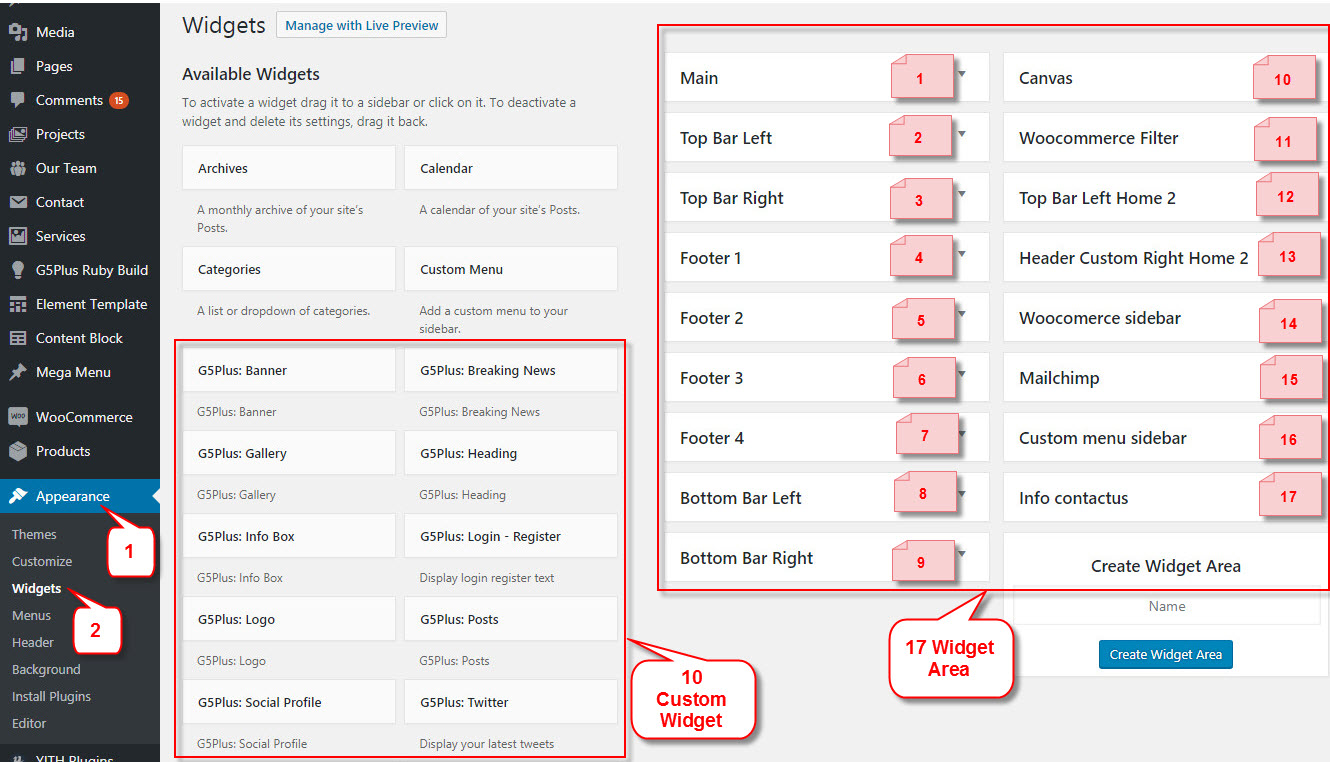
WordPress comes with built-in default widgets for your themes. Apart from these default widgets, RUBY comes with 10 custom widgets. In order to use these widgets, from WP dashboard, navigate to Appearance → Widgets.
These screenshots below are list of pre-defined sidebars as well as their locations on a page, so that you will find it easier when pulling out widgets to set up your site.

| Widget Name | Description |
|---|---|
| G5Plus Banner | A widget to display ad banners. |
| G5Plus: Gallerry | A widget to display gallery |
| G5Plus: Info Box | A widget to display information format box |
| G5Plus: Logo | A widget to display Logo |
| G5Plus: Social Profile | A widget to display social profile. |
| G5Plus: Breaking New | A widget to display Breaking New. |
| G5Plus: Heading | A widget to display Heading. |
| G5Plus: Login - Register | A widget to display login - register form |
| G5Plus: Posts | A widget to display posts in 4 custom layout (carousel, mix, small image, list) and 6 post sources: popular, random, recent, oldest, trending, video post |
| G5Plus: Twitter | A widget to display recent twitter |
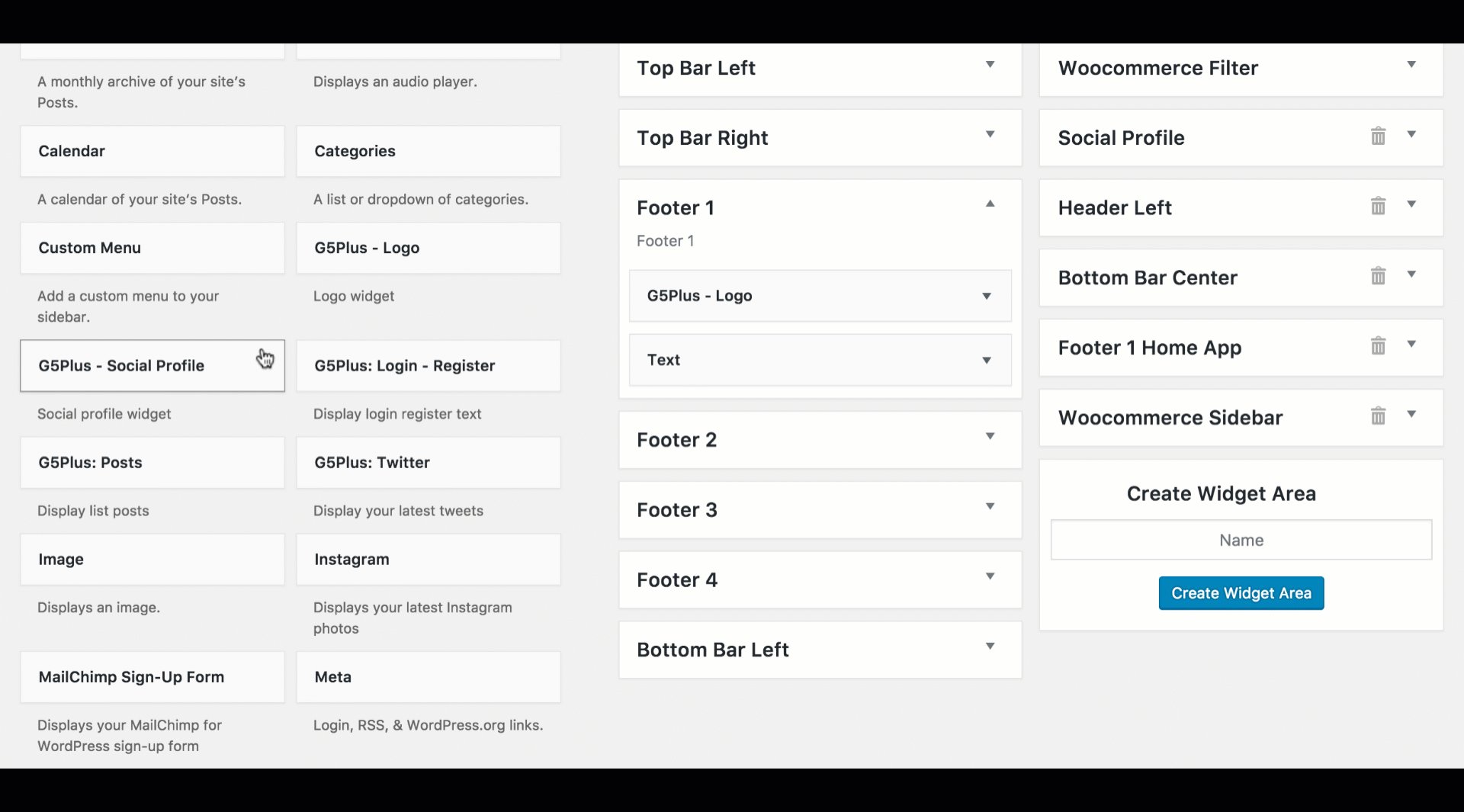
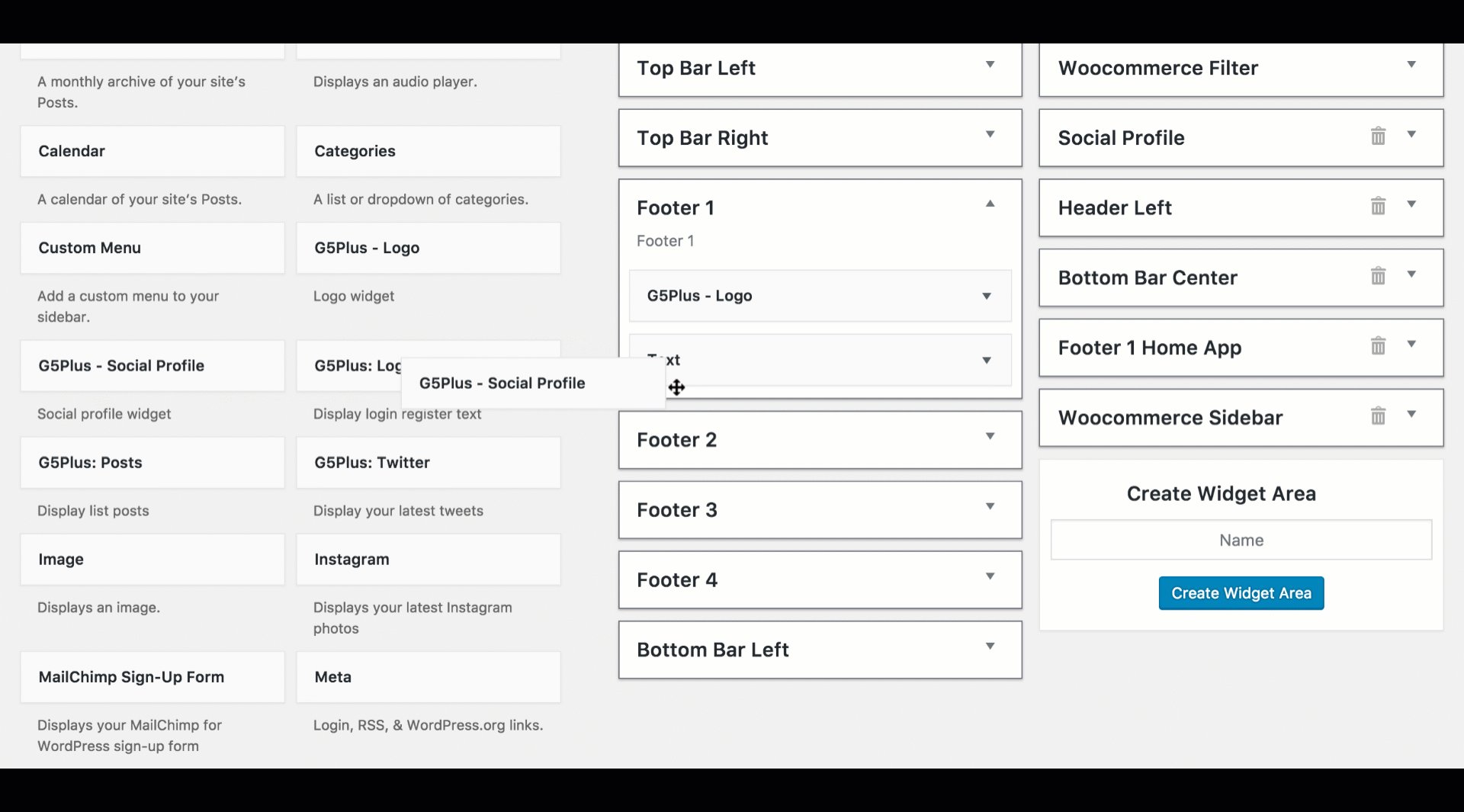
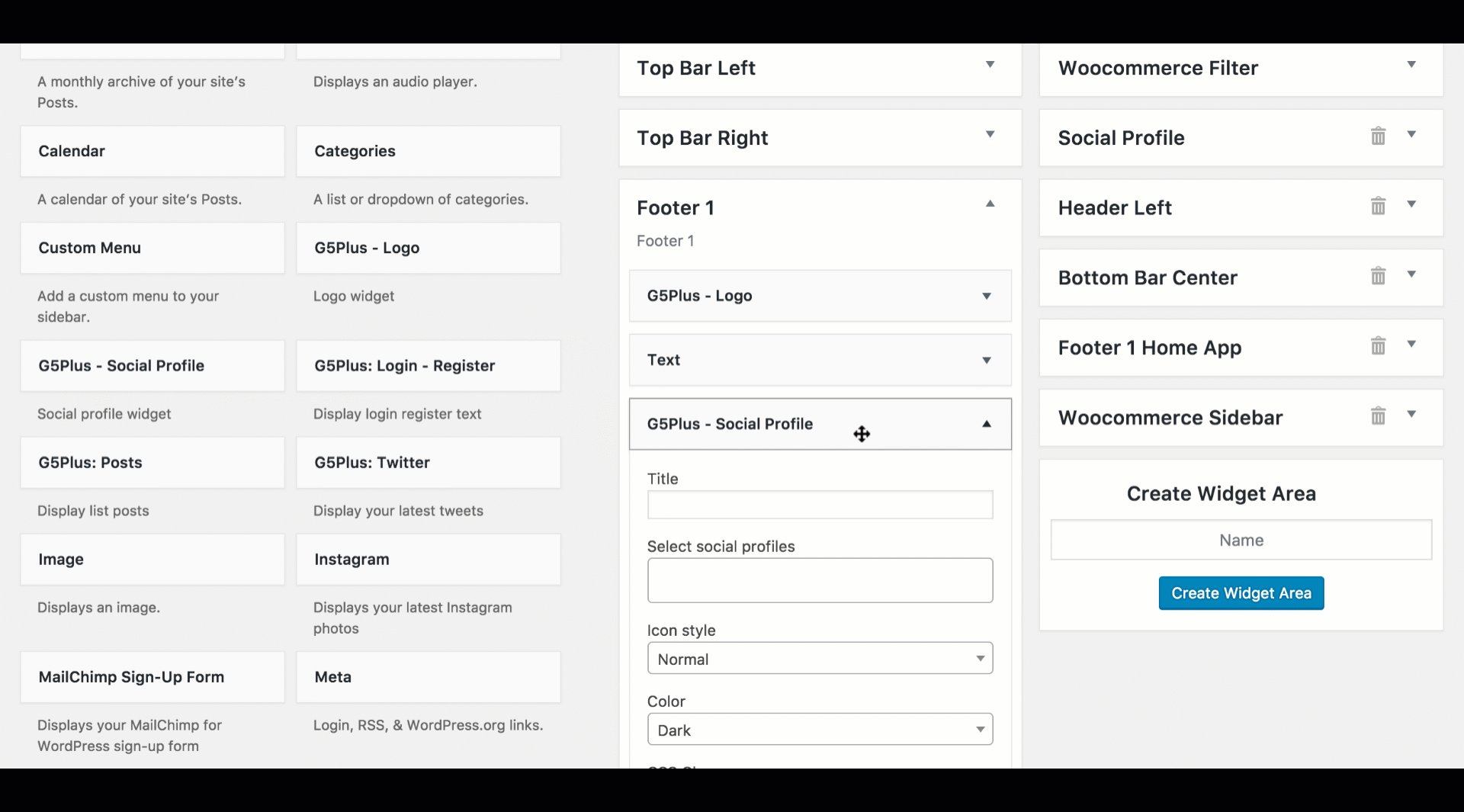
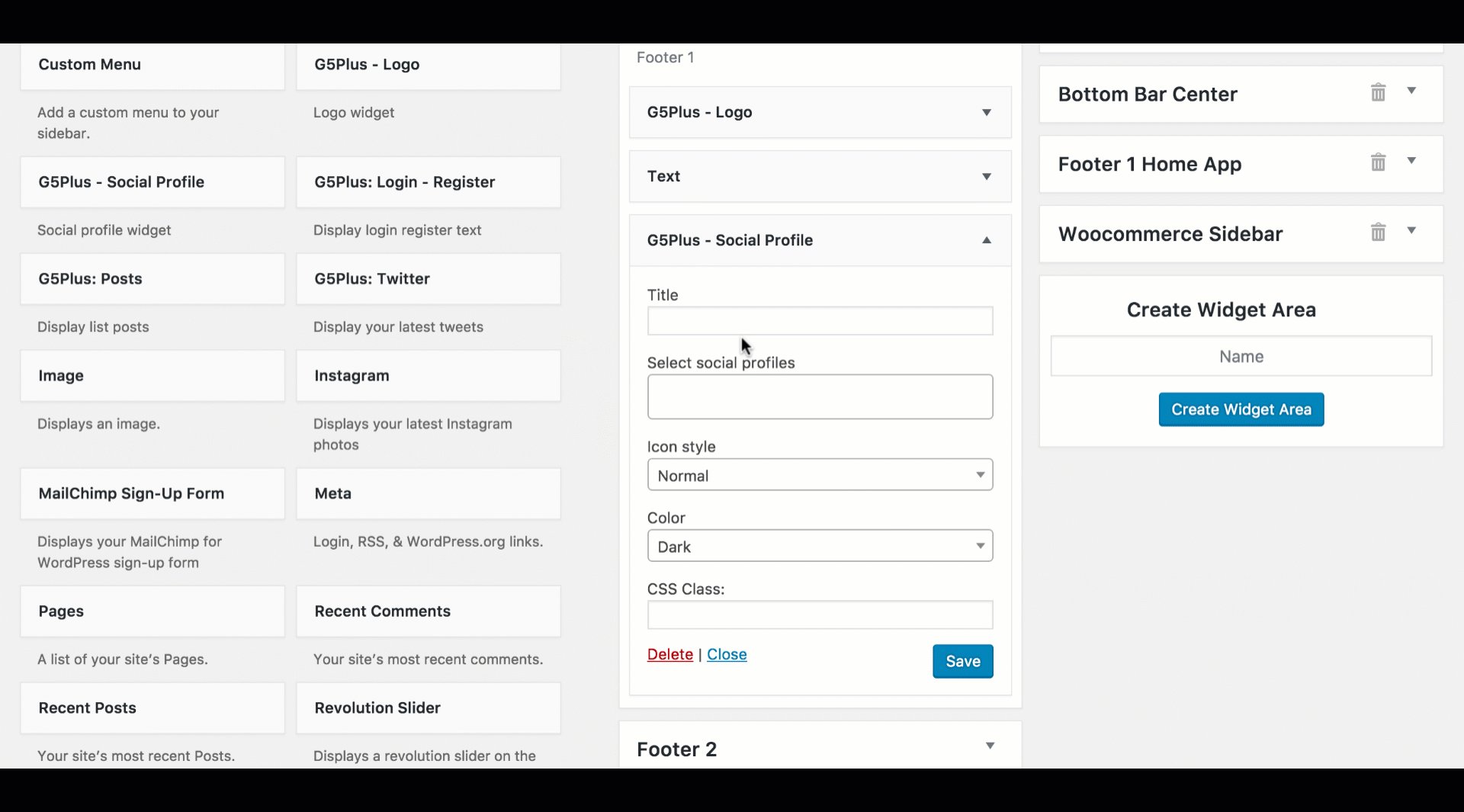
You can add widgets to widget areas simply by hover the widget then drag-drop to widget area as your liking

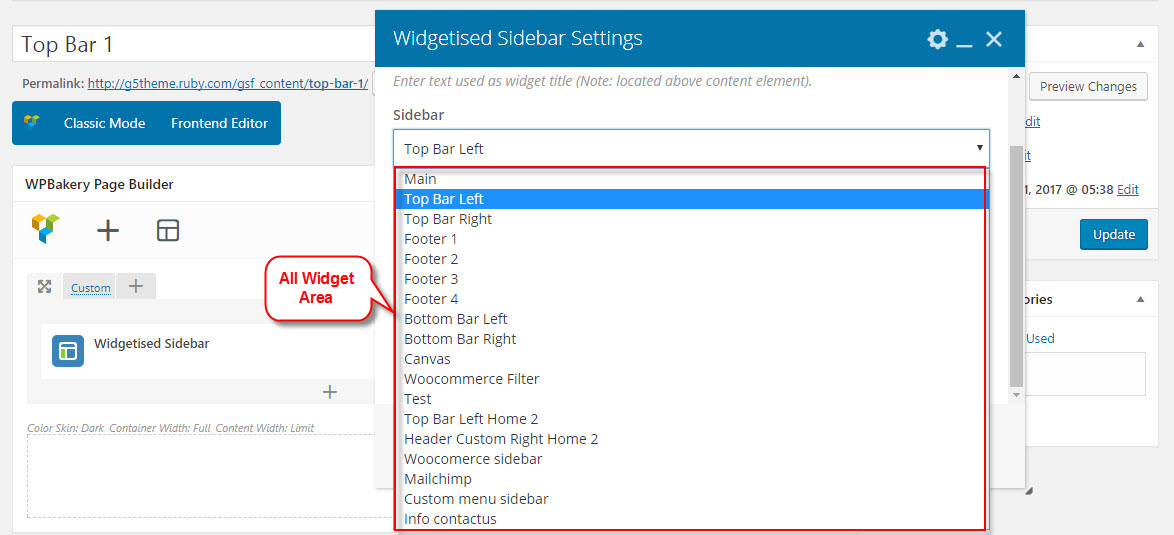
Widgetised Sidebar in Visual Composer : You can use Widgetised Sidebar element in Visual Composer to build a Content Block then use this Content Block to display as Top Bar, Top Drawer, Bottom Bar, Footer in Theme Options (or Preset)

And now we will show you some example of How these widgets display on the frontend (except 2-Top Bar Left, 3-Top Bar Right widget area and 10-Canvans widget area have not been available on RUBY demo Data now)
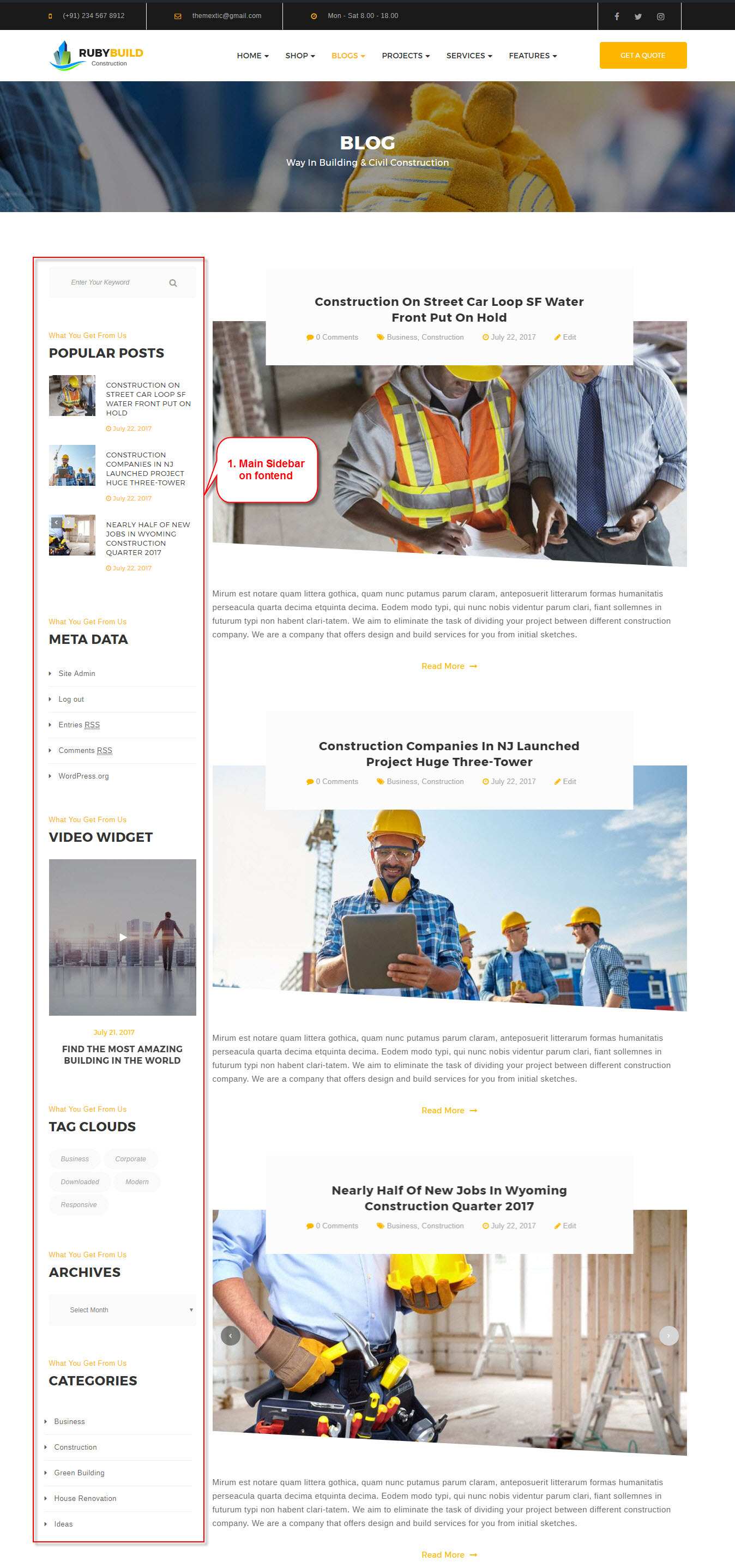
1-Main Sidebar Widget Area on frontend

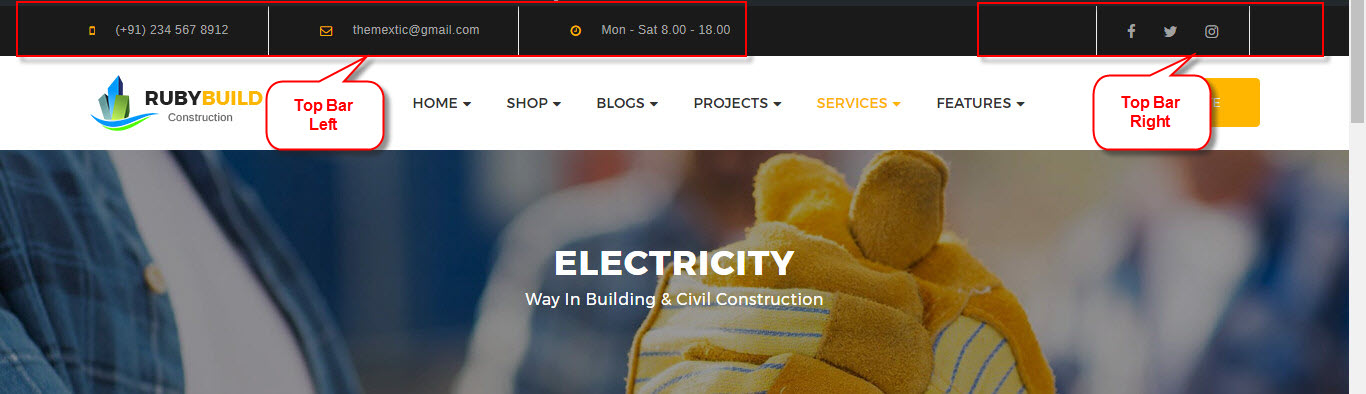
02,03 Top Bar Left and Top Bar Right Widget Area on frontend

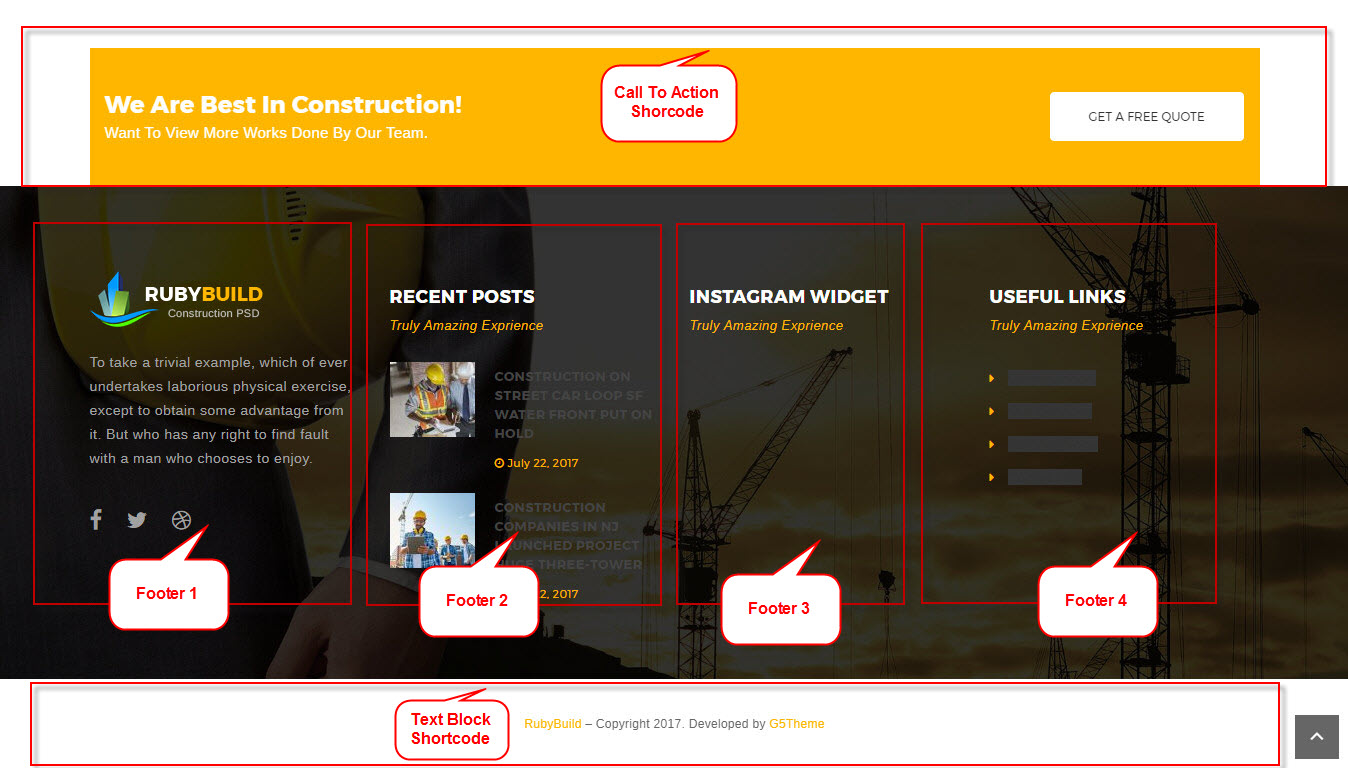
04,05,06,07 - Footer 1,Footer 2,Footer 3,Footer 4 Widget Area on frontend

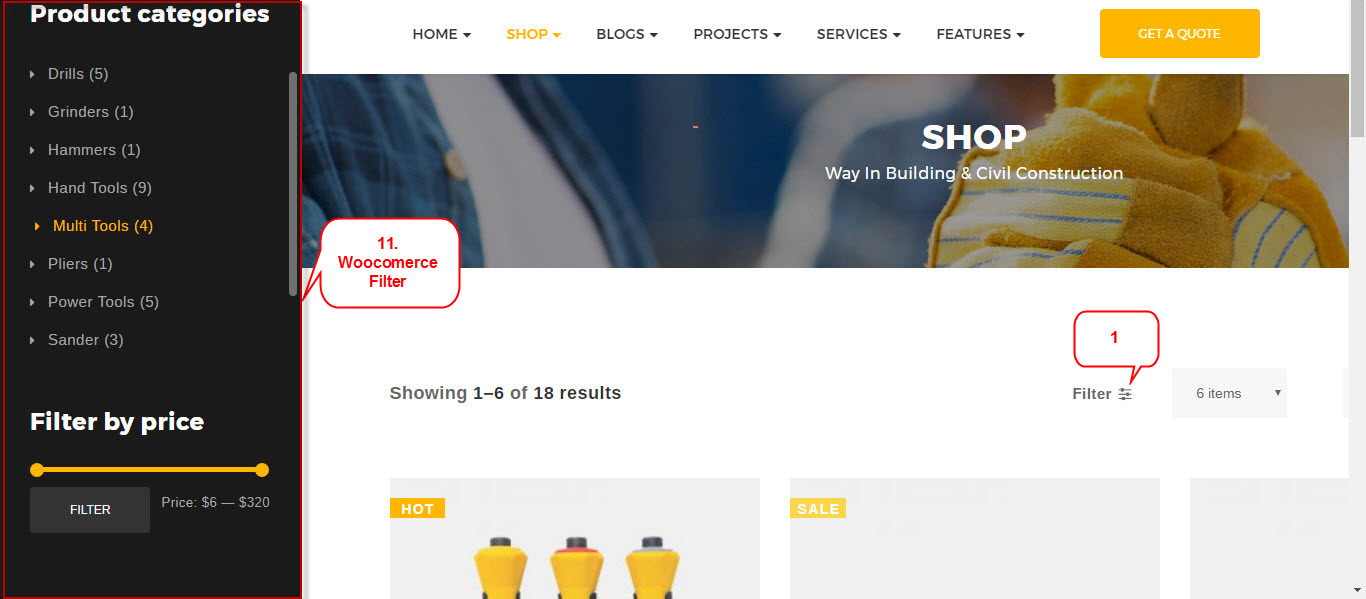
11-Woocommerce Filter Widget Area on frontend

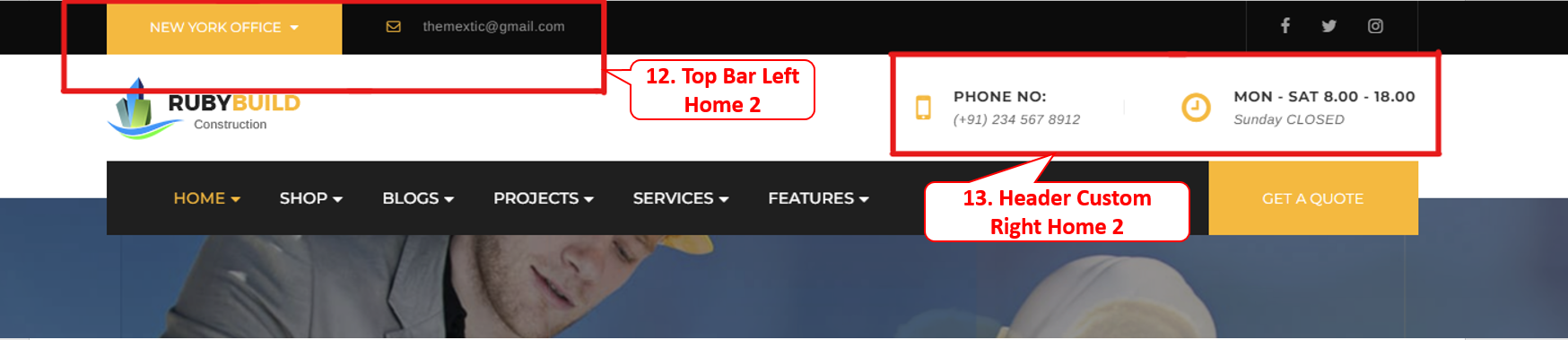
12,13 - Top Bar Left Home 2, Header Custom Right Home 2 Widget Area on frontend

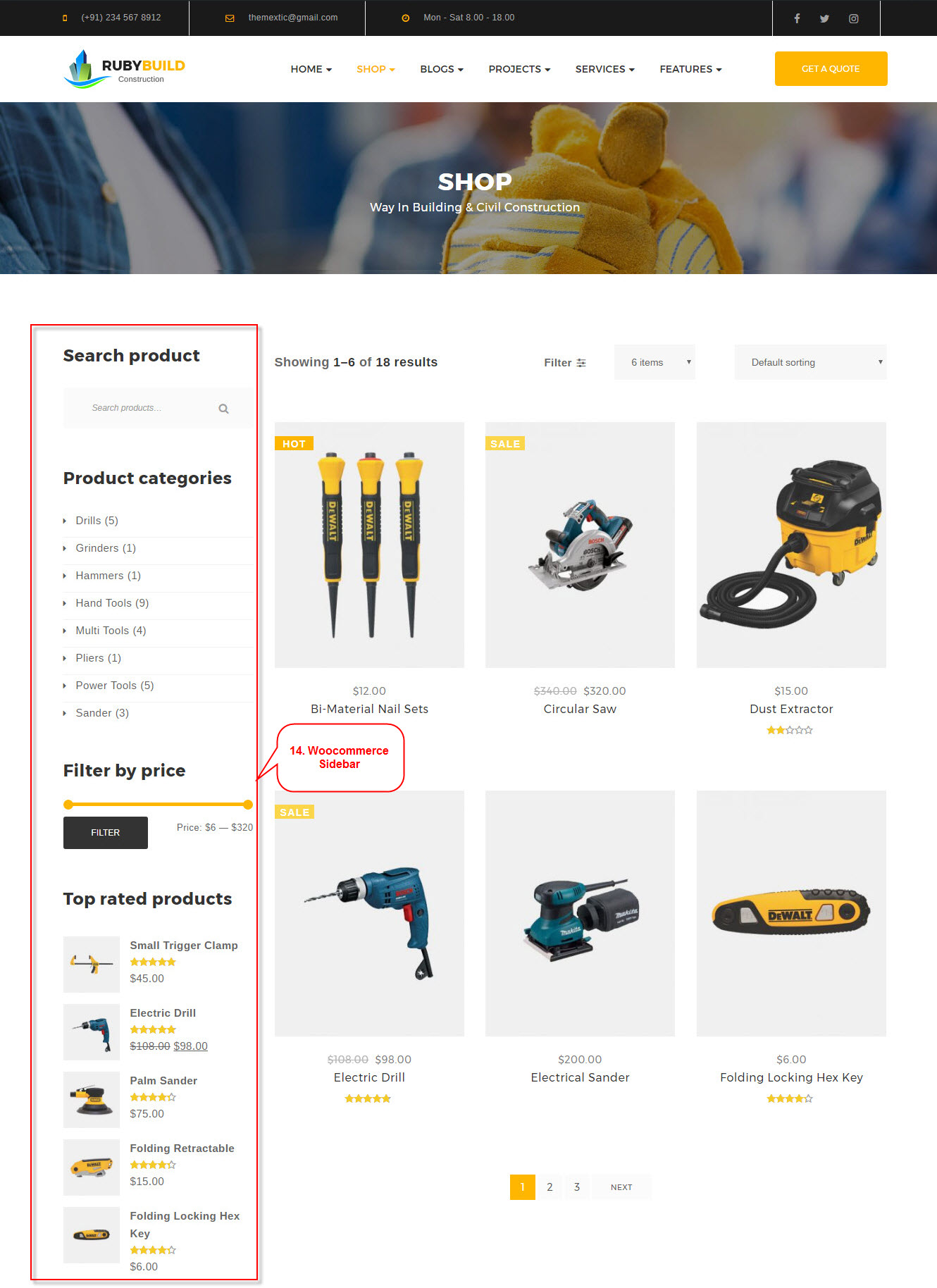
14 - WooCommerce Sidebar Widget Area on frontend

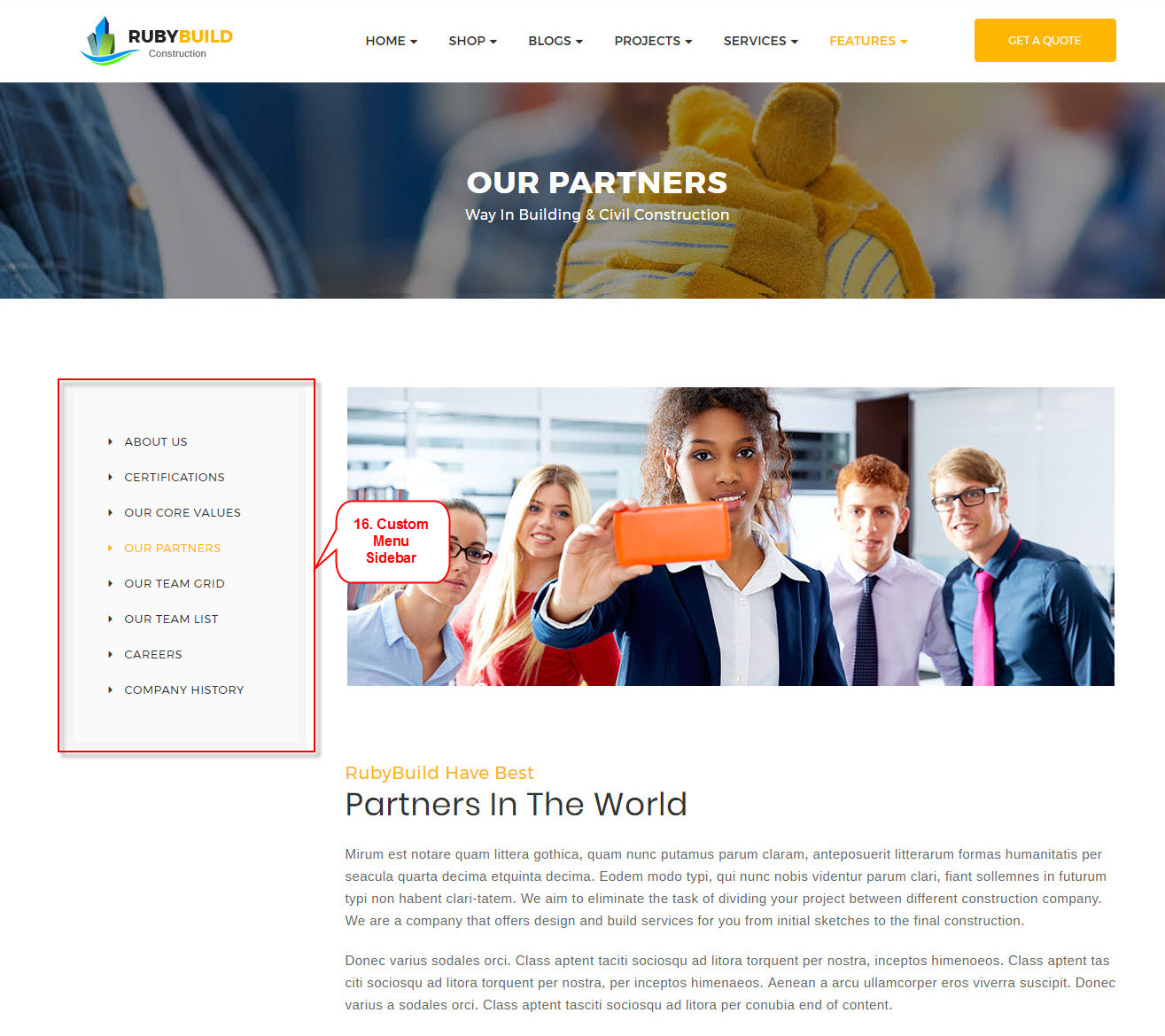
16 - Custom Menu Sidebar Widget Area on frontend

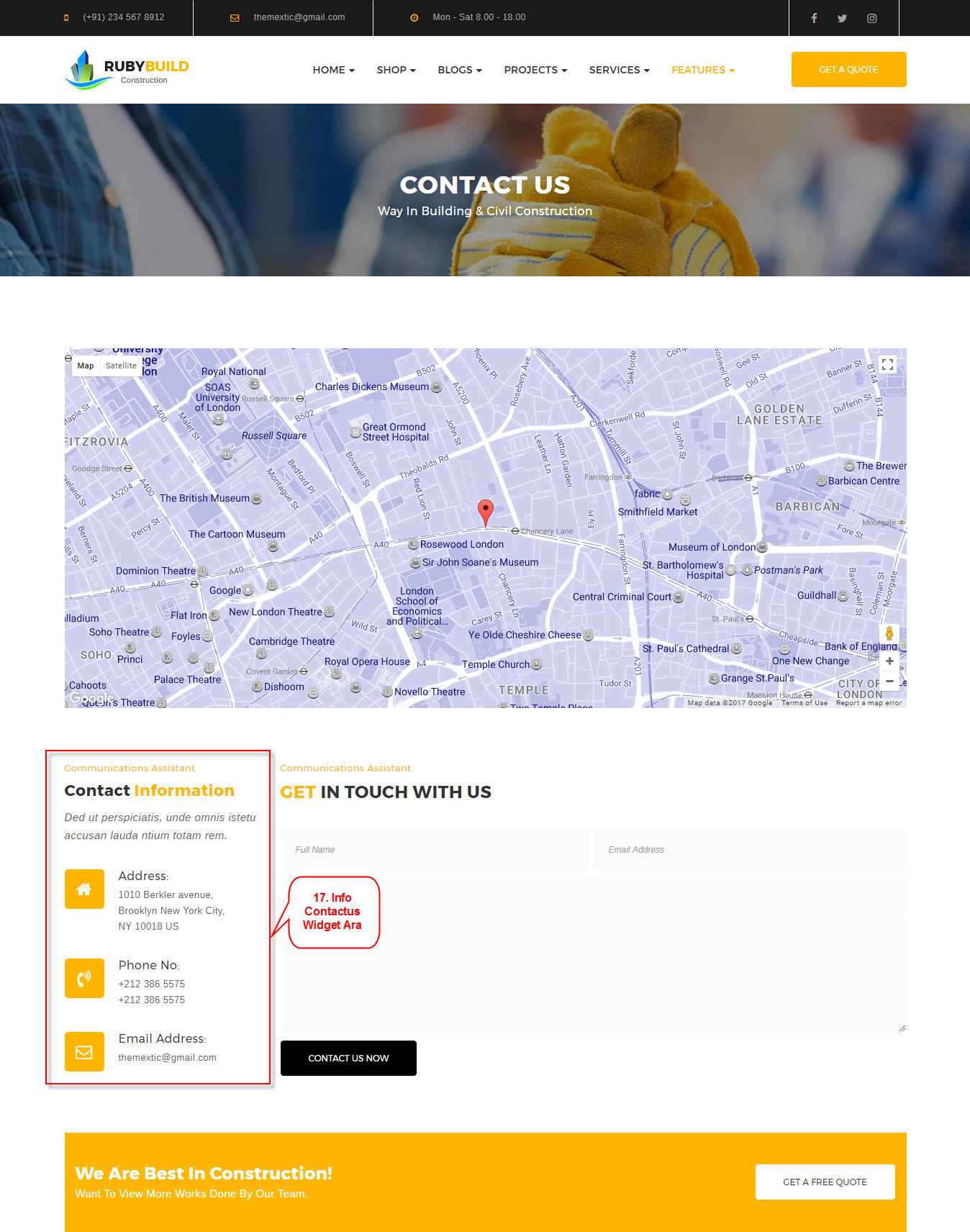
16 - Info Contactus Widget Area on frontend