Element Template allows you to save predefined sets of Visual Composer elements as a template and then reuse it in post types that enable Visual Composer. By using templates you will be able to save tons of time in case you need to create specific layout on and on - all you have to do is create your layout and save it, after that you will be able to reuse it whenever you need it.
You can consult our video guide on How to use Visual Composer Element Template for more details (In this video we used Emo theme for example and it is similar to Spring Theme)
Using templates can dramatically improve page creation process, especially when your pages share same structure. That way you don't need to repeat same process over and over again. Templates allows you to save predefined sets of elements as a template and then reuse it when you'll need it next time.
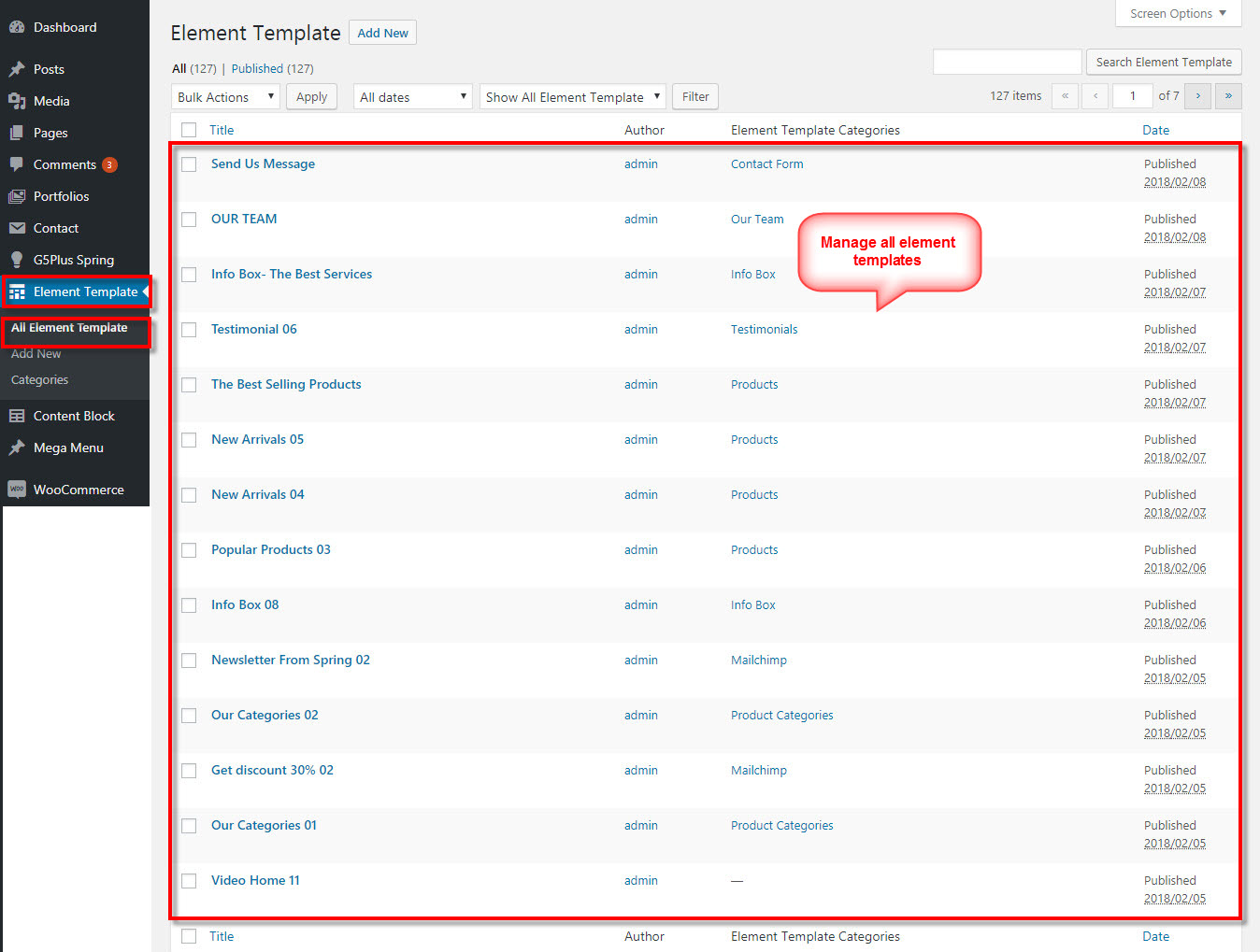
All Element Templates in demo Data
The screenshot below is all Element Templates in Spring demo data. You can manage all your Element Templates here by edit/delete/view items in list.

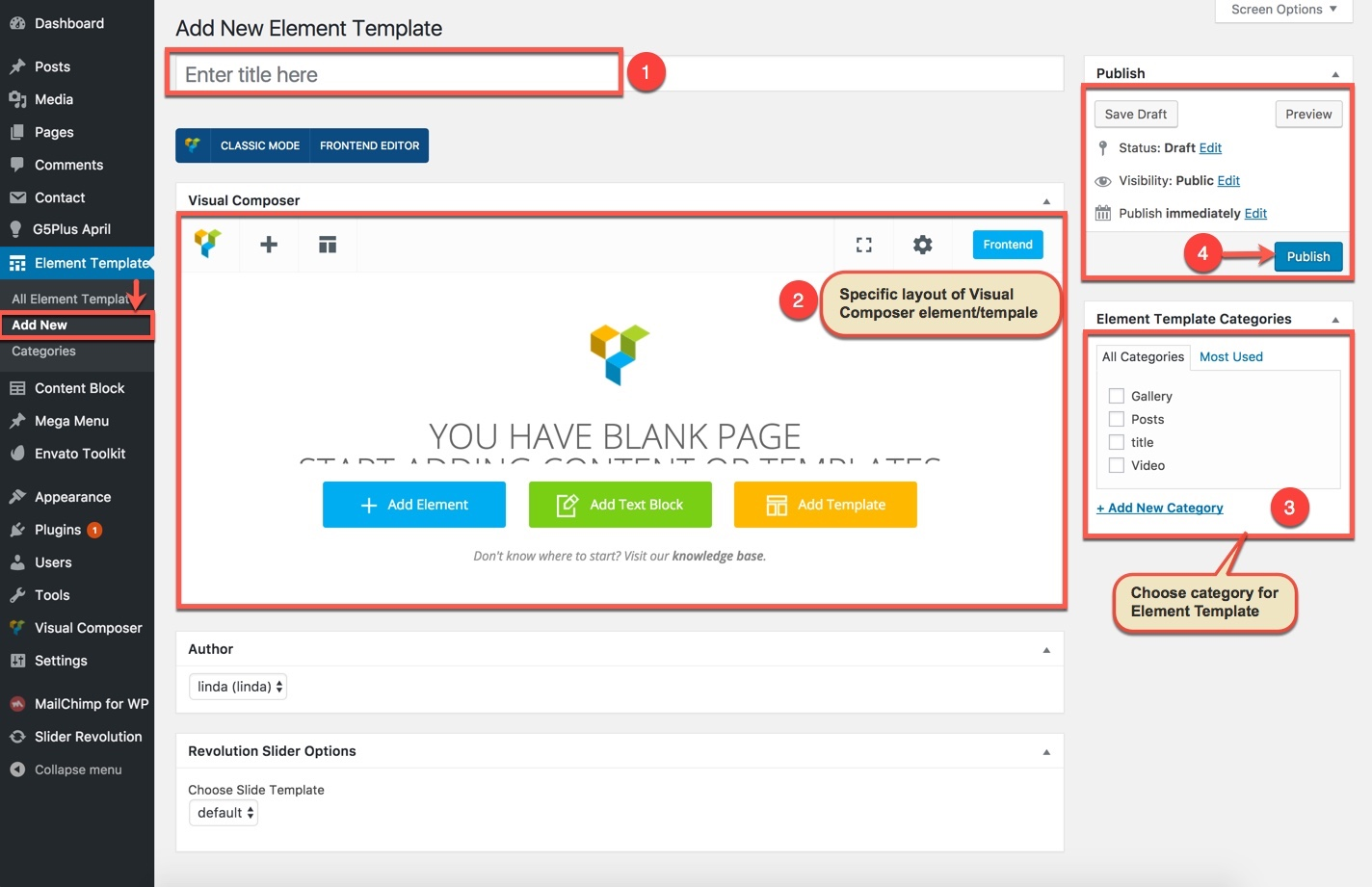
Add New a Element Template
Follow these steps as the screenshot below to create a new Element Template

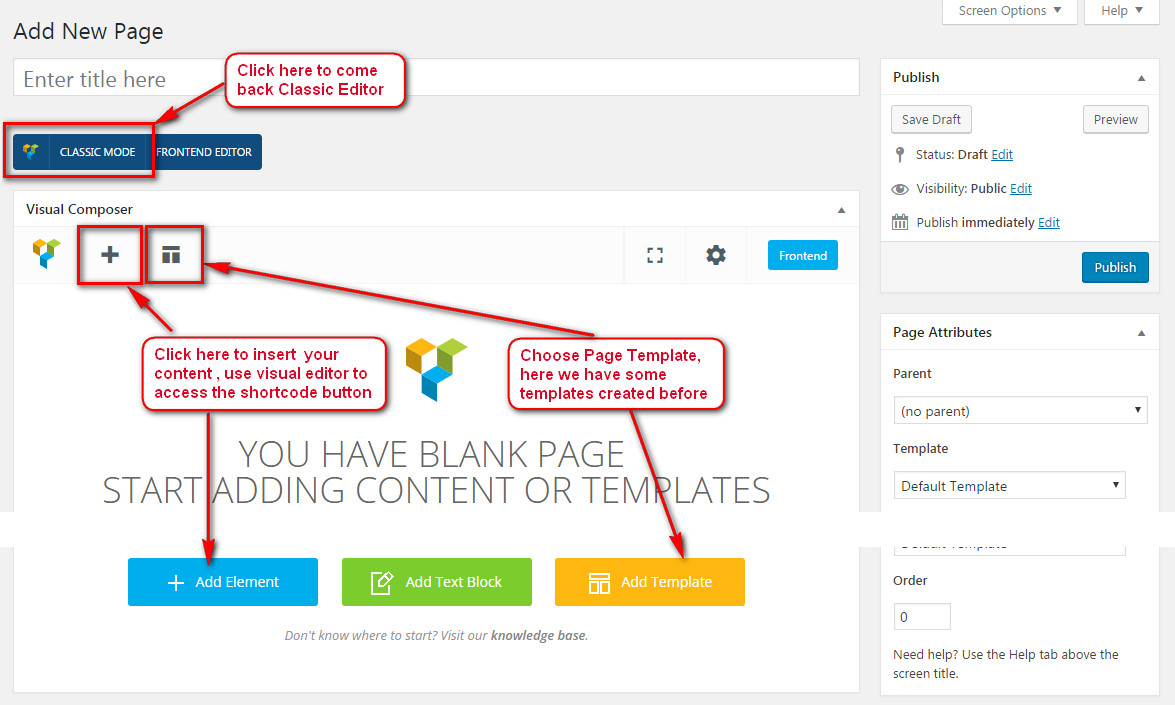
Use Element Templates
We can use Element Templates that were saved in any post types that enable Visual Composer (ex: post/page)

Clicking Add Templates button in Visual Composer Editor will open panel with list of available templates and input field where you can enter name for your new template.

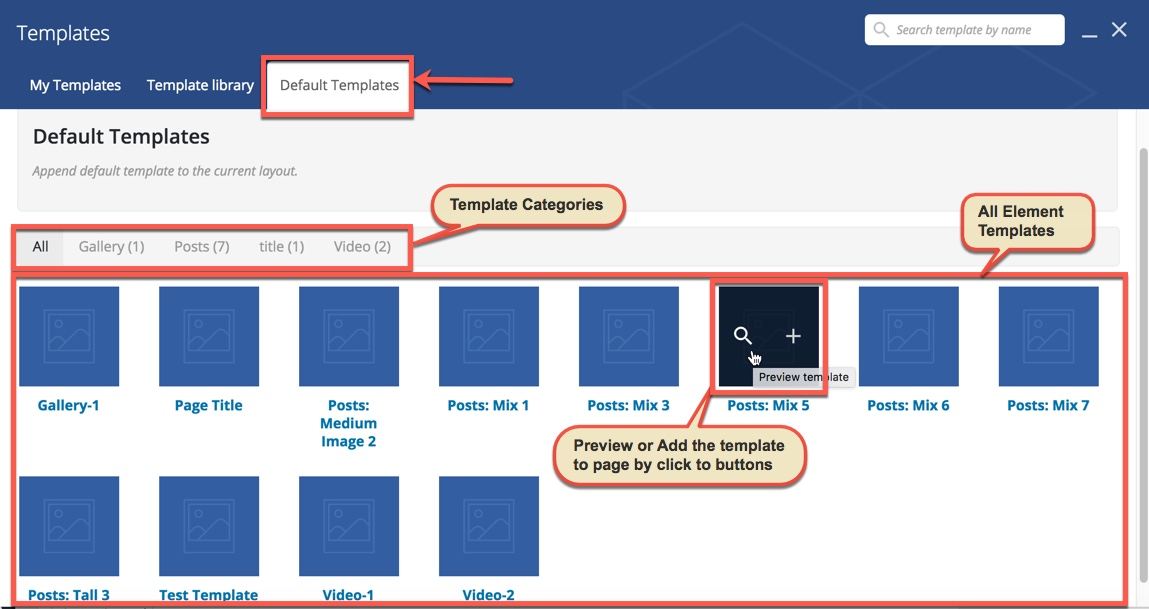
Default Templates tab is list of existing templates. When you want one of your existing templates to be appended to the current page, simply click that template's title. You can also see the template on the frontend before using by clicking on the left icon.
You can visit official Visual Composer documentation for further details.