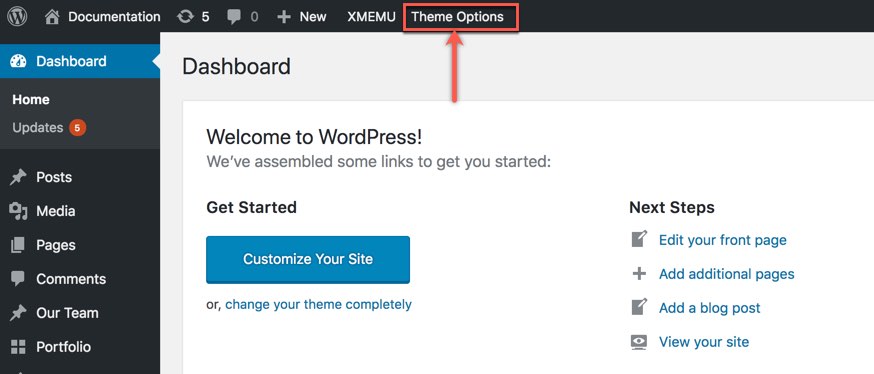
Theme Options located in WP Dashboard → Theme Options includes all global options that affect your entire website. These options can be overwritten by setting options in Meta Options with any page custom Page Settings.
By clicking on the Theme Options menu, you'll be able to change all settings that affect to entire your website.
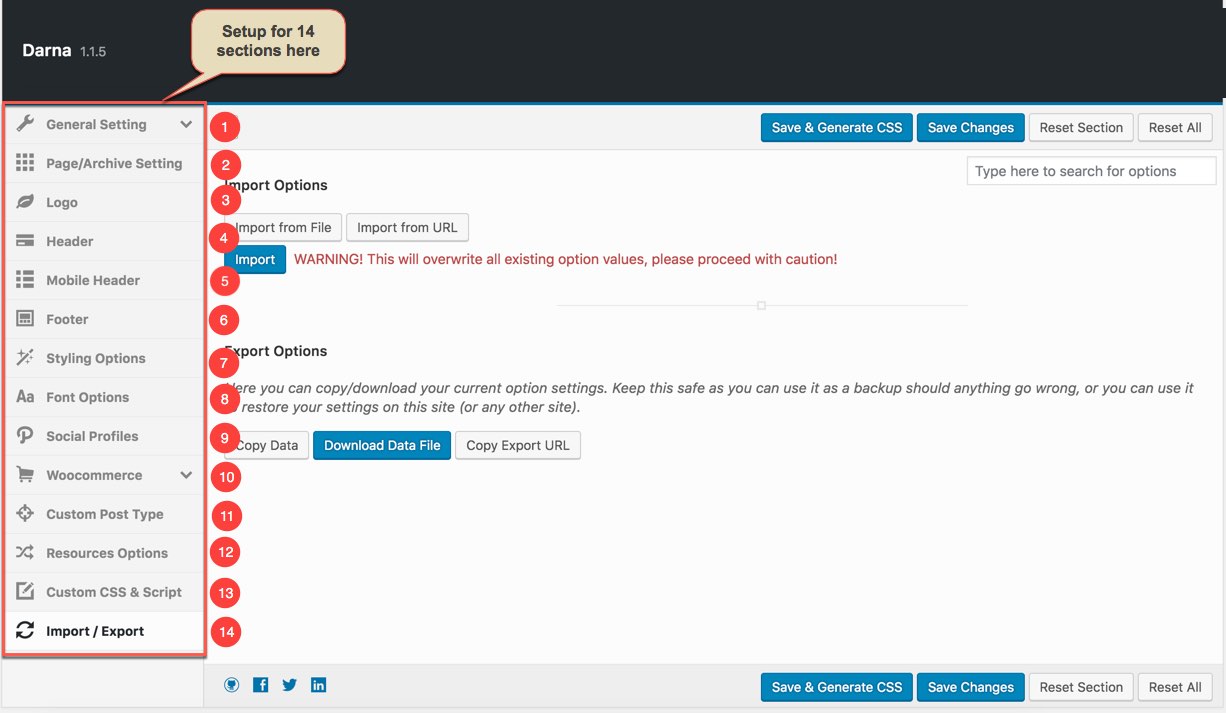
Theme Options are logically organnized into tabs, each tab contains all the options for that specific area within your site.
You could consult our guide on How to use Theme Options for more detail about How to use Theme Options properly on your website.
We highly encourage you to explore the theme options and experimentwith what all the available options can do.
General
General tab is divided into a few sections. Asides from the Install demo Data section mentioned above, there are a few important sections for you to customize your layout.
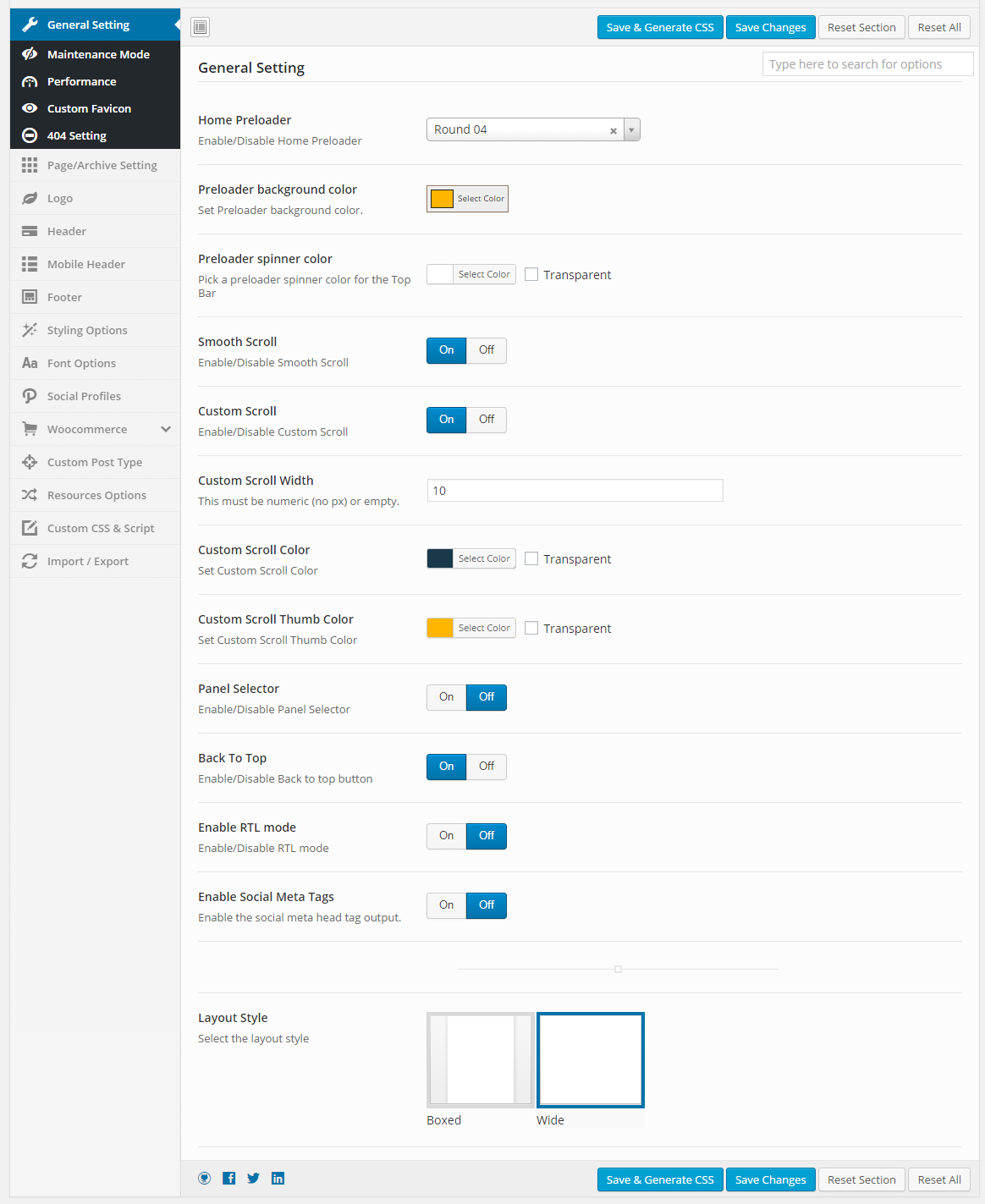
General Options:
| Attribute | Description |
|---|---|
| Smooth scroll | Set Smooth scroll status: on, off |
| Home Preloader | Set enable/disable Home Preloader |
| Preloader background Color | Set Preloader background Color |
| Preloader Spinner Color | Pick a Preloader Spinner Color for the Top Bar |
| Custom Scroll | Set Custom Scroll status: on, off |
| Panel Selector | Set enable/disable Panel Selector |
| Back to Top | Set Back to Top status: on, off |
| Enable RTL Mode | Set RTL Mode status: on, off. For languages that read from right-to-left unlike English which is left-to-right, switch RTL smode, as long as you it's in your language and uses the correct locale. |
| Layout Style | Select the layout style. |
| Enable Social Meta Tags | Set social meta head tag output with status: on, off |
| Search Popup | Set Search Popup status: on, off |
| Body Background Mode | Choose Background Mode with 2 options: Background and Pattern |
| Body Background | Body background (Apply for Boxed layout style). |
| Maintenance | Set Maintenance Mode: On(Custom Page), On(Status Page), Off |
| Page Transition | Set Page Transition status: on, off |
| Custom Favicon | Set Custom Favicon with each screen size |
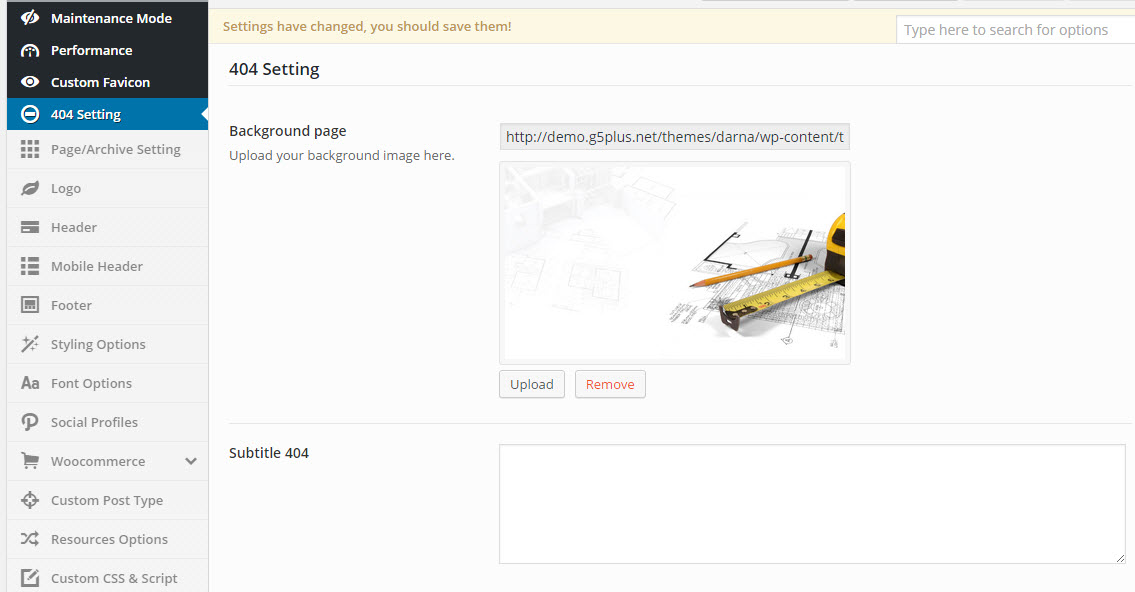
| 404 Page | Set Content Block and content for 404 page |
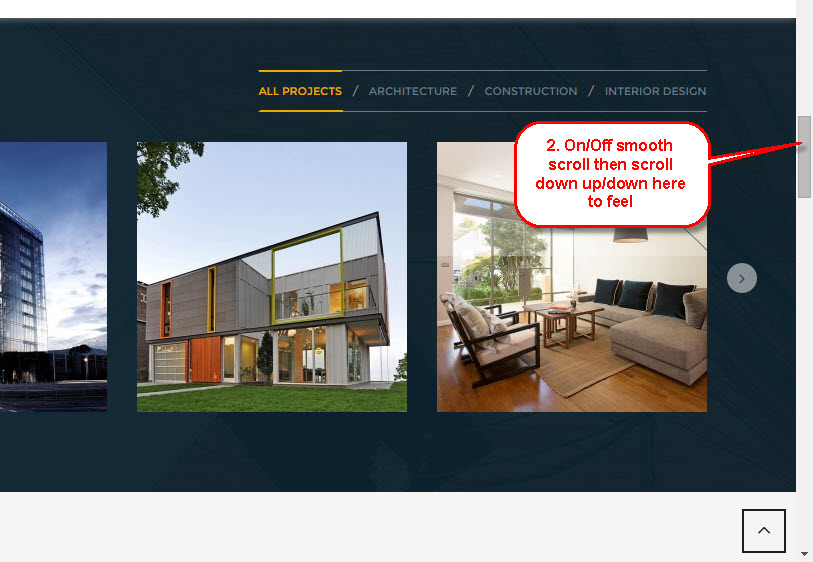
1. On/Off smooth scroll
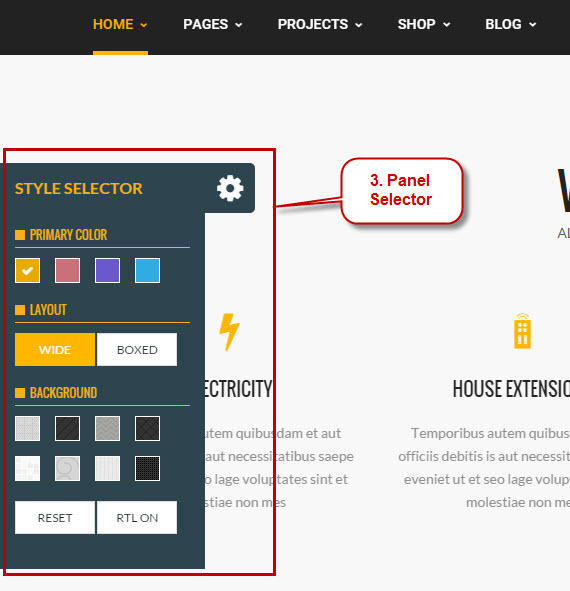
2. Panel Selector display
3.Back to top
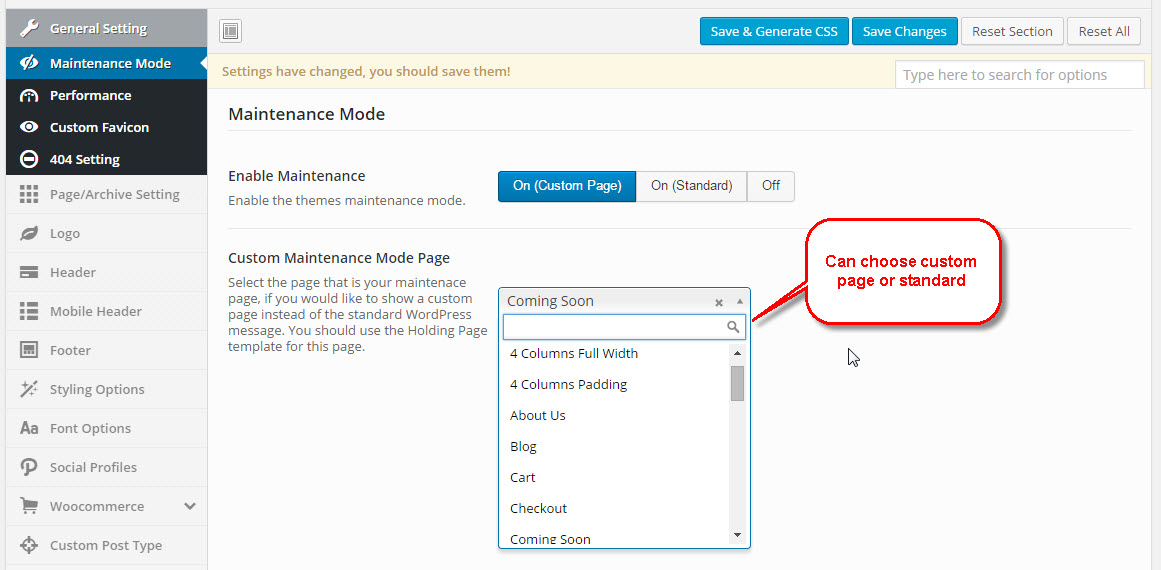
"Maintenance Mode" use for update/maintenance website. Can choose custom page or default(basic)
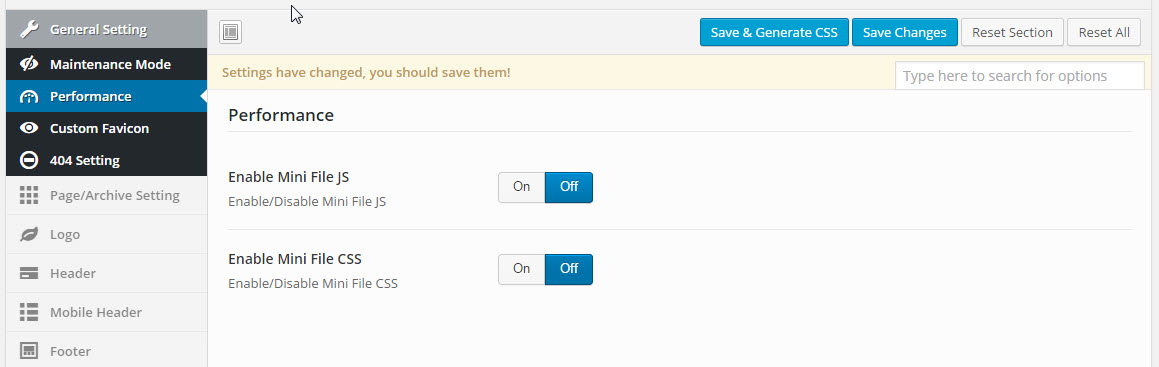
"Performance" use on/off js & css for faster loading page
Have many options for each devices/screen, view on image to further more details.
You can input information, background for 404 page with out install plugins.
Frontend display
Page/Archive Setting
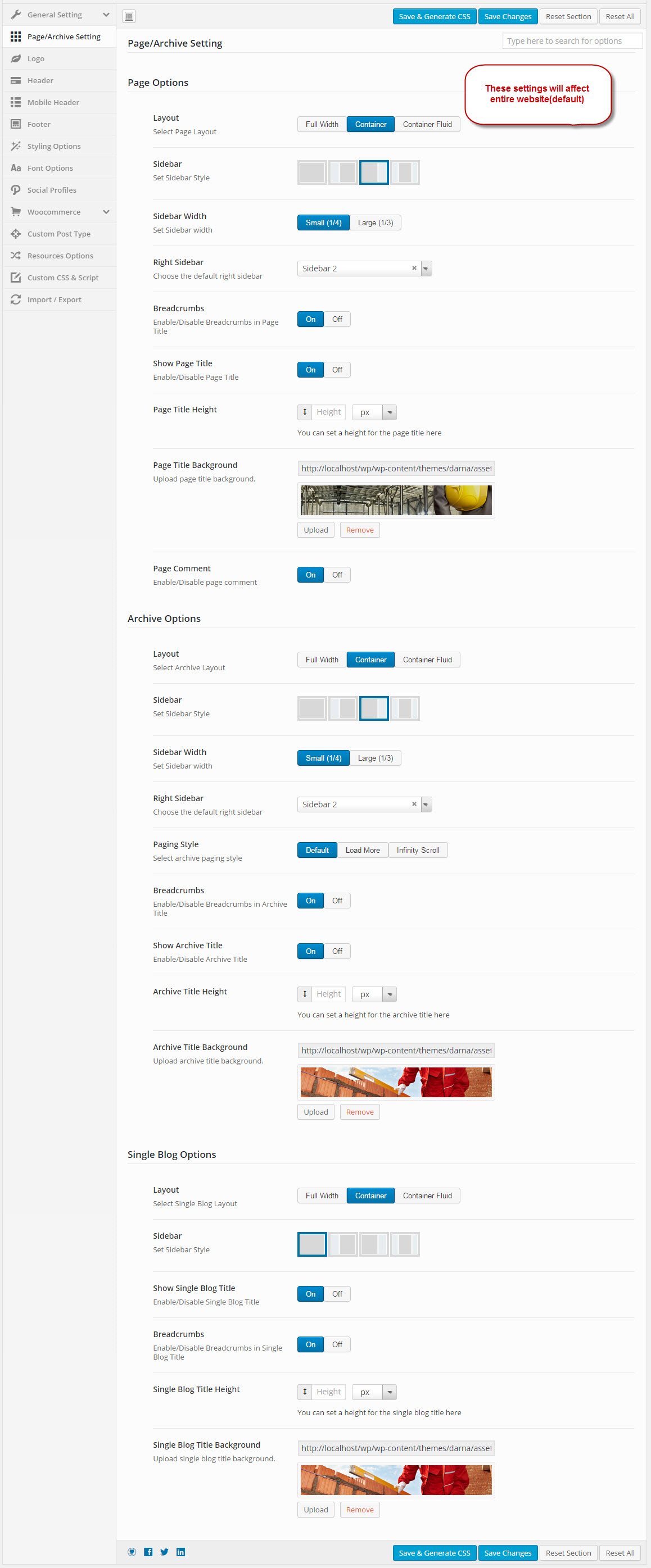
Page/Archive Setting has all options for setting site layout (pls read infomation below each option for more details)
The options in Page/Archive Setting section
| Attribute | Description |
|---|---|
| Page Options | |
| Layout | You can select one of 3 layouts: Full Width, Container, Container Fluid |
| Sidebar | Set Sidebar Style (choose one in 4 demo styles) |
| Sidebar Width | Set Sidebar Width that be Small (1/4) or Large 1/3 |
| Right Sidebar | Choose the default right sidebar |
| Breadcrumbs | Enable/Disable Breadcrumbs In Archive |
| Show Page Title | Enable/Disable Page Title. |
| Page Title Text Align | Set Page Title Text Align |
| Page Title Parallax | Enable/Disable page Title Parallax. |
| Page Title Height | Set a height for the Page title |
| Page Title Background | Upload Page title background. |
| Page Title Comment | Enable/Disable page Title comment |
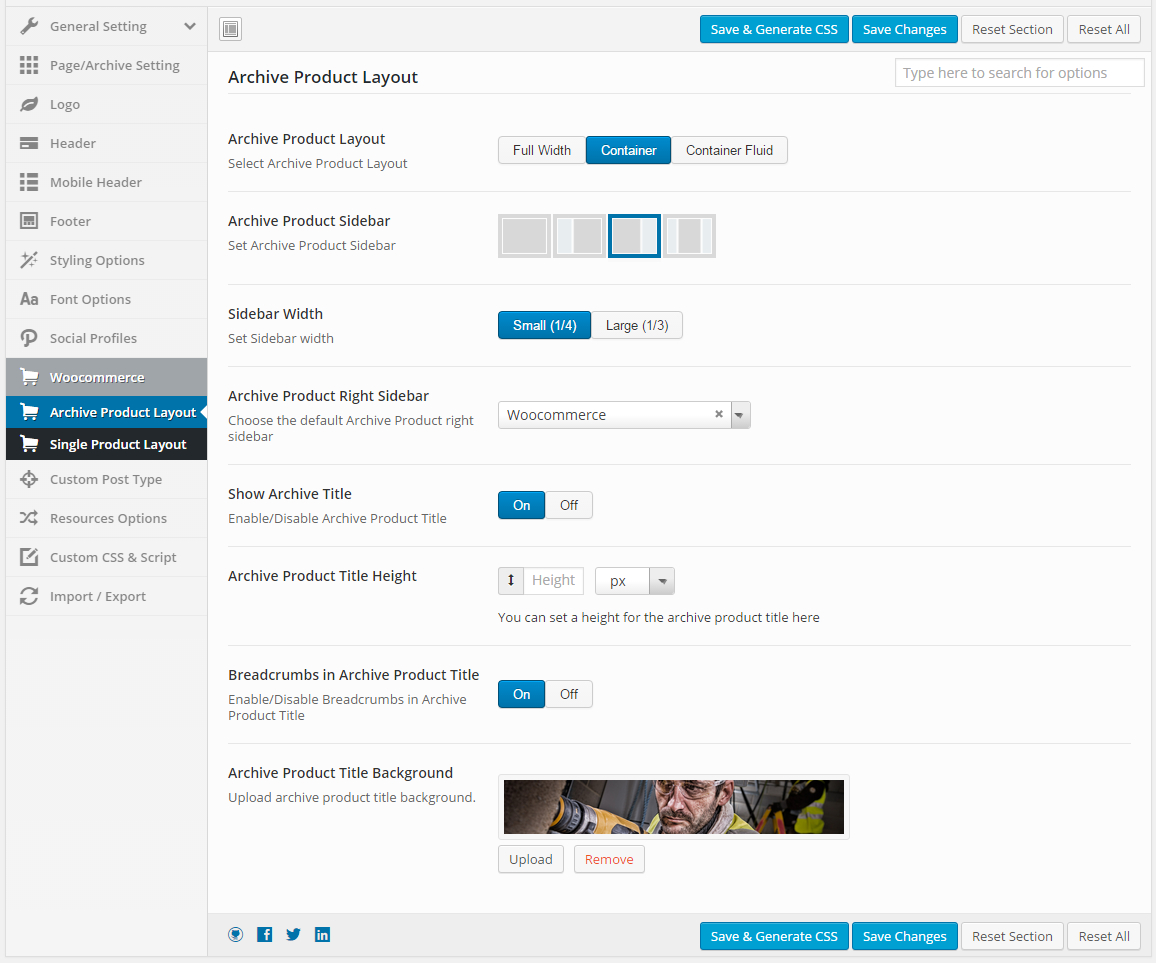
| Archive Options | |
| Layout | You can select one of 3 layouts: Full Width, Container, Container Fluid |
| Sidebar | Set Sidebar Style (choose one in 4 demo styles) |
| Sidebar Width | Set Sidebar Width that be Small (1/4) or Large 1/3 |
| Right Sidebar | Choose the default right sidebar |
| Paging Style | Select archive paging style |
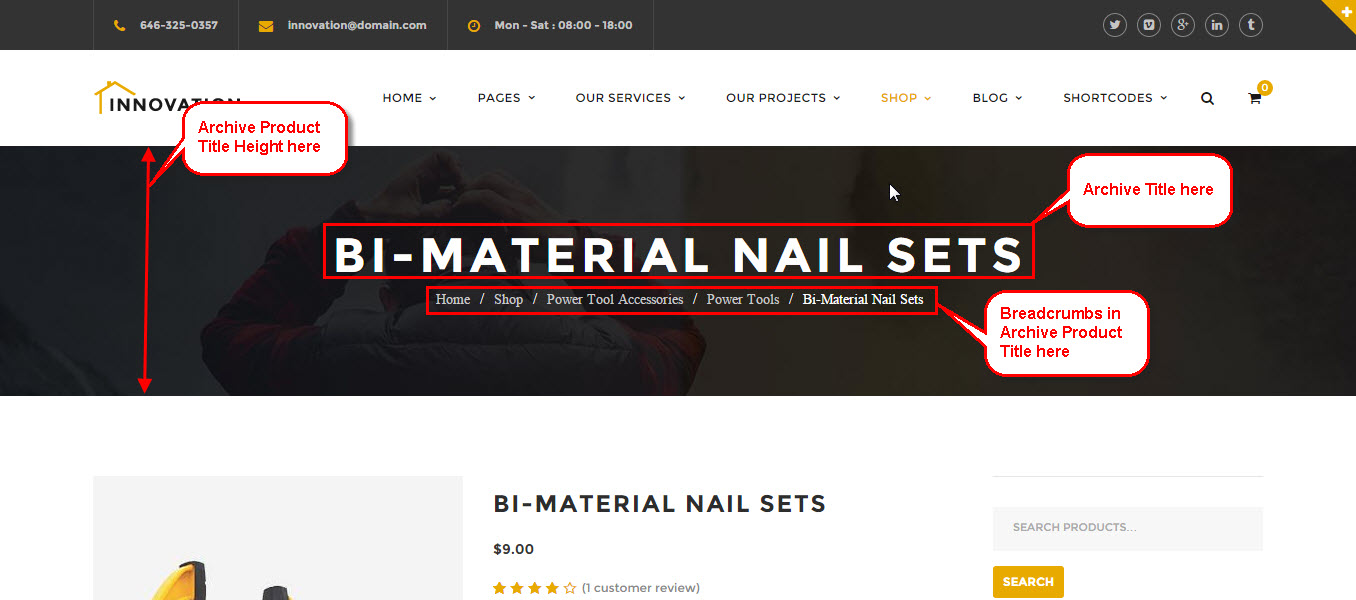
| Breadcrumbs | Enable/Disable Breadcrumbs In Archive |
| Show Archive Title | Enable/Disable Page Title. |
| Archive Title Height | Set a height for the Archive title |
| Archive Title Background | Upload archive title background. |
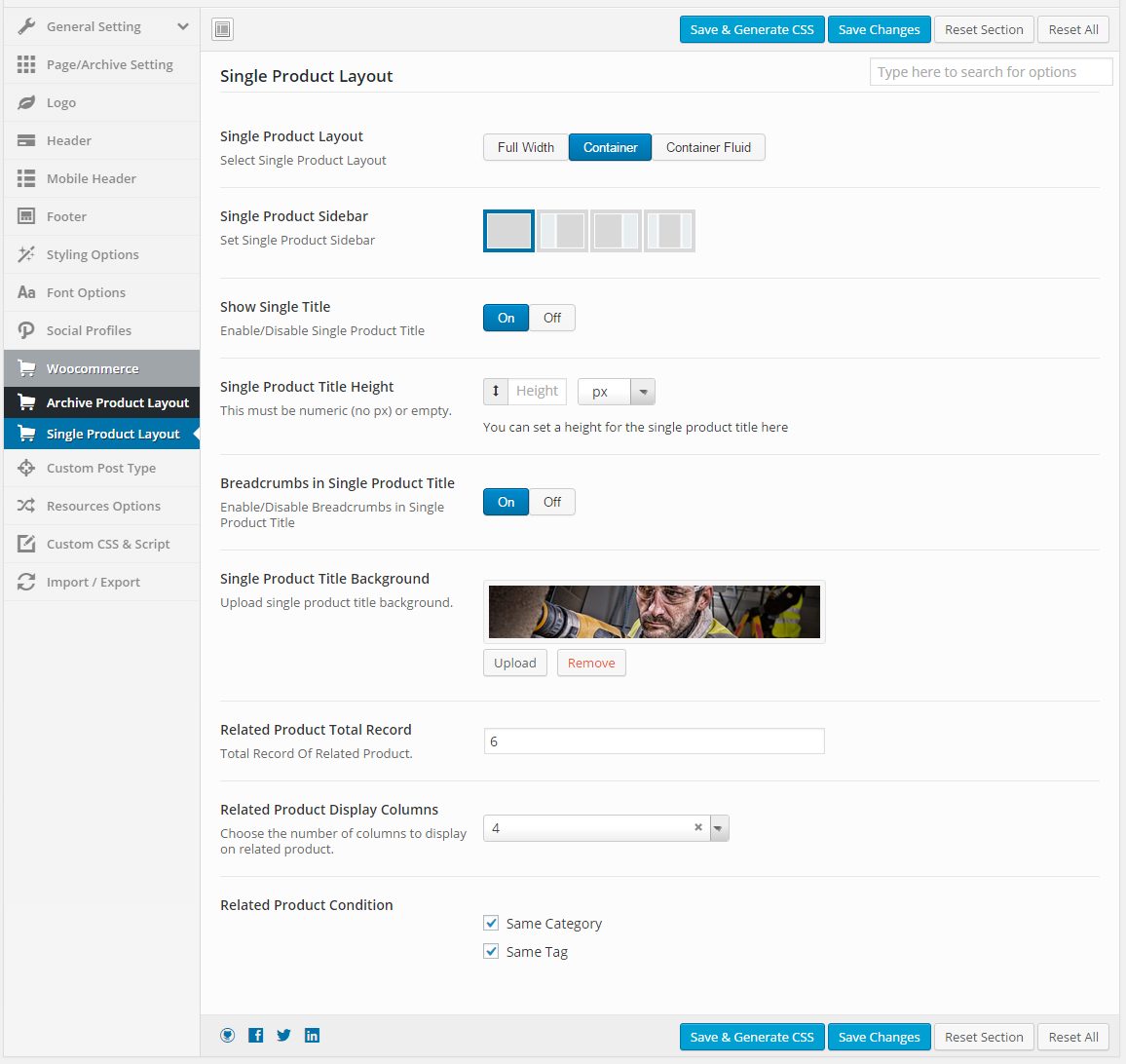
| Single Blog Options | |
| Layout | You can select one of 3 layouts: Full Width, Container, Container Fluid |
| Sidebar | Set Sidebar Style (choose one in 4 demo styles) |
| Show Single Blog Title | Enable/Disable Single Blog Title |
| Breadcrumbs | Enable/Disable Breadcrumbs in Single Blog Title |
| Single Blog Title Height | Set a height for the Archive title |
| Single Blog Title Background | Upload archive title background. |
Header
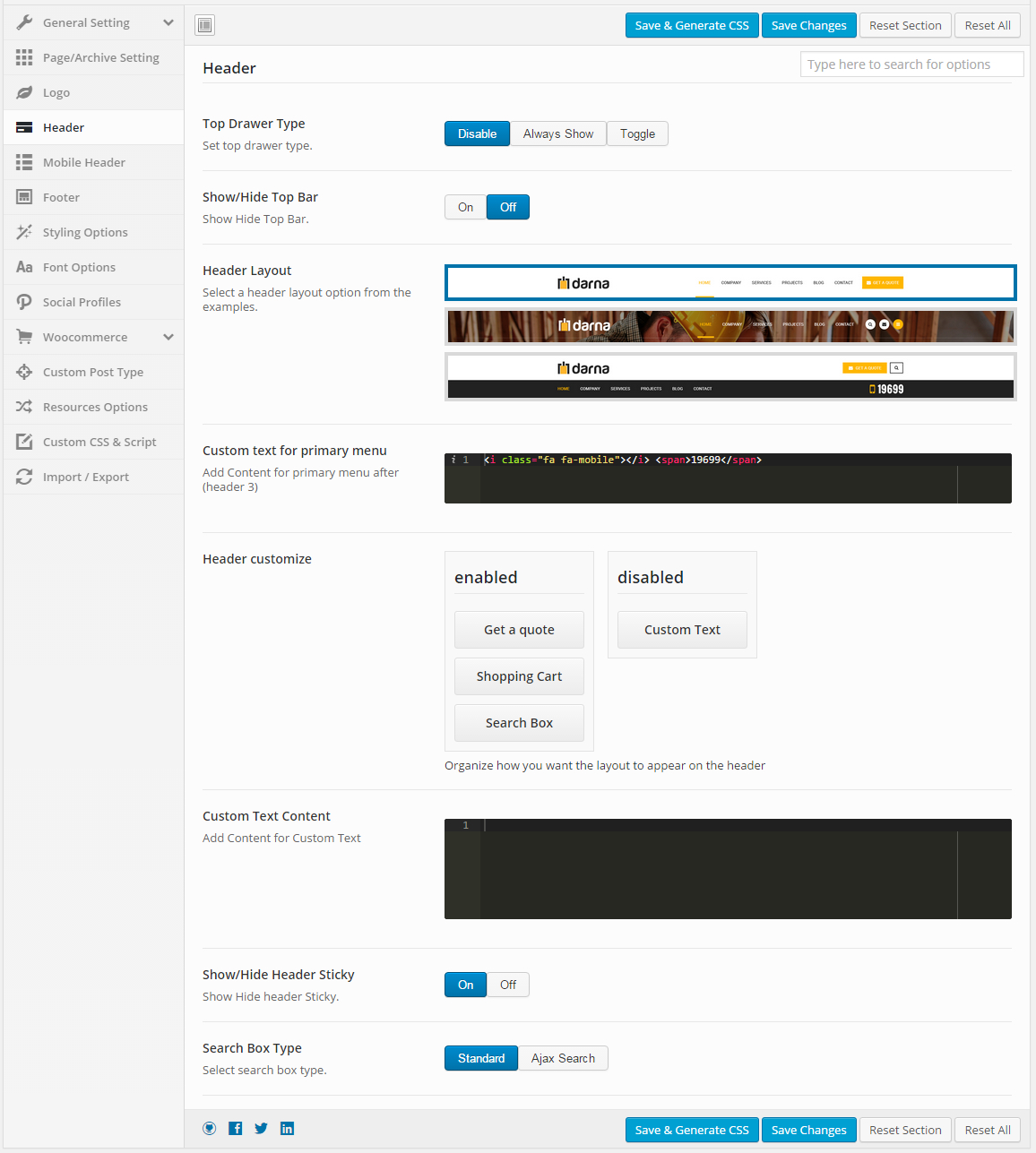
Header contains all options for setting Header Area such as Layout, Header Top/Bottom Padding.. and customize Header Area (pls read carefully infomation below each option for more details).
Description of Header Options
| Attribute | Description |
|---|---|
| Top Drawer Type | Set top drawer type that be Disable or Always Show or Toggle |
| Show/Hide Top Bar | Select to Show/Hide Top Bar |
| Header Layout | Select a header layout option from the 9 demo layouts. |
| Header background | Set background for Header with image, color, etc. |
| Header background color | Set the opacity level of background color |
| Header navigation layout | Set Header navigation layout that be Container or Full Width |
| Header navigation separate | Set to enable/disable the header navigation separate |
| Header navigation hover | Select Header navigation hover that by Primary Color or Base Primary Color |
| Header navigation distance | Set distance between navigation items. Empty value to default |
| Header navigation scheme | Set navigation scheme for Header that be : Light/primary color/Transparent/Customize |
| Header navigation border bottom | Set navigation border bottom to be 'Solid' or 'Dashed' or 'Dotted' or 'None' and the color. |
| Header navigation border bottom opacity | Set the opacity level of the borer bottom |
| Header Float | Enable/Disable Header Float. |
| Show/Hide Header Sticky | Set to Show Hide header Sticky. |
| Header sticky scheme | Choose header sticky scheme |
| Header Customize | Organize how you want the layout to appear/disappear on the header |
| Custom social profiles | Select social profiles |
| Custom Text Content | Add Content for Custom Text |
| Search Box Type | Select search box type that be Standard or Ajax Search |
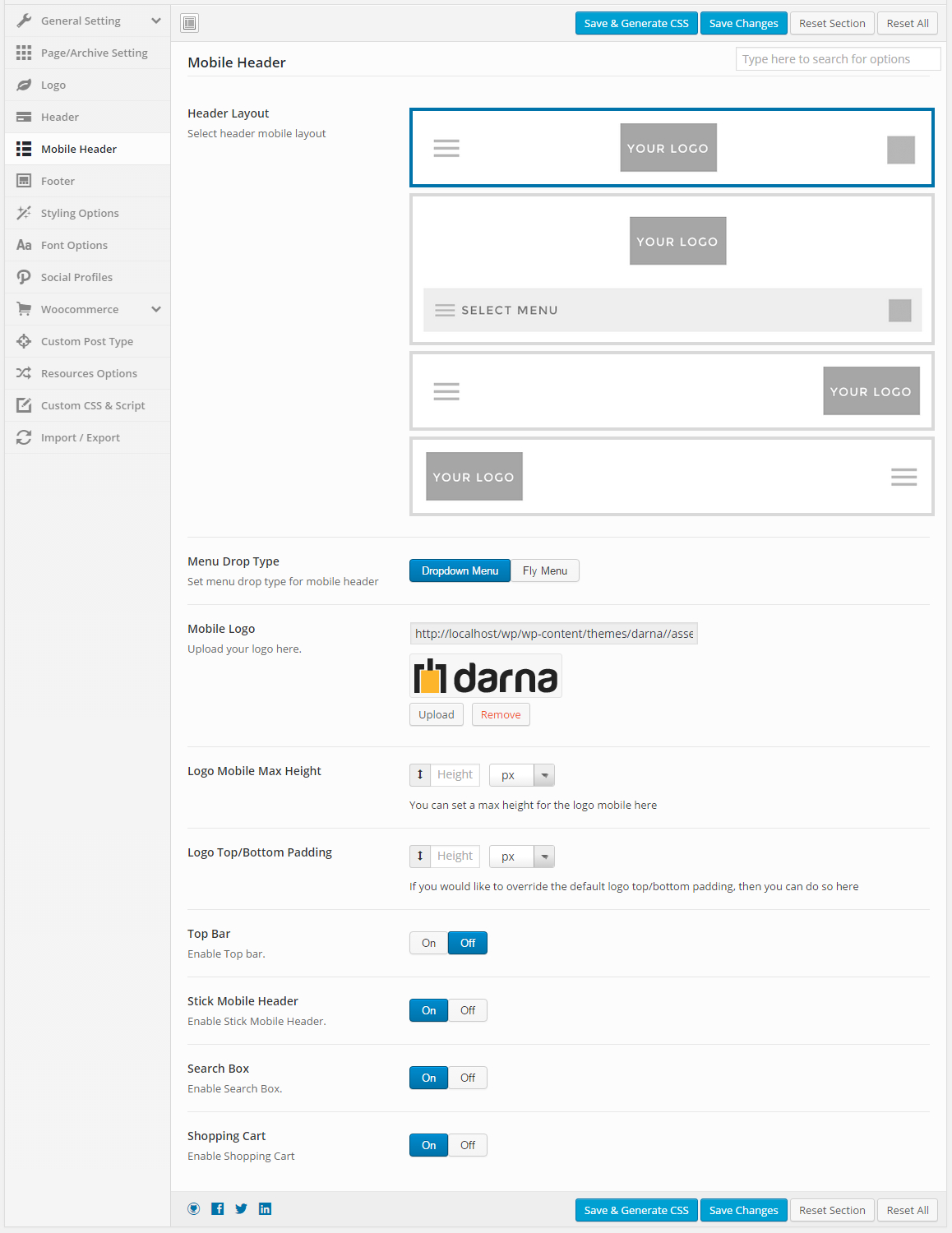
Mobile Header
Page Title has options for setting Page Title. You can select the Content Block to displays as a page title content.
You can set the following Page Title Options for the Preset you are currently editing:
| Attribute | Description |
|---|---|
| Header Layout | Select header mobile layout from 5 demo layouts |
| Menu Drop Type | Set menu drop type for mobile header that be Dropdown Menu or Fly Menu |
| Mobile Logo | Upload your logo or paste the link URL logo |
| Logo Height/Max Height | Insert the Logo Height/Max height |
| Logo Top/Bottom Padding | Insert the padding to override the default logo top/bottom padding |
| Top Bar | Enable/Disable Top bar |
| Stick Mobile Header | Enable/Disable Stick Mobile Header. |
| Search Box | Enable/Disable Search Box |
| Shopping Cart | Enable/Disable Shopping Cart |
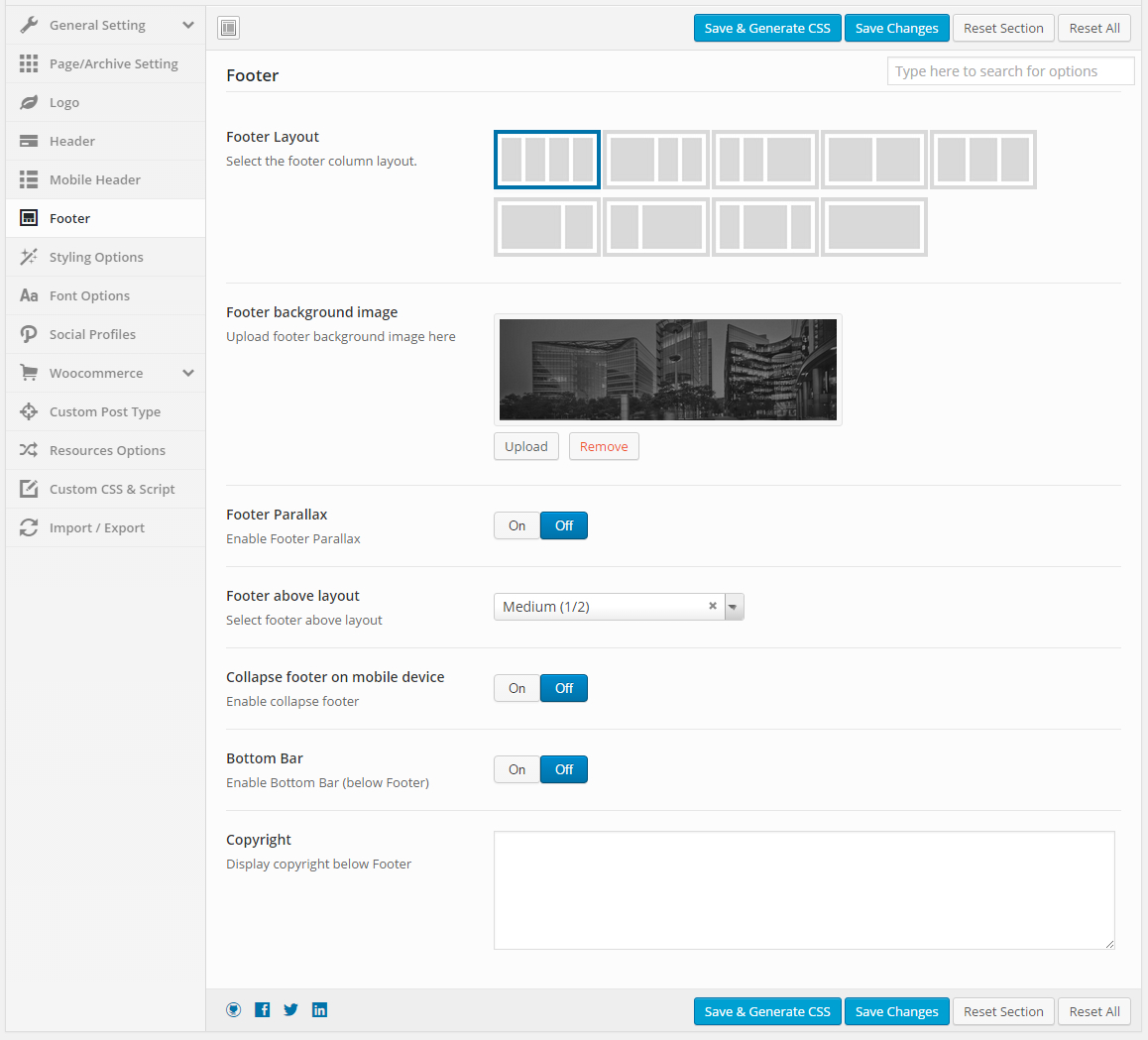
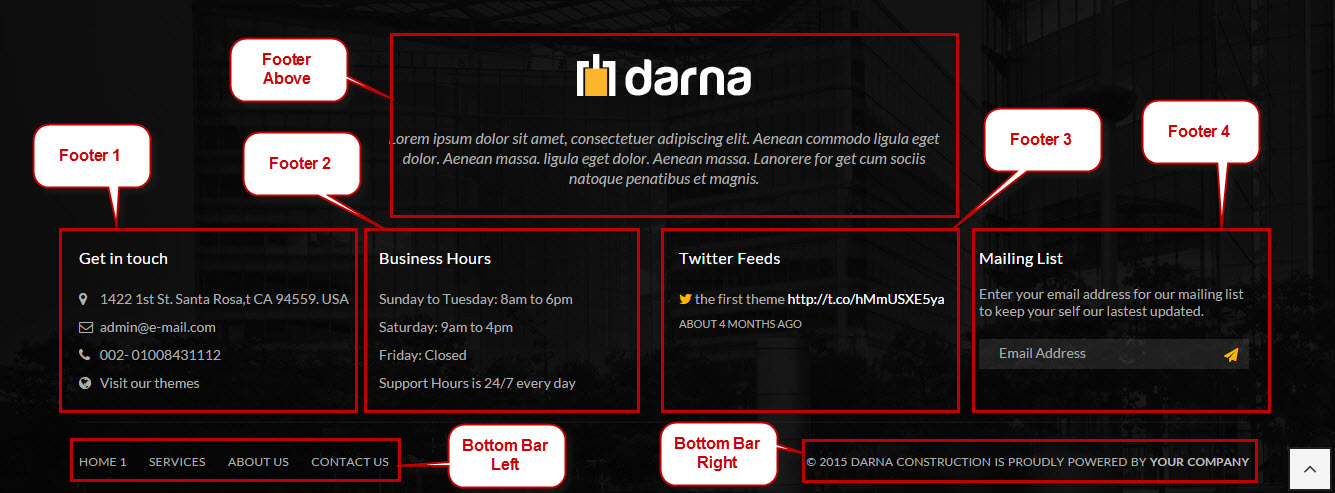
Footer
Footer panel contains all options for setting Footer Area (pls read infomation below each option for more details).
| Attribute | Description |
|---|---|
| Footer Layout | Select the footer column layout. |
| Footer background image | Upload footer background image here |
| Footer Parallax | Enable/Disable Footer Parallax |
| Footer above layout | Select footer above layout |
| Collapse footer on mobile device | Enable/Disable collapse footer |
| Bottom Bar | Set visible of bottom footer area that be On/Off |
| Bottom Bar Layout | Set layout sidebar of footer bottom area |
| Bottom Bar Left | Set sidebar for footer bottom left |
| Bottom Bar Right Sidebar | Set sidebar for footer bottom right |
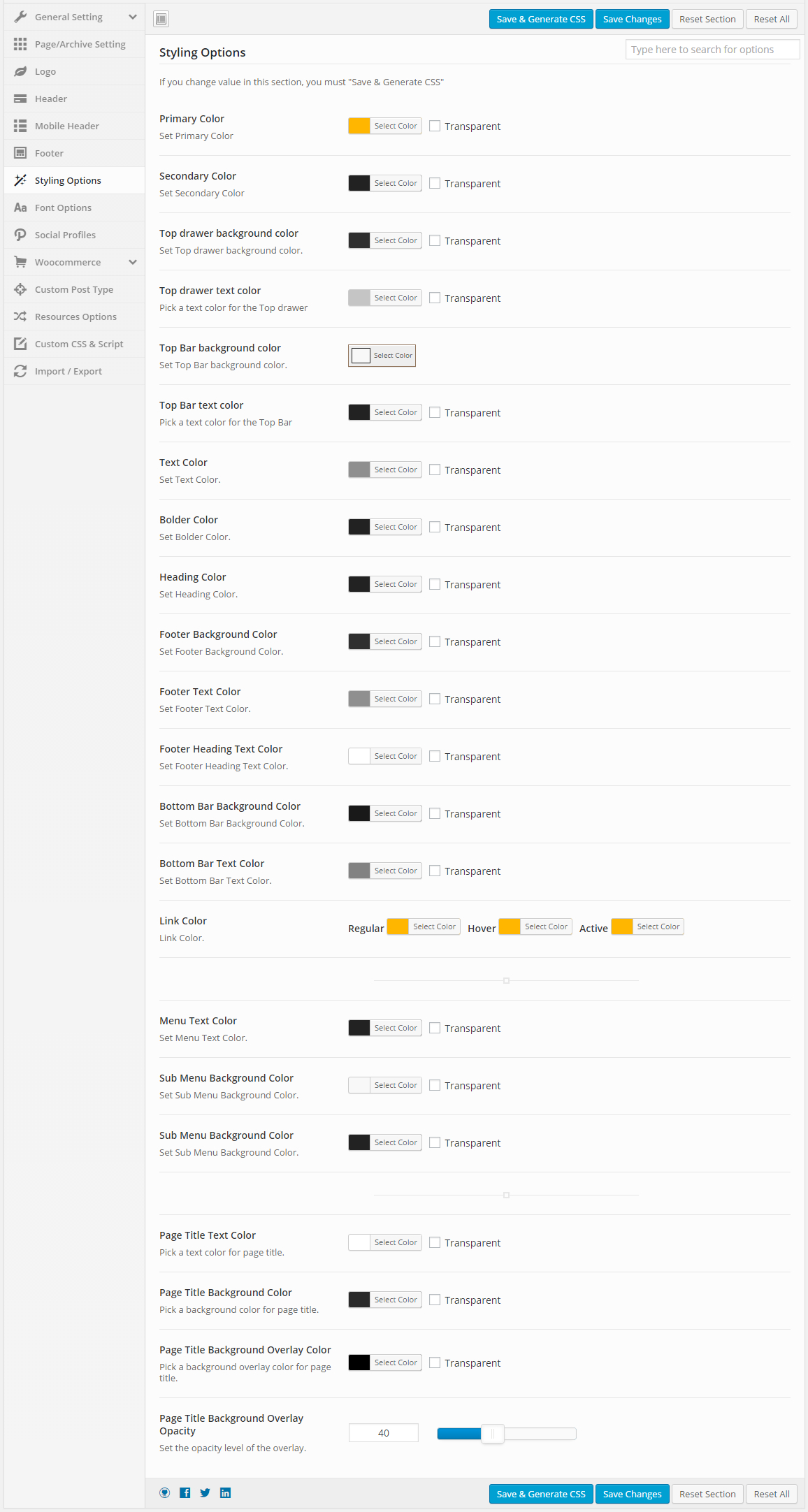
Styling Options
Styling Options allows users to custom and change many options color on website. If you change value in this section, you must click on "Save & Generate CSS"
| Attribute | Description |
|---|---|
| Primary Color | Setup Primary Color by selecting color or transparent |
| Secondary Color | Setup Secondary Color by selecting color or transparent |
| Top drawer background color | Setup Top drawer background color by selecting color or transparent |
| Top drawer text color | Specify color and transparent for the Top drawer text |
| Top Bar background color | Setup Top Bar background colo |
| Top Bar text color | Setup Top Bar text color |
| Text Color | Set text color |
| Bolder Color | Set Bolder color |
| Heading Color | Setup Secondary Color by selecting color or transparent |
| Link Color | Setup Link Color with regular/hover/active color of the link |
| Circle countdown Color | Setup Circle countdown Color or transparent |
| Sub menu scheme | Set sub menu scheme that be 'Gray' or 'Light' or 'Dark' or Customize by your own |
| Page Title Background Color | Setup background color for Page Title |
| Page Title Background Overlay Color | Setup Page Title Background Overlay color |
| Page Title Background Overlay Opacity | Set the opacity level of the overlay. |
| Breadcrumbs Text Color | Setup the color for Breadcrumbs Text |
| Breadcrumbs background color | Set the background color for Breadcrumbs |
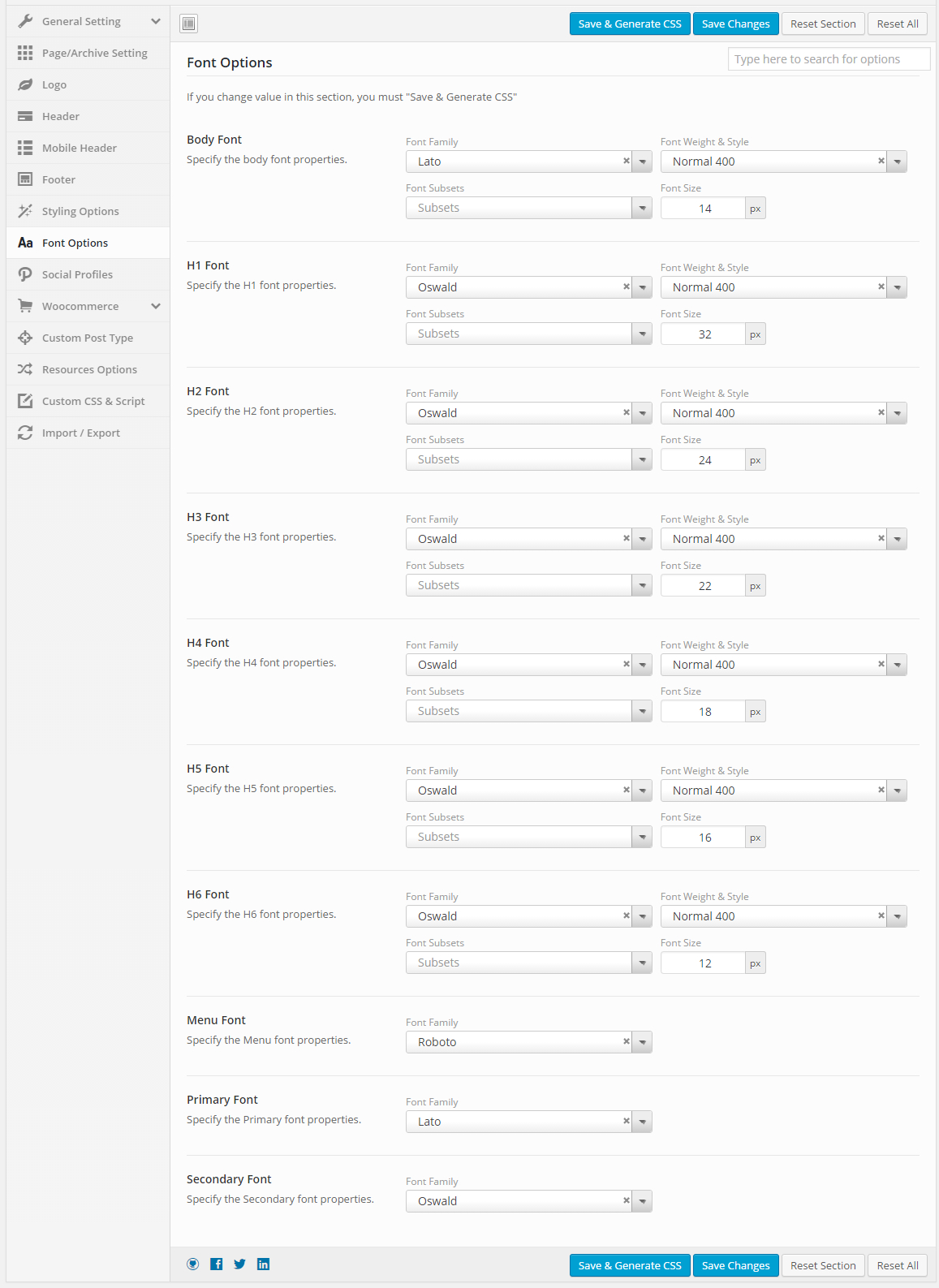
Font Options
Font Options contains all options to specify font properties to display as body font/H1/H2 etc,.
Font Options
| Attribute | Description |
|---|---|
| Body font | Included: Font Family(name of font), Font Size, Font Weight. |
| H1 Font | Specify the H1 font (Font family, Font size, Font Weight & Style) |
| H2 Font | Specify the H2 font (Font family, Font size, Font Weight & Style) |
| H3 Font | Specify the H3 font (Font family, Font size, Font Weight & Style) |
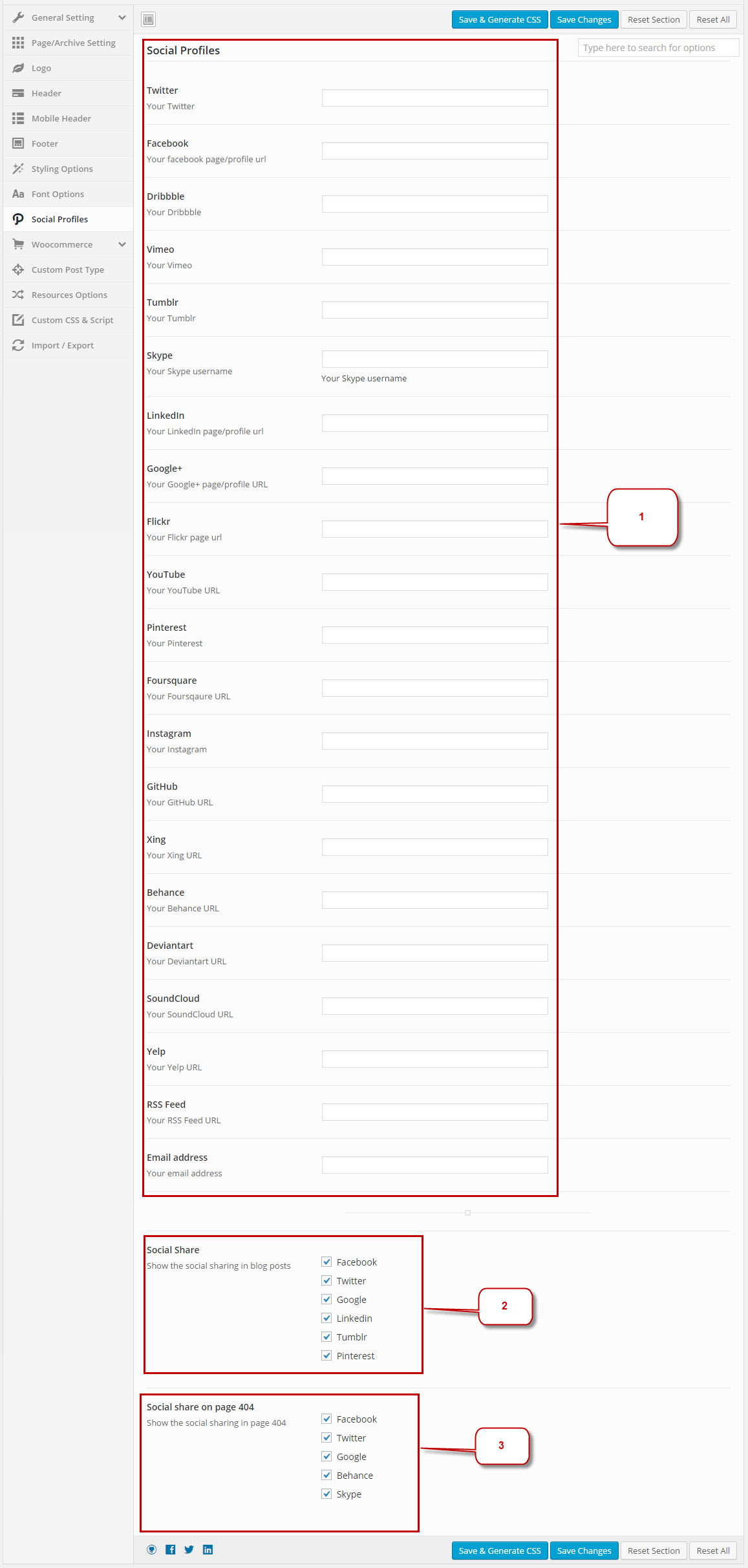
Social Profiles
Social Profiles contains all options that allows user to share on various social networks which automatically shows up under the content post, an important function that helps promoting your site. You can check the options to decide which network are allowed to share the content of your website on. You can also turn off all options if you don't want your content to be shared at all.
You can set connection for each area on page :
| Attribute | Description |
|---|---|
| Social Share | |
| Social Share | You can select Show/hide the social sharing in blog posts |
| Social Profile | |
| You can add title, icon, link ad color for icon | |
| You can add your facebook page/profile url | |
| and other similar social networks | |
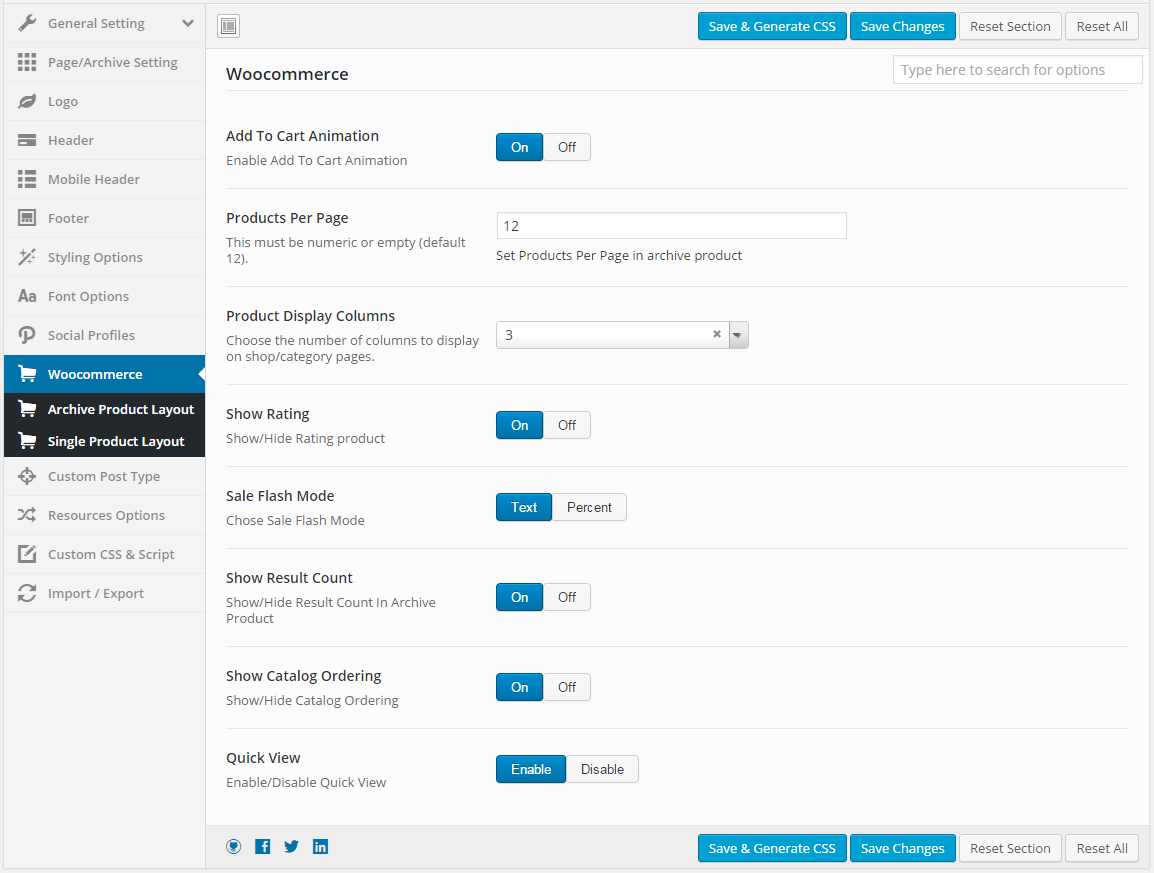
Woocommerce Options
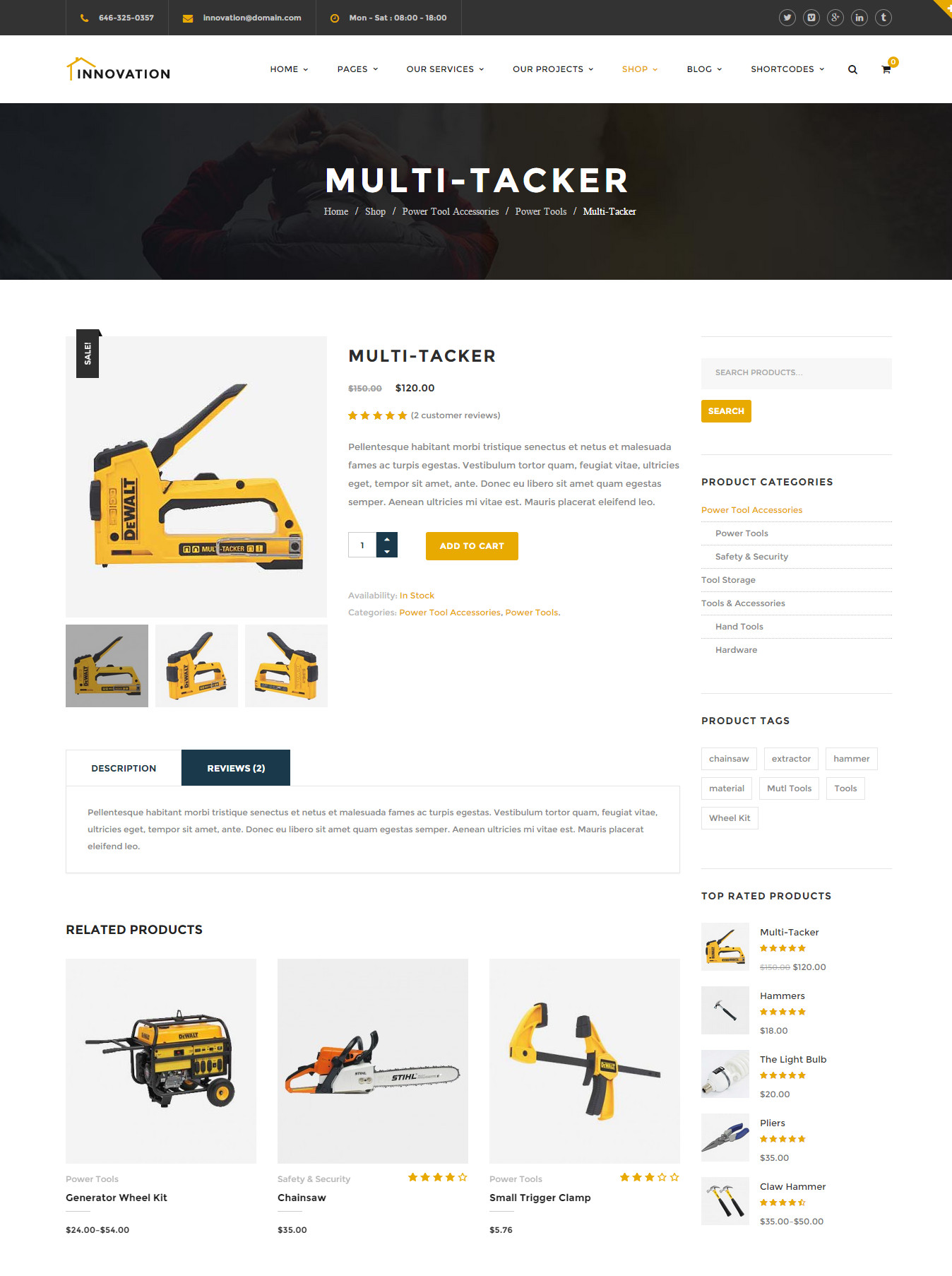
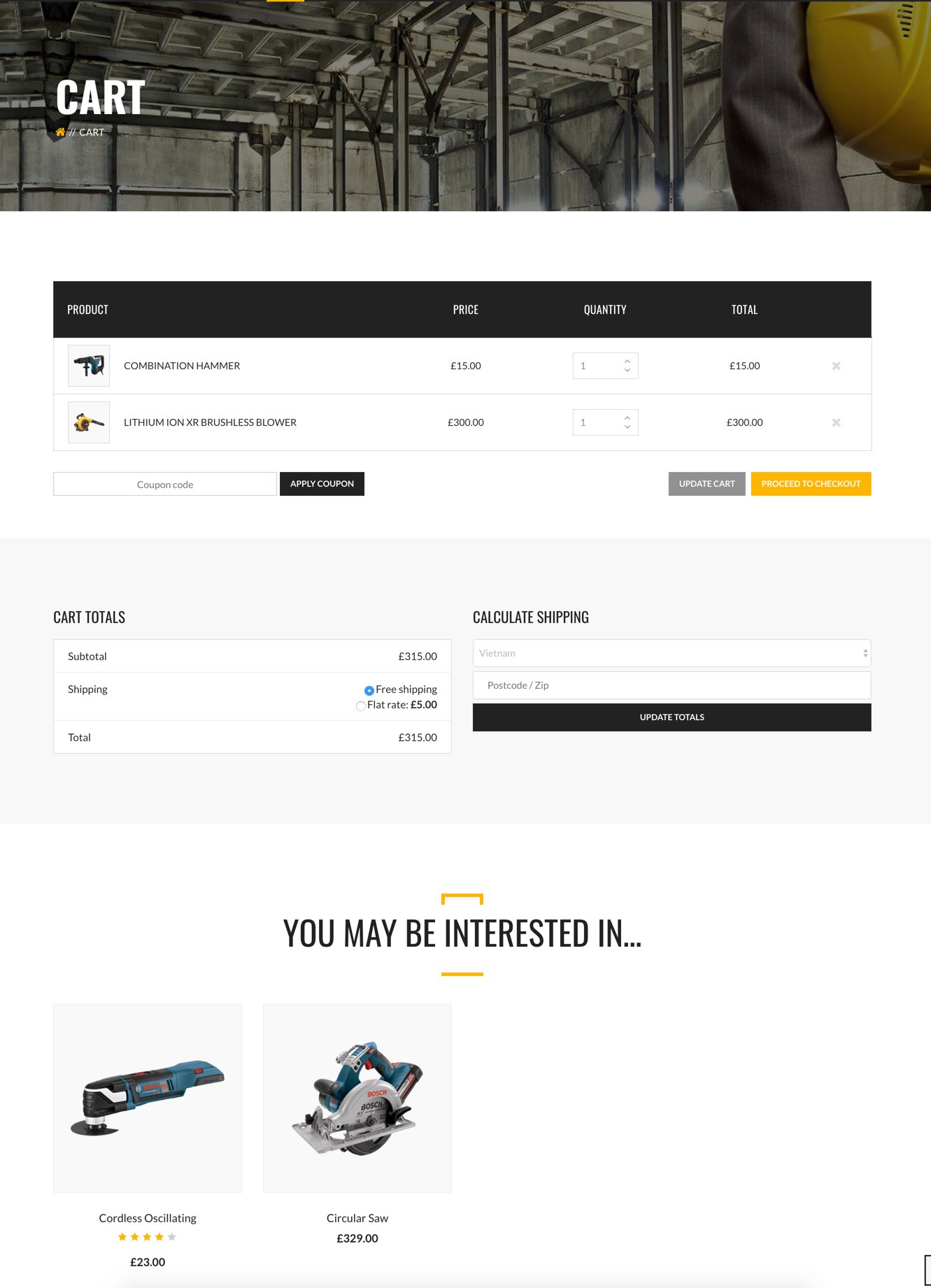
This options section allows you to style the general appearance of the WooCommerce elements on the site (please read carefully infomation below each option for more details). The Woocommerce plugin is required to be installed and activated in order to be able to customize Woocommerce elements.
| Attribute | Description |
|---|---|
| Add To Cart Animation | Enable/Disable Add To Cart |
| Products Per Page | Set Products Per Page in archive product (This must be numeric or empty (default 12)) |
| Product Display Columns | Choose the number of columns to display on shop/category pages. |
| Show Rating | Show/Hide Rating product |
| Sale Flash Mode | Choose Sale Flash Mode that be Text or Percent |
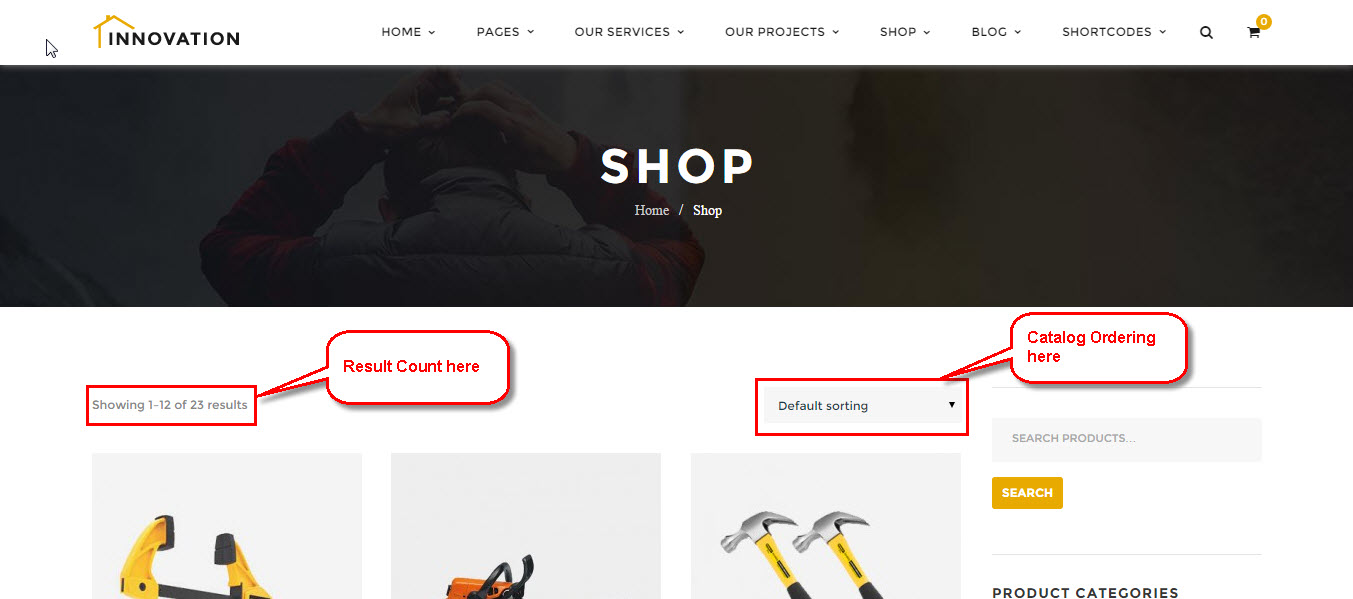
| Show Result Count | Show/Hide Result Count In Archive Product |
| Show Catalog Ordering | Select to Show/Hide Catalog Ordering |
| Quick View | Enable/Disable Quick View |
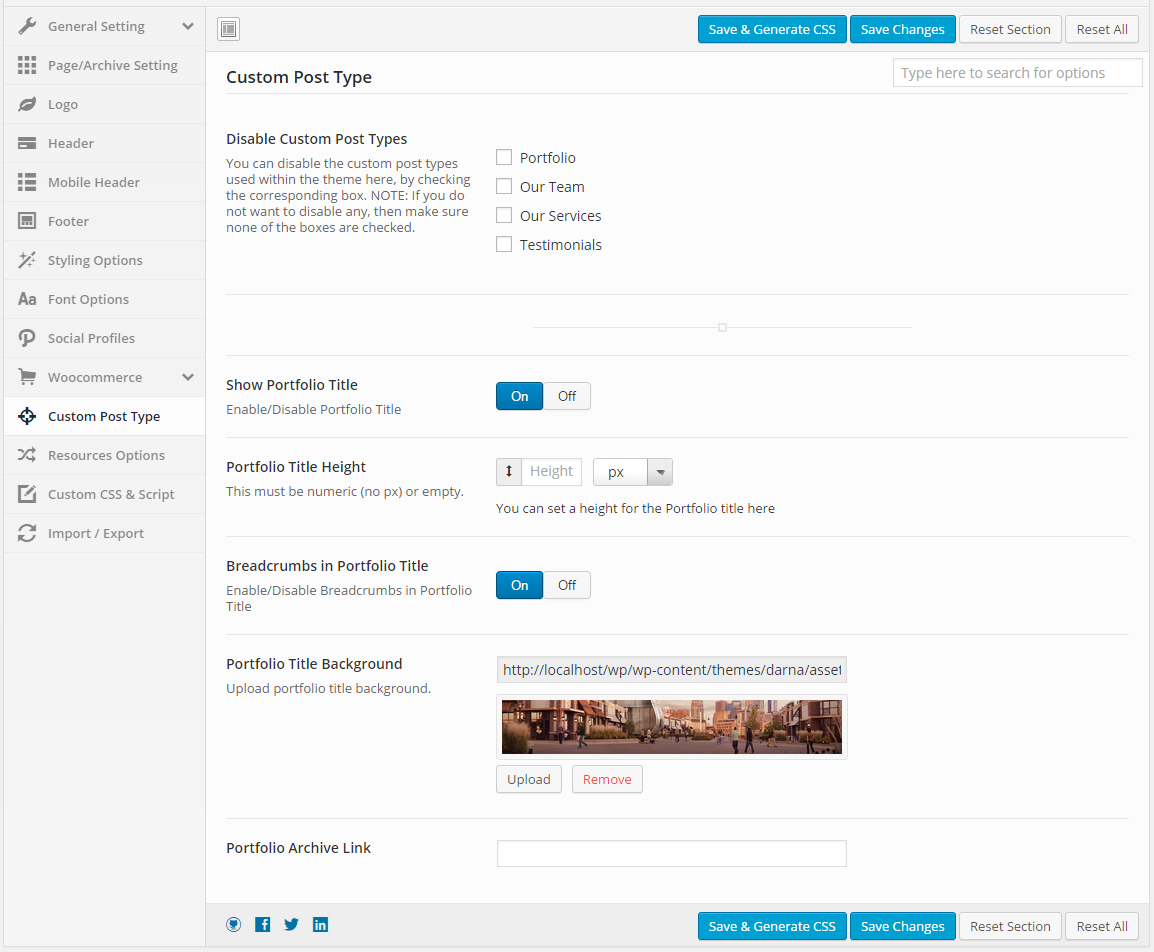
Custom Post Type
Users can disable the custom post types used within the theme here, by checking the corresponding box. Settings many options for them, also.
| Attribute | Description |
|---|---|
| Custom Post Type | |
| Disable Custom Post Types | You can disable the custom post types used within the theme here, by checking the corresponding box. |
| Portfolio Settings | |
| Show Portfolio Title | Enable/Disable Portfolio Title |
| Portfolio Title Height | This must be numeric (no px) or empty. |
| Breadcrumbs in Portfolio | Enable/Disable Breadcrumbs in Portfolio |
| Portfolio Title Background | Upload portfolio title background. |
| Portfolio Archive Link | Enable/Disable Portfolio Title Parallax |
| Portfolio Title Height | Insert Portfolio Archive Link as your liking (optionally) |
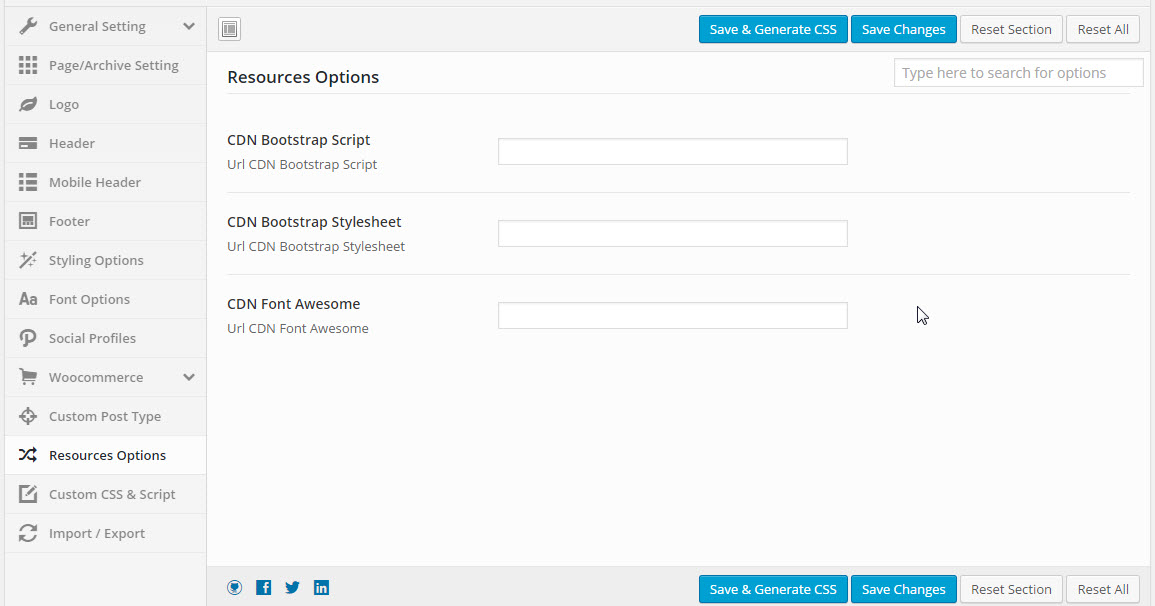
Resources Options
Resources options help you utilize boostrap elements to style your store quick and easily.
| Attribute | Description |
|---|---|
| Blog Listing | |
| CDN Bootstrap Script | Insert Url CDN Bootstrap Script |
| CDN Bootstrap Stylesheet | Insert Url CDN Bootstrap Stylesheet |
| Post Per Page | Insert Url CDN Font Awesome |
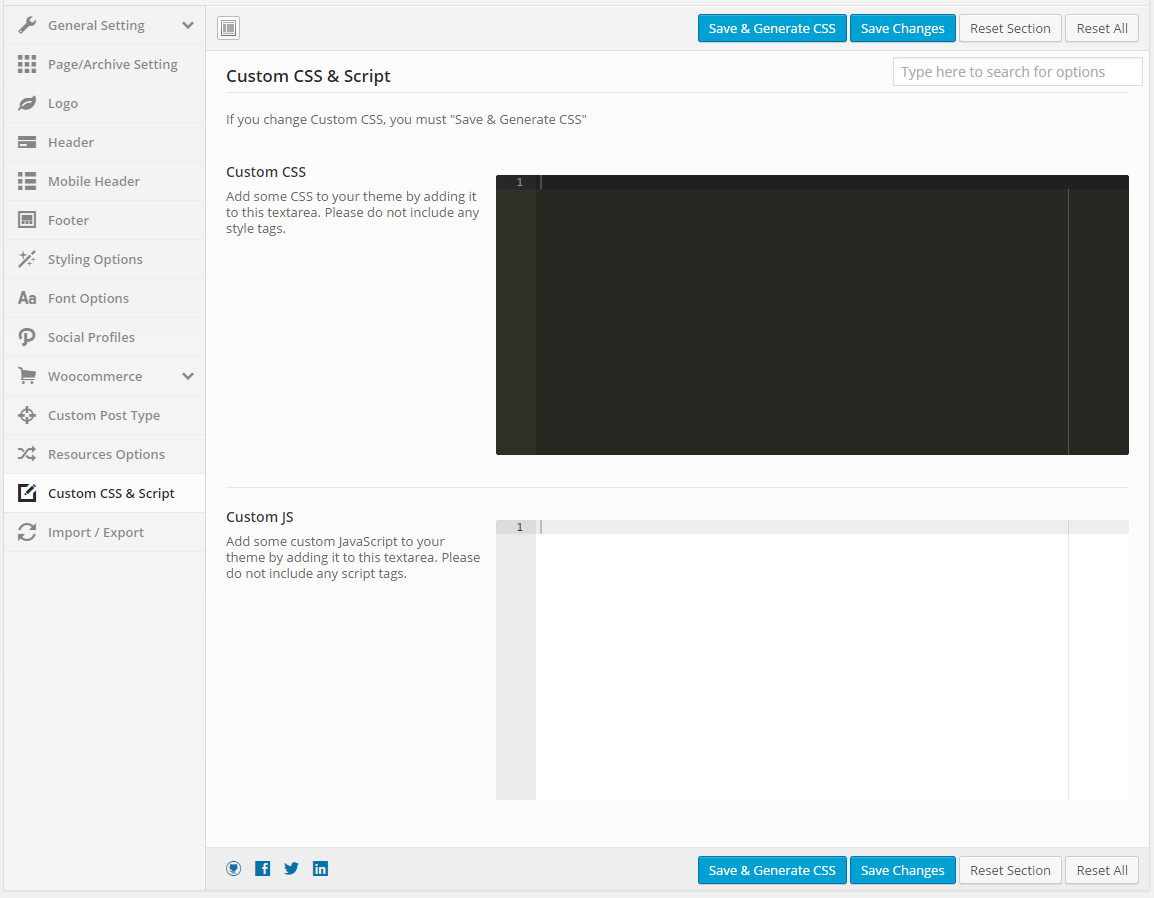
Custom CSS & Javascript
Custom CSS & JavaScript contains text fields in case you want to add new CSS class or JS to your website. Save your new CSS & Script by Save Options button. In case you want to add new CSS class or JS to your website, add it in this text box. This will add/overwrite the theme CSS,JS, so please be careful!
| Attribute | Description |
|---|---|
| Custom CSS | You can add some CSS to your theme by adding it to this textarea (do not include any style tags). |
| Custom JS | You can add some custom JavaScript to your theme by adding it to this textarea (do not include any script tags). |
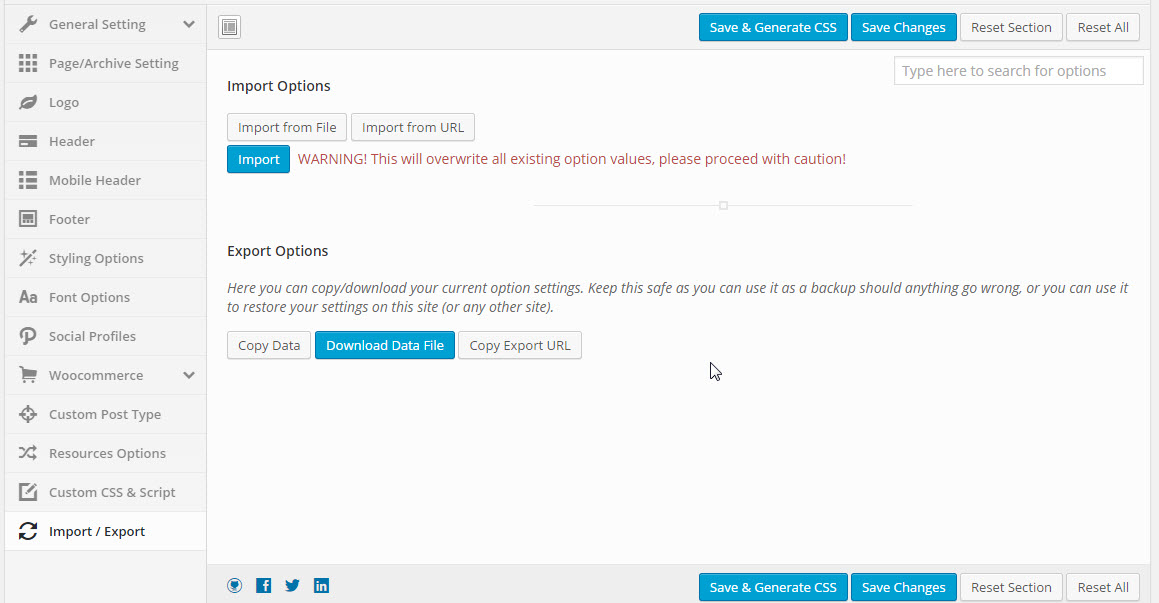
Import/Export
You can back up the options you chose here and restore them later, in case you want to fiddle with it. You can even swap data between different installations by pasting the text in the box under Transfer Theme Options Data and click Import Options button.
| Attribute | Description |
|---|---|
| Import Options | You can import data from file or URL. This will overwrite all existing option values, please proceed with caution! |
| Export Options | You can copy/download your current option settings. Keep this safe as you can use it as a backup should anything go wrong, or you can use it to restore your settings on this site (or any other site). |