Page Layout
Academia features custom setting page layout for your pages that you can overwrite page layout settings in Theme Options

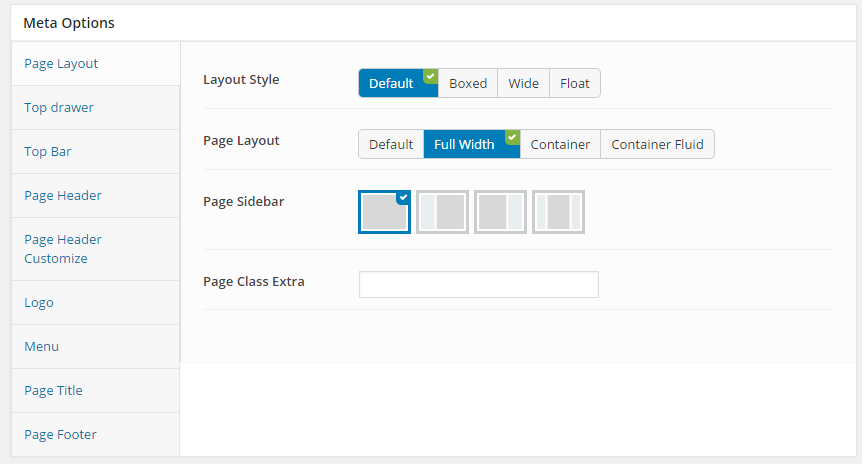
You can set the following Page Layout Options for the Page you are currently editing:
| Attribute | Description |
|---|---|
| Layout Style | Overwrite the Default Layout Style (set in Theme Options) for this page. |
| Page Layout | Overwrite the Default Layout of pages settings section in Theme Options for this page. |
| Page Sidebar | Set position for the page sidebar: none, left, right, both of left and right |
| Left Sidebar | Set Sidebar for left sidebar, if not selected will take value in Theme Options |
| Right Sidebar | Set Sidebar for right sidebar, if not selected will take value in Theme Options |
| Sidebar Width | Set width for Sidebar , if selected default will take value in Theme Options |
| Page Class Extra | Add class extra in to body tag for this page |
Top Drawer
Academia features custom setting top drawer for your pages that you can overwrite top drawer settings in Theme Options

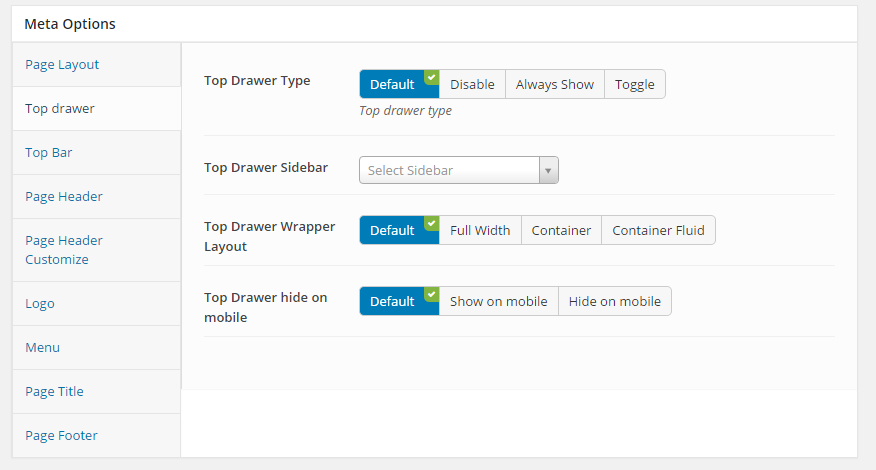
You can set the following Top Drawer Options for the Page you are currently editing:
| Attribute | Description |
|---|---|
| Top Drawer Type | Set type of top drawer: 'Disable', 'Always Show', 'Toggle'. If selected default will take value in Theme Options |
| Top Drawer Sidebar | Set Sidebar for top drawer sidebar, if not selected will take value in Theme Options |
| Top Drawer Wrapper Layout | Set layout wrapper for top drawer: 'Full Width', 'Container', 'Container Fluid'. If selected default will take value in Theme Options |
| Top Drawer hide on mobile | Set visible for top drawer area on mobile. If selected default will take value in Theme Options |
Top Bar
Academia features custom setting top bar for your pages that you can overwrite top bar settings in Theme Options

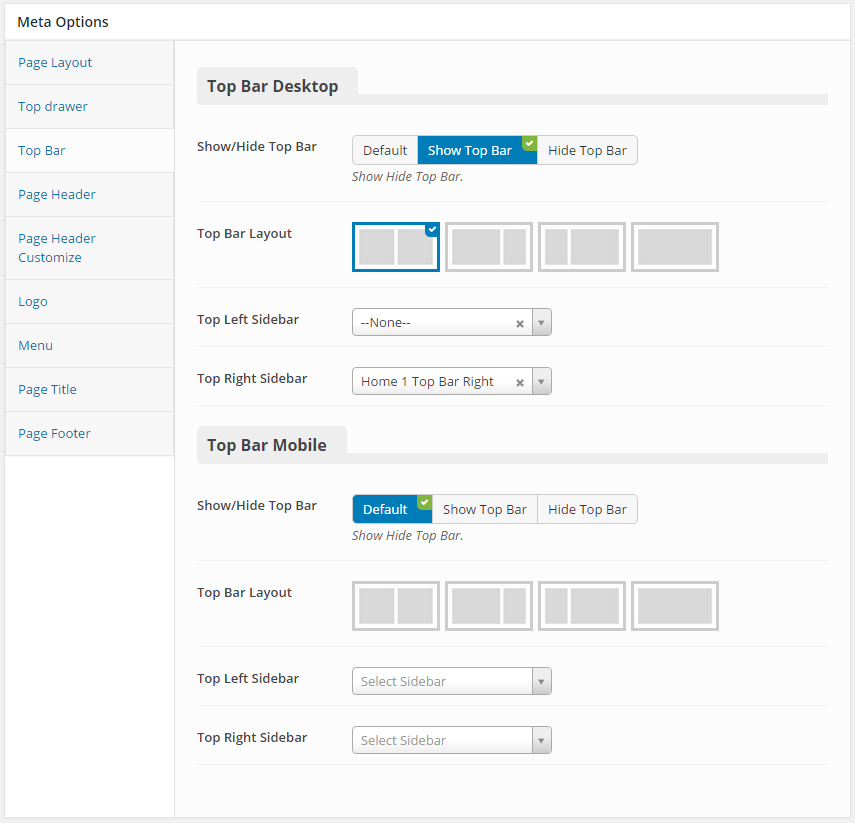
You can set the following Top Bar Options for the Page you are currently editing:
| Attribute | Description |
|---|---|
| Top Bar DeskTop | |
| Show/Hide Top Bar | Set visible of top bar. If selected default will take value in Theme Options |
| Top Bar Layout | Set layout for top bar: '1/2-1/2', '2/3-1/3', '1/3-2/3', 'full', if not selected will take value in Theme Options |
| Top Left Sidebar | Set sidebar for left sidebar. If not selected will take value in Theme Options |
| Top Right Sidebar | Set sidebar for right sidebar. If not selected will take value in Theme Options |
| Top Bar Scheme | Set scheme for top bar area: 'Light', 'Light Gray', 'Gray', 'Dark Gray', 'Dark', 'Overlay', 'Transparent'. If selected default will take value in Theme Options |
| Top Bar Border Bottom | Set border bottom for top bar area: 'None', 'Bordered'. If selected default will take value in Theme Options |
| Top Bar Mobile | |
| Show/Hide Top Bar | Set visible of top bar. If selected default will take value in Theme Options |
| Top Bar Layout | Set layout for top bar: '1/2-1/2', '2/3-1/3', '1/3-2/3', 'full', if not selected will take value in Theme Options |
| Top Left Sidebar | Set sidebar for left sidebar. If not selected will take value in Theme Options |
| Top Right Sidebar | Set sidebar for right sidebar. If not selected will take value in Theme Options |
| Top Bar Scheme | Set scheme for top bar area: 'Light', 'Light Gray', 'Gray', 'Dark Gray', 'Dark', 'Overlay', 'Transparent'. If selected default will take value in Theme Options |
| Top Bar Border Bottom | Set border bottom for top bar area: 'None', 'Bordered', 'Container Bordered'. If selected default will take value in Theme Options |
Header
Academia features custom setting header for your pages that you can overwrite header settings in Theme Options

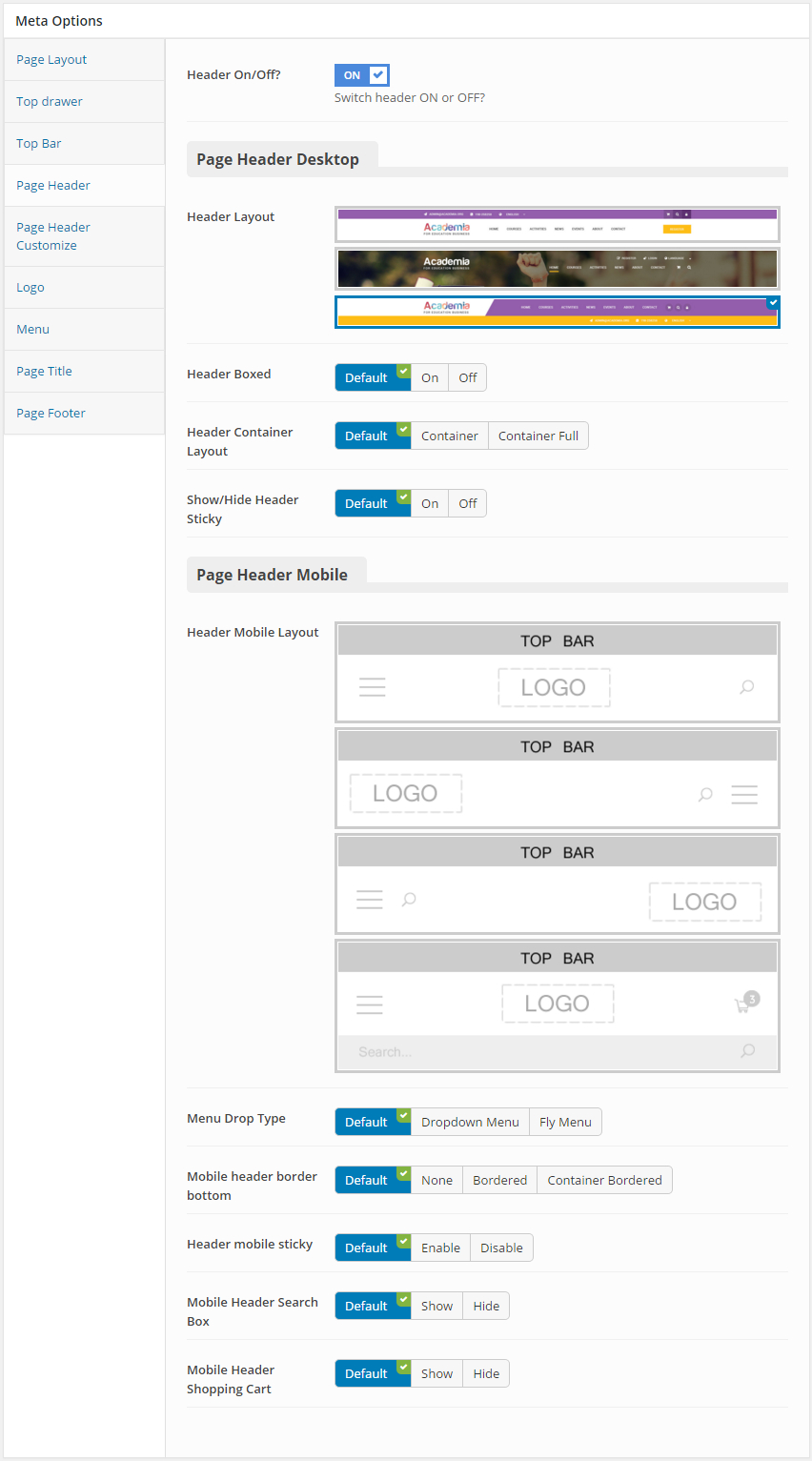
You can set the following Header Options for the Page you are currently editing:
| Attribute | Description |
|---|---|
| Header On/Off? | Set visible of header |
| Page Header Desktop | |
| Header Layout | Set layout of header. If no selected will take value in Theme Options |
| Header Boxed | Set boxed for header layout, if selected default will take value in Theme Options |
| Header Container Layout | Set container layout for header: 'Container', 'Container Full'. If not selected will take value in Theme Options |
| Header Float | Set float for header. If selected default will take value in Theme Options |
| Header Scheme | Set scheme for header: 'Light', 'Light Gray', 'Gray', 'Dark Gray', 'Dark', 'Overlay', 'Transparent'. If selected default will take value in Theme Options |
| Header Navigation Scheme | Set scheme for header navigation: 'Light', 'Light Gray', 'Gray', 'Dark Gray', 'Dark', 'Overlay', 'Transparent'. If selected default will take value in Theme Options |
| Header navigation border top | Set border top for header navigation: 'None', 'Solid'. If selected default will take value in Theme Options |
| Header navigation border bottom | Set border bottom for header navigation: 'None', 'Solid', 'Gradient', 'Gradient 2'. If selected default will take value in Theme Options |
| Show/Hide Header Sticky | Set sticky mode for header. If selected default will take value in Theme Options |
| Header sticky scheme | Set scheme for sticky of header. If selected default will take value in Theme Options |
| Page Header Mobile | |
| Header Mobile Layout | Set layout fot header mobile. If no selected default will take value in Theme Options |
| Menu Drop Type | Set drop type for menu mobile: 'Dropdown Menu', 'Fly Menu'. If not selected will take value in Theme Options |
| Header Scheme | Set scheme for header mobile: 'Light', 'Light Gray', 'Gray', 'Dark Gray', 'Dark', 'Overlay', 'Transparent'. If selected Default will take value in Theme Options |
| Mobile header border bottom | Set border bottom for mobile header: 'None', 'Bordered', 'Container Bordered'. If selected default will take value in Theme Options |
| Mobile header float | Set float mode for mobile header. If selected default will take value in Theme Options |
| Header mobile sticky | Set sticky mode for mobile header. If selected default will take value in Theme Options |
| Mobile Header Search Box | Set visible for search box. If selected default will take value in Theme Options |
| Mobile Header Shopping Cart | Set visible for shopping cart. If selected default will take value in Theme Options |
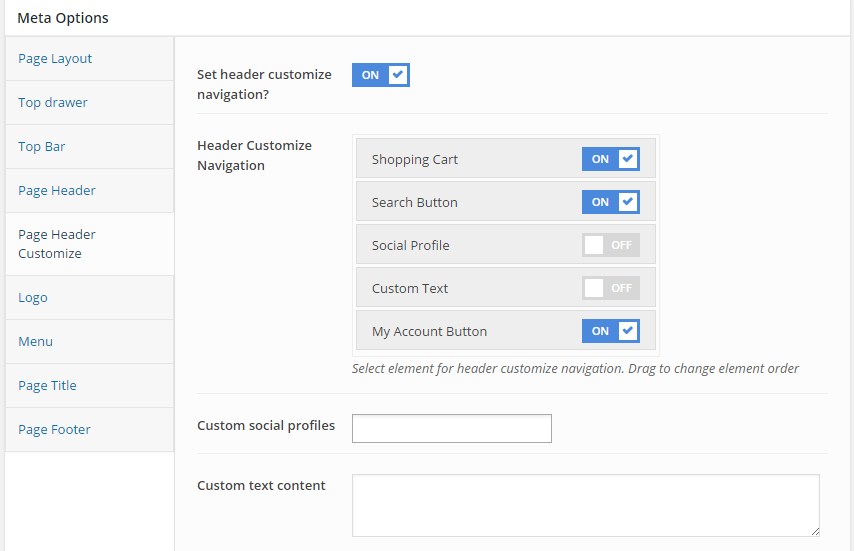
Header Customize
Academia features custom setting header customize area for your pages that you can overwrite header customize settings in Theme Options

You can set the following Header Customize Options for the Page you are currently editing:
| Attribute | Description |
|---|---|
| Header Customize Navigation | |
| Set header customize navigation? | Set customize of header navigation. If selected Off will take settings Header Customize Navigation in Theme Options |
| Header Customize Navigation | Set visible and order item for header navigation: 'Shopping Cart', 'Search Box', 'Social Profile', 'Canvas Menu', 'Custom Text' |
| Custom social profiles | Set social profiles items for header navigation |
| Custom text content | Set content for custom text of header navigation |
| Header Customize Left | |
| Set header customize left? | Set customize of header left. If selected Off will take settings Header Customize Left in Theme Options |
| Header Customize Left | Set visible and order item for header left: 'Shopping Cart', 'Search Box', 'Social Profile', 'Canvas Menu', 'Custom Text' |
| Custom social profiles left | Set social profiles items for header left |
| Custom text content left | Set content for custom text of header left |
| Header Customize Right | |
| Set header customize right? | Set customize of header right. If selected Off will take settings Header Customize Right in Theme Options |
| Header Customize Right | Set visible and order item for header right: 'Shopping Cart', 'Search Box', 'Social Profile', 'Canvas Menu', 'Custom Text' |
| Custom social profiles right | Set social profiles items for header right |
| Custom text content right | Set content for custom text of header right |
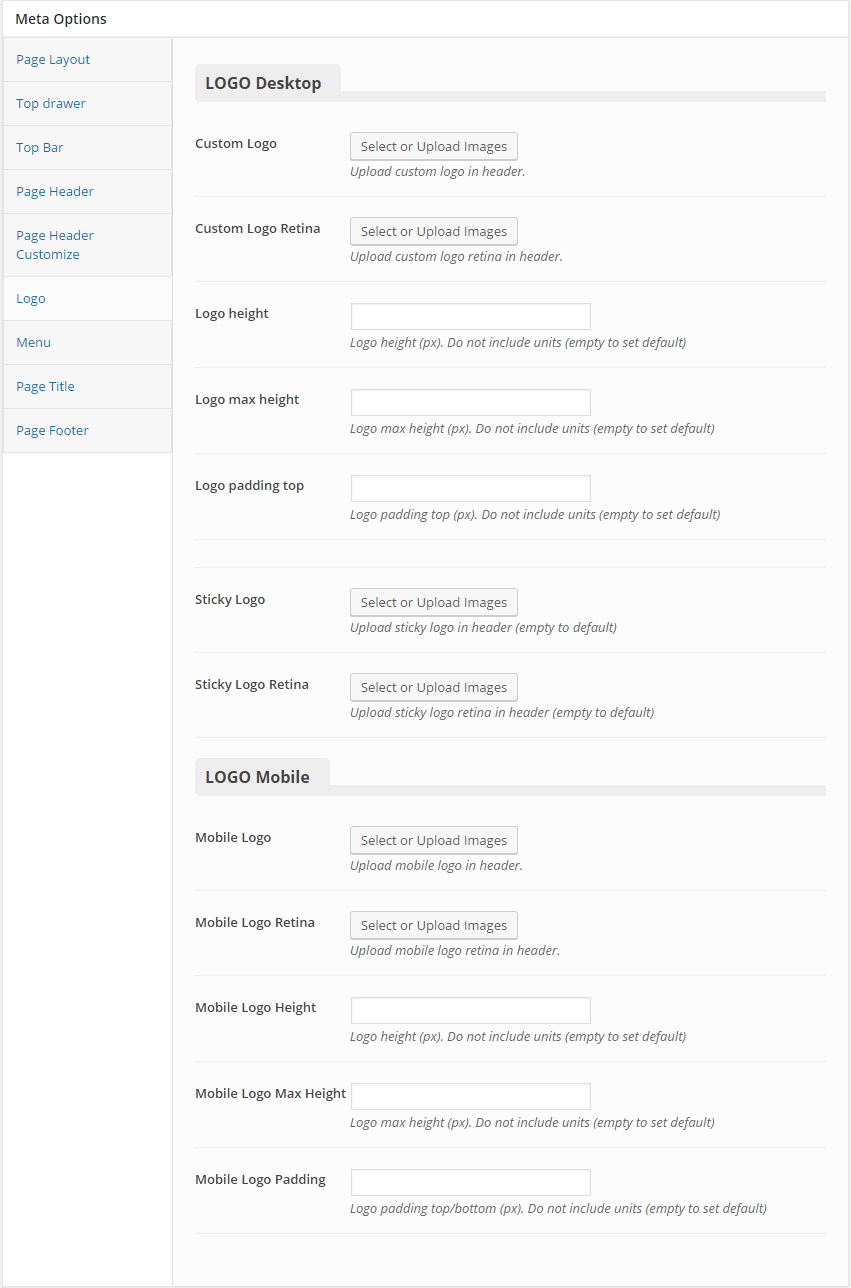
Logo
Academia features custom setting logo for your pages that you can overwrite Logo settings in Theme Options

You can set the following Logo Options for the Page you are currently editing:
| Attribute | Description |
|---|---|
| Logo Desktop | |
| Custom Logo | Upload logo if you want custom logo for this page. |
| Custom Logo Retina | Upload logo for retina if you want custom logo retina for this page |
| Logo height | Set height for logo, if leave empty will take value in Theme Options |
| Logo max height | Set max height for logo, if leave empty will take value in Theme Options |
| Logo padding top | Set padding top for logo, if leave empty will take value in Theme Options |
| Logo padding bottom | Set padding bottom for logo, if leave empty will take value in Theme Options |
| Sticky Logo | Upload logo sticky if you want custom logo for this page. |
| Sticky Logo Retina | Upload logo sticky for retina if you want custom logo retina for this page |
| Logo Mobile | |
| Mobile Logo | Upload logo if you want custom logo mobile for this page. |
| Mobile Logo Retina | Upload logo mobile for retina if you want custom logo retina for this page |
| Mobile Logo Height | Set height for logo mobile, if leave empty will take value in Theme Options |
| Mobile Logo Max Height | Set max height for logo mobile, if leave empty will take value in Theme Options |
| Mobile Logo Padding | Set padding top/bottom for logo, if leave empty will take value in Theme Options |
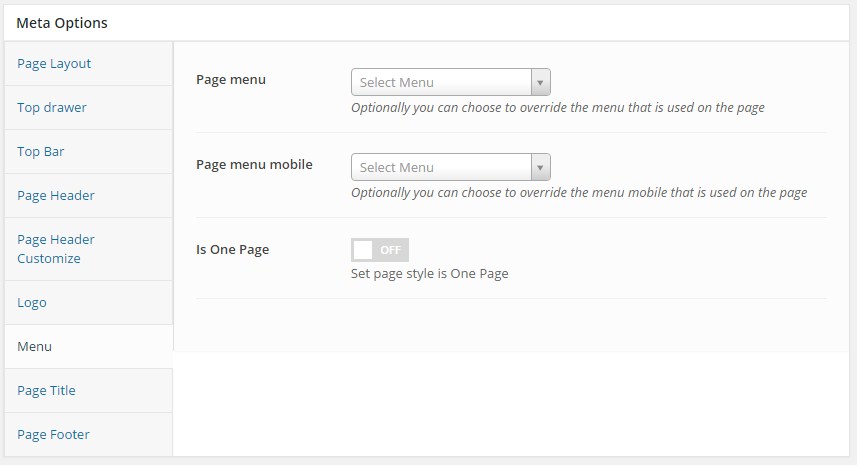
Menu
Academia features custom setting menu for your pages that you can overwrite Menu settings

You can set the following Menu Options for the Page you are currently editing:
| Attribute | Description |
|---|---|
| Page menu | Optionally you can choose to override the menu that is used on the page. |
| Page Menu Left | Optionally you can choose to override the menu left that is used on the page (apply "header-2" and "header-3") |
| Page Menu Right | Select Menu Page Menu Right Optionally you can choose to override the menu right that is used on the page (apply "header-2" and "header-3") |
| Page menu mobile | Optionally you can choose to override the menu mobile that is used on the page |
| Is One Page | Set page style is One Page |
| Sub menu scheme | Set scheme for sub menu: 'Dark', 'Light', if selected deault will take value in Theme Options |
Page Title
Academia features custom setting page title for your pages that you can overwrite Page Title settings in Theme Options

You can set the following Page Title Options for the Page you are currently editing:
| Attribute | Description |
|---|---|
| Show/Hide Page Title? | Set visible of header, if selected default will take value in Theme Options |
| Custom Page Title | Set content of page title. If leave empty will take value title of page |
| Custom Page Subtitle? | Set custom for page subtitle, if selected Off will take value in Theme Options |
| Custom Page Subtitle | Set content for page subtitle |
| Text Align | Set text align for page title: 'left', 'center', 'right'. If selected default will take value in Theme Options |
| Padding Top | Set padding top for page title. If leave empty will take value in Theme Options |
| Padding Bottom | Set padding bottom for page title. If leave empty will take value in Theme Options |
| Border Bottom | Set border bottom for page title: 'Enable', 'Disable'. If selected default will take value in Theme Options |
| Text Size | Set size of text for page title: 'Medium', 'Large'. If selected default will take value in Theme Options |
| Text Color | Set color of text for page title. If leave empty will take value in Theme Options |
| Custom Background Color? | Set custom background color for page title. If selected Off will take value in Theme Options |
| Background Color? | Set background color for page title if selected On for Custom Background Color |
| Background Color Opacity? | Set background color opacity for page title if selected On for Custom Background Color |
| Custom Background Image? | Set custom background image for page title. If selected Off will take value in Theme Options |
| Background Image | Set background image for page title if selected On for Custom Background Image |
| Page Title Parallax | Set parallax mode for page title. If selected Default will take value in Theme Options |
| Parallax Position | Set position of parallax mode for page title: 'Top', 'Center', 'Bottom'. If selected Default will take value in Theme Options |
| Breadcrumbs | Set visible of breadcrumbs for page title. If selected Default will take value in Theme Options |
| Breadcrumbs Styles | Set styles of breadcrumbs for page title: 'Float', 'Normal'. If selected Default will take value in Theme Options |
| Breadcrumbs Align | Set align of breadcrumbs for page title: 'Left', 'Center', 'Right'. If selected Default will take value in Theme Options |
| Remove Margin Bottom | Set margin bottom to none for page title |
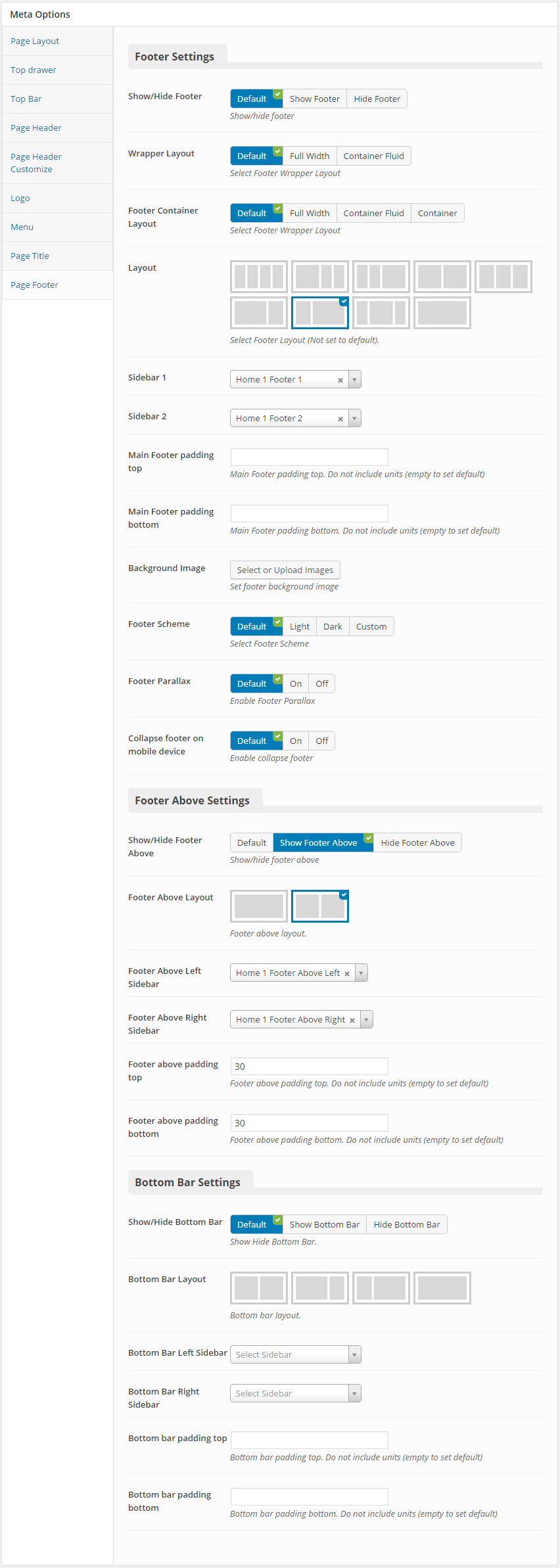
Footer
Academia features custom setting footer for your pages that you can overwrite Footer settings in Theme Options

You can set the following Footer Options for the Page you are currently editing:
| Attribute | Description |
|---|---|
| Footer Settings | |
| Show/Hide Footer? | Set visible of footer, if selected default will take value in Theme Options |
| Wrapper Layout | Set wrapper layout of footer: 'Full Width', 'Container Fluid'. If selected Default will take value title of page |
| Footer Container Layout | Set container layout for footer: 'Full Width', 'Container Fluid', 'Container', if selected Off will take value in Theme Options |
| Layout | Set layout sidebar for footer, if not selected will take value in Theme Options |
| Main Footer padding top | Set padding top for main footer. If leave empty will take value in Theme Options |
| Main Footer padding bottom | Set padding bottom for main footer. If leave empty will take value in Theme Options |
| Background Image | Set background image for footer. If leave empty will take value in Theme Options |
| Footer Scheme | Set scheme for main footer: 'Dark-Black', 'Light-Black', 'Light', 'Dark', 'Custom'. If selected Default will take value in Theme Options |
| Footer Parallax | Set parallax mode for footer. If selected Default will take value in Theme Options |
| Collapse footer on mobile device | Set collapse mode for footer on mobile device. If selected Default will take value in Theme Options |
| Footer Above Settings | |
| Show/Hide Footer Above | Set visible of footer above area, if selected default will take value in Theme Options |
| Footer Above Layout | Set layout sidebar of footer above area, if no selected will take value in Theme Options |
| Footer Above Left Sidebar | Set sidebar for footer above left, if no selected will take value in Theme Options |
| Footer Above Right Sidebar | Set sidebar for footer above right, if no selected will take value in Theme Options |
| Footer above padding top | Set padding top for footer above area. If leave empty will take value in Theme Options |
| Footer above padding bottom | Set padding bottom for footer above area. If leave empty will take value in Theme Options |
| Bottom Bar Settings | |
| Show/Hide Bottom Bar | Set visible of footer bottom area, if selected default will take value in Theme Options |
| Bottom Bar Layout | Set layout sidebar of footer bottom area, if no selected will take value in Theme Options |
| Bottom Bar Left Sidebar | Set sidebar for footer bottom left, if no selected will take value in Theme Options |
| Bottom Bar Right Sidebar | Set sidebar for footer bottom right, if no selected will take value in Theme Options |
| Bottom bar padding top | Set padding top for footer bottom area. If leave empty will take value in Theme Options |
| Bottom bar padding bottom | Set padding bottom for footer bottom area. If leave empty will take value in Theme Options |