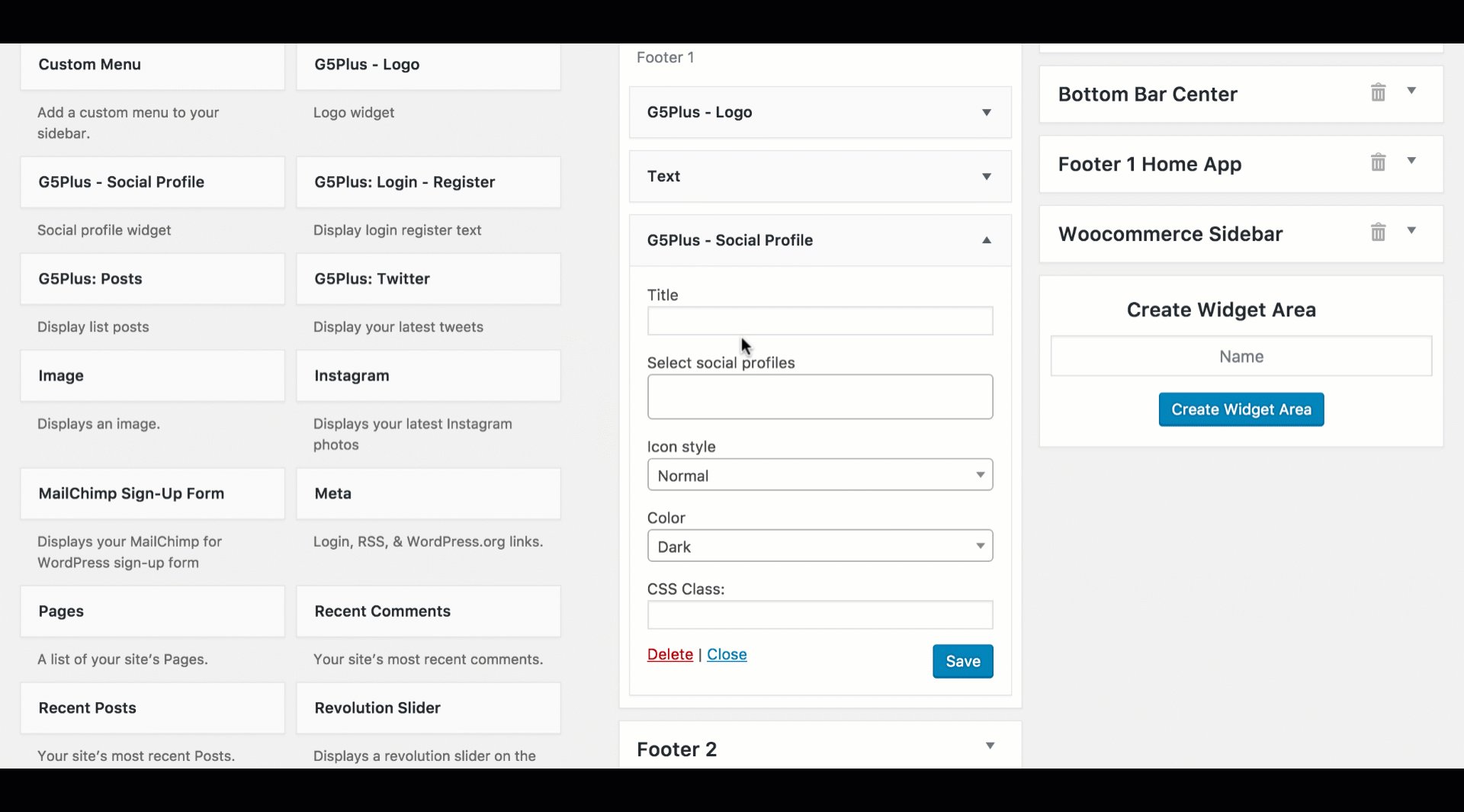
WordPress comes with built-in default widgets for your themes. Apart from these default widgets, DARNA comes with 13 custom widgets. In order to use these widgets, from WP dashboard, navigate to Appearance → Widgets.
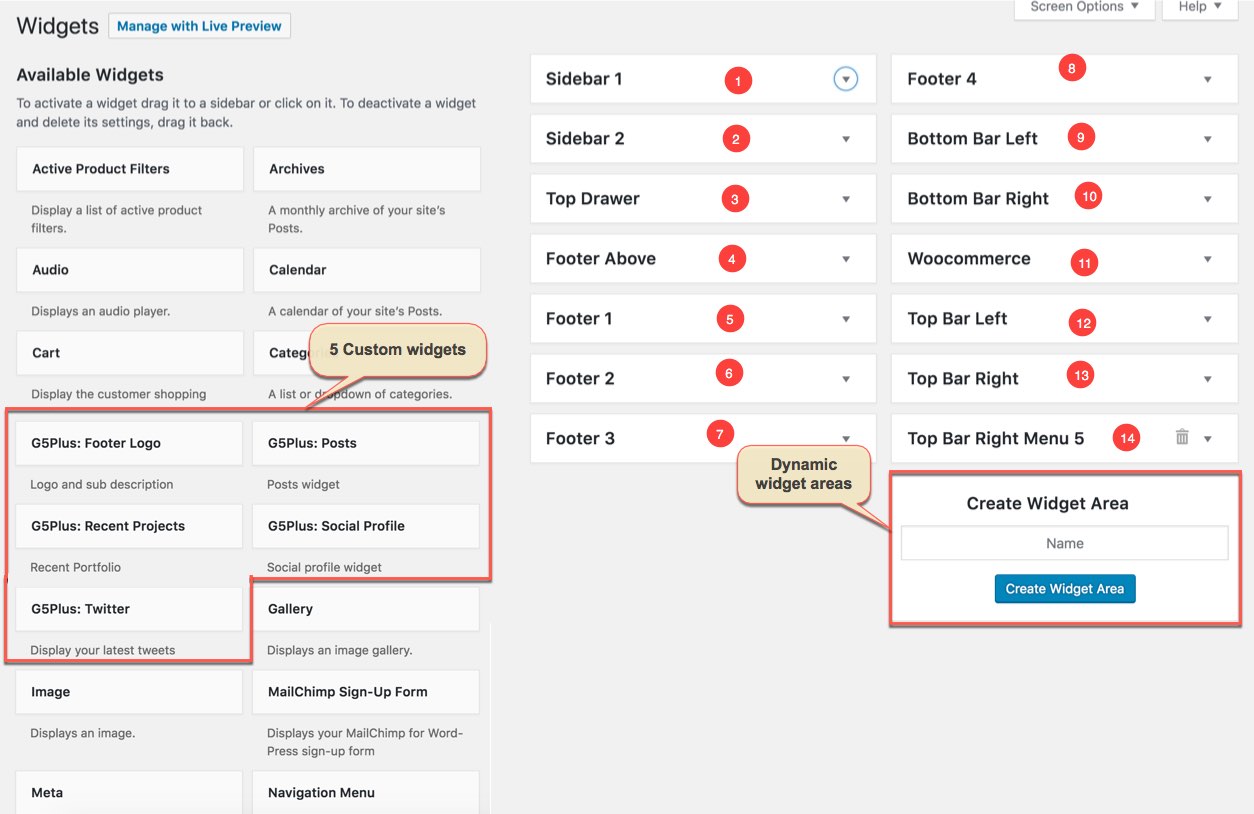
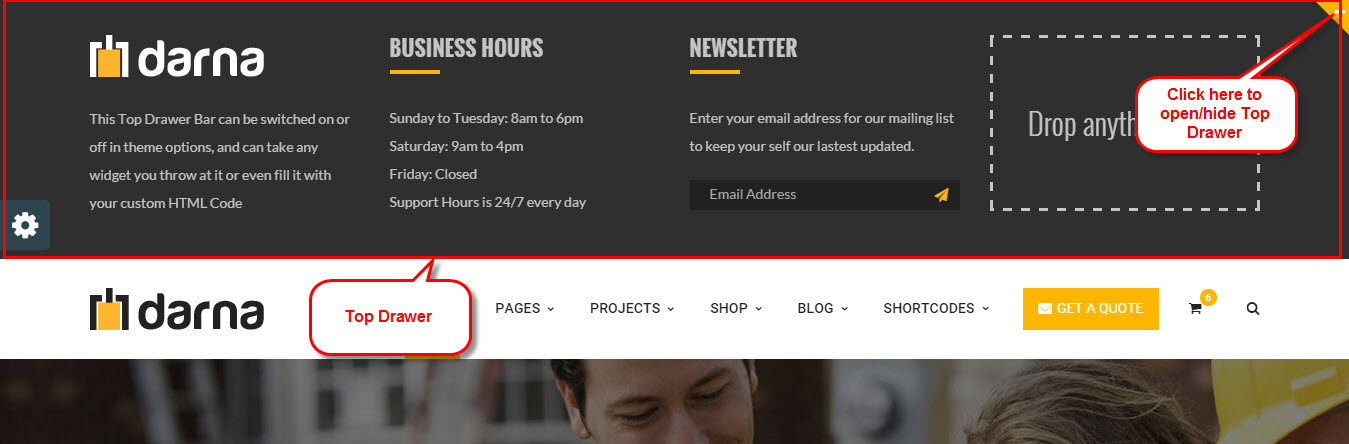
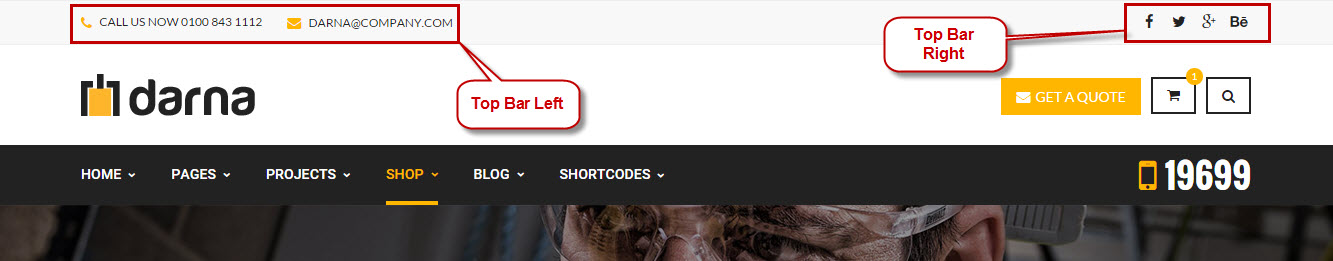
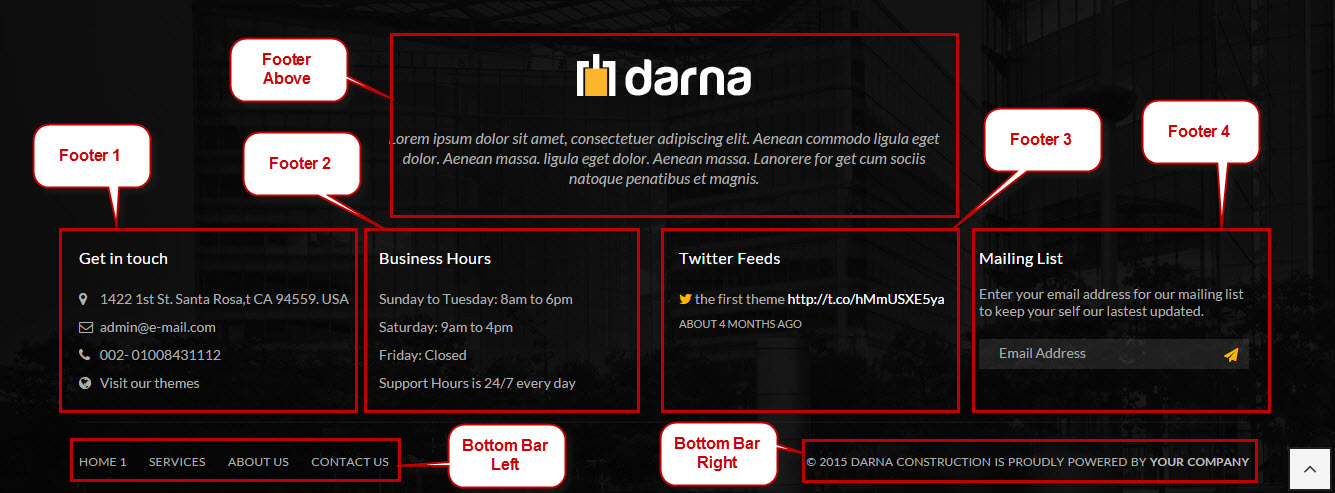
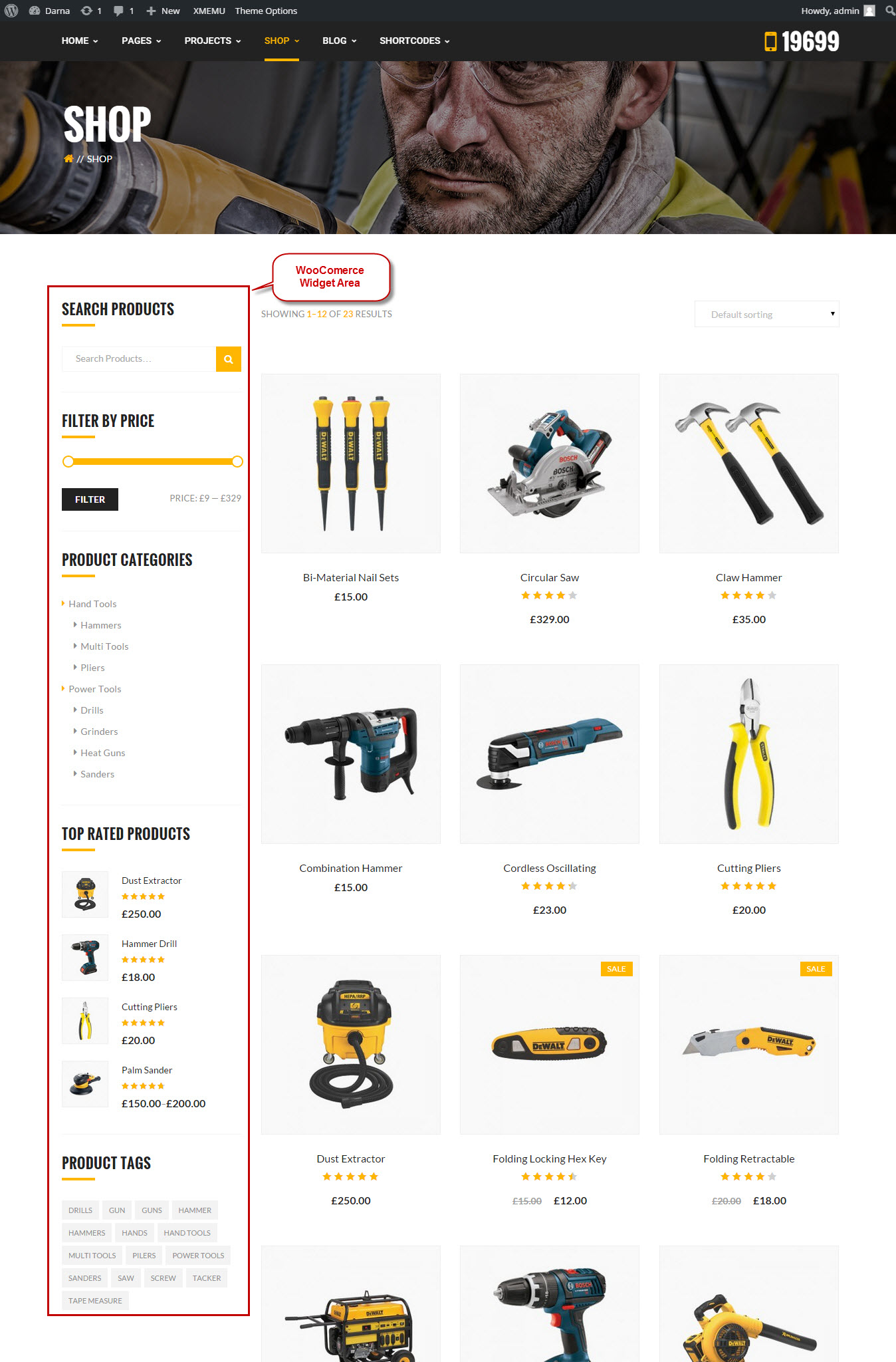
These screenshots below are list of pre-defined sidebars as well as their locations on a page, so that you will find it easier when pulling out widgets to set up your site.
| Widget Name | Description |
|---|---|
| G5Plus: Footer Logo | A widget to display your logo in the footer. |
| G5Plus: Posts | A widget to display posts |
| G5Plus: Recent Projects | A widget to display portfolio projects |
| G5Plus: Social Profile | A widget to display social profile. |
| G5Plus: Twitter | A widget to display your latest tweets |
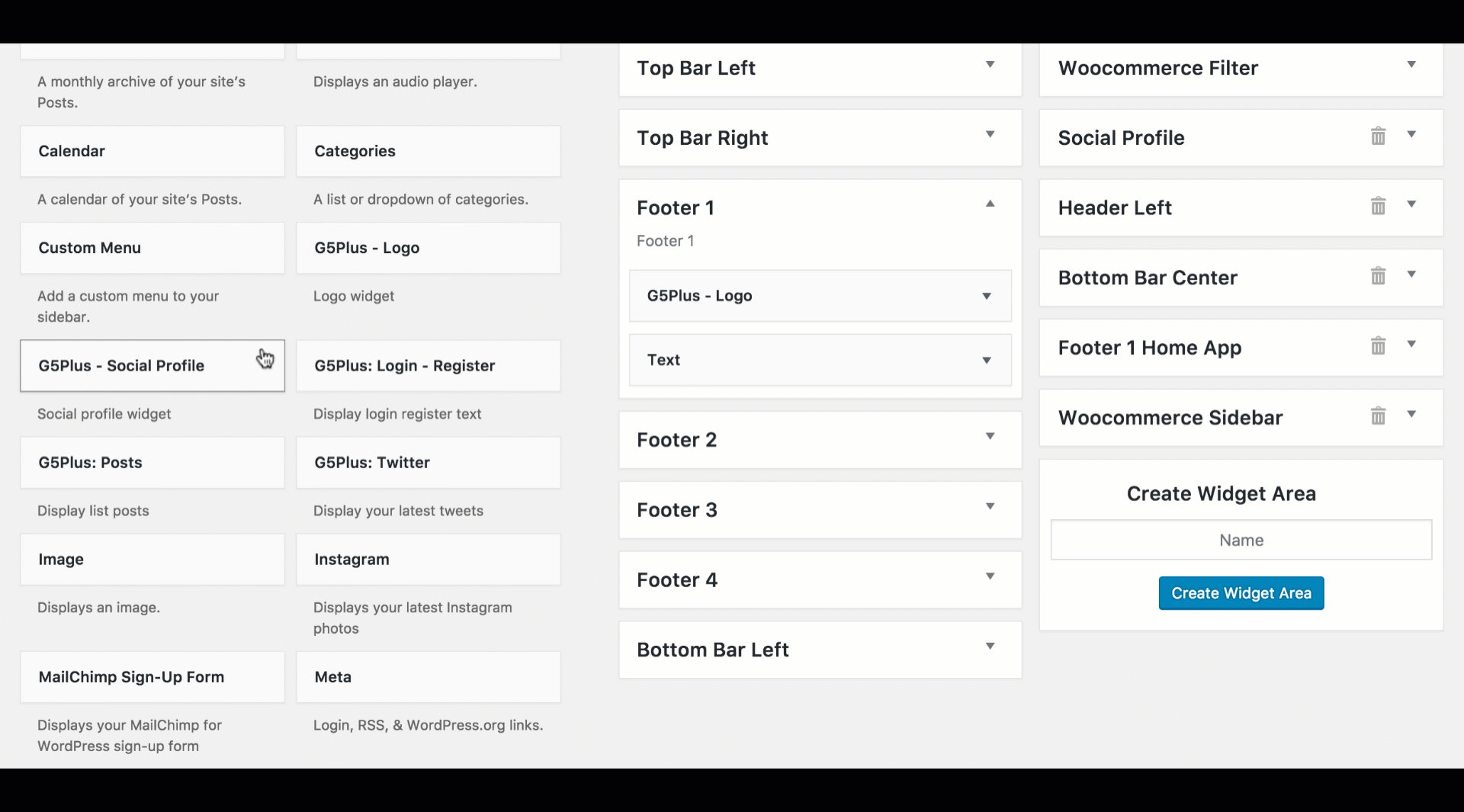
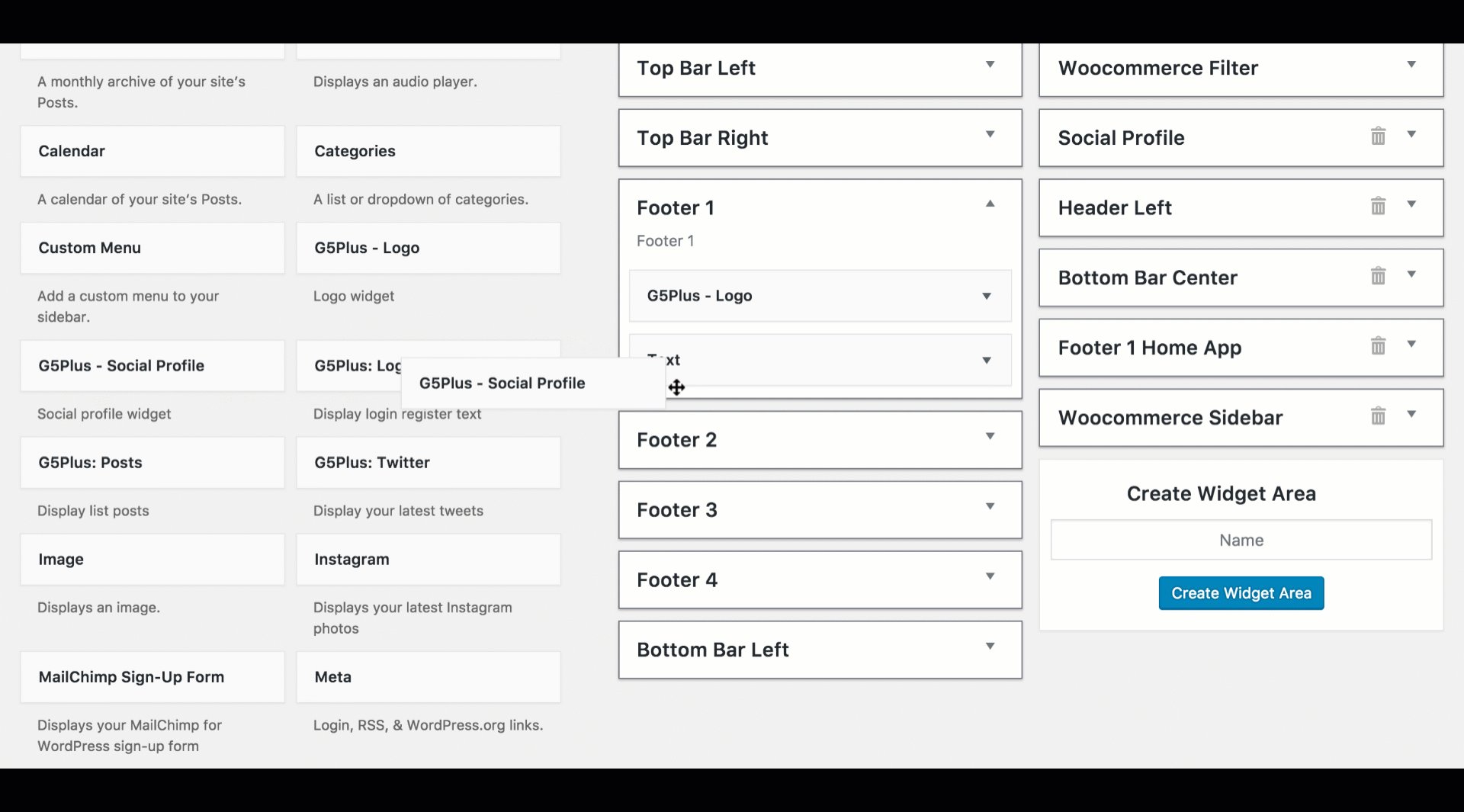
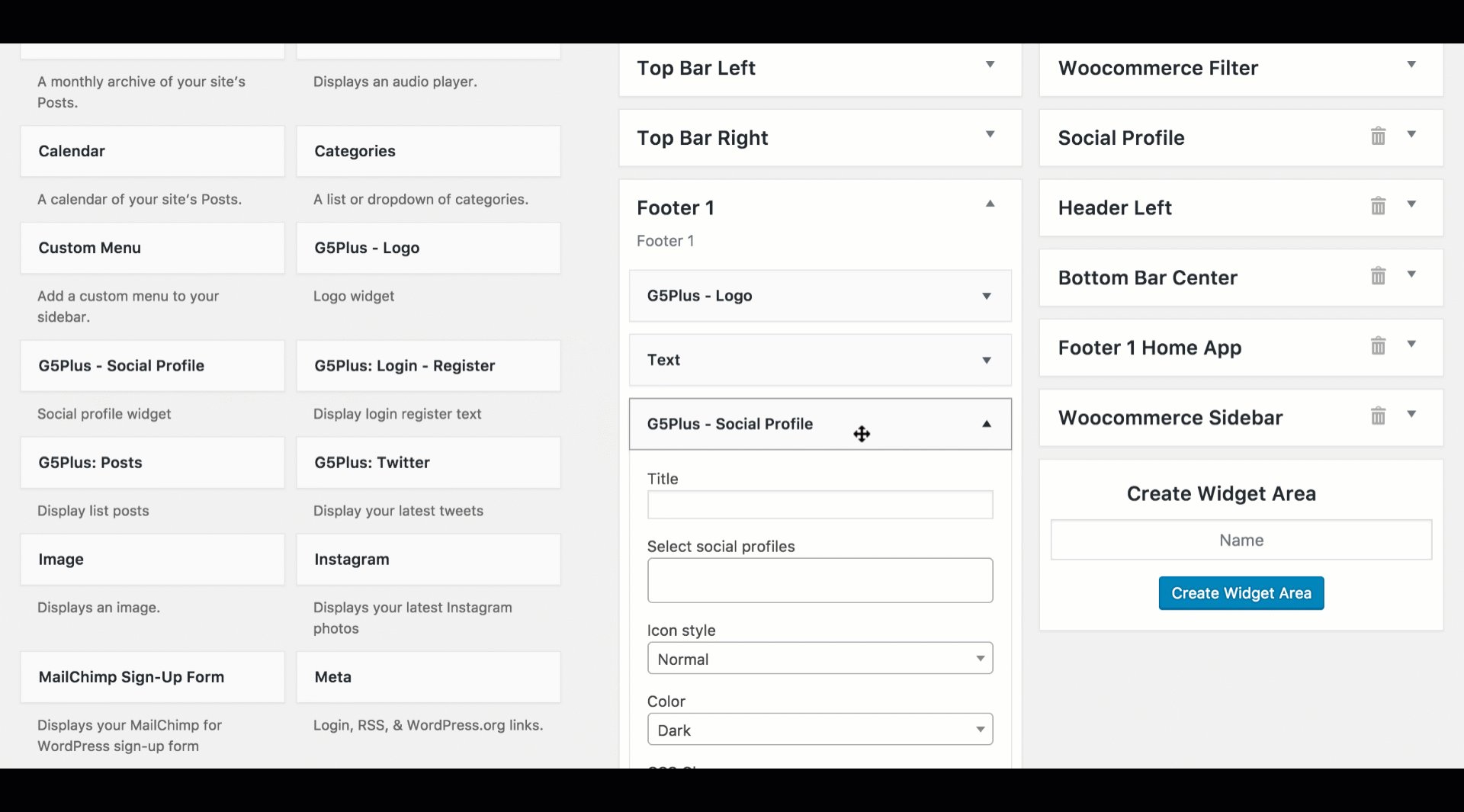
You can add widgets to widget areas simply by hover the widget then drag-drop to widget area as your liking
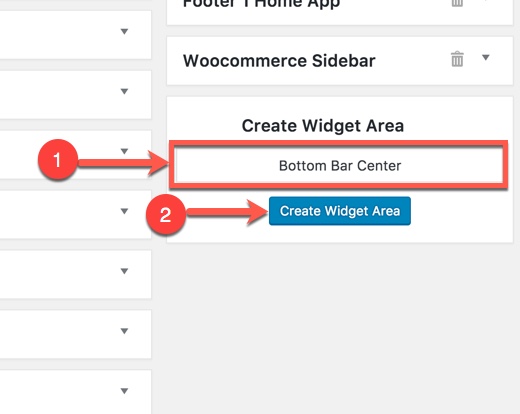
Notice: You can create a new widget simply like this:
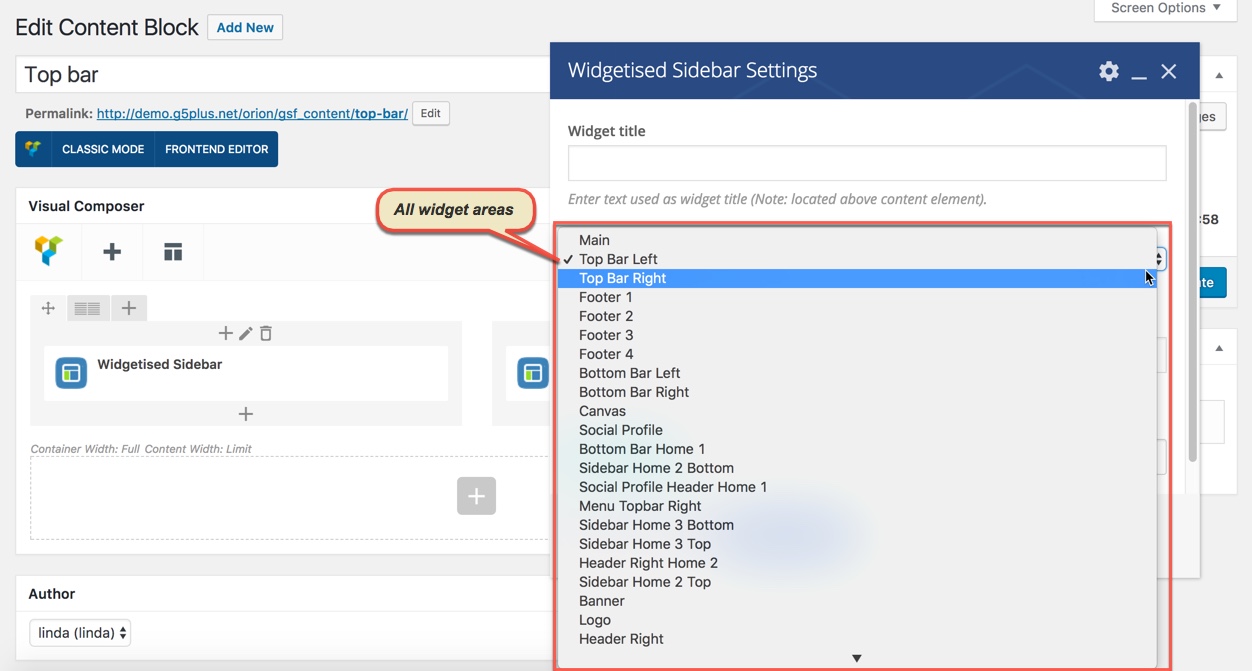
Widget Areas will provide a list of pre-defined sidebars as well as a map of their locations on a page, so that you will find it easier when pulling out widgets to set up your site. In Darnademo data, we provided 12 pre-build widget areas
Widgetised Sidebar in WPBakery Page Builder : You can use Widgetised Sidebar element in WPBakery Page Builder to display the widget area in your page
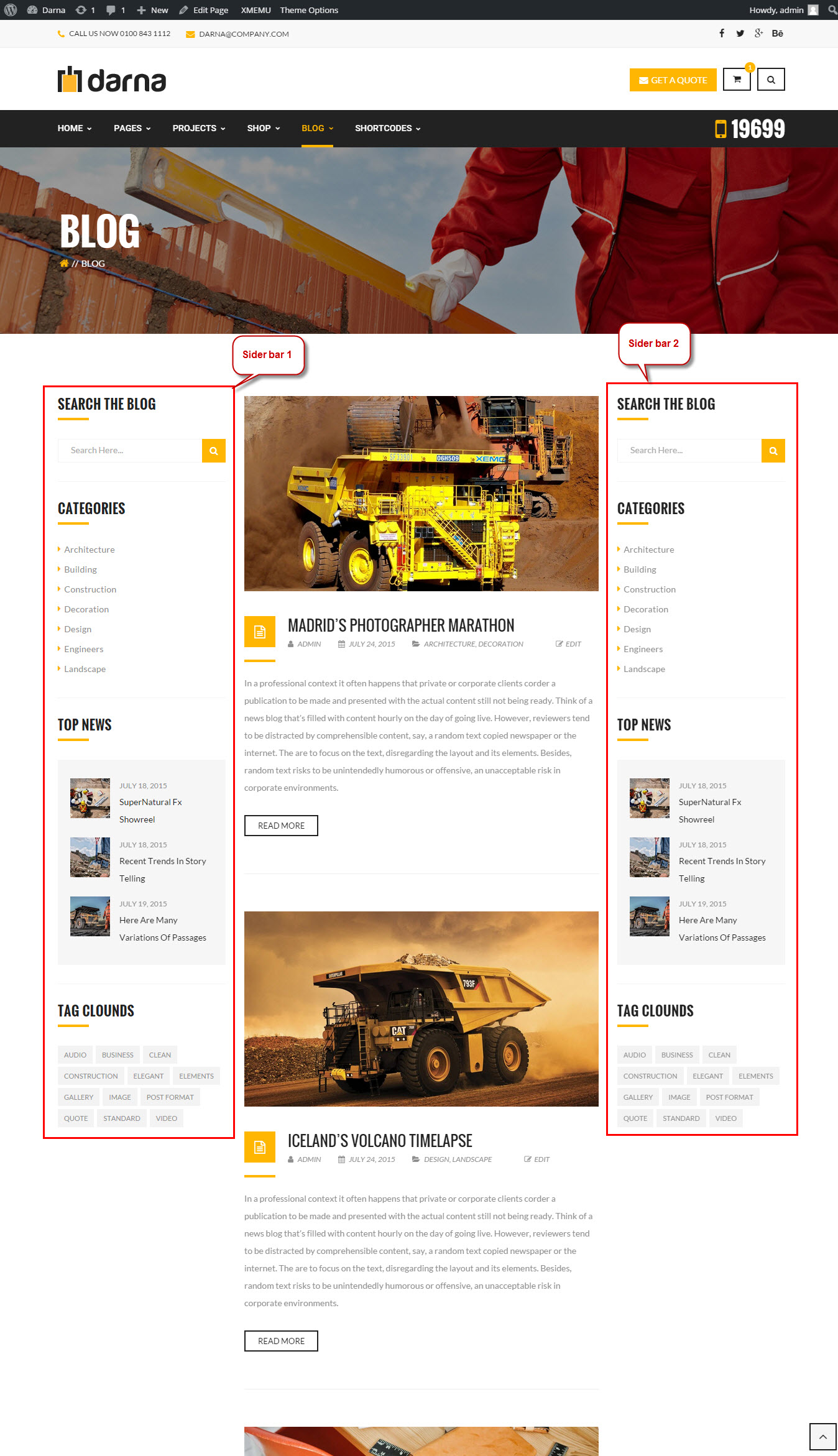
Here are some screenshot about our custom widget on the frontend