THIS IS STEP BY STEP GUIDE ON HOW TO BUILD HOMEPAGE MANUALLY FOR HOME 1
Note: You need Wordpress, RUBY theme & all required plugins are already. Building other homepages process are similar.
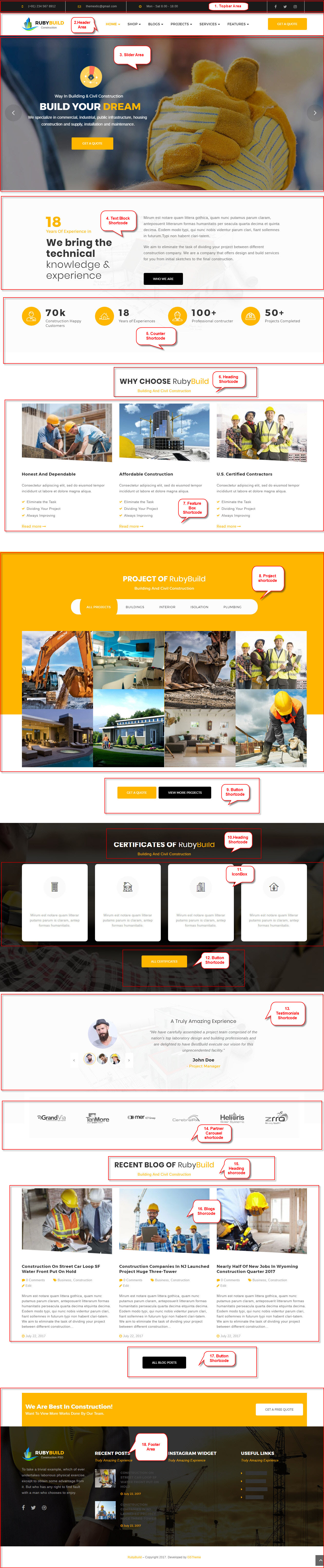
I. Overview elements area on page

II. Building
1. BUILDING HEADER AREA
You can setup options in Theme Options (which will affect to entire website) or create a new Preset and apply to any page. Please consult this video guide on How to build Header Area. This process is similar to building Header Area on RUBY theme.
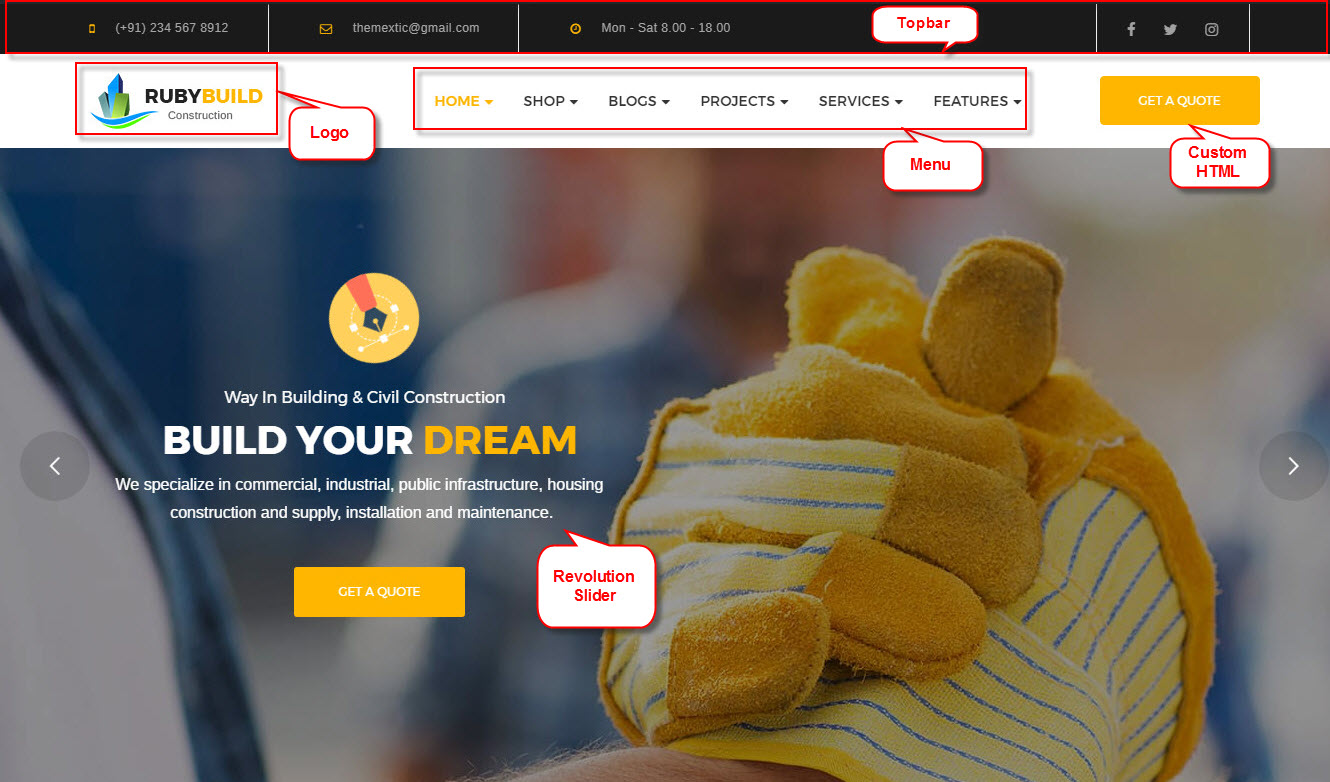
The screenshot below is an header area:

1.1 Setting header
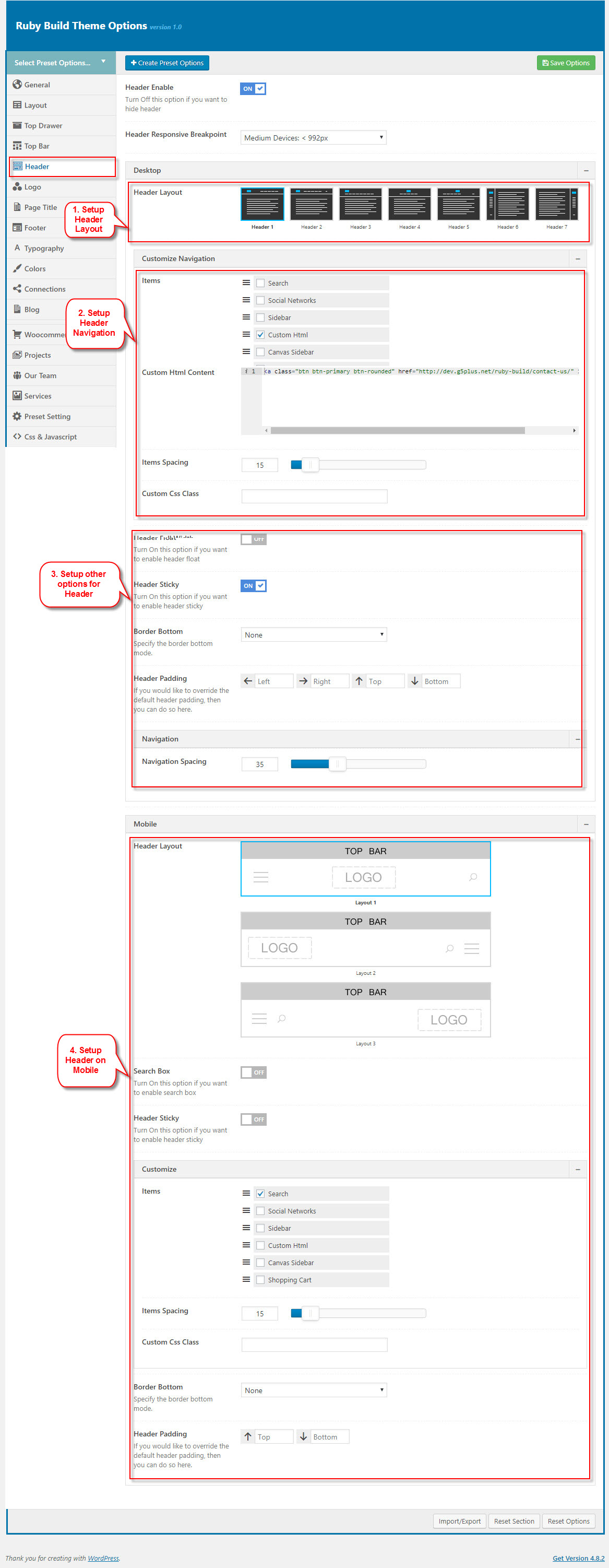
Go to Theme Options → Header tab, then setup options for Header Area as your liking

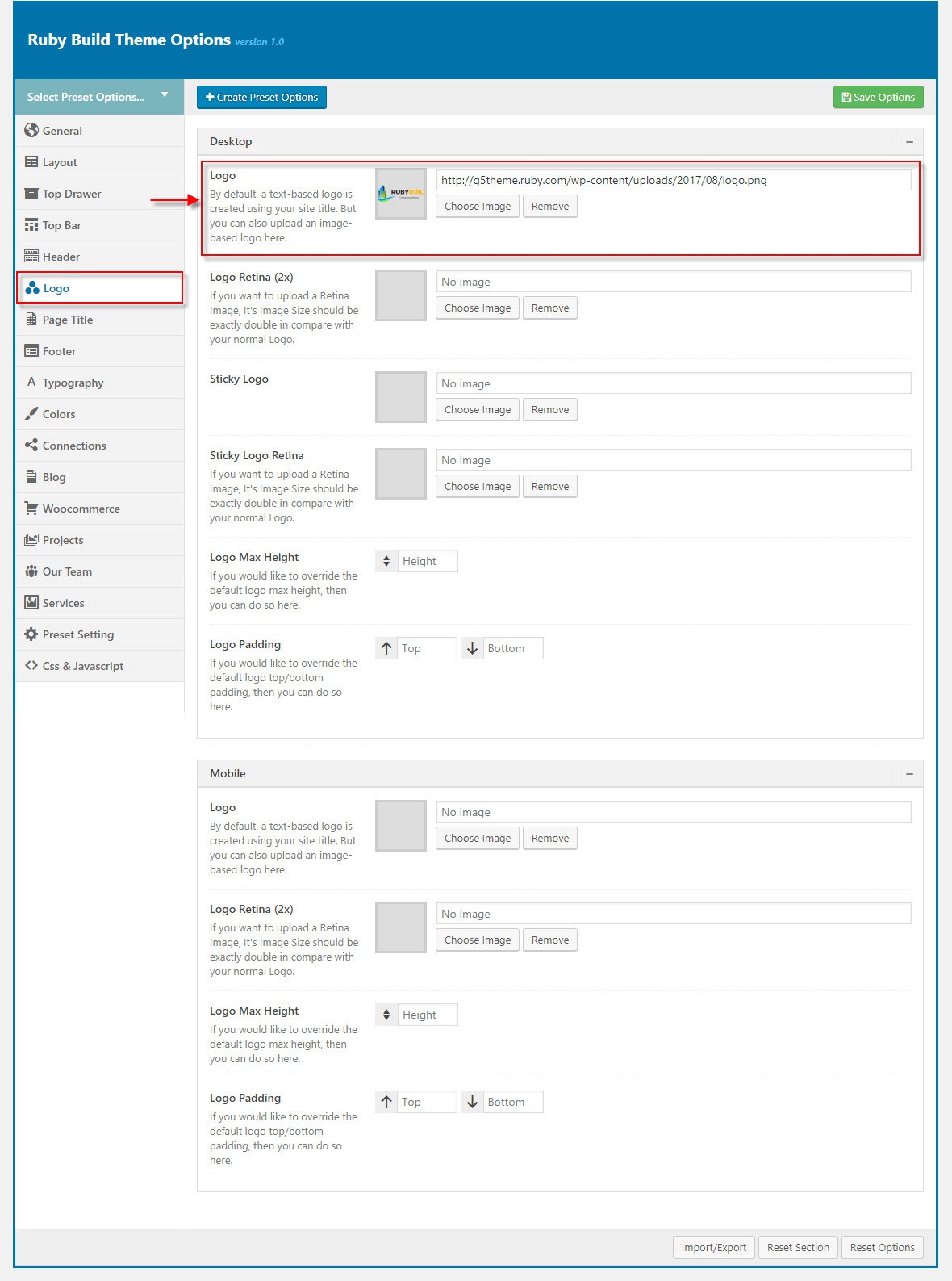
1.2 Upload logo
Go to Theme Options → Logo tab, then change logo (please read detailed description below each item before upload):

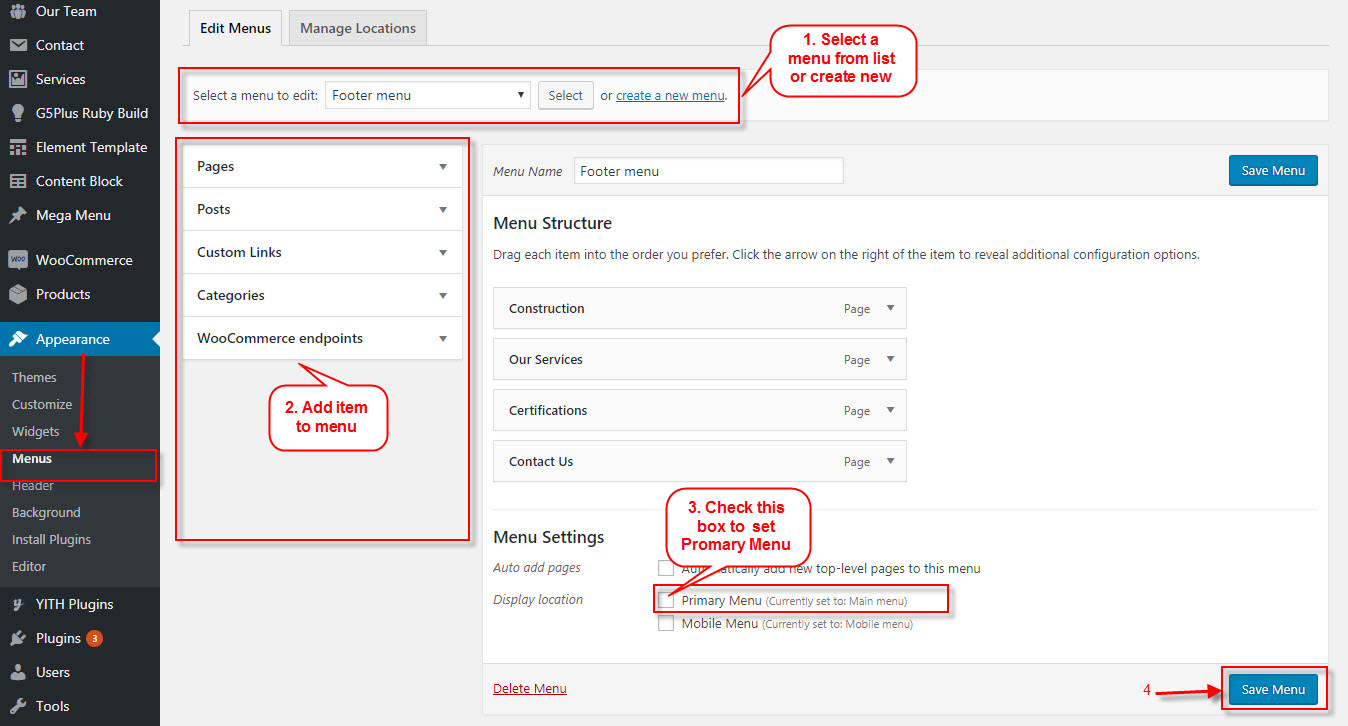
1.3 Create menu
The menu is one of the most important elements of the site. It provides your visitors with the information about site structure. If your menu has well-thought and conveniently grouped elements, you visitors will be able to find the needed section easily.
Navigate to Apperance → Menus section to manage all menus on your site and do follow as below screenshot:

In the Menu Settings section, click to Primary Menu to setup this menu to be the main site menu and is used almost in all header styles and menu locations.
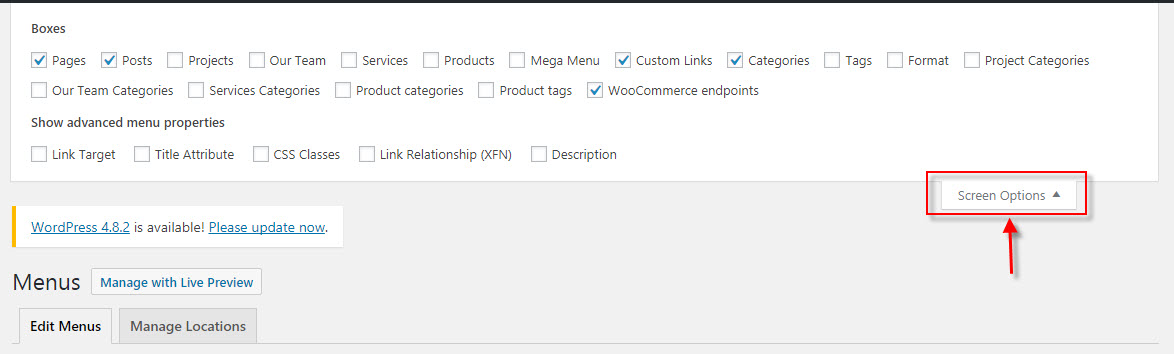
If you want to extra more fields to add to your menu, you can click on Screen Options and select:

Finally, don't forget to Save Menu after everything is set properly and check it on the site. You can also consult Mega Menu section to build an attractive menu by your own.
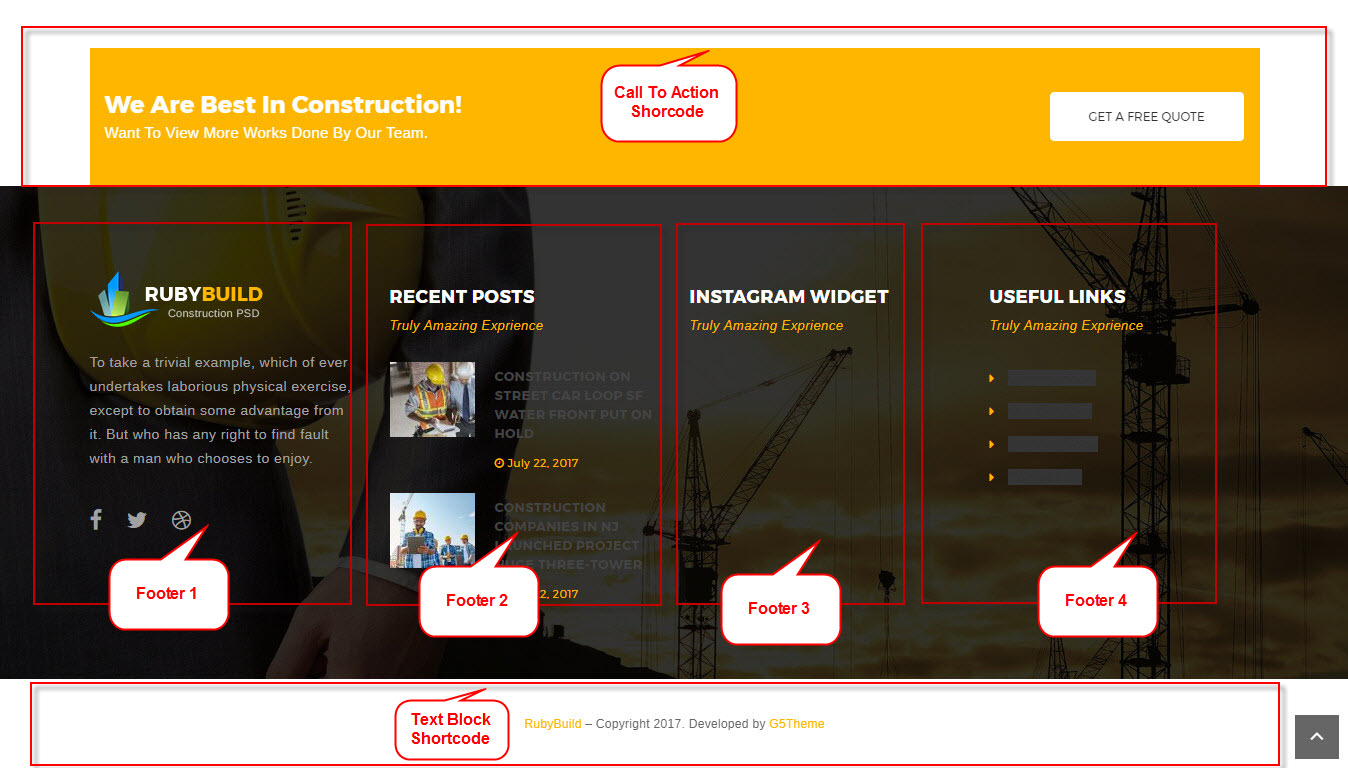
2. BUILDING FOOTER AREA
The screenshot below is demo Footer Area on the frontend

2.1 Add widgets to FOOTER 1 area
Go to Widget Manager

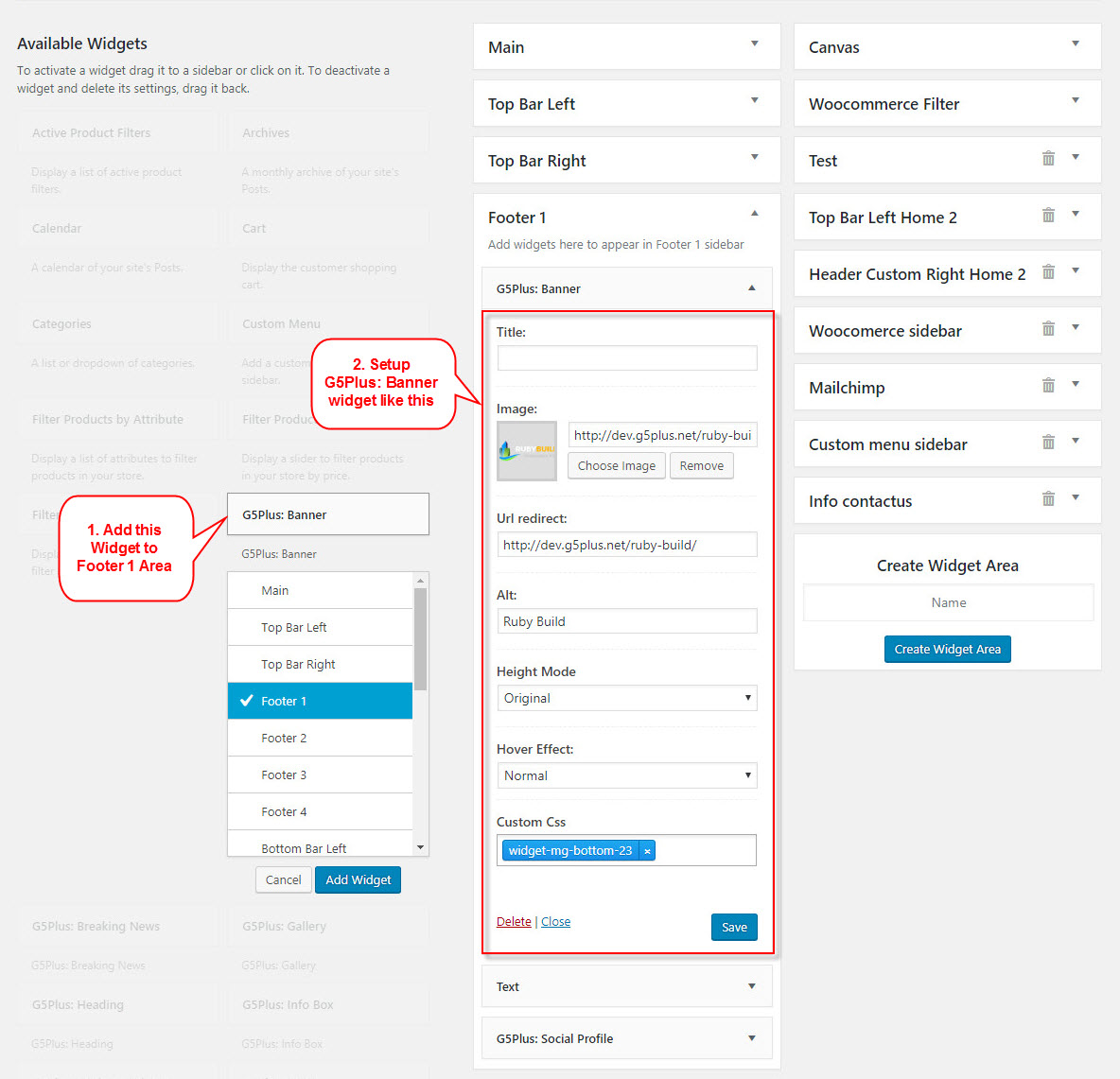
Add G5Plus: Banner widget and Text widget to Footer 1 area
1. Add G5Plus: Banner widget to Footer 1 area and setup as below:

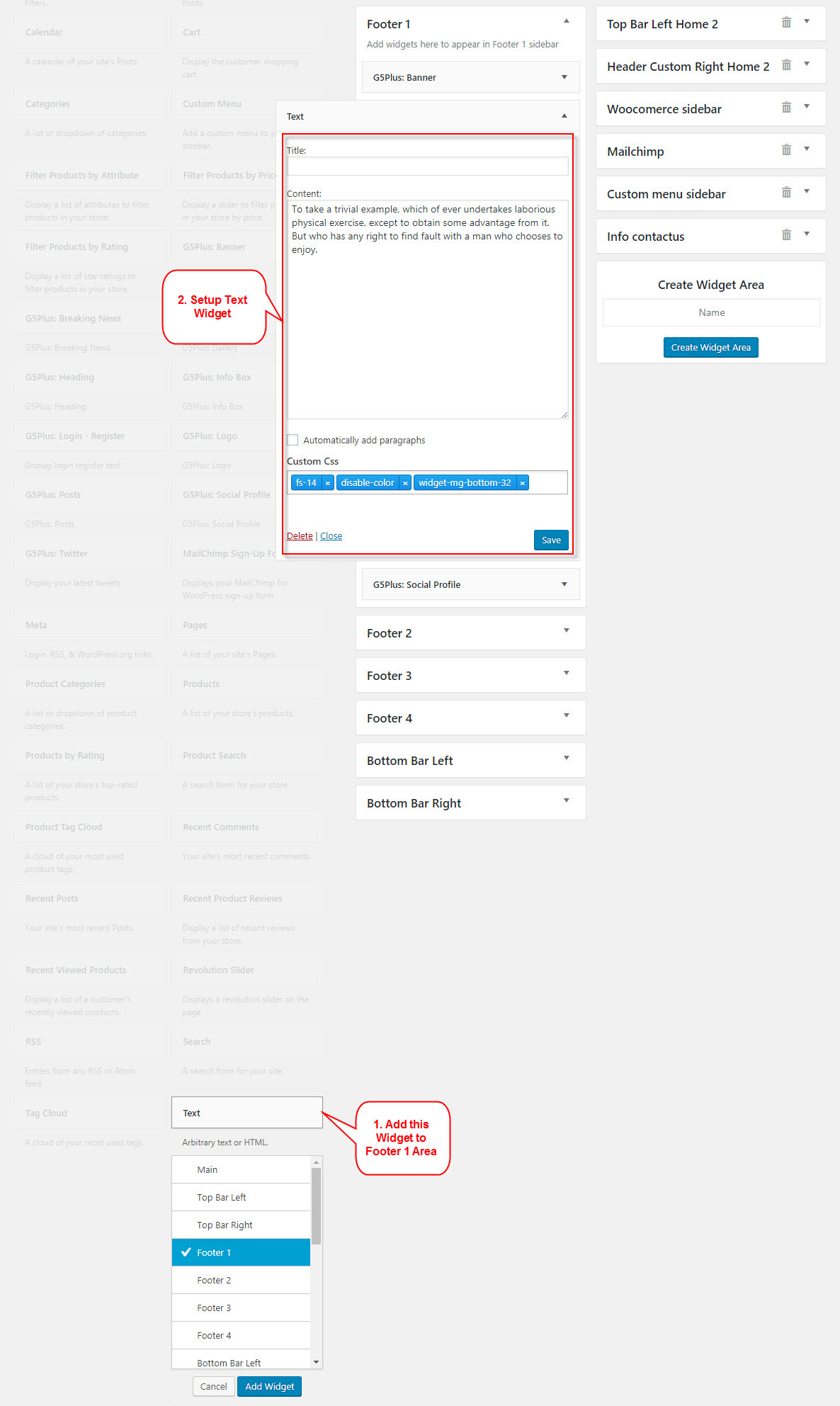
2. Add Text widget to Footer 1 area and setup as below:

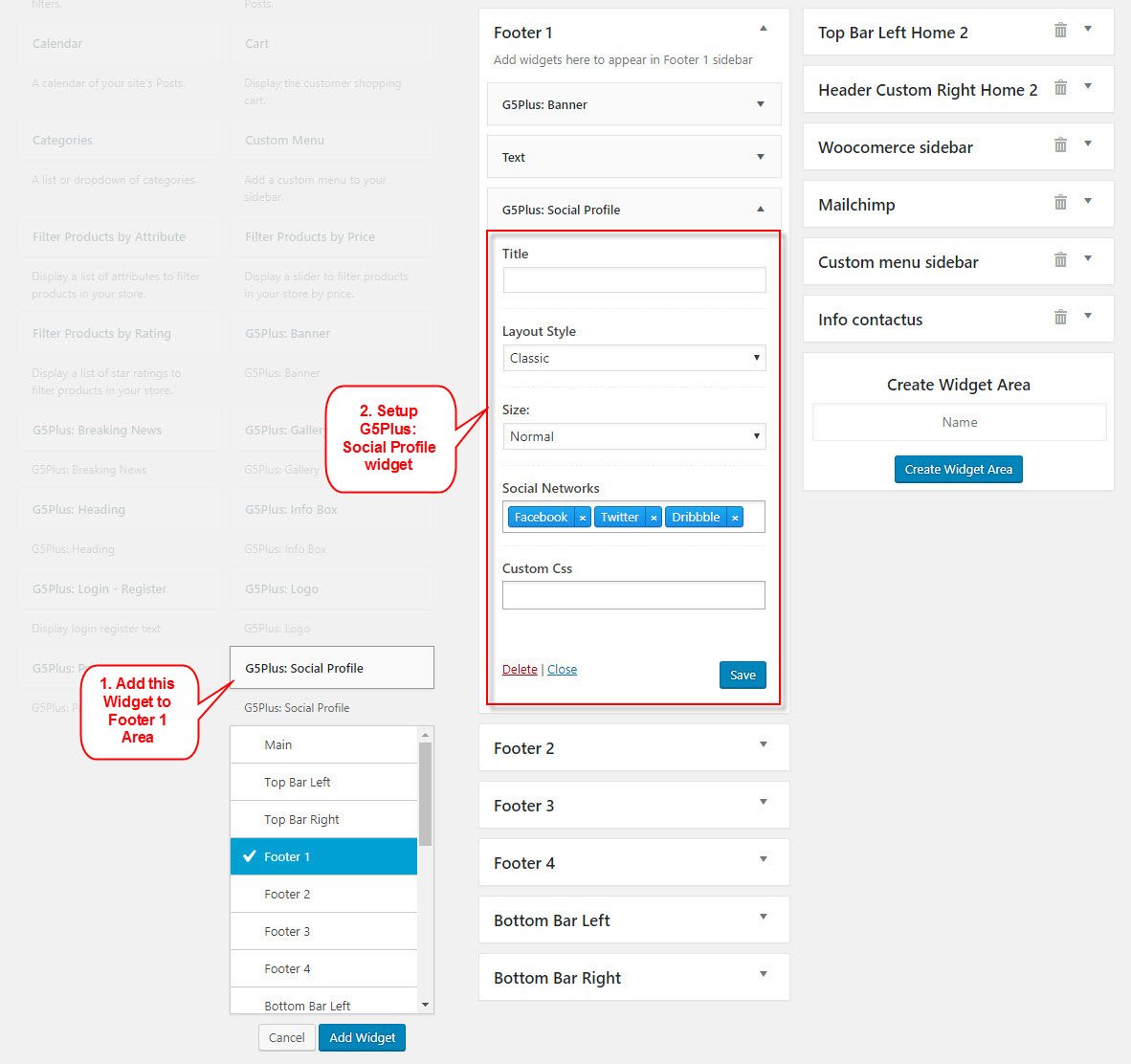
3. Add Social Profile widget to Footer 1 area and setup as below:

2.2 Add widgets to FOOTER 2 area
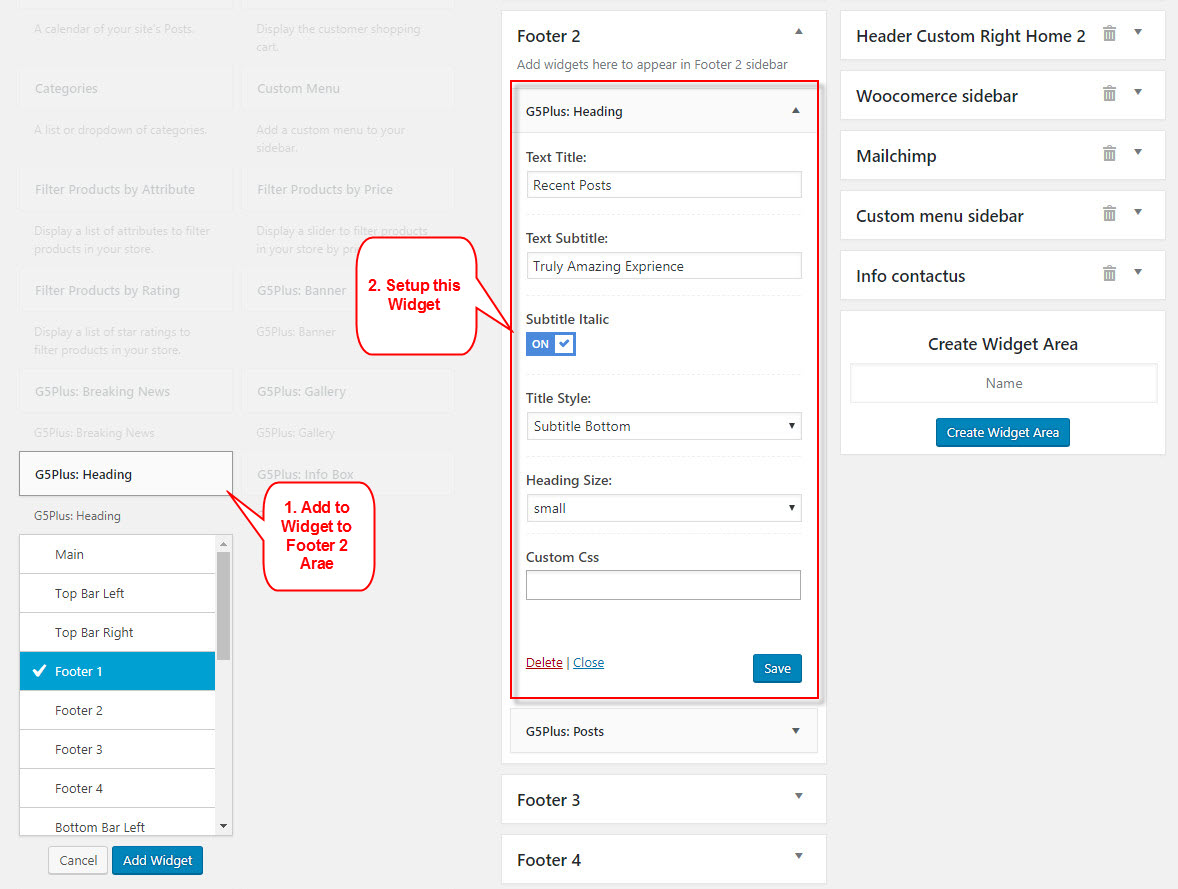
1. Add Heading widget to FOOTER 2 widget area

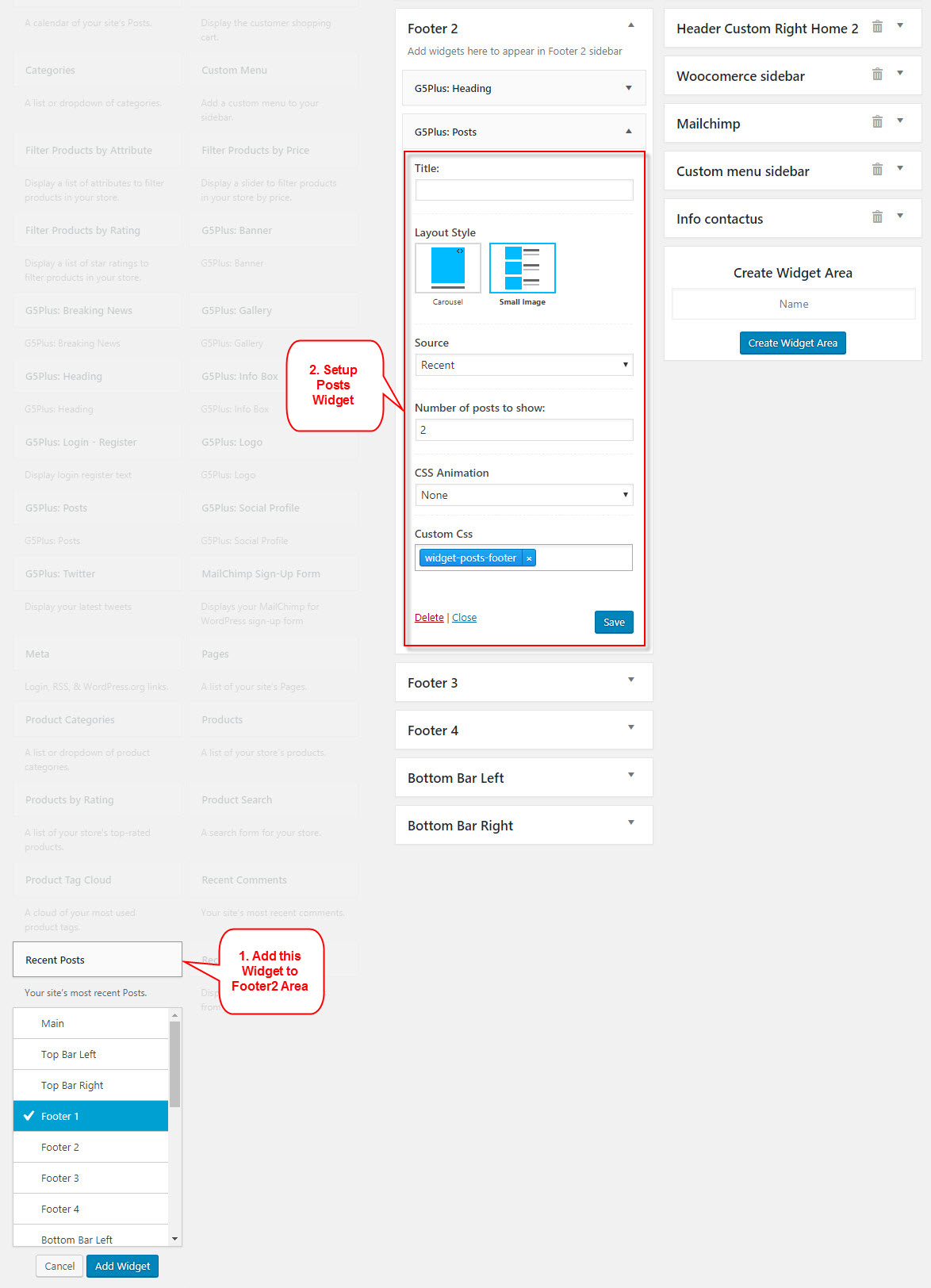
1. Add Posts widget to FOOTER 2 widget area

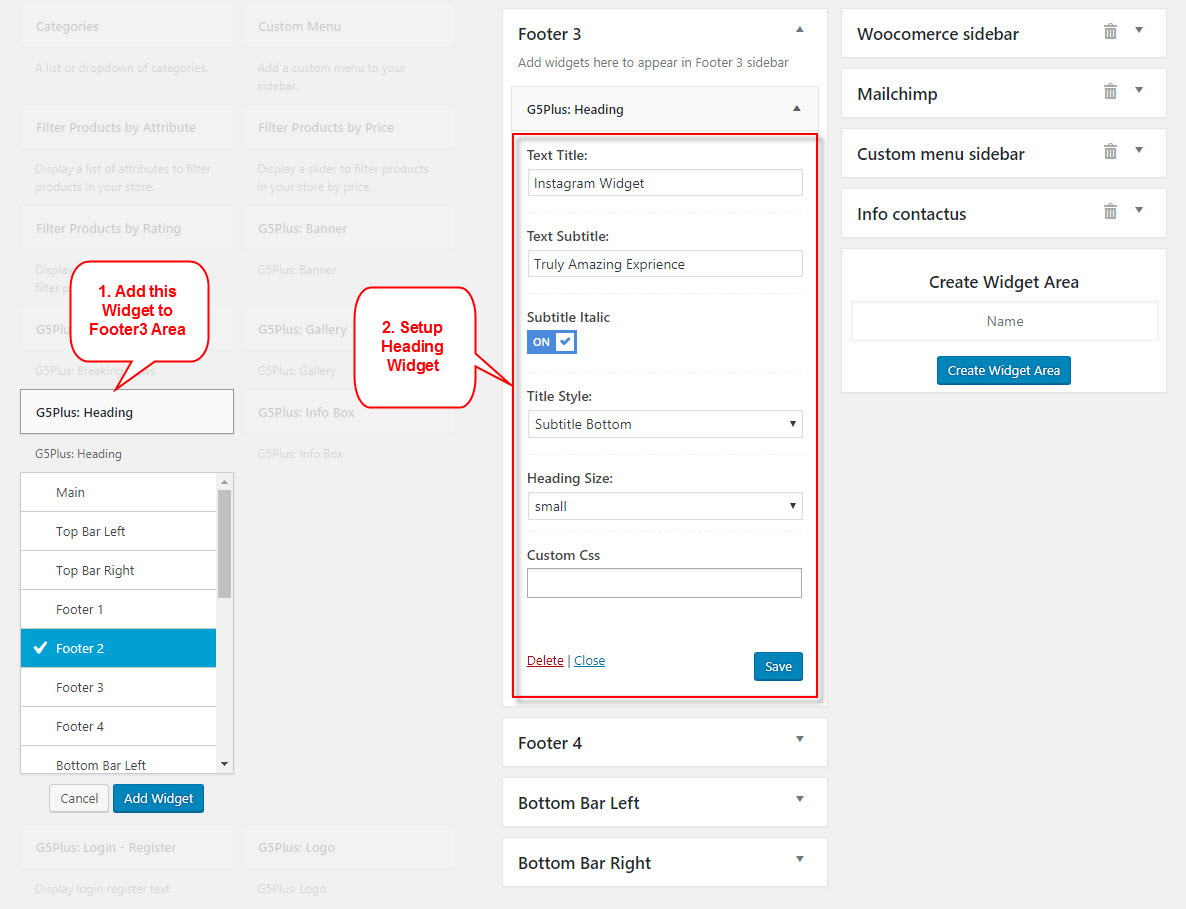
2.3 Add Widgets to FOOTER 3 area
Similar to FOOTER 2 widget area, we add Text widget to FOOTER 3 widget area:

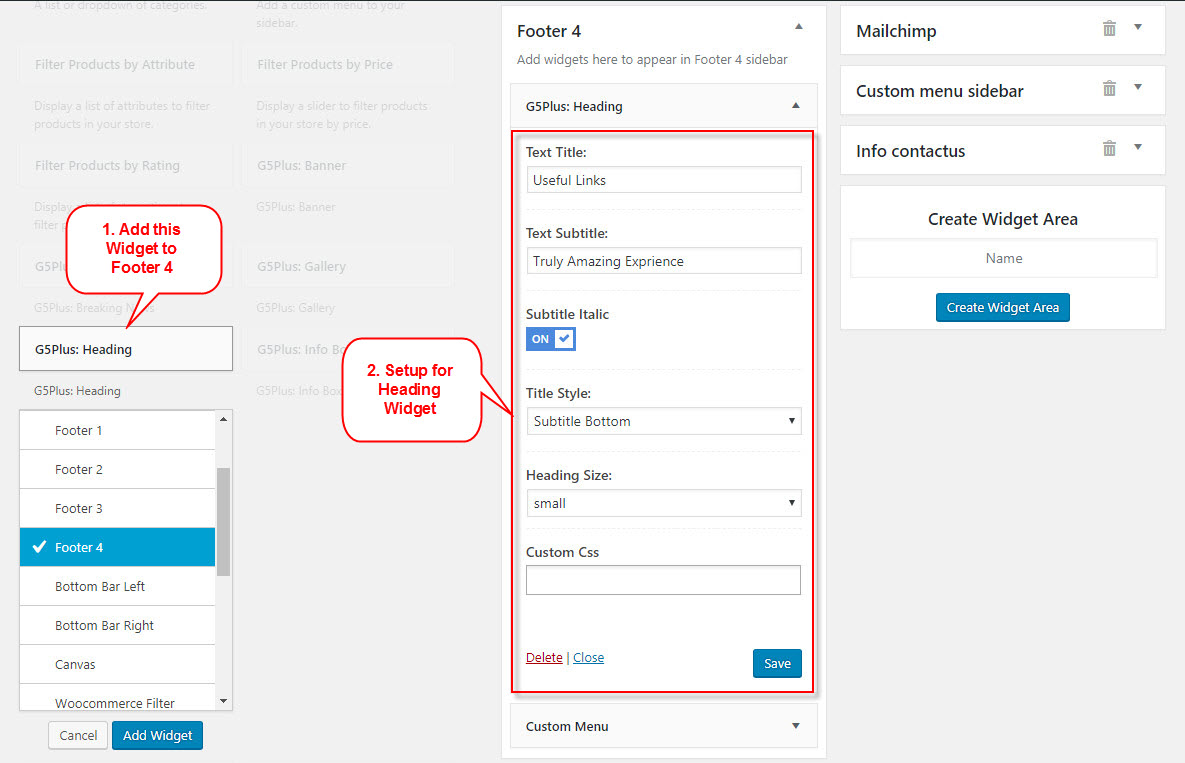
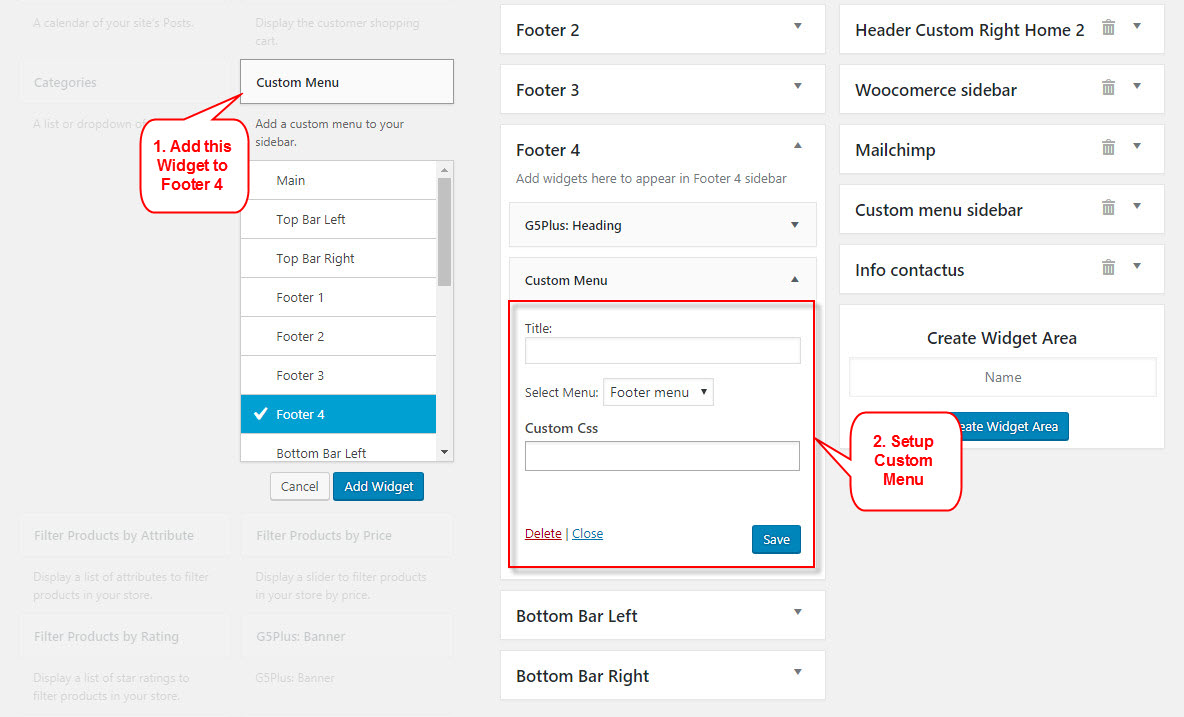
2.4 Add Widgets to FOOTER 4 area
Add Heading widget and G5Plus: Custom Menu widget to Footer 4 area
1. Add Heading widget:

2. Add Custom Menu widget:

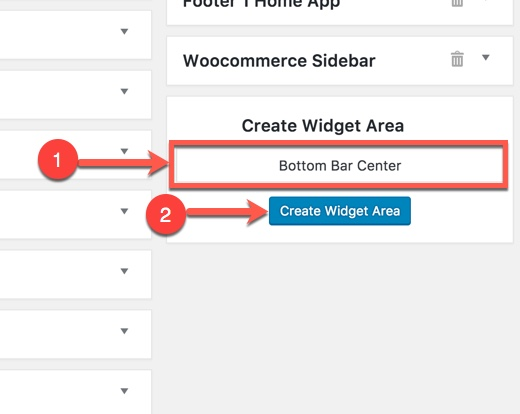
Notice: You can create a new widget simply like this:

2.5 Settings Footer
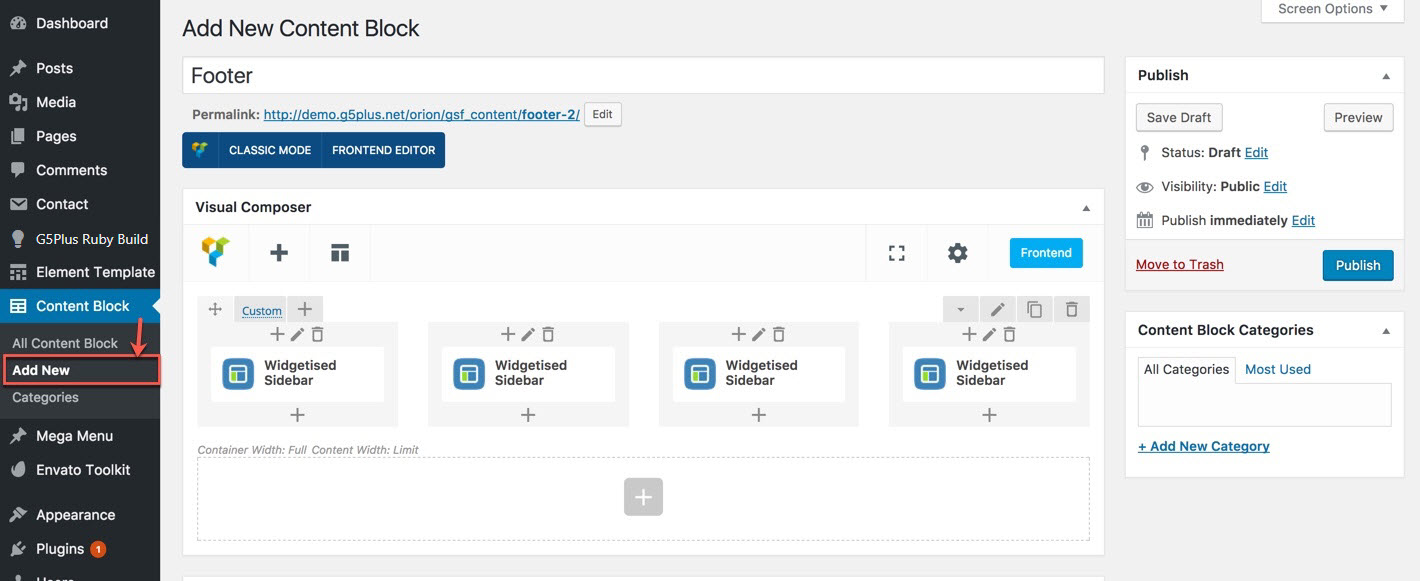
Add New Content Block for Footer area
Use Widgetised Sidebar in Visual Composer to build Content Block and apply to Footer area.

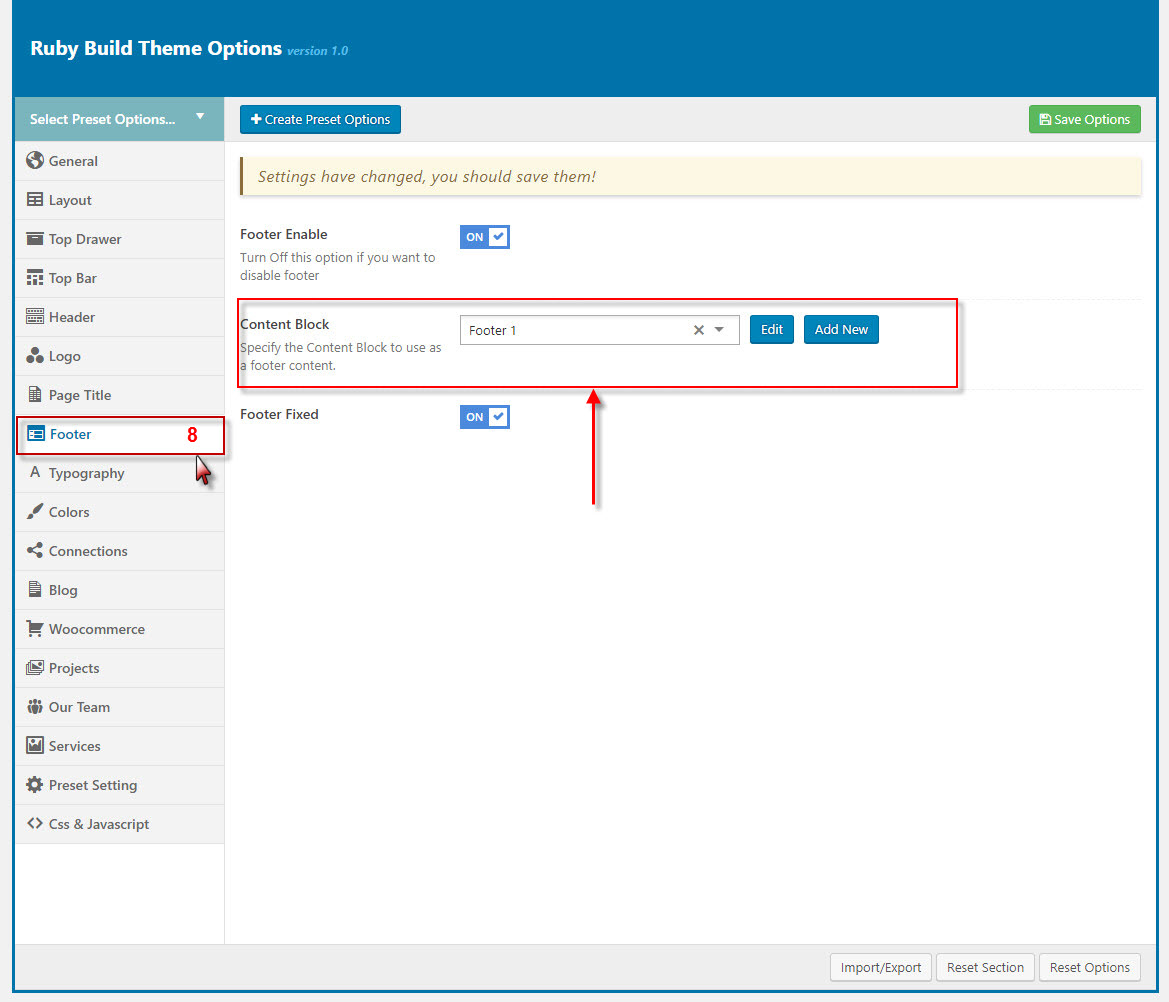
Specify the Content Block to use as a footer content in Theme Options
Go to Theme Options → Footer tab, then setup general options for Footer area and specify the Content Block to use as a footer content.