Meta Options (or Page Settings)is one of the Wolverine's features that located within each page and post. Meta Options will only affect the individual page you change them on and overrides options set in the Theme Options
Any option that was set to be Default or Customize Off means that it will use the value of equivalence option you have set in Theme Options. Insert a different value to override the Theme Option value. It will override Theme Options if any other value is entered. This setup gives users maximum flexibility for setting a global theme option, then being able to override it on a page/post/shortcode basis
From WP-dashboard, navigate to Page → Add New or Post → Add New. Meta Options that located within each PAGE has 10 sections:

Meta Options will use the Theme Options value if left empty or if the value is default.
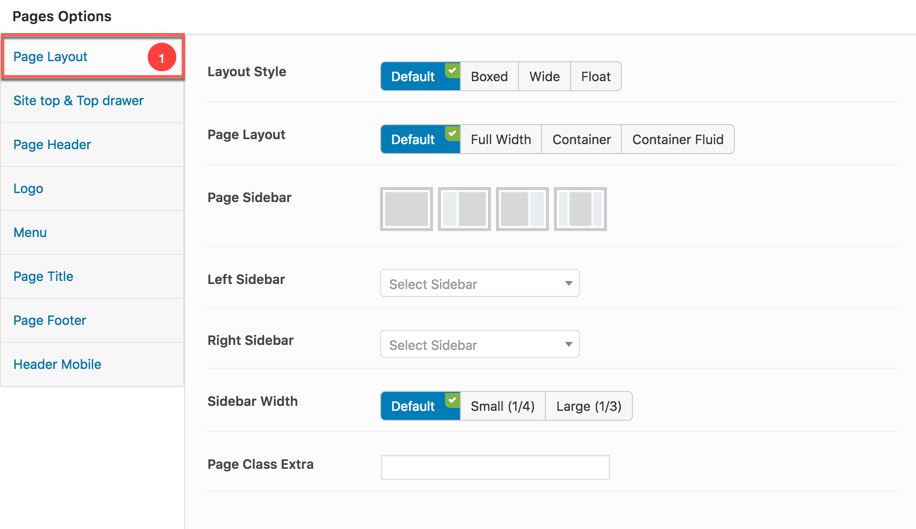
Page Layout
This option is used for setting Page Layout in your pages. It will overwrite Page Layout settings in Theme Options. Any option is set to "Default" which means they will take on the global options set in Wolverine Theme Options

You can set the following Page Layout Options for the Page you are currently editing:
| Attribute | Description |
|---|---|
| Layout Style | Overwrite the Default Layout Style (set in Theme Options) for this page. |
| Page Layout | Overwrite the Default Layout of pages settings section in Theme Options for this page. |
| Page Sidebar | Set position for the page sidebar: none, left, right, both of left and right |
| Left Sidebar | Select the sidebar to display as the left sidebar |
| Right Sidebar | Select the sidebar to display as the right sidebar |
| Sidebar Width | Select the width of sidebar that be "Default" or "Small (1/4)" or "Large (1/3) |
| Page Class Extra | Add class extra in to body tag for this page |
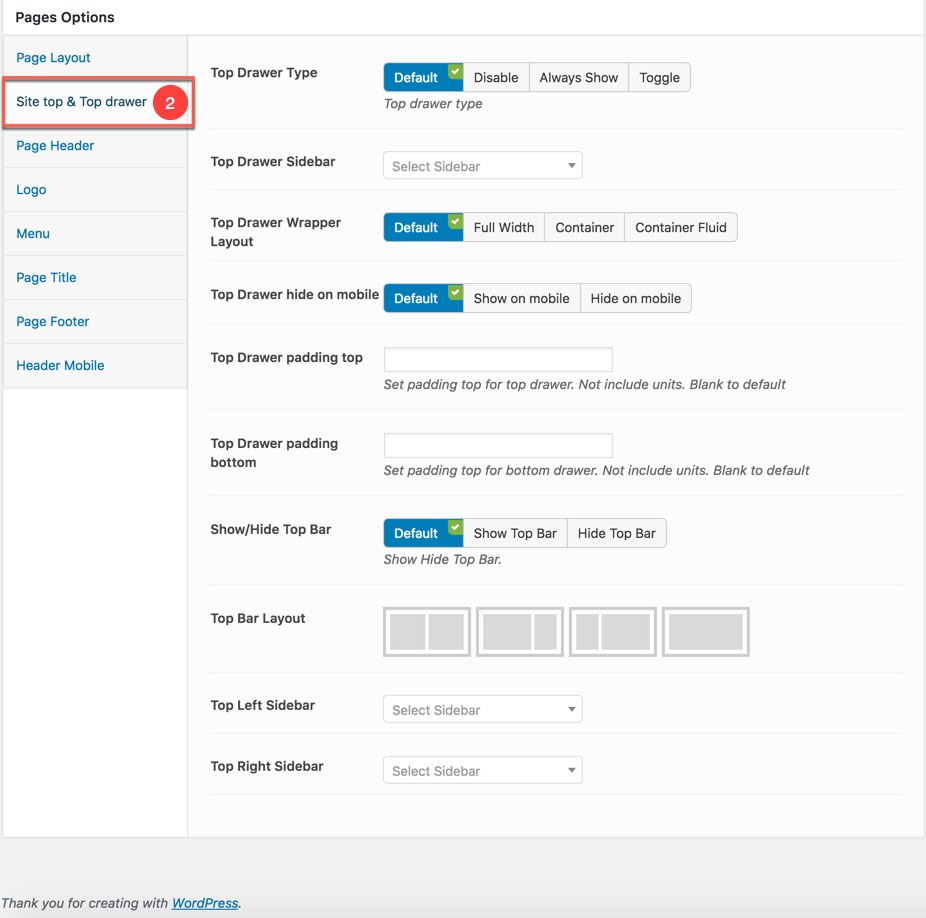
Site top & Top Drawer
This option is used for setting Top Drawer in your pages. It will overwrite Top Drawer settings in Theme Options. Any option is set to "Default" which means they will take on the global options set in Wolverine Theme Options

You can set the following Top Drawer Options for the Page you are currently editing:
| Attribute | Description |
|---|---|
| Top Drawer Type | Set type of top drawer: 'Disable', 'Always Show', 'Toggle'. If selected default will take value in Theme Options |
| Top Drawer Sidebar | Set Sidebar for top drawer sidebar, if not selected will take value in Theme Options |
| Top Drawer Wrapper Layout | Set layout wrapper for top drawer: 'Full Width', 'Container', 'Container Fluid'. If selected default will take value in Theme Options |
| Top Drawer hide on mobile | Set visible for top drawer area on mobile. If selected default will take value in Theme Options |
| Top Drawer Padding top/bottom | Top drawer padding top. Do not include units (empty to set default)Set Padding top/bottom for Drawer area. If you not choose it will set value default |
| Show/Hide Top Bar | Set visible of top bar. If selected default will take value in Theme Options |
| Top Bar Layout | Set layout for top bar: '1/2-1/2', '2/3-1/3', '1/3-2/3', 'full', if not selected will take value in Theme Options |
| Top Left Sidebar | Set sidebar for left sidebar. If not selected will take value in Theme Options |
| Top Right Sidebar | Set sidebar for right sidebar. If not selected will take value in Theme Options |
| Top Bar Border | Set border for top bar area:'Default','None', 'Full Bordered', 'Container Border'. If selected default will take value in Theme Options |
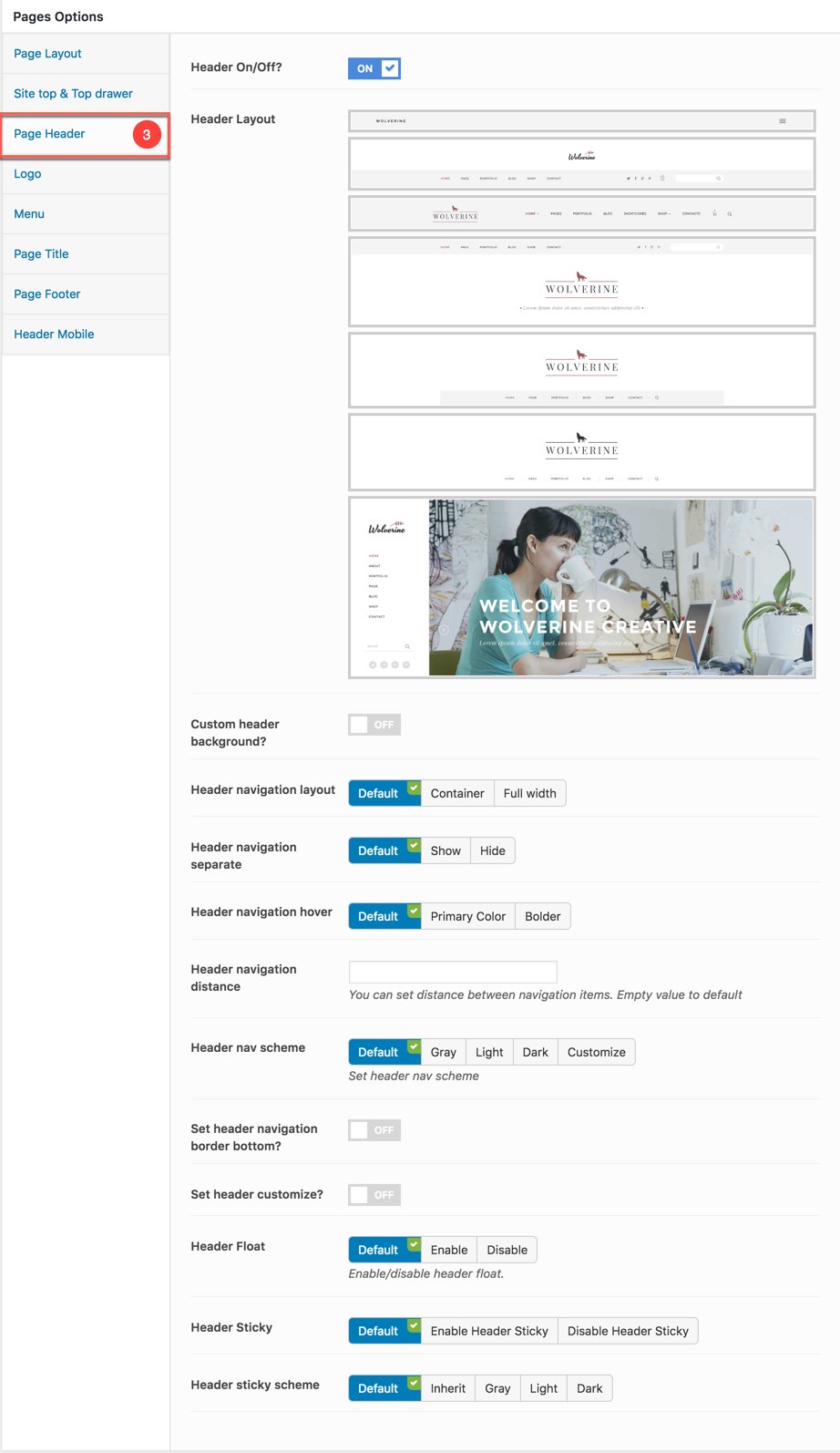
Page Header
This option is used for setting Header Area in your pages such as Layout, padding, float... It will overwrite Header settings in Theme Options. Any option is set to "Default" which means they will take on the global options set in Wolverine Theme Options

You can set the following Header Options for the Page you are currently editing:
| Attribute | Description |
|---|---|
| Header On/Off? | Set visible of header |
| Header Layout | Set layout of header. If no selected will take value in Theme Options |
| Header Container Layout | Set container layout for header: 'Container', 'Container Full'. If not selected will take value in Theme Options |
| Custom header background? | Setup custom header for this page (background/color opacity/background image/position) |
| Header navigation layout | Select the navigation layout that be "Default" or "Container" or "Fullwidth". If "Default" selected, it will take value in Theme Options |
| Header navigation separate | Select the navigation separate that be "Default" or "Show" or "Hide". If "Default" selected, it will take value in Theme Options |
| Header navigation hover | Select the navigation hover that be "Default" or "Primary Color" or "Bolder". If "Default" selected, it will take value in Theme Options |
| Header navigation distance | You can set distance between navigation items. Empty value to default |
| Header nav scheme | Set header nav scheme that be "Default" or "Gray" or "Light" or "Dark" or "Customize". If "Default" selected, it will take value in Theme Options |
| Set header navigation border bottom? | Enable/Disable the header navigation border bottom |
| Set header customize? | Enable/Disable the header customize |
| Header Float | Set float for header. If selected default will take value in Theme Options |
| Show/Hide Header Sticky | Set sticky mode for header. If selected default will take value in Theme Options |
| Header padding | Set Padding top/bottom for Header area. If selected default will take value in Theme Options |
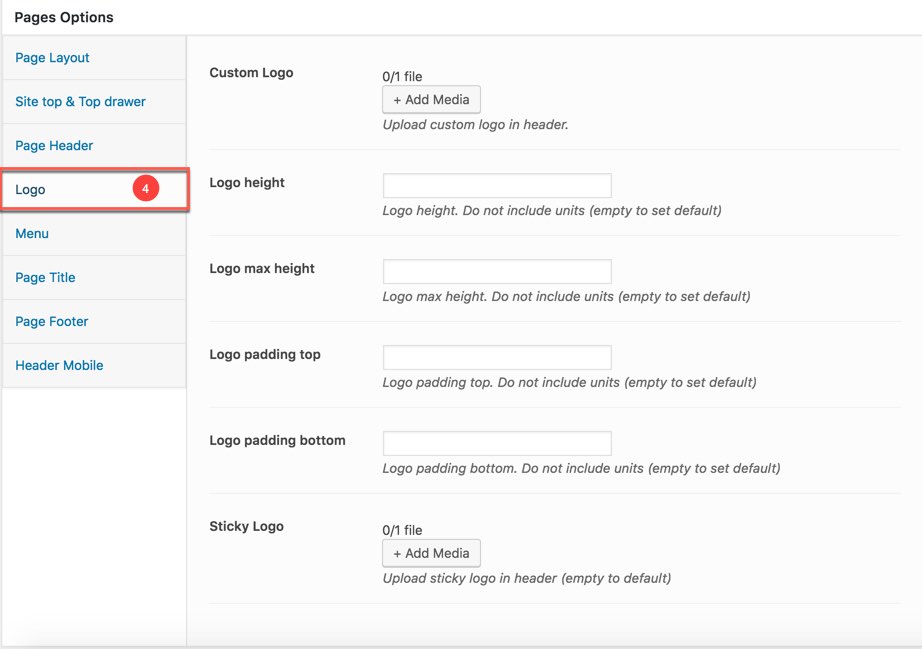
Logo
This option is used for setting custom Logo in your pages. It will overwrite Logo settings in Theme Options. Any option is set to "Default" which means they will take on the global options set in Wolverine Theme Options

You can set the following Logo Options for the Page you are currently editing:
| Attribute | Description |
|---|---|
| Custom Logo | Upload custom logo if you want custom logo for this page. |
| Logo height | Set height for logo, if leave empty will take value in Theme Options |
| Logo max height | Set max height for logo, if leave empty will take value in Theme Options |
| Logo padding top/bottom | Set padding for logo, if leave empty will take value in Theme Options |
| Sticky Logo | Upload sticky logo in header (empty to default) |
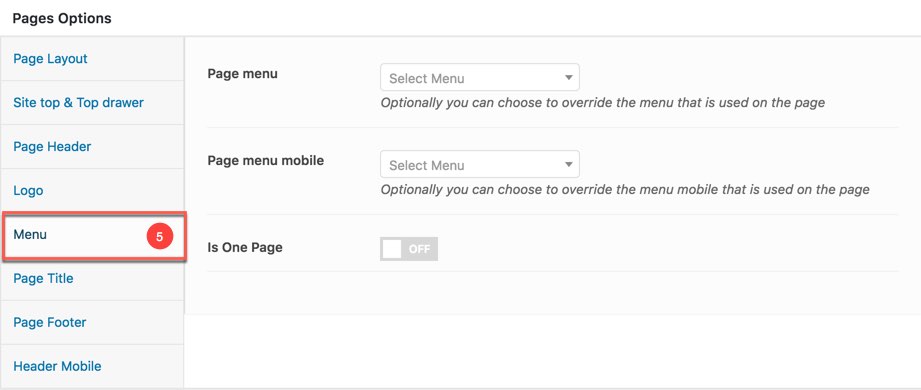
Menu
This option is used for setting custom Menu in your pages. It will overwrite Menu settings in Theme Options.

You can set the following Menu Options for the Page you are currently editing:
| Attribute | Description |
|---|---|
| Page menu | Optionally you can choose to override the menu that is used on the page. |
| Page menu mobile | Optionally you can choose to override the menu mobile that is used on the page |
| Is One Page | Set page style is One Page |
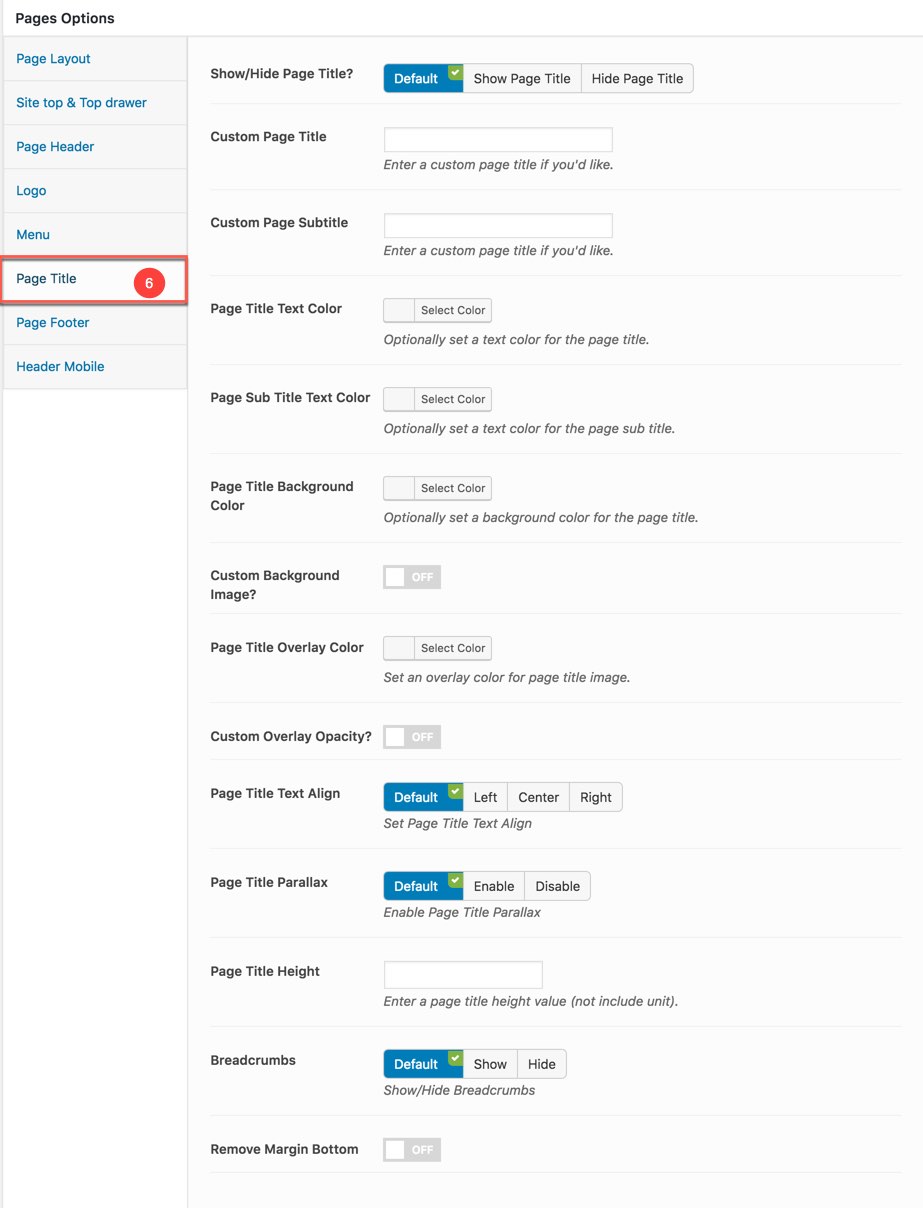
Page Title
This option is used for setting Page Title in your page. It will overwrite Page Title settings in Theme Options. Any option is set to "Default" which means they will take on the global options set in Wolverine Theme Options

You can set the following Page Title Options for the Page you are currently editing:
| Attribute | Description |
|---|---|
| Show/Hide Page Title? | Set visible of header, if selected default will take value in Theme Options |
| Page Title Layout | Set Layout for Page Title: 'Default', 'Tile Left & Breadcrumb Right' , 'Center' |
| Custom Page Title | Set content of page title. If leave empty will take value title of page |
| Custom Page Subtitle? | Set custom for page subtitle, if selected Off will take value in Theme Options |
| Padding | Set padding top/bottom for page title. If leave empty will take value in Theme Options |
| Custom Background Color? | Set custom background color for page title. If selected Off will take value in Theme Options |
| Page Title Parallax | Set parallax mode for page title. If selected Default will take value in Theme Options |
| Breadcrumbs Enable | Set visible of breadcrumbs for page title. If selected Default will take value in Theme Options |
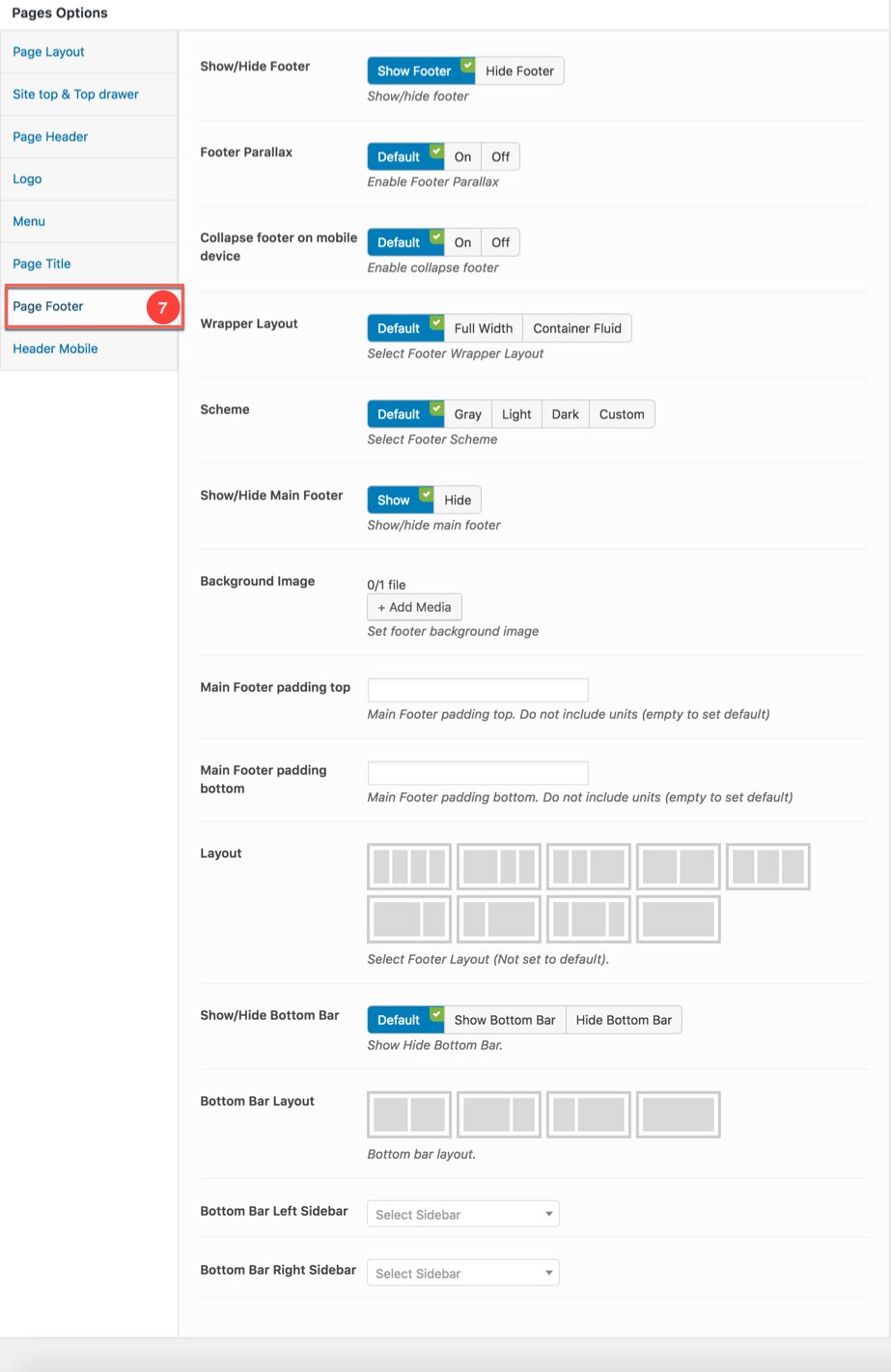
Page Footer
This option is used for setting Footer Area in your page. It will overwrite Footer Settings in Theme Options. Any option is set to "Default" which means they will take on the global options set in Wolverine Theme Options

You can set the following Footer Options for the Page you are currently editing:
| Attribute | Description |
|---|---|
| General Settings | |
| Show/Hide Footer? | Set visible of footer, if selected default will take value in Theme Options |
| Footer Parallax | Set parallax mode for footer. If selected Default will take value in Theme Options |
| Collapse footer on mobile device | Enable/Disable collapse footer |
| Wrapper Layout | Set container layout for footer: 'Full Width', 'Container Fluid', if selected "Default" will take value in Theme Options |
| Scheme | Set scheme color for footer: 'Gray', 'Light', 'Dark' or 'Customize'. If selected "Default" will take value in Theme Options |
| Show/Hide Main Footer | Select to Show/hide main footer |
| Background Image | Set footer background image. If leave empty will take value in Theme Options |
| Main Footer padding top | Enter the Main Footer padding top. Do not include units (empty to set default) |
| Layout | Set layout sidebar for footer, if not selected will take value in Theme Options |
| Bottom Bar Settings | |
| Show/Hide Bottom Bar | Set visible of footer bottom area, if selected default will take value in Theme Options |
| Bottom Bar Layout | Set layout sidebar of footer bottom area, if no selected will take value in Theme Options |
| Bottom Bar Left Sidebar | Set sidebar for footer bottom left, if no selected will take value in Theme Options |
| Bottom Bar Right Sidebar | Set sidebar for footer bottom right, if no selected will take value in Theme Options |
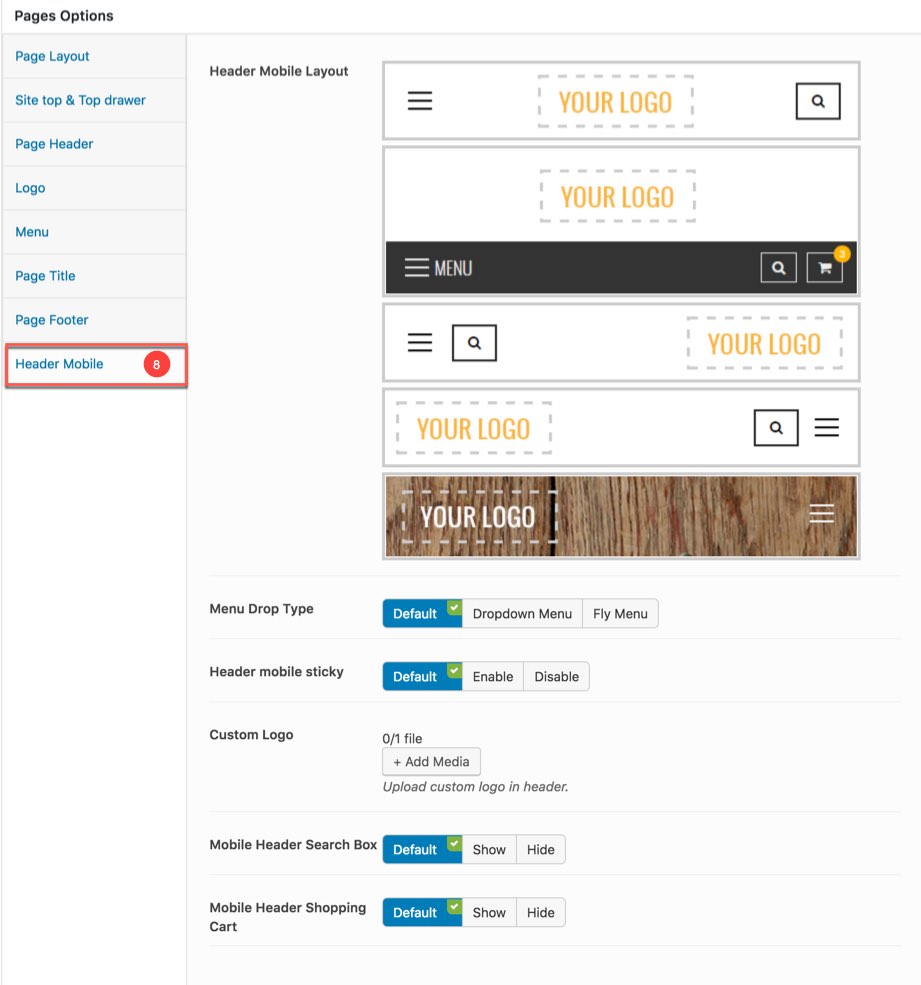
Header Mobile
This option is used for setting Top Bar in your pages. It will overwrite Top Bar settings in Theme Options. Any option is set to "Default" which means they will take on the global options set in Wolverine Theme Options

You can set the following Top Bar Options for the Page you are currently editing:
| Attribute | Description |
|---|---|
| Header Mobile Layout | Set layout fot header mobile. If no selected default will take value in Theme Options |
| Menu Drop Type | Set drop type for menu mobile: 'Dropdown Menu', 'Fly Menu'. If the mode "Default" selected, it will take value in Theme Options |
| Header mobile sticky | Set sticky mode for mobile header.If the mode "Default" selected, it will take value in Theme Options |
| Custom Logo | Set custom logo to display on the header mobile for this page. If there is no image selected, it will take value in Theme Options by defaults |
| Mobile Header Search Box | Set visible for search box. If selected default will take value in Theme Options |
| Mobile Header Shopping Cart | Set visible for shopping cart. If selected default will take value in Theme Options |