Build An Example HomePage
THIS IS STEP BY STEP GUIDE ON HOW TO BUILD HOMEPAGE MANUALLY FOR Home App Presentation
Note: You need Wordpress, Hebes theme & all required plugins are already. Building other homepages process are similar.
I. Overview Elements Area On Page

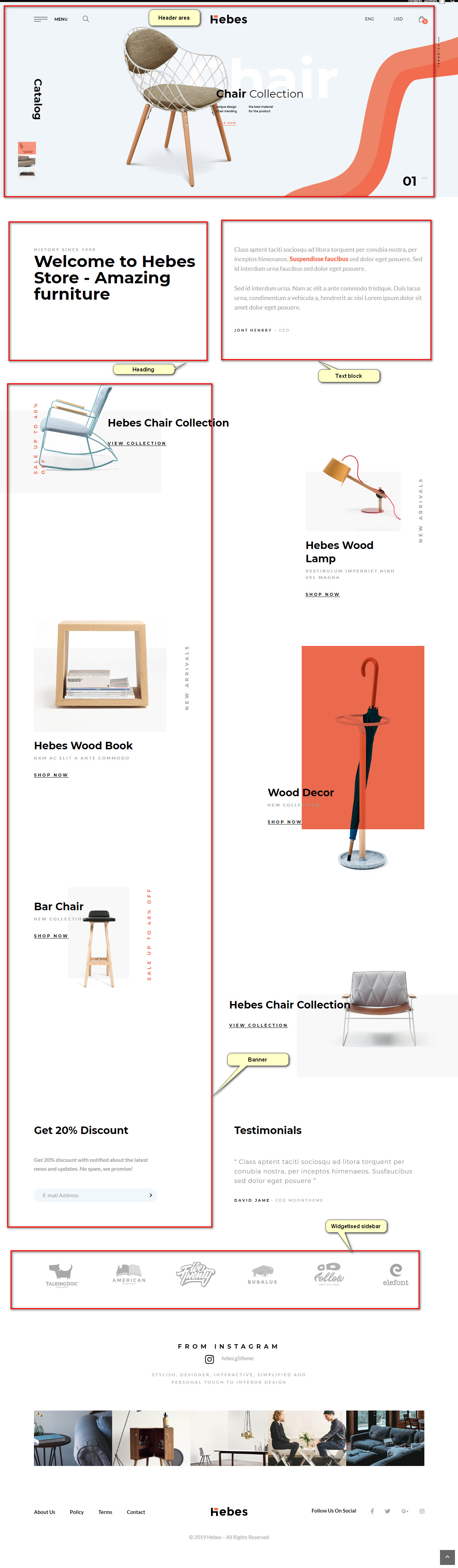
Elements in Home App Presentation
II. Build Header Area
You can setup options in Theme Options (which will affect to entire website) or create a new Preset and apply to any page. Please consult this video guide on How to build Header Area. This process is similar to building Header Area on Hebes theme.
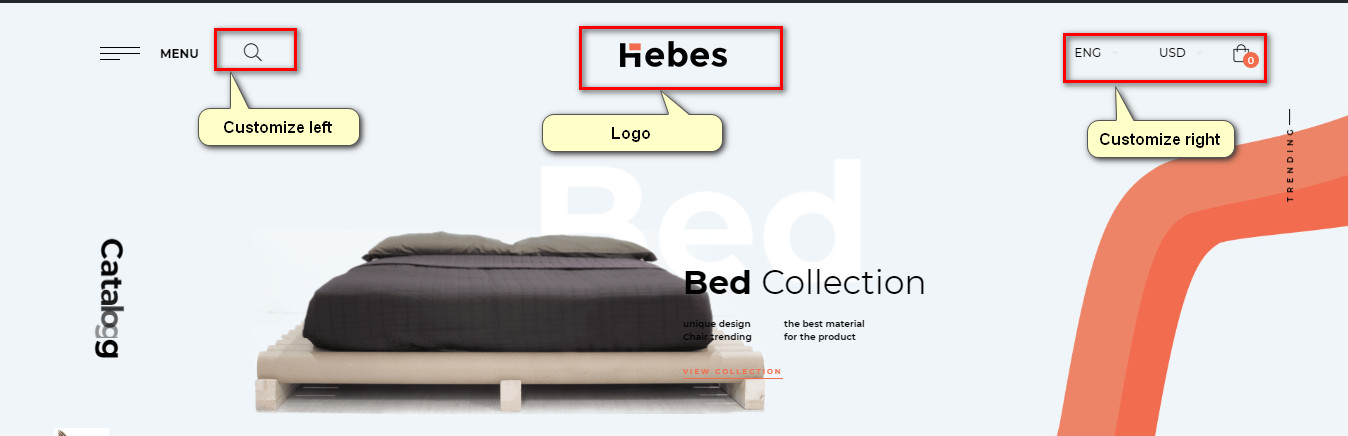
The screenshot below is an header area:

Elements in Home App Presentation
1.1 Setting header
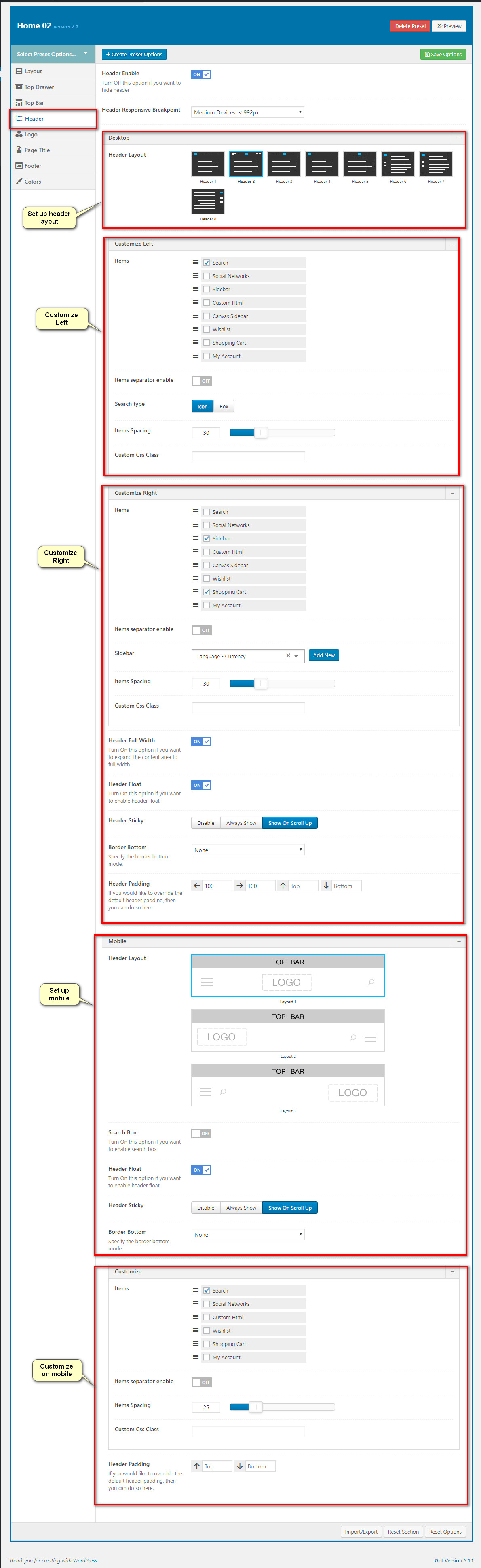
If you want apply this header to all your pages, setup by going to Theme Options → Header tab, In case you only want to apply this header for some pages/posts such as homepage, please create a new Preset then setup options for Header Area as your liking as below. (You can consult Preset Options section for more details in use Preset)

Header Options tab in Preset
1.2 Upload logo
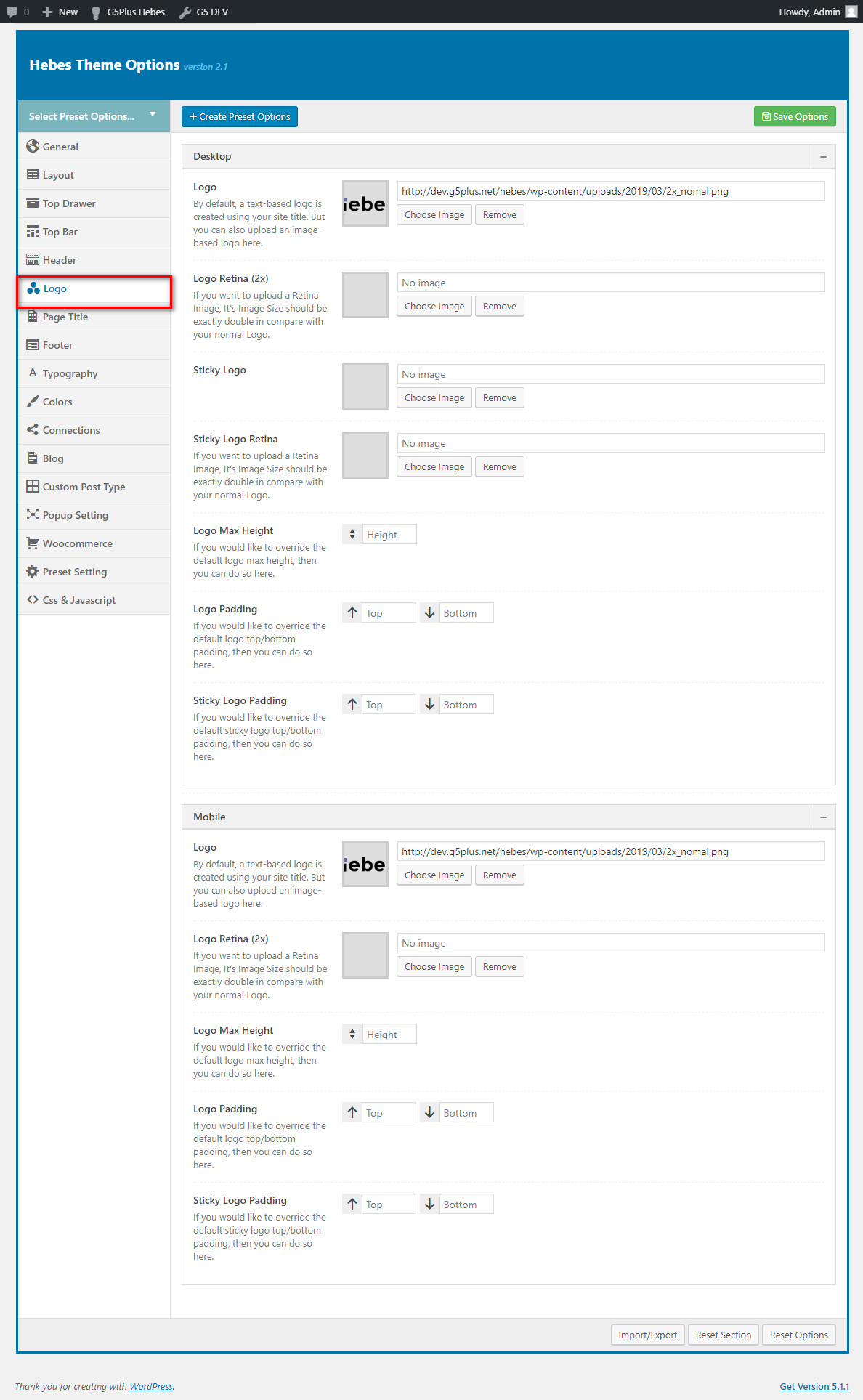
Go to Theme Options → Logo tab, then change logo (please read detailed description below each item before upload):

Logo Options tab in Preset
1.3 Create menu
The menu is one of the most important elements of the site. It provides your visitors with the information about site structure. If your menu has well-thought and conveniently grouped elements, you visitors will be able to find the needed section easily. You can also consult Mega Menu section to build an attractive menu by your own.
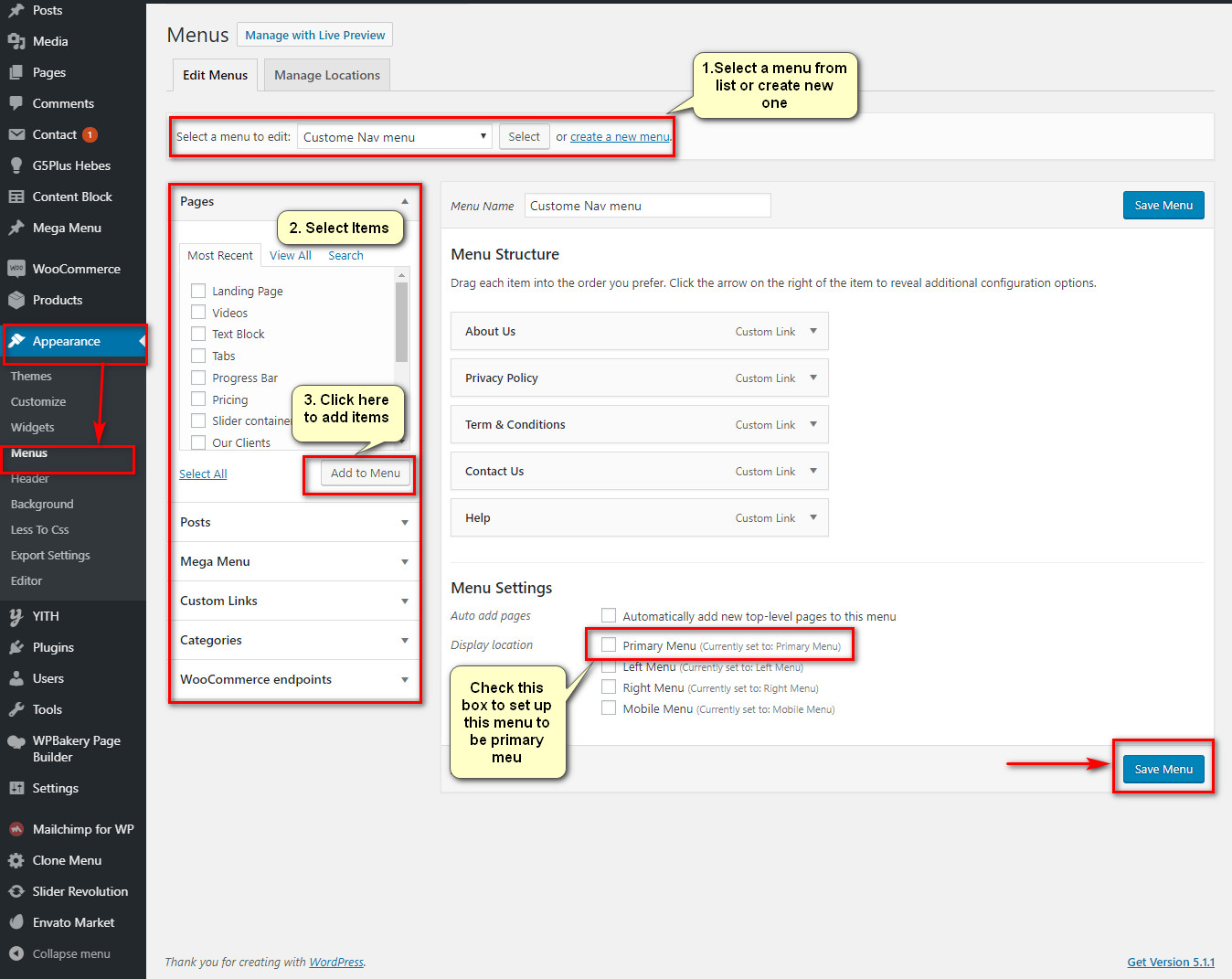
Navigate to Appearance → Menus section to manage all menus on your site and do follow as below screenshot:

Appearance → Menus
In the Menu Settings section, click to Primary Menu to setup this menu to be the main site menu and is used almost in all header styles and menu locations.
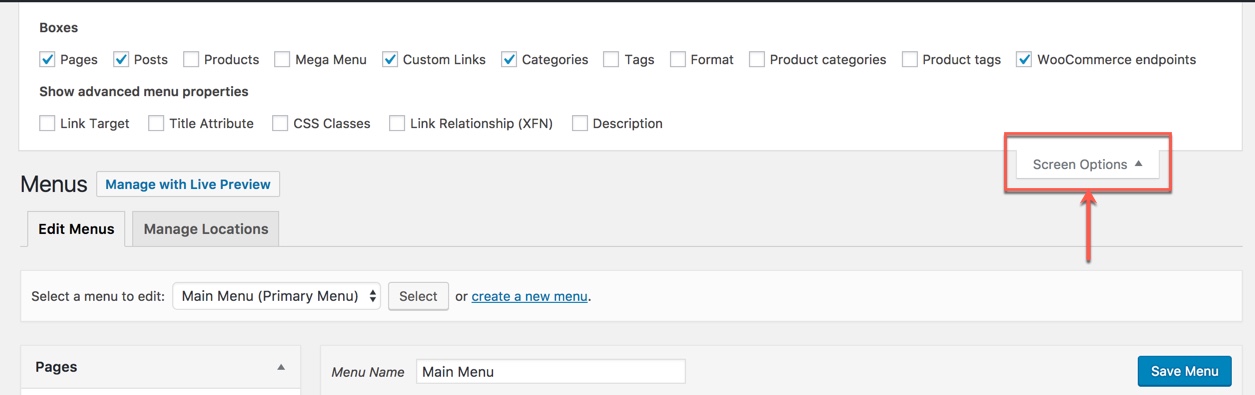
If you want to extra more fields to add to your menu, you can click on Screen Options and select:

Extra fields to add to menu
Finally, don't forget to Save Menu after everything is set properly and check it on the site.
III. Build Footer Area
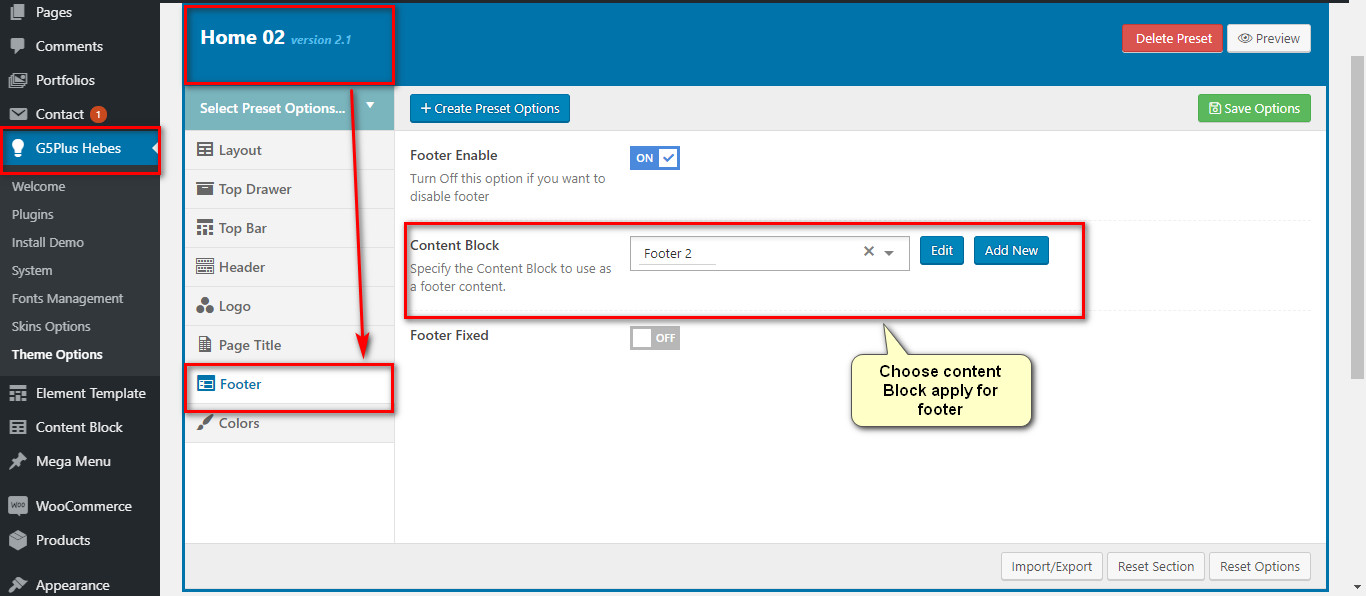
Specify the Content Block to use as a footer content in Theme Options
Go to Theme Options → Footer tab, then setup general options for Footer area and specify the Content Block to use as a footer content. In case you only want to apply this Footer for some pages/posts such as homepage, you need to create a new Preset then setup options for Footer Area as your liking as below. (You can consult Preset Options section for more details in use Preset)

Footer Settings in Preset
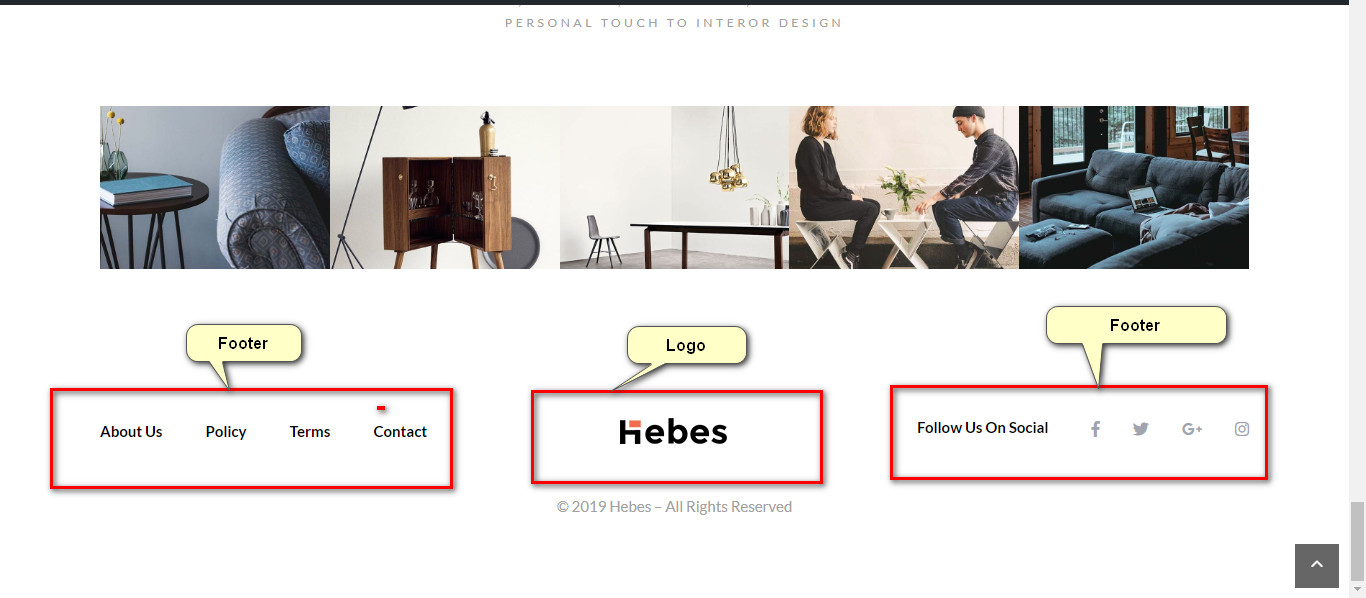
The screenshot below is demo Footer Area on the frontend

The work-flow to build this Footer Area is: Add widgets to the Widget Area, then create a new Content Block and setup this Block to be display as Footer.
Setting a Static Page As Home
If you installed Hebes demo Data, you don’t need to create a new Home Page, you just need to choose from the list Home Pages that were automatically created from the demo content, following these steps:
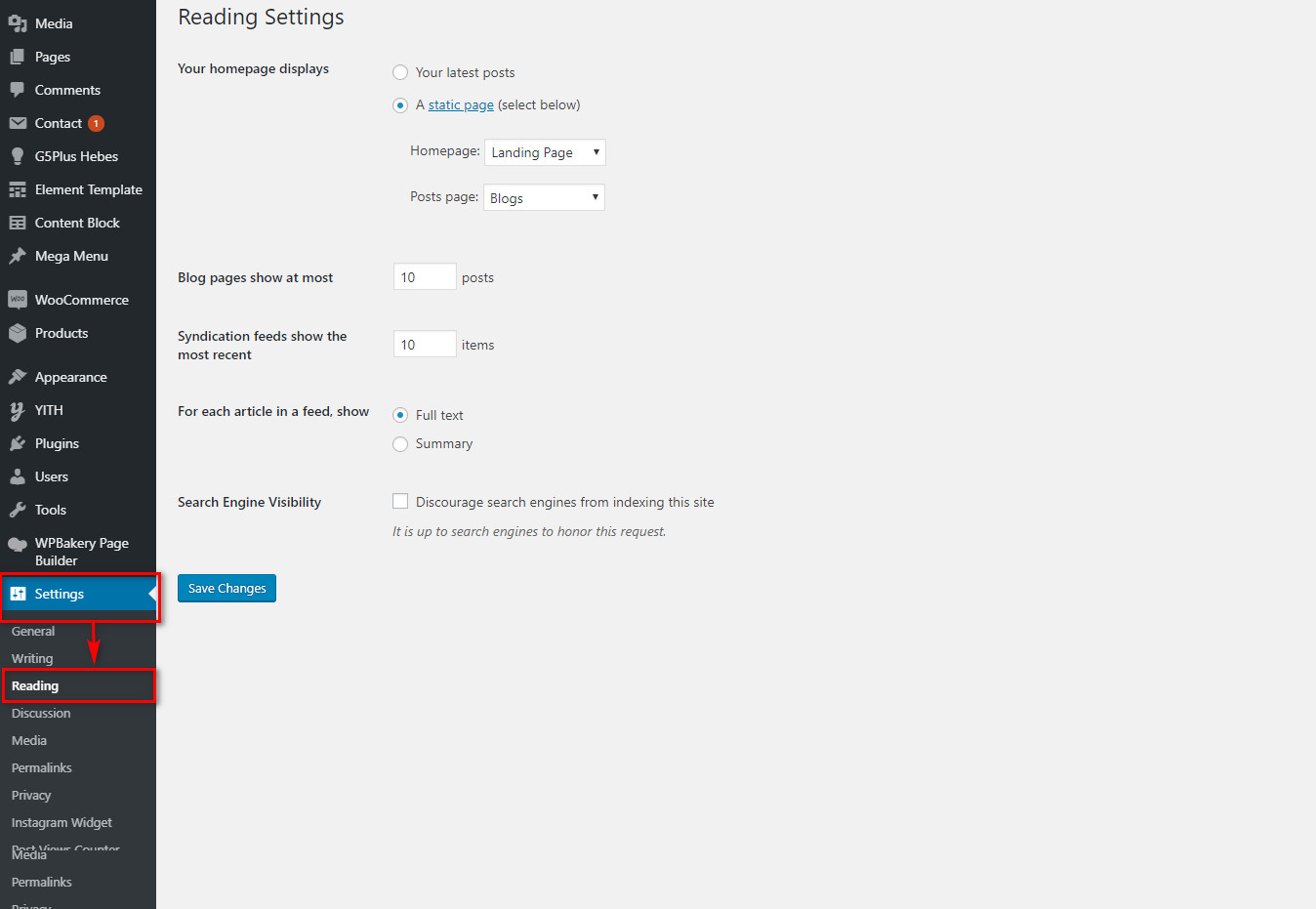
- Go to Settings → Reading.
- From dropdown, select which page you want to set as "Front Page" and which page you want as “blog posts” page. Default Front Page is ‘Home’ and default posts page is ‘Blog’.
- Click Save Changes

Save all your changes!