THIS IS STEP BY STEP GUIDE ON HOW TO BUILD HOMEPAGE MANUALLY FOR HOME 1
Note: You need Wordpress, darna theme & all required plugins are already. Building other homepages process are similar.
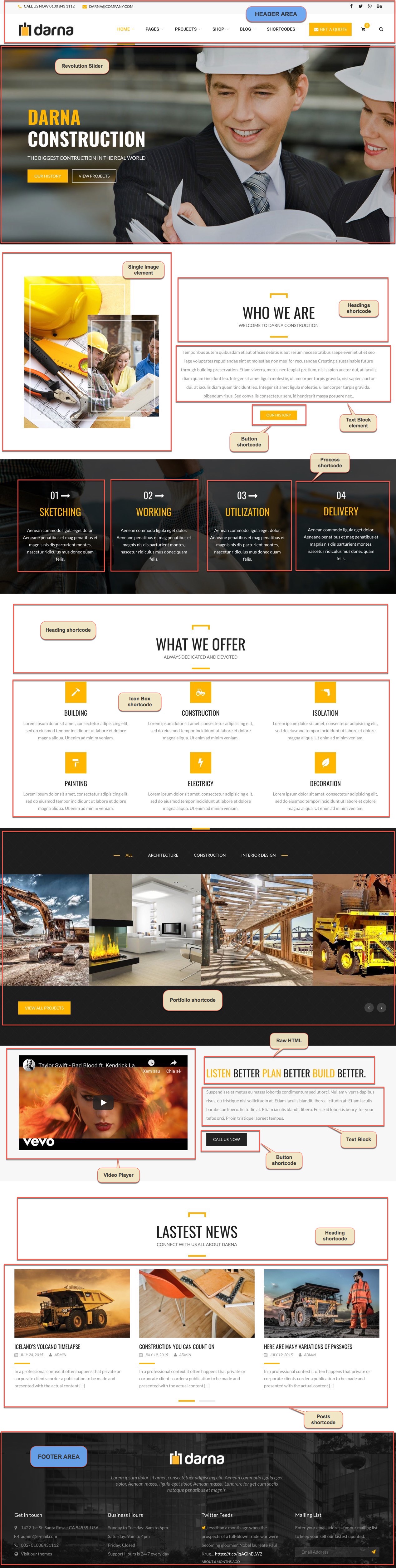
Overview elements area on Page
Building
Building header area
You can setup options in Theme Options which will affect to entire website.
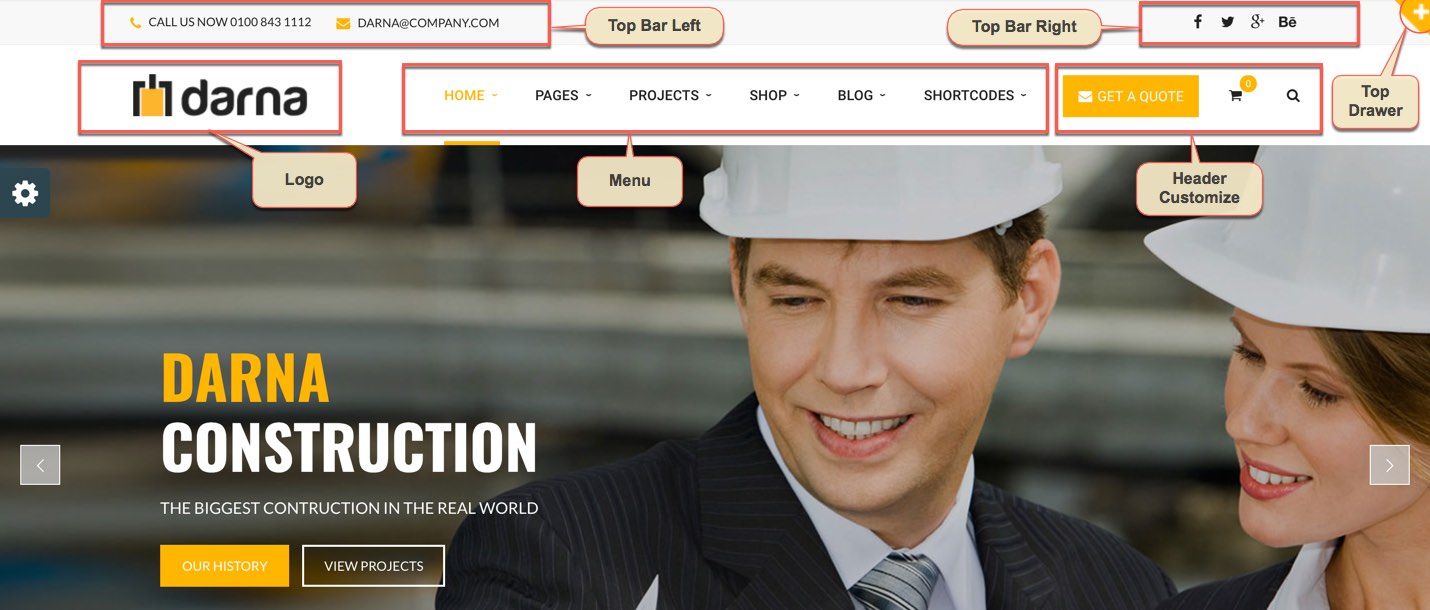
The screenshot below is an header area:
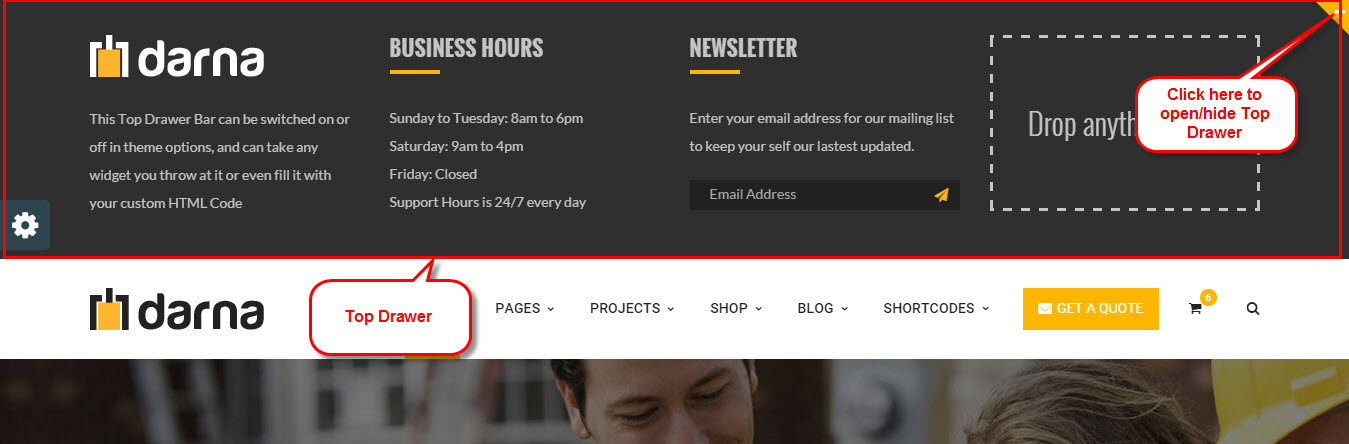
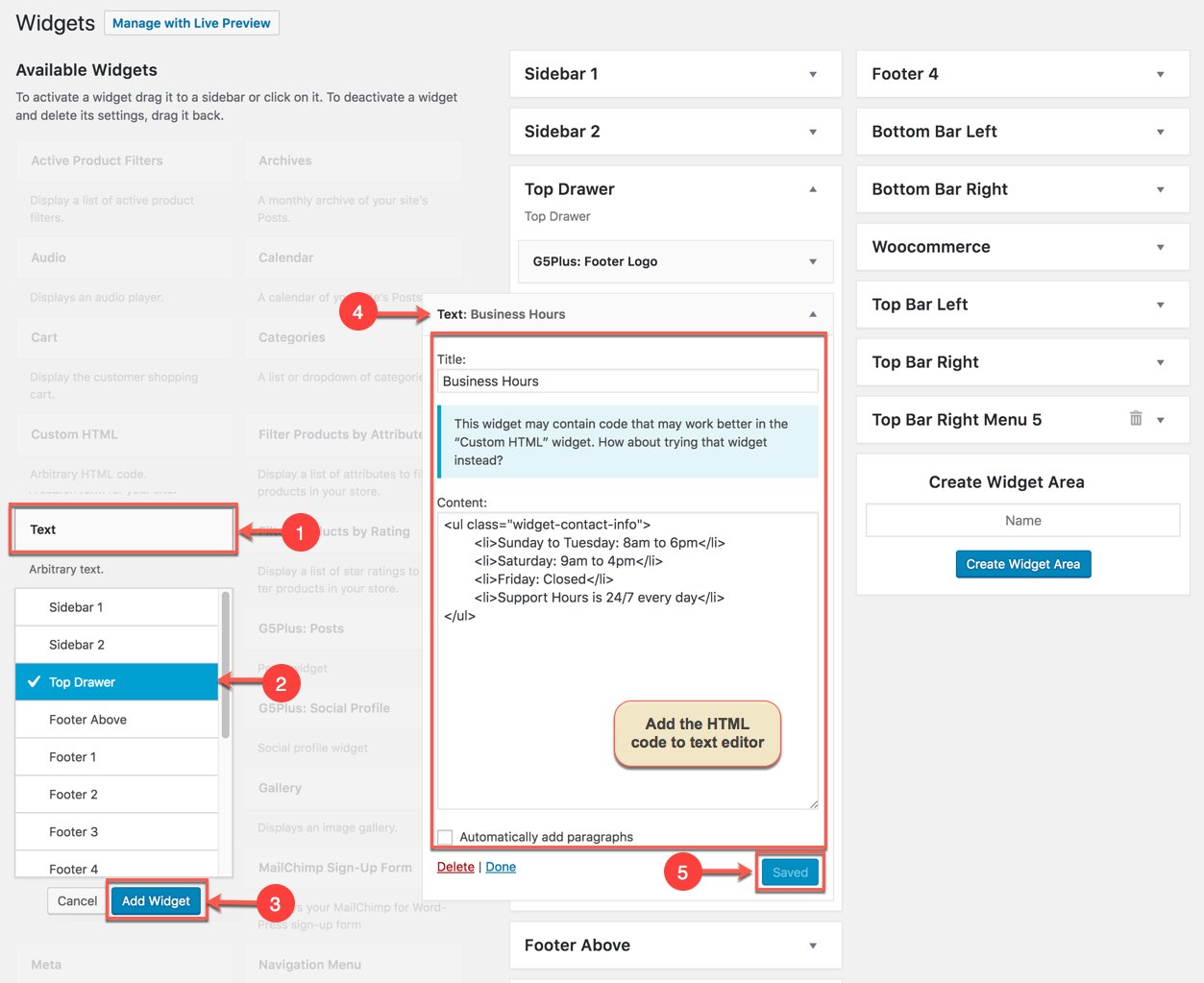
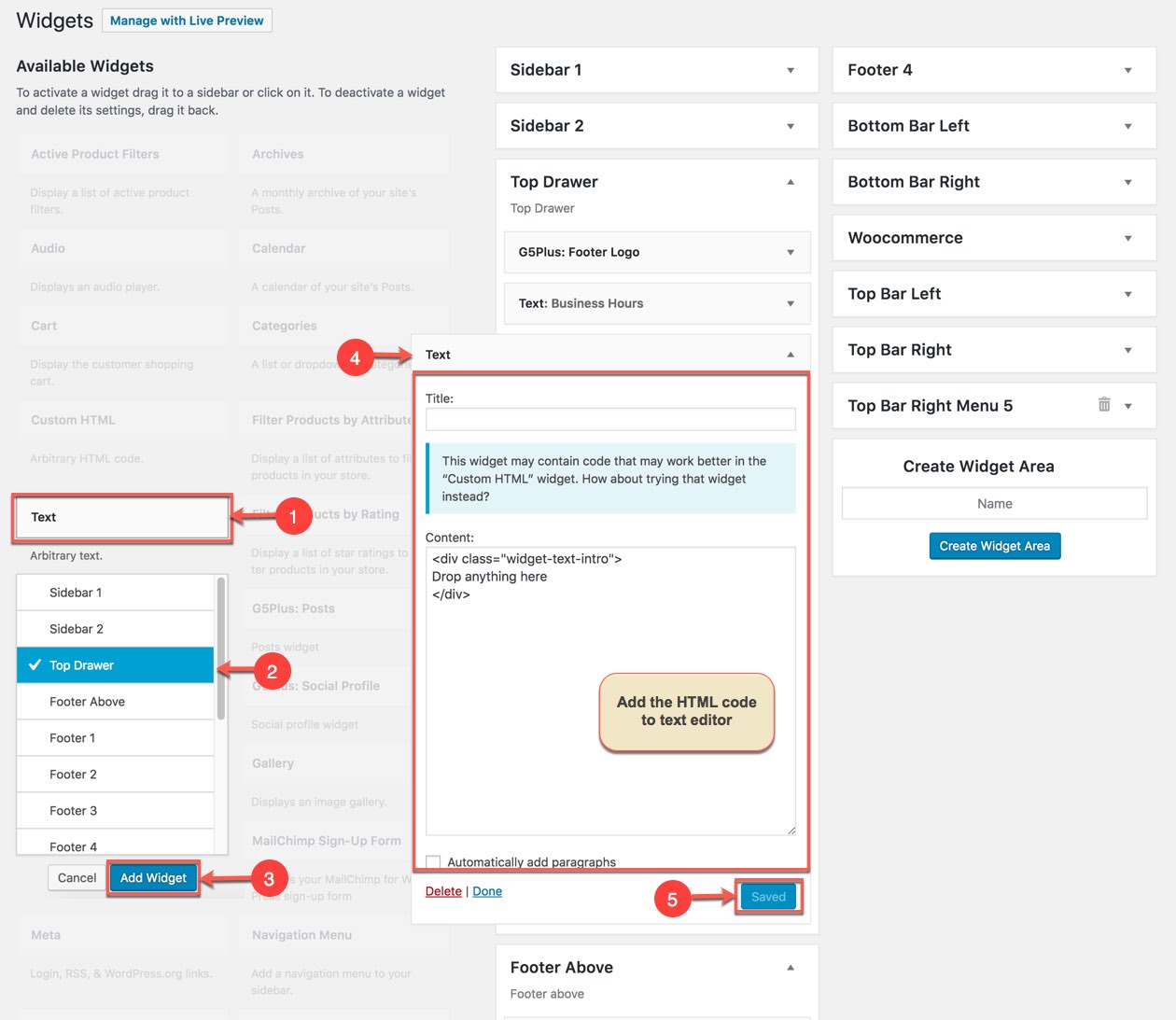
1.1 Add widgets to Top Drawer area
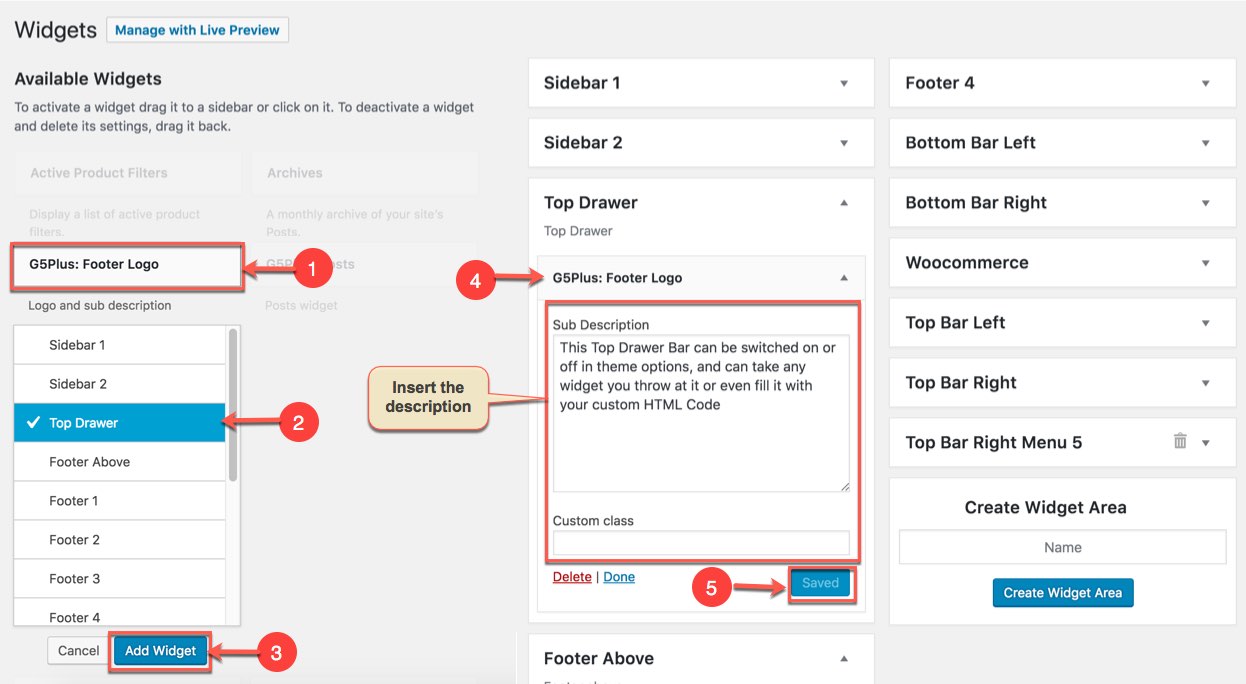
Go to Appearance → Widgets
Add G5Plus: Footer Logo widget to Top Drawer area
Add 2 Text widgets to Top Drawer area
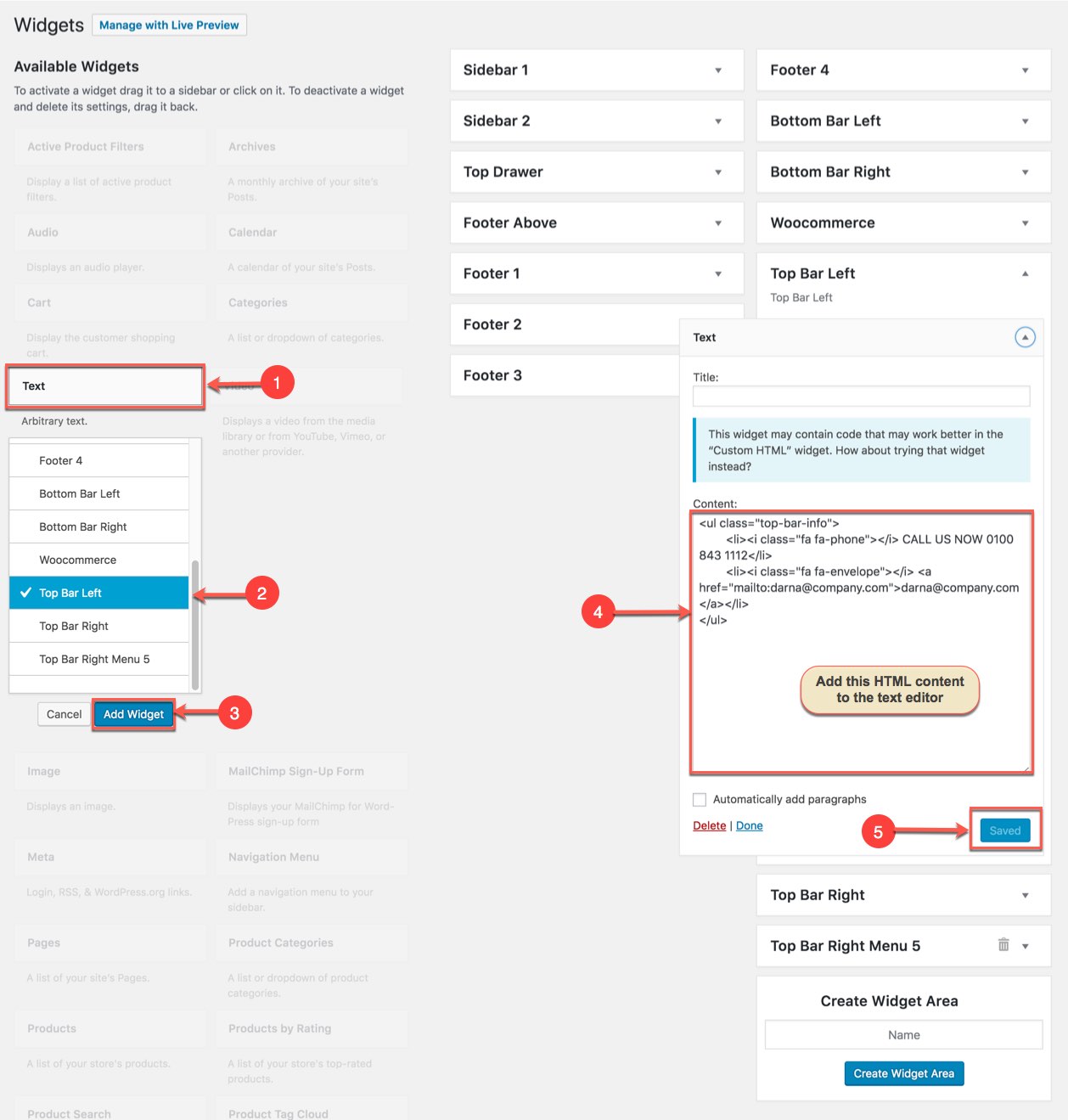
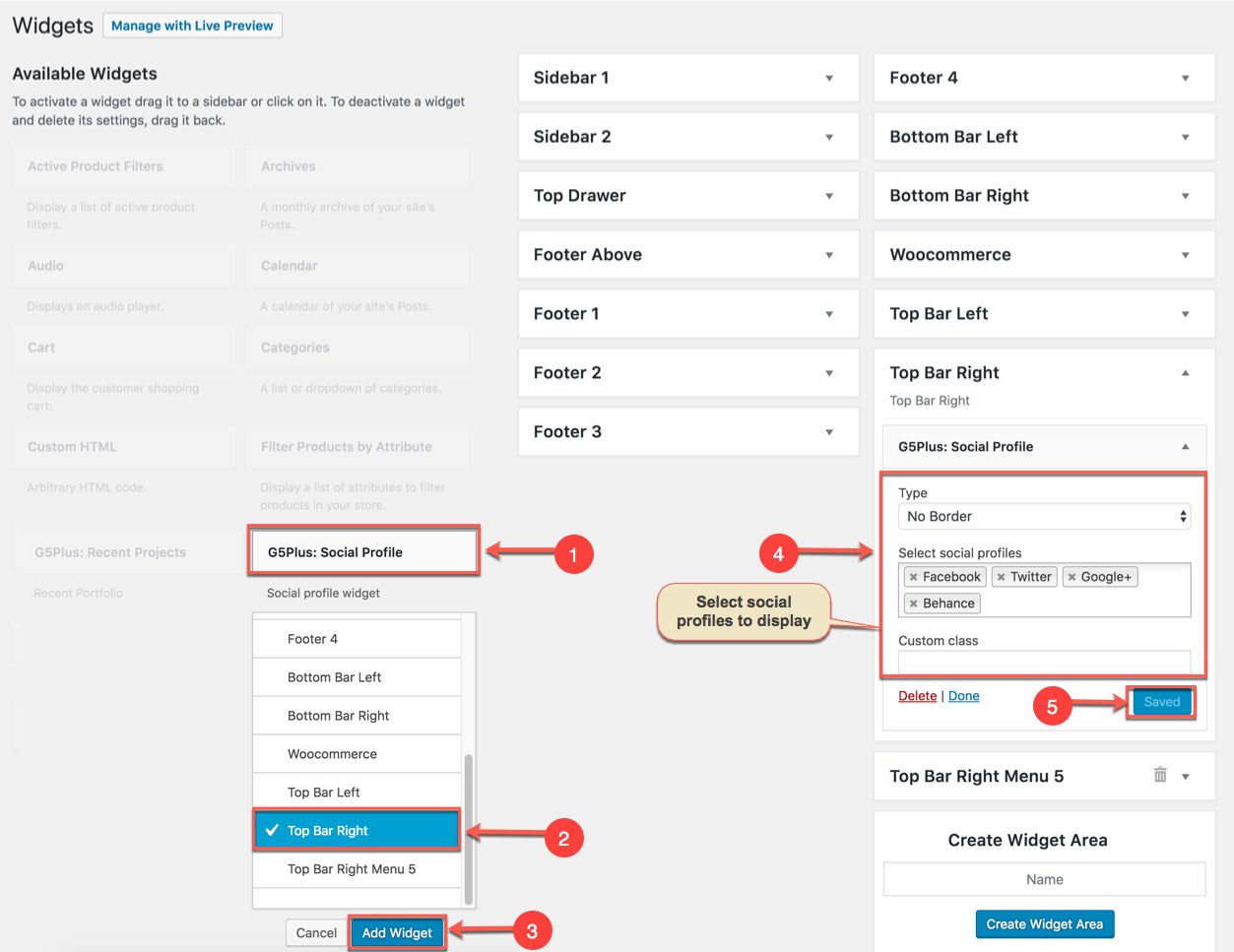
1.2 Add widgets to Top Bar Left and Top Bar Right area
Add Text widget to Top Bar Left area
Add G5Plus: Social Profiles widget to Top Bar Right area
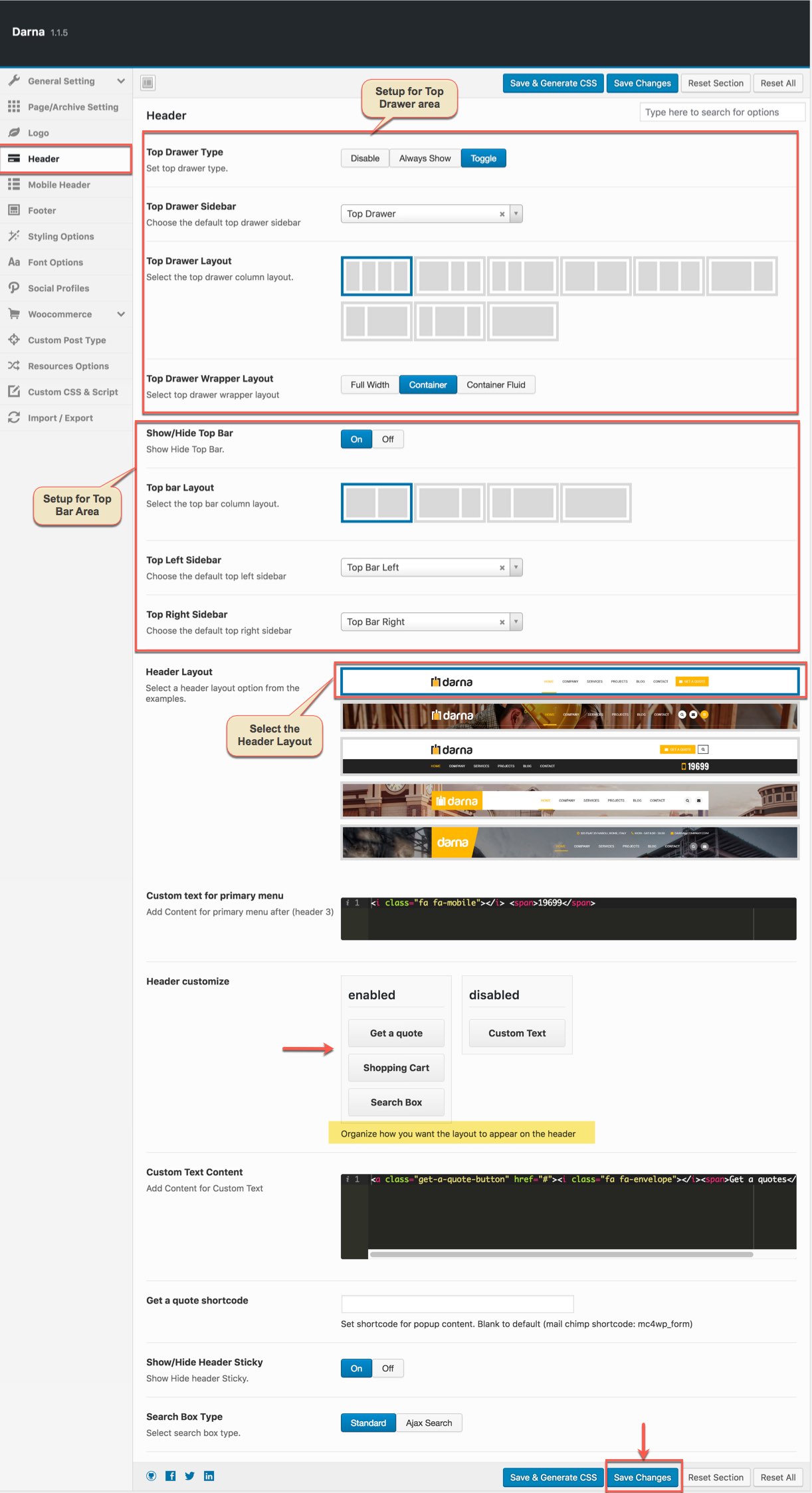
1.3 Setting header
Settings for Header Area in Theme Options
Header panel in Theme Options help you setup main settings in Header area. Go to Theme Options → Header tab, then setup options for Header Area as your liking.
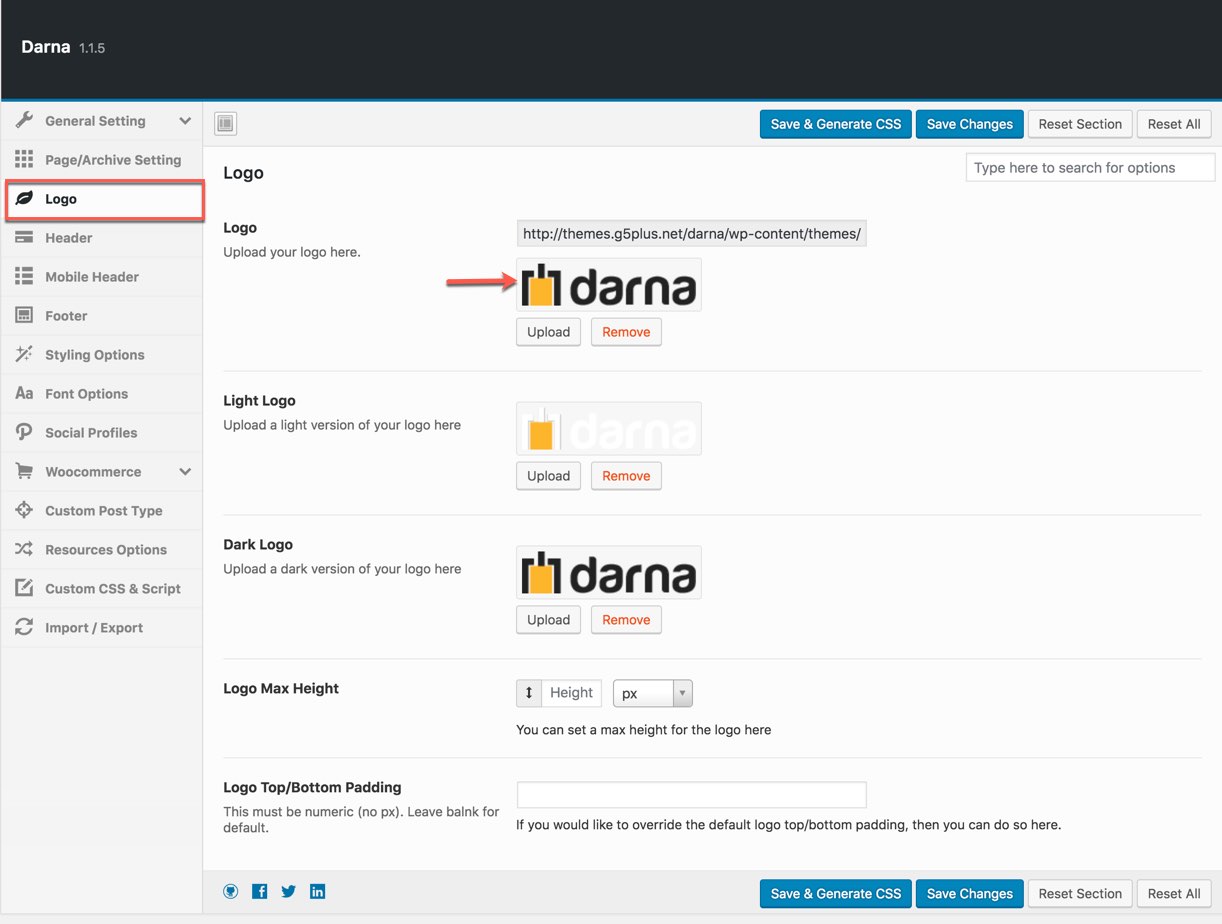
1.4 Upload logo
Go to Theme Options → Logo tab, then change logo (please read detailed description below each item before upload):
Please consult this video guide on How to build Header Area. This process is similar to building Header Area on Darnatheme.
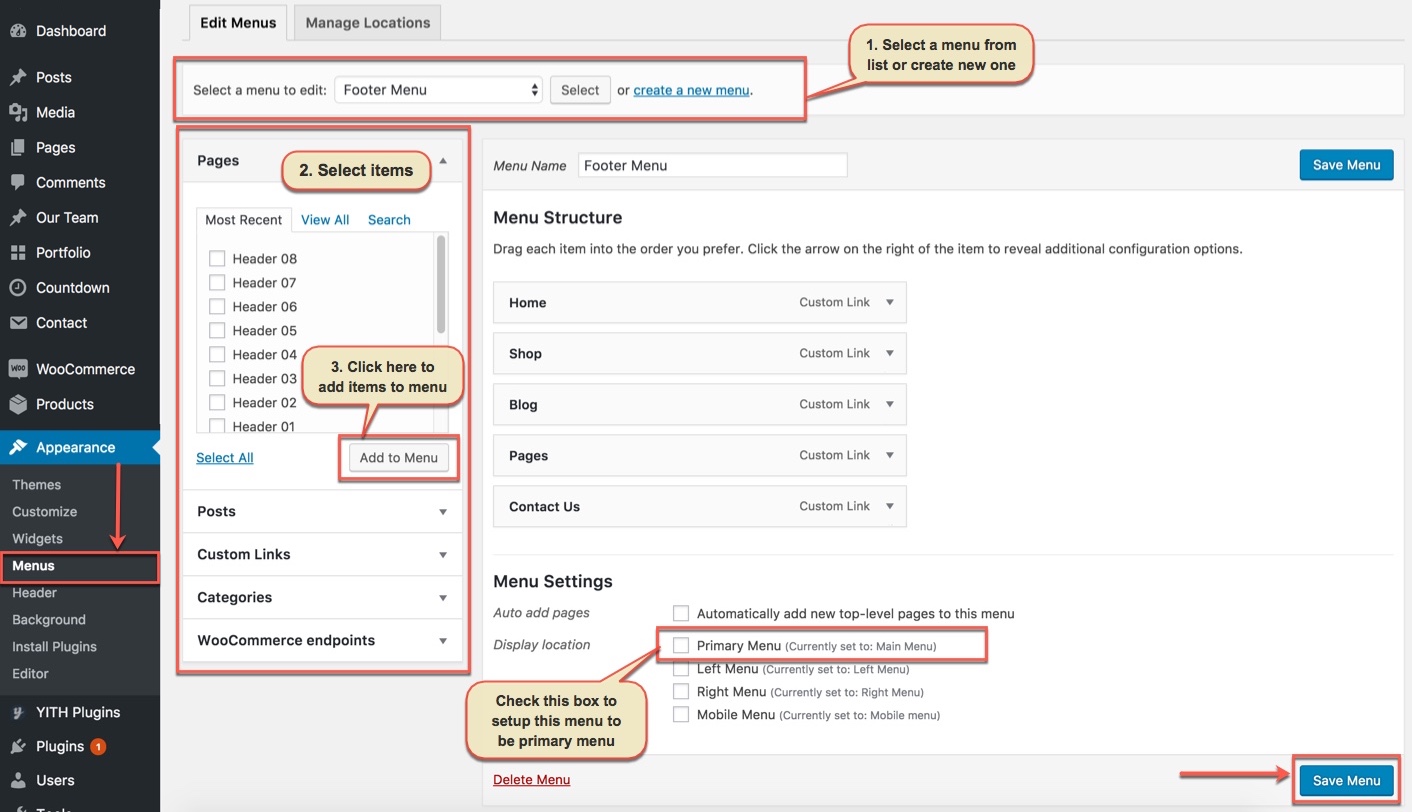
1.5 Create menu
The menu is one of the most important elements of the site. It provides your visitors with the information about site structure. If your menu has well-thought and conveniently grouped elements, you visitors will be able to find the needed section easily.
Navigate to Appearance → Menus section to manage all menus on your site and do follow as below screenshot:
In the Menu Settings section, click to Primary Menu to setup this menu to be the main site menu and is used almost in all header styles and menu locations.
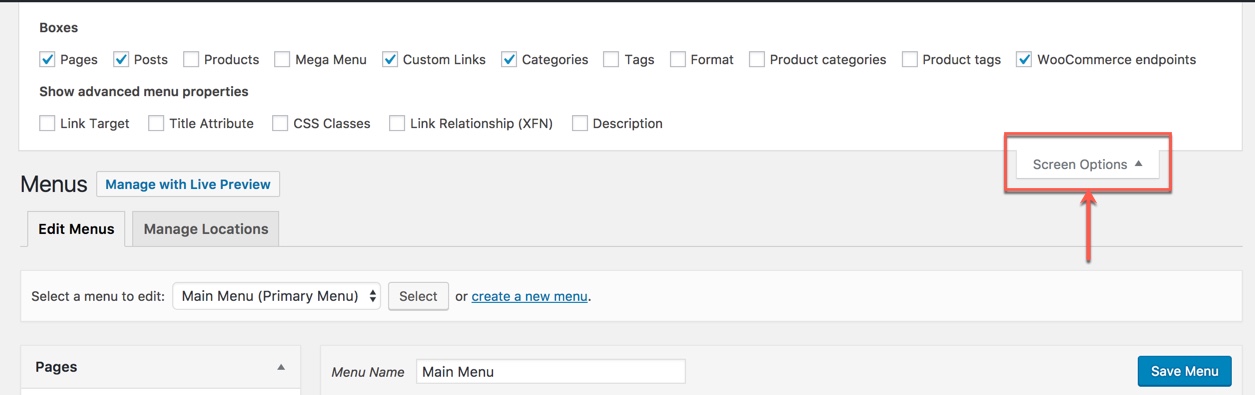
If you want to extra more fields to add to your menu, you can click on Screen Options and select:
Finally, don't forget to Save Menu after everything is set properly and check it on the site. You can also consult Menu Settings section to build an attractive menu by your own.
Building footer area
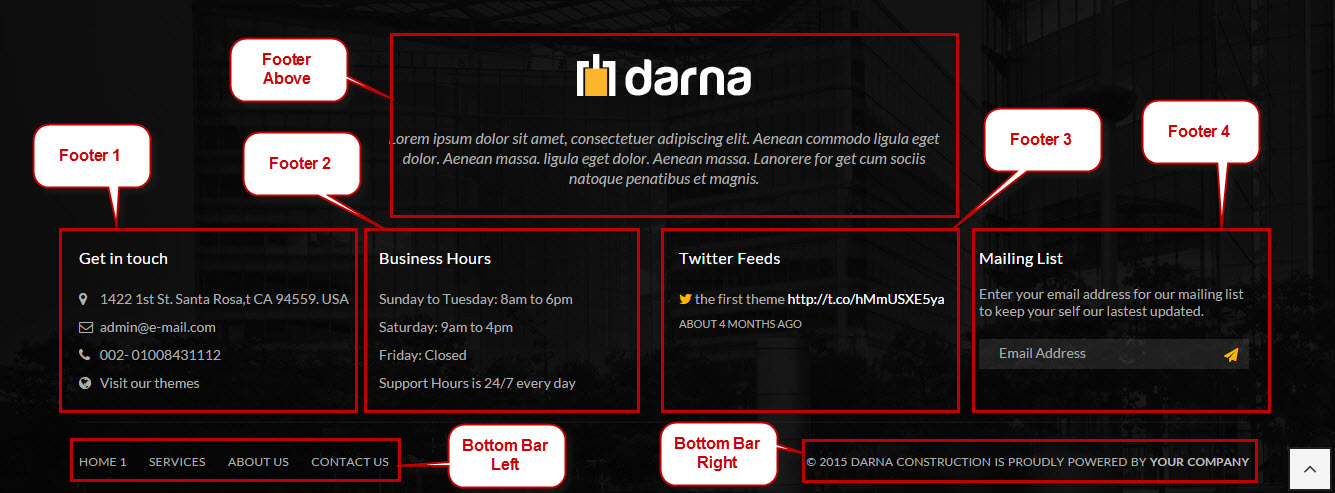
The screenshot below is demo Footer Area on the frontend
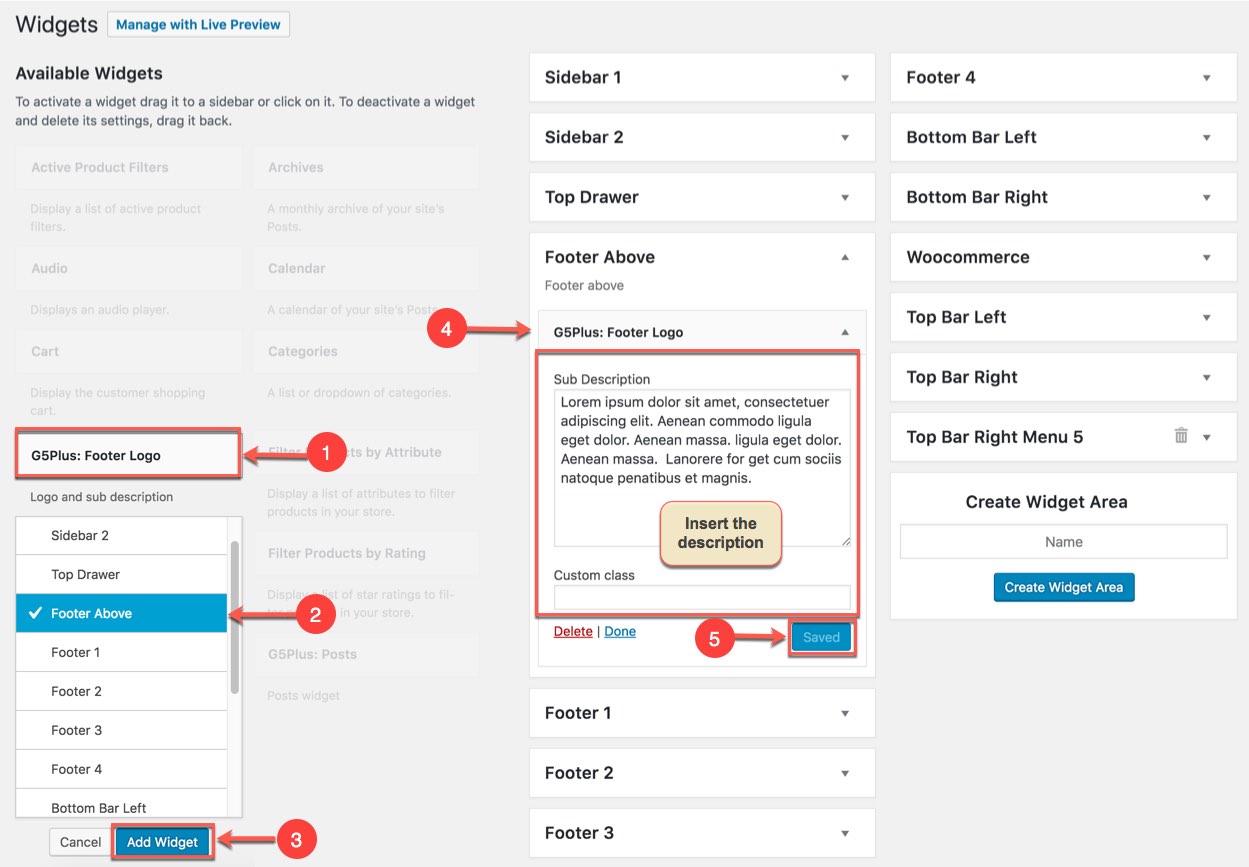
1.1 Add widget to sidebars in Footer Above area
Go to Widget Manager
Add G5Plus: Footer Logo widget to Footer Above sidebar
1.1 Add widget to sidebars in Main Footer area
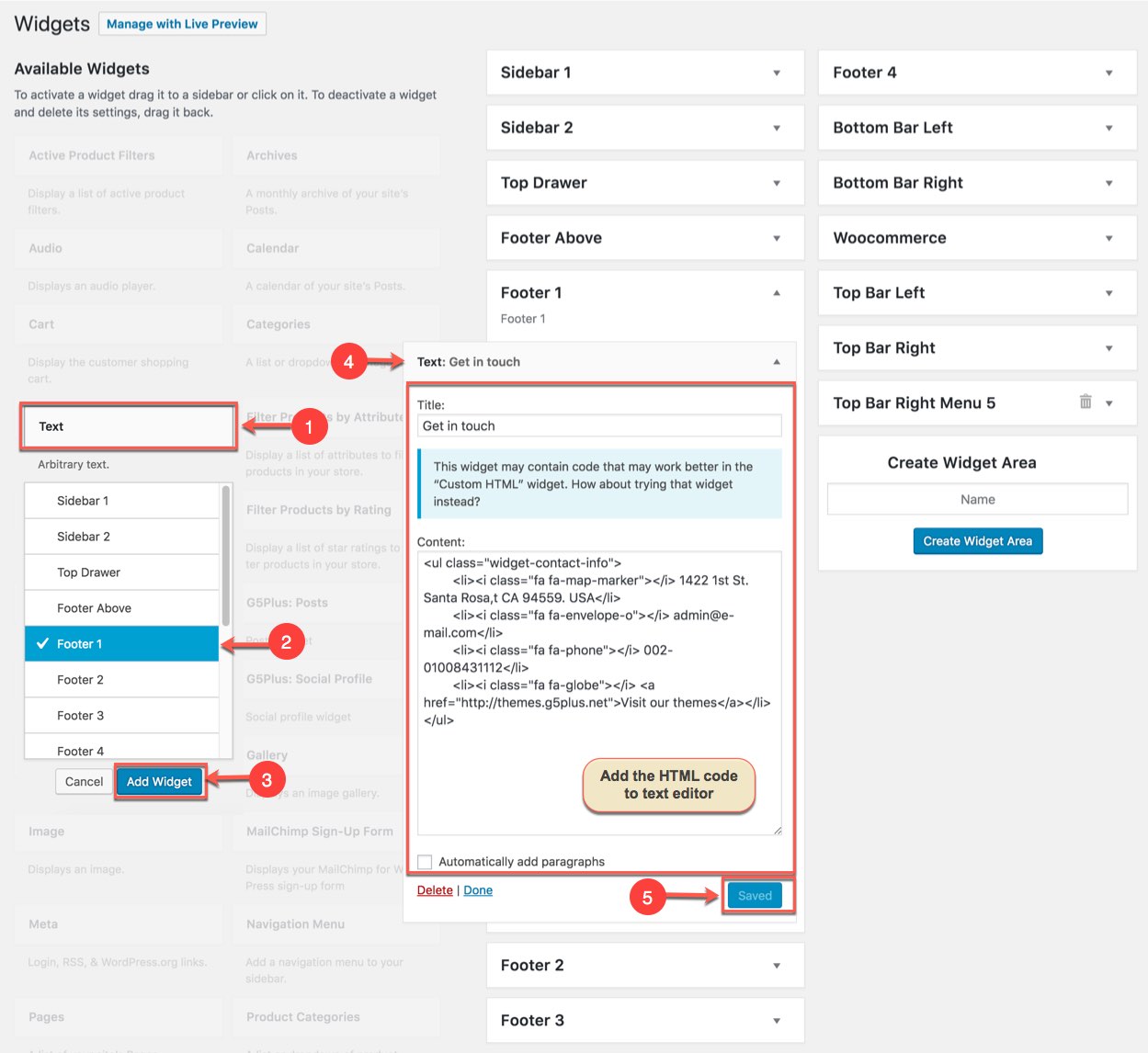
1. Add widgets to FOOTER 1 area
Add Text widget to Footer 1 sidebar
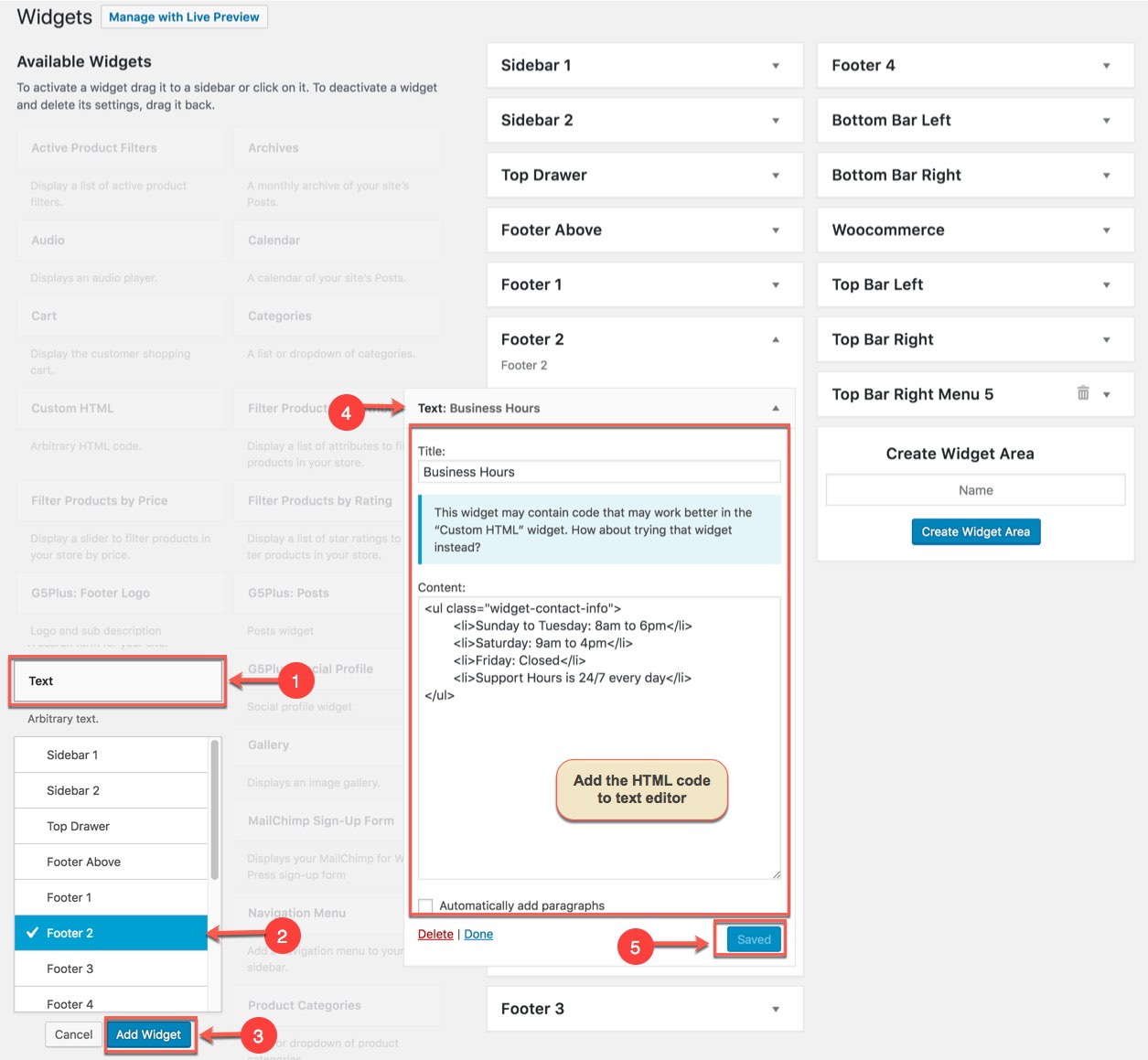
2. Add widgets to FOOTER 2 area
Add Text widget to FOOTER 2 widget area
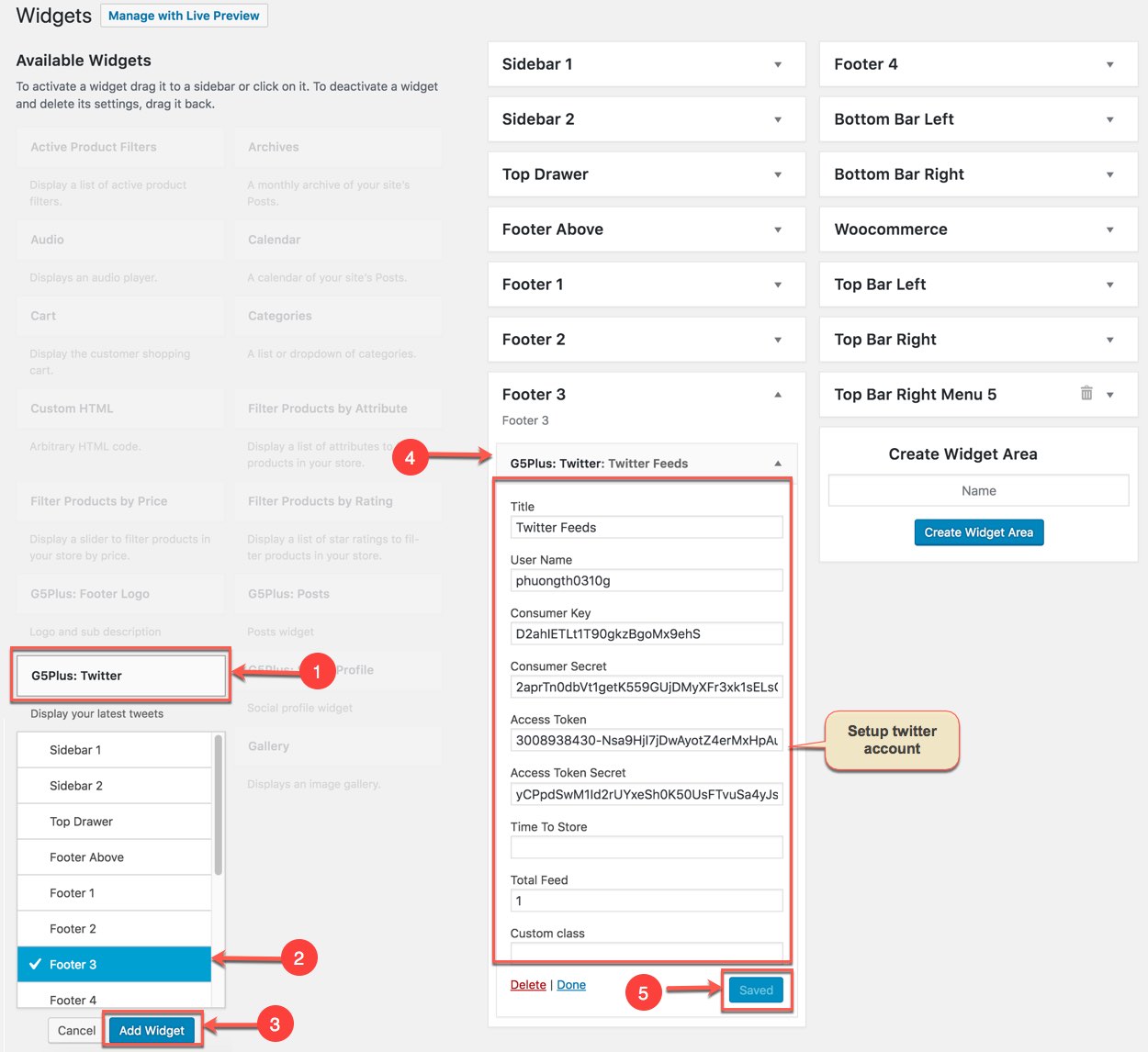
3. Add Widgets to FOOTER 3 area
We add G5Plus: Twitter widget to FOOTER 3 widget area:
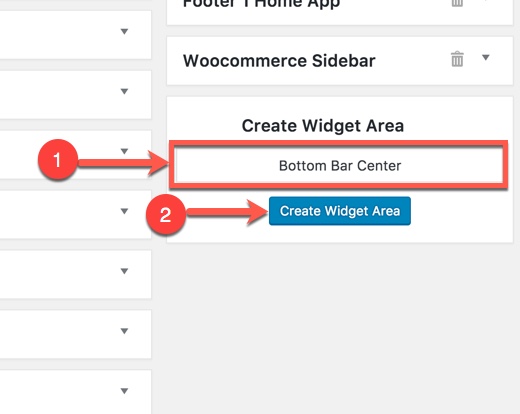
Notice: You can create a new widget simply like this:
1.2 Add widget to sidebars in Bottom Bar
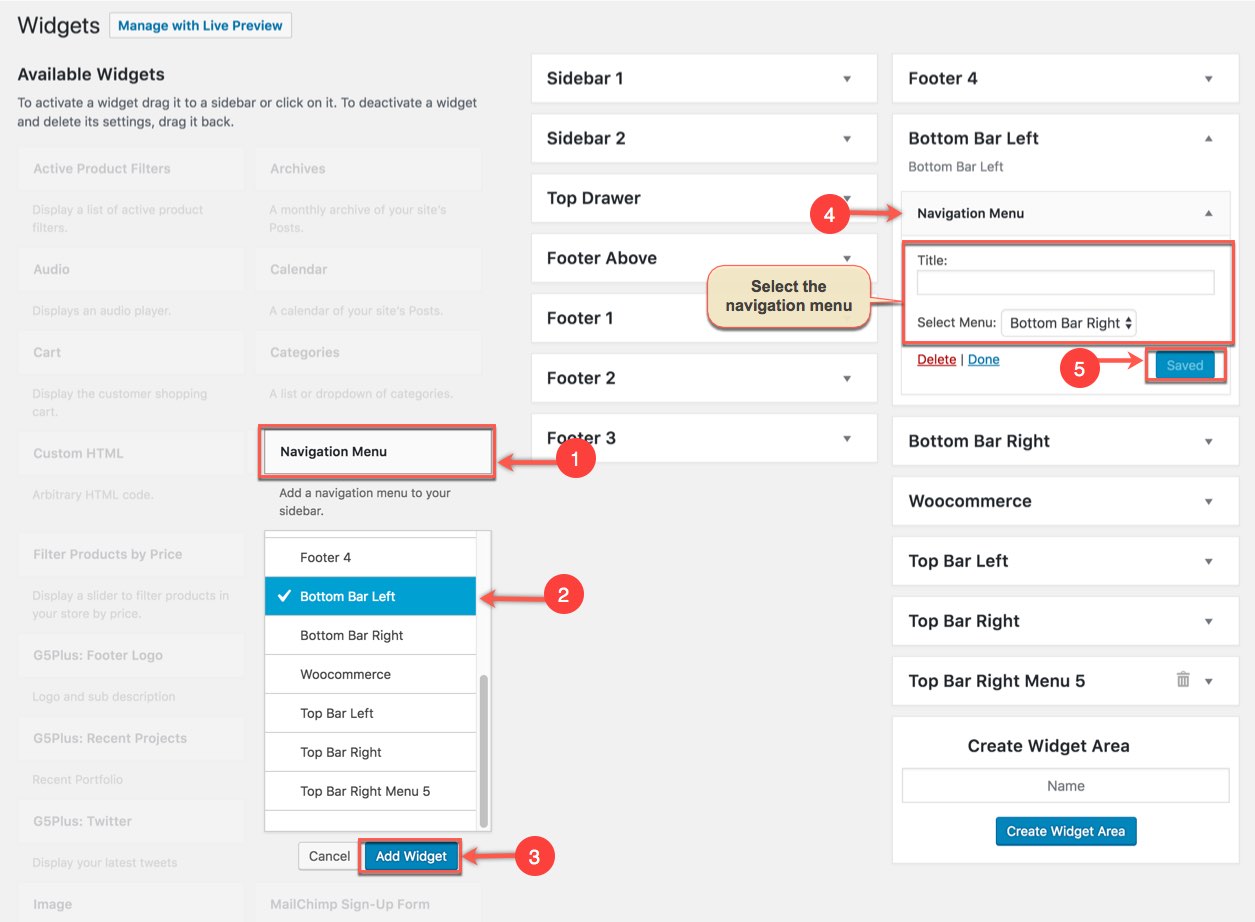
Add widget to sidebars in Bottom Bar Left
Add Navigation Menu widget to Bottom Bar Left area
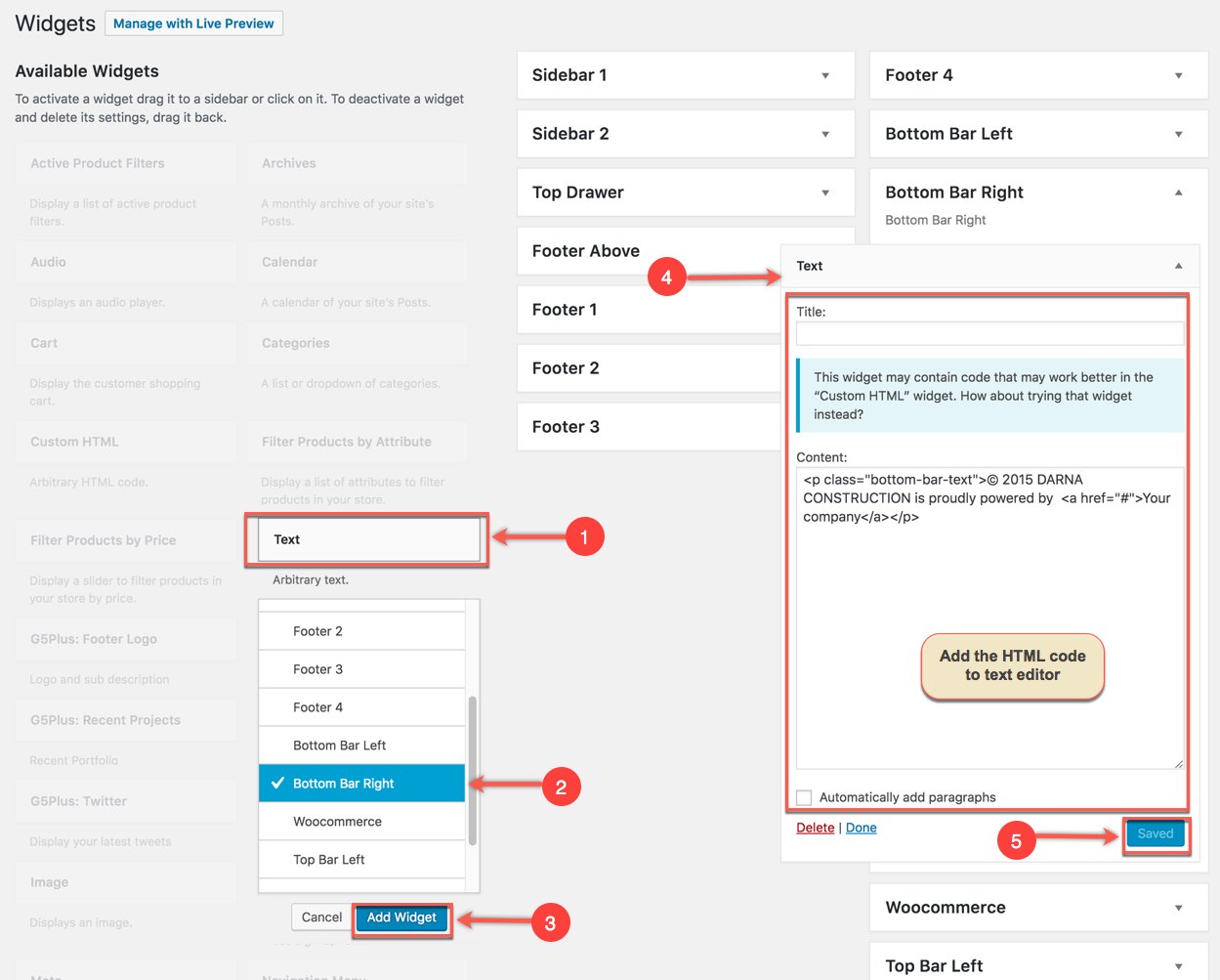
Add widget to sidebars in Bottom Bar Right
Add Text widget to Bottom Bar Right area
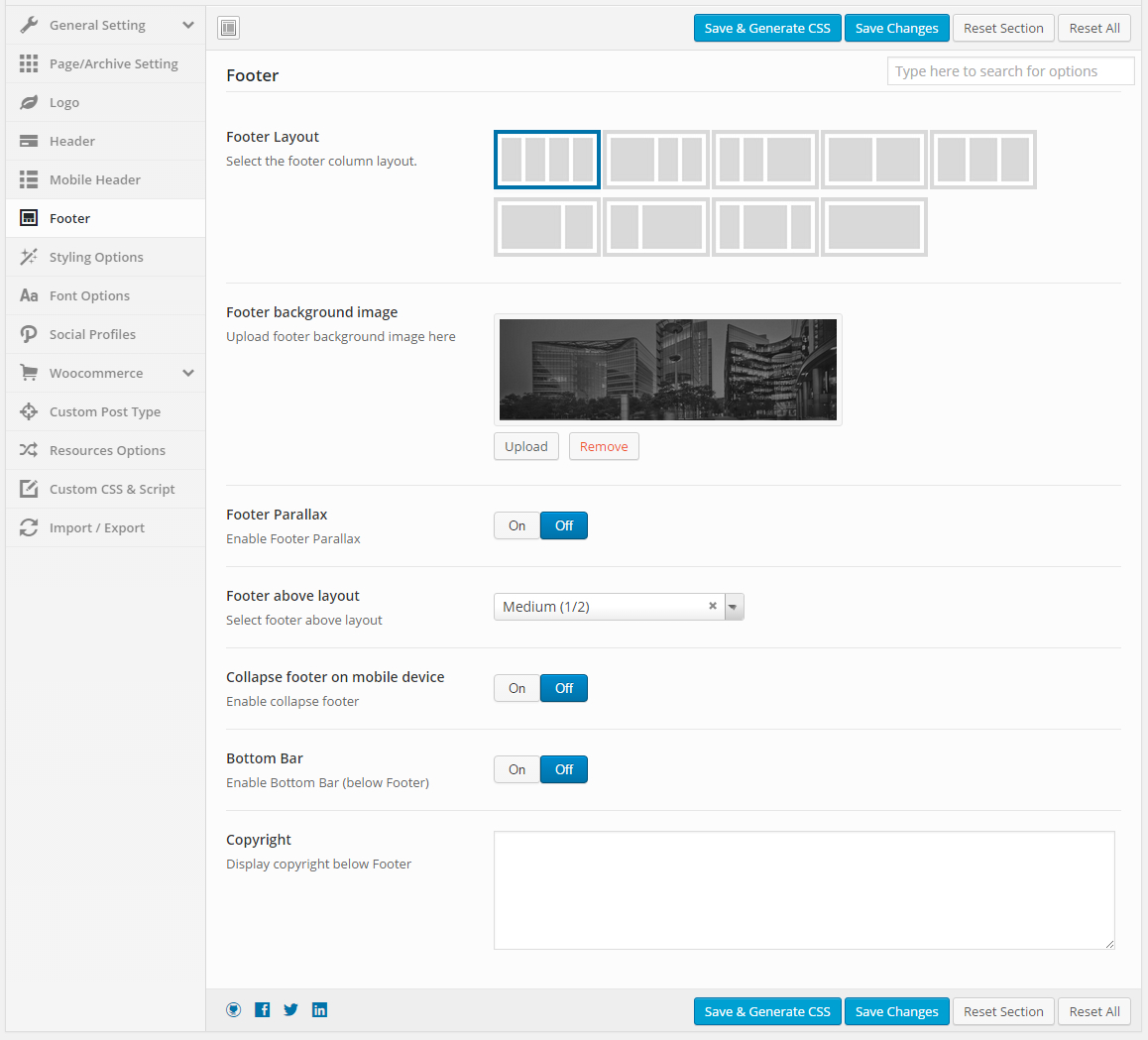
1.3 Settings Footer
Go to Theme Options → Footer tab, then setup general options for Footer area and specify the Content Block to use as a footer content.