This is step by step how to build home page "cleaning" manual for http://themes.g5plus.net/Pithree/cleaning/
Need Wordpress, Pithree & plugins are already
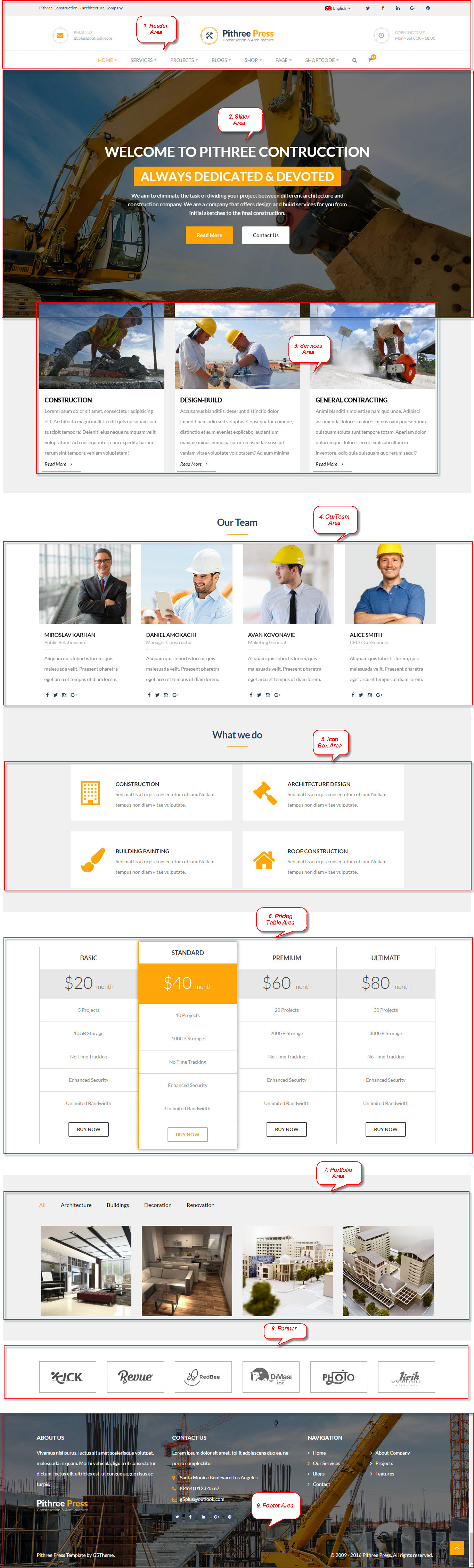
Overview elements area on page

Building
Build & Setting header area
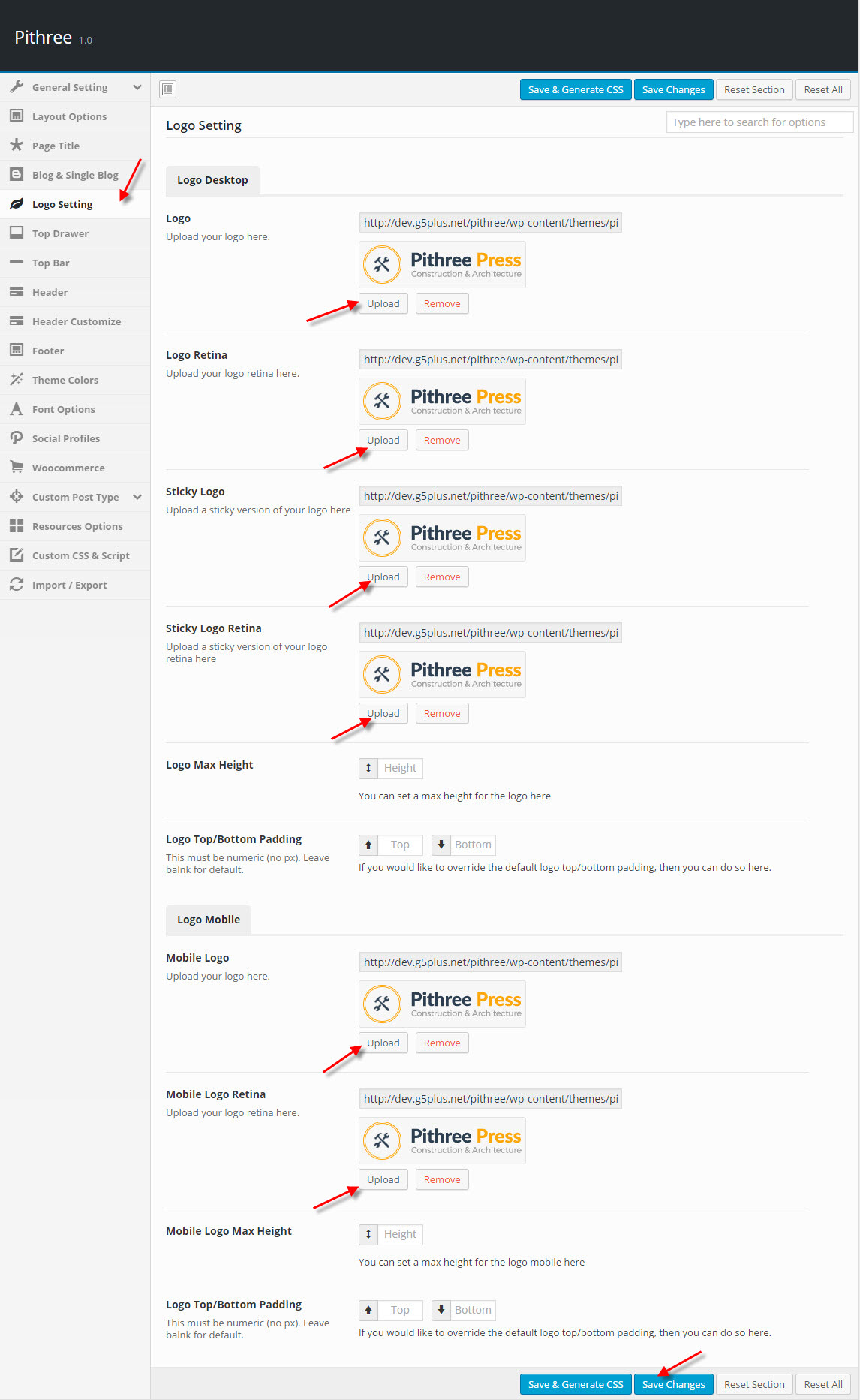
Upload logo
Go to ThemeOptions >> Logo Setting tab, do follow:

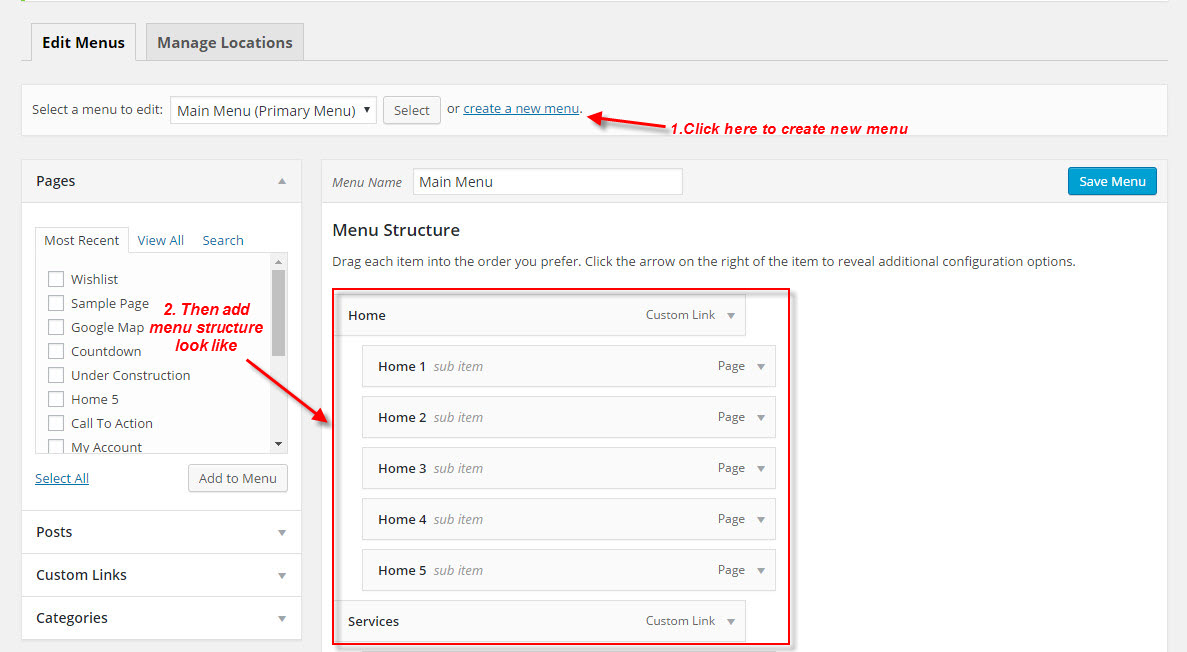
Create menu
Go to Apperance >> Menus, do follow:

Settings
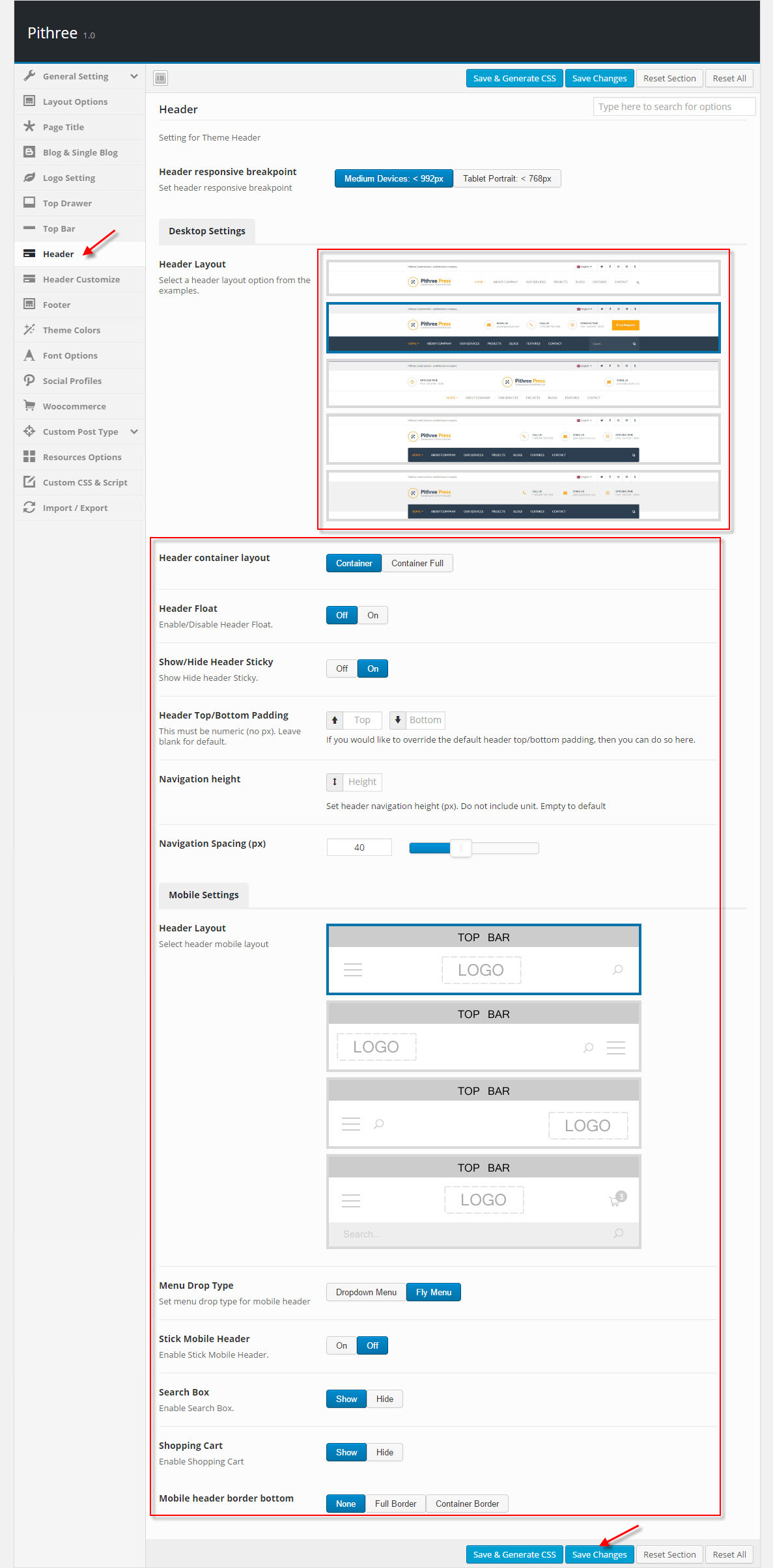
Go to ThemeOptions >> Header tab, then setting below

Import slider & create home page
Import slider Cleaning
You can reference how to import slider at Set Up Homepage Slider
And locate zip file slider to import on path: Pithree\assets\data-demo\cleaning\revslider
Create A New Page
Click classic mode, add code below:
[vc_row][vc_column][rev_slider_vc alias="pithree-slider"][/vc_column][/vc_row][vc_row layout="container-fluid" css=".vc_custom_1464854804005{background-color: #f0f0f0 !important;}" el_class="mg-bottom-70"][vc_column][vc_row_inner layout="container" el_class="mg-bottom-40"][vc_column_inner css=".vc_custom_1463997393877{margin-top: -40px !important;}"][g5plus_services layout_style="style2" category="delivery-methods" item_amount="3" columns="3" current_page="1" ajax="0"][/vc_column_inner][/vc_row_inner][/vc_column][/vc_row][vc_row layout="container"][vc_column][g5plus_heading title="Our Team" el_class="mg-bottom-50 sm-mg-bottom-30"][g5plus_our_team_ctn columns="4" auto_play=""][g5plus_our_team_item avatar="386" author_info="Aliquam quis lobortis lorem, quis malesuada velit. Praesent pharetra eget arcu et tempus ut diam lorem." author_link="url:http%3A%2F%2Fthemes.g5plus.net||target:%20_blank" social_icons="%5B%7B%22icon_type%22%3A%22icon%22%2C%22icon_font%22%3A%22fa%20fa-facebook%22%2C%22social_link%22%3A%22url%3Ahttp%253A%252F%252Fthemes.g5plus.net%7C%7Ctarget%3A%2520_blank%22%7D%2C%7B%22icon_type%22%3A%22icon%22%2C%22icon_font%22%3A%22fa%20fa-twitter%22%2C%22social_link%22%3A%22url%3Ahttp%253A%252F%252Fthemes.g5plus.net%7C%7Ctarget%3A%2520_blank%22%7D%2C%7B%22icon_type%22%3A%22icon%22%2C%22icon_font%22%3A%22fa%20fa-instagram%22%2C%22social_link%22%3A%22url%3Ahttp%253A%252F%252Fthemes.g5plus.net%7C%7Ctarget%3A%2520_blank%22%7D%2C%7B%22icon_type%22%3A%22icon%22%2C%22icon_font%22%3A%22fa%20fa-google-plus%22%2C%22social_link%22%3A%22url%3Ahttp%253A%252F%252Fthemes.g5plus.net%7C%7Ctarget%3A%2520_blank%22%7D%5D" author="MIROSLAV KARHAN" author_job="Public Relationship"][g5plus_our_team_item avatar="389" author_info="Aliquam quis lobortis lorem, quis malesuada velit. Praesent pharetra eget arcu et tempus ut diam lorem." author_link="url:http%3A%2F%2Fthemes.g5plus.net||target:%20_blank" social_icons="%5B%7B%22icon_type%22%3A%22icon%22%2C%22icon_font%22%3A%22fa%20fa-facebook%22%2C%22social_link%22%3A%22url%3Ahttp%253A%252F%252Fthemes.g5plus.net%7C%7Ctarget%3A%2520_blank%22%7D%2C%7B%22icon_type%22%3A%22icon%22%2C%22icon_font%22%3A%22fa%20fa-twitter%22%2C%22social_link%22%3A%22url%3Ahttp%253A%252F%252Fthemes.g5plus.net%7C%7Ctarget%3A%2520_blank%22%7D%2C%7B%22icon_type%22%3A%22icon%22%2C%22icon_font%22%3A%22fa%20fa-instagram%22%2C%22social_link%22%3A%22url%3Ahttp%253A%252F%252Fthemes.g5plus.net%7C%7Ctarget%3A%2520_blank%22%7D%2C%7B%22icon_type%22%3A%22icon%22%2C%22icon_font%22%3A%22fa%20fa-google-plus%22%2C%22social_link%22%3A%22url%3Ahttp%253A%252F%252Fthemes.g5plus.net%7C%7Ctarget%3A%2520_blank%22%7D%5D" author="daniel amokachi" author_job="Manager Constructor"][g5plus_our_team_item avatar="388" author_info="Aliquam quis lobortis lorem, quis malesuada velit. Praesent pharetra eget arcu et tempus ut diam lorem." author_link="url:http%3A%2F%2Fthemes.g5plus.net||target:%20_blank" social_icons="%5B%7B%22icon_type%22%3A%22icon%22%2C%22icon_font%22%3A%22fa%20fa-facebook%22%2C%22social_link%22%3A%22url%3Ahttp%253A%252F%252Fthemes.g5plus.net%7C%7Ctarget%3A%2520_blank%22%7D%2C%7B%22icon_type%22%3A%22icon%22%2C%22icon_font%22%3A%22fa%20fa-twitter%22%2C%22social_link%22%3A%22url%3Ahttp%253A%252F%252Fthemes.g5plus.net%7C%7Ctarget%3A%2520_blank%22%7D%2C%7B%22icon_type%22%3A%22icon%22%2C%22icon_font%22%3A%22fa%20fa-instagram%22%2C%22social_link%22%3A%22url%3Ahttp%253A%252F%252Fthemes.g5plus.net%7C%7Ctarget%3A%2520_blank%22%7D%2C%7B%22icon_type%22%3A%22icon%22%2C%22icon_font%22%3A%22fa%20fa-google-plus%22%2C%22social_link%22%3A%22url%3Ahttp%253A%252F%252Fthemes.g5plus.net%7C%7Ctarget%3A%2520_blank%22%7D%5D" author="Avan Kovonavie" author_job="Maketing General "][g5plus_our_team_item avatar="387" author_info="Aliquam quis lobortis lorem, quis malesuada velit. Praesent pharetra eget arcu et tempus ut diam lorem." author_link="url:http%3A%2F%2Fthemes.g5plus.net||target:%20_blank" social_icons="%5B%7B%22icon_type%22%3A%22icon%22%2C%22icon_font%22%3A%22fa%20fa-facebook%22%2C%22social_link%22%3A%22url%3Ahttp%253A%252F%252Fthemes.g5plus.net%7C%7Ctarget%3A%2520_blank%22%7D%2C%7B%22icon_type%22%3A%22icon%22%2C%22icon_font%22%3A%22fa%20fa-twitter%22%2C%22social_link%22%3A%22url%3Ahttp%253A%252F%252Fthemes.g5plus.net%7C%7Ctarget%3A%2520_blank%22%7D%2C%7B%22icon_type%22%3A%22icon%22%2C%22icon_font%22%3A%22fa%20fa-instagram%22%2C%22social_link%22%3A%22url%3Ahttp%253A%252F%252Fthemes.g5plus.net%7C%7Ctarget%3A%2520_blank%22%7D%2C%7B%22icon_type%22%3A%22icon%22%2C%22icon_font%22%3A%22fa%20fa-google-plus%22%2C%22social_link%22%3A%22url%3Ahttp%253A%252F%252Fthemes.g5plus.net%7C%7Ctarget%3A%2520_blank%22%7D%5D" author="Alice Smith" author_job="CEO / Co-Founder"][g5plus_our_team_item avatar="573" author_info="Aliquam quis lobortis lorem, quis malesuada velit. Praesent pharetra eget arcu et tempus ut diam lorem." author_link="url:http%3A%2F%2Fthemes.g5plus.net||target:%20_blank" social_icons="%5B%7B%22icon_type%22%3A%22icon%22%2C%22icon_font%22%3A%22fa%20fa-facebook%22%2C%22social_link%22%3A%22url%3Ahttp%253A%252F%252Fthemes.g5plus.net%7C%7Ctarget%3A%2520_blank%22%7D%2C%7B%22icon_type%22%3A%22icon%22%2C%22icon_font%22%3A%22fa%20fa-twitter%22%2C%22social_link%22%3A%22url%3Ahttp%253A%252F%252Fthemes.g5plus.net%7C%7Ctarget%3A%2520_blank%22%7D%2C%7B%22icon_type%22%3A%22icon%22%2C%22icon_font%22%3A%22fa%20fa-instagram%22%2C%22social_link%22%3A%22url%3Ahttp%253A%252F%252Fthemes.g5plus.net%7C%7Ctarget%3A%2520_blank%22%7D%2C%7B%22icon_type%22%3A%22icon%22%2C%22icon_font%22%3A%22fa%20fa-google-plus%22%2C%22social_link%22%3A%22url%3Ahttp%253A%252F%252Fthemes.g5plus.net%7C%7Ctarget%3A%2520_blank%22%7D%5D" author="MIROSLAV KARHAN" author_job="Public Relationship"][/g5plus_our_team_ctn][/vc_column][/vc_row][vc_row css=".vc_custom_1464830805519{padding-top: 70px !important;padding-bottom: 70px !important;background-color: #f0f0f0 !important;}" el_class="mg-bottom-70"][vc_column][vc_row_inner][vc_column_inner][g5plus_heading title="What we do"][/vc_column_inner][/vc_row_inner][vc_row_inner layout="container" equal_height="yes" el_class="icon-group-padding90"][vc_column_inner el_class="bg-clip-content-box mg-top-30" width="1/2" css=".vc_custom_1464418258511{background-color: #ffffff !important;}"][g5plus_icon_box layout="icon-large align-left" title="CONSTRUCTION" description="Sed mattis a turpis consectetur rutrum. Nullam tempus non diam vitae vulputate. " icon_font="fa fa-building-o" css=".vc_custom_1464417692826{padding-top: 30px !important;padding-right: 30px !important;padding-bottom: 30px !important;padding-left: 30px !important;}"][/vc_column_inner][vc_column_inner el_class="mg-top-30 bg-clip-content-box" width="1/2" css=".vc_custom_1464418249954{background-color: #ffffff !important;}"][g5plus_icon_box layout="icon-large align-left" title="ARCHITECTURE DESIGN" description="Sed mattis a turpis consectetur rutrum. Nullam tempus non diam vitae vulputate." icon_font="fa fa-gavel" css=".vc_custom_1464417982482{padding-top: 30px !important;padding-right: 30px !important;padding-bottom: 30px !important;padding-left: 30px !important;}"][/vc_column_inner][vc_column_inner el_class="bg-clip-content-box mg-top-30" width="1/2" css=".vc_custom_1464418265769{background-color: #ffffff !important;}"][g5plus_icon_box layout="icon-large align-left" title="BUILDING PAINTING" description="Sed mattis a turpis consectetur rutrum. Nullam tempus non diam vitae vulputate." icon_font="fa fa-paint-brush" css=".vc_custom_1464417962999{padding-top: 30px !important;padding-right: 30px !important;padding-bottom: 30px !important;padding-left: 30px !important;}"][/vc_column_inner][vc_column_inner el_class="bg-clip-content-box mg-top-30" width="1/2" css=".vc_custom_1464418272171{background-color: #ffffff !important;}"][g5plus_icon_box layout="icon-large align-left" title="ROOF CONSTRUCTION" description="Sed mattis a turpis consectetur rutrum. Nullam tempus non diam vitae vulputate." icon_font="fa fa-home" css=".vc_custom_1464417937396{padding-top: 30px !important;padding-right: 30px !important;padding-bottom: 30px !important;padding-left: 30px !important;}"][/vc_column_inner][/vc_row_inner][/vc_column][/vc_row][vc_row layout="container" el_class="mg-bottom-60 sm-mg-bottom-40"][vc_column][g5plus_pricing_table_ctn columns="4" is_slider=""][g5plus_pricing_table_item values="%5B%7B%22features%22%3A%225%20Projects%22%7D%2C%7B%22features%22%3A%2210GB%20Storage%22%7D%2C%7B%22features%22%3A%22No%20Time%20Tracking%22%7D%2C%7B%22features%22%3A%22Enhanced%20Security%22%7D%2C%7B%22features%22%3A%22Unlimited%20Bandwidth%22%7D%5D" name="BASIC" price="$20" price_text="month" link="url:%23|title:BUY%20NOW|"][g5plus_pricing_table_item values="%5B%7B%22features%22%3A%2210%20Projects%22%7D%2C%7B%22features%22%3A%22100GB%20Storage%22%7D%2C%7B%22features%22%3A%22No%20Time%20Tracking%22%7D%2C%7B%22features%22%3A%22Enhanced%20Security%22%7D%2C%7B%22features%22%3A%22Unlimited%20Bandwidth%22%7D%5D" name="STANDARD" price="$40" price_text="month" link="url:%23|title:BUY%20NOW|" featured="true"][g5plus_pricing_table_item values="%5B%7B%22features%22%3A%2220%20Projects%22%7D%2C%7B%22features%22%3A%22200GB%20Storage%22%7D%2C%7B%22features%22%3A%22No%20Time%20Tracking%22%7D%2C%7B%22features%22%3A%22Enhanced%20Security%22%7D%2C%7B%22features%22%3A%22Unlimited%20Bandwidth%22%7D%5D" name="PREMIUM" price="$60" price_text="month" link="url:%23|title:BUY%20NOW|"][g5plus_pricing_table_item values="%5B%7B%22features%22%3A%2230%20Projects%22%7D%2C%7B%22features%22%3A%22300GB%20Storage%22%7D%2C%7B%22features%22%3A%22No%20Time%20Tracking%22%7D%2C%7B%22features%22%3A%22Enhanced%20Security%22%7D%2C%7B%22features%22%3A%22Unlimited%20Bandwidth%22%7D%5D" name="ULTIMATE" price="$80" price_text="month" link="url:%23|title:BUY%20NOW|"][/g5plus_pricing_table_ctn][/vc_column][/vc_row][vc_row css=".vc_custom_1464832294006{background-color: #f0f0f0 !important;}"][vc_column][vc_row_inner layout="container" css=".vc_custom_1464832331759{padding-top: 70px !important;padding-bottom: 70px !important;}"][vc_column_inner][g5plus_portfolio category="" show_category="text-left" columns="4" items="" padding="padding-10" bg_color="bg-dark" show_slider="true"][/vc_column_inner][/vc_row_inner][/vc_column][/vc_row][vc_row layout="container" el_class="mg-top-60 mg-bottom-60"][vc_column][g5plus_partner layout="with-border" items="6" is_slider="yes" partners="%5B%7B%22images%22%3A%22347%22%2C%22url%22%3A%22%23%22%7D%2C%7B%22images%22%3A%22348%22%2C%22url%22%3A%22%23%22%7D%2C%7B%22images%22%3A%22349%22%2C%22url%22%3A%22%23%22%7D%2C%7B%22images%22%3A%22350%22%2C%22url%22%3A%22%23%22%7D%2C%7B%22images%22%3A%22351%22%2C%22url%22%3A%22%23%22%7D%2C%7B%22images%22%3A%22352%22%2C%22url%22%3A%22%23%22%7D%2C%7B%22images%22%3A%22359%22%2C%22url%22%3A%22%23%22%7D%2C%7B%22images%22%3A%22360%22%2C%22url%22%3A%22%23%22%7D%2C%7B%22images%22%3A%22361%22%2C%22url%22%3A%22%23%22%7D%5D"][/vc_column][/vc_row]Choose source data content Our Team, Portfolio, Pricing Table
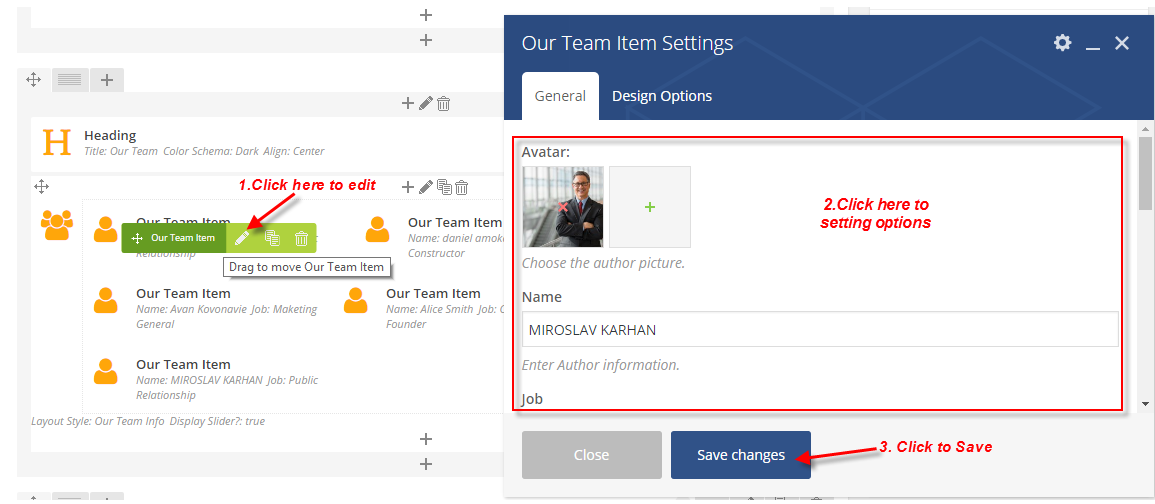
Choose data for Our Team shortcode

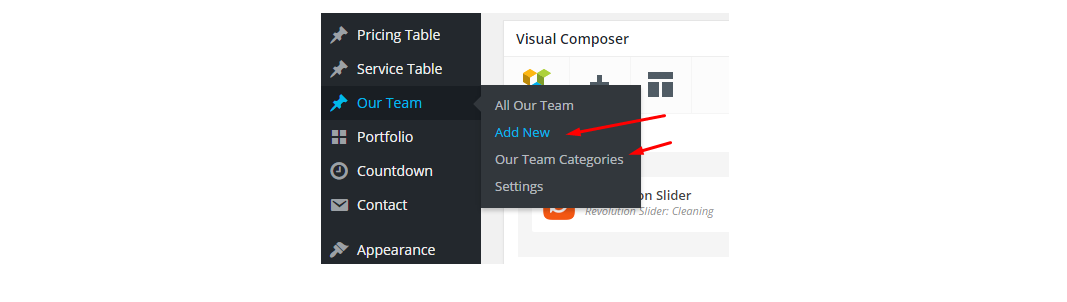
Follow below to create Our Team item or Category

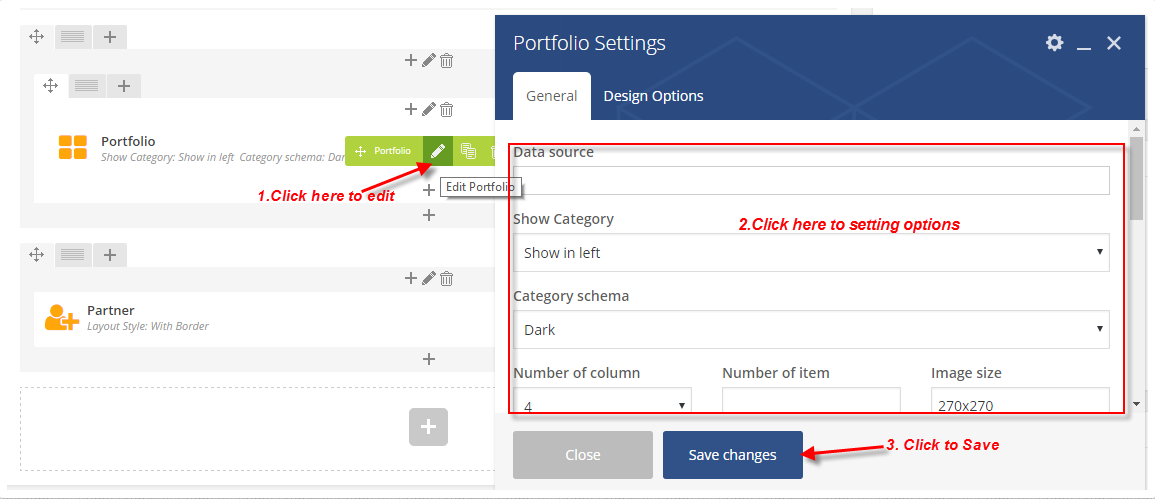
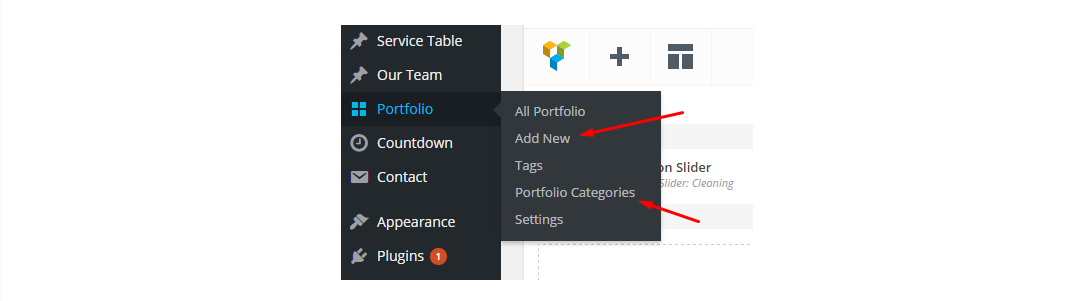
Choose data for Portfolio shortcode

Follow below to create Portfolio item or Category

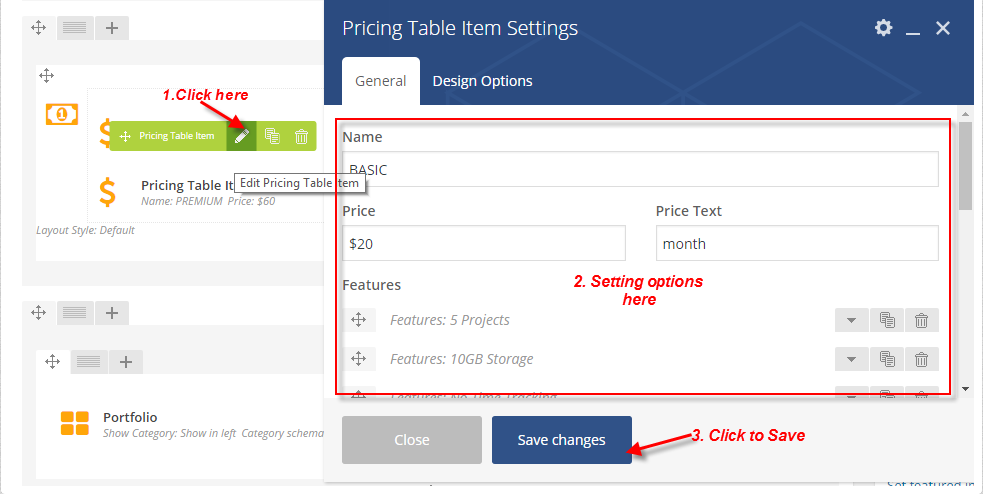
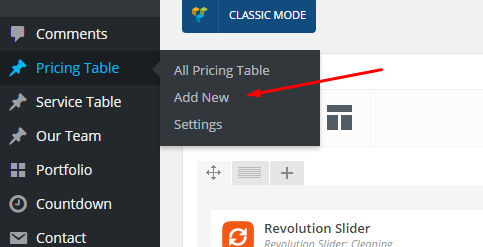
Choose data for Pricing Table shortcode

Follow below to create Pricing Table item

Setting footer & Create content footer
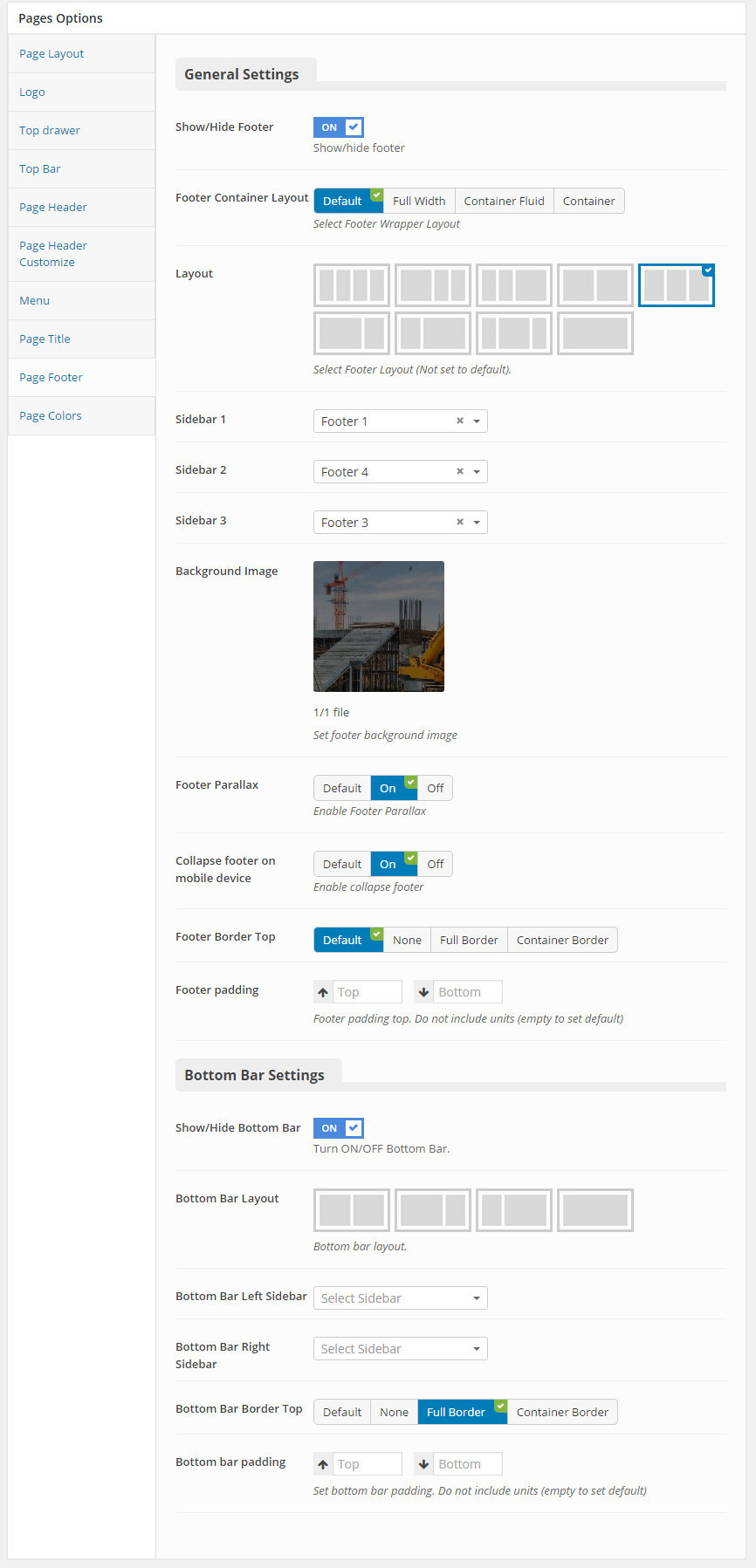
Settings Footer
Go to ThemeOptions >> Footer tab, then setting below

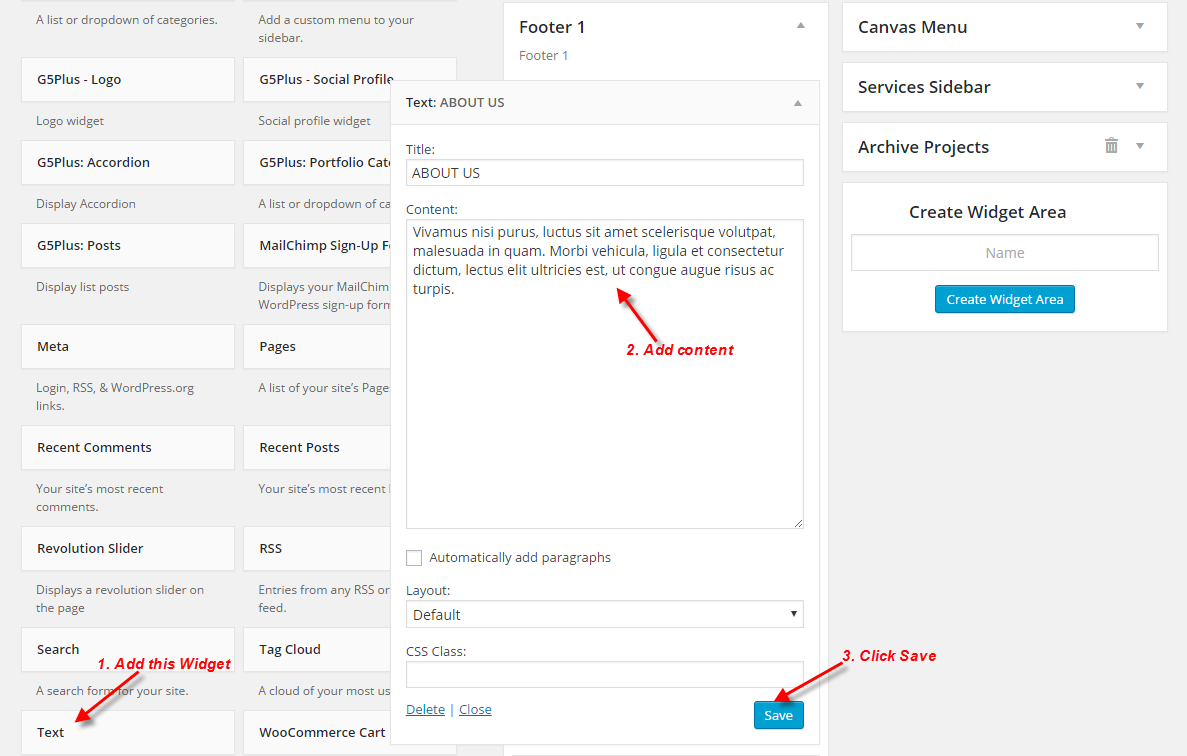
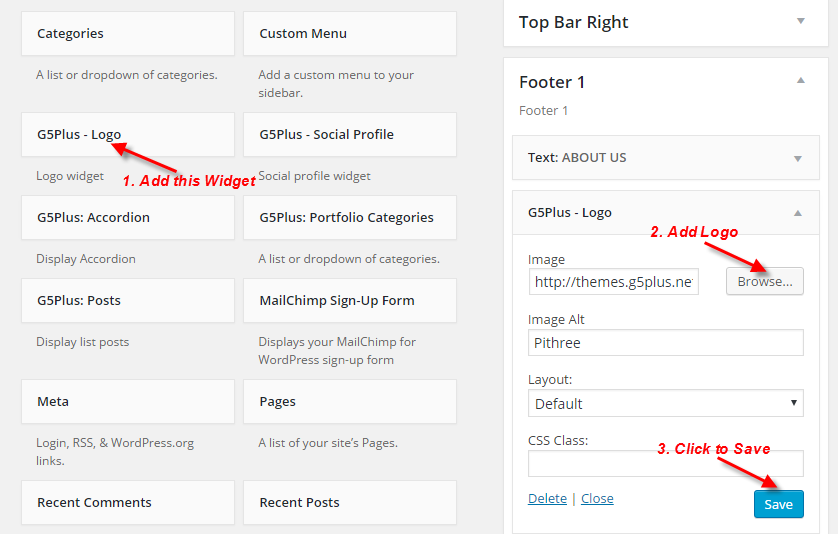
Add widgets " Text: ABOUT US", "G5Plus - Logo" to "Footer 1" area
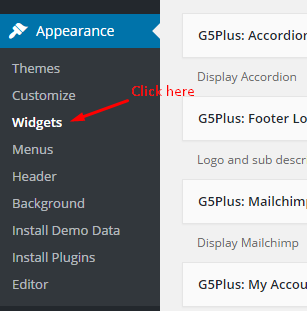
Go to Widget Manager

Add content "Text: ABOUT US":

Add content "G5Plus - Logo":

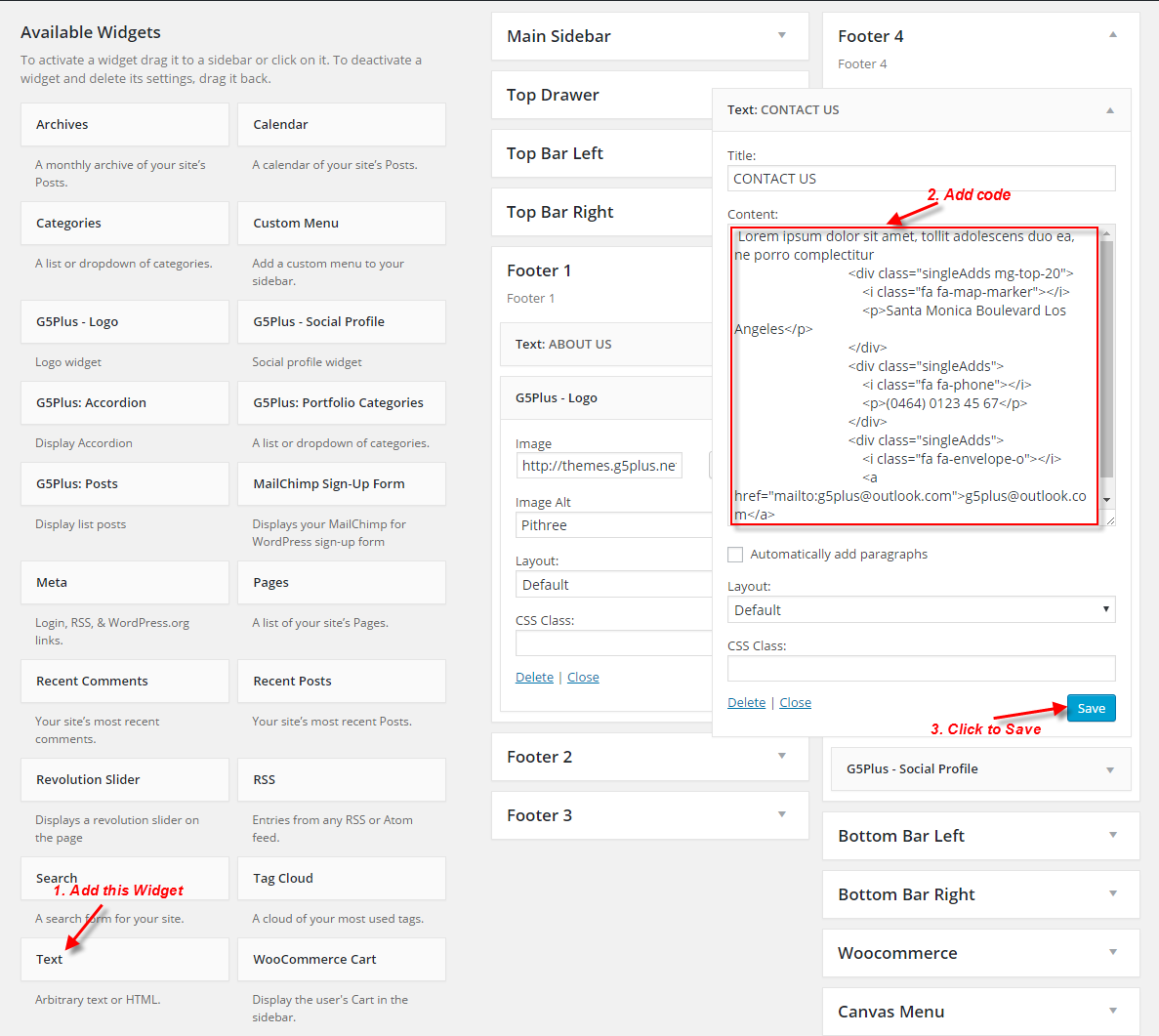
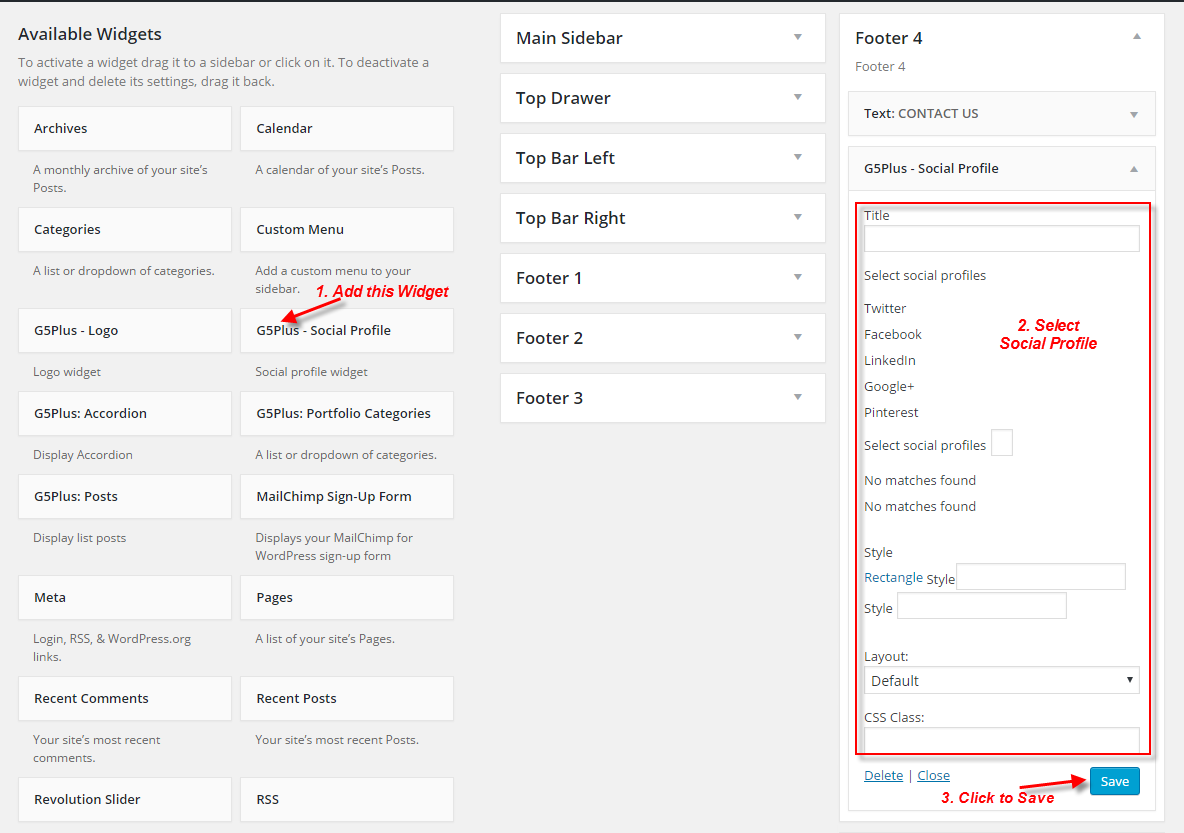
Add Widget "Text: CONTACT US", "G5Plus - Social Profile" to "Footer 4" area
Add content widget "Text: CONTACT US" :

Code HTML for Contact us:
Lorem ipsum dolor sit amet, tollit adolescens duo ea, ne porro complectitur
<div class="singleAdds mg-top-20">
<i class="fa fa-map-marker"></i>
<p>Santa Monica Boulevard Los Angeles</p>
</div>
<div class="singleAdds">
<i class="fa fa-phone"></i>
<p>(0464) 0123 45 67</p>
</div>
<div class="singleAdds">
<i class="fa fa-envelope-o"></i>
<a href="mailto:g5plus@outlook.com">g5plus@outlook.com</a>
</div>Add widget "G5Plus - Social Profile" :

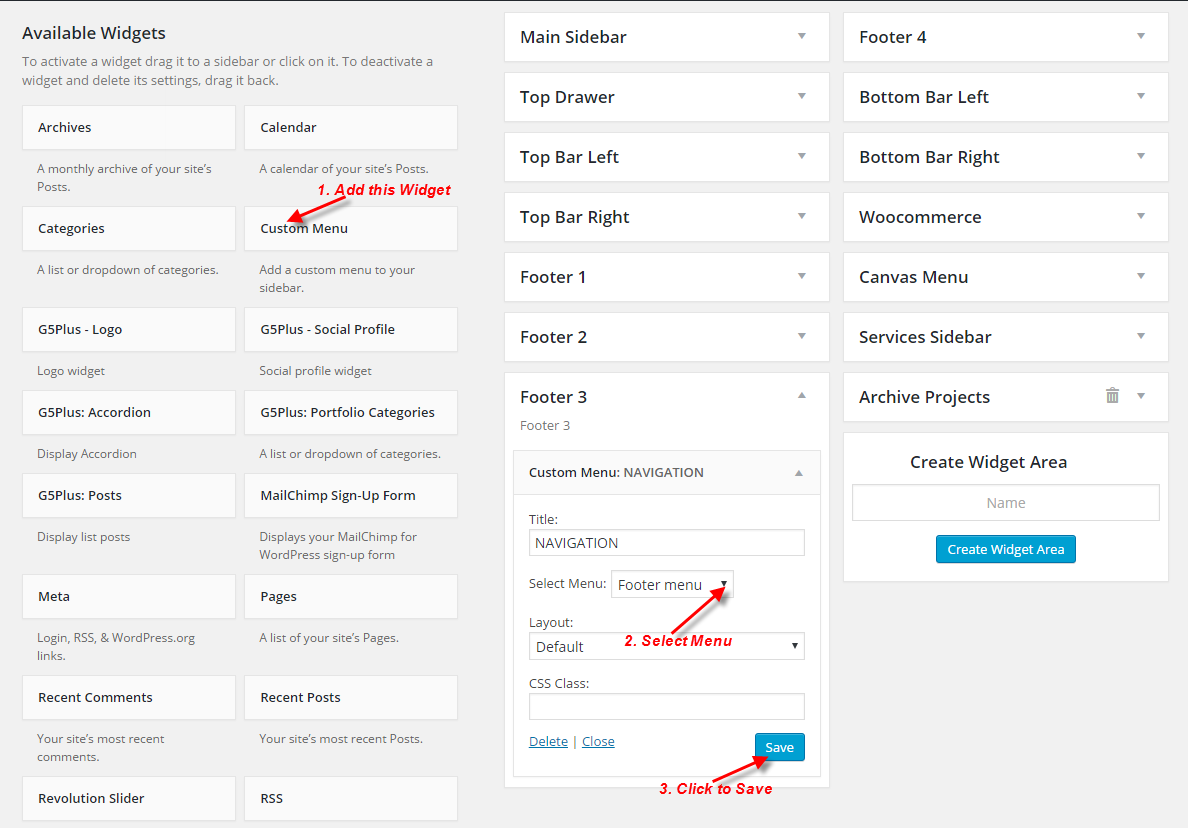
Add Widget "Custom Menu: NAVIGATION" to "Footer 3" area

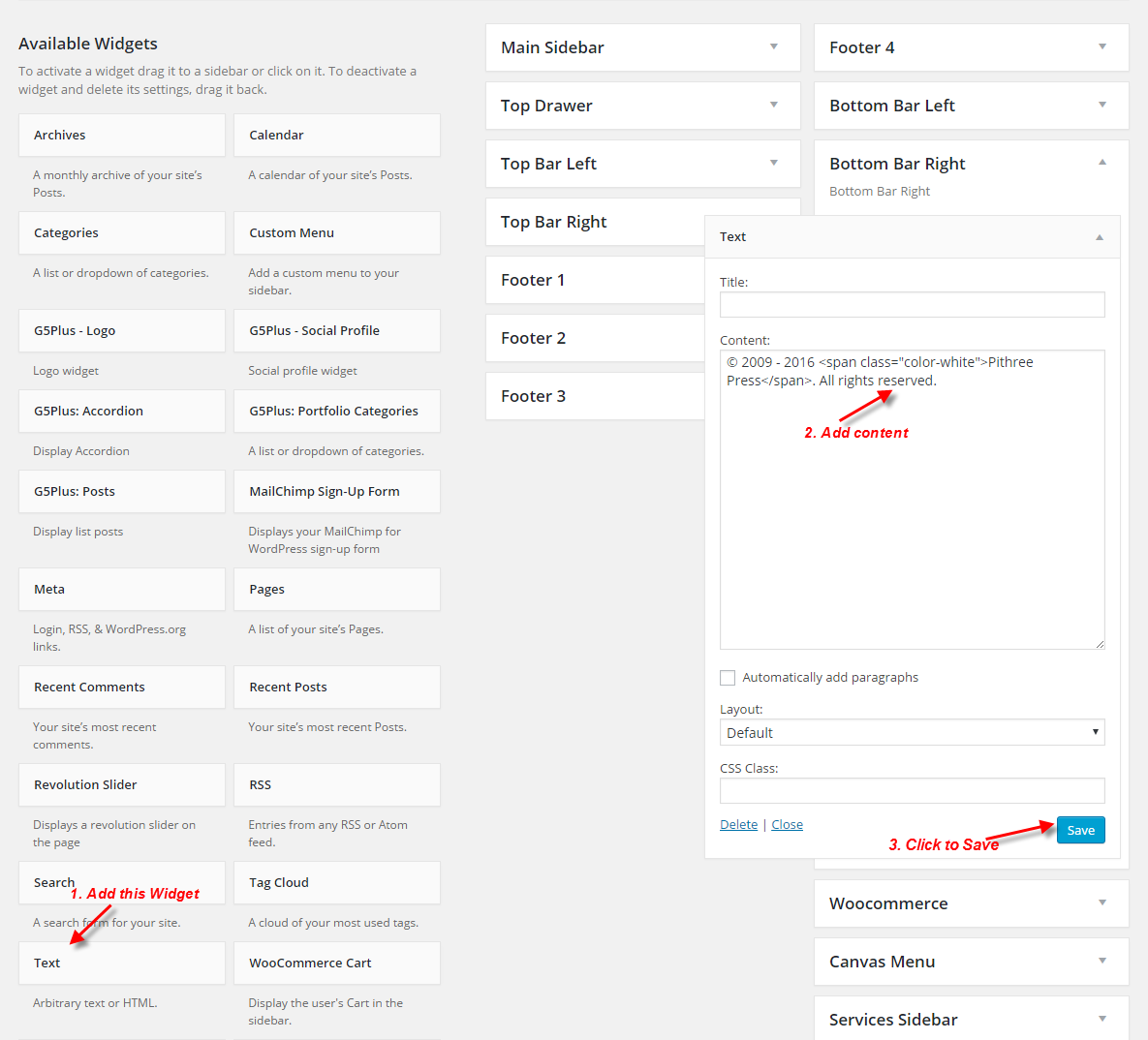
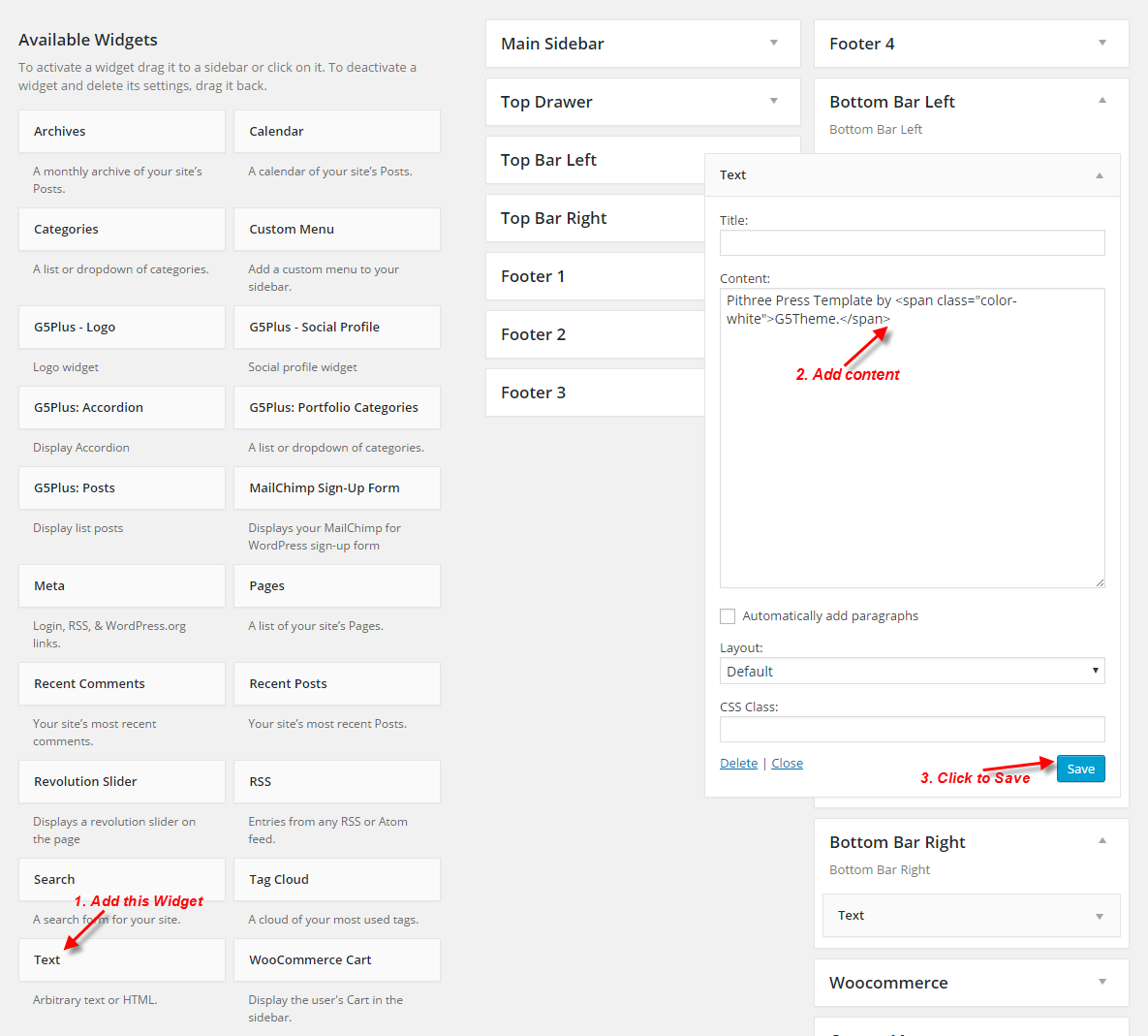
Add Widget Text for "Footer - Bottom Bar Left", "Footer - Bottom Bar Right" area
Add content Footer - Bottom Bar Left :

Add content Footer - Bottom Bar Right :