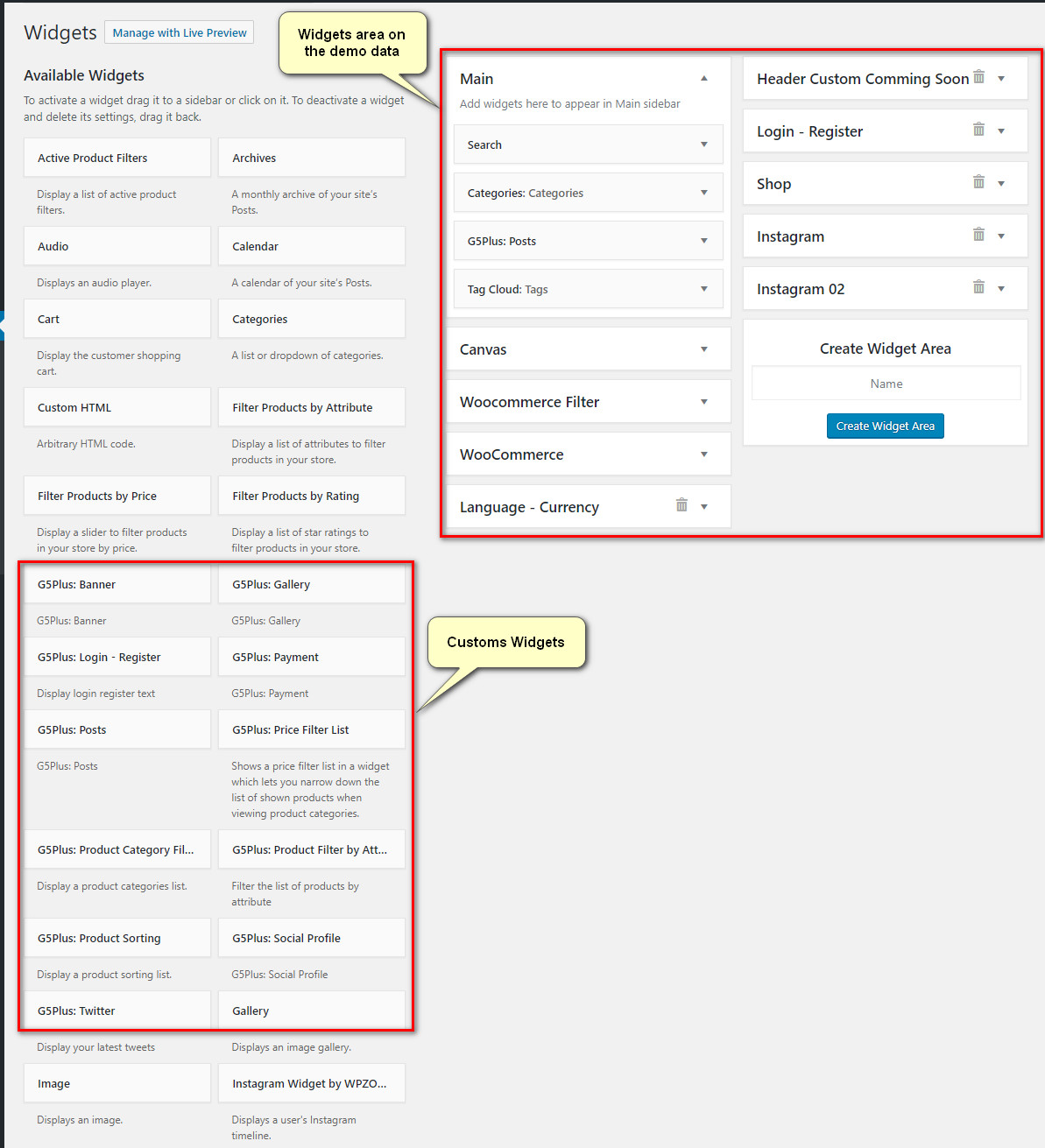
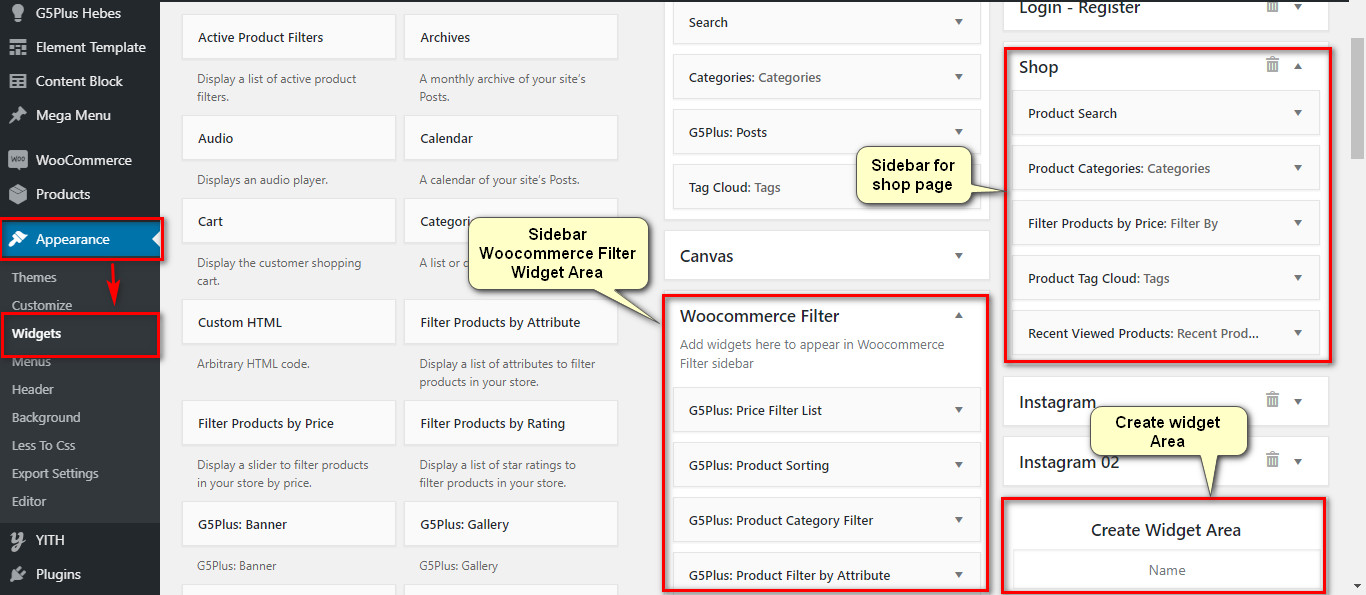
WordPress comes with built-in default widgets for your themes. Apart from these default widgets, Hebes comes with 10 custom widgets. In order to use these widgets, from WP dashboard, navigate to Appearance → Widgets.
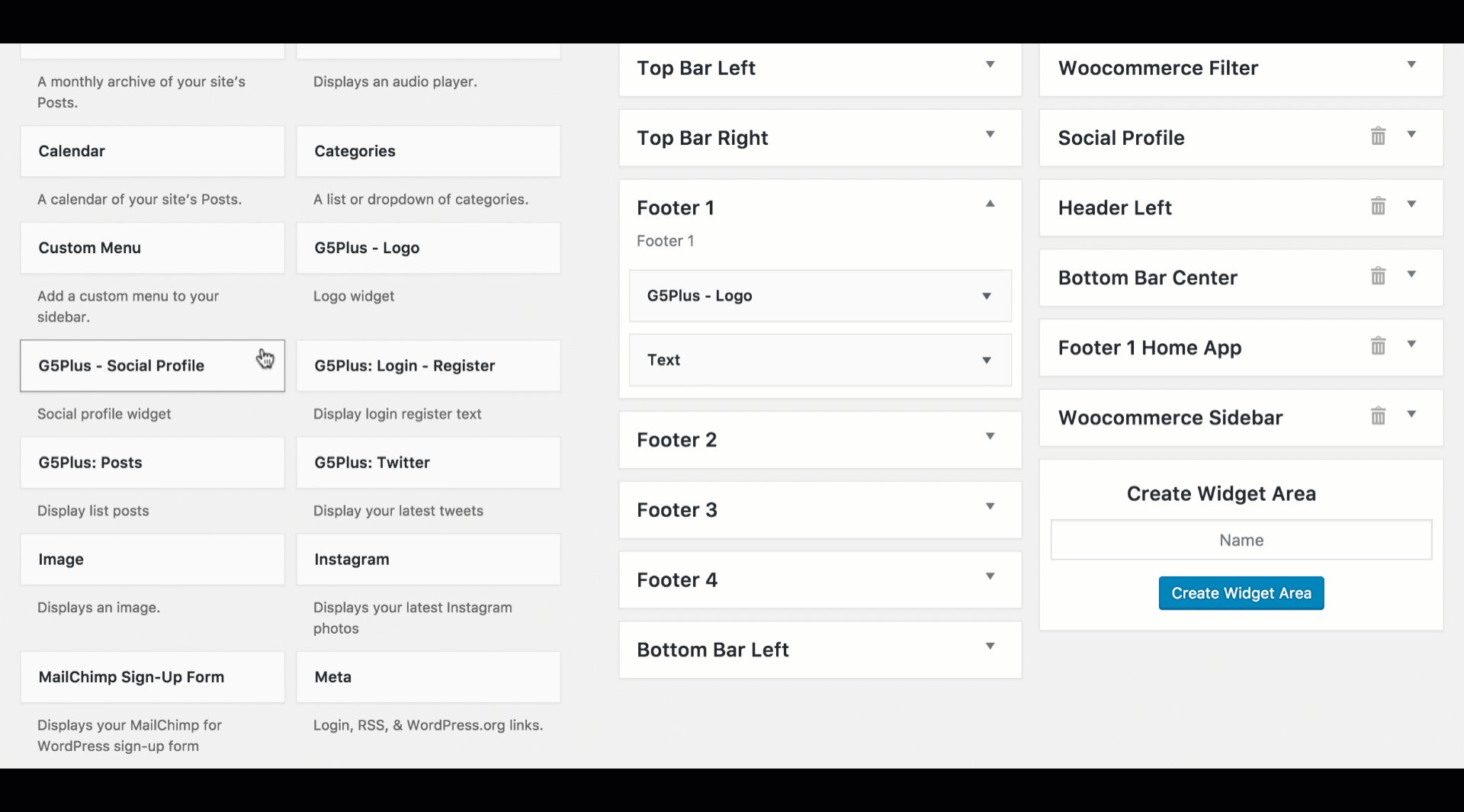
These screenshots below are list of pre-defined sidebars as well as their locations on a page, so that you will find it easier when pulling out widgets to set up your site.

| Widget Name | Description |
|---|---|
| G5Plus Banner | A widget to display ad banners. |
| G5 Plus Gallery | A wiget to display Gallery |
| G5Plus Payment | A widget to display payment methods. |
| G5Plus: Price Filter List | A widget to display Price Filer in drop-down list style |
| G5Plus: Product Category Filter | A widget to display categories of products |
| G5Plus: Product Shorting | A widget to display a product sorting list. |
| G5Plus: Product Filter by Attribute | A widget to display a Filter of products list by attribute |
| G5Plus: Posts | A widget to display posts in 4 custom layout (carousel, mix, small image, list) and 6 post sources: popular, random, recent, oldest, trending, video post |
| G5Plus: Social Profile | A widget to display social profile. |
| G5Plus: Twitter | A widget to display recent twitter |
| G5Plus: Login - Register | A widget to display login - register form |
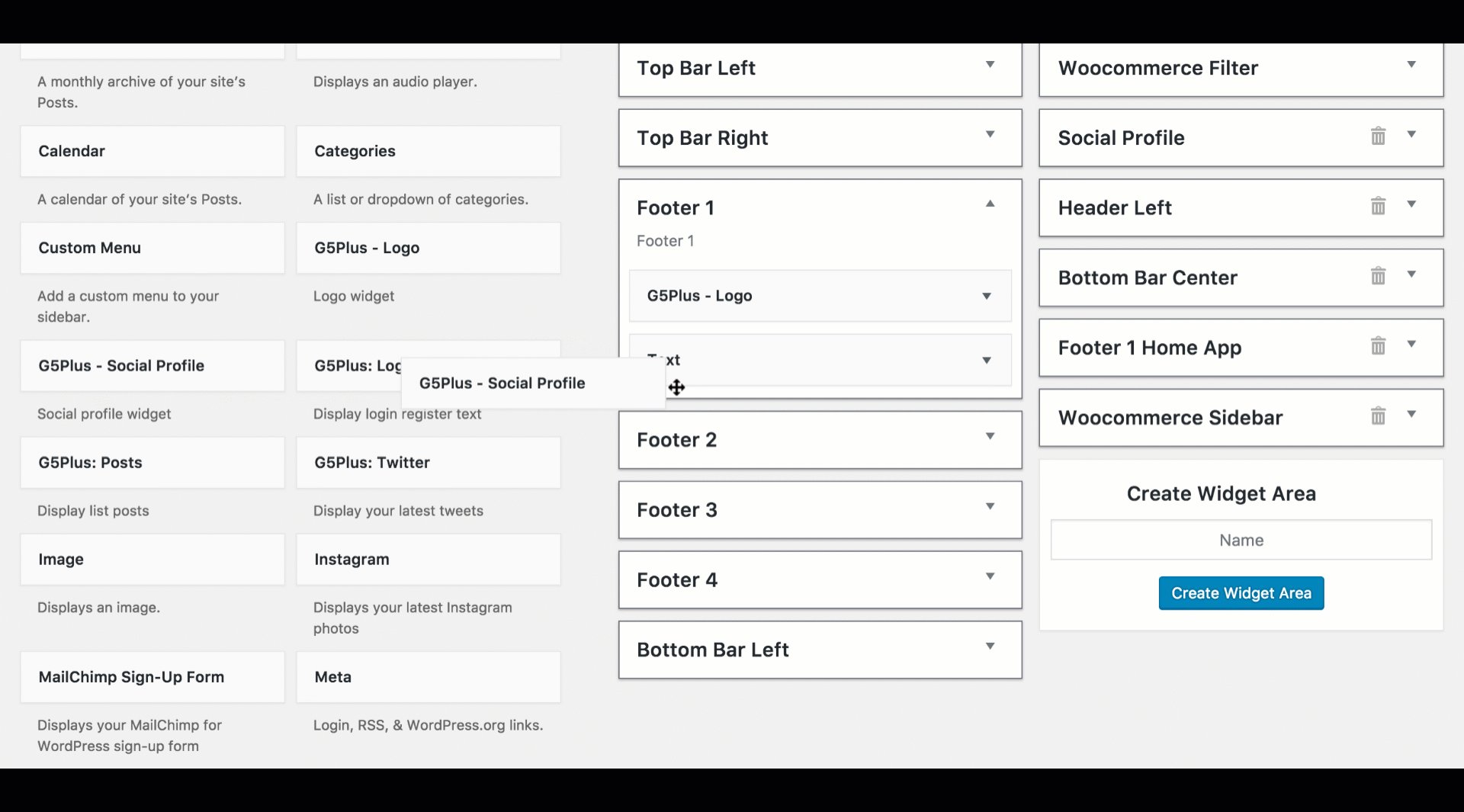
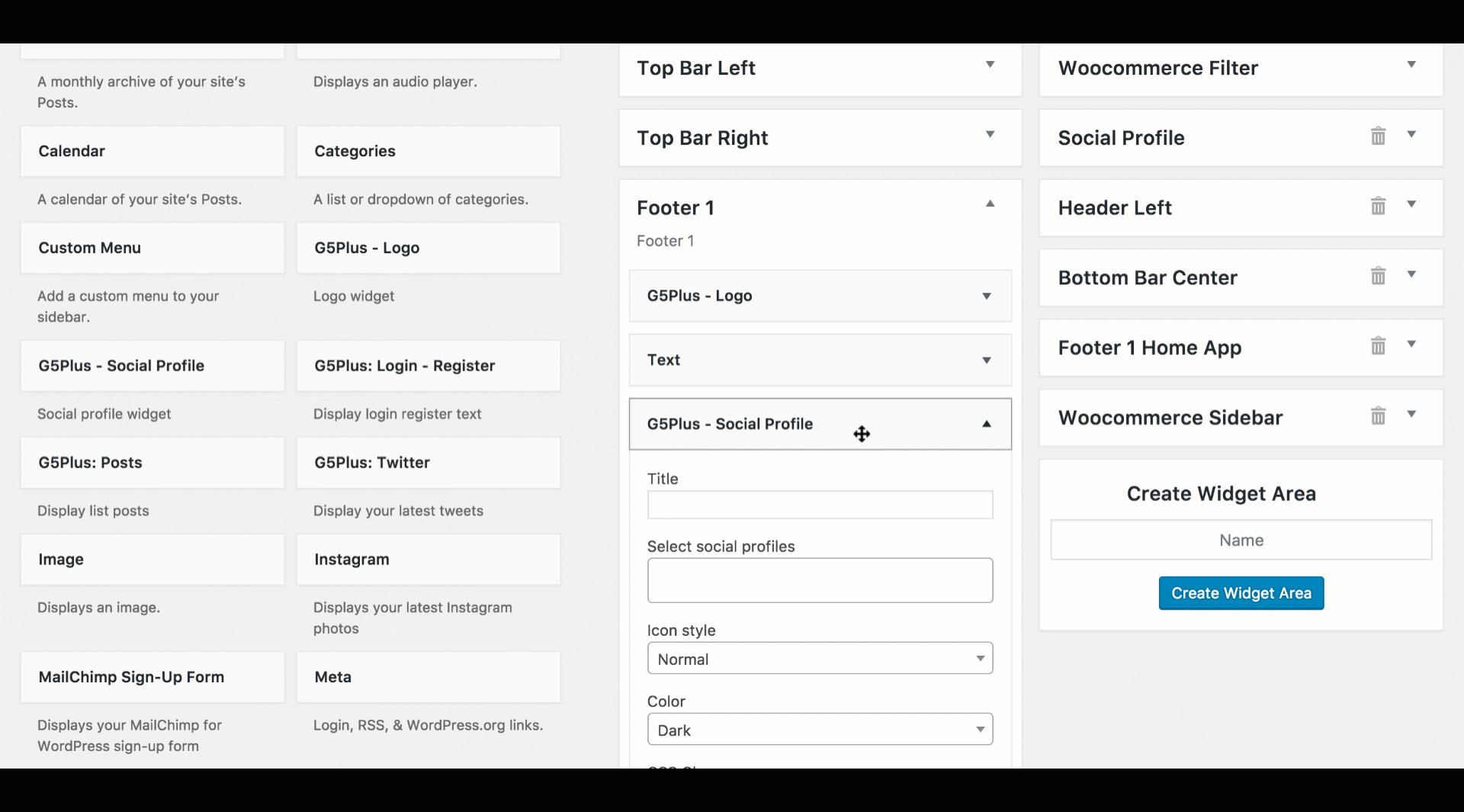
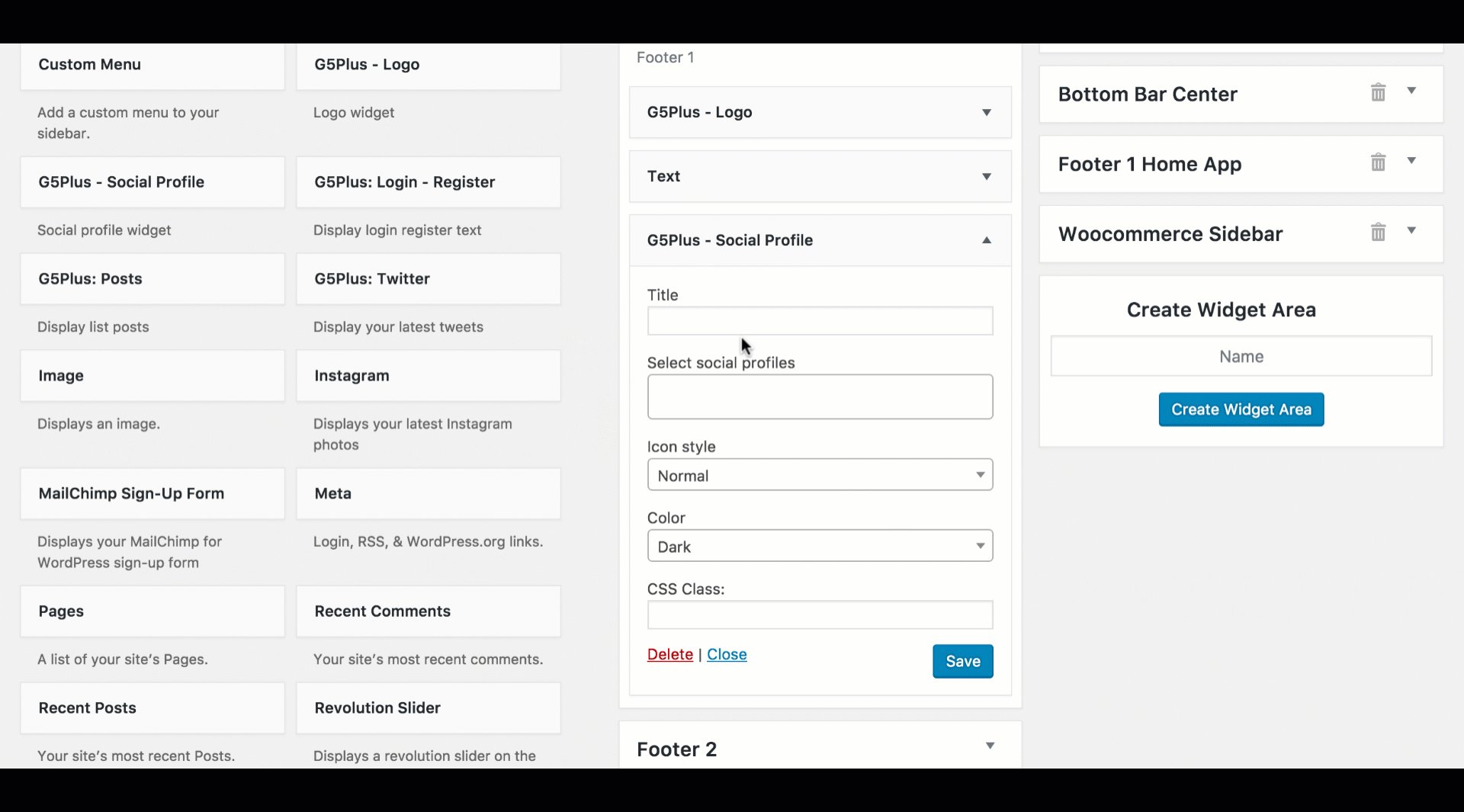
You can add widgets to widget areas simply by hover the widget then drag-drop to widget area as your liking

Drag-drop widget to widget area
Widgetised Sidebar: You can use Widgetised Sidebar element to build a sidebar to display on pages.

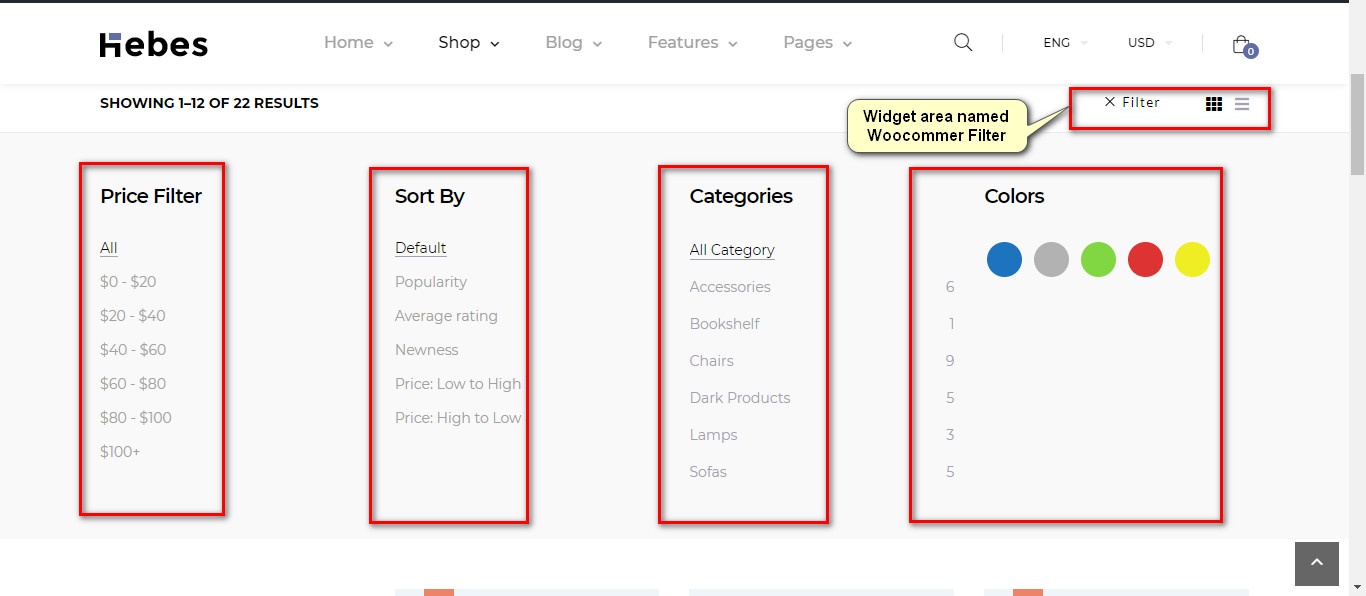
And now we will show you some example of How these widgets display on the frontend Hebes
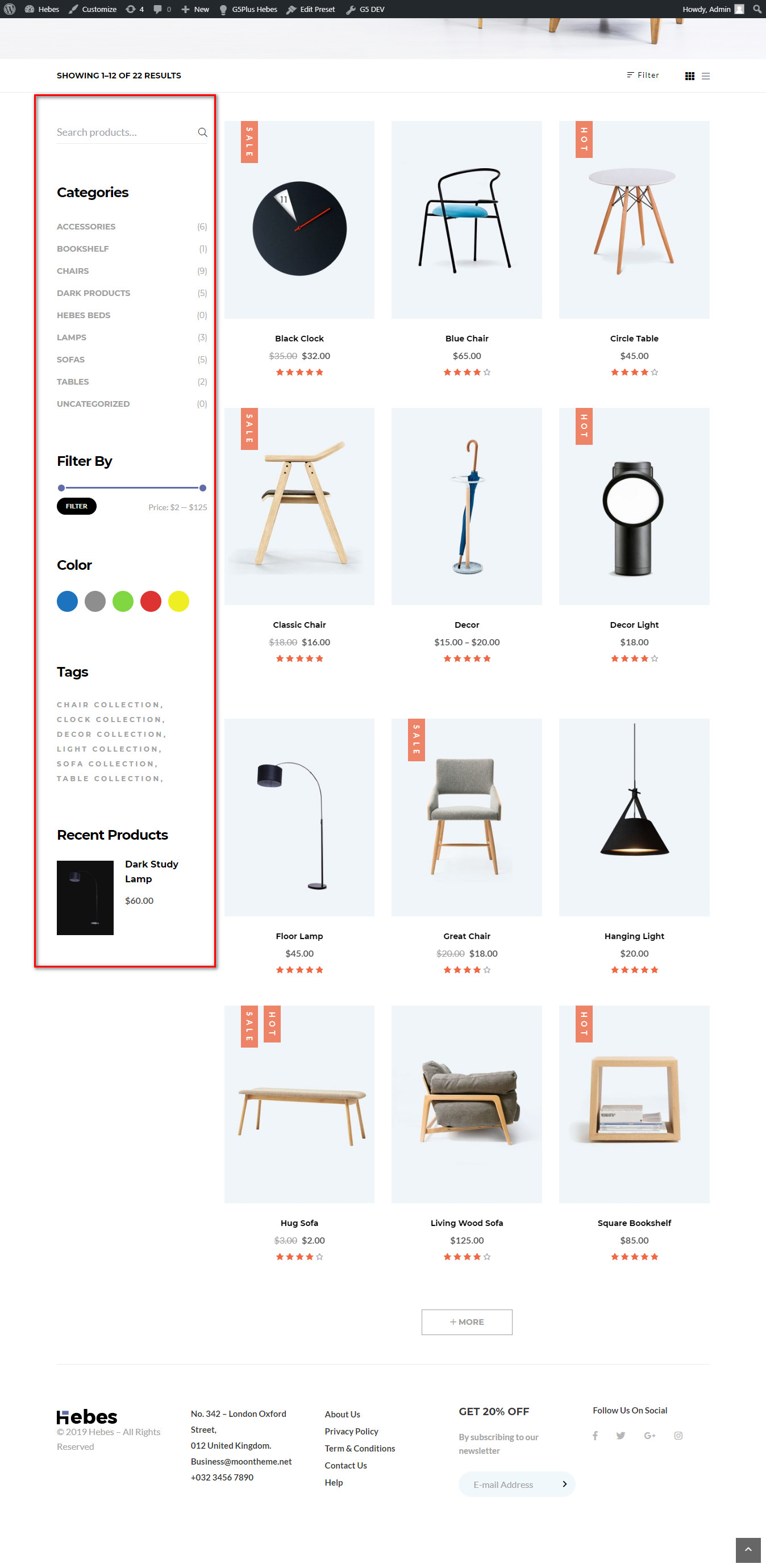
1-Main Sidebar Widget Area on frontend

Widget Areas named: Footer 1, Footer 2, Footer 3 on frontend

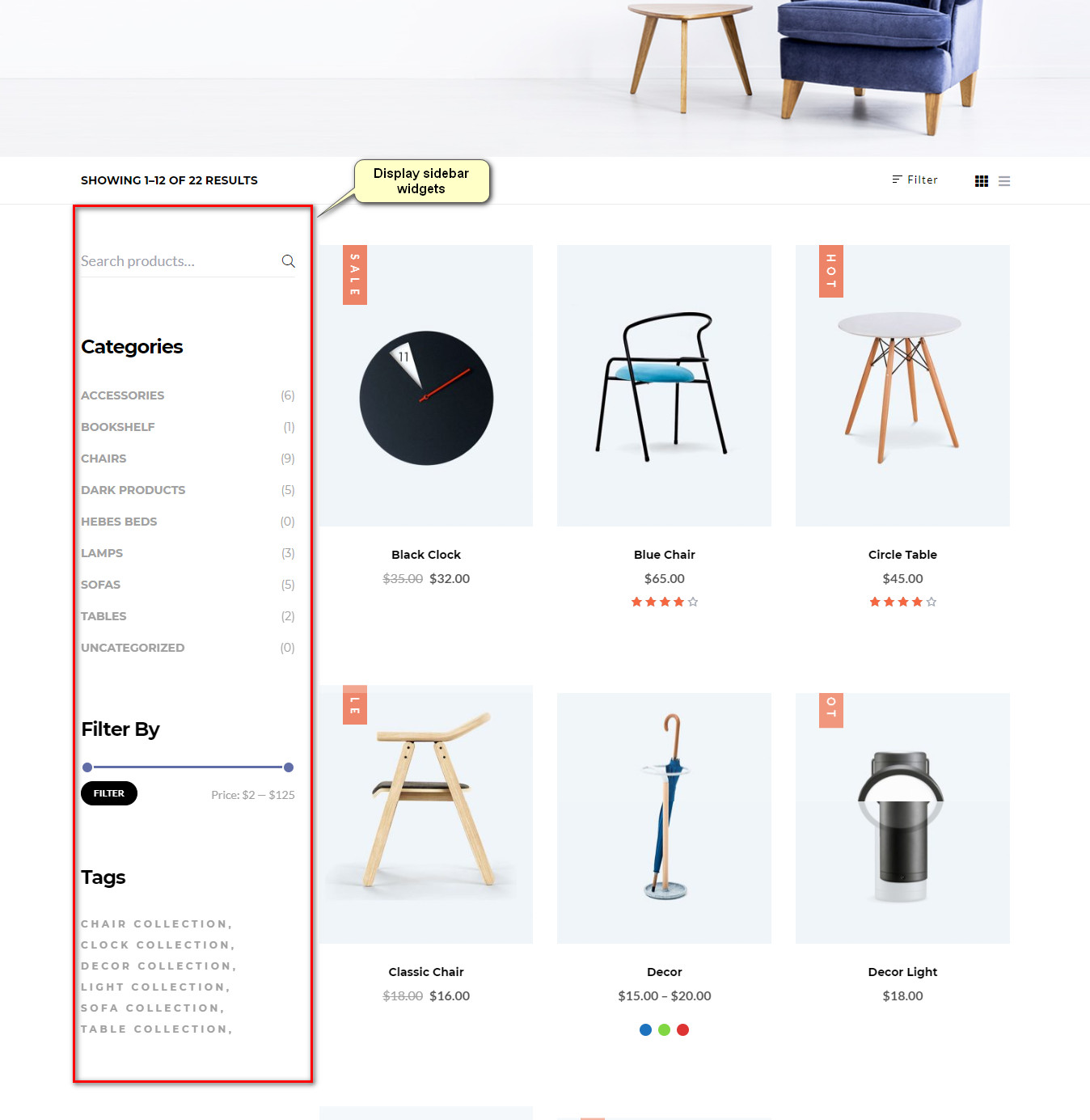
13-Shop Sidebar Widget Area on frontend