You can adjust WordPress settings as follows:
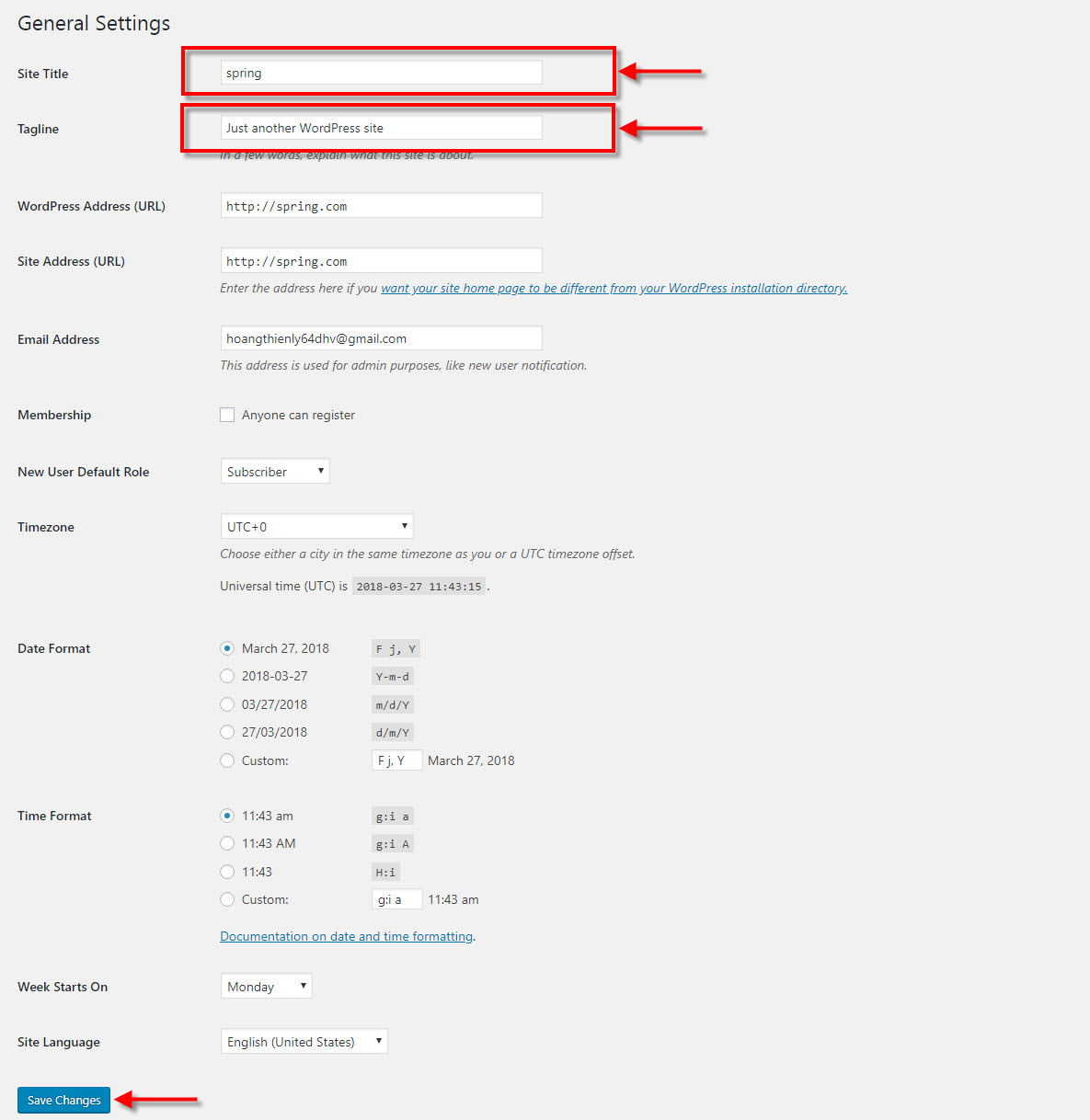
Step 1 – You can set Site Title, Tagline in Settings → General

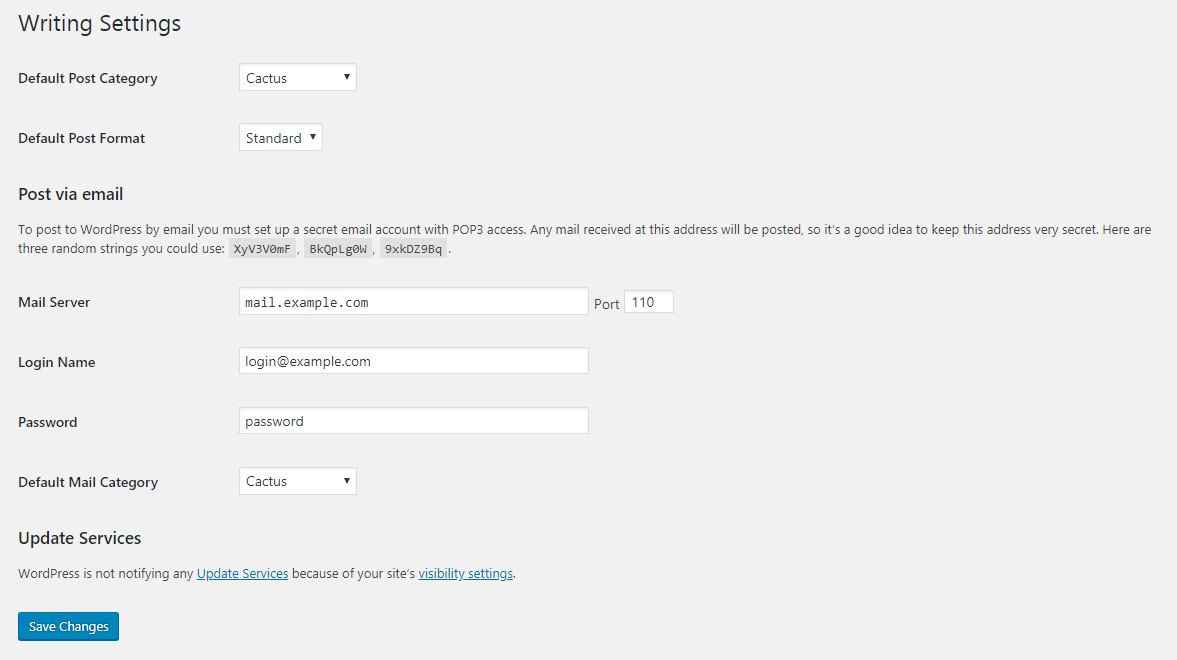
Step 2 – You can set Blog pages show at most in Settings → Writing

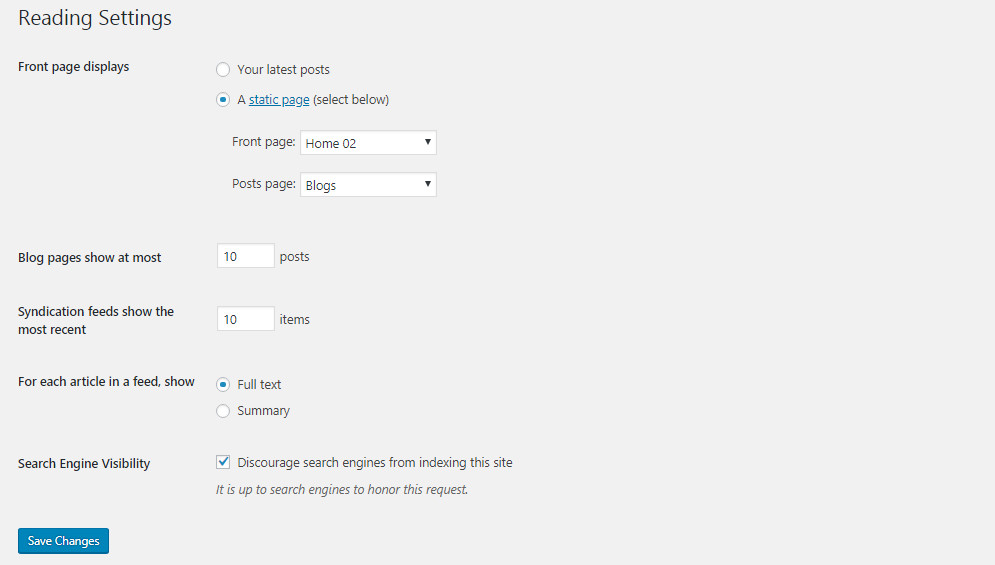
Step 3
If you installed SPRING Demo Data, you don’t need to create a new Home Page, you just need to choose from the list Home Pages that were automatically created from the demo content. You can select Front Page displays in Settings → Reading. Select A static page and Choose any homepage as you want from the dropdown for Front page

Click Save Changes
Step 4 – You can set Discussion settings in Settings → Discussion

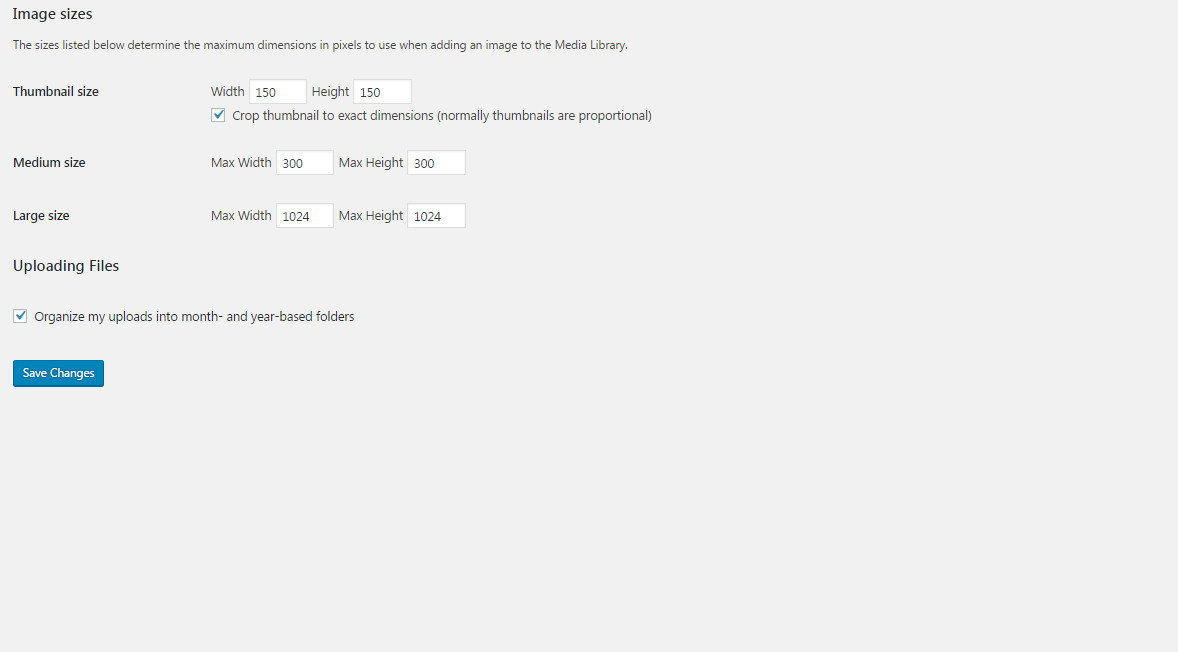
Step 5 – You can change Image sizes in Settings → Media

We used the following sizes on our demo sites:
- Thumbnail size: 150 x 150
- Medium size: 300 x 300
- Large size: 1024 x 1024
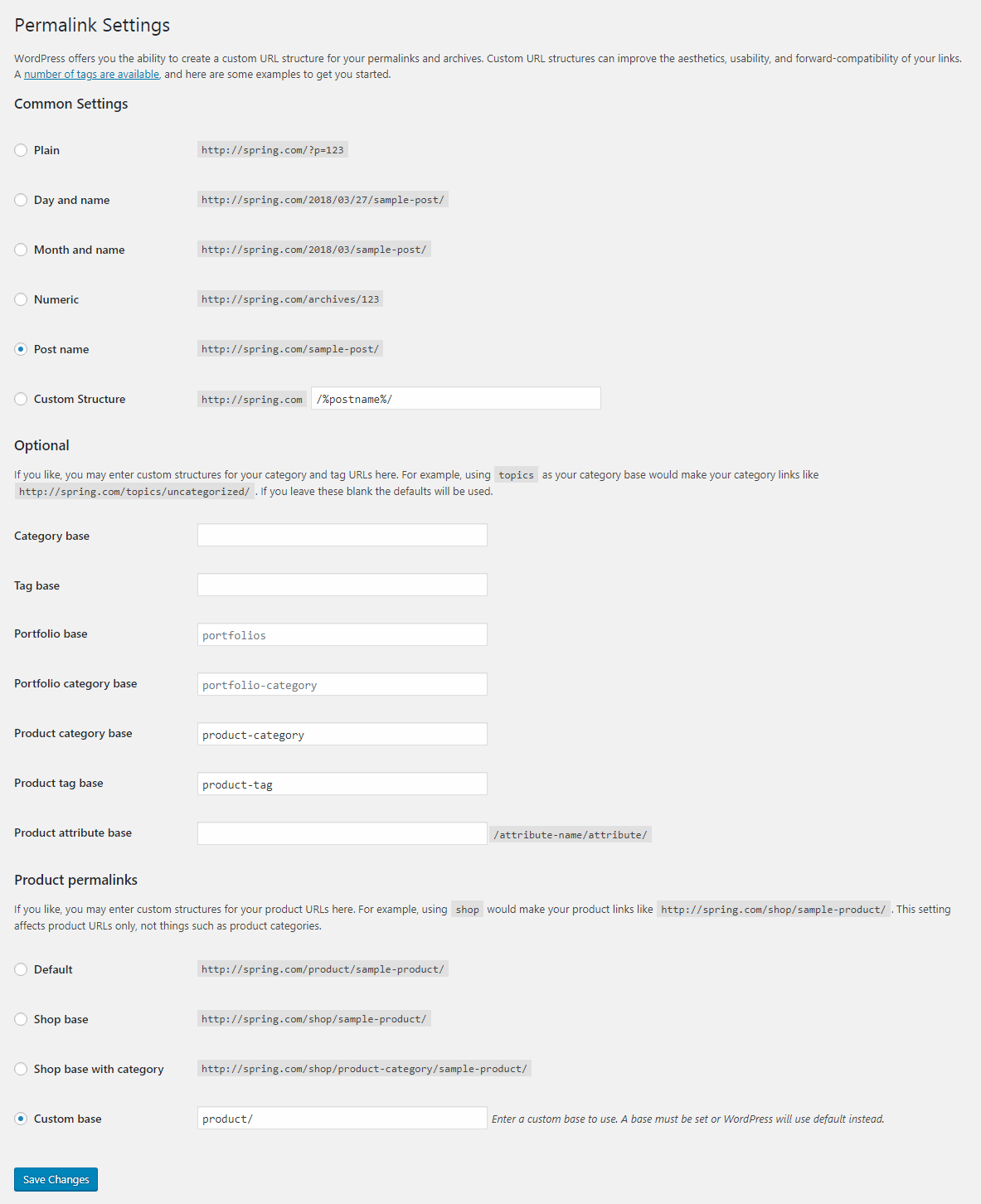
Step 6 – You can set Permalinks in Settings → Permalinks