THIS IS STEP BY STEP GUIDE ON HOW TO BUILD HOMEPAGE MANUALLY FOR HOME 01
Note: You need Wordpress, BENAA & all required plugins are already. Building other homepages process are similar.
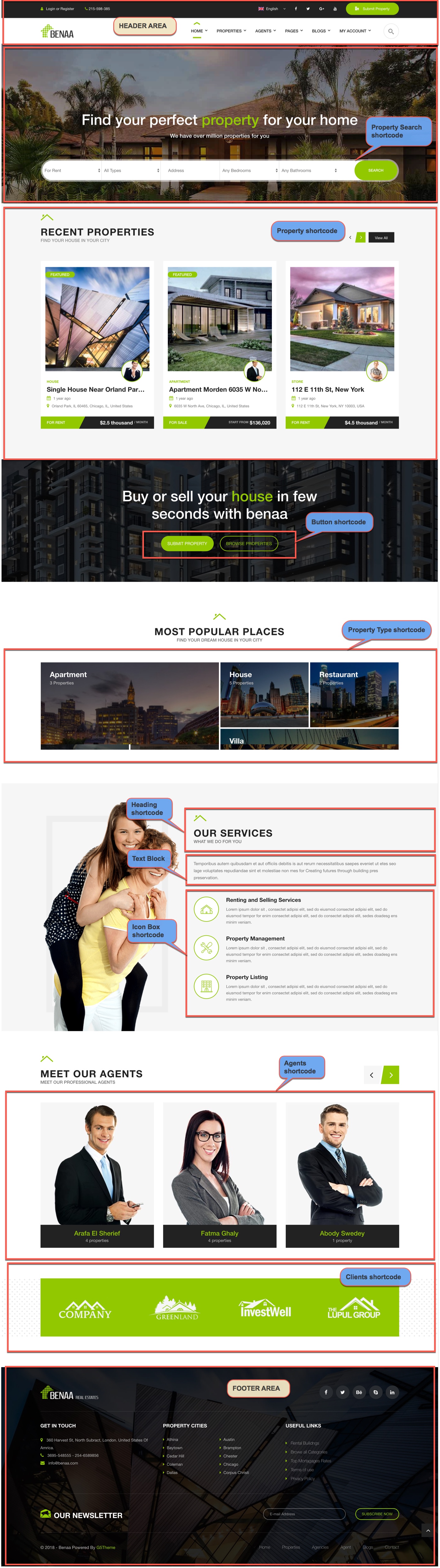
Overview Elements Area On Page

Building Header Area
You can consult this video guide on How to build Header Area. This process is similar to building Header Area on BENAA theme.

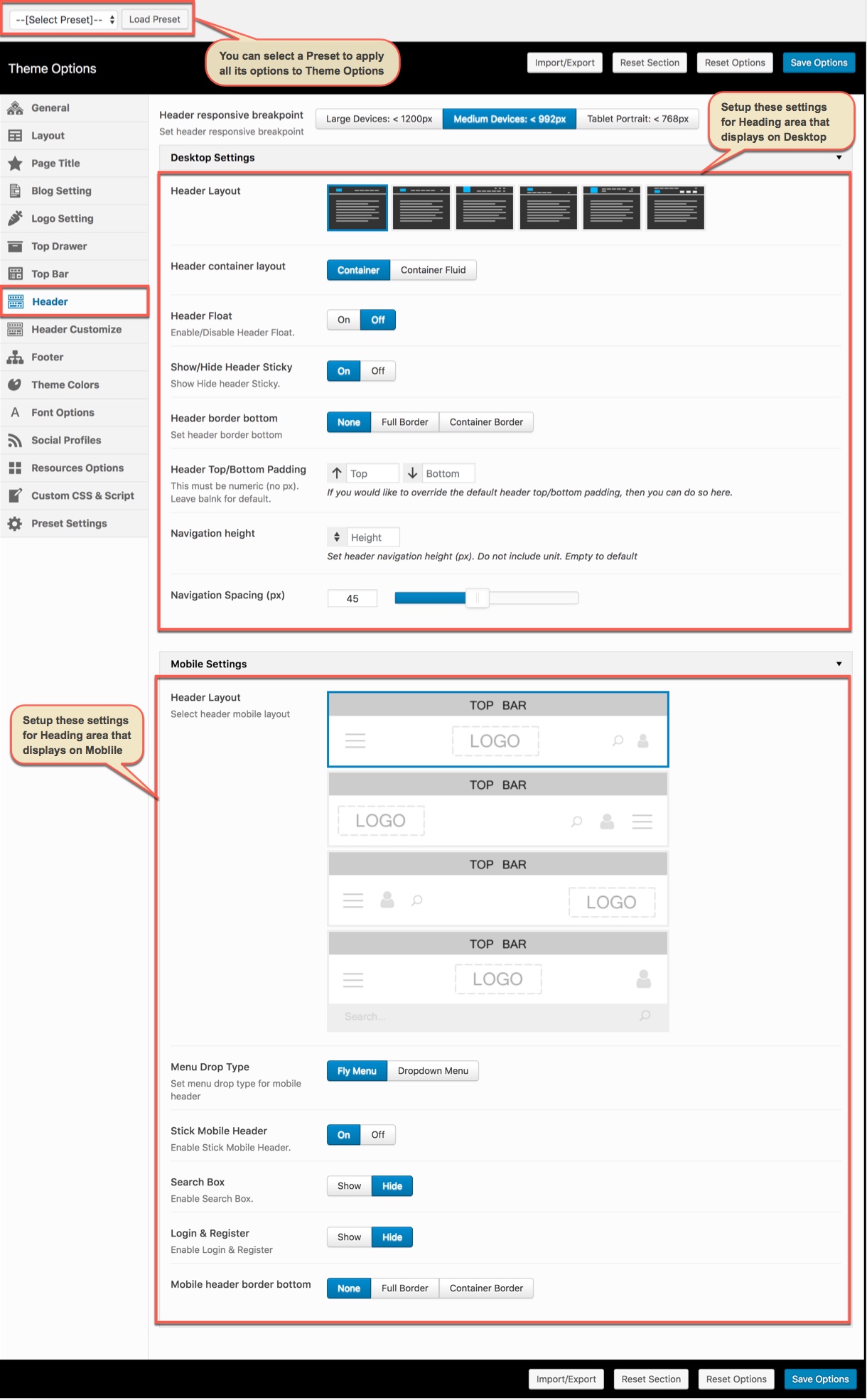
1.1 Setting header
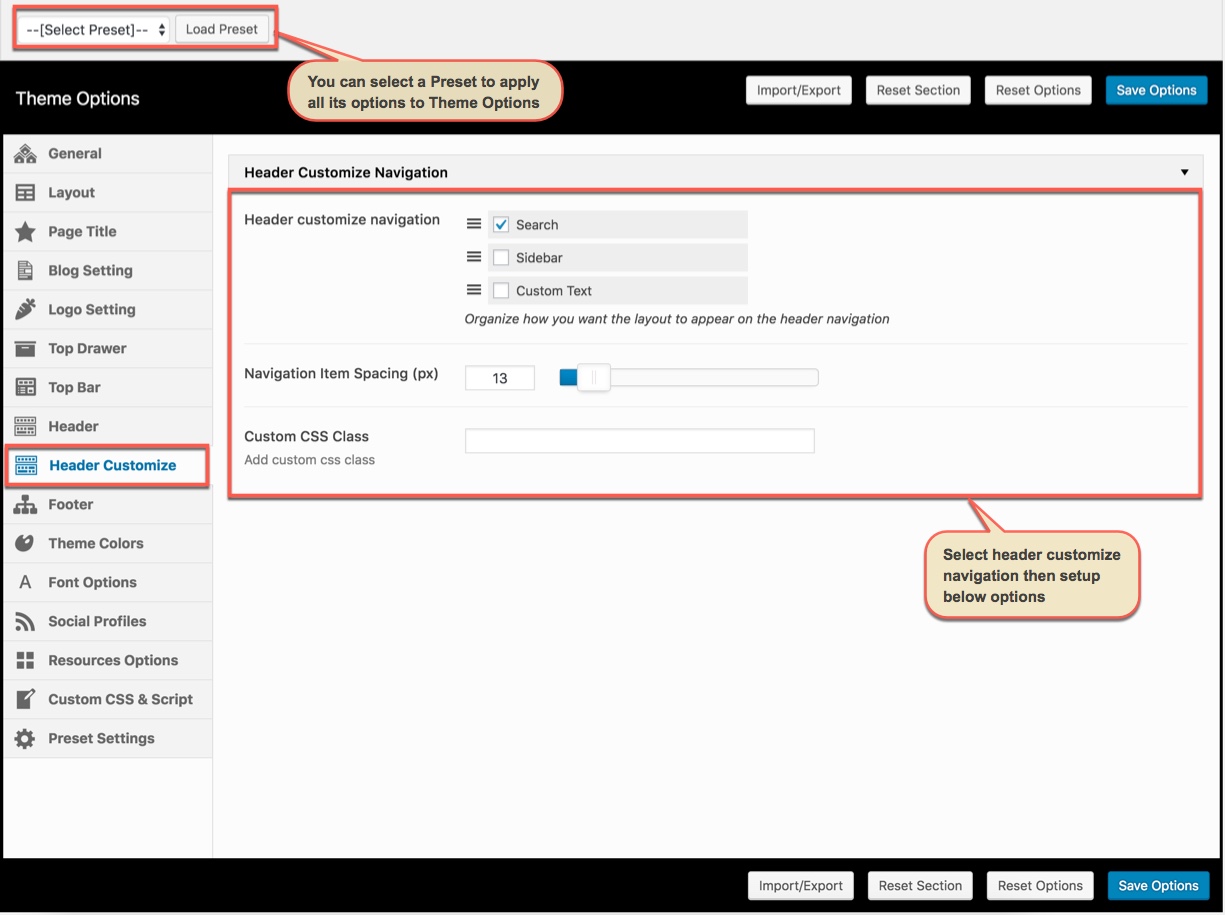
If you want apply this header to all your pages, setup by going to Theme Options → Header tab, In case you only want to apply this header for some pages/post, please create a new Preset then setup options for Header Area as your liking as below. (You can consult Preset Options sections for more details in use Preset).
Once you choose a Preset and press Load Preset button, it will get all current values in this Preset and apply to options that corresponds in Theme Options (it means that if later you change any option in this Preset will not affect to Theme Options).

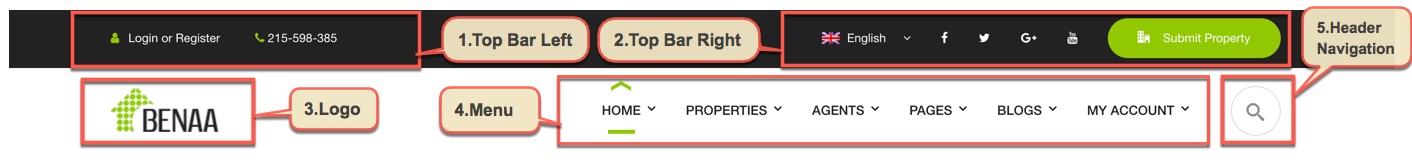
1.2 Setting Header Navigation
Header Customize panel in Theme Options help you setup Header Navigation area. In Header Customize Navigation, we add "Search" then setup Navigation Item spacing and add custom CSS class (optionally)

1.3 Add widgets to Top Bar Left area
Go to Apperance → Widget

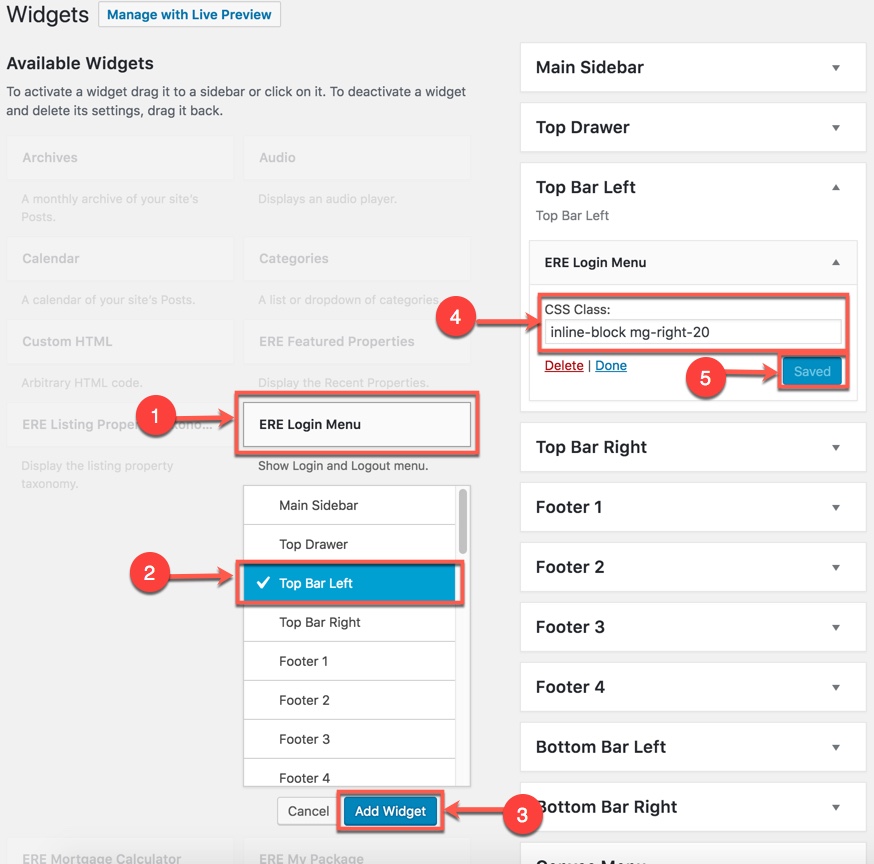
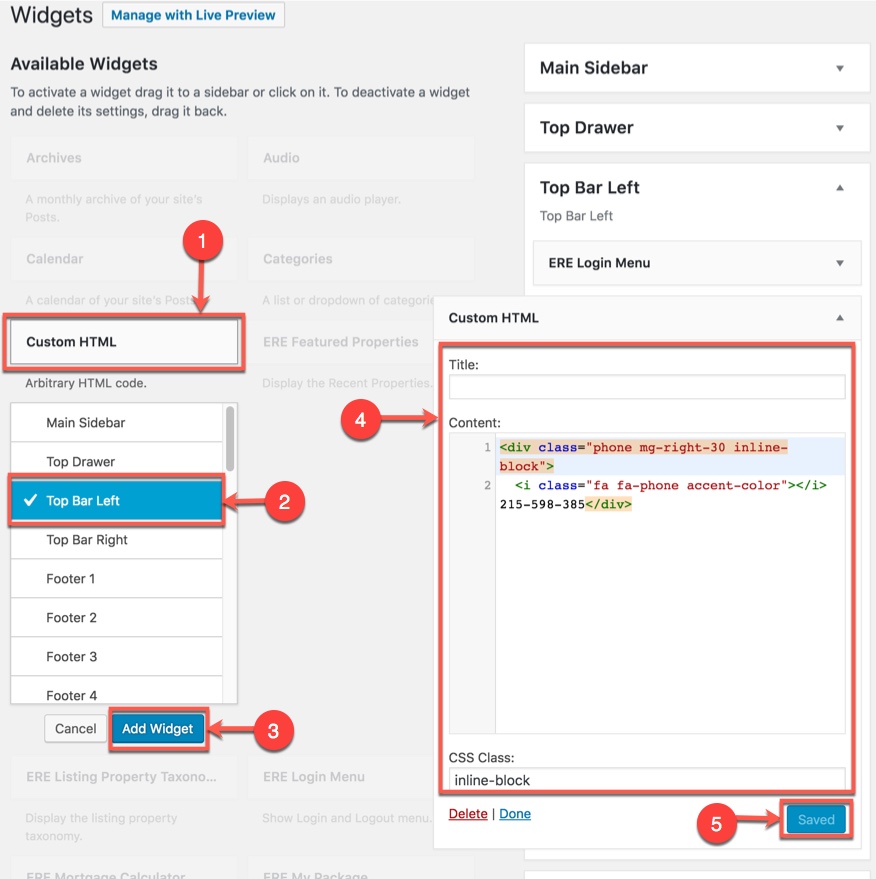
Then add 2 widgets: ERE Login Menu and Custom HTML to the Top Bar Left widget area:


Code HTML for Custom HTML Widget in Top Bar Left:
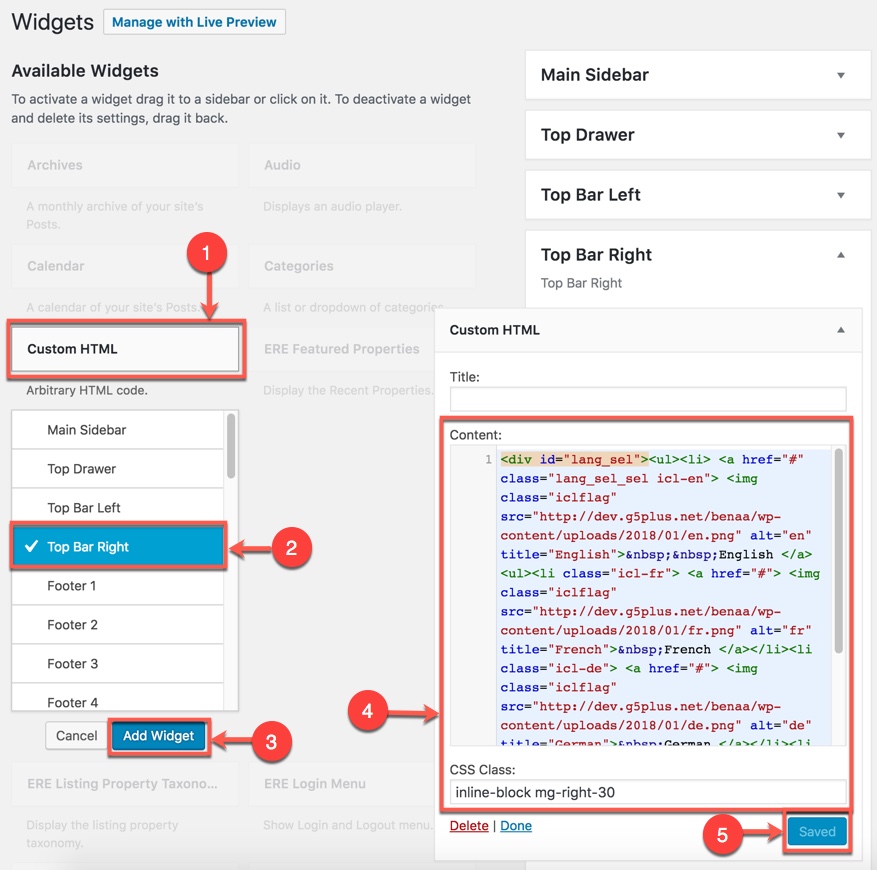
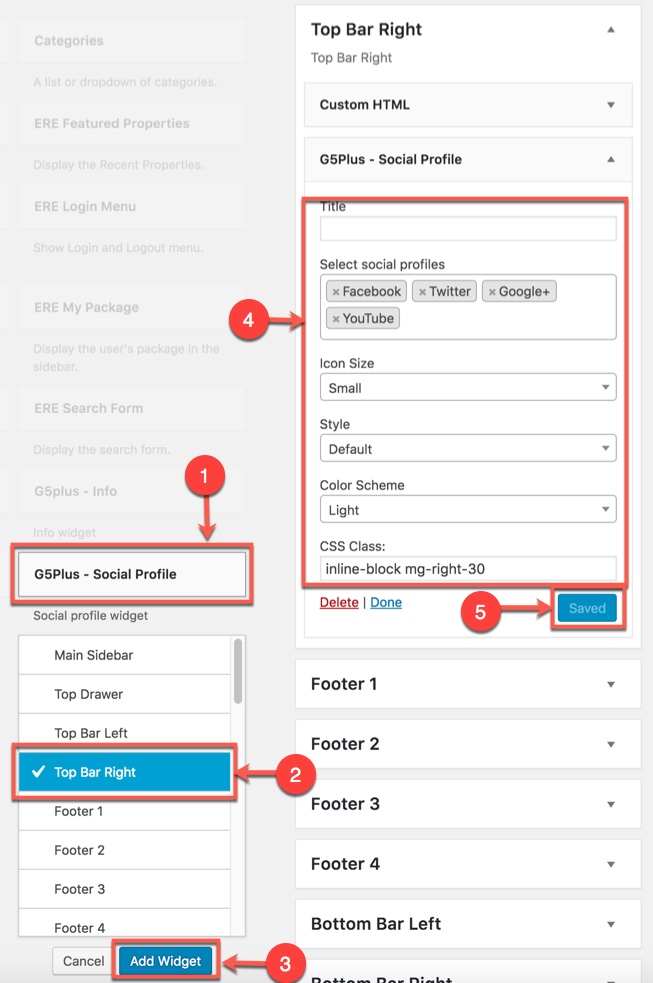
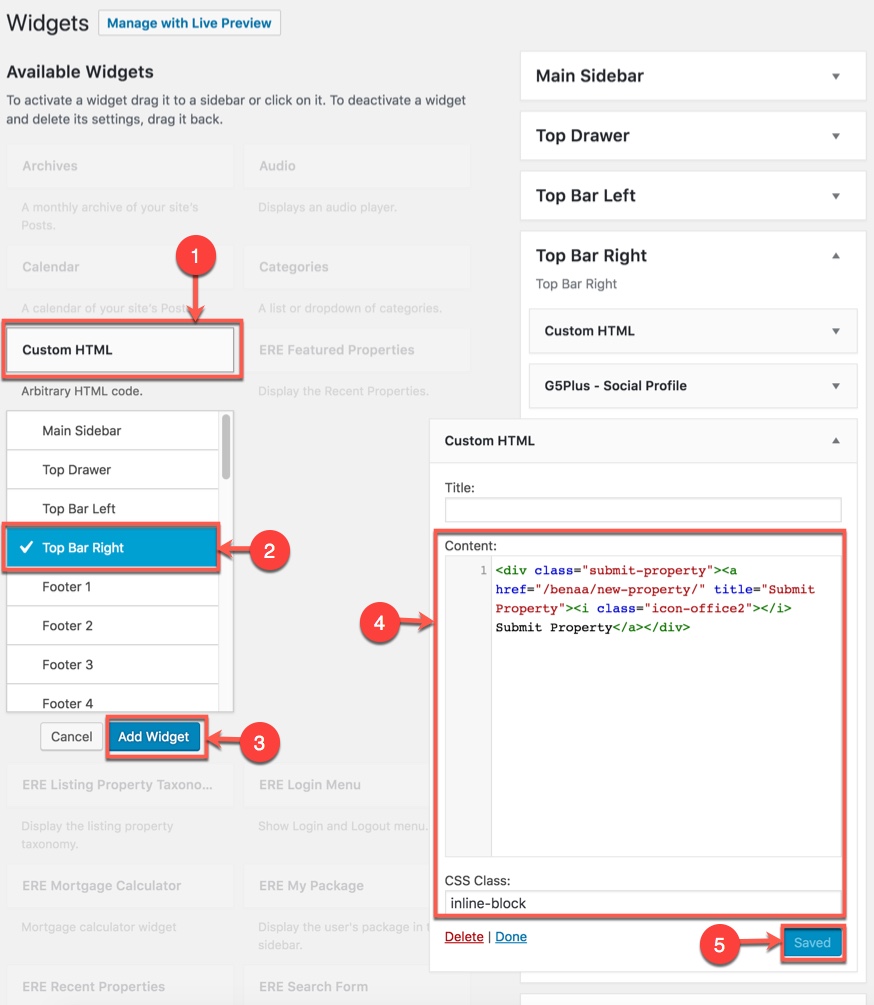
1.4 Add widgets to Top Bar Right area
Add 2 widgets Custom HTML and G5Plus: Social Profileto Top Bar Right area.

and then add HTML to Content field as below:
Code HTML for Custom HTML Widget in Top Bar Right:


and then add HTML to Content field as below:
Code HTML for Custom HTML Widget in Top Bar Right:
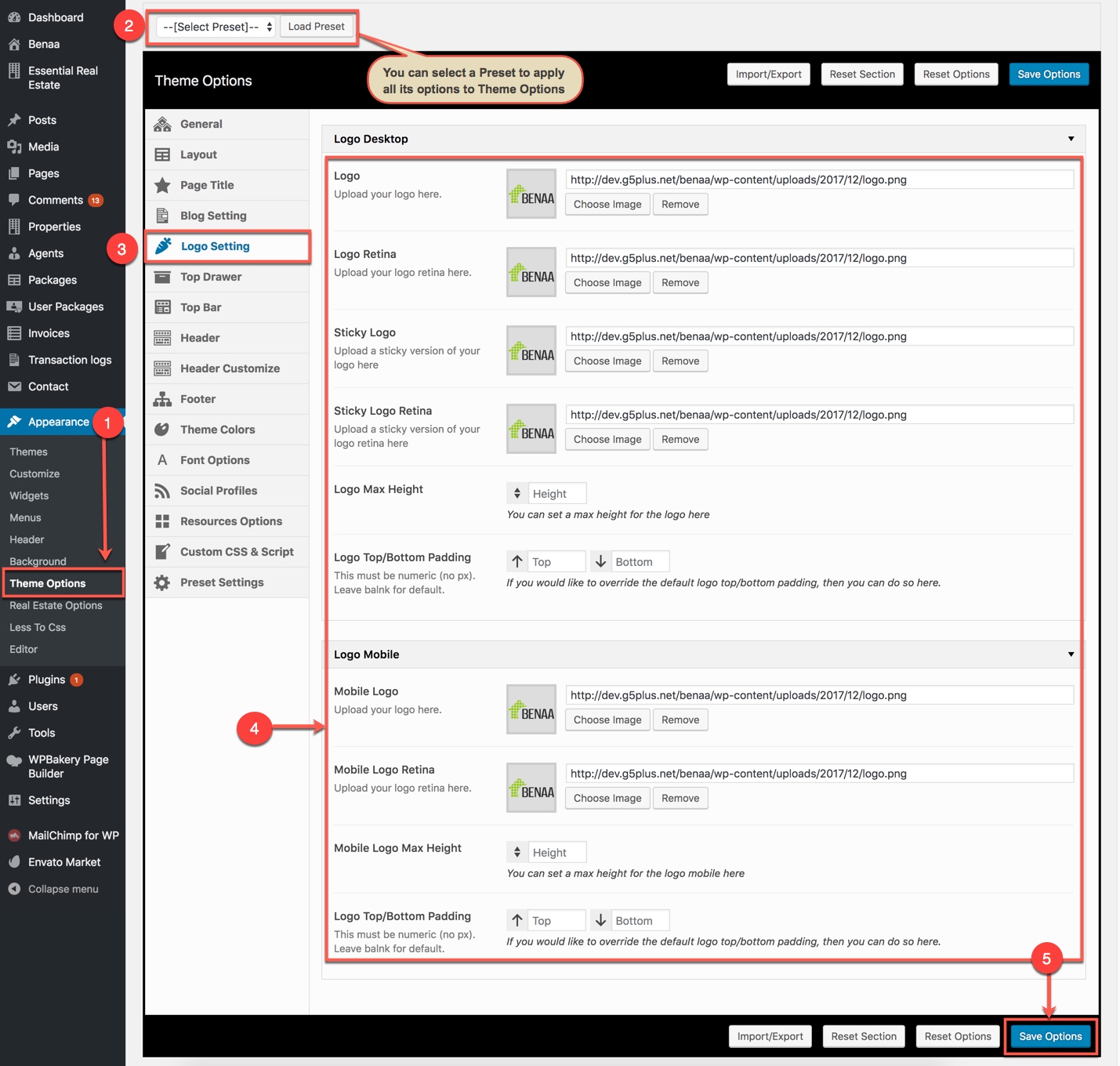
1.5 Upload logo
Go to Theme Options → Logo tab (or Home 1 preset → Footer tab), then change logo (please read detailed description below each item before upload):

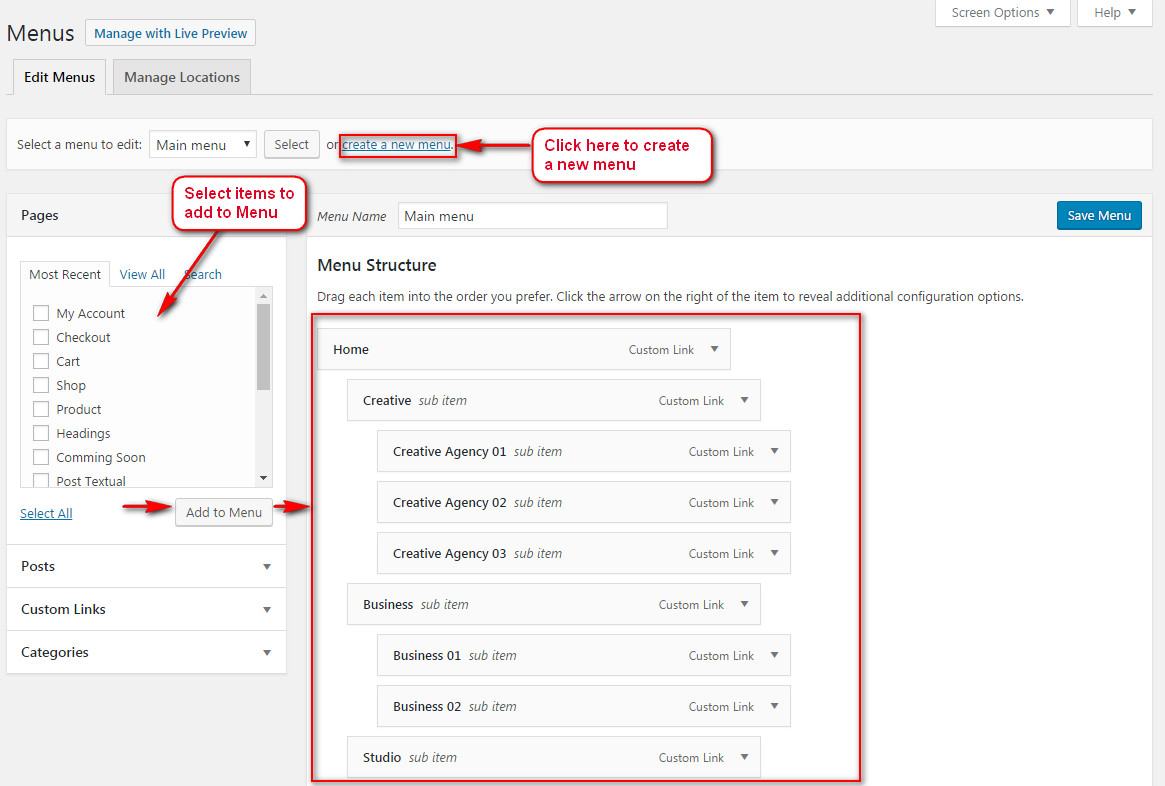
1.6 Create menu
The menu is one of the most important elements of the site. It provides your visitors with the information about site structure. If your menu has well-thought and conveniently grouped elements, you visitors will be able to find the needed section easily. You can also consult Mega Menu section to build an attractive menu by your own.
Navigate to Appearance → Menus section to manage all menus on your site and do follow as below screenshot:

In the Menu Settings section, click to Primary Menu to setup this menu to be the main site menu and is used almost in all header styles and menu locations.
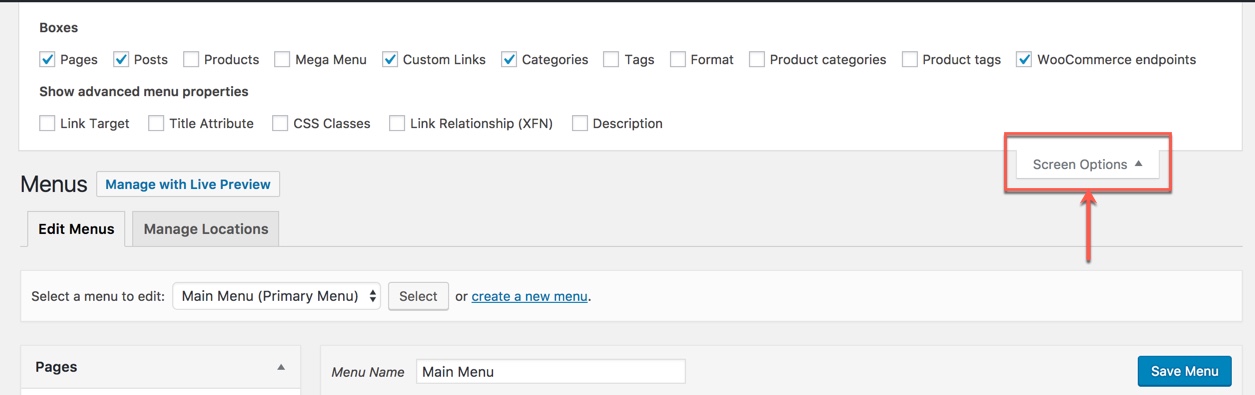
If you want to extra more fields to add to your menu, you can click on Screen Options and select:

Finally, don't forget to Save Menu after everything is set properly and check it on the site.
Building Footer Area
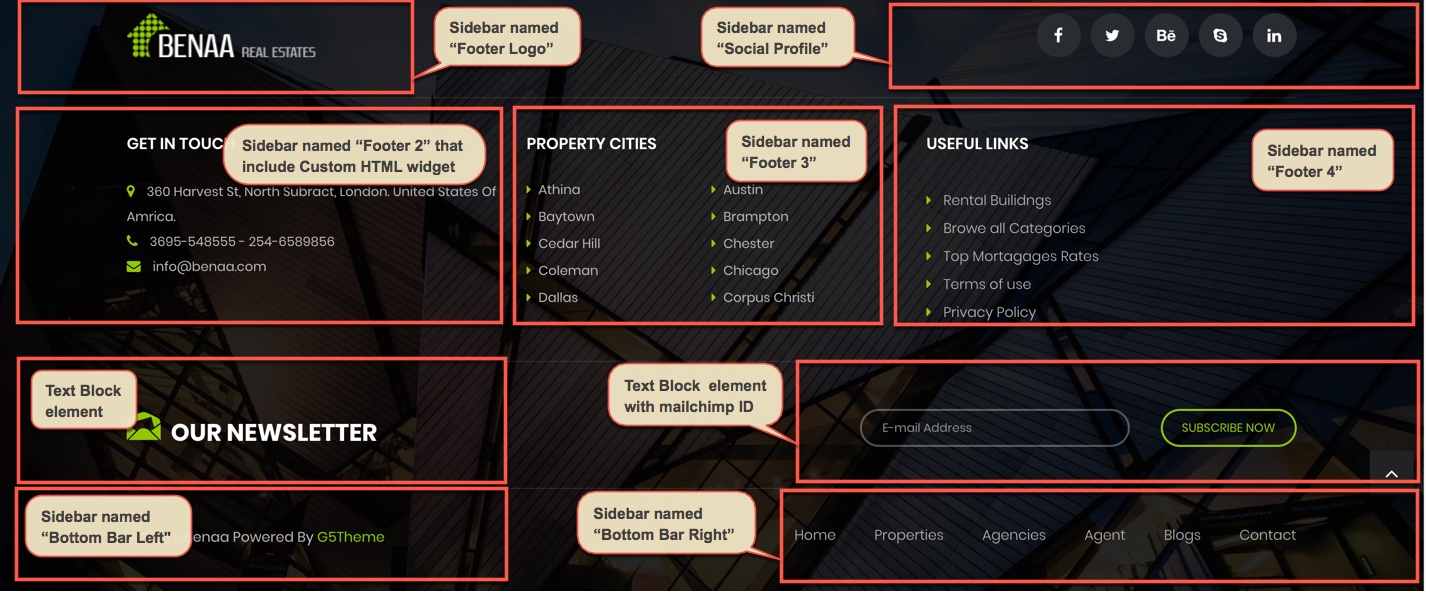
This screenshot below is the Footer Area on the frontend

Footer area in BENAA theme is built completely by WPBakery Page Builder elements by using Custom Footer. Please following these steps as below to build footer area like our demo.
1. Add widgets to sidebars
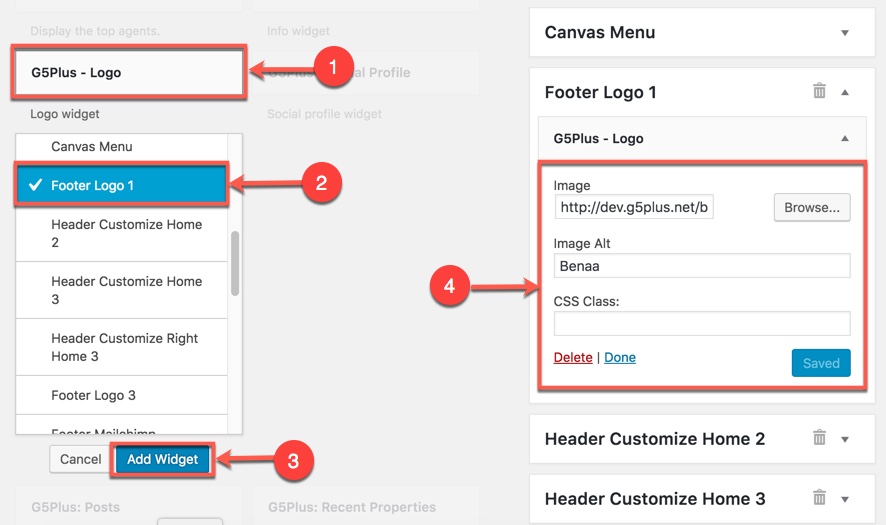
1.1 Add widgets to FOOTER LOGO 1 sidebar
Go to Widget Manager

Add G5Plus: Logo widget to Footer 1 Logo sidebar (you can create a new widget area as your liking).

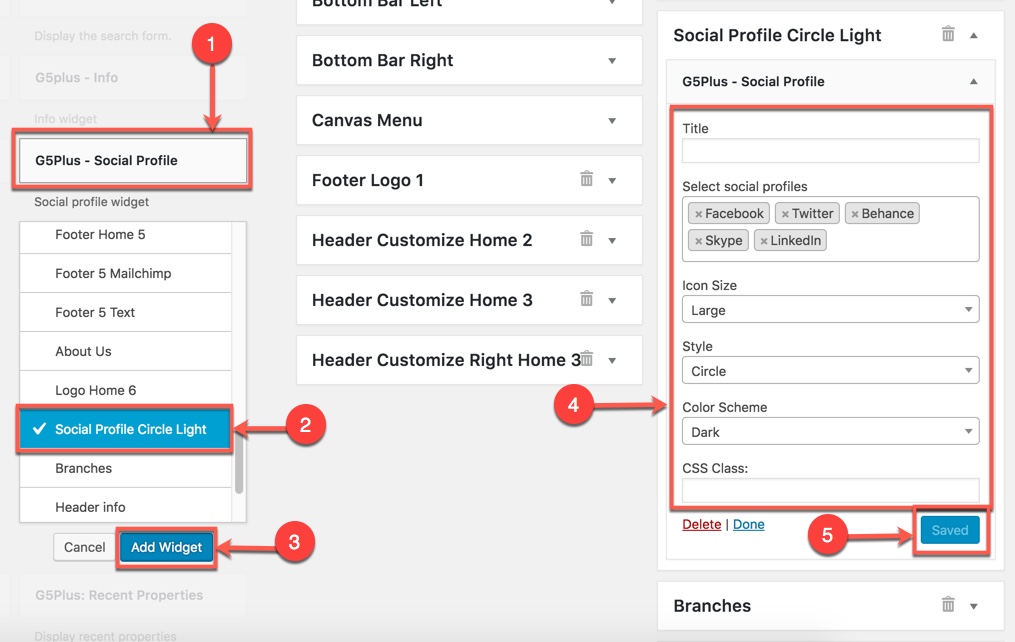
1.2 Add widgets to Social Profile sidebar
Add G5Plus - Social Profile widget to Social Profile widget area

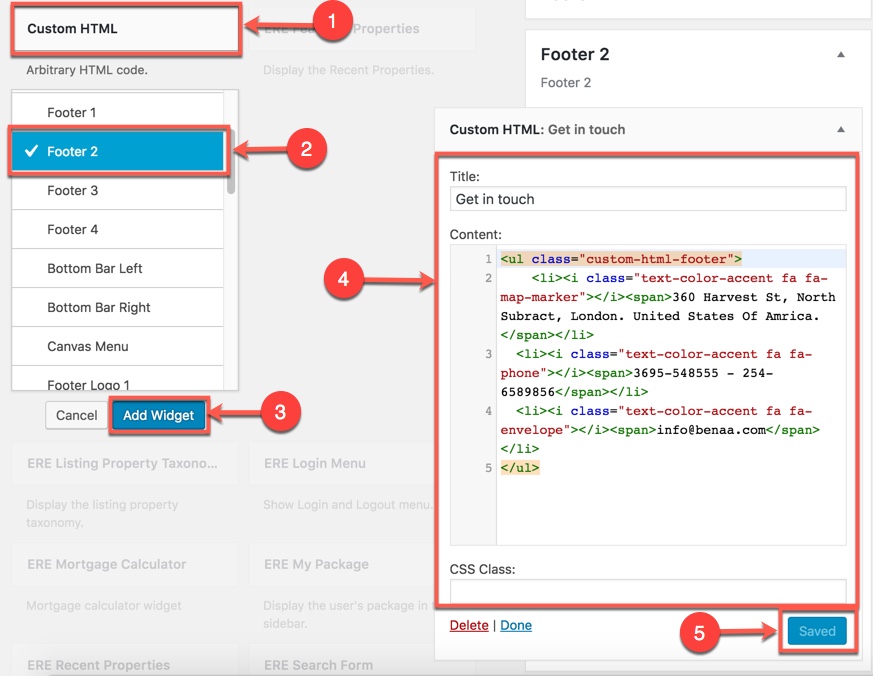
1.3 Add Widgets to FOOTER 2 area
Add Custom HTML widget to Footer 2 area:

Custom HTML
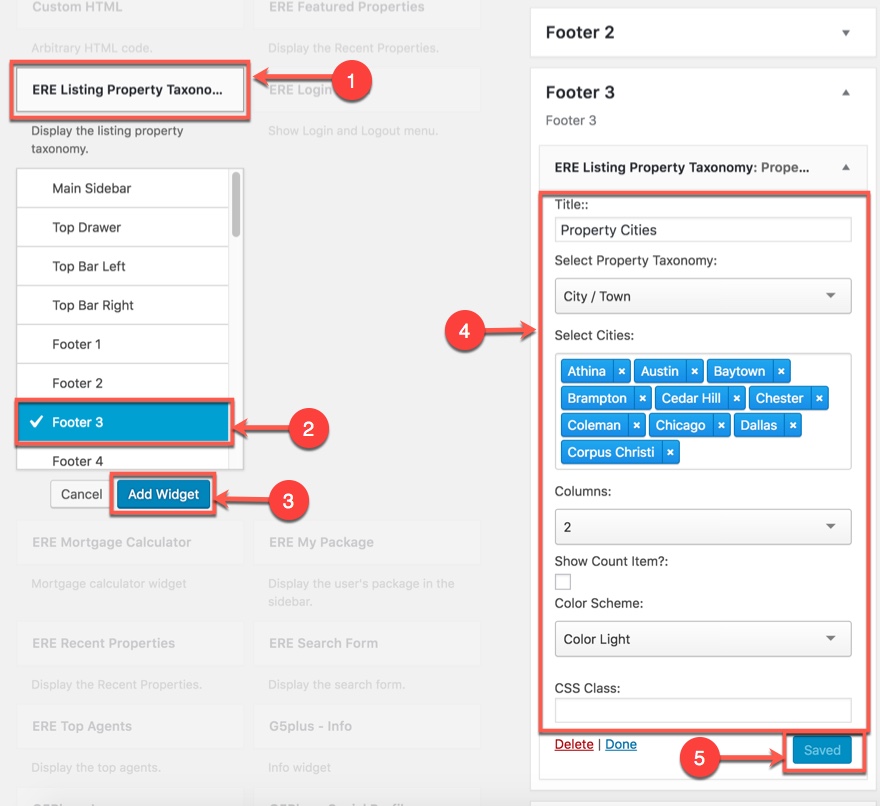
1.4 Add widgets to FOOTER 3 sidebar
Add ERE Listing Property Taxonomy widget to FOOTER 3 widget area

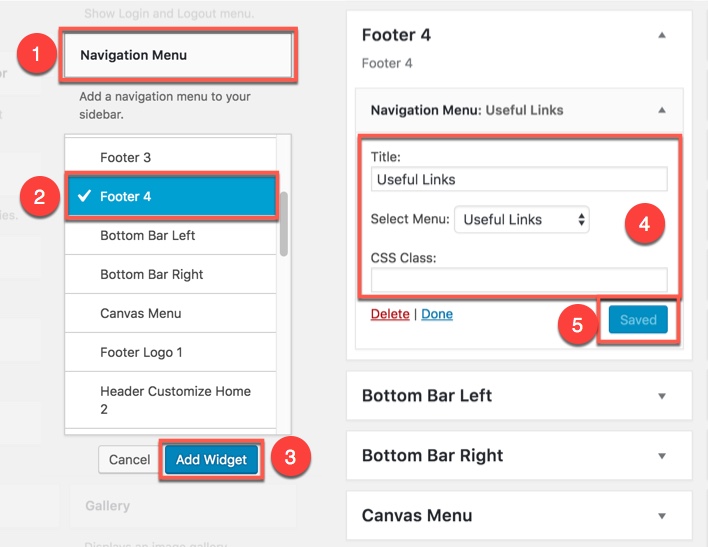
1.5 Add widgets to FOOTER 4 sidebar
Add Navigation Menu widget to FOOTER 4 widget area

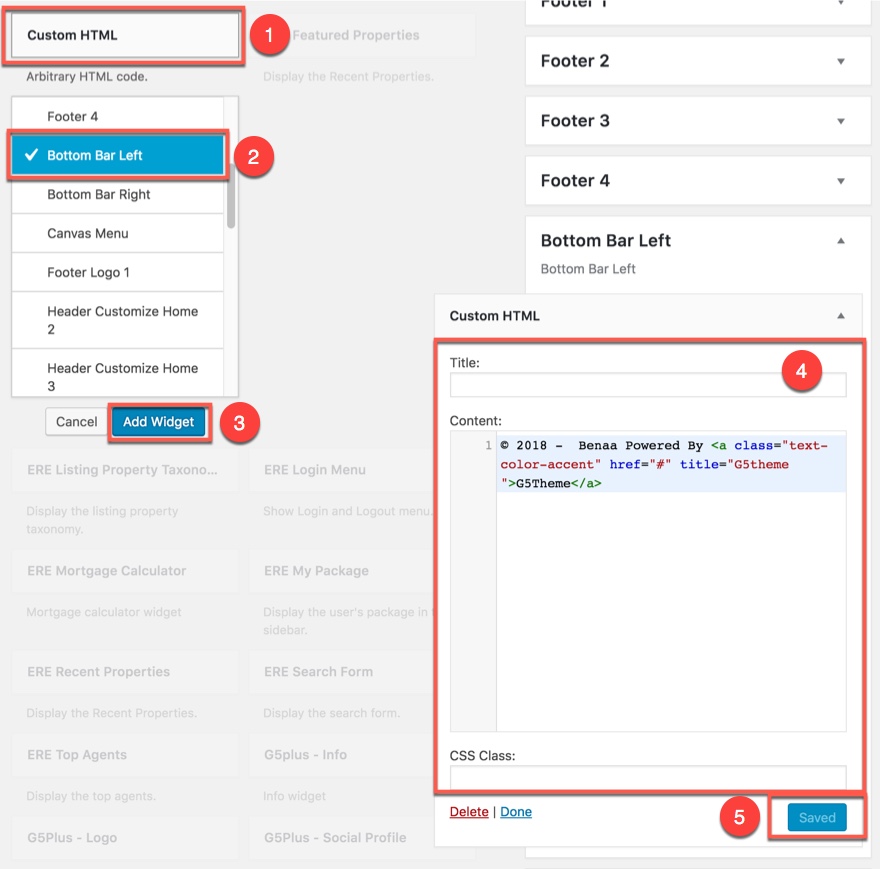
1.6 Add Widgets to BOTTOM BAR LEFT area
Add Custom HTML widget to Bottom Bar Left area

Custom HTML
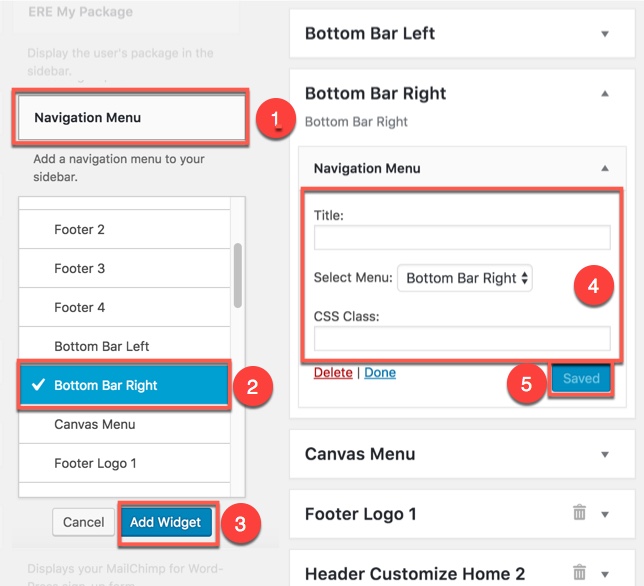
1.7 Add Widget to BOTTOM BAR RIGHT area
Add Navigation Menu widget to Bottom Bar Right area:

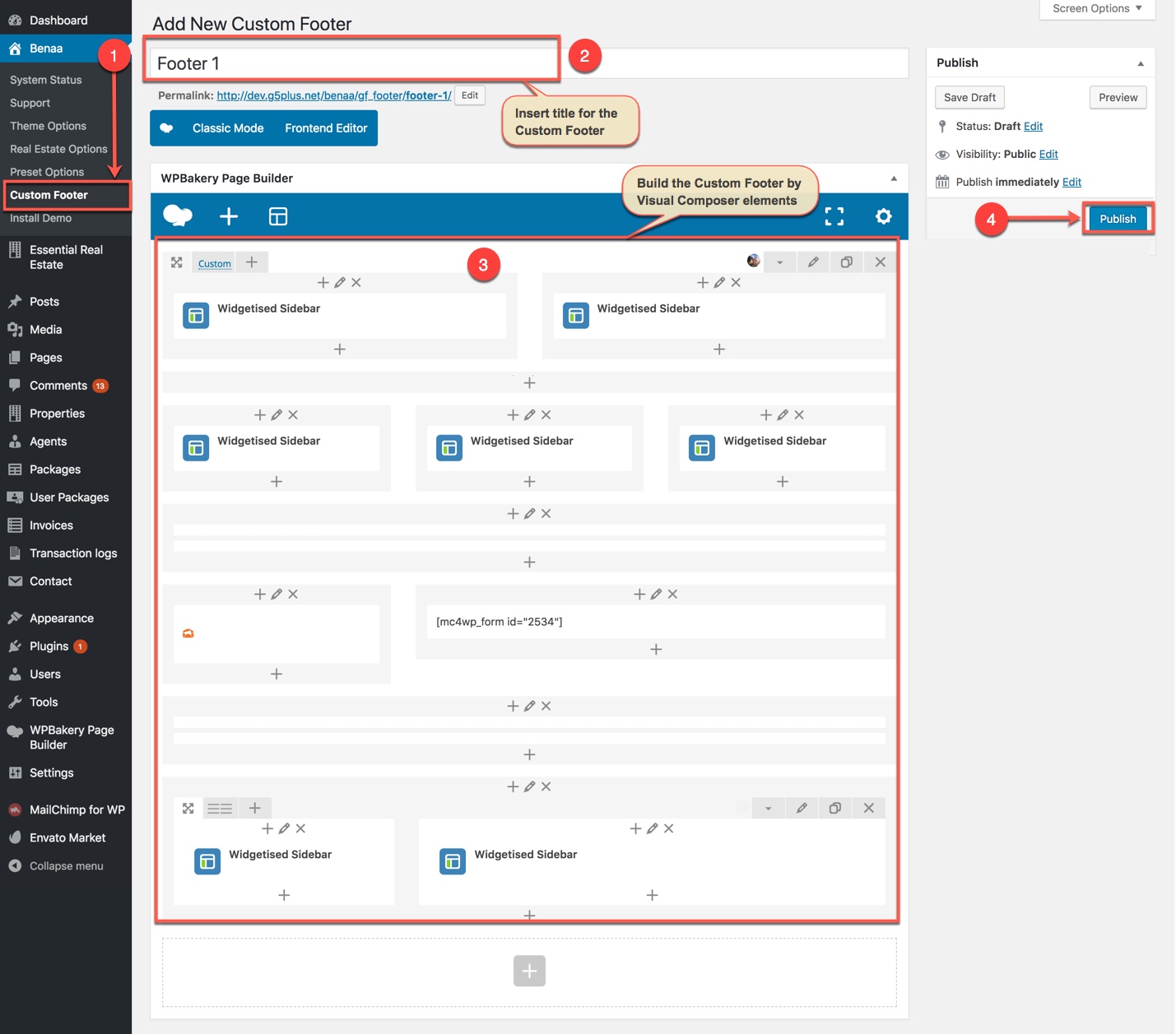
2. Build the Custom Footer to display as Footer area
Go to G5 BENAA → Custom Footer tab, then click Add New to create a new Custom Footer by WPBakery Page Builder elements.

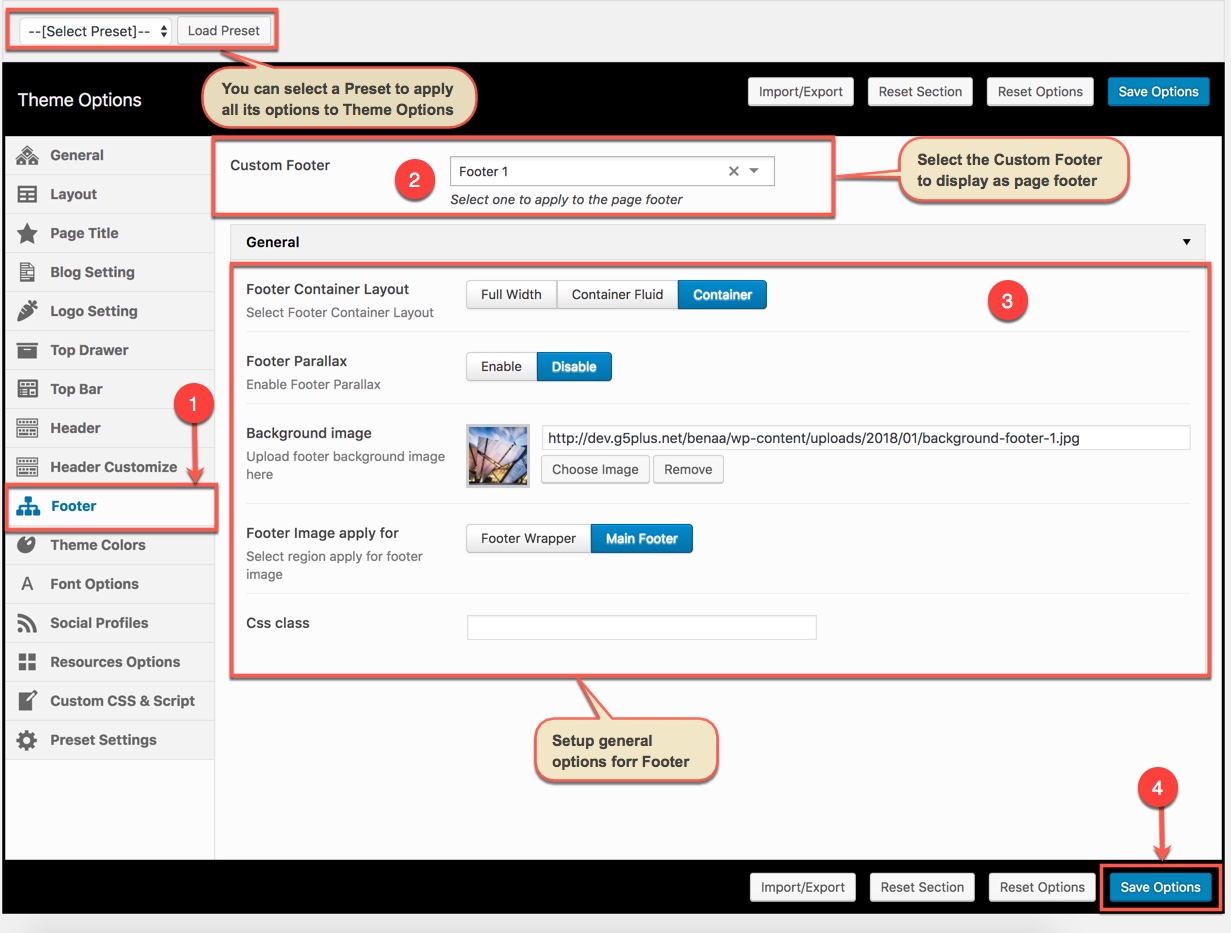
3. Settings Footer
Go to Theme Options → Footer tab, then setup general options for Footer area and Bottom Bar area.