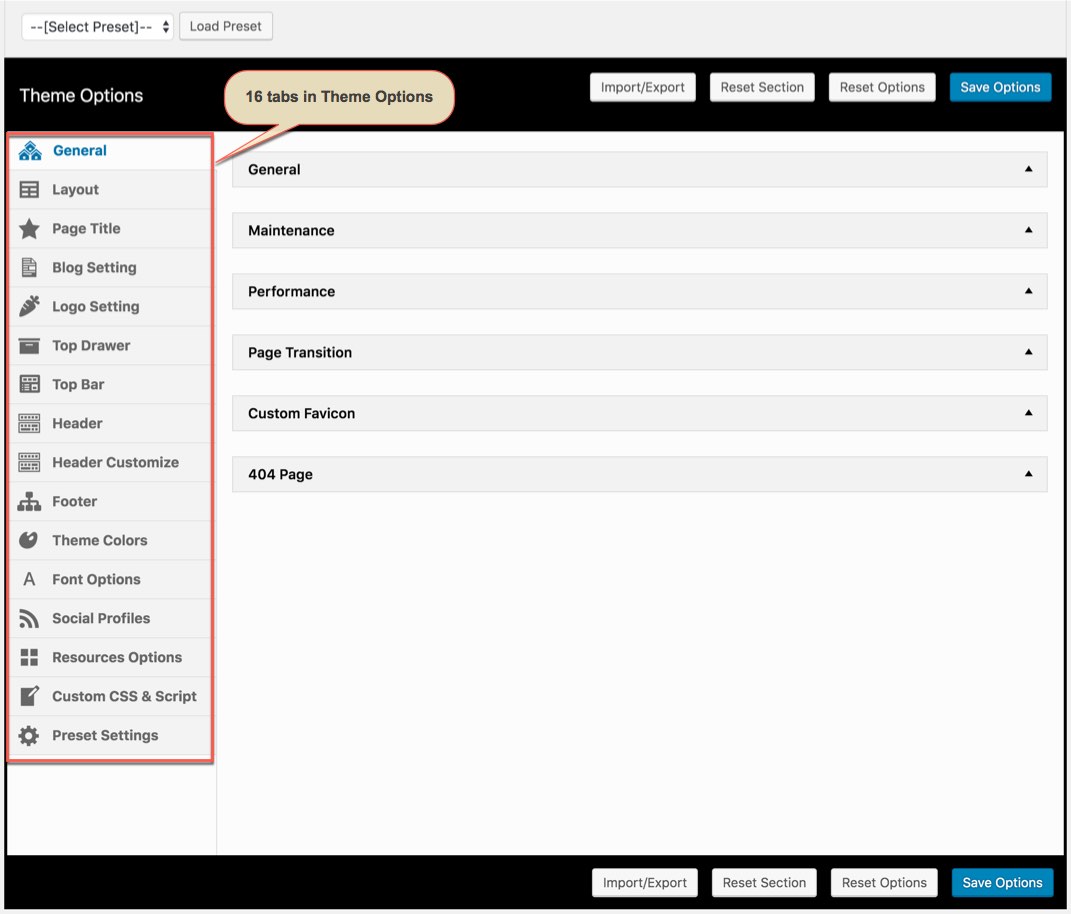
Theme Options are applied globally but can be overwritten by setting options in Page Options (and Preset). Theme Options are logically organnized into tabs, each tab contains all the options for that specific area within your site.
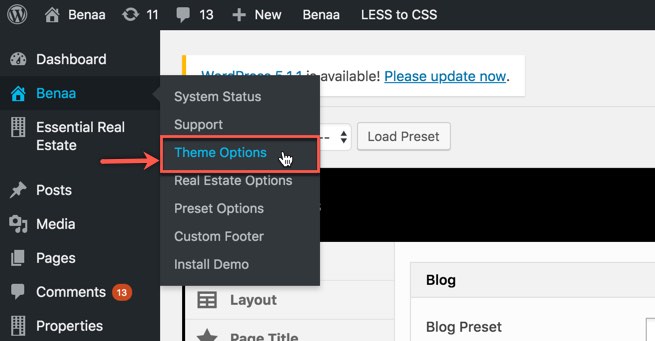
By clicking on the Theme Options menu, you'll be able to change all settings that affect to entire your website.

Theme Options are logically organnized into tabs, each tab contains all the options for that specific area within your site.

In Theme Options, there are 4 buttons namely - 'Save Options', 'Import/Export', 'Reset Section' and 'Reset Options'. After making all the changes in Theme Options, you can save everything by clicking on 'Save Options' button. In theme options, all options are in the form of tabs, viz; 'General', 'Header' etc. You can click on 'General' (or any other tab) and make changes therein. Now, if want to get back all default data of specific section i.e: 'General' (or any other section), then you should click on 'Reset Section'. Now, if you want to get back to default data/setting for all the Theme Options, then you need to click on 'Reset Options'.
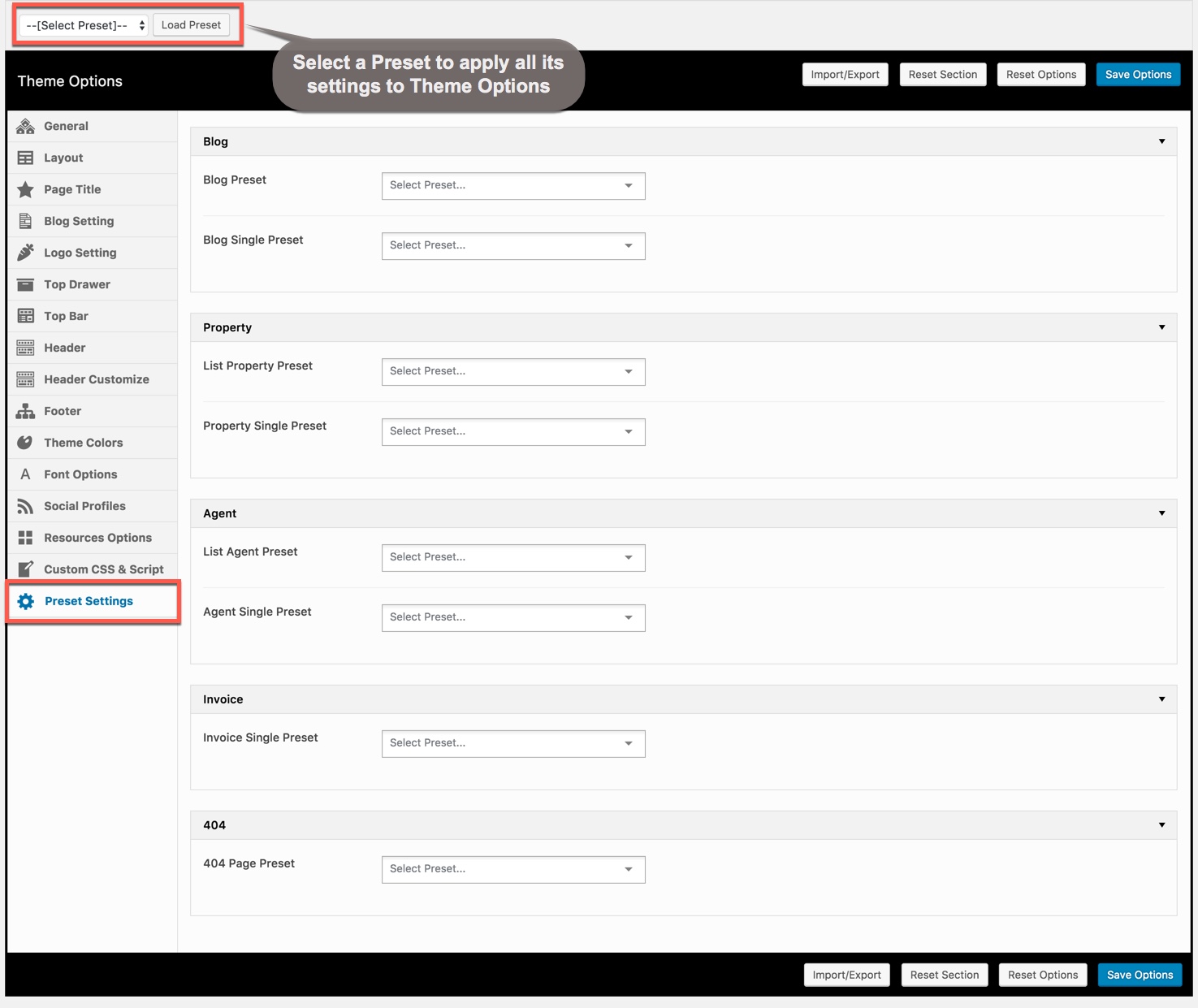
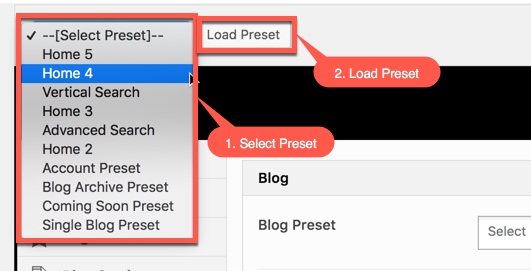
With Penates, we integrated Preset section to Theme Options, it means that you can select any Preset you want to apply to Theme Options, then press 'Load Preset' button to get all values from the Preset settings to similar options in Theme Options.
Apply a Preset to Theme Options does not only affect to an option but also all options in Theme Options.

You could consult our guide on How to use Theme Options and How to use Preset for more detail about How to use Theme Options properly on your website.
We highly encourage you to explore the theme options and experimentwith what all the available options can do.
General Settings
General Settings tab is divided into a few sections. Asides from the Install Demo Data section mentioned above, there are a few important sections for you to customize your layout.
You can upload this Logo on your server, or just paste an URL into the Logo box

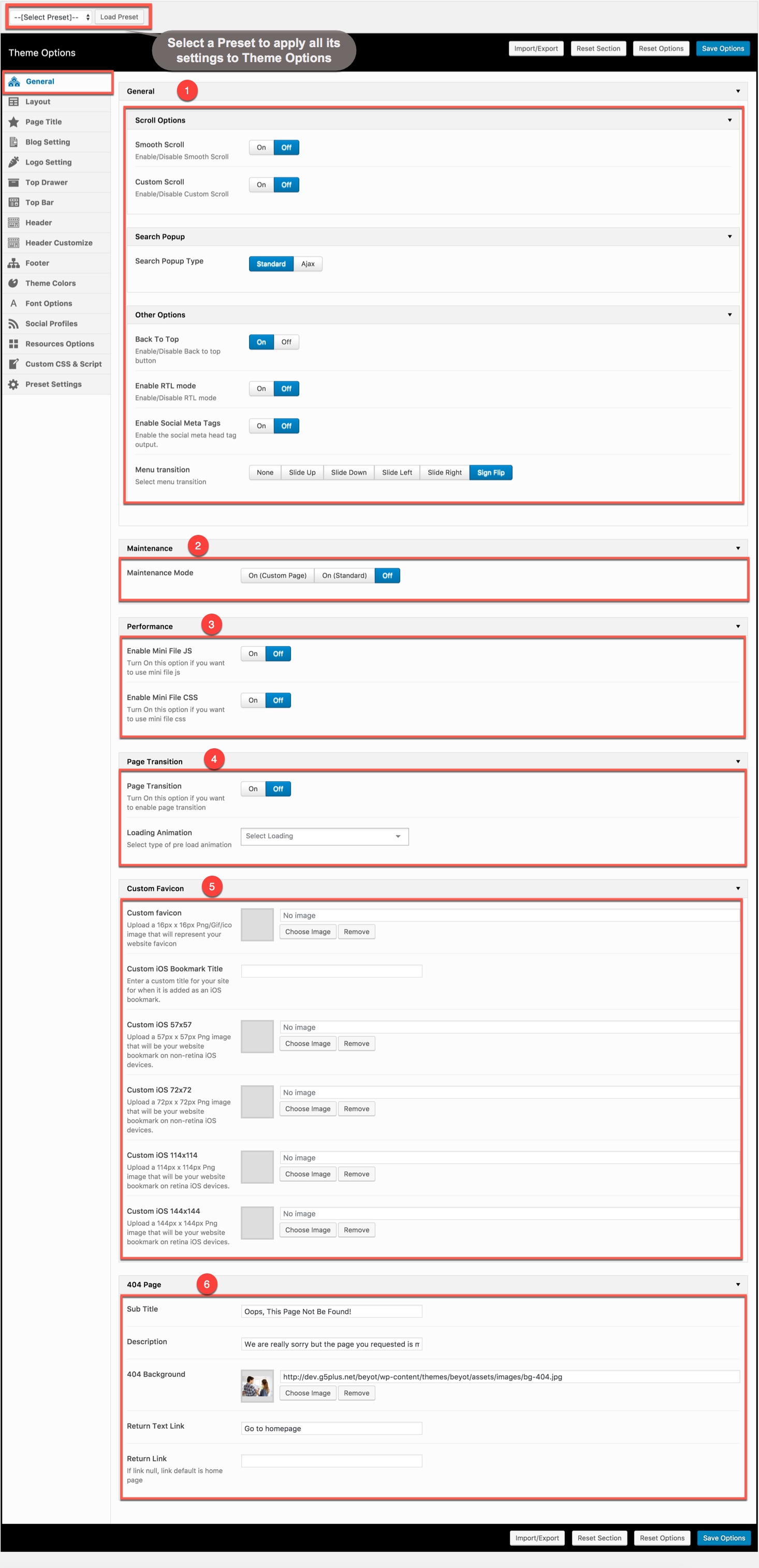
General Settings:
| Attribute | Description |
|---|---|
| General | |
| Smooth scroll | Set Smooth scroll status: on, off |
| Custom Scroll | Set Custom Scroll status: on, off |
| Search Popup Type | Set Search Popup type: Standard or Ajax |
| Back to Top | Set Back to Top status: on, off |
| Enable RTL Mode | Set RTL Mode status: on, off. For languages that read from right-to-left unlike English which is left-to-right, switch RTL smode, as long as you it's in your language and uses the correct locale. |
| Enable Social Meta tags | Set Social Meta Tags status: on, off |
| Menu Transition | Select menu transition: None/Slide Up/Slide Down/Slide Left/Slide Right/Sign Flip |
| Maintenance | |
| Maintenance | Set Maintenance Mode: On(Custom Page), On(Standard), Off |
| Performance | |
| Enable Mini File JS | Turn On this option if you want to use mini file js |
| Enable Mini File CSS | Turn On this option if you want to use mini file css |
| Page Transition | |
| Page Transition | Set Page Transition status: on, off |
| Loading Animation | Select type of pre load animation |
| Custom Favicon | Set Custom Favicon with each screen size |
| 404 Page | You can input information, background for 404 page with out install plugins.
|
404 Setting
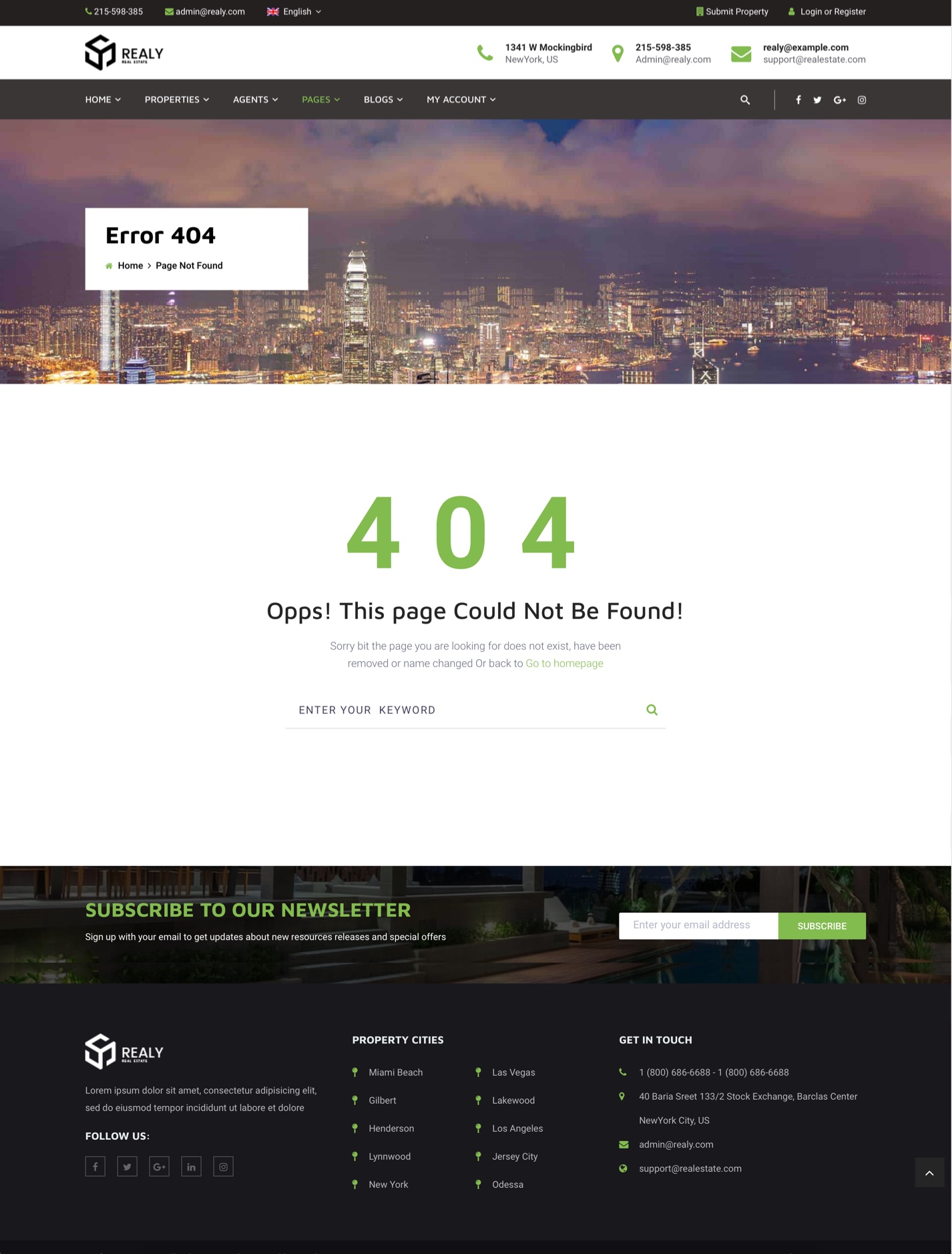
You can input information, background for 404 page with out install plugins.
Frontend display

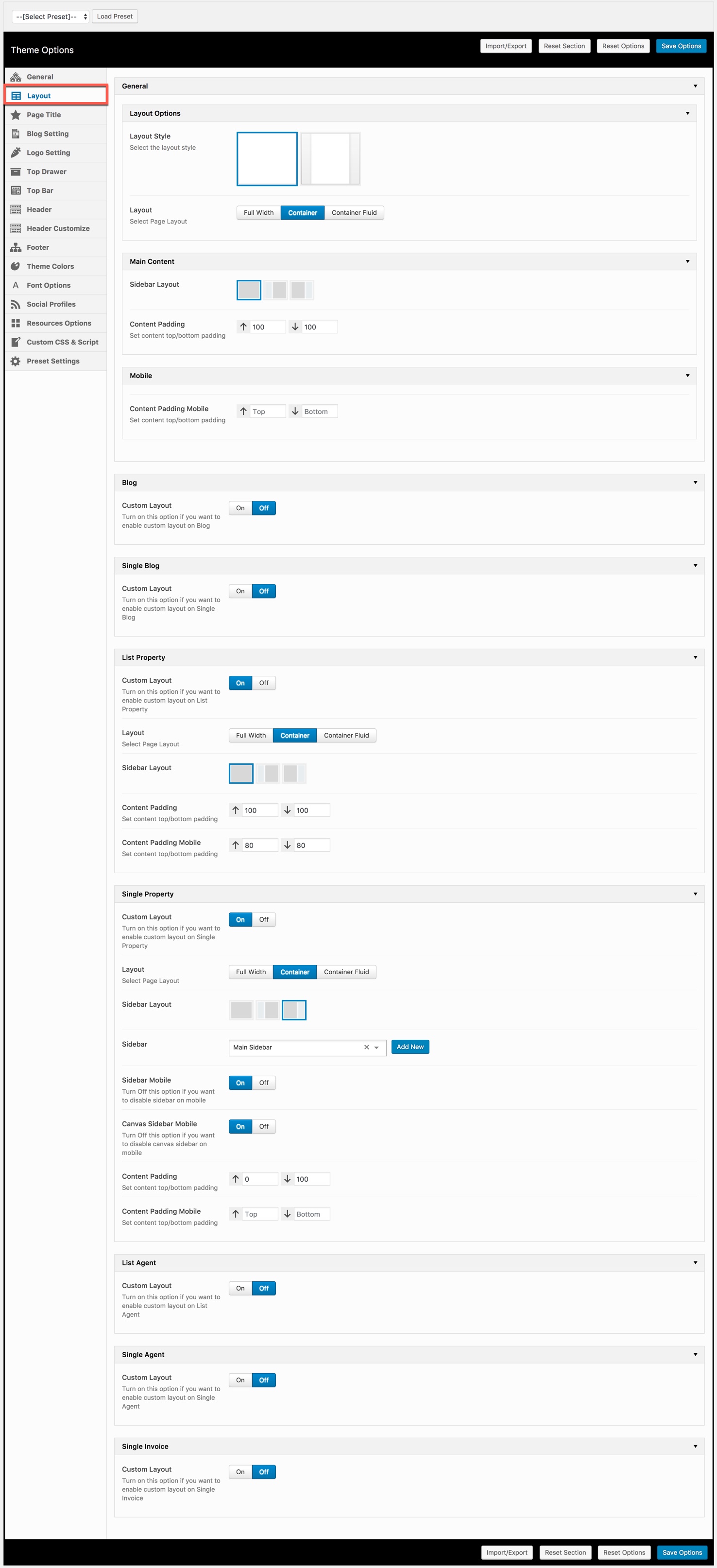
Layout Options
Layout Options has all options for setting layout of page/sidebar/widget ...(pls read infomation below each option for more details)

| Attribute | Description |
|---|---|
| General | |
| Layout Options | You can select one of 2 layouts style: Wide or boxed. Set width for the page sidebar: small (1/4) or large (1/3) and turn On/Off Sidebar Sticky if you want to enable/disable Sidebar Sticky |
| Main Content | You can select one of 3 sidebar layouts: Wide/sidebar left/sidebar right. Then setup the content padding in the top/bottom |
| Mobile | You can setup the content padding in the top/bottom on mobile |
| Blog | |
| Custom Layout | Turn on this option if you want to enable custom layout on 'Blog' page. If turning off, the layout will get the default options in the 'General' section above. These below options are appeared once 'Custom Layout' turn On |
| Layout | Select Page Layout that expand the content area to full width/Container/Container Fluid |
| Sidebar layout | Select how sidebar displays: None/Sidebar Left/Sidebar Right |
| Sidebar | Select sidebar to display or add new a sidebar |
| Sidebar Mobile | Turn On this option if you want to enable sidebar on mobile |
| Canvas Sidebar Mobile | Turn On this option if you want to enable canvas sidebar on mobile |
| Content Padding | Setup the content padding in the top/bottom |
| Content Padding Mobile | Setup the content padding in the top/bottom on mobile. Do not include units (empty to set default) |
| Single Blog | |
| Custom Layout | Turn on this option if you want to enable custom layout on 'Single Blog' page. If turning off, the layout will get the default options in the 'General' section above. Once the 'Custom Layout' turn On, options that similar in the 'Blog' section will have appeared. |
| List Property | |
| Custom Layout | Turn on this option if you want to enable custom layout on 'List Properties' page. If turning off, the layout will get the default options in the 'General' section above. Once the 'Custom Layout' turn On, options that similar in the 'Blog' section will have appeared. |
| Single Property | |
| Custom Layout | Turn on this option if you want to enable custom layout on 'Single Property' page. If turning off, the layout will get the default options in the 'General' section above. Once the 'Custom Layout' turn On, options that similar in the 'Blog' section will have appeared. |
| List Agents | |
| Custom Layout | Turn on this option if you want to enable custom layout on 'List Agents' page. If turning off, the layout will get the default options in the 'General' section above. Once the 'Custom Layout' turn On, options that similar in the 'Blog' section will have appeared. |
| Single Agent | |
| Custom Layout | Turn on this option if you want to enable custom layout on 'Single Agent' page. If turning off, the layout will get the default options in the 'General' section above. Once the 'Custom Layout' turn On, options that similar in the 'Blog' section will have appeared. |
| Single Invoice | |
| Custom Layout | Turn on this option if you want to enable custom layout on 'Invoice' page. If turning off, the layout will get the default options in the 'General' section above. Once the 'Custom Layout' turn On, options that similar in the 'Blog' section will have appeared. |
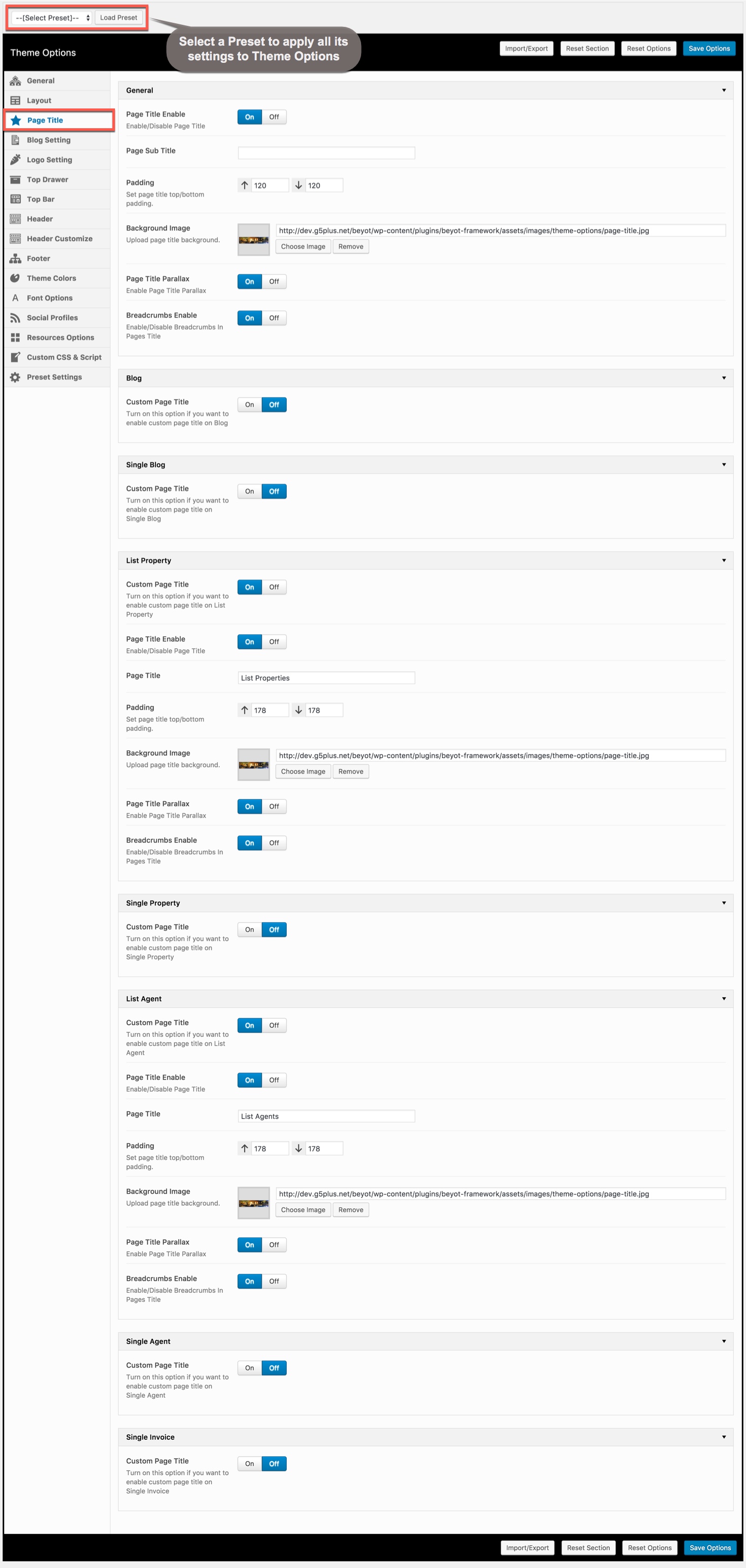
Page Title
Page Title has all options for setting Page Title (pls read carefully infomation below each option for more details)

Description of Page Title Options
| Attribute | Description |
|---|---|
| General | |
| Page Title Enable | Enable/Disable Page Title in general page |
| Page Sub Title | Insert content for Page Sub Title. |
| Padding | Set page title top/bottom padding. |
| Background Image | Upload page title background. |
| Page Title Background Overlay | Enable/Disable Background Overlay In Pages Title |
| Page Title Parallax | Enable/Disable Page Title Parallax |
| Breadcrumbs Enable | Enable/Disable Breadcrumbs In Pages Title |
| Blog | |
| Custom Layout | Turn on this option if you want to enable custom layout on 'Blog' page. If turning off, the layout will get the default options in the 'General' section above. Once the 'Custom Layout' turn On, options that similar in the 'General' section will have appeared. |
| Single Blog | |
| Custom Layout | Turn on this option if you want to enable custom layout on 'Single Blog' page. If turning off, the layout will get the default options in the 'General' section above. Once the 'Custom Layout' turn On, options that similar in the 'Blog' section will have appeared. |
| List Properties | |
| Custom Layout | Turn on this option if you want to enable custom layout on 'List Properties' page. If turning off, the layout will get the default options in the 'General' section above. Once the 'Custom Layout' turn On, options that similar in the 'Blog' section will have appeared. |
| Single Property | |
| Custom Layout | Turn on this option if you want to enable custom layout on 'Single Property' page. If turning off, the layout will get the default options in the 'General' section above. Once the 'Custom Layout' turn On, options that similar in the 'Blog' section will have appeared. |
| List Agents | |
| Custom Layout | Turn on this option if you want to enable custom layout on 'List Agents' page. If turning off, the layout will get the default options in the 'General' section above. Once the 'Custom Layout' turn On, options that similar in the 'Blog' section will have appeared. |
| Single Agent | |
| Custom Layout | Turn on this option if you want to enable custom layout on 'Single Agent' page. If turning off, the layout will get the default options in the 'General' section above. Once the 'Custom Layout' turn On, options that similar in the 'Blog' section will have appeared. |
| Invoice | |
| Custom Layout | Turn on this option if you want to enable custom layout on 'Invoice' page. If turning off, the layout will get the default options in the 'General' section above. Once the 'Custom Layout' turn On, options that similar in the 'Blog' section will have appeared. |
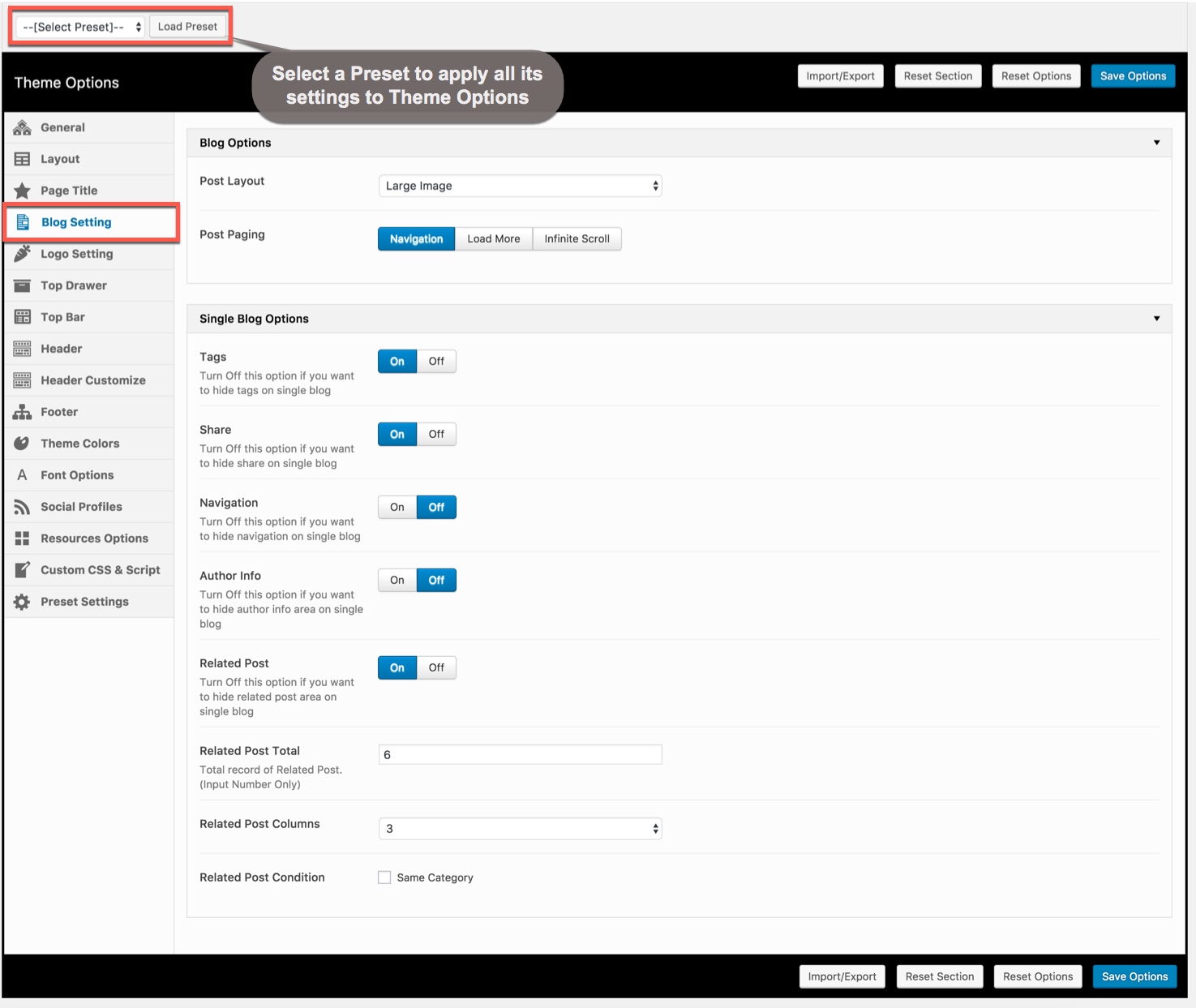
Blog Setting
Blog Setting contains all options for setting blog and single blog page (pls read carefully infomation below each option for more details)

| Attribute | Description |
|---|---|
| Blog Options | |
| Post Layout | You can select select post layout |
| Post Paging | You can select post paging mode here |
| Single Blog Options | |
| Tags | if you want to hide share on single blog, you can click "off" |
| Share | Turn Off this option if you want to hide share on single blog |
| Navigation | Turn Off this option if you want to hide navigation on single blog |
| Author Info | Turn Off this option if you want to hide author info area on single blog |
| Related Post | Turn Off this option if you want to hide related post area on single blog |
| Related Post Total | Total record of Related Post. (Input Number Only) |
| Related Post Columns | Select number of related post columns (2 or 3 columns) |
| Related Post Condition | Select Related Posts that have same category or not |
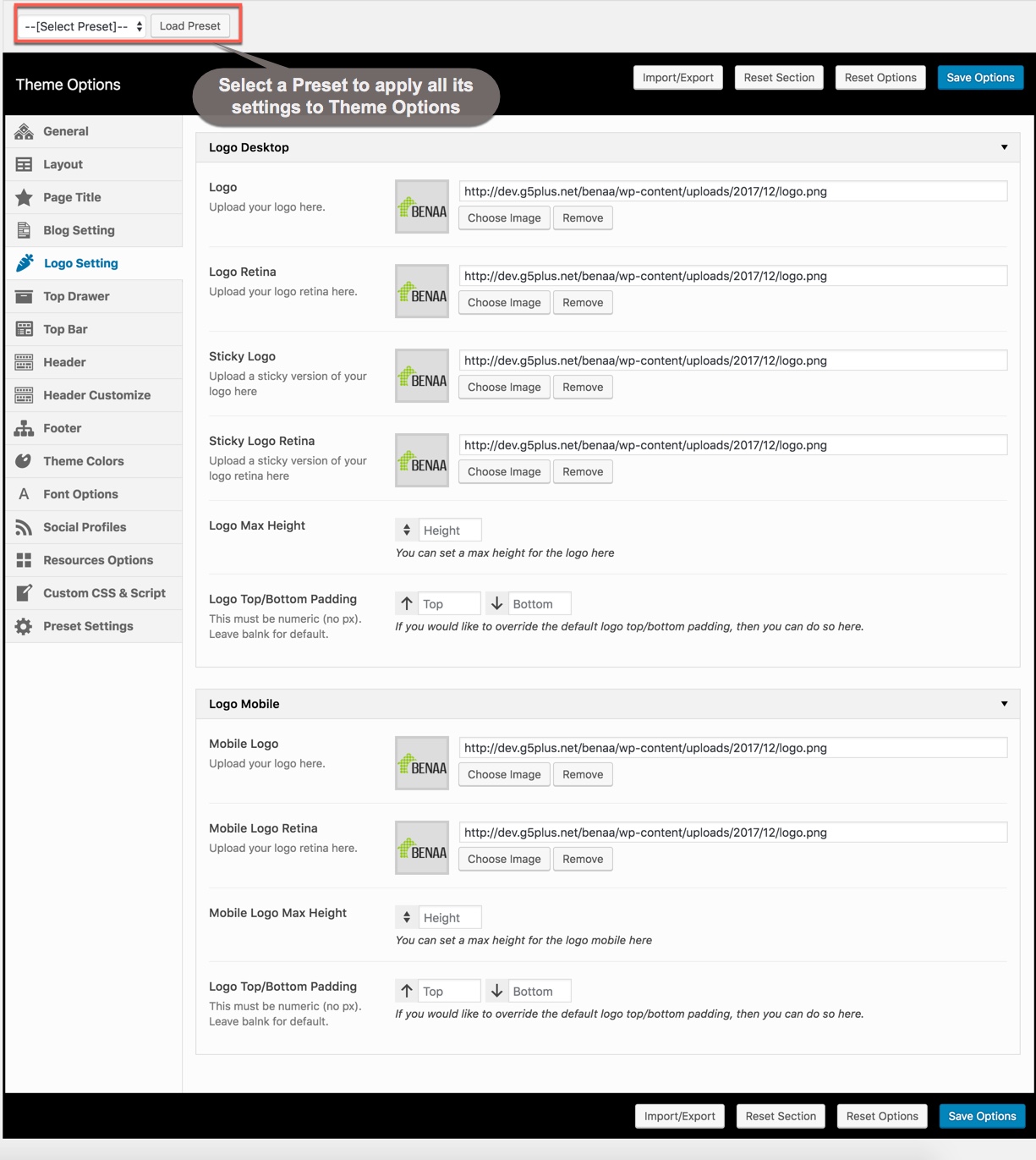
Logo Setting
Logo Setting contains all options for setting how logo display on page (pls read carefully infomation below each option for more details)

Frontend display

| Attribute | Description |
|---|---|
| Logo Desktop | |
| Logo | Upload header logo if you want custom header logo for page used this preset. |
| Logo Retina | Upload Header Logo Retina for retina if you want custom Header Logo Retina for page used this preset |
| Sticky Logo | Upload logo sticky if you want custom logo for page used preset. |
| Sticky Logo Retina | Upload logo sticky for retina if you want custom logo retina for page used this preset |
| Logo max height | Set max height for logo, if leave empty will take value in Theme Options |
| Logo padding | Set padding for logo, if leave empty will take value in Theme Options |
| Logo Mobile | |
| Mobile Logo | Upload logo if you want custom logo mobile for page used this preset. |
| Mobile Logo Retina | Upload logo mobile for retina if you want custom logo retina for page used this preset |
| Mobile Logo Max Height | Set max height for logo mobile, if leave empty will take value in Theme Options |
| Mobile Logo Padding | Set padding top/bottom for logo, if leave empty will take value in Theme Options |
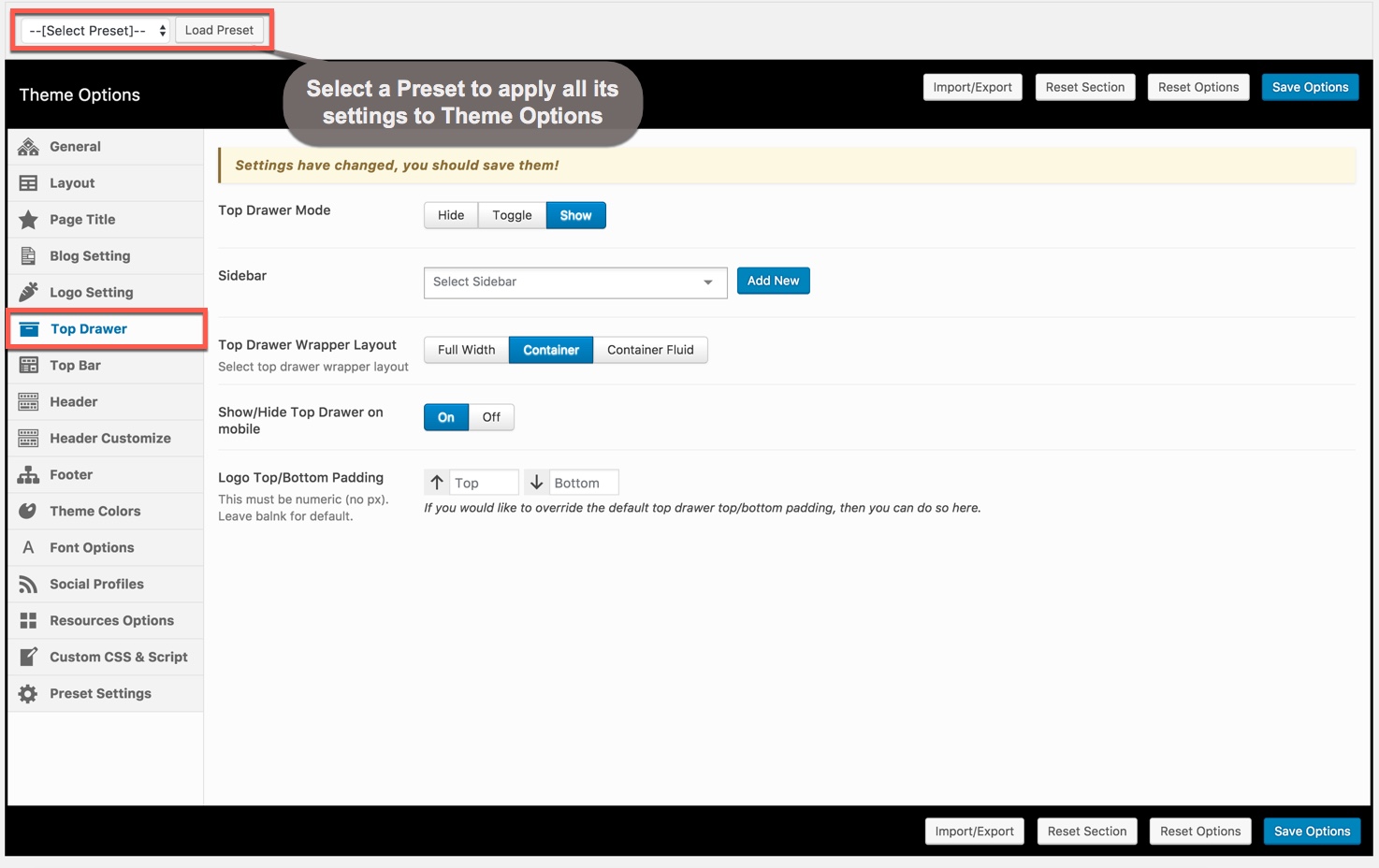
Top Drawer
Top Drawer contains all options for setting Top Drawer area. In BENAA Demo Data, Top Drawer has been hiden by default. So if you want to enable Top Drawew pls read carefully infomation below each option for more details.

Description of Top Drawer Options
| Attribute | Description |
|---|---|
| Top Drawer Mode | Set type of top drawer: 'Hide', 'Show', 'Toggle'. |
| Sidebar | Set Sidebar for top drawer sidebar, if not selected will take value in Theme Options |
| Top Drawer Wrapper Layout | Select top drawer wrapper layout that: Full Width/ Container or Container Fluid |
| Show/Hide Top Drawer on mobile | Set mobile enable:on, off |
| Logo Top/Bottom Padding | Override the default top drawer top/bottom padding by adding the number of top/bottom padding here |
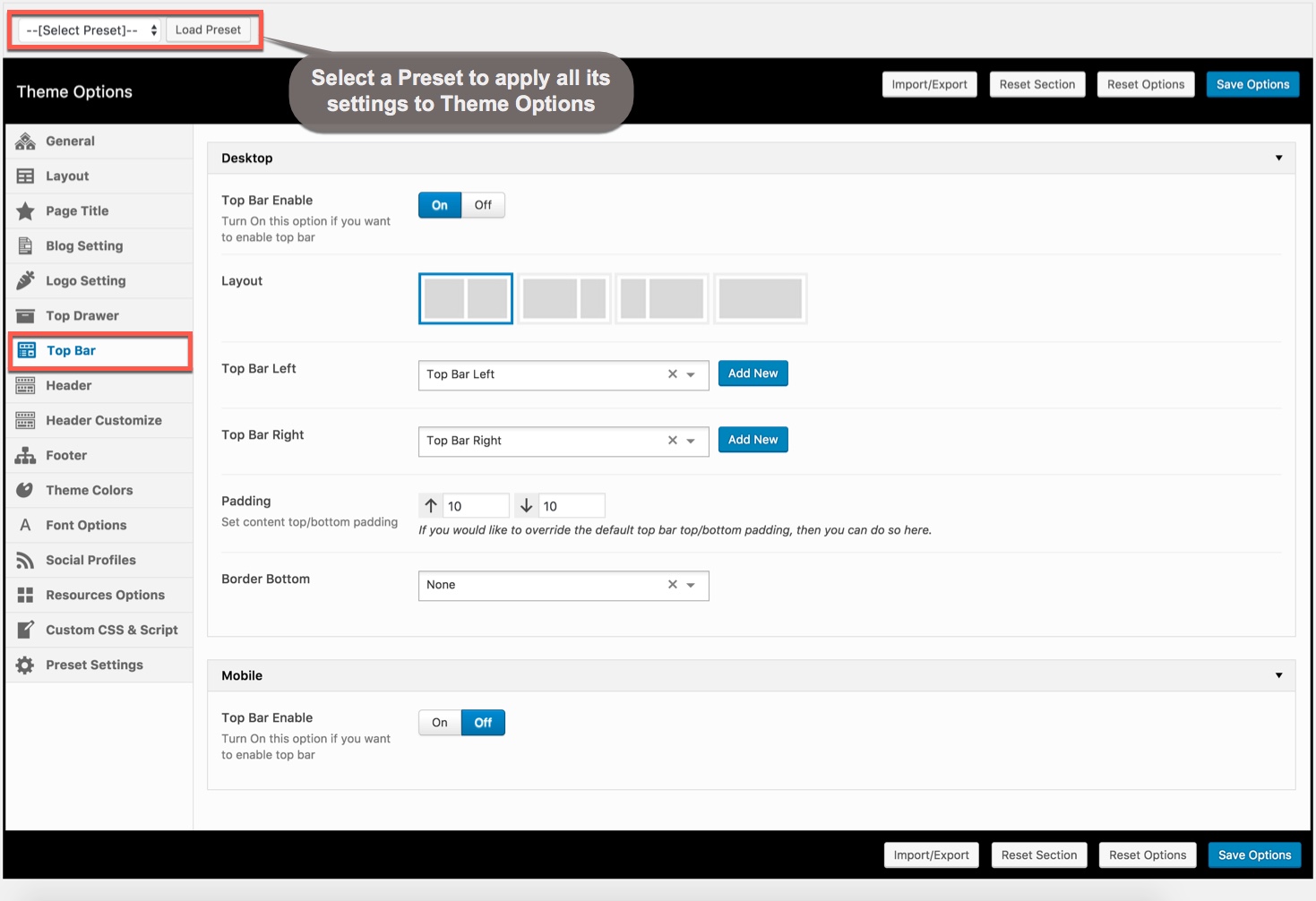
Top Bar
Top Bar contains all options for setting Top Bar area (pls read carefully infomation below each option for more details)

Descriptions of Top Bar Options:
| Desktop | |
| Top Bar Enable | Enable/Disable Top Bar |
| Layout | Select the layout for Topbar from 4 layout styles |
| Top Bar Left | Specify the sidebar to display as the top bar left. |
| Top Bar Right | Specify the sidebar to display as the top bar right. |
| Padding | Override the default padding by adding the number of top/bottom padding here |
| Border Bottom | Specify the Border bottom of Topbar that: None/Full/Container | Mobile |
| Mobile enable | Set mobile enable: on, off. Once the 'Top Bar Enable' turn On, options that similar in the 'Desktop' section will have appeared. |
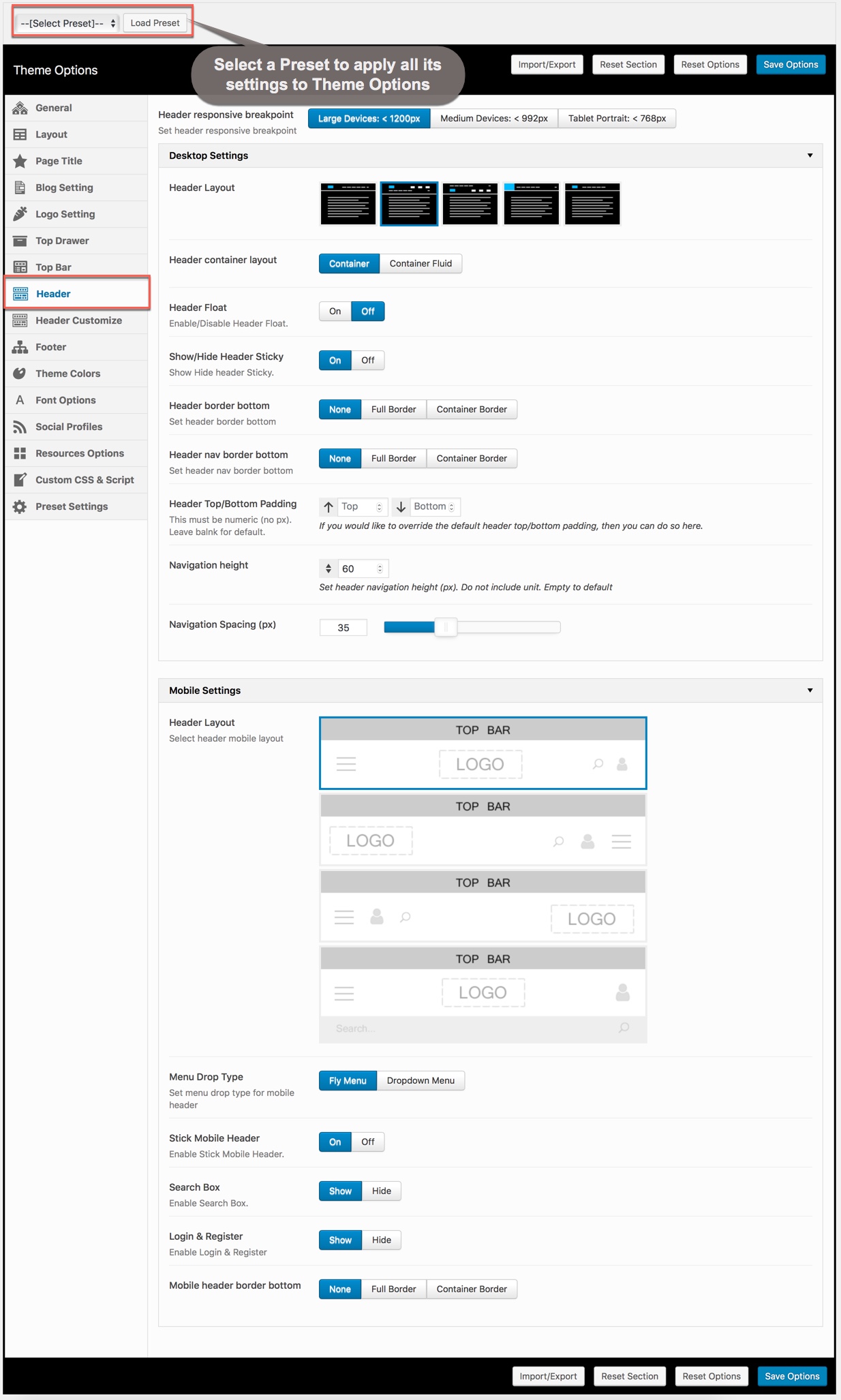
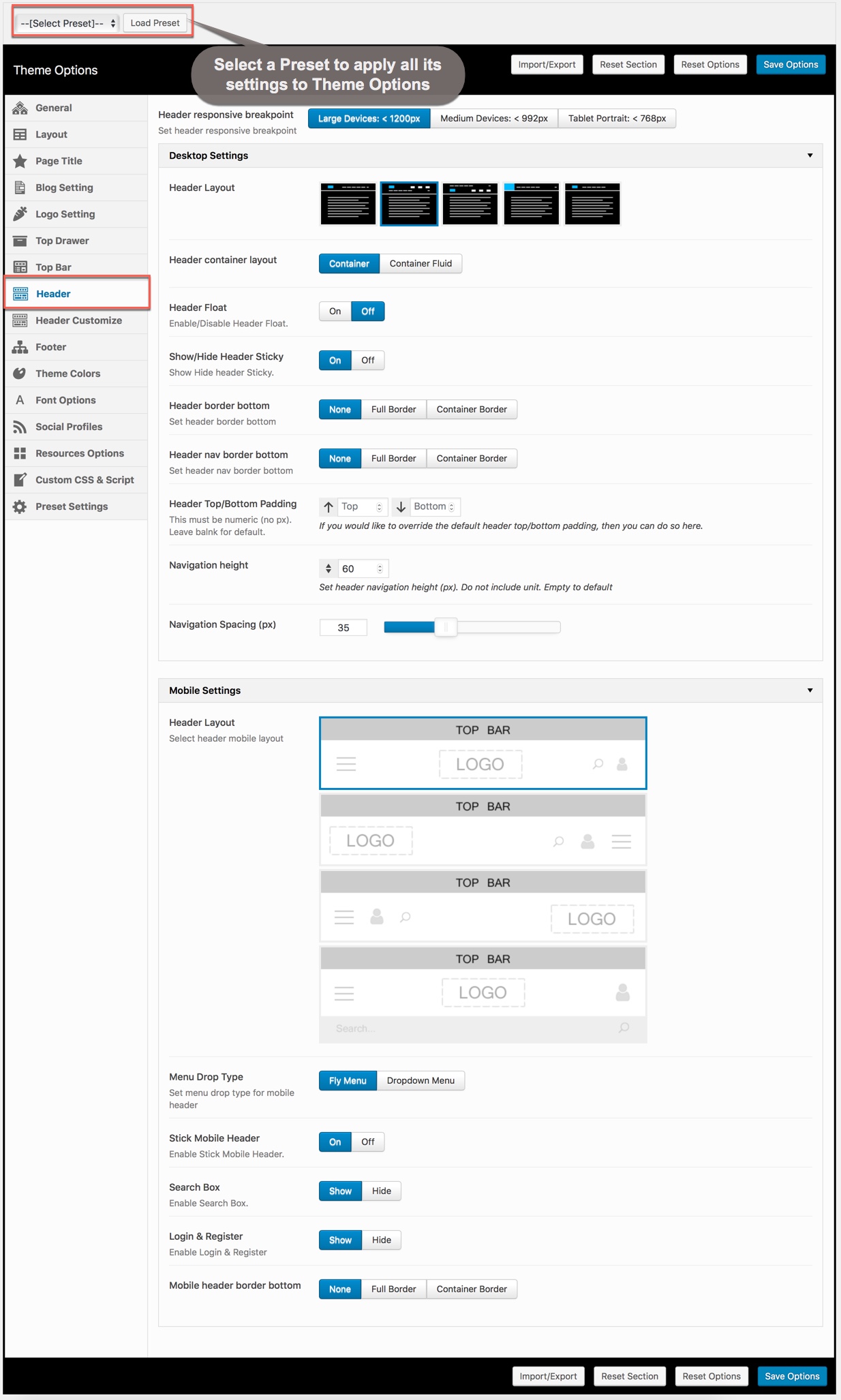
Header
Header contains all options for setting Header Area such as Layout, Header Top/Bottom Padding, height...

| Attribute | Description |
|---|---|
| Header responsive breakpoint | You can response with 2 screens of devide that: Medium Devices or Tablet Portrait |
| Desktop Settings | |
| Header Layout | Set layout of header in Desktop from 3 layout styles |
| Header container layout | Set container layout for header: 'Container', 'Container Full' |
| Header Float | Set enable float for header |
| Show/Hide Header Sticky | Set sticky mode for header:on, off |
| Header Border bottom | Select Header border bottom, include: None, Full Border, Container Border |
| Header Top/Bottom padding | Set Padding top/bottom for Header area. If selected default will take value in Theme Options |
| Navigation Height | Set Navigation Height(px). Do not include unit. |
| Navigation Spacing | Set Navigation Spacing(px) by draging scroll bar . |
| Mobile Settings | |
| Header Mobile Layout | Set layout fot header mobile. |
| Menu Drop Type | Set drop type for menu mobile: 'Dropdown Menu', 'Fly Menu'. |
| Search Box | Set visible for search box. |
| Header mobile sticky | Set sticky mode for mobile header. |
| Search Box | Enable/Disable the Search Box on the header. |
| Login & Register | Enable/Disable the Login & Register on the header |
| Mobile header border bottom | Set header border bottom on mobile that: None/Full Bolder/Container |
Header Customize
Header Customize contains all options for customizing Header Area (pls read carefully infomation below each option for more details)

| Attribute | Description |
|---|---|
| Header Customize Navigation | |
| Header Customize Navigation | Set visible and order item for Header Navigation: 'Search Button', 'Sidebar','Custom Text'. You can arrange these items by dragging and dropping fields |
| Sidebar | Select widget for Sidebar area |
| Custom text content | Insert Custom text content (html) |
| Navigation Item Spacing (px) | Set navigation item spacing |
| Custom CSS Class | Insert Custom CSS class |
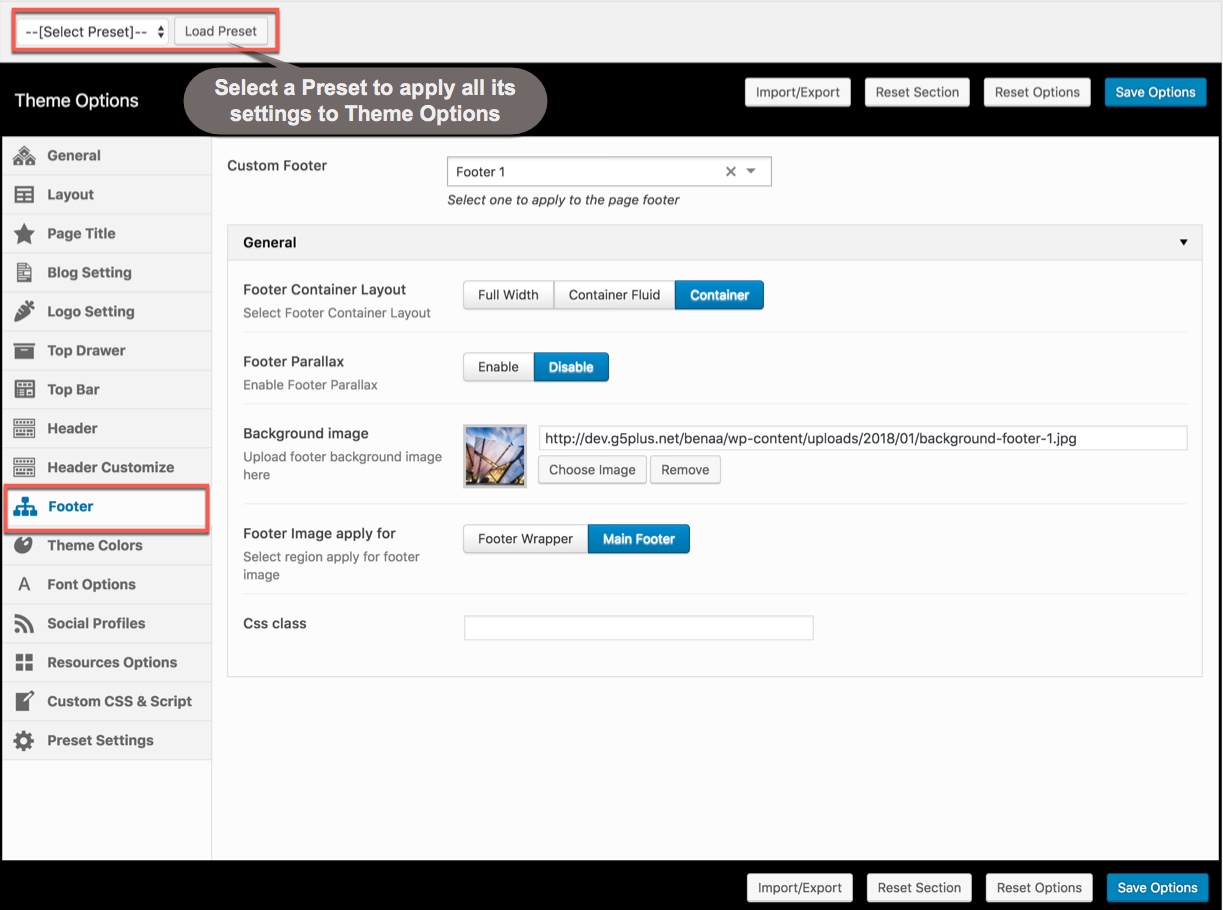
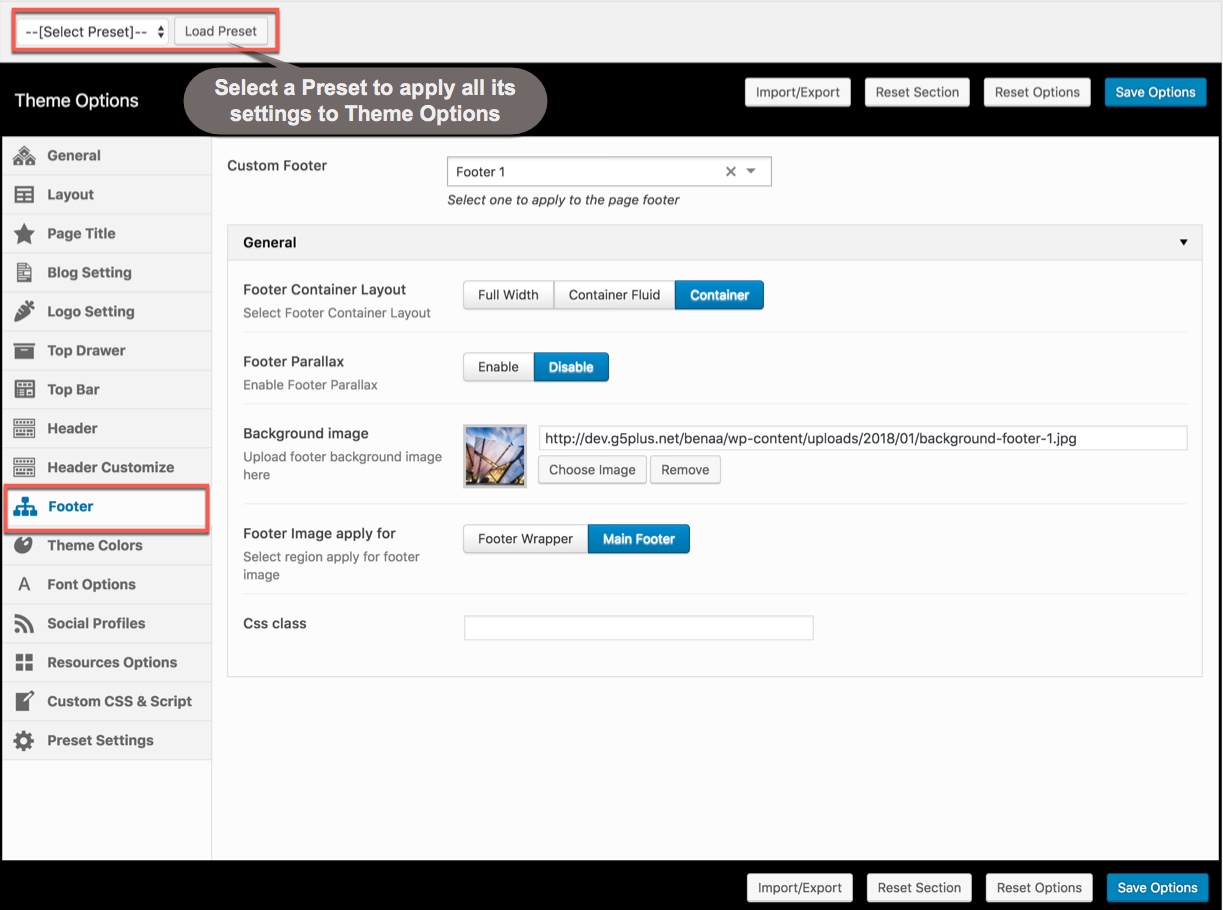
Footer
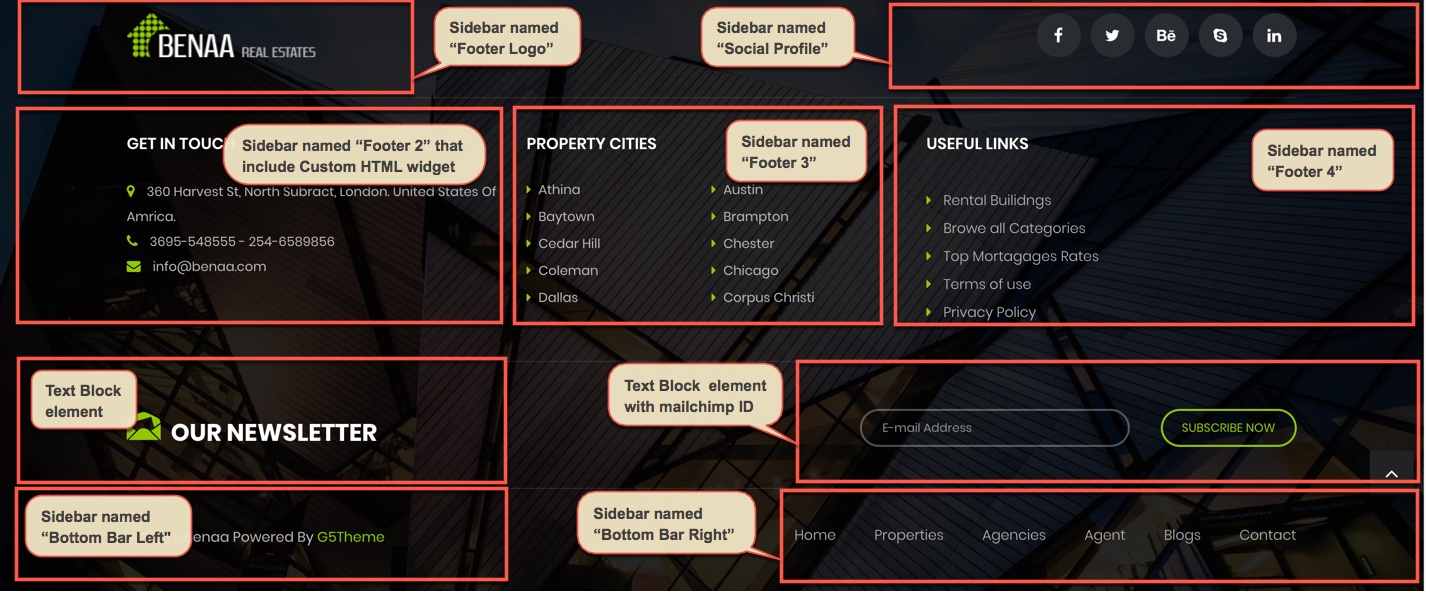
Footer contains all options for setting Footer Area (pls read infomation below each option for more details)


Frontend display

| Attribute | Description |
|---|---|
| Footer Custom | Select one 'Custom Footer' to apply to the page footer |
| Show/Hide Footer | Select show/hide Footer |
| General Settings | |
| Footer Container Layout | Set Footer Container Layout: Full Width, Container Fluid or Container |
| Footer Parallax | You can On/Off Footer Parallax. |
| Background Image | Set background image for footer. |
| Footer Image apply for | Select region apply for footer image, Footer Image apply for: Footer Wrapper or Main Footer. |
| CSS Class | Insert CSS Class (optional) | Above Footer Settings |
| Above Footer | Select 'Custom Footer' to display on Above Footer Area. | Main Footer Settings |
| Layout | Select the footer column layout. |
| Sidebar 1 | Choose the default footer sidebar 1 |
| Sidebar 2 | Choose the default footer sidebar 2 |
| Sidebar 3 | Choose the default footer sidebar 3 |
| Collapse footer on mobile device | Set collapse mode for footer on mobile device. |
| Footer padding | Set padding top/bottom for main footer. |
| Footer border top | Set border top for main footer that: None/Full Border/Container Border. | Bottom Bar Settings |
| Show/Hide Bottom Bar | Set visible of Bottom Bar |
| Bottom Bar Layout | Set layout sidebar of footer bottom area |
| Bottom Bar Left Sidebar | Set sidebar for footer bottom left. |
| Bottom Bar Right Sidebar | Set sidebar for footer bottom right. |
| Bottom Bar Border Top | Set Border Top for Bottom Bar: 'None', 'Full Border' , 'Container Border' |
| Bottom bar padding | Set padding top/bottom for footer bottom area. |
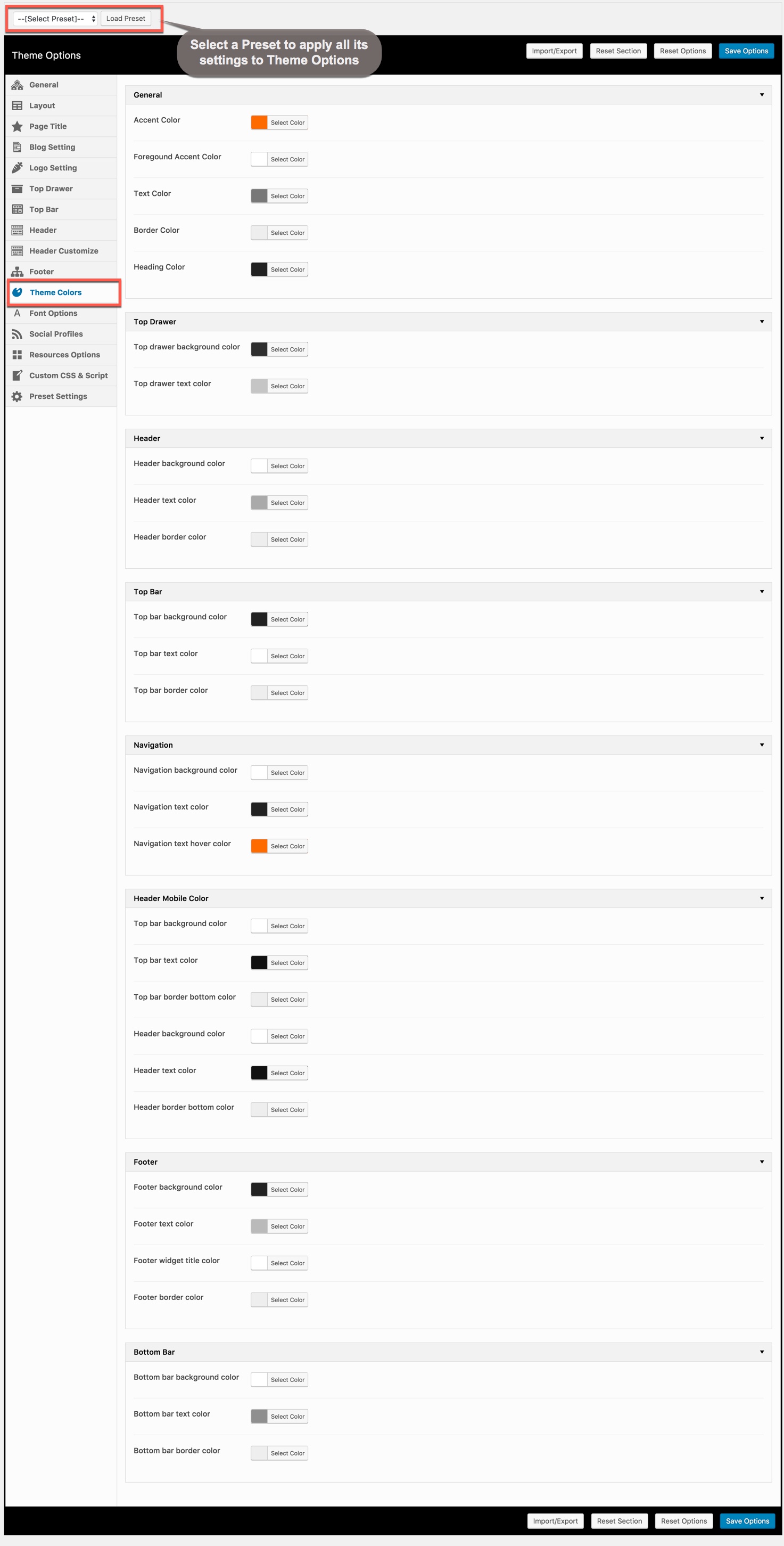
Theme Color
Theme Colors allows users to custom and change color options for each area on page.
User can custom and change many options color on website.

| Attribute | Description |
|---|---|
| General Settings | |
| Accent Color Customize | Customize color for Accent Area |
| Foreground Accent color | Customize Foreground Primary color |
| Text Color | Select color for text |
| Border Color | Select color for border |
| Heading Color | Select color for Heading |
| Top Drawer | |
| Top drawer background color | Customize Top drawer background color |
| Top drawer Text color | Customize Top drawer text color |
| Header | |
| Header background color | Custom header background color by select color |
| Header Text color | Select color for text in header |
| Header Border color | Select color for border |
| Header Sticky background color | Select color for background color of Header Sticky |
| Header Sticky text color | Select color for text in Header Sticky |
| Header Sticky border color | Select color for border of Header Sticky |
| Top Bar | |
| Top Bar background color | Set background color by selecting color |
| Top Bar Text color | Select color for text in header |
| Top Bar Border color | Select color for border |
| Navigation | |
| Navigation background color | Set navigation background color by selecting color |
| Navigation text color | Select color for text in navigation |
| Navigation text hover color | Select color for text hover of navigation |
| Header Mobile Color | |
| Top bar background color | Select color for Top bar background |
| Top bar text color | Select color for text in top bar |
| Top bar border bottom color | Select color for Top bar border bottom |
| Header background color | Select color for background color of Header Sticky |
| Header text color | Select color for text in Header Sticky |
| Header border bottom color | Select color for border bottom of Header |
| Footer | |
| Footer background color | Customize color for Footer background color |
| Footer text color | Customize color for Footer Text color |
| Footer widget title color | Select color for Footer widget title color |
| Footer border color | Select color for Footer border color |
| Bottom Bar | |
| Bottom Bar background color | Customize color for Bottom Bar background color |
| Footer text color | Customize color for Bottom Bar Text color |
| Bottom Bar border color | Select color for Bottom Bar border color |
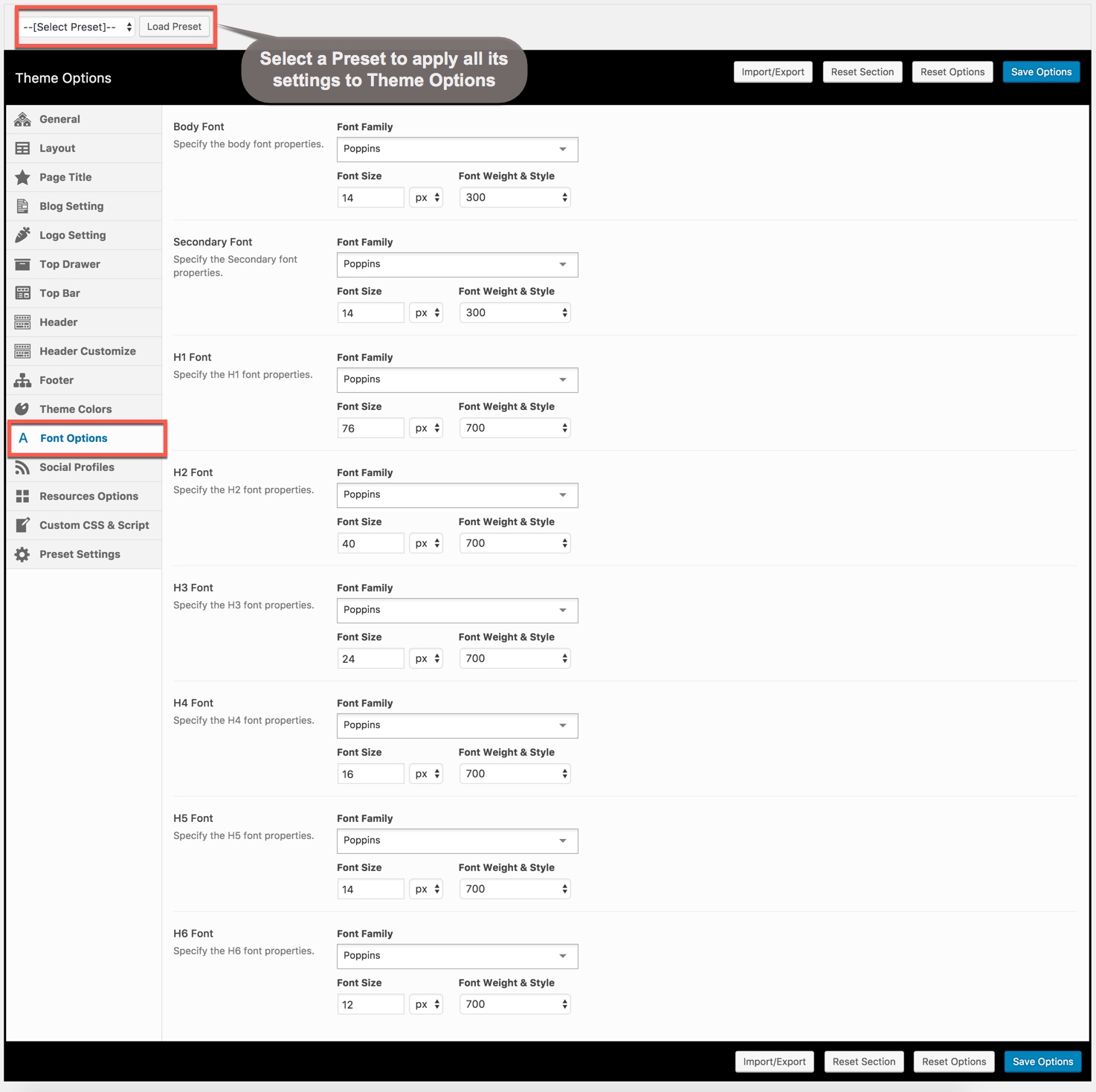
Font Options
Font Options allows users to specify font properties, custom/upload fonts on website.
User can choose from many font style.

| Attribute | Description |
|---|---|
| Body font | Included: Font Family(name of font), Font Size, Font Weight. |
| Secondary Font | Included: Font Family(name of font) |
| H1 Font | Specify the H1 font (Font family, Font size, Font Weight & Style) |
| H2 Font | Specify the H2 font (Font family, Font size, Font Weight & Style) |
| H3 Font | Specify the H3 font (Font family, Font size, Font Weight & Style) |
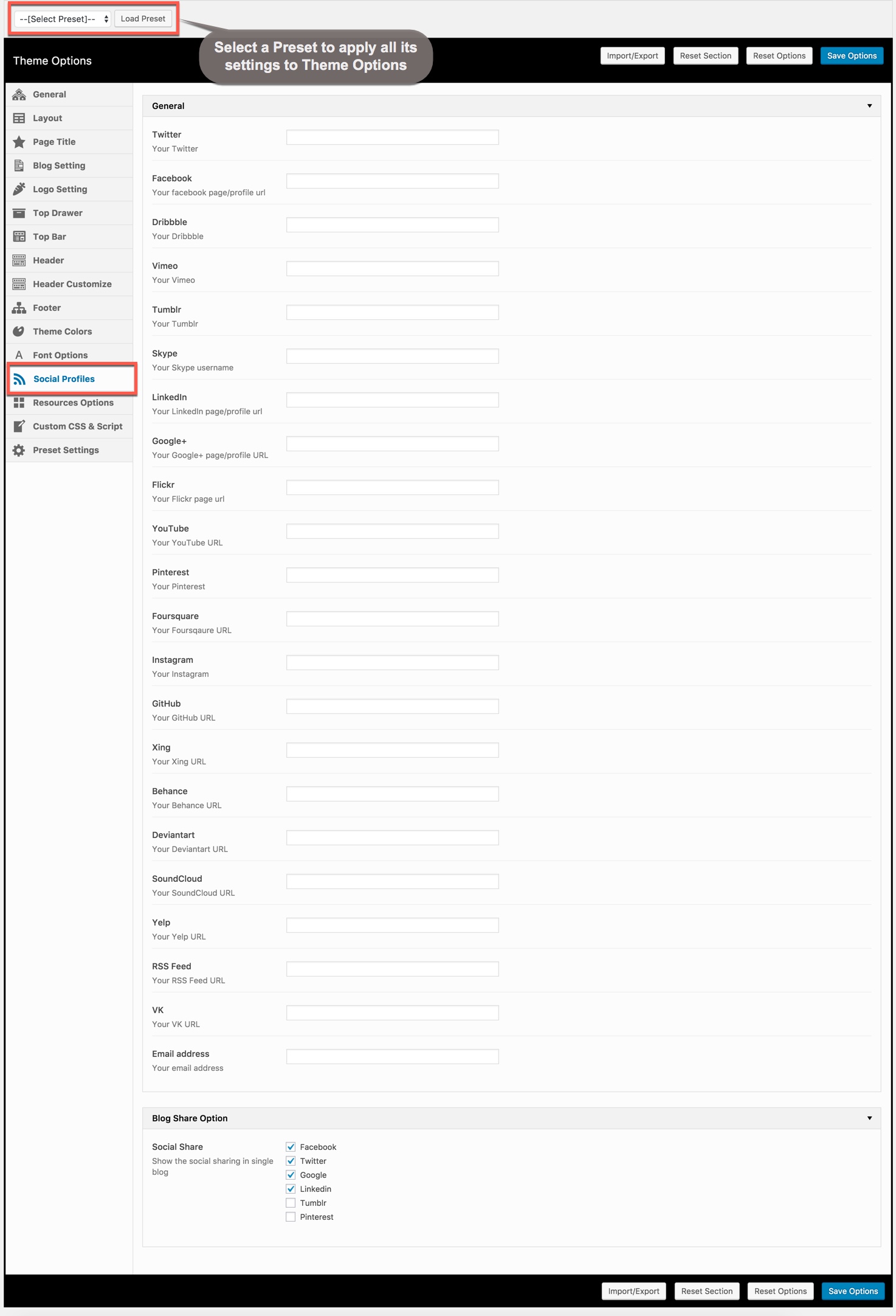
Social Profiles
Social Profiles contains all options that allows user to share post/product on various social networks which automatically shows up under the content post, an important function that helps promoting your site. You can also check the options to decide which network are allowed to share the content of your website on. You can also turn off all options if you don't want your content to be shared at all.

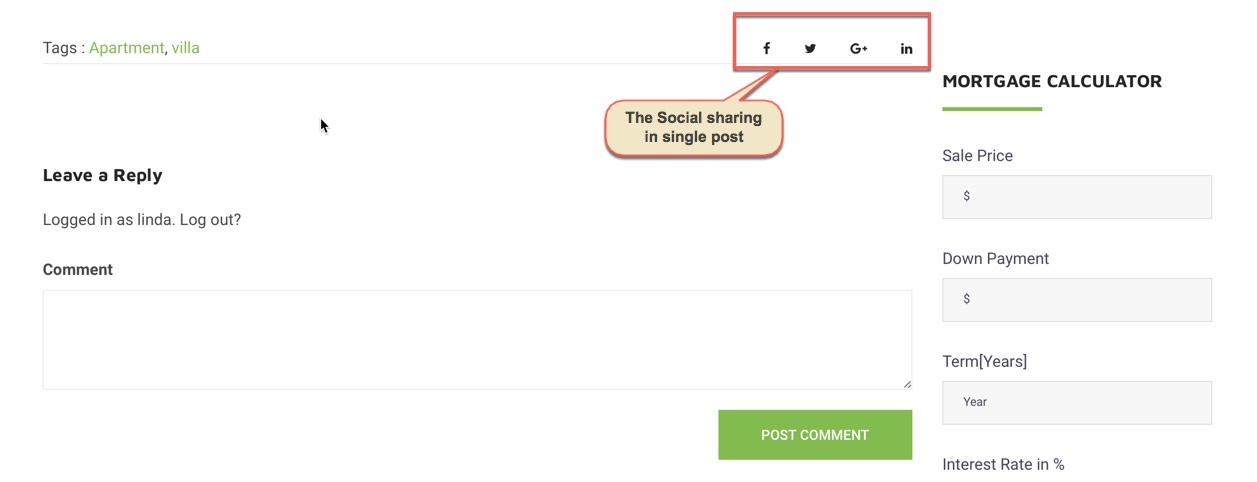
Frontend display

| Attribute | Description |
|---|---|
| General | |
| Social Share | You can add the social links | Blog Share Option |
| Social Share | Check the checkboxs to show the social sharing in single blog |
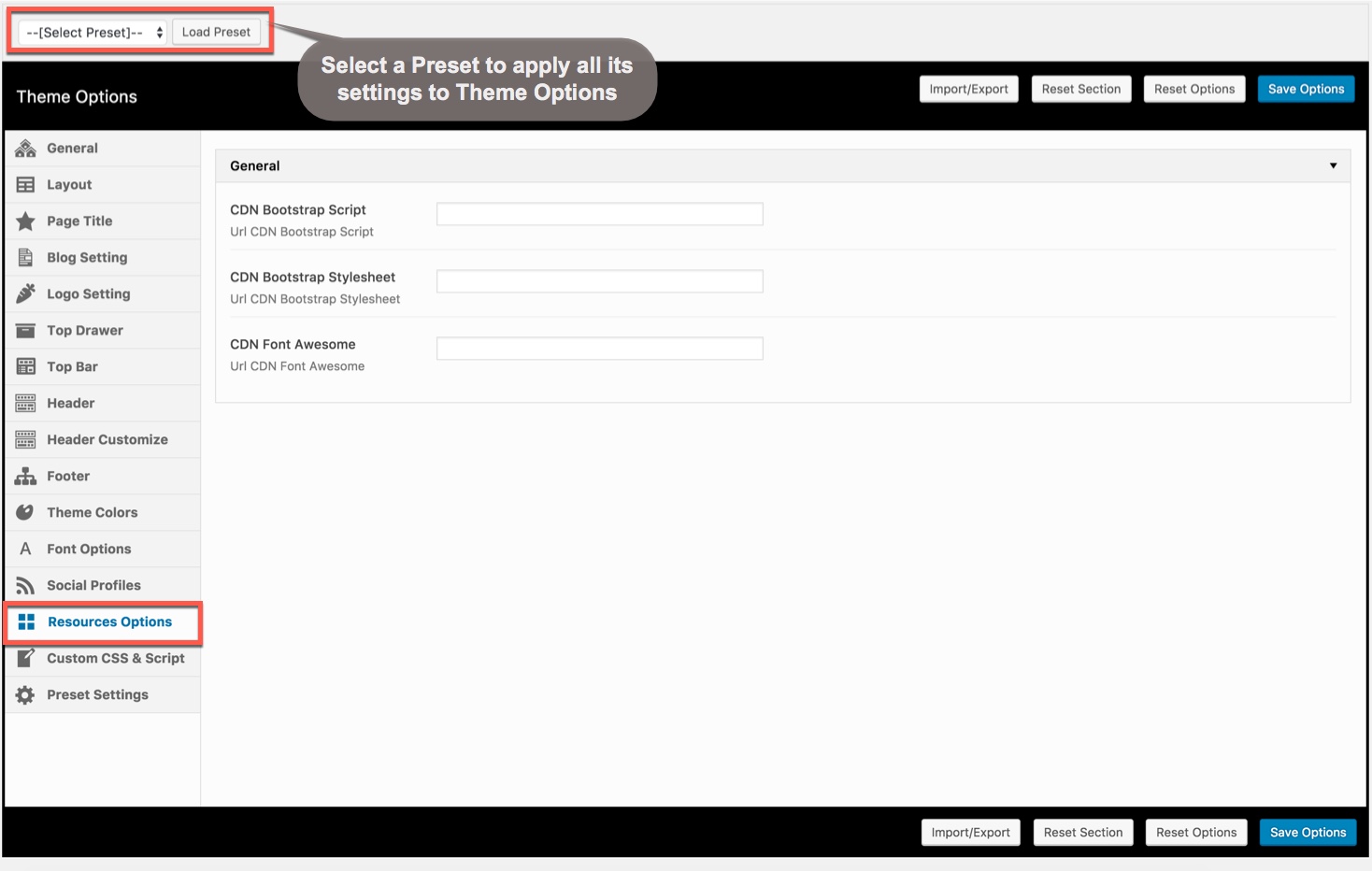
Resources Options
Resources Options allows users to utilize boostrap elements to style your store quick and easily.

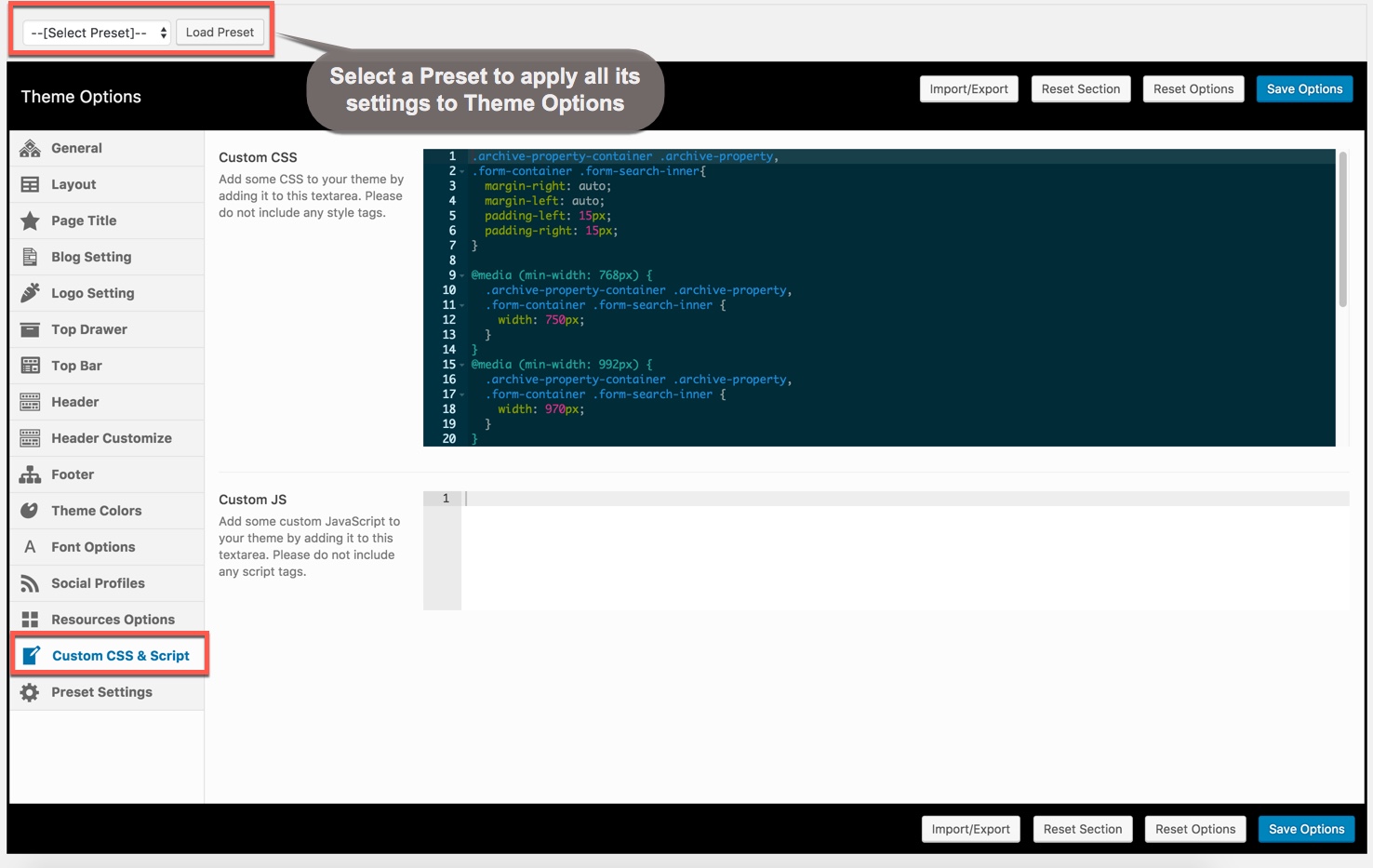
Custom CSS & Script
Custom CSS & Script contains text fields in case you want to add new CSS class or JS to your website. This will add/overwrite the theme CSS,JS, so please be careful!

Preset Settings
Preset Settings allows users to choose preset setting apply for each page type