Theme Options
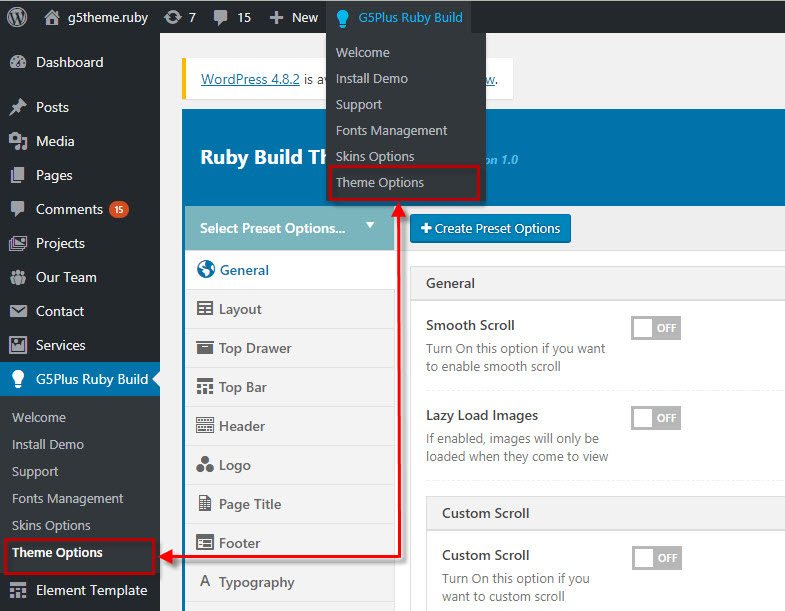
Theme Options located in WP Dashboard → G5Plus Ruby Build → Theme Options includes all global options that affect your entire website. These options can be overwritten by setting options in Page Settings (or Preset) with any page custom Page Settings (or apply Preset).
By clicking on the Theme Options menu, you'll be able to change all settings that affect to entire your website.

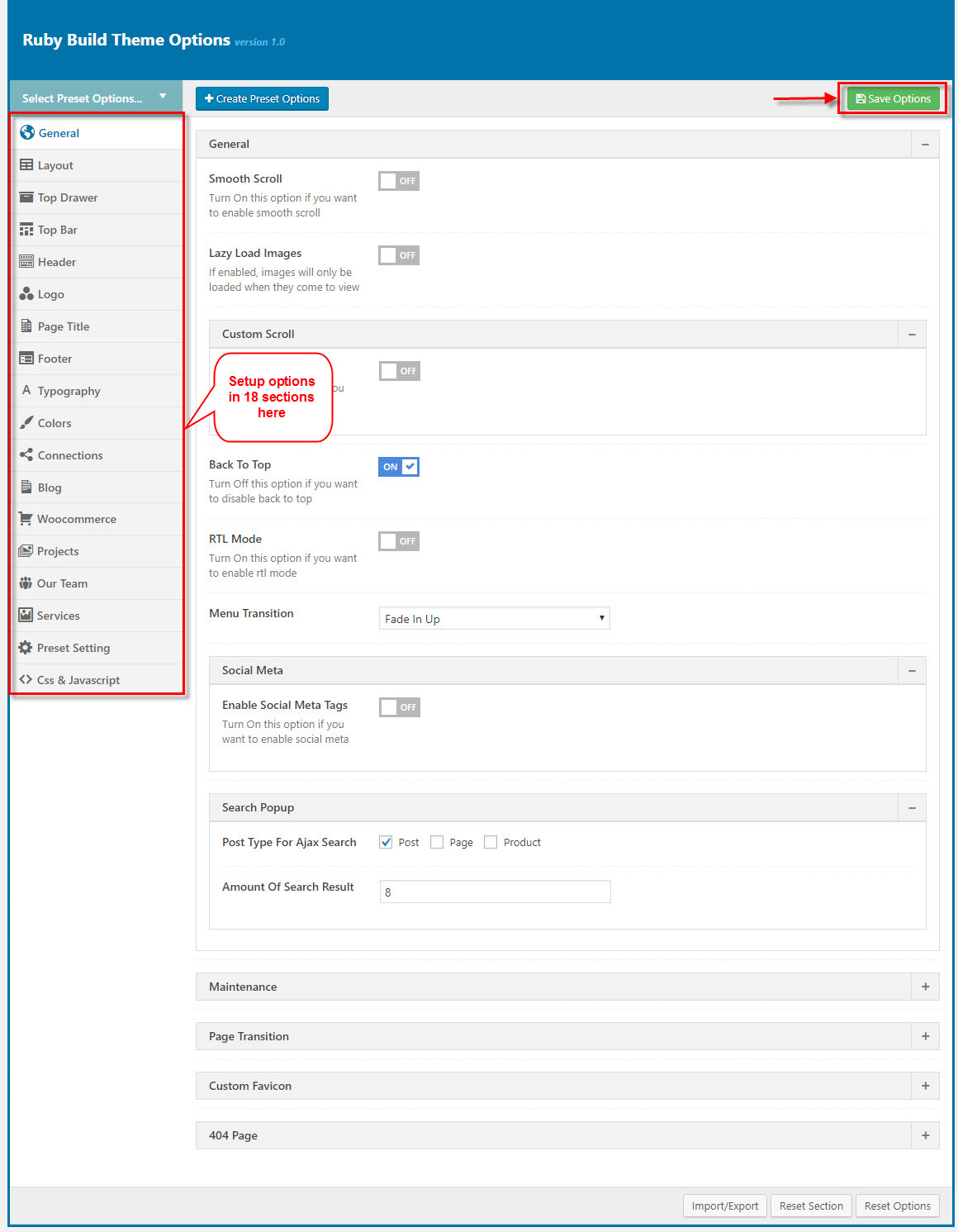
Theme Options are logically organnized into tabs, each tab contains all the options for that specific area within your site.

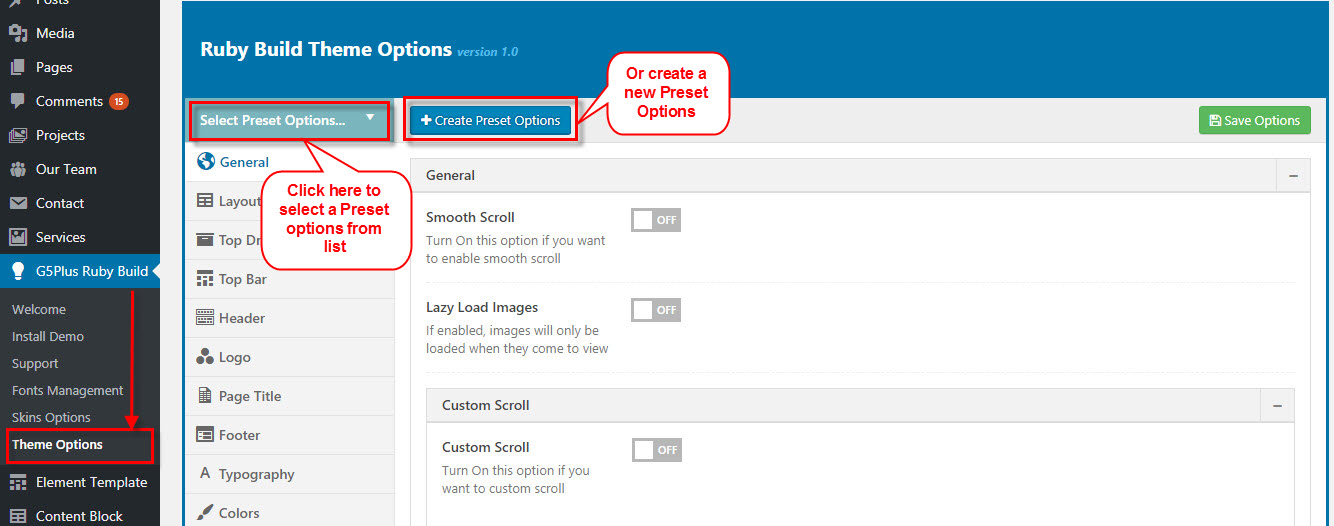
With RUBY, we integrated Preset to Theme Options, so you can also goto WP Dashboard → G5Plus Ruby Build → Theme Options to manage all Preset by create new or edit/preview/delete any preset from list.

You could consult our guide on How to use Theme Options and How to use Preset for more detail about How to use Theme Options properly on your website.
We highly encourage you to explore the theme options and experimentwith what all the available options can do.
General
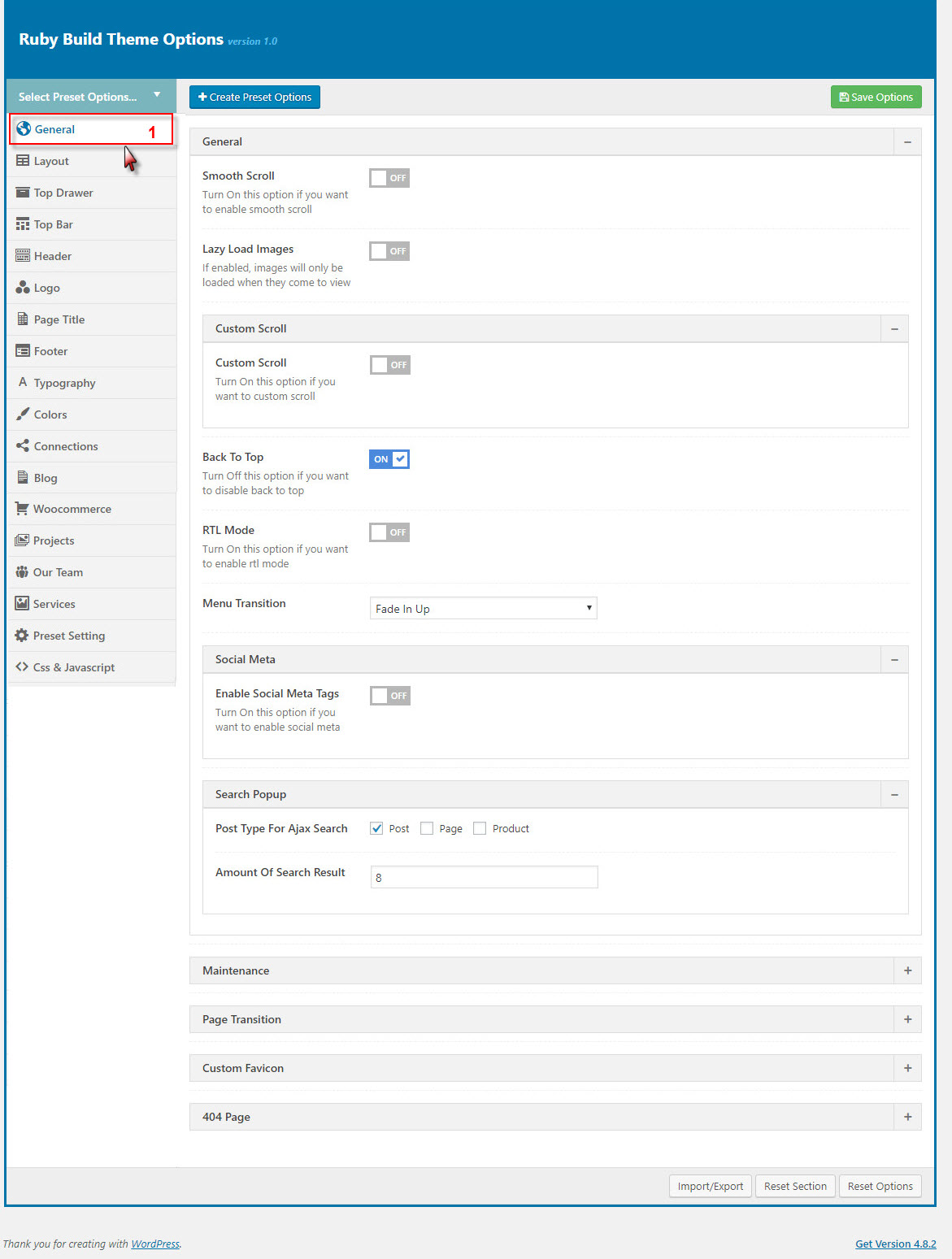
General tab is divided into a few sections. Asides from the Install demo Data section mentioned above, there are a few important sections for you to customize your layout.

Page Layout Options:
| Attribute | Description |
|---|---|
| Smooth scroll | Set Smooth scroll status: on, off |
| Lazy Load Image | Set Lazy Loadd Image status: on, off. If enabled, images will only be loaded when they come to view |
| Custom Scroll | Set Custom Scroll status: on, off |
| Back to Top | Set Back to Top status: on, off |
| RTL Mode | Set RTL Mode status: on, off. For languages that read from right-to-left unlike English which is left-to-right, switch RTL smode, as long as you it's in your language and uses the correct locale. |
| Menu Transition | Set status: Fade on, Fade off, Fade in Up, Fadein dowwn... |
| Social Meta | Set Social Meta Tags status: on, off |
| Search Popup | Set Search Popup status: on, off |
| Maintenance | Set Maintenance Mode: On(Custom Page), On(Status Page), Off |
| Page Transition | Set Page Transition status: on, off |
| Custom Favicon | Set Custom Favicon with each screen size |
| 404 Page | Set Content Block and content for 404 page |
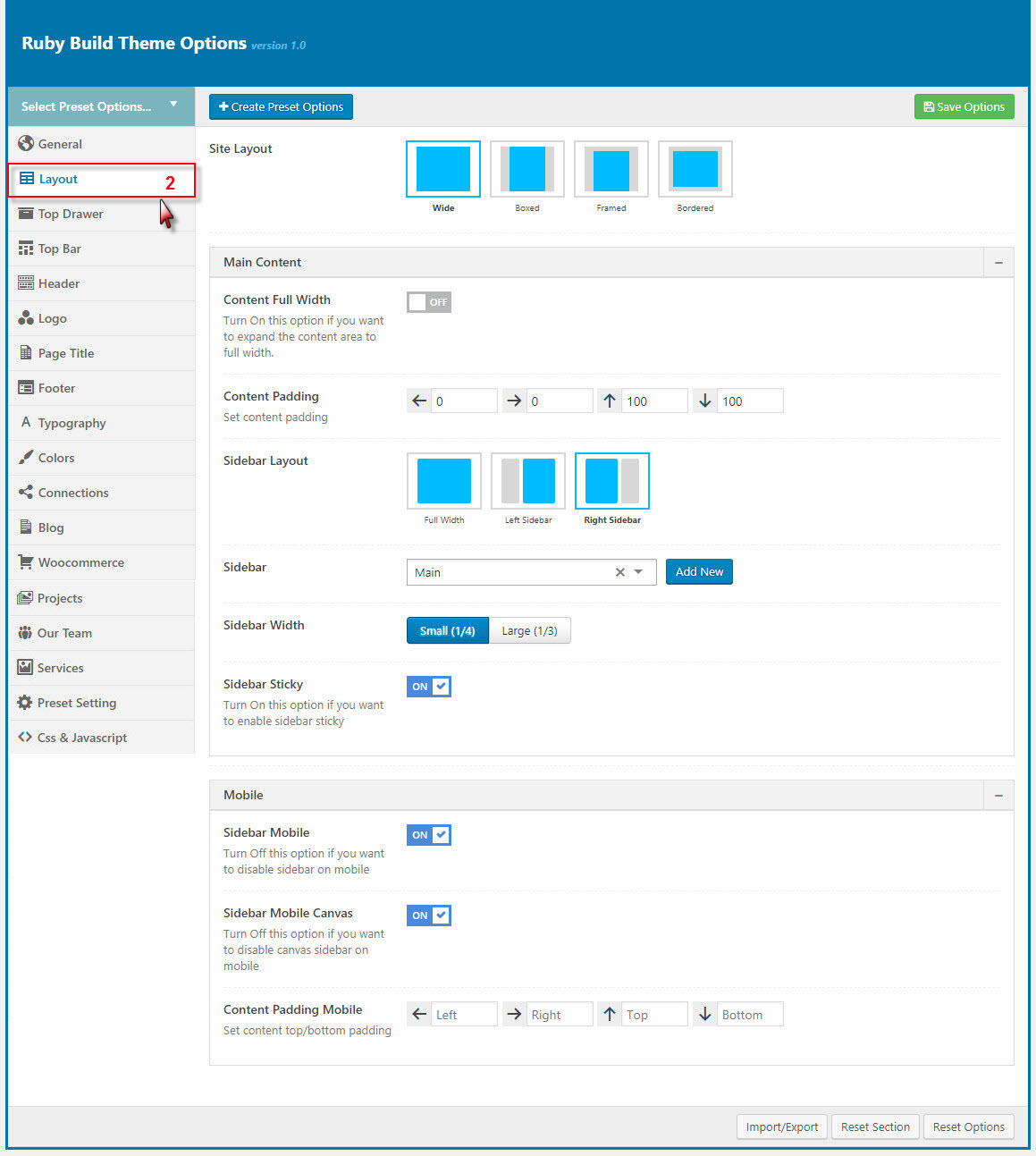
Page Layout
Layout Options has all options for setting site layout (pls read infomation below each option for more details)

You can set the following Page Layout Options for the Preset you are currently editing:
| Attribute | Description |
|---|---|
| Site Layout/td> | You can select one of 4 layouts: Wide, boxed, framed, bordered |
| Main Content | |
| Content Full width | Enable/Disable option that expand the content area to full width |
| Sidebar layout | Select widget area to display as sidebar |
| Sidebar | Select sidebar to display or add new a sidebar |
| Sidebar width | Set width for the page sidebar: small (1/4) or large (1/3) |
| Sidebar Sticky | Set enable sidebar sticky for the page sidebar |
| Mobile | |
| Sidebar Mobile | Set enable sidebar on the mobile |
| Sidebar Mobile Canvas | Set enable sidebar on the mobile |
| Content Padding Mobile | Set content top/bottom padding mobile. Do not include units (empty to set default) |
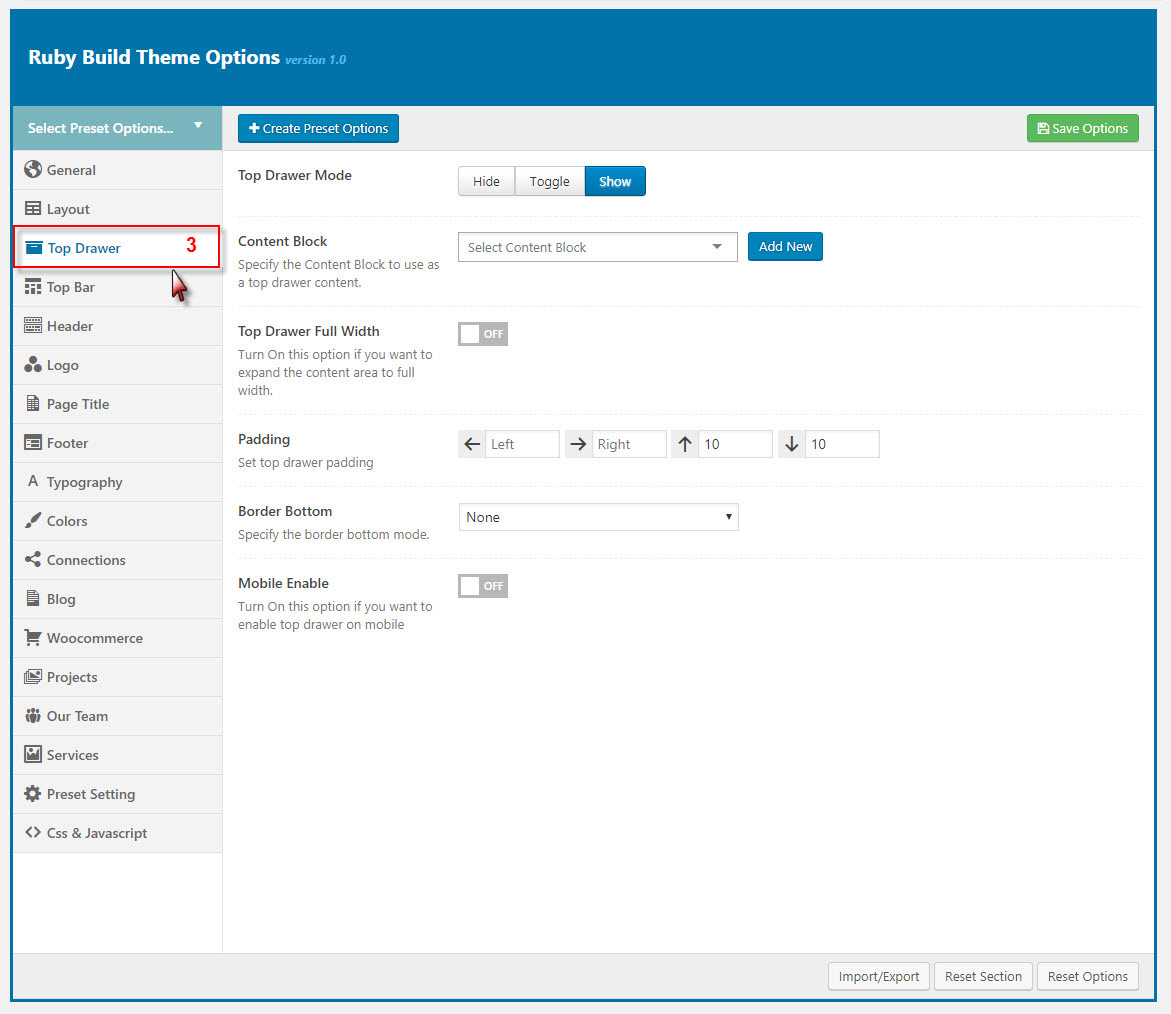
Top Drawer
Top Drawer contains all options for setting Top Drawer area. In RUBY demo Data, Top Drawer has been hiden by default and Top Drawer area have had any widget yet. So if you want to enable Top Drawer please read carefully infomation below each option for more details.

Description of Top Drawer Options
| Attribute | Description |
|---|---|
| Top Drawer Type | Set type of top drawer: 'Disable', 'Always Show', 'Toggle'. If selected default will take value in Theme Options |
| Content Block | Set type to use as a top drawer content. |
| Top Drawer Sidebar | Set Sidebar for top drawer sidebar, if not selected will take value in Theme Options |
| Top Drawer Full width | Set Page Transition status: on, off |
| Padding | Set Padding space for website include: padding-left, paaging-right... |
| Border bottom | Set the border bottom mode: none, full, container |
| Mobile enable | Set mobile enable:on, off |
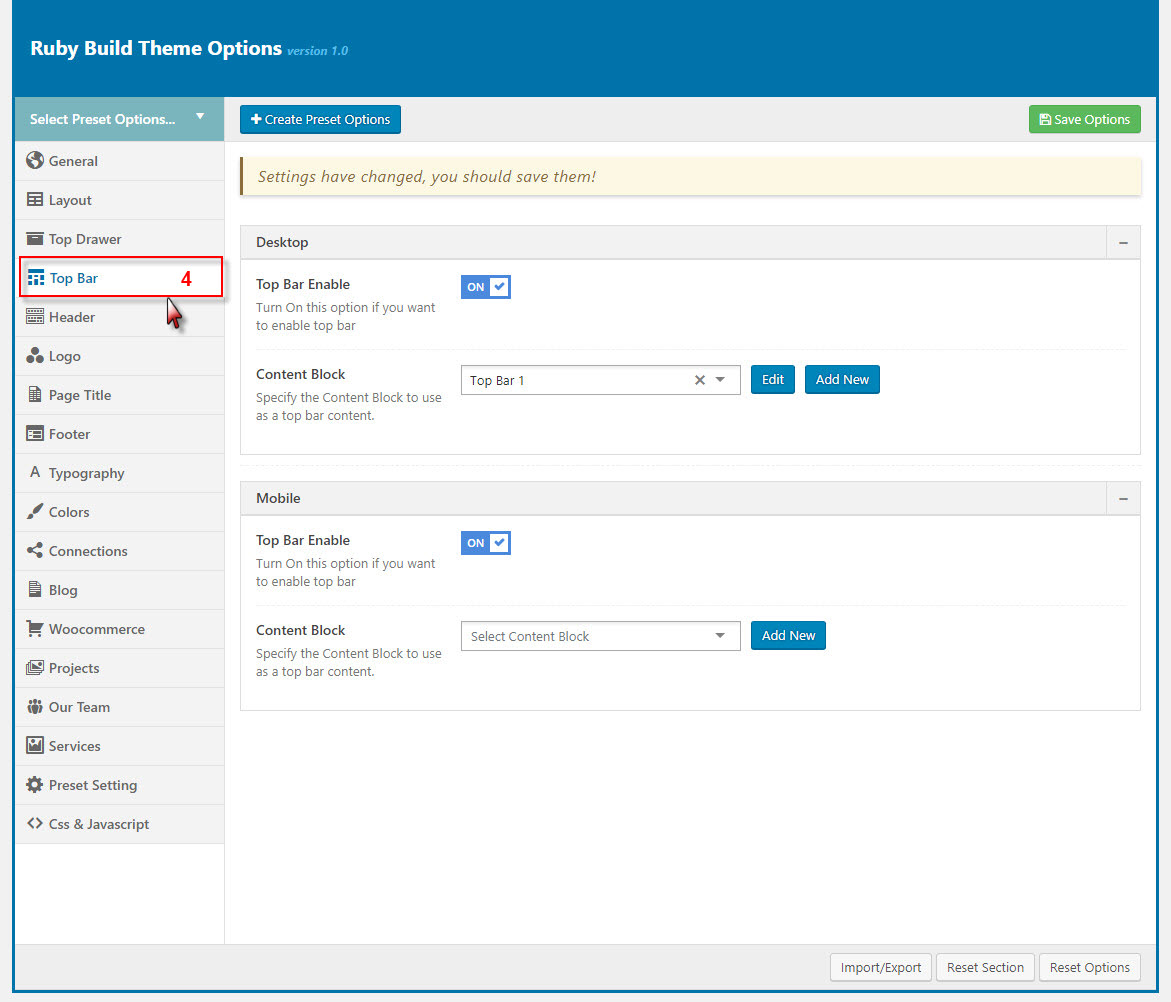
Top Bar
Top Bar contains all options for setting Top Bar area. You can use Content Block to display as Top Bar

Descriptions of Top Bar Options:
| Desktop | |
| Top Bar Enable | Enable/Disable Top Bar |
| Content Block | Specify the content block to use as a top bar content on Desktop. |
| Mobile | |
| Mobile enable | Set mobile enable:on, off |
| Content Block | Specify the content block to use as a top bar content on Mobile. |
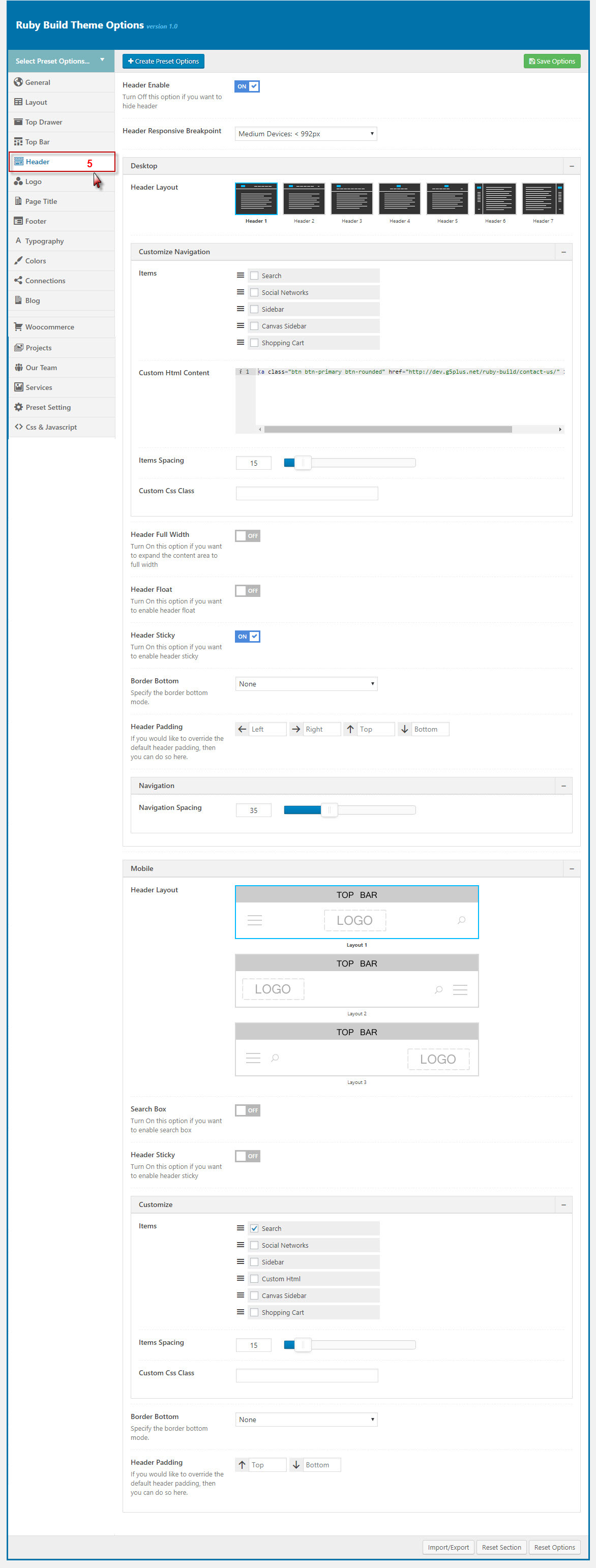
Header
Header contains all options for setting Header Area such as Layout, Header Top/Bottom Padding.. and customize Header Area (pls read carefully infomation below each option for more details).

Description of Header Options
| Attribute | Description |
|---|---|
| Header Enable | Set enable of header |
| Header Responsive Breakpoint | You can response with 3 screens of devide |
| Header Layout | Set layout of header in Desktop |
| Customize Navigation | Set navigation, space between them and you can add CSS if you want |
| Header Full Width | Set enable of full width header |
| Header Float | Set enable float for header |
| Header Sticky | Set sticky mode for header:on, off |
| Border bottom | Select Header border bottom, include: None, Full Border, Container Border |
| Header Above Border Bottom | Select Header Above Border Bottom , include: None, Full Border, Container Border |
| Header padding | Set Padding top/bottom for Header area. If selected default will take value in Theme Options |
| Navigation Height | Set Navigation Height(px). Do not include unit. |
| Navigation Spacing | Set Navigation Spacing(px) by draging scroll bar . |
| Page Header Mobile | |
| Header Mobile Layout | Set layout fot header mobile. |
| Menu Drop Type | Set drop type for menu mobile: 'Dropdown Menu', 'Fly Menu'. |
| Mobile Header Search Box | Set visible for search box. |
| Header mobile sticky | Set sticky mode for mobile header. |
| Customize | Add items, space between them and custom CSS (if you want) |
| Border bottom | Set border bottom: Full, container, none. |
| Header padding | Set header padding space |
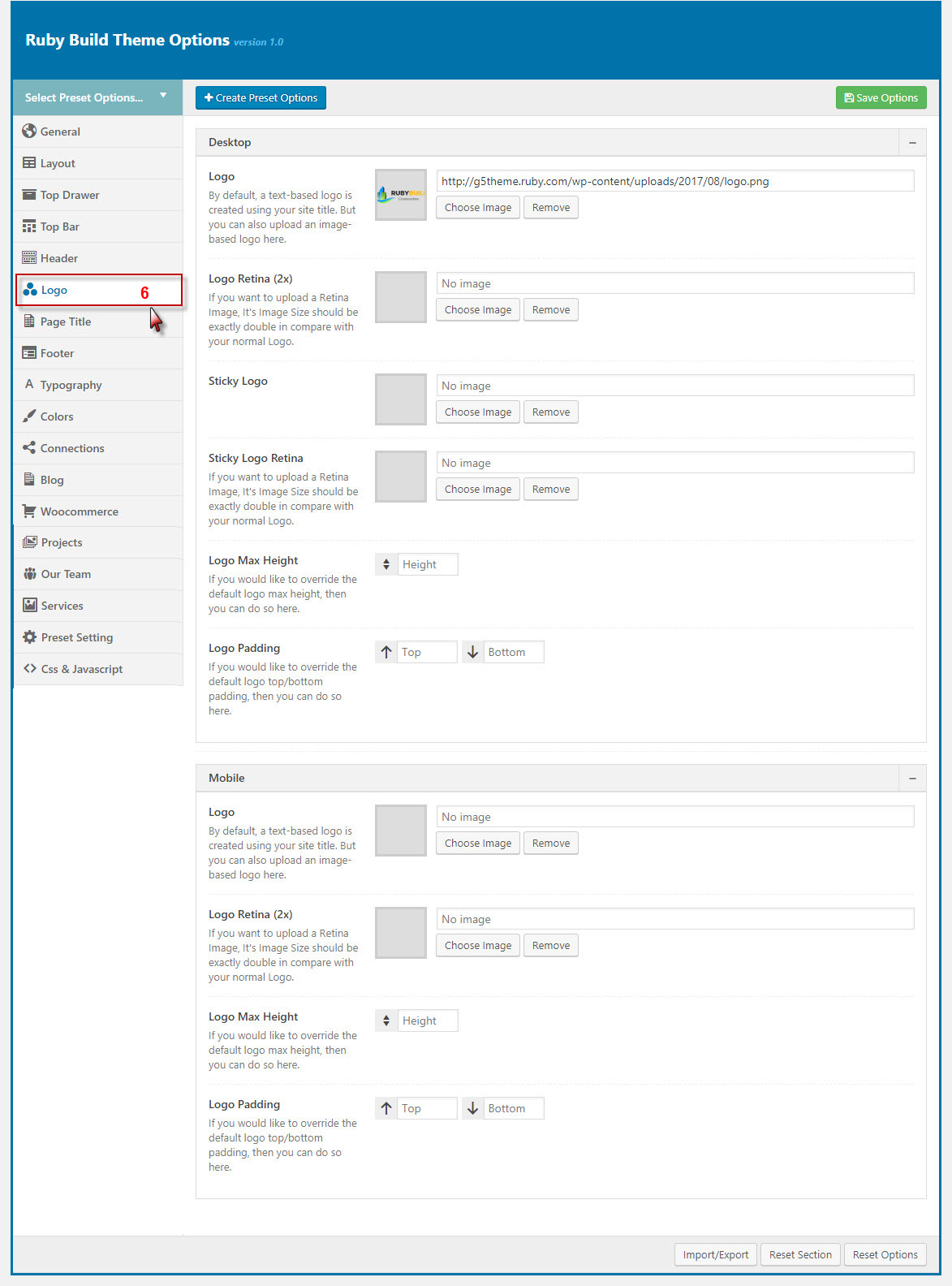
Logo
Logo contains all options for setting how logo display on page (pls read carefully infomation below each option for more details).

Description of Logo Options
| Attribute | Description |
|---|---|
| Logo Desktop | |
| Logo | Upload header logo if you want custom header logo for page used this preset. |
| Logo Retina | Upload Header Logo Retina for retina if you want custom Header Logo Retina for page used this preset |
| Sticky Logo | Upload logo sticky if you want custom logo for page used preset. |
| Sticky Logo Retina | Upload logo sticky for retina if you want custom logo retina for page used this preset |
| Logo max height | Set max height for logo, if leave empty will take value in Theme Options |
| Logo padding | Set padding for logo, if leave empty will take value in Theme Options |
| Logo Mobile | |
| Logo | Upload logo if you want custom logo mobile for page used this preset. |
| Logo Retina | Upload logo mobile for retina if you want custom logo retina for page used this preset |
| Mobile Logo Max Height | Set max height for logo mobile, if leave empty will take value in Theme Options |
| Mobile Logo Padding | Set padding top/bottom for logo, if leave empty will take value in Theme Options |
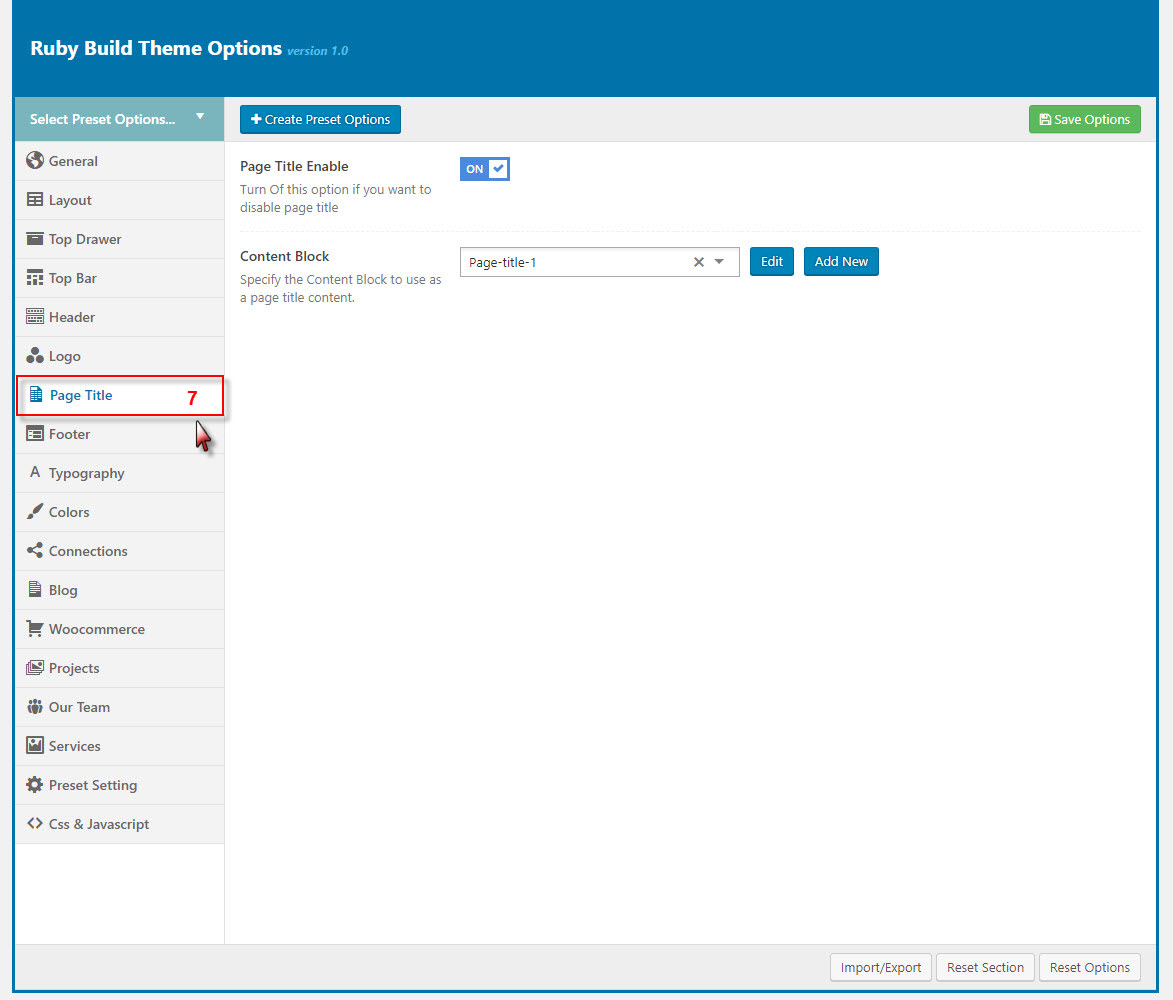
Page Title
Page Title has options for setting Page Title. You can select the Content Block to displays as a page title content.

You can set the following Page Title Options for the Preset you are currently editing:
| Attribute | Description |
|---|---|
| Show/Hide Page Title? | Set visible of Page Title, if selected default will take value in Theme Options |
| Content Block | Set Content Block have been built for Page Title from list |
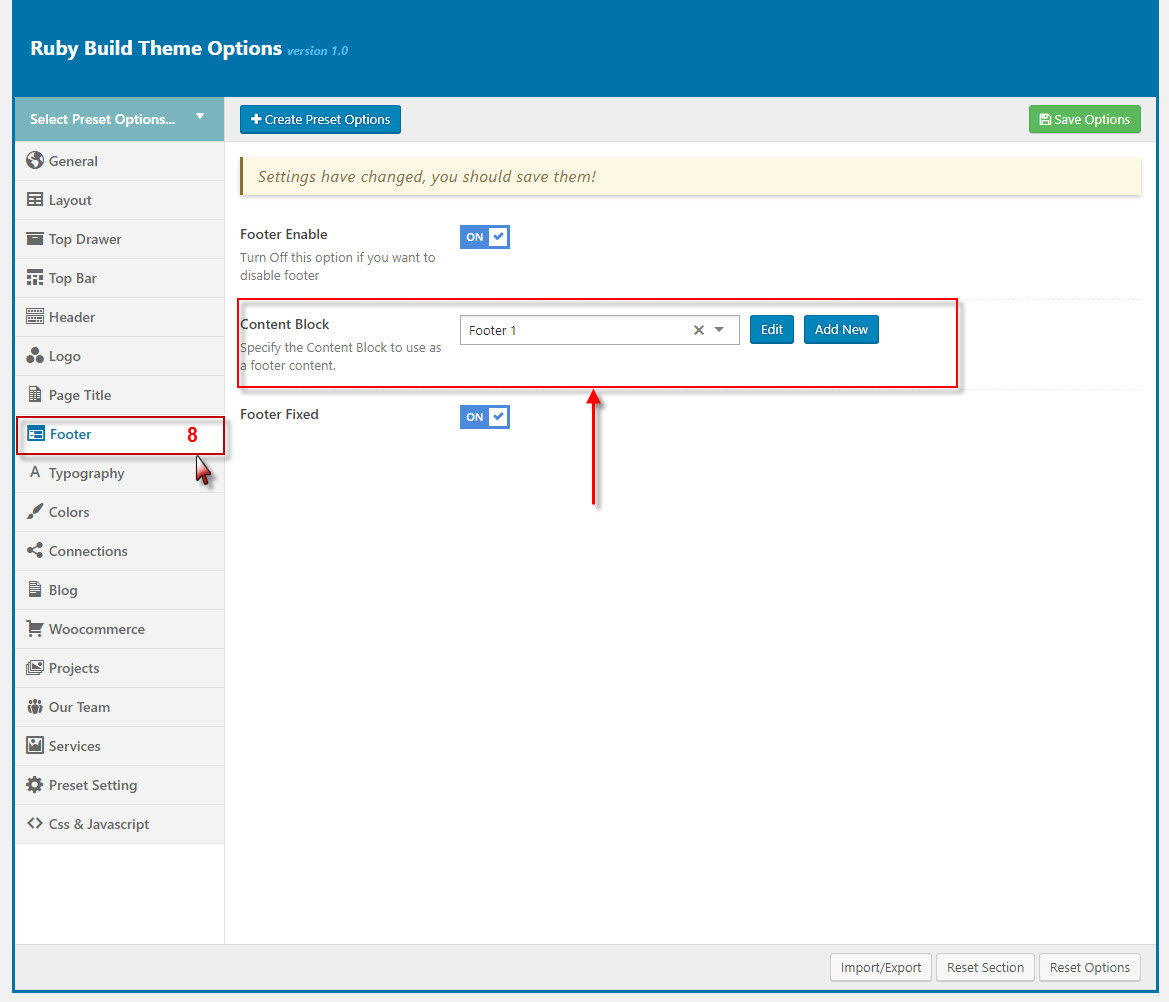
Footer
Footer panel contains all options for setting Footer Area (pls read infomation below each option for more details).

| Attribute | Description |
|---|---|
| Footer Enable | Set visible of footer, if selected default will take value in Theme Options |
| General Settings | |
| Footer Full Width | Set Footer Full Width status: on or off |
| Footer Fixed | Set Footer Fixed: on or off |
| Main Footer | |
| Main Footer Enable | Set visible of Main Footer area |
| Content Block | Select content block for footer |
| Padding | Set padding for footer, inclue paading top and padding bottom |
| Border Top | Select Border TOp: full, container, none |
| Bottom Bar Settings | |
| Bottom Bar Enable | Set visible of bottom footer area |
| Bottom Bar Layout | Set layout sidebar of footer bottom area, if no selected will take value in Theme Options |
| Bottom Bar Left | Set sidebar for footer bottom left |
| Bottom Bar Right Sidebar | Set sidebar for footer bottom right |
| Padding | Set padding top/bottom for footer bottom area |
| Border Top | Set Border Top for Bottom Bar: 'None', 'Full' , 'Container' |
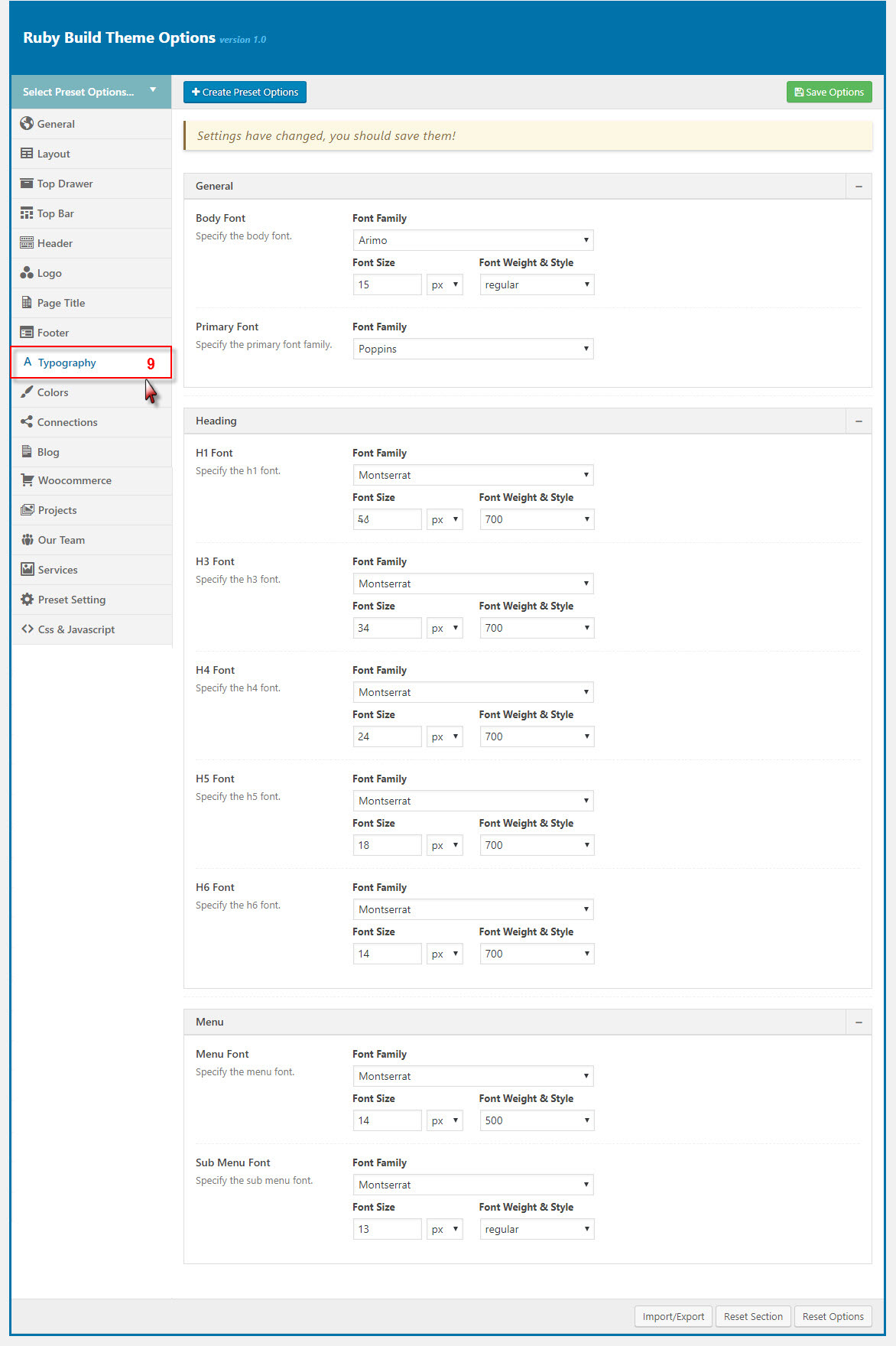
Typography
Typography allows users to specify font properties to display as body font, primary font, menu font... All fonts are managed in Fonts Management custom/upload fonts on website.

| Attribute | Description |
|---|---|
| General | |
| Body font | Included: Font Family(name of font), Font Size, Font Weight. |
| Primary font | Included: Font Family(name of font) |
| Heading Font | |
| H1 Font | Specify the H1 font (Font family, Font size, Font Weight & Style) |
| H2 Font | Specify the H2 font (Font family, Font size, Font Weight & Style) |
| H3 Font | Specify the H3 font (Font family, Font size, Font Weight & Style) |
| Menu | |
| Menu Font | Specify Font Family(name of font), Font Size, Font Weight for the menu |
| Sub Menu Font | Specify Font Family(name of font), Font Size, Font Weight for the sub menu |
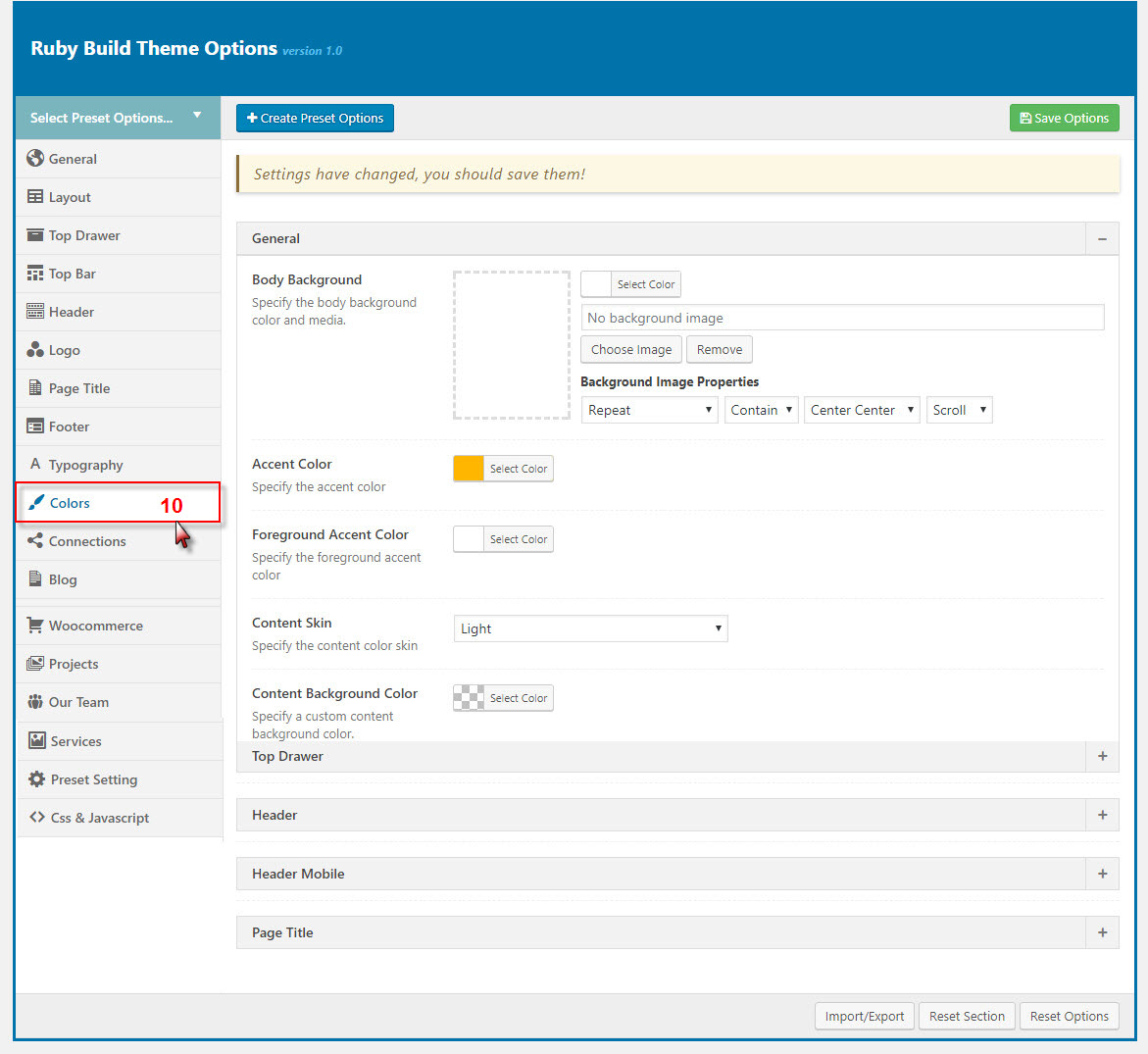
Colors Setting
Color panel allows users to custom and change color options for each area on page. You can custom and choose custom color skin to display here. Please consult Skin section for more details.

You can set color for each area on page :
| Attribute | Description |
|---|---|
| General | |
| Body Background | Customize the body background color and media |
| Accent Color | Specify the accent color |
| Foreground Accent color | Specify the Foreground Accent color |
| Content Skin | Select the content color skin |
| Content Background color | Select Background color |
| Header | |
| Header Skin | Specify the header color skin from skins list |
| Header Background Color | Specify a custom header background color |
| Header Sticky Skin | Select the skin to display as header sticky from skins list |
| Header Background Color | Specify a custom header background color |
| Header Mobile | |
| Header Mobile Skin | Select the Header Mobile color skin from skins list |
| Header Mobile Background Color | Specify a custom Header Mobile background color |
| Page Title | |
| Page Title Skin | Select the Page Title color skin from skins list |
| Page Title Background Color | Specify a custom Page Title background color |
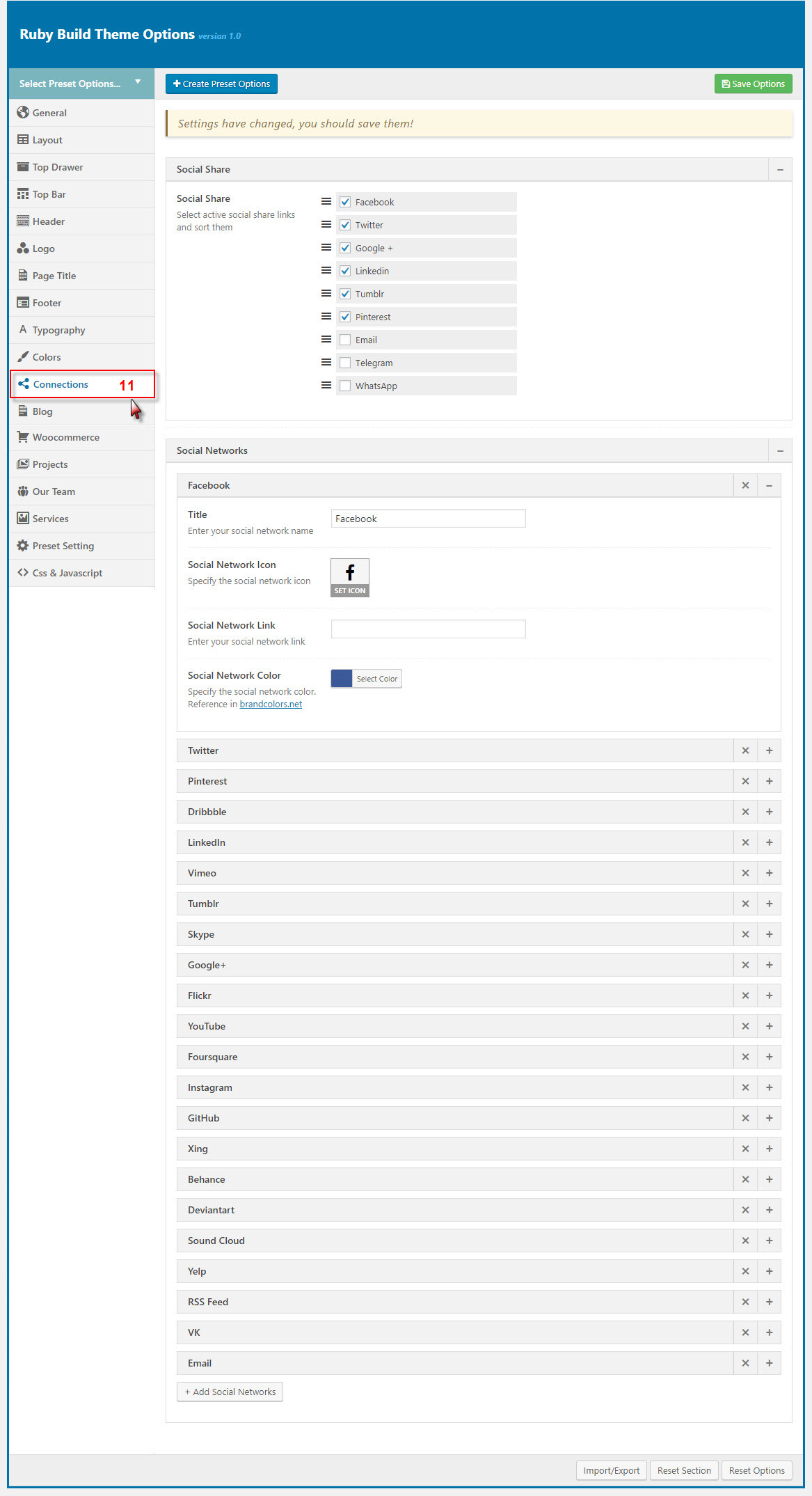
Connection
Connection contains all options that allows user to share on various social networks which automatically shows up under the content post, an important function that helps promoting your site. You can check the options to decide which network are allowed to share the content of your website on. You can also turn off all options if you don't want your content to be shared at all.

You can set connection for each area on page :
| Attribute | Description |
|---|---|
| Social Share | |
| Social Share | You can select active social share links and sort them |
| Social Network | |
| You can add title, icon, link ad color for icon | |
| You can add title, icon, link ad color for icon | |
| ...and other similar social networks | |
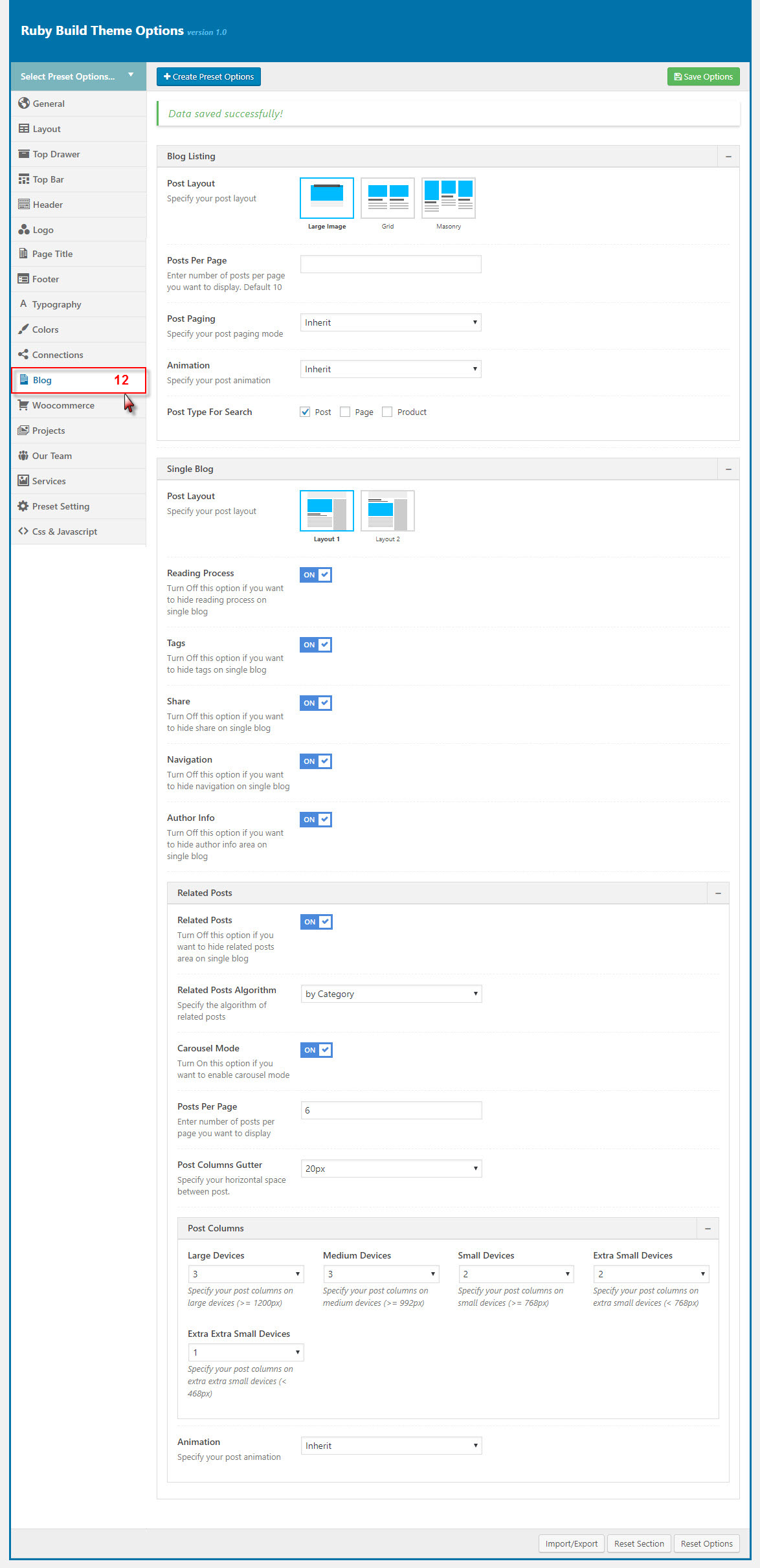
Blog
Blog panel has all options to customize post layout, animation, advertisement... in Blog Listing, Search Listing, Single Blog.

| Attribute | Description |
|---|---|
| Blog Listing | |
| Post Layout | You can select select post layout |
| Show Category Filter | You can Enable/Disable showing Category Filter. |
| Post Per Page | You can enter number of posts per page you want to display. It's 10 by default. |
| Post Paging | You can select post paging mode here |
| Animation | You can select post animation |
| Advertisement | Manage advertisement in Blog listing |
| Search Listing | |
| Post Layout | You can select select post layout for Search Listing page |
| Post Per Page | You can enter number of posts per page you want to display. It's 10 by default. |
| Post Paging | You can select post paging mode here |
| Animation | You can select post animation for Search Listing |
| Post type for search | Select Post Type for search is "Post" or "Page" |
| Single Blog | |
| Post Layout | You can select your post layout |
| Reading Process | if you want to hide share on single blog, you can click "off" |
| Tag | if you want to hide share on single blog, you can click "off" |
| Share | if you want to hide share on single blog, you can click "off" |
| NavigationReading Process | if you want to hide share on single blog, you can click "off" |
| Author Info | if you want to hide share on single blog, you can click "off" |
| Related Post | |
| Related Post | if you want to hide share on single blog, you can click "off" |
| Related Post Algorithm | you can select algorithm by different ways |
| Carousel Mode | if you want to hide share on single blog, you can click "off" |
| Post per page | you can select posts per page |
| Post Columns Gutter | you can select horizontal space between post |
| Post Columns | you can select Large Devices, Medium Devices, Small Devices, Extra Small Devices |
| Post Paging | you can select your post paging mode |
| Amination | you can select your post amination |
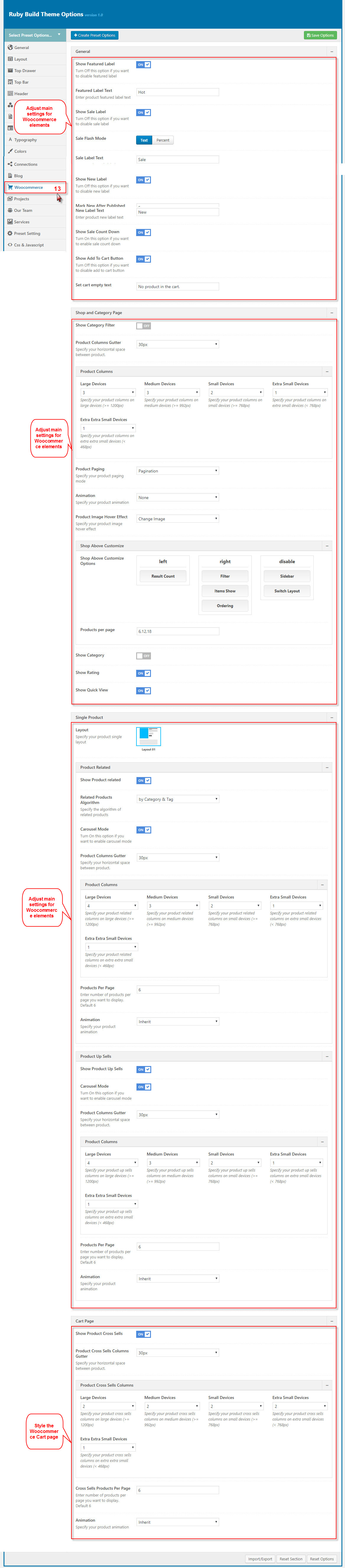
Woocommerce Options
This options section allows you to style the general appearance of the WooCommerce elements on the site (please read carefully infomation below each option for more details). The Woocommerce plugin is required to be installed and activated in order to be able to customize Woocommerce elements.

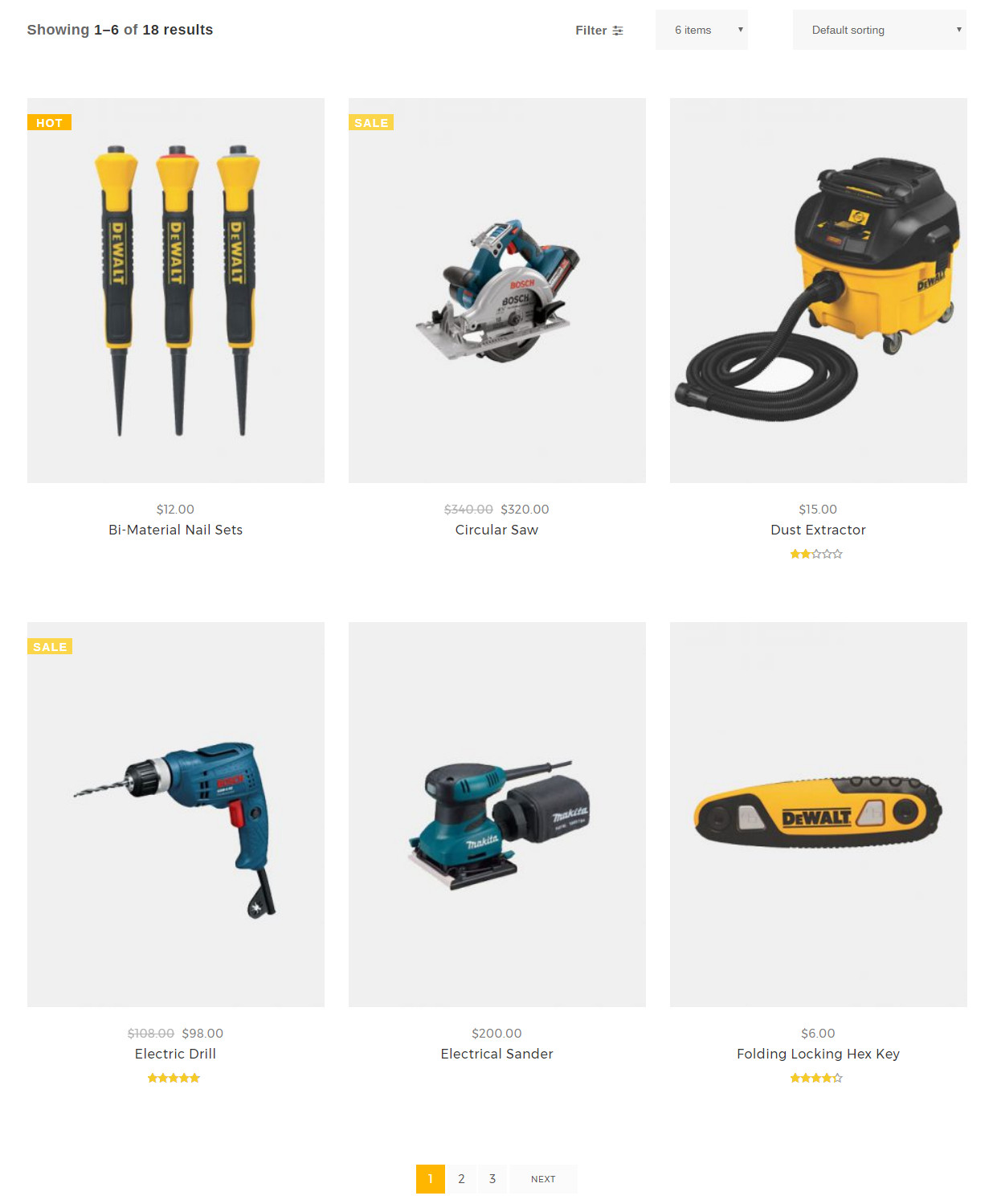
Shop page on the frontend

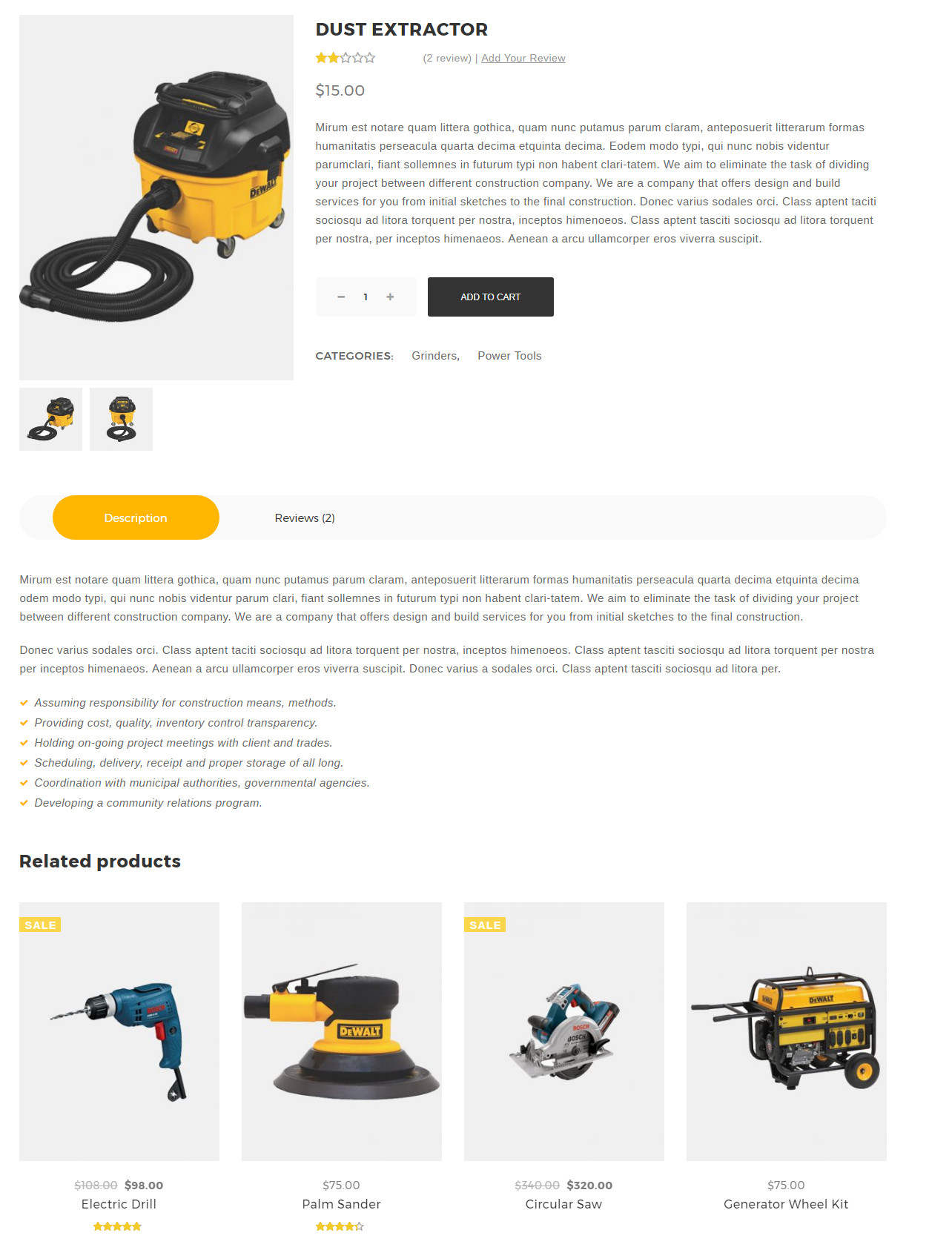
Single Product page on the frontend

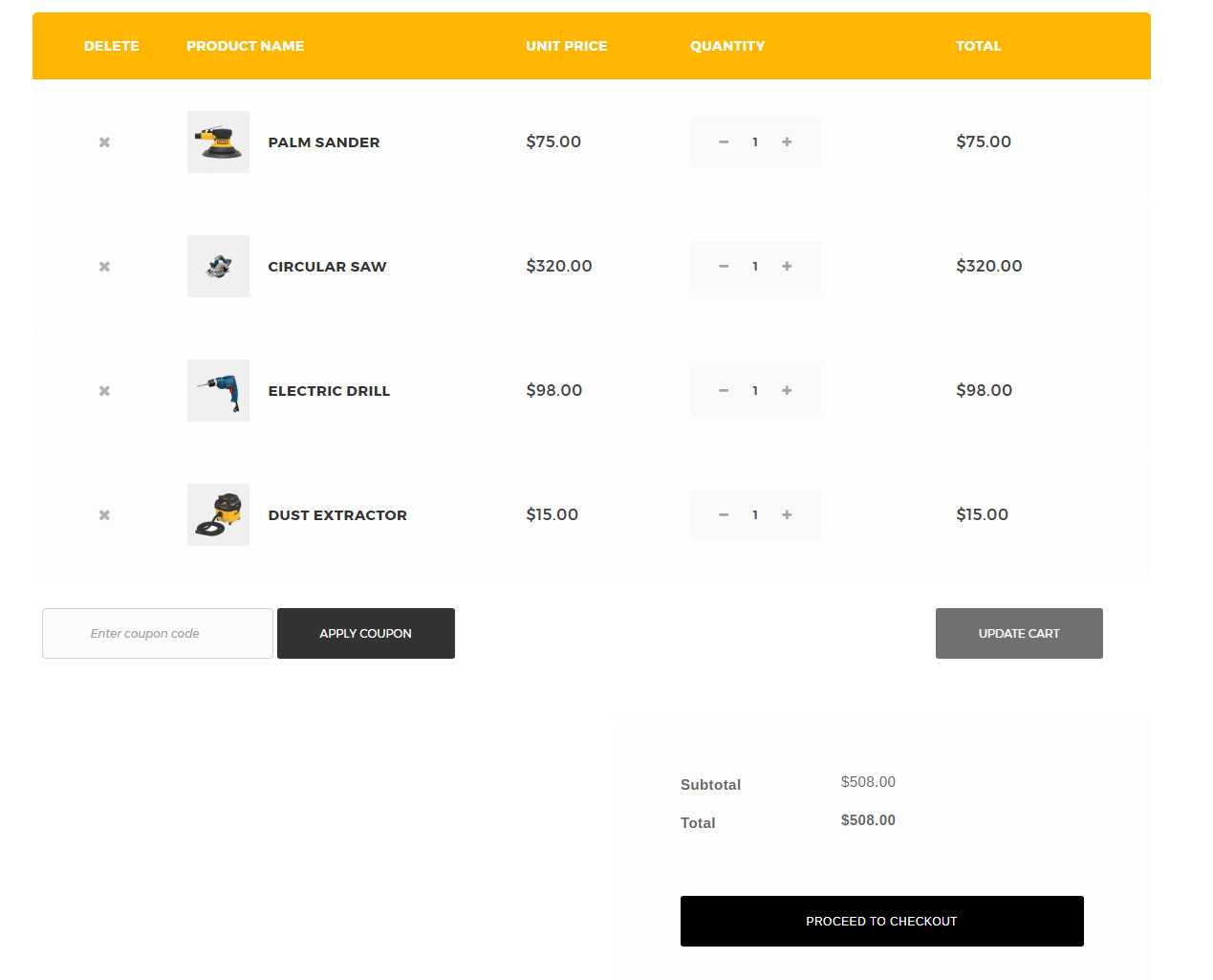
Woocommerce Cart Page on the frontend

Project Options
This options section allows you to style the general appearance of the Project elements on the site (please read carefully infomation below each option for more details).

Project display on the frontend

Single Project on the frontend

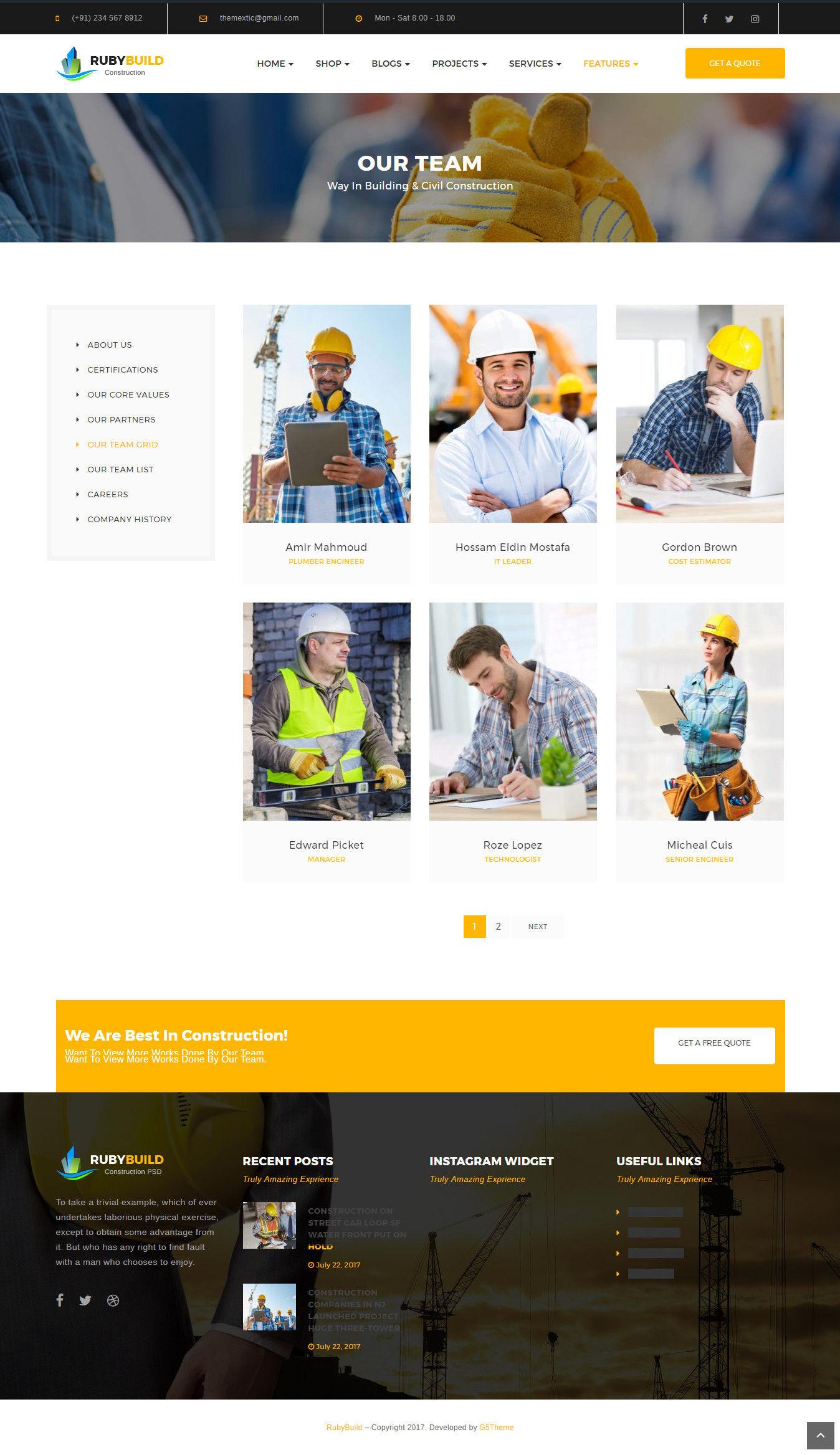
Our Team
This options section allows you to style the general appearance of the Our Team elements on the site.

Our Team display on the frontend

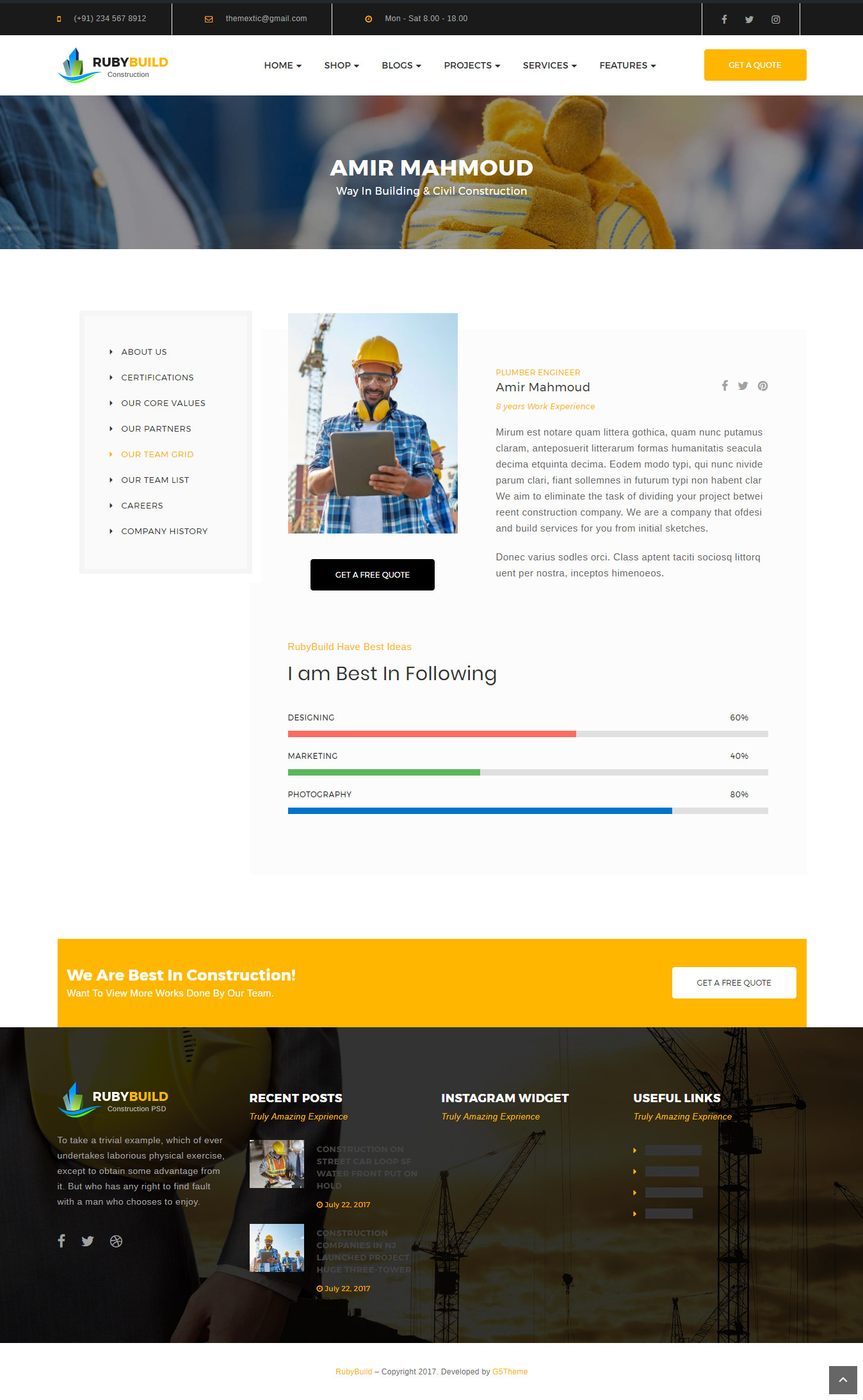
Single Our Team on the frontend

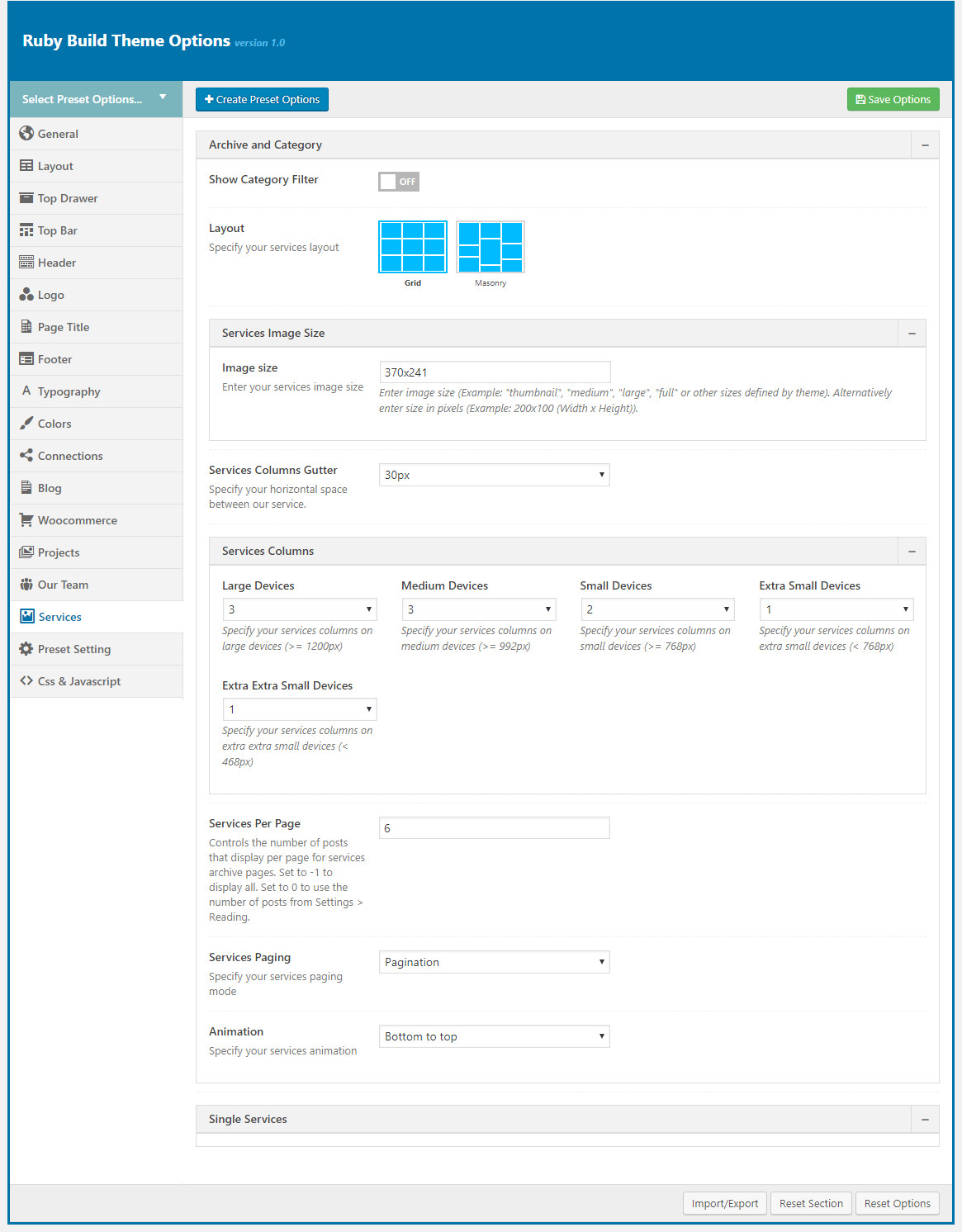
Services Options
This options section allows you to style the general appearance of the Service elements on the site

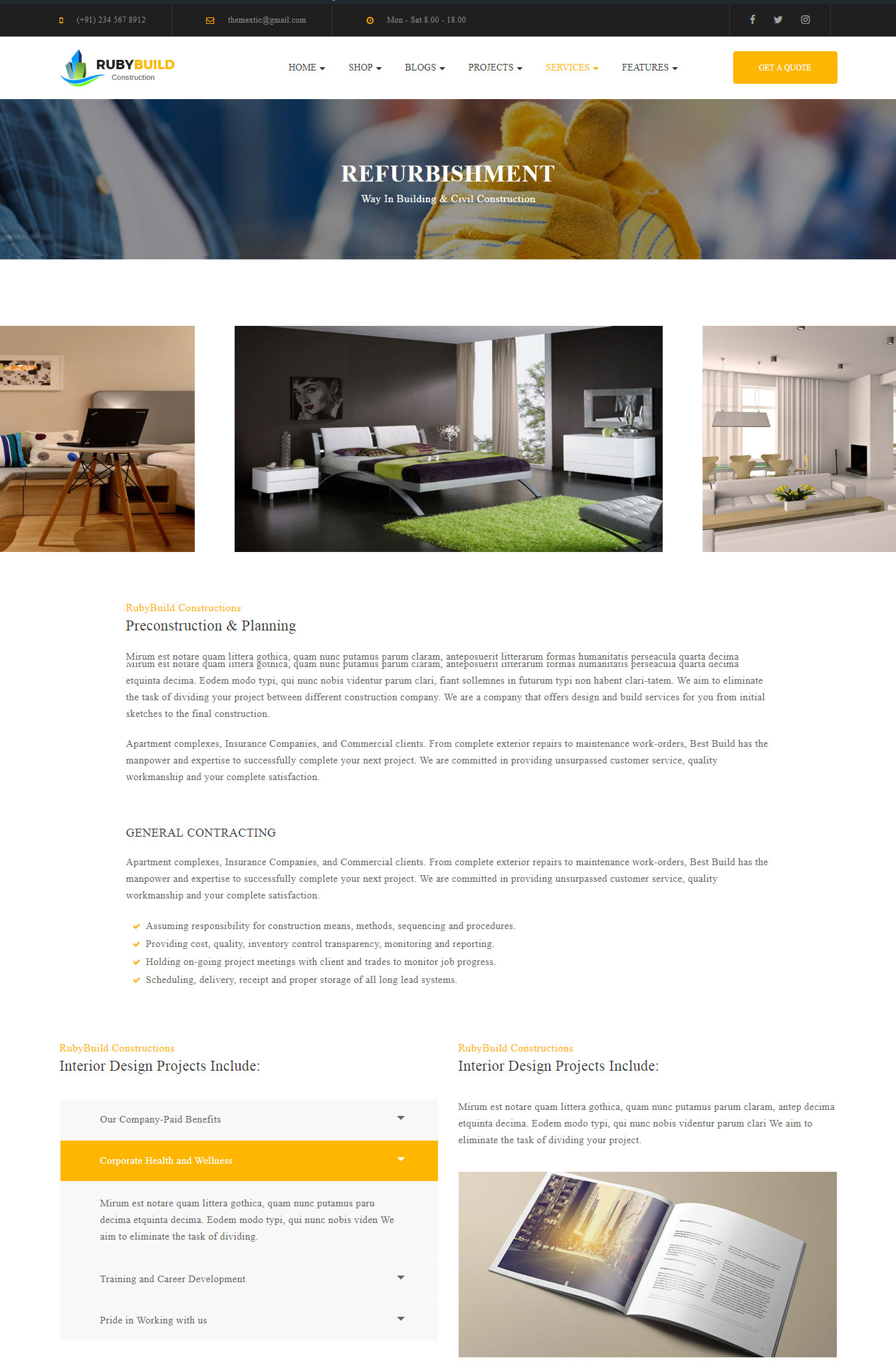
Services display on the frontend

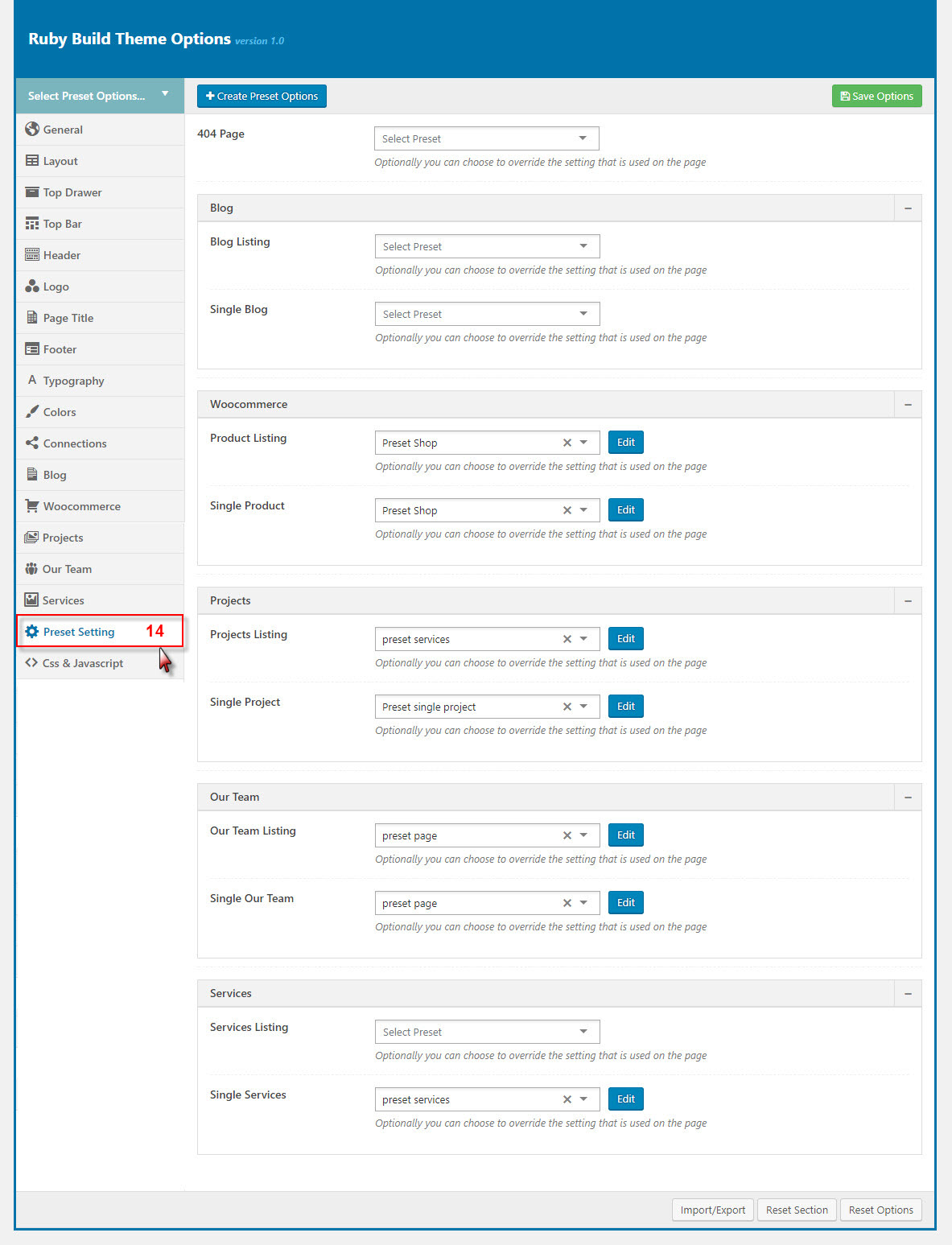
Preset Settings
Preset Settings allows users to choose preset setting apply for each page type

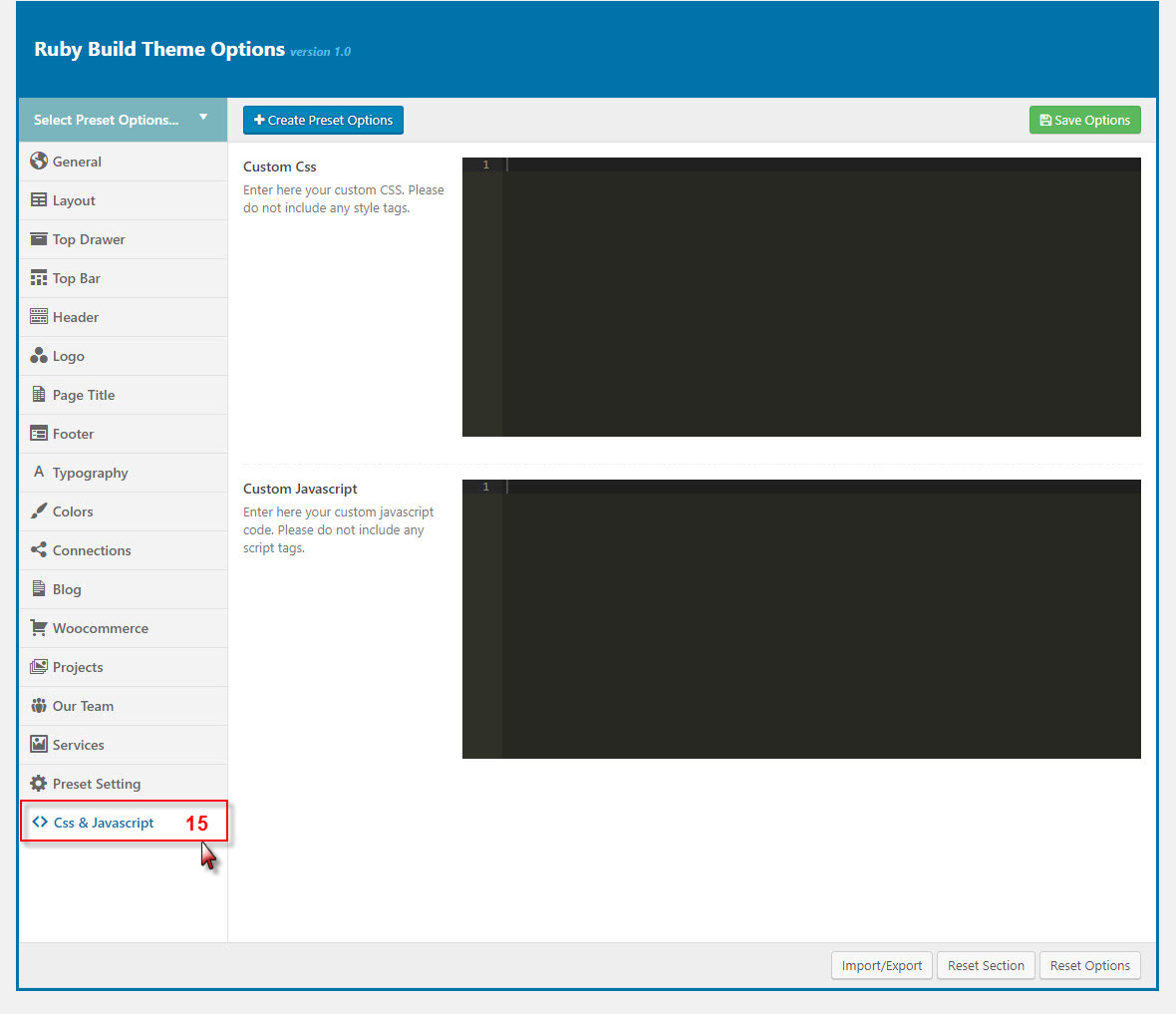
CSS & Javascript
CSS & JavaScript contains text fields in case you want to add new CSS class or JS to your website. Save your new CSS & Script by Save Options button. This will add/overwrite the theme CSS,JS, so please be careful!