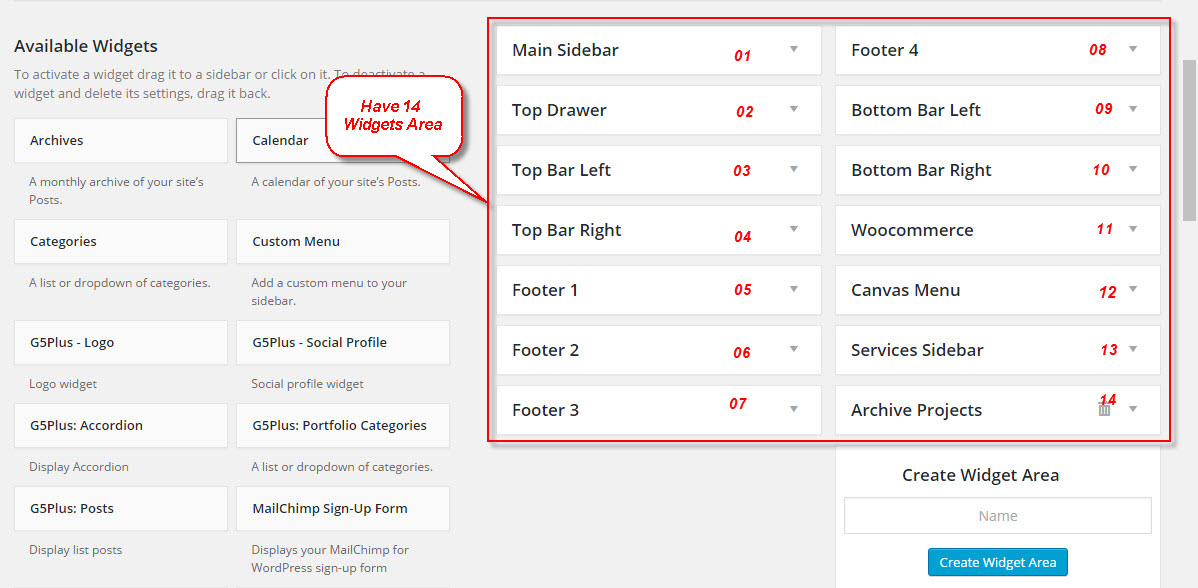
In this section will provide a list of pre-defined sidebars as well as a map of their locations on a page, so that you will find it easier when pulling out widgets to set up your site.

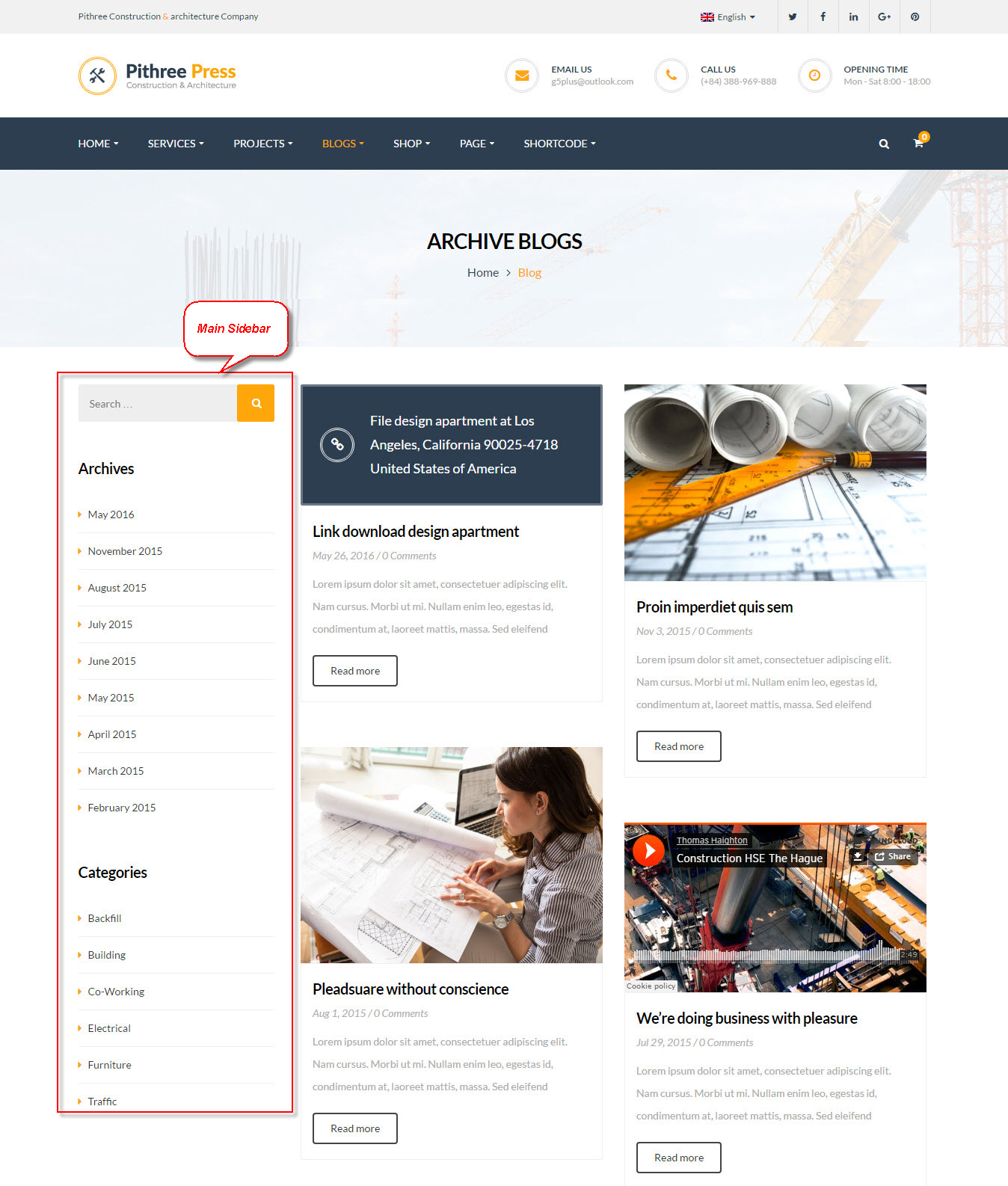
01. Main sidebar Widget Area on frontend

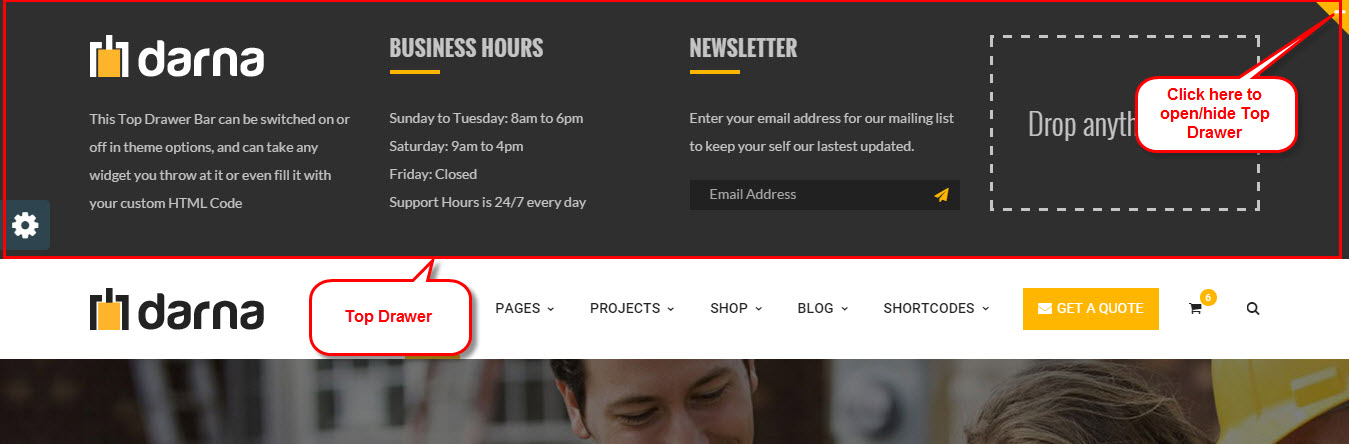
02. Top Drawer Widget Area on frontend
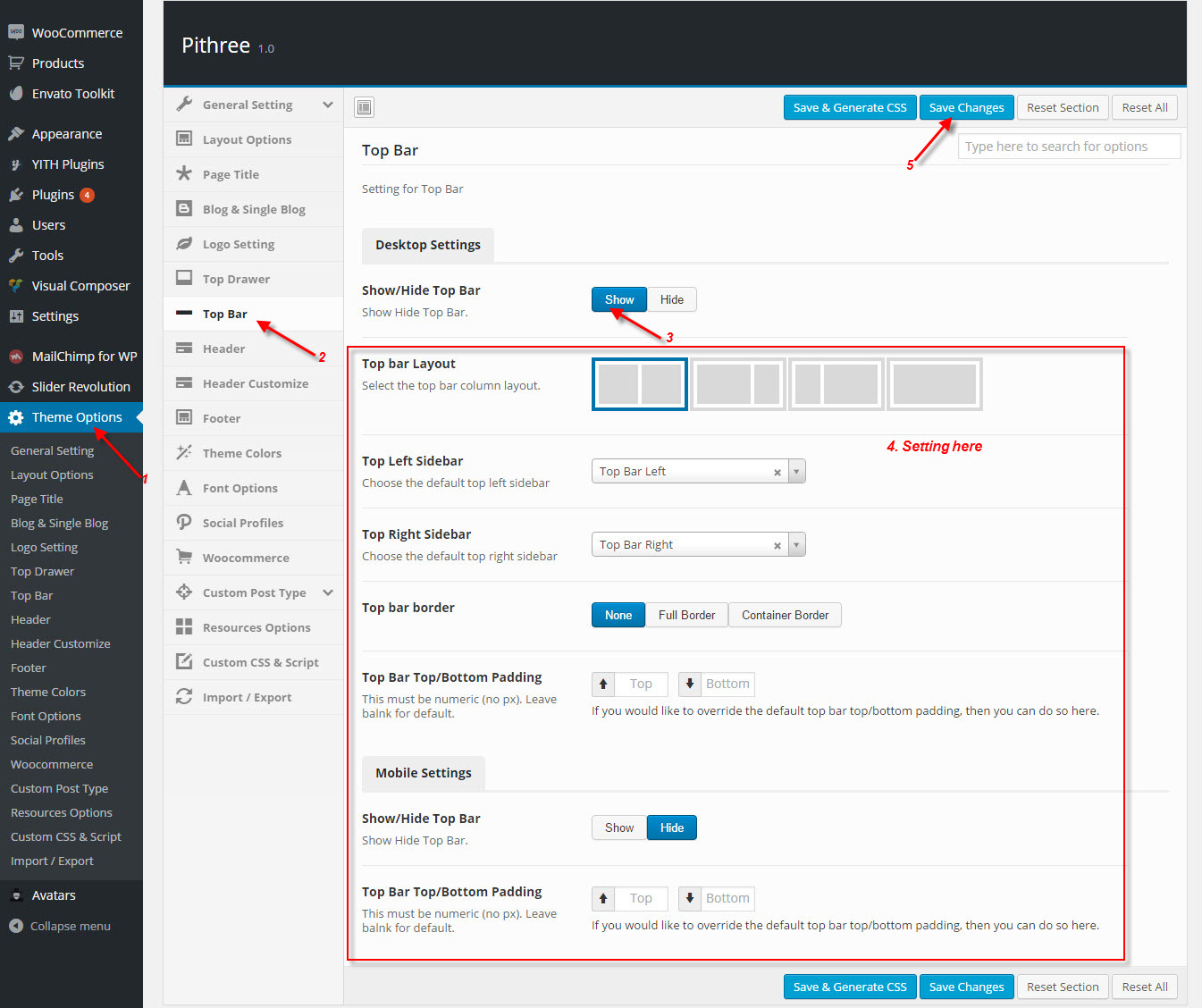
Current, on my theme is haven't. But if you want to have it. You can do follow here:


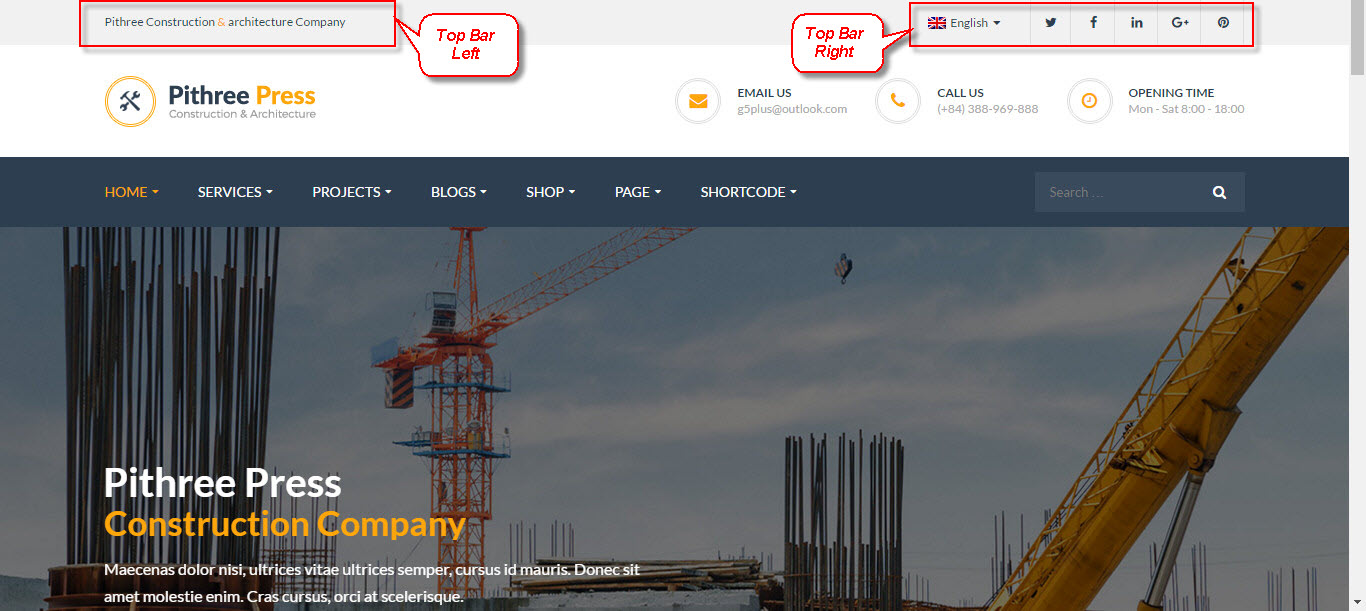
03, 04. Top Bar Left, Top Bar Right Widget Area on frontend

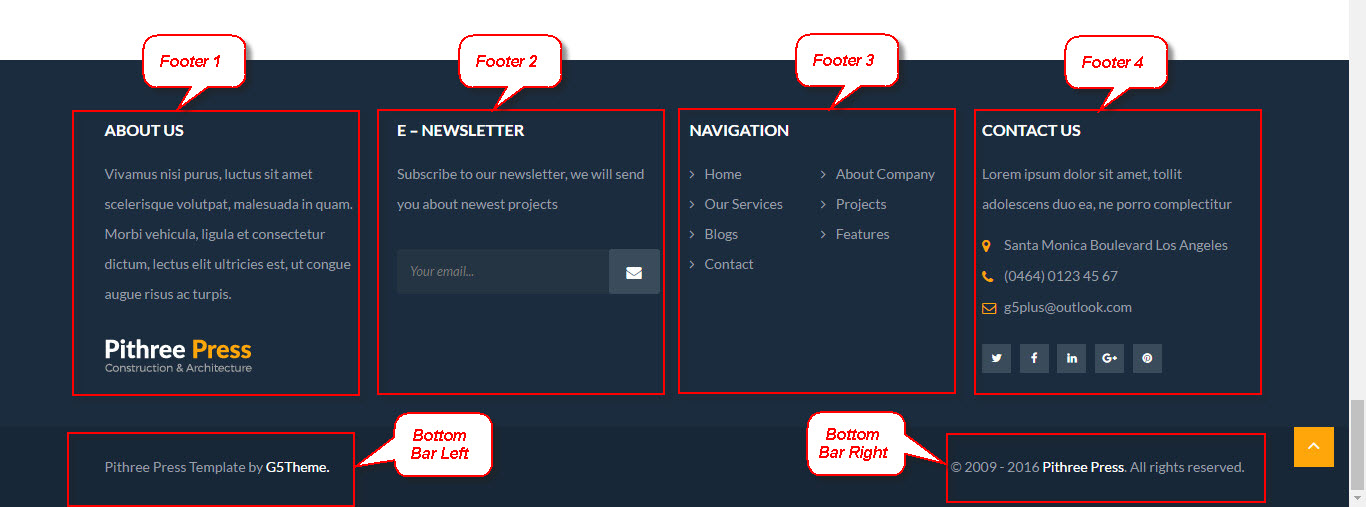
05,06,07,08,09,10 Footer 1, Footer 2, Footer 3, Footer 4, Bottom Bar Left, Bottom Bar Right Widget Area on frontend

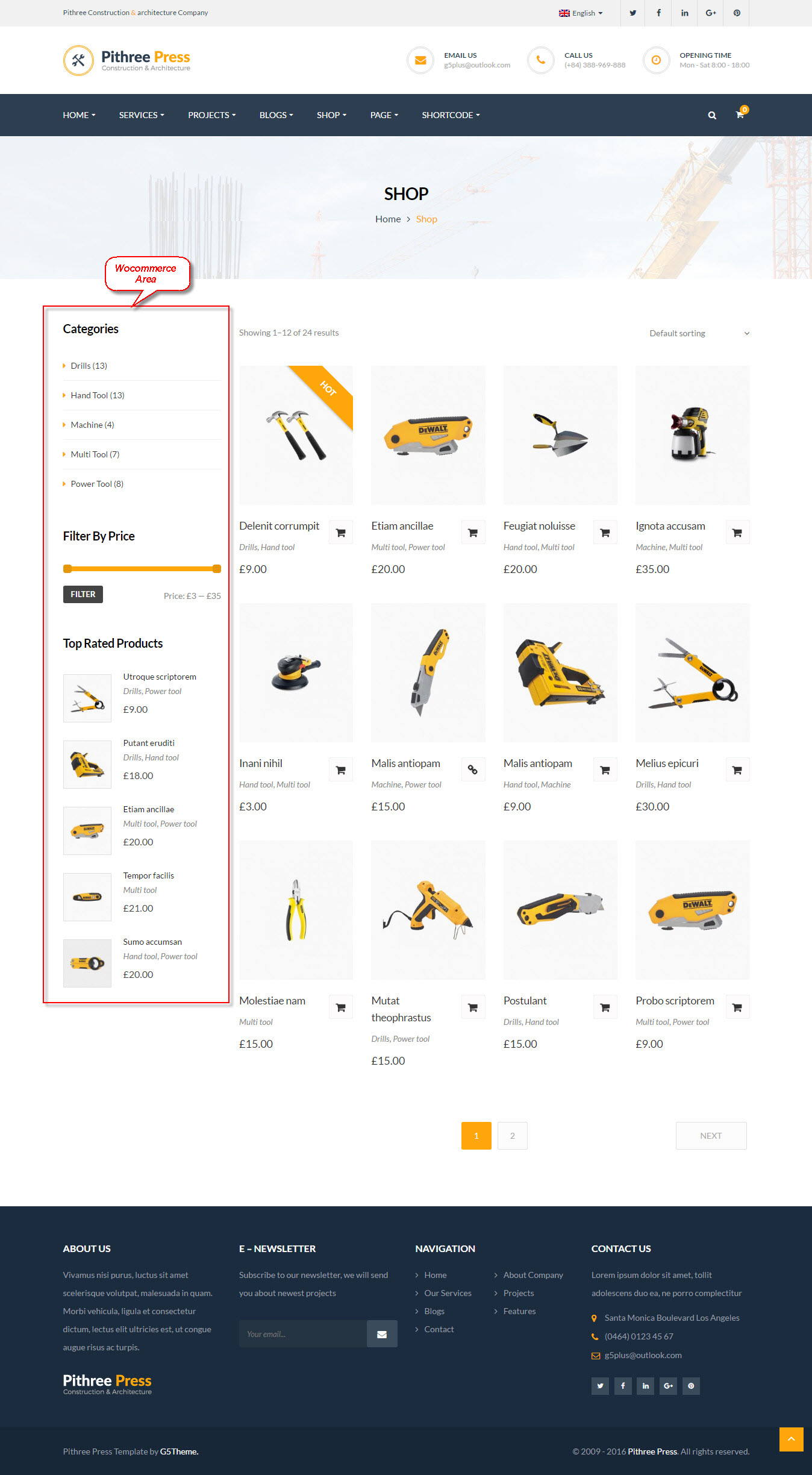
11. WooCommerce Widget Area on frontend

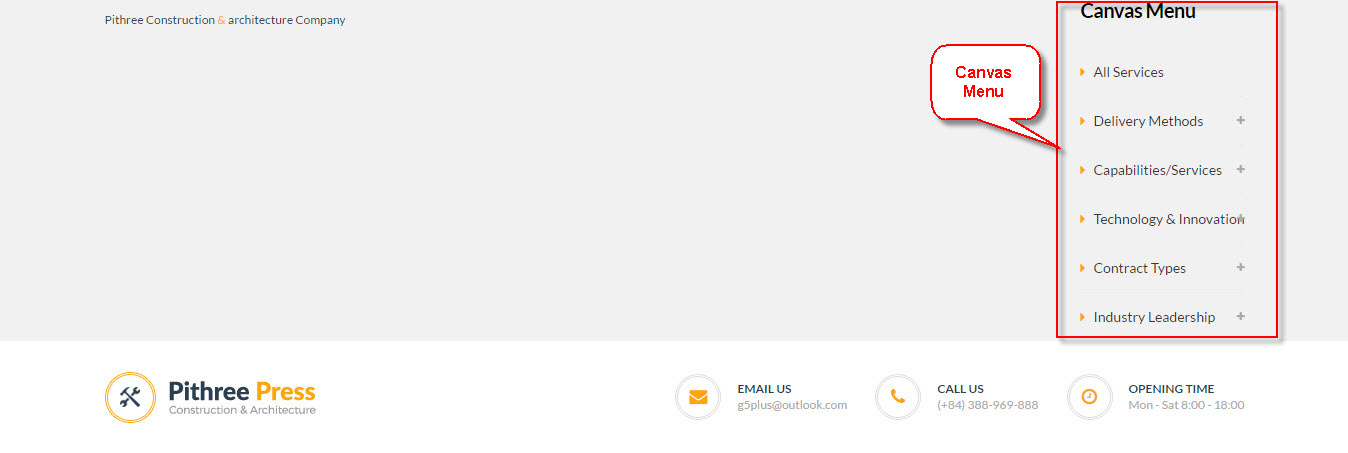
12. Canvas Menu Widget Area on frontend

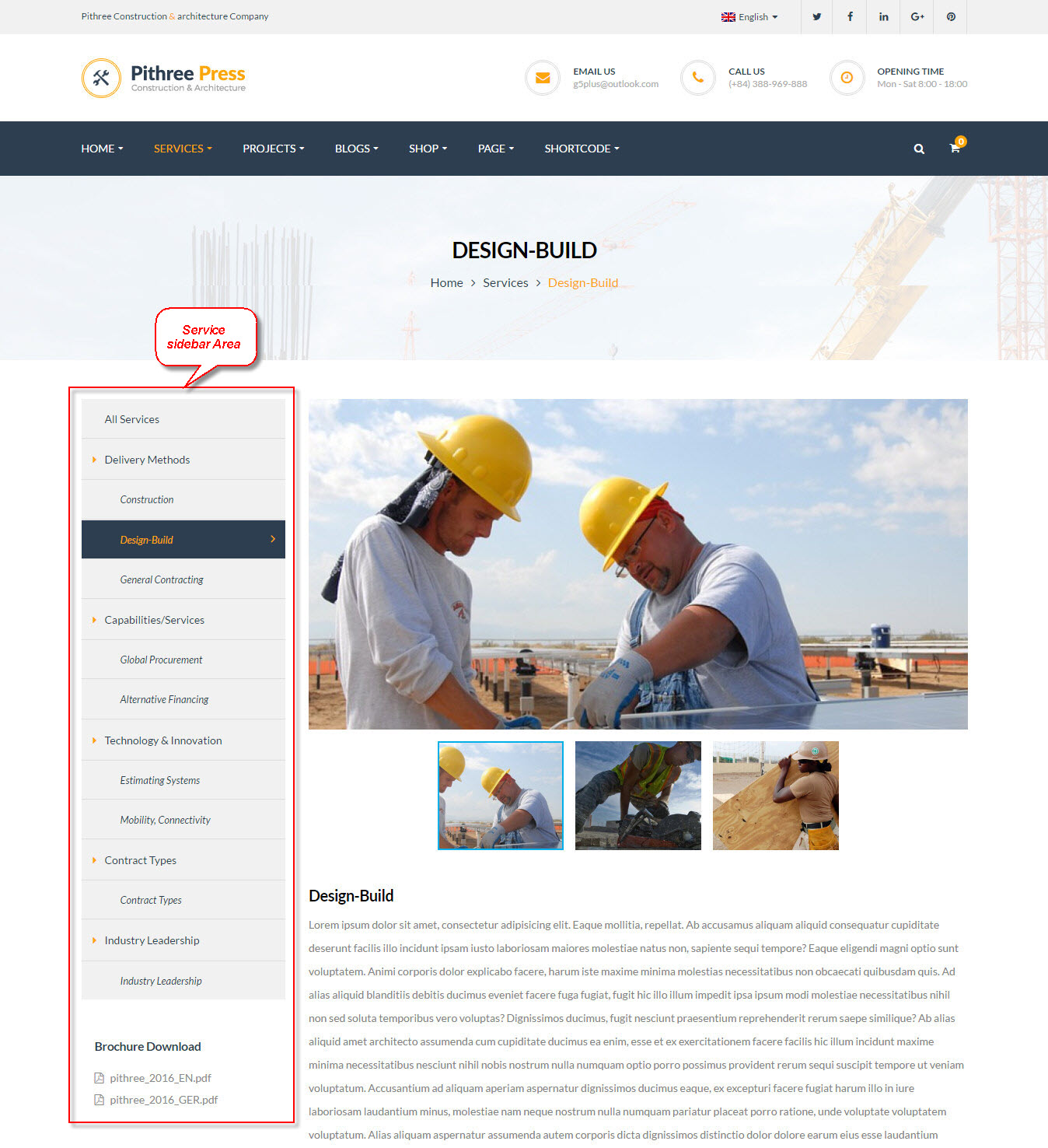
13. Service Sidebar Widget Area on frontend

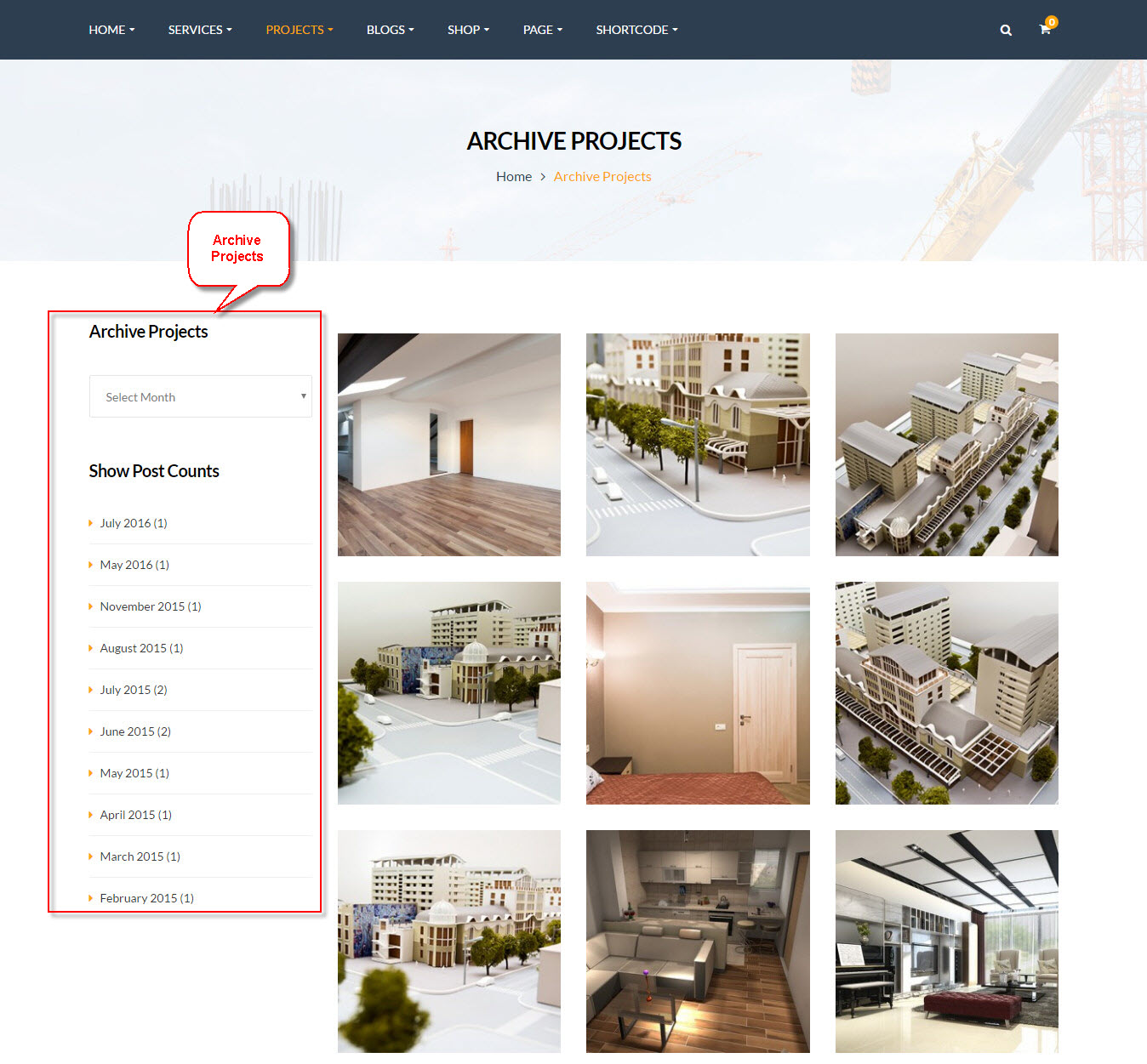
14. Archive Project Widget Area on frontend