

Display asked to import author, selected and continue

After completing all above steps, open frontend link(Home 1) to see the pages imported to make, look like below is ok

If you don't want to use the demo content pack, you can read the instructions on how to work with our theme built-in Page Builder below to make your own pages.