X-Menu
Setting up menus for spring theme is no different than ordinary menu setup in WordPress, however, we provide added a lot of options for customizing menus. We use XMENU per menu item that you can customize them to bring your menus to new level!
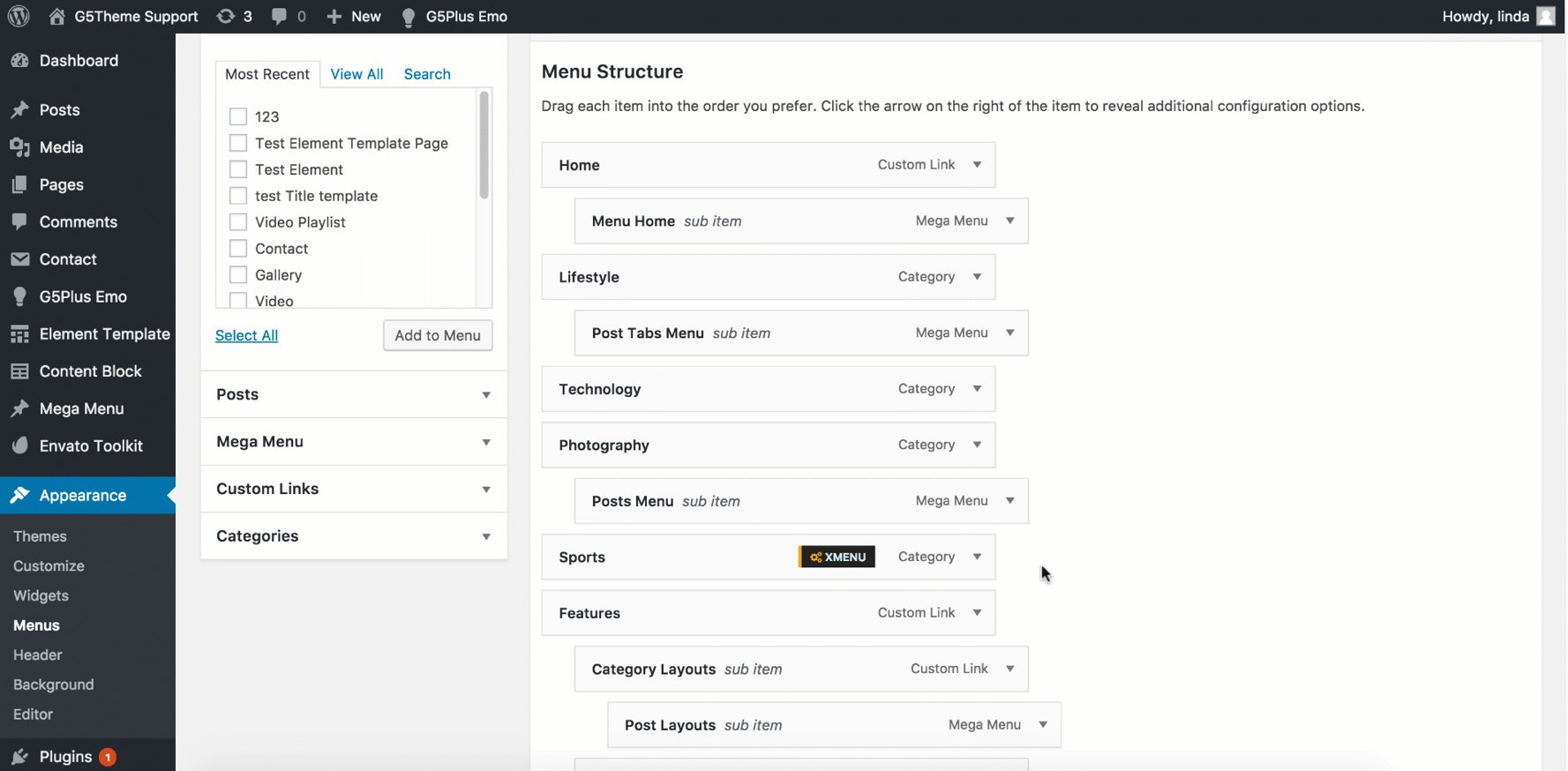
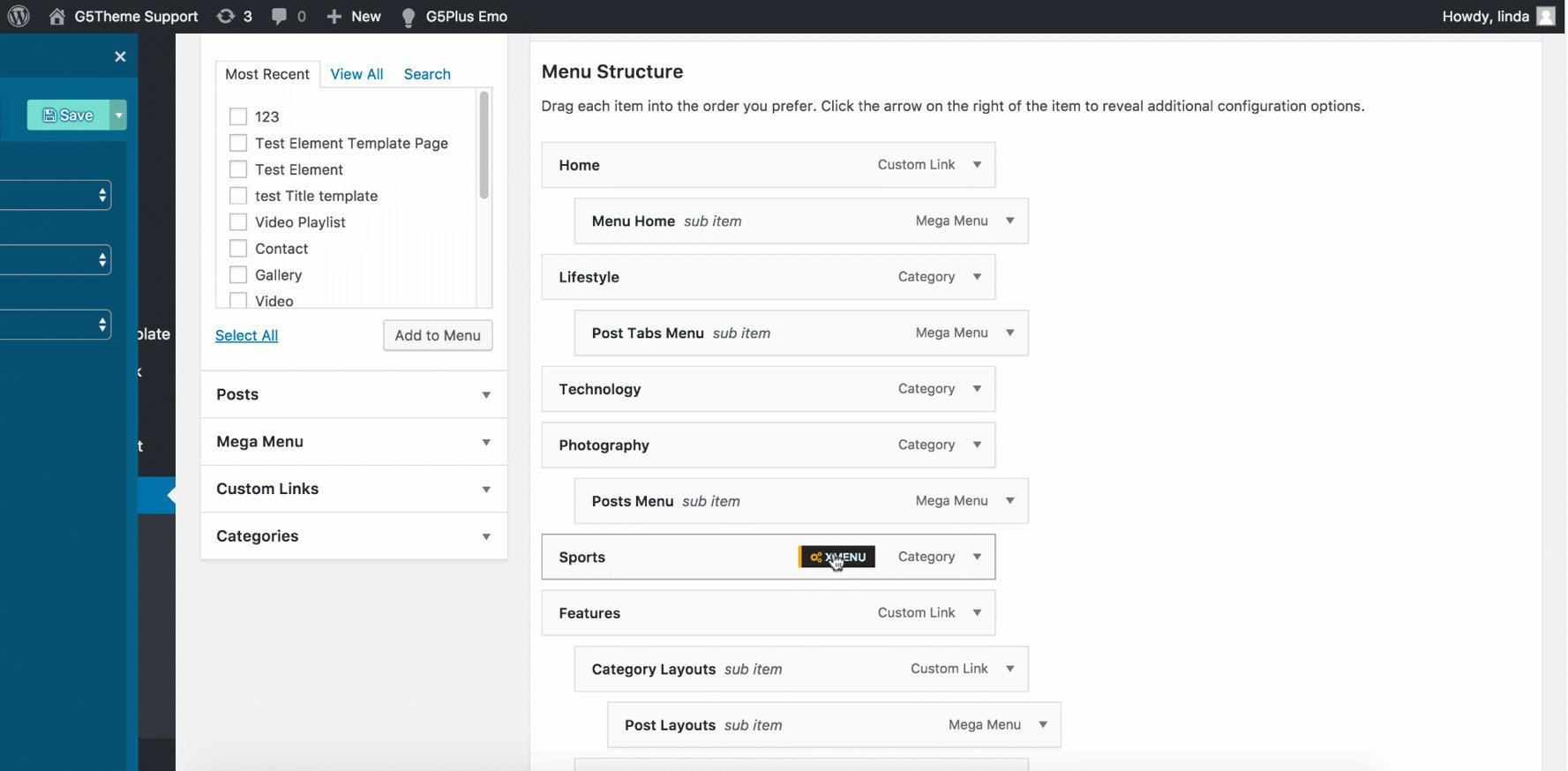
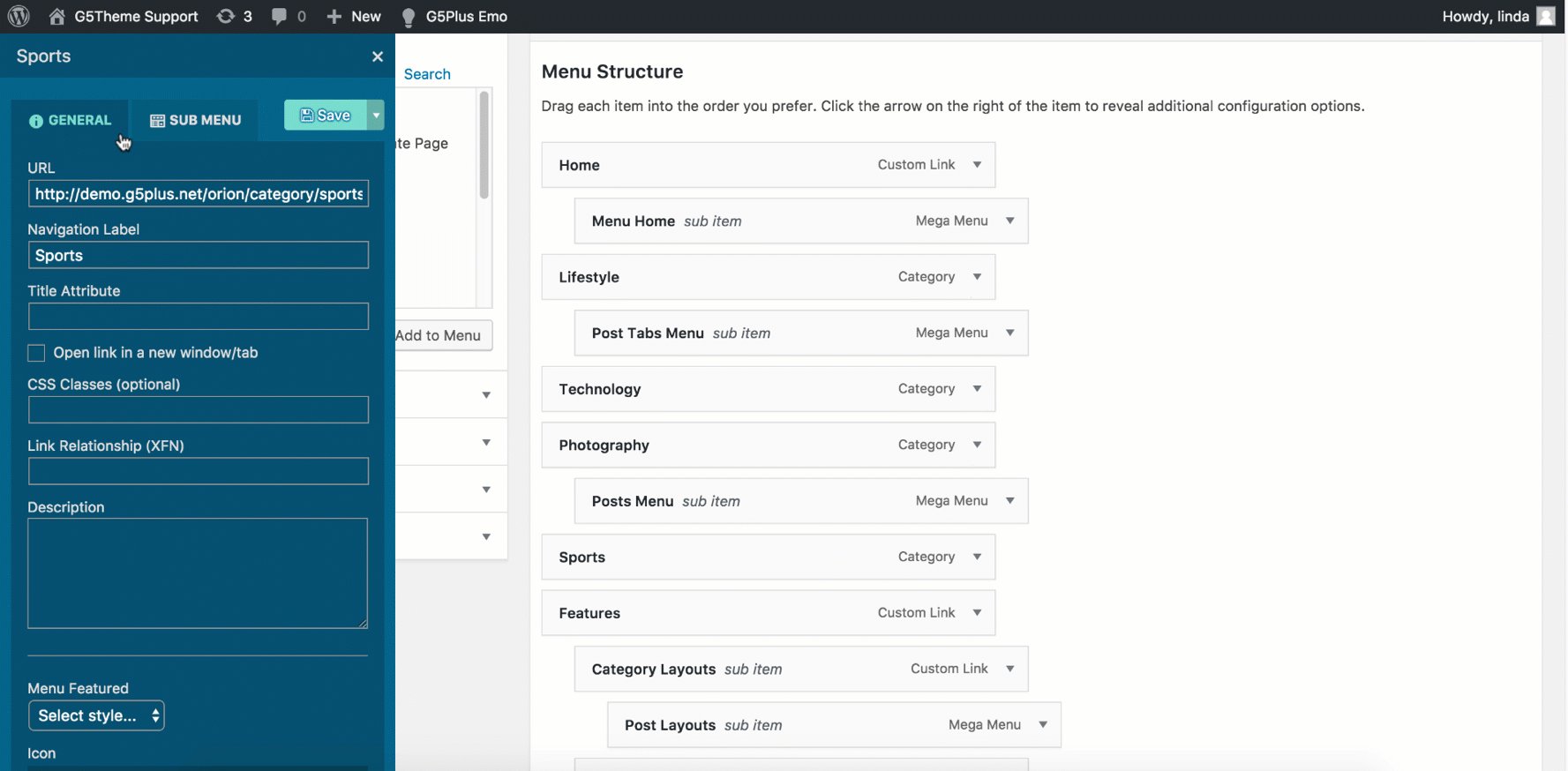
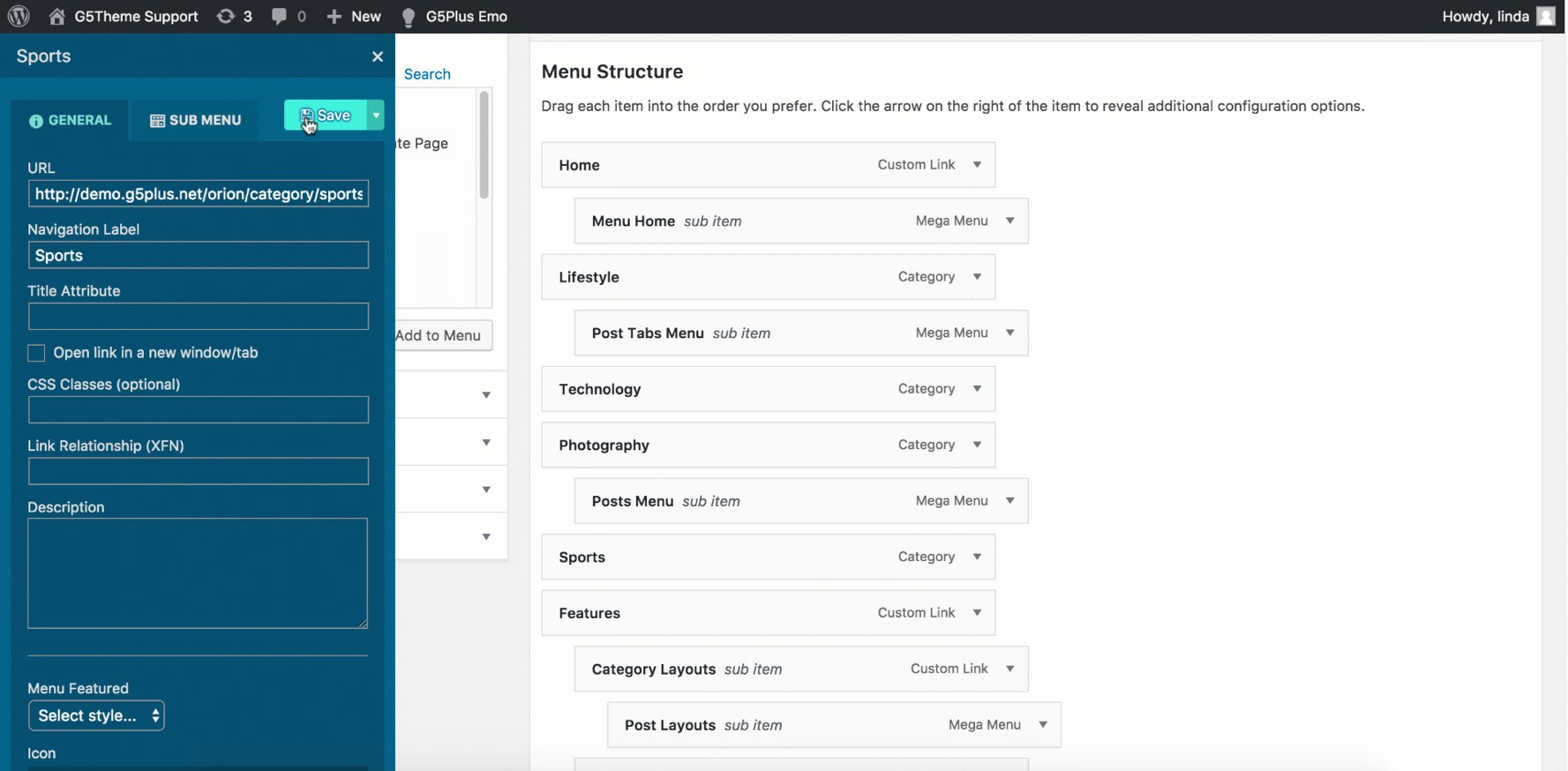
To configure settings for individual menu items or submenus, hover over the menu item you want to configure, and click the XMENU button that appears. The Menu Item Settings Panel will display from left.

These settings control a specific menu item, with options including:
- General settings
- Submenu (custom width, position, sub menu animation, sub menu transition)
Click the Save Changes button at the top to save settings for this specific item. To configure a Submenu, click on the parent item for that submenu and then click the Submenu tab on the right.
| Attribute | Description |
|---|---|
| General | |
| URL | URL go to when user click this menu item |
| Navigation Label | Title of menu item |
| Title Attribute | Title for tag of menu item |
| CSS Classes | Add advanced custom CSS |
| Link Relationship (XFN) | Value for attribute rel |
| Description | Description of the menu item |
| Menu Featured | Select style for the menu item |
| Icon | Select icon for the menu item |
| Sub Menu | |
| Sub Menu Width | Set Sub Menu Width |
| Sub Menu Position | Select Sub Menu Position |
| Sub Menu Transition | Select Sub Menu Transition |
Mega Menu
Mega Menu is one of the coolest features built-in spring theme, mega menu is a type of expandable menu in which many choices are displayed in a two-dimensional. You can use Visual Composer elements/templates and spring shortcodes to create new layout and save it as Mega Menu.
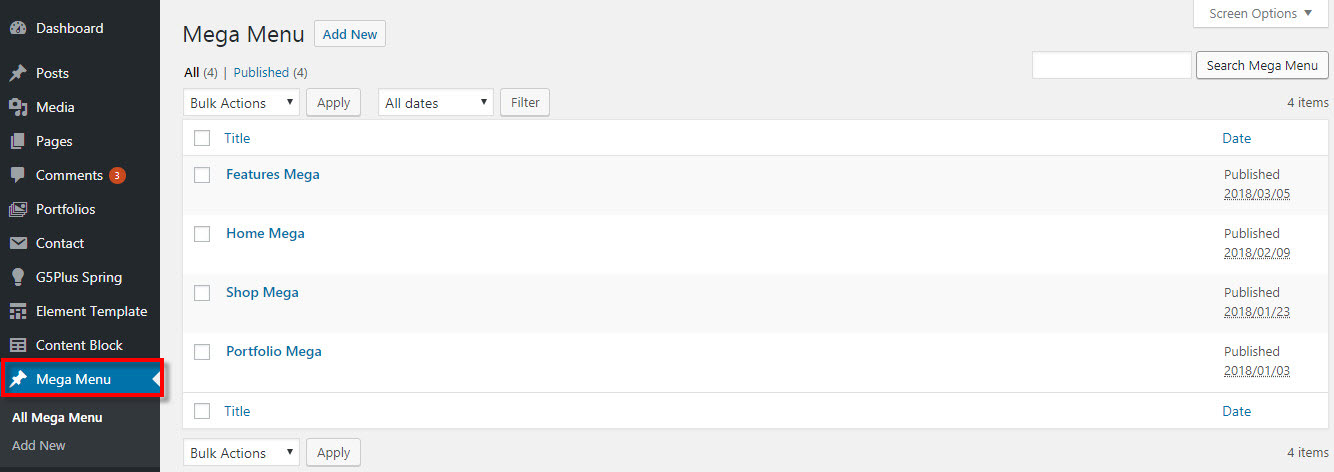
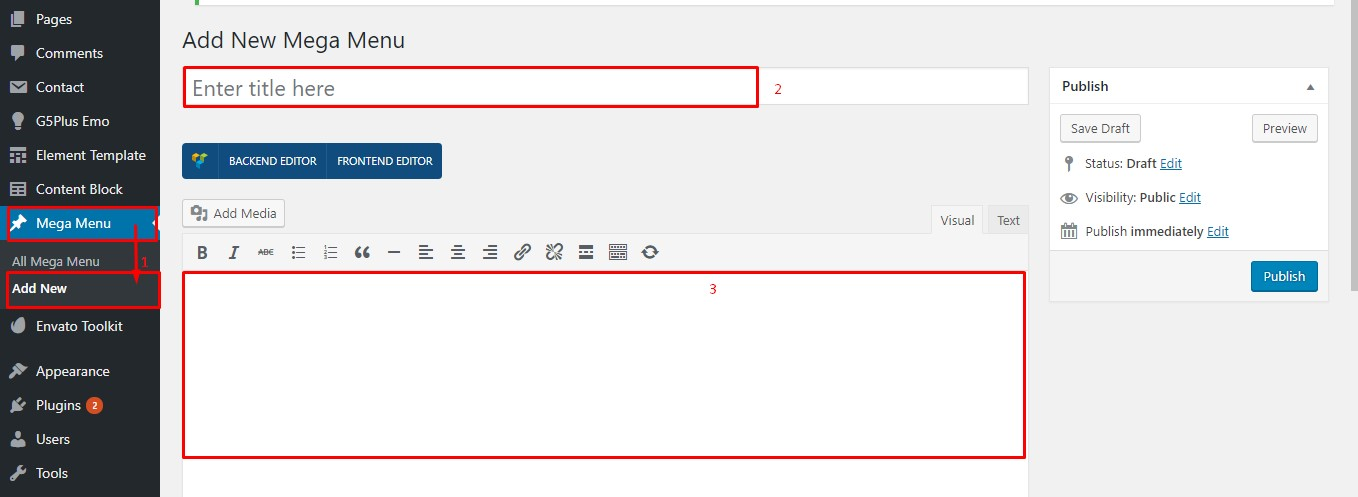
From WP dashboard, goto Mega Menu → You can manage all Mega Menus by clicking to edit/view/delete button. You can also add new a mega menu item.
All Mega Menus in demo Data

Add New a Mega Menu

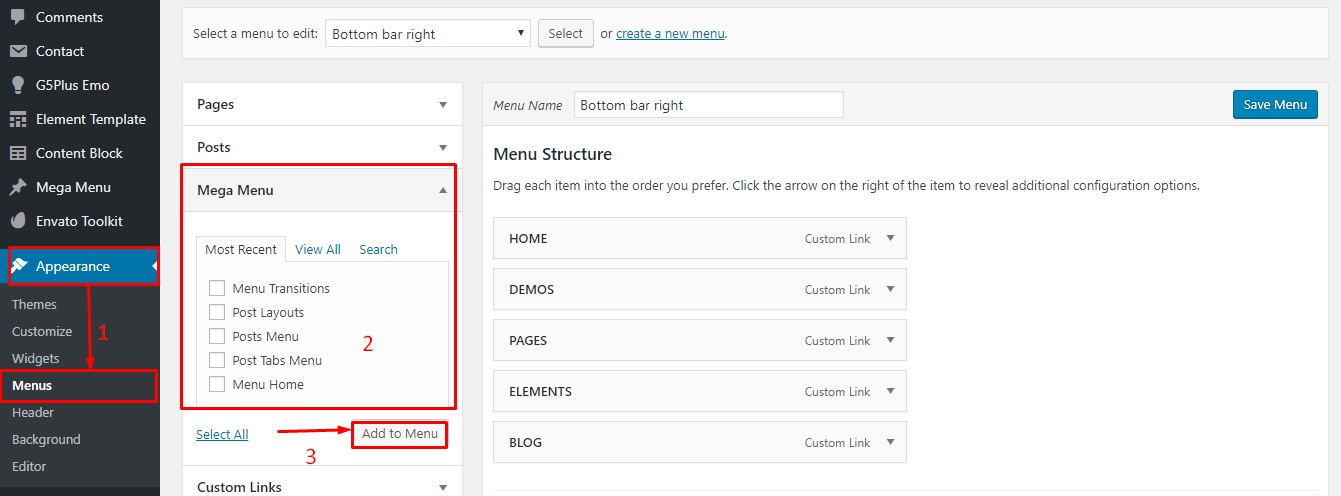
Use Mega Menu in Menu
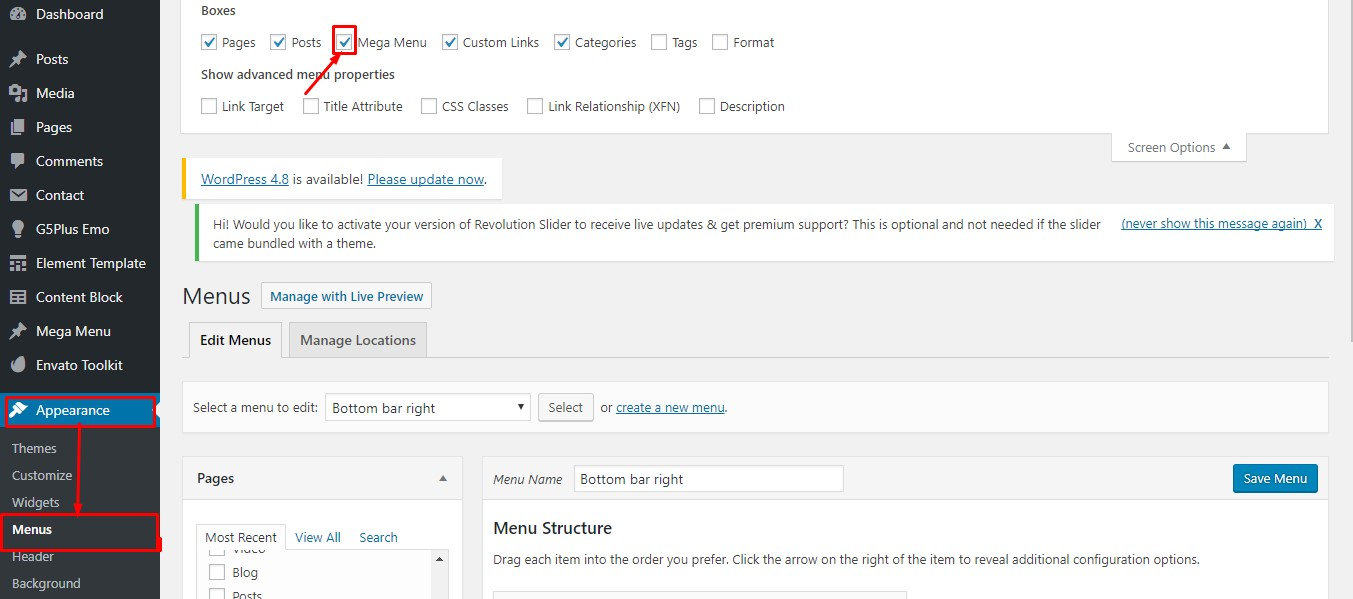
From WP dashboard, goto Apperance → Menus