Preset are Options that were set beforehand to facilitate use, it will override settings in Theme Options on all pages/posts applyed it. pepper Demo Data also has many demo presets which lets you create WordPress pages very easily.
Video guide on How to use Preset
Preset Options
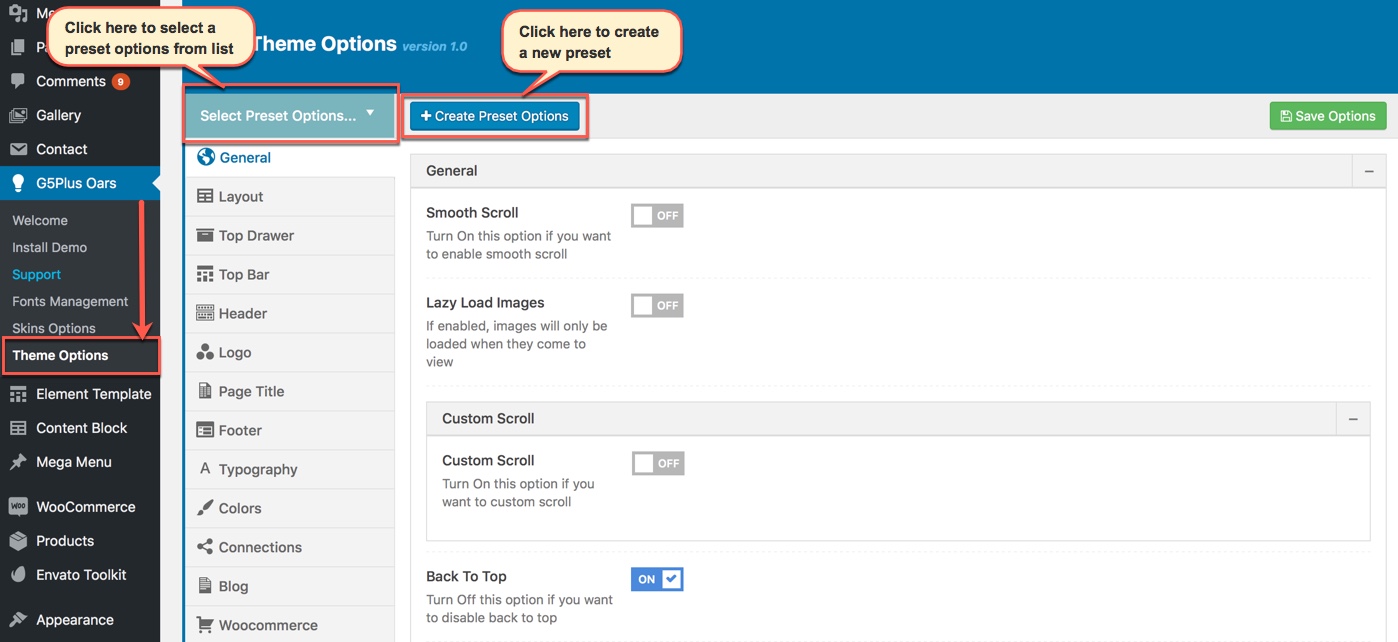
From WP-dashboard, navigate to G5Plus pepper → Theme Options.
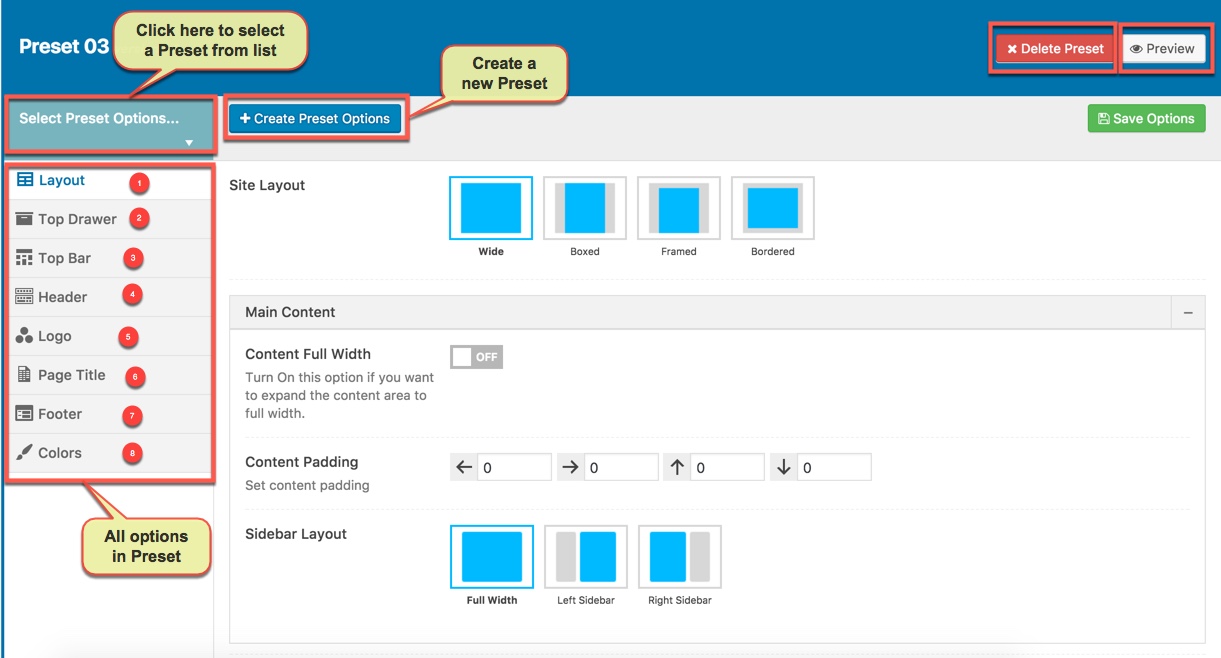
1. Manage all presets: From the interface of Theme Options, you can manage all presets list, choose a preset to edit/delete or preview it on the frontend
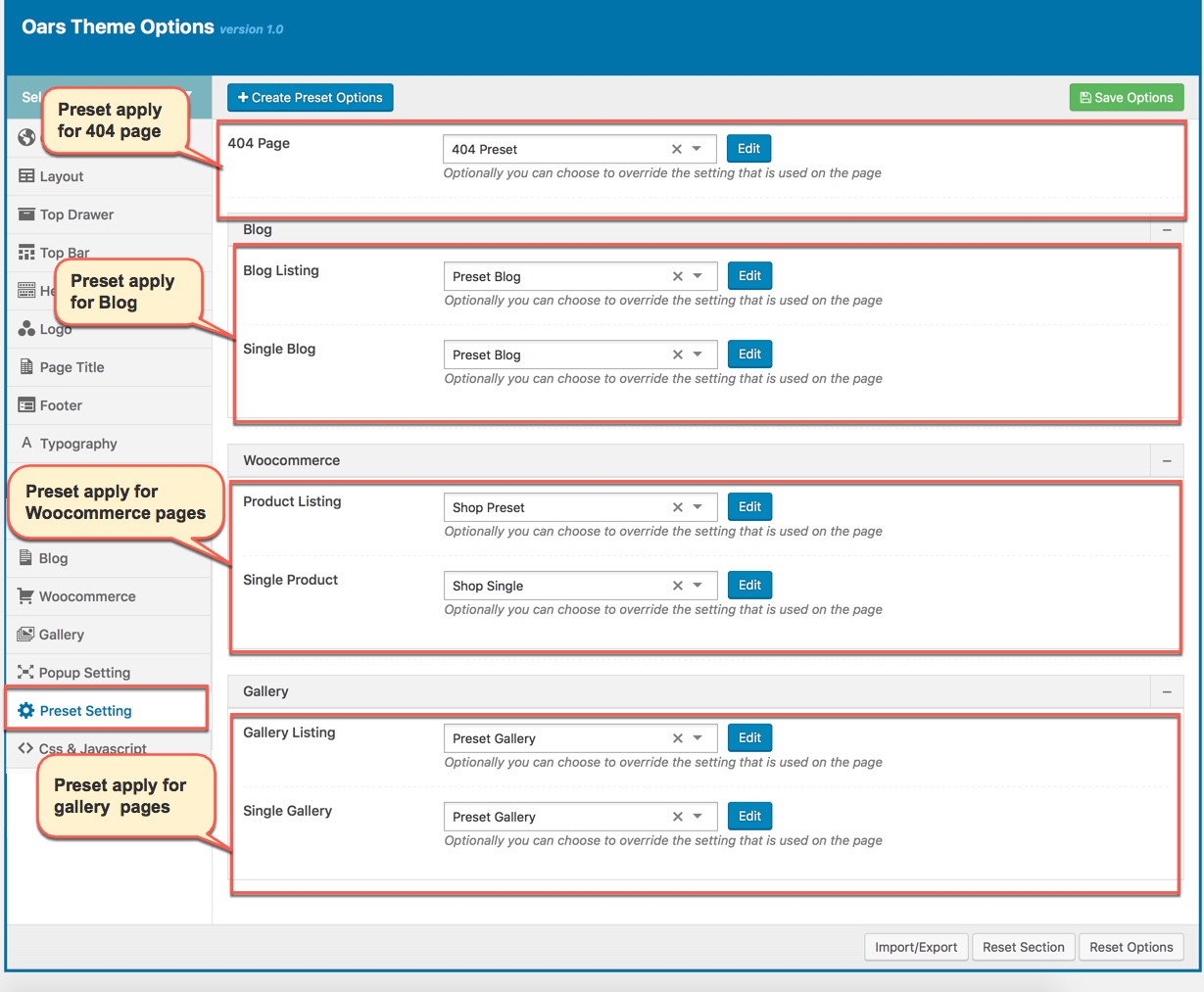
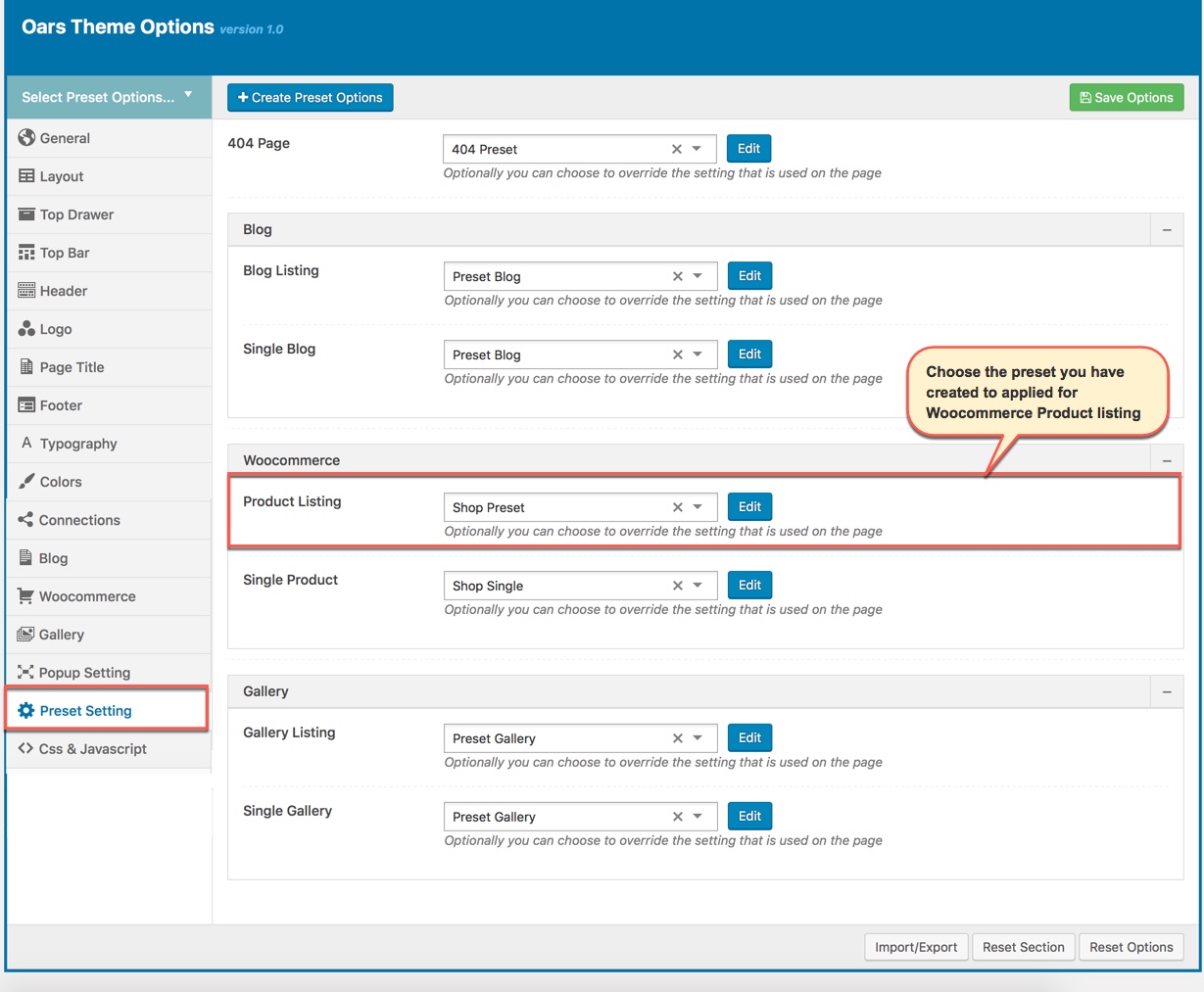
2. Preset Setting: Preset Setting in Theme Options is a option that you can choose a Preset to apply for each page type (404 page/blog/woocommerce)
Apply Preset to Page/Post
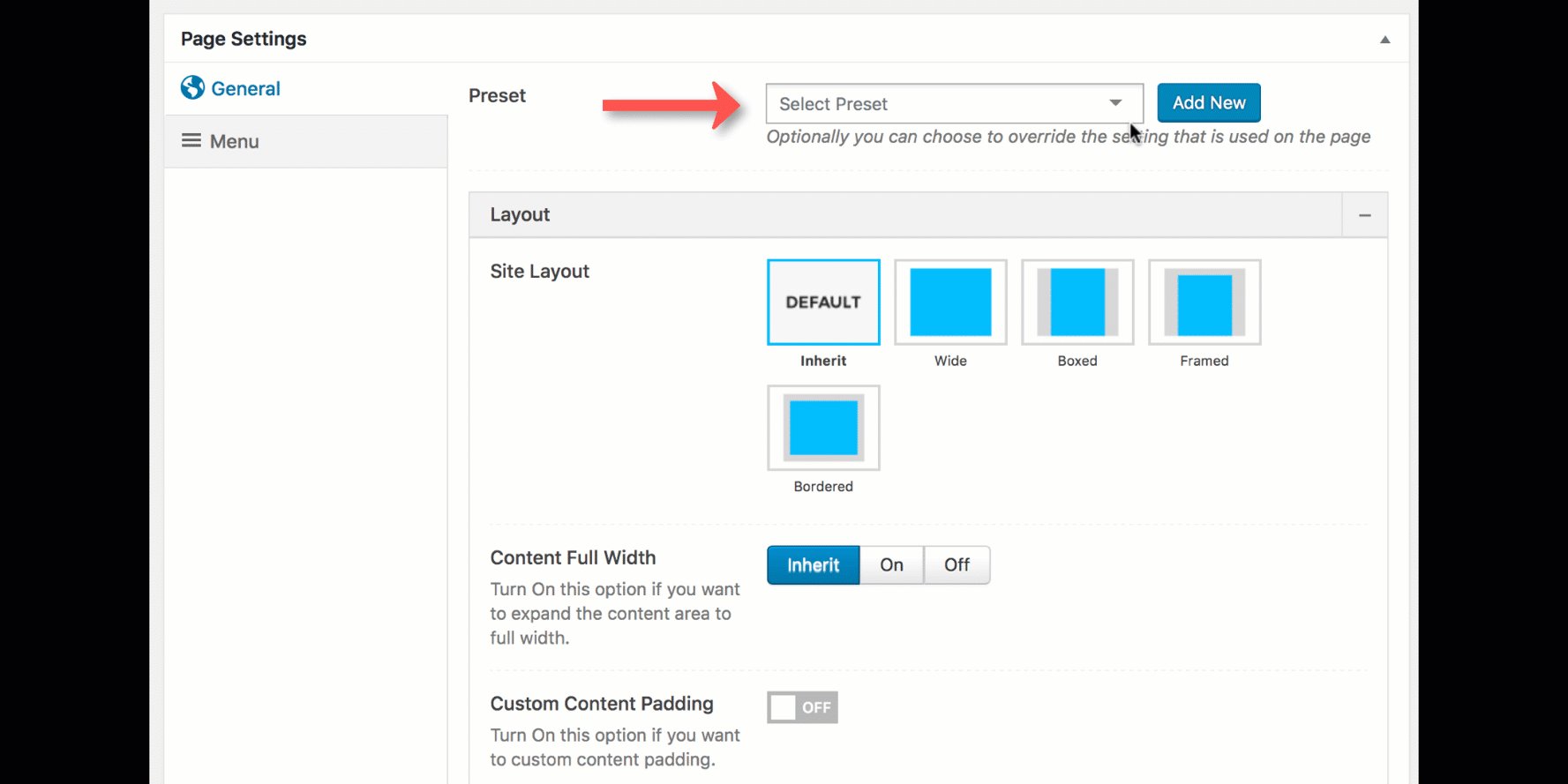
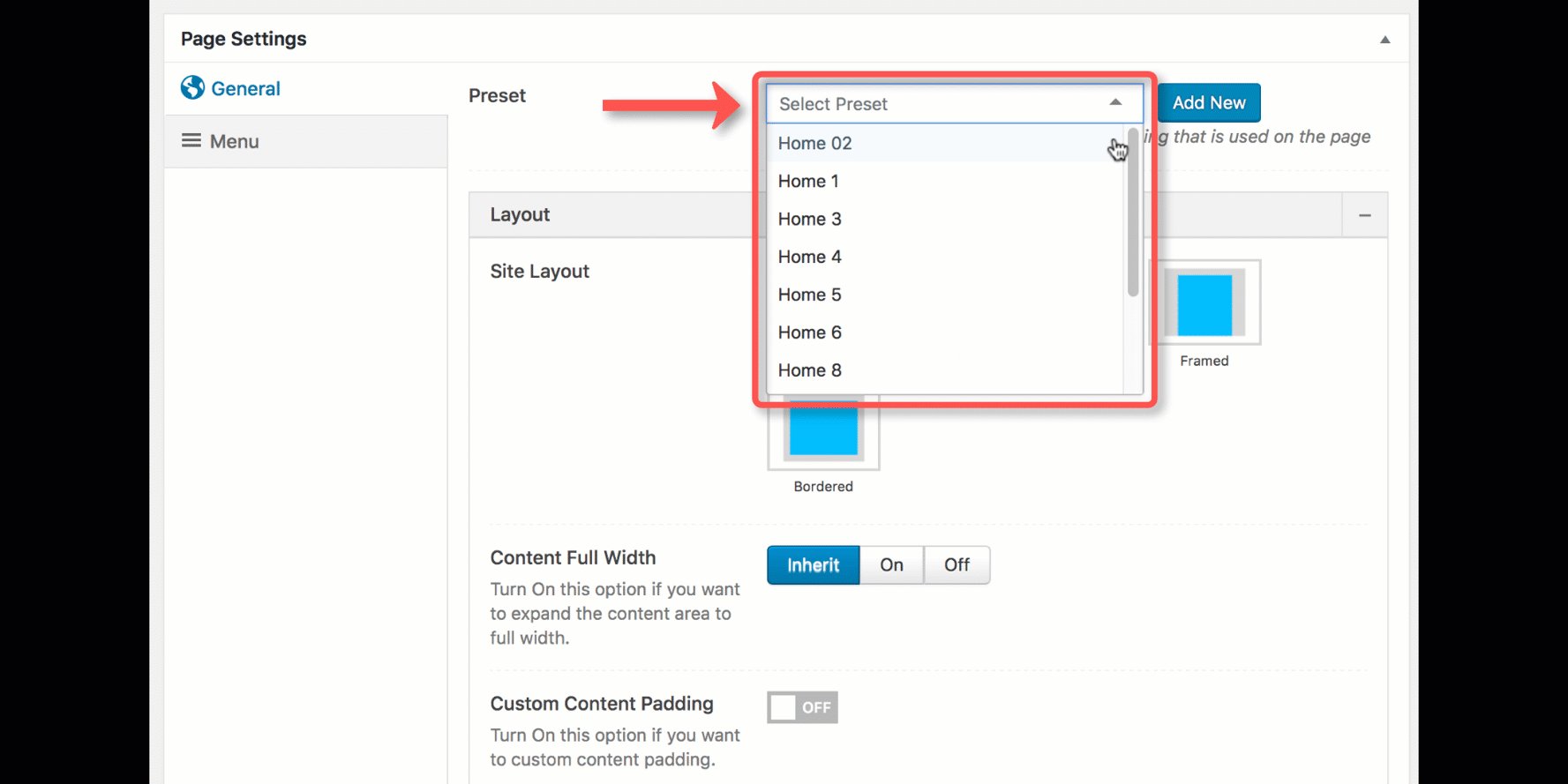
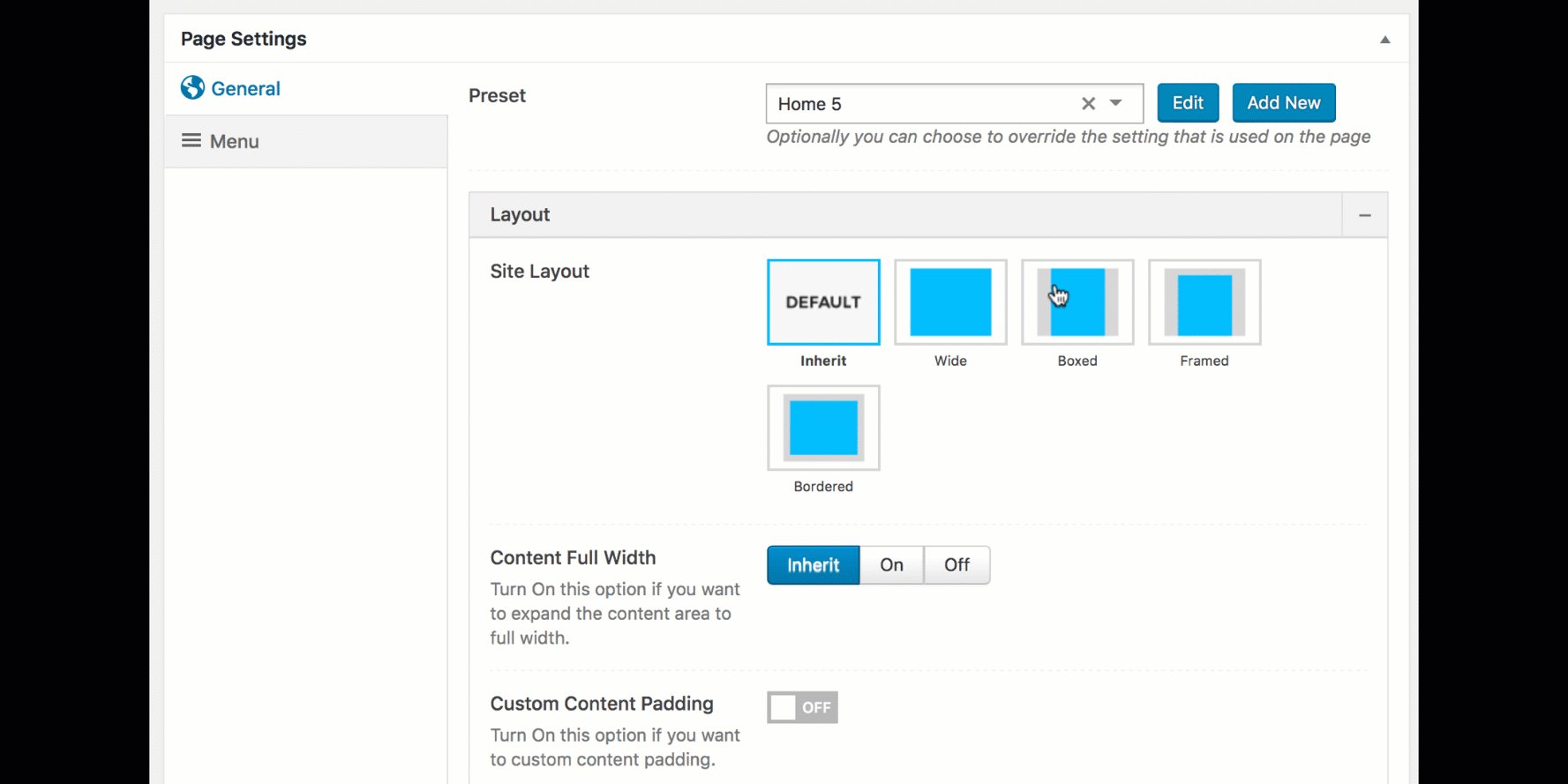
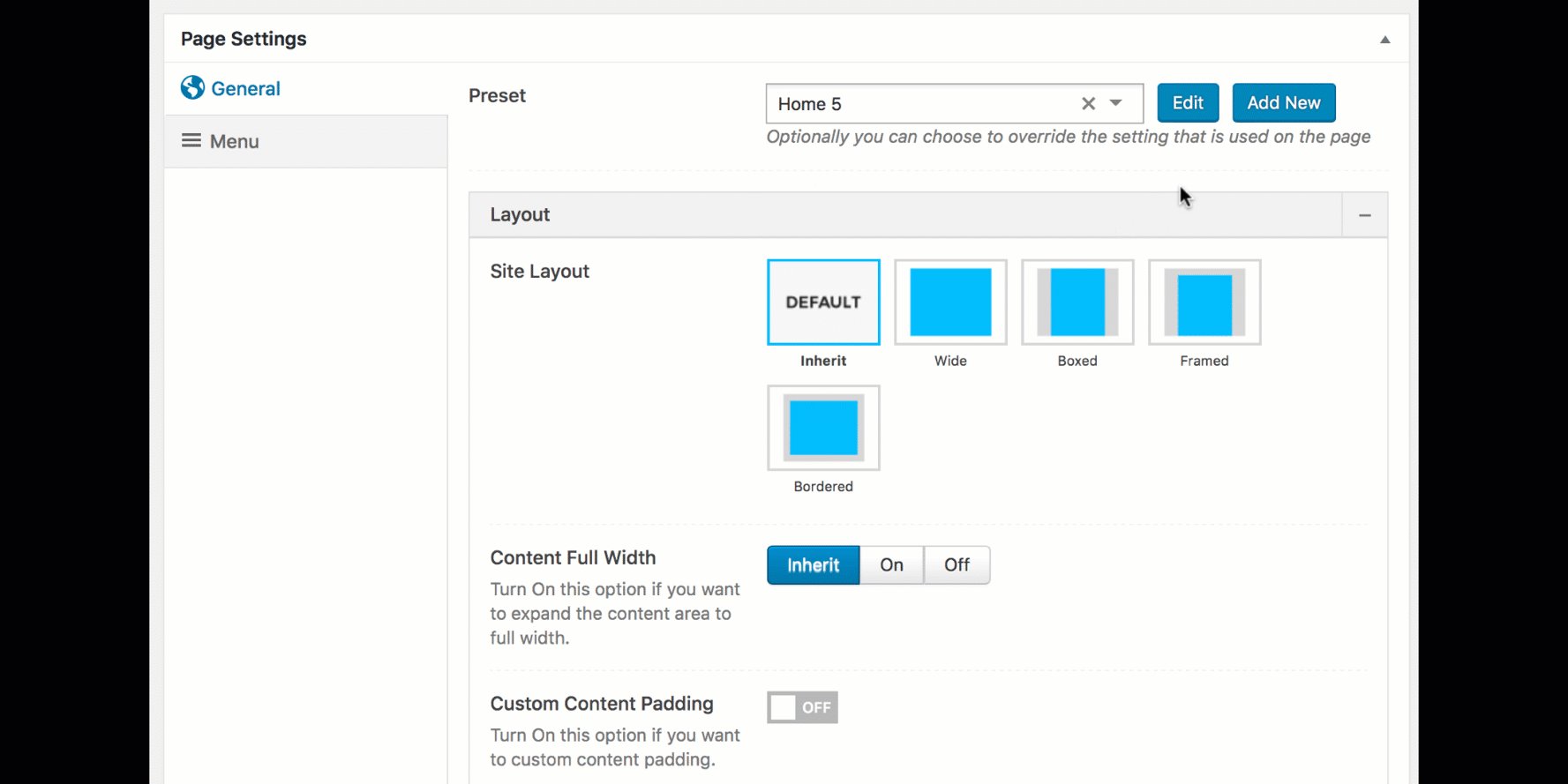
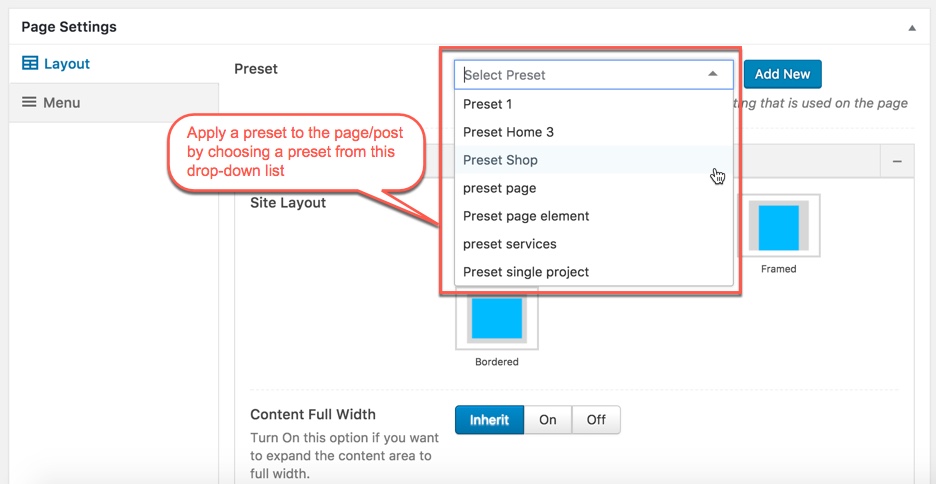
When you create a new page/post or edit a page/post, you can choose a preset from drop-down list then apply the preset to the page/post. All settings in the preset will be applied for this page/post and override settings in Theme Options. You can also Edit or Add New Preset by click on buttons next to drop-down list.
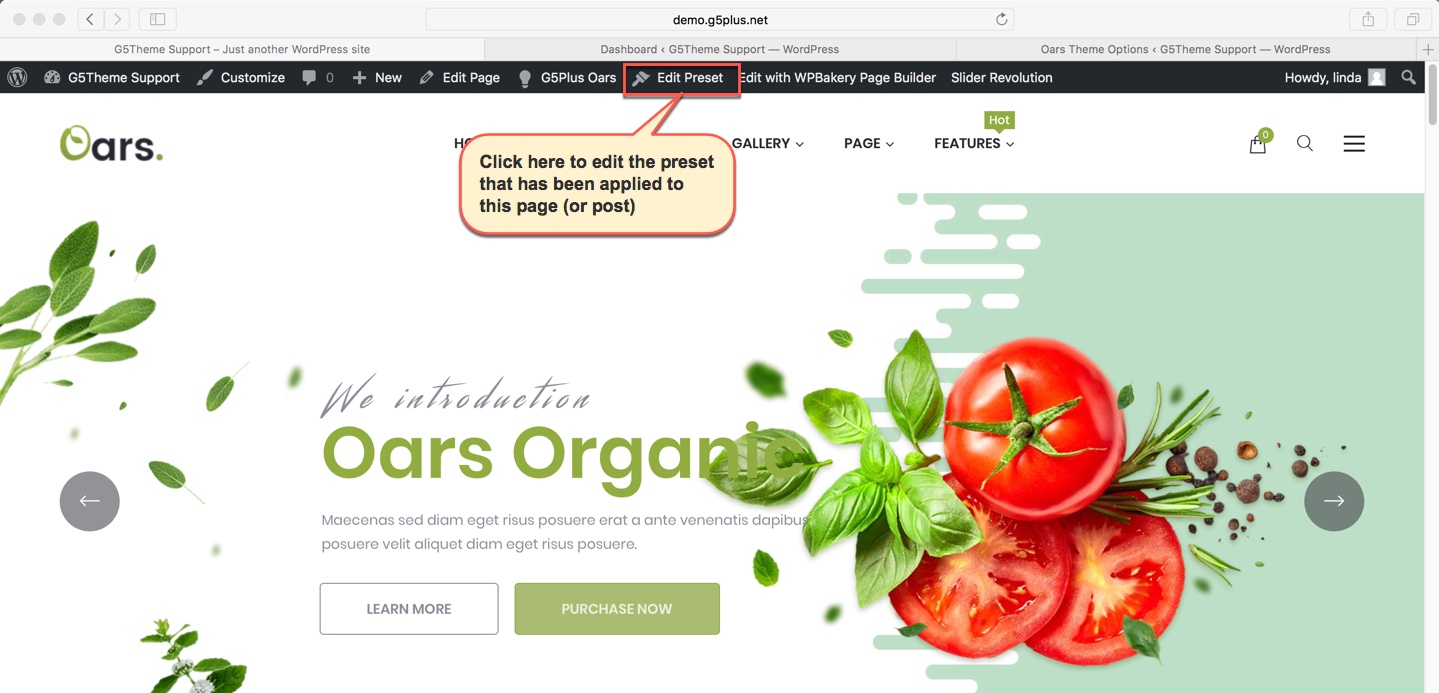
From a page that has been applied a Preset on the frontend, you can edit the Preset by clicking to Edit Preset button
NOTE: Preset and Page Settings will use the Theme Options value if left empty or if the value is default. They will override Theme Options if any other value is entered. This setup gives users maximum flexibility for setting a global theme option, then being able to override it on a page/post/shortcode basis. You can consult our guide on How to use Preset for more informations.
You can set the following Options for the Preset you are currently editing:
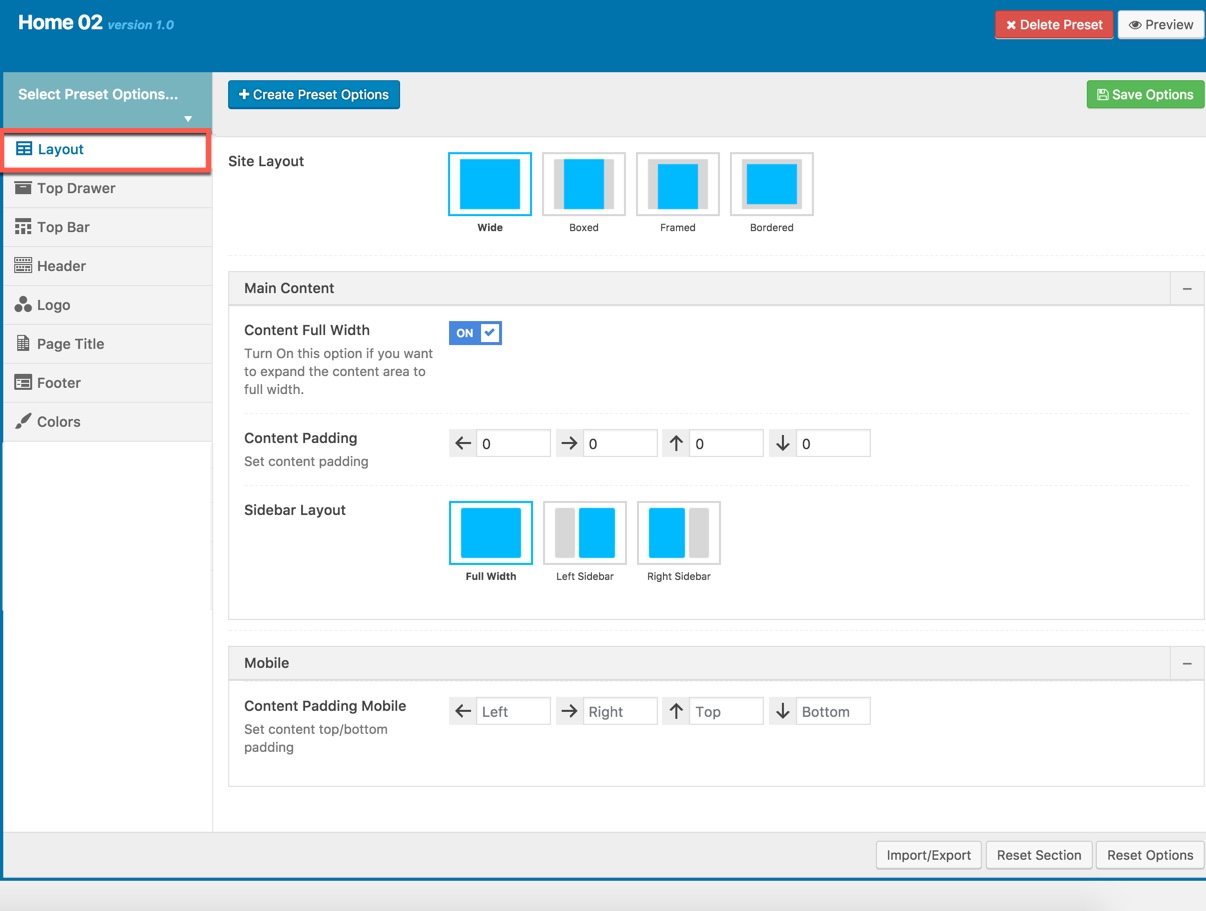
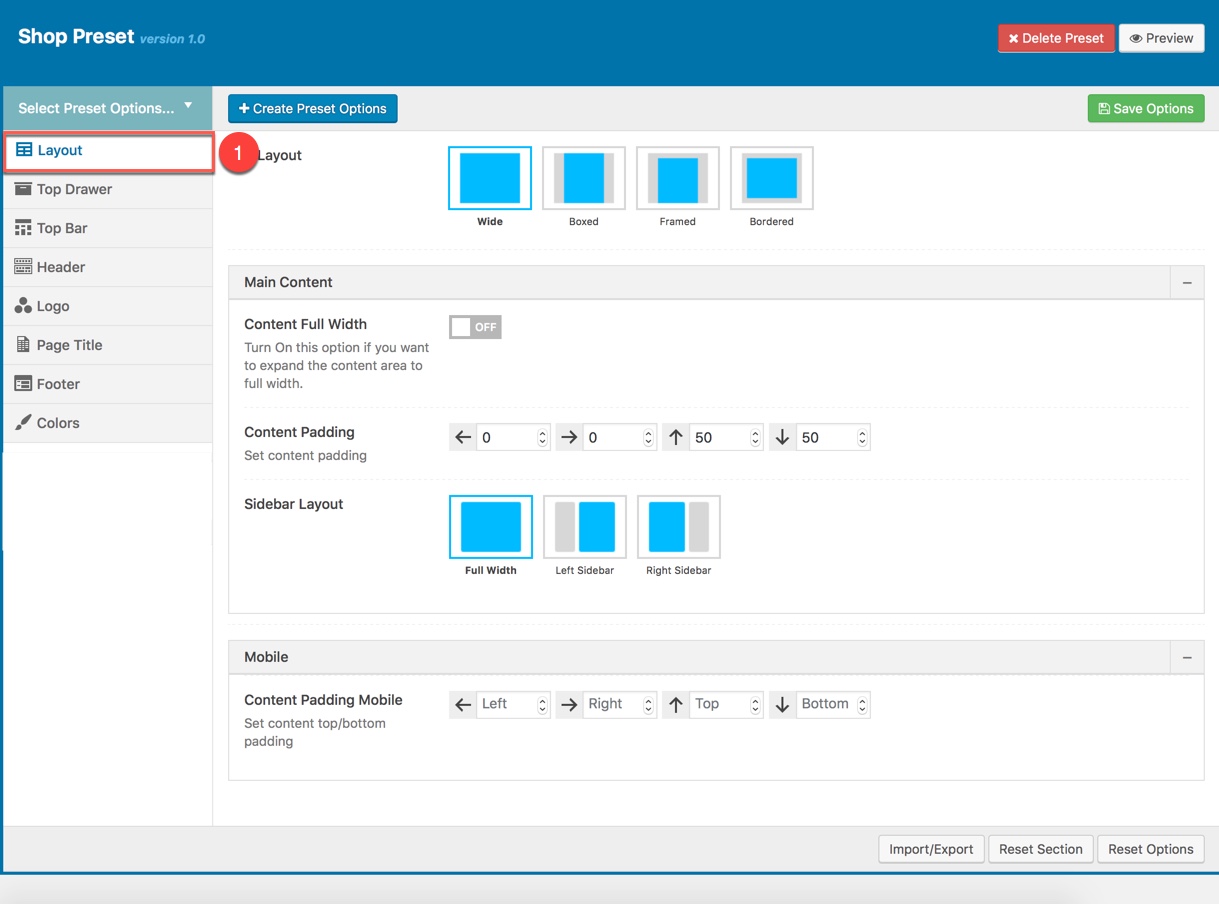
Page Layout
This option is used for setting Page Layout in a Preset. It will overwrite Page Layout settings in Theme Options. Any option is set to "Default" which means they will take on the global options set in Pepper theme Options
Page Layout Options for the Preset:
| Attribute | Description |
|---|---|
| Size Layout | You can set layout: WWide, boxed, framed, bordered |
| Main Content | |
| Content Full width | Enable/Disable option that expand the content area to full width |
| Content Padding | Set content padding |
| Sidebar layout | Select widget area to display as sidebar |
| Sidebar | Select sidebar to display or add new a sidebar |
| Sidebar width | Set width for the page sidebar: small (1/4) or large (1/3) |
| Sidebar Sticky | Set enable sidebar sticky for the page sidebar |
| Sidebar Mobile | Set enable sidebar on the mobile |
| Sidebar Mobile Canvas | Set enable sidebar on the mobile |
| Content Padding Mobile | Set content top/bottom padding mobile. Do not include units (empty to set default) |
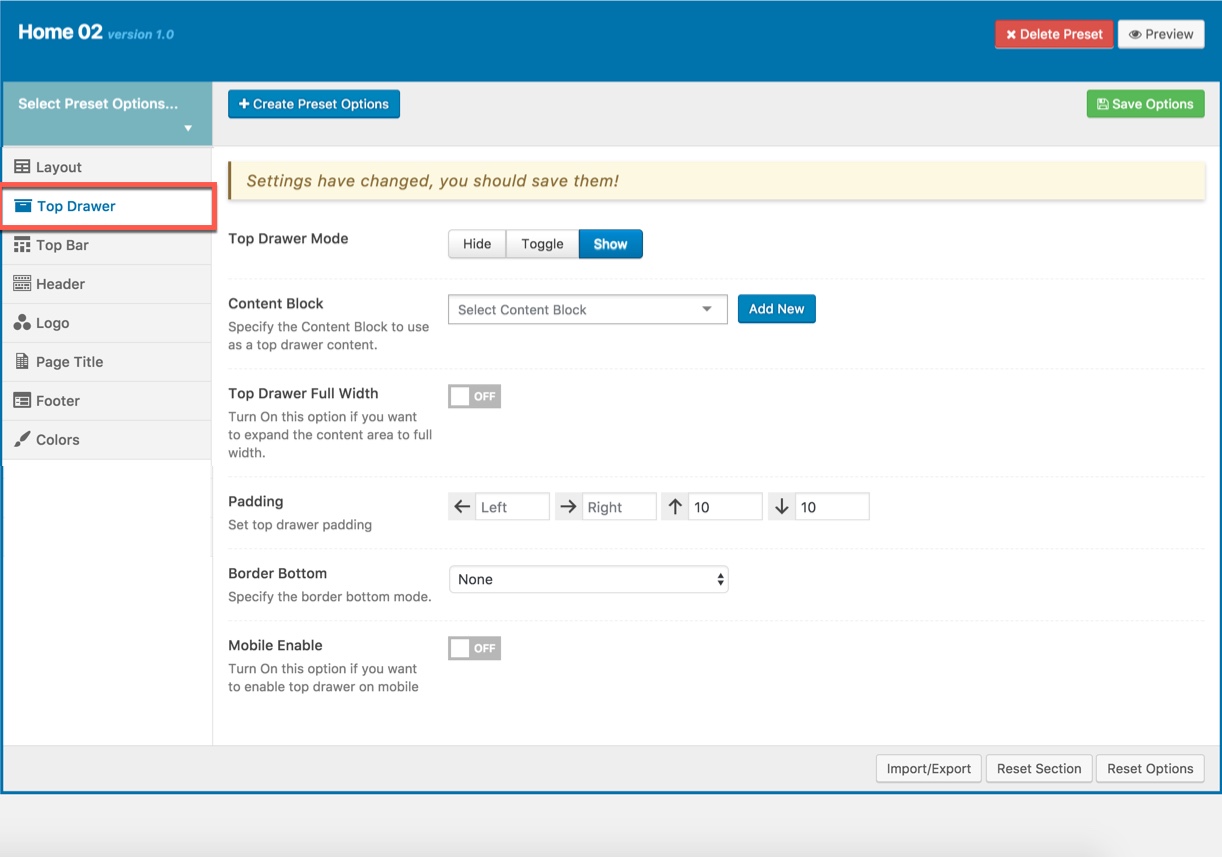
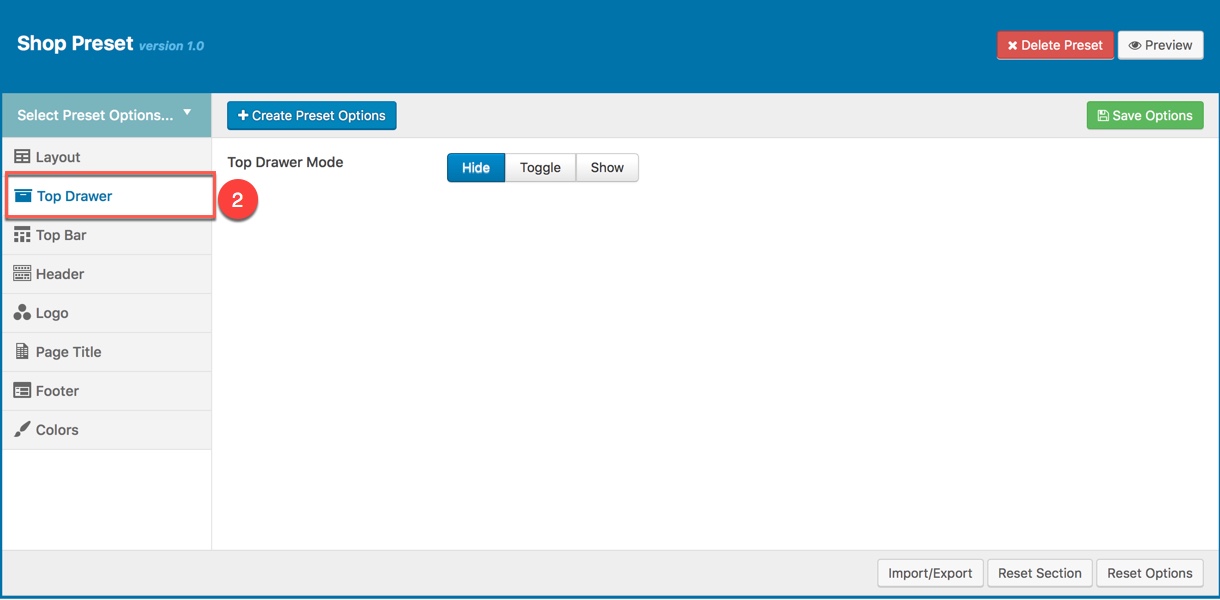
Top Drawer
This option is used for setting Top Drawer in a Preset. It will overwrite Top Drawer settings in Theme Options. Any option is set to "Default" which means they will take on the global options set in Pepper theme Options
Top Drawer Options for the Preset:
| Attribute | Description |
|---|---|
| Top Drawer Mode | Set type of top drawer: 'Hide', 'Show', 'Toggle'. |
| Content Block | Select Content Block from list to use as a top drawer content. |
| Top Drawer Full width | Set status: On if you want to expand the content area to full width. |
| Padding | Set Padding space for top drawer included: padding-left, paaging-right, padding-top, padding-bottom. |
| Border bottom | Set the border bottom mode: none, full, container |
| Mobile enable | Set mobile enable:on, off |
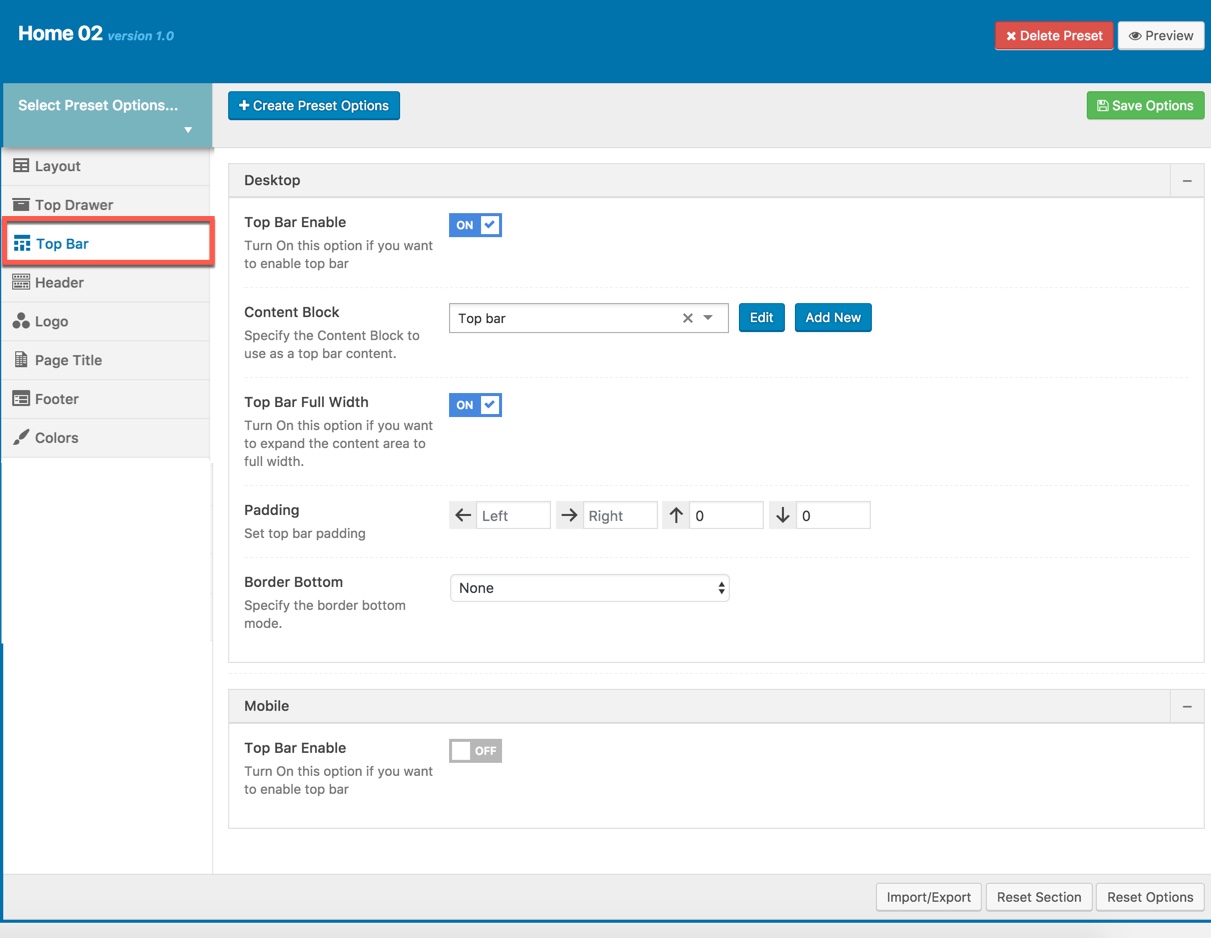
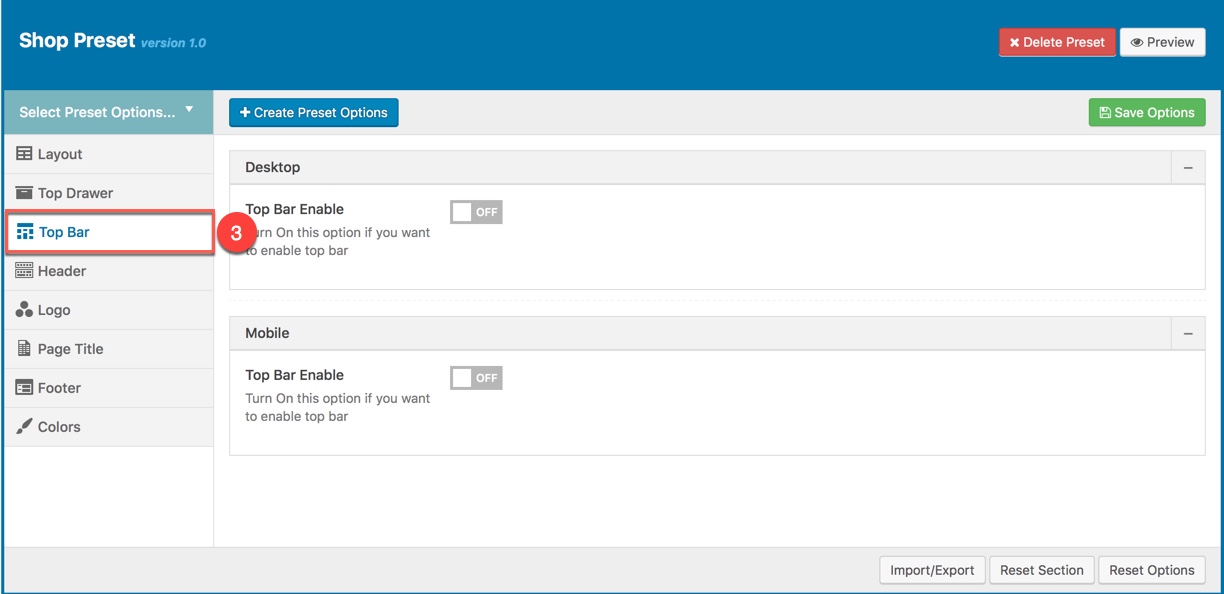
Top Bar
This option is used for setting Top Bar in a Preset. It will overwrite Top Bar settings in Theme Options. Any option is set to "Default" which means they will take on the global options set in Pepper theme Options
Top Bar Options for the Preset:
| Desktop | |
| Top Bar Enable | Enable/Disable Top Bar |
| Content Block | Set type to use as a top bar content. |
| Top Bar Full Width | Enable/Disable option that expand the content area to full width |
| Padding | Set Padding space for website include: padding-left, paaging-right... |
| Border bottom | Set the border bottom mode: none, full, container |
| Mobile | |
| Mobile enable | Set mobile enable:on, off |
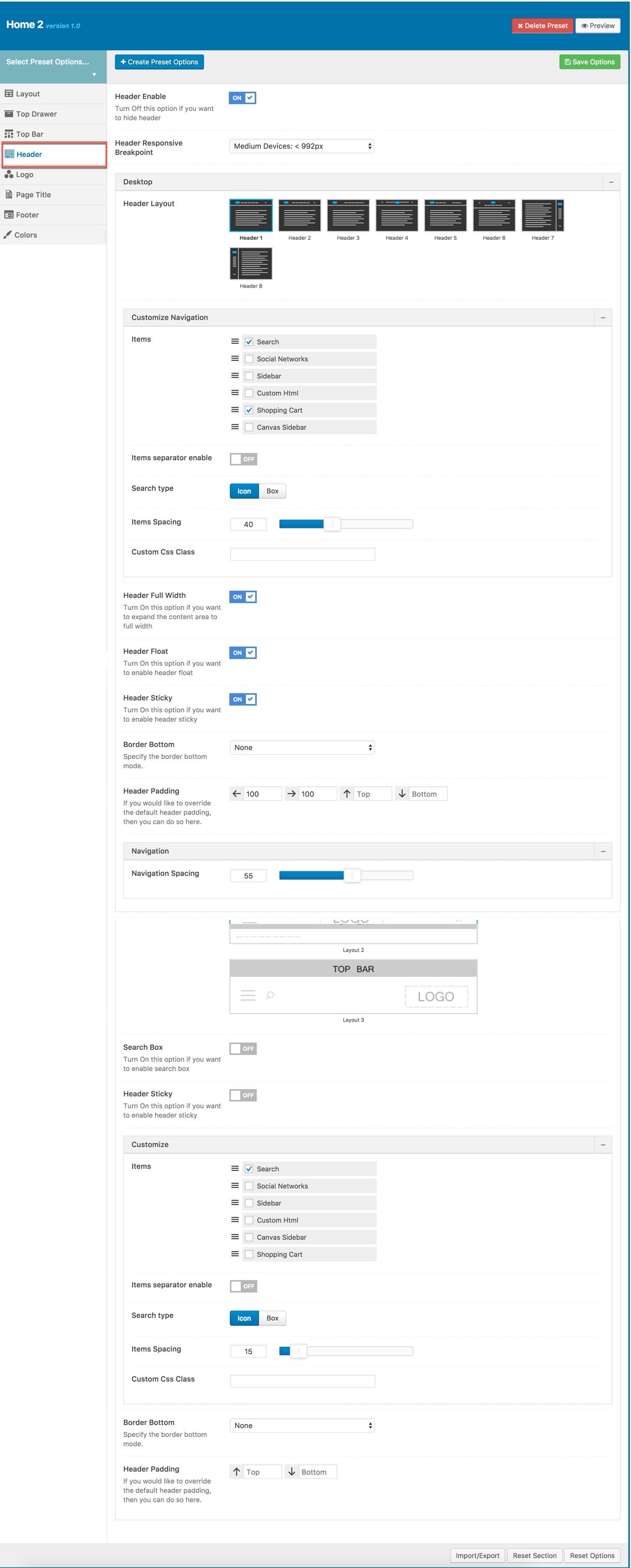
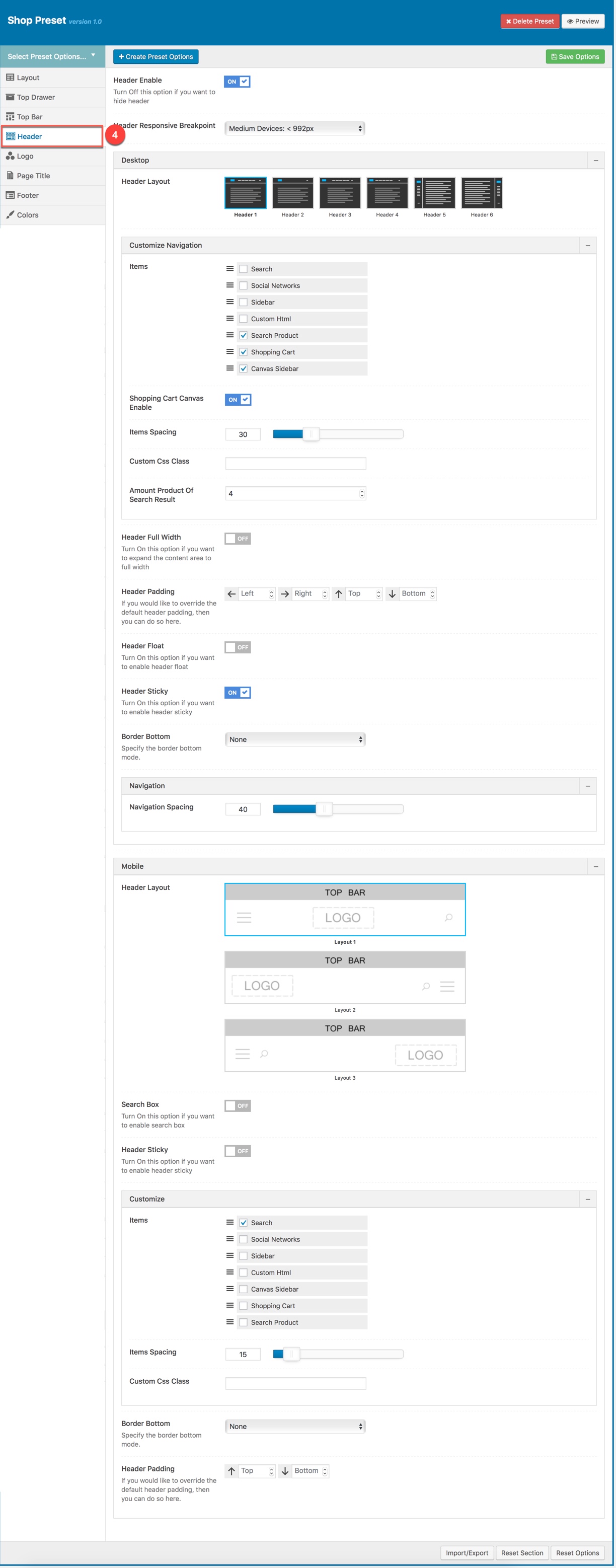
Header
This option is used for setting Header in a Preset. It will overwrite Header settings in Theme Options. Any option is set to "Default" which means they will take on the global options set in OARS Theme Options
Description of Header Options for this Preset
| Attribute | Description |
|---|---|
| Header Enable | Set enable/disable of header |
| Header Responsive Breakpoint | You can response with 3 screens of devide |
| Header Layout | Set layout of header in Desktop |
| Customize Navigation | Set navigation, space between them and you can add CSS if you want |
| Header Full Width | Set enable of full width header |
| Header Float | Set enable float for header |
| Header Sticky | Set sticky mode for header:on, off |
| Border bottom | Select Header border bottom, include: None, Full Border, Container Border |
| Header padding | Set Padding top/bottom for Header area. If selected default will take value in Theme Options |
| Navigation Style | Select Navigation Style between 2 styles. |
| Navigation Spacing | Set Navigation Spacing(px) by draging scroll bar . |
| Page Header Mobile | |
| Header Mobile Layout | Set layout fot header mobile. |
| Header Float | Turn On/Off this option if you want to enable/disable header float |
| Mobile Header Search Box | Set visible for search box by turning on/off option. |
| Header mobile sticky | Set sticky mode for mobile header. |
| Customize | Add items, space between them and custom CSS (if you want) |
| Border bottom | Set border bottom: Full, container, none. |
| Header padding | Set header padding space |
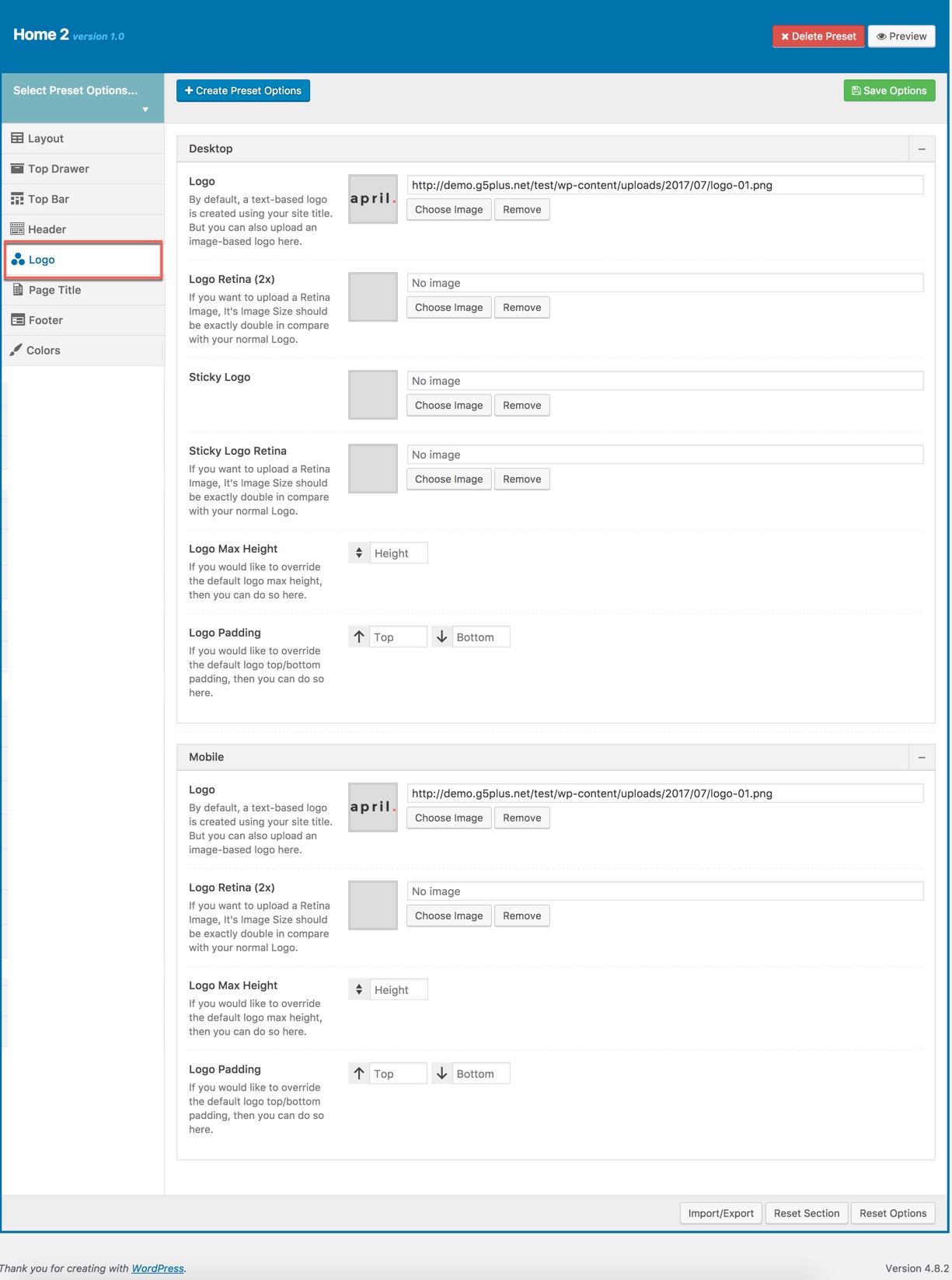
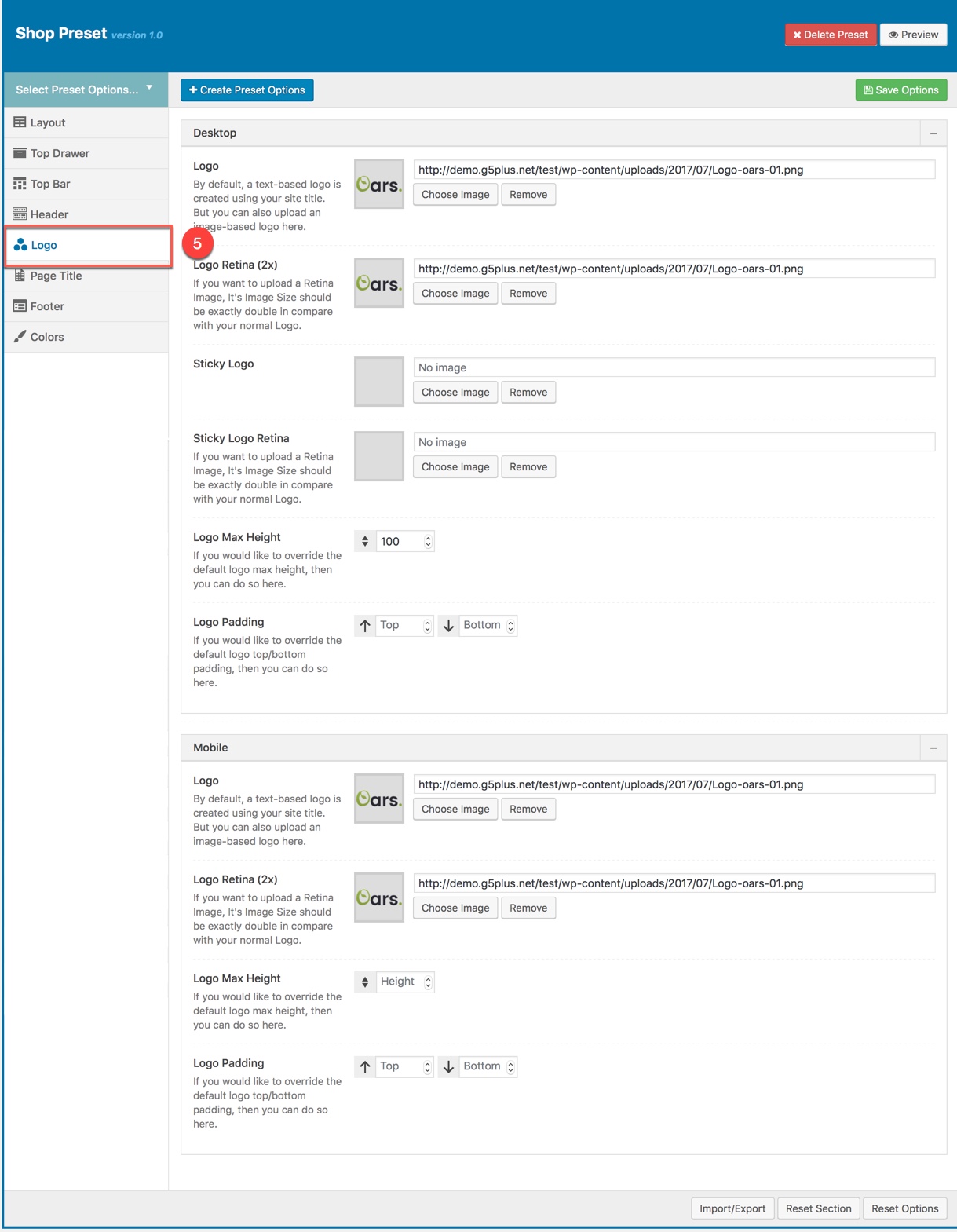
Logo
Logo panel has all options for you to setting how logo display on pages that are applied this preset. It will overwrite Logo settings in Theme Options. Any option is set to "Default" which means they will take on the global options set in OARS Theme Options
You can set the following Logo Options for the Page you are currently editing:
| Attribute | Description |
|---|---|
| Logo Desktop | |
| Logo | Upload header logo if you want custom header logo for page used this preset. |
| Logo Retina | Upload Header Logo Retina for retina if you want custom Header Logo Retina for page used this preset |
| Sticky Logo | Upload logo sticky if you want custom logo for page used preset. |
| Sticky Logo Retina | Upload logo sticky for retina if you want custom logo retina for page used this preset |
| Logo max height | Set max height for logo, if leave empty will take value in Theme Options |
| Logo padding | Set padding for logo, if leave empty will take value in Theme Options |
| Logo Mobile | |
| Logo | Upload logo if you want custom logo mobile for page used this preset. |
| Logo Retina | Upload logo mobile for retina if you want custom logo retina for page used this preset |
| Mobile Logo Max Height | Set max height for logo mobile, if leave empty will take value in Theme Options |
| Mobile Logo Padding | Set padding top/bottom for logo, if leave empty will take value in Theme Options |
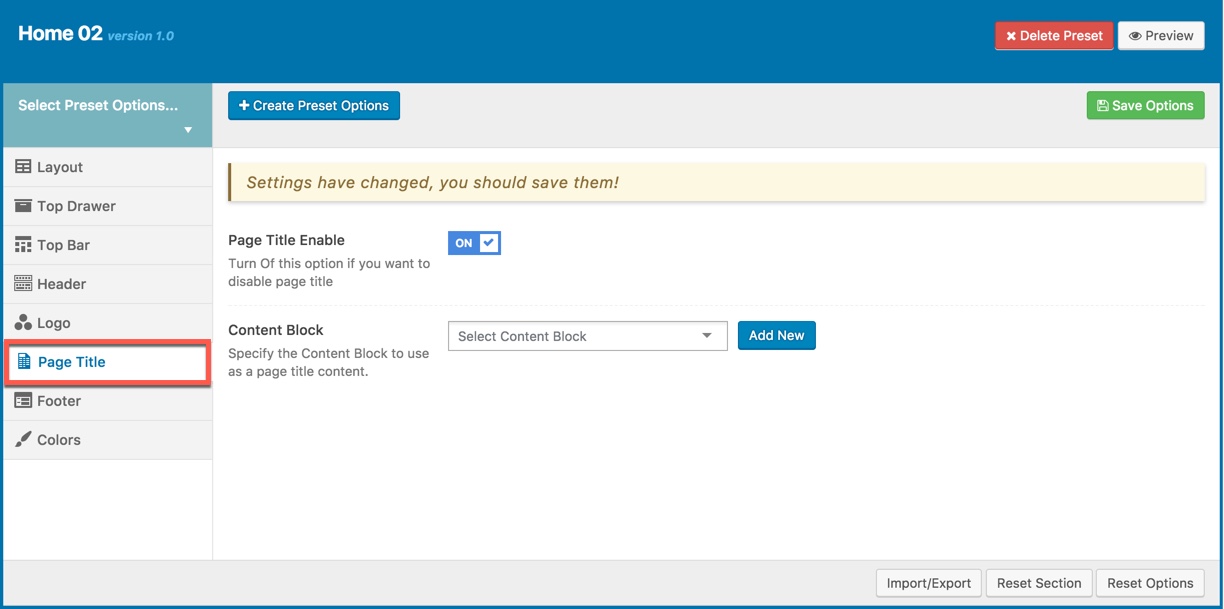
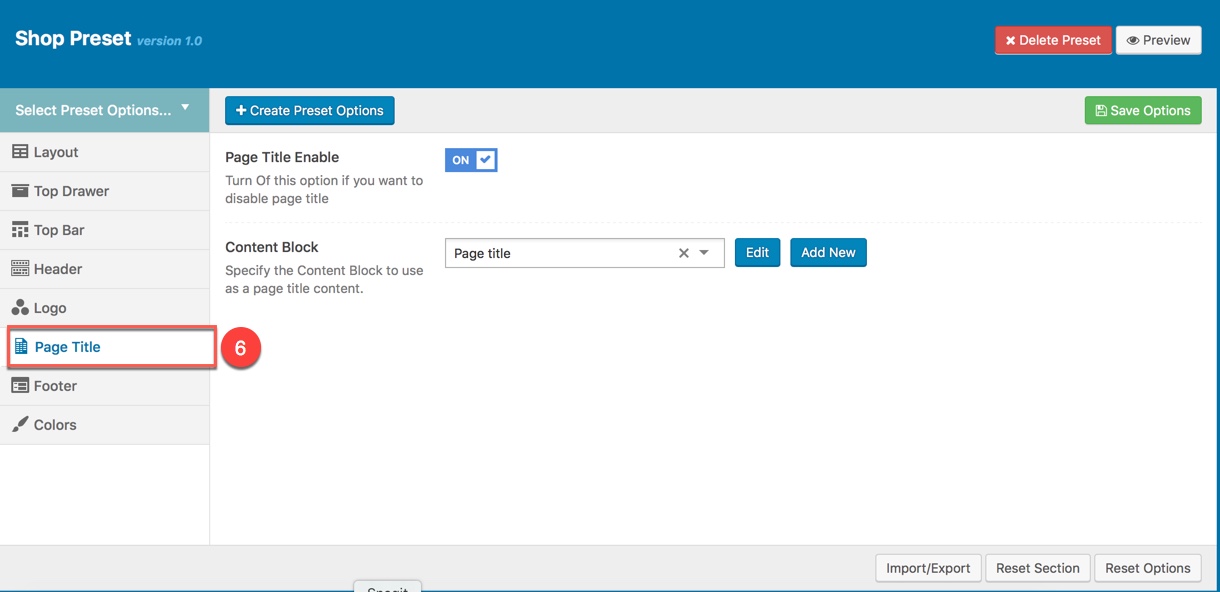
Page Title
This option is used for setting Page Title pin a Preset. It will overwrite Page Title settings in Theme Options. Any option is set to "Default" which means they will take on the global options set in Pepper theme Options
You can set the following Page Title Options for the Preset you are currently editing:
| Attribute | Description |
|---|---|
| Show/Hide Page Title? | Set visible of Page Title, if selected default will take value in Theme Options |
| Content Block | Set Content Block have been built for Page Title from list |
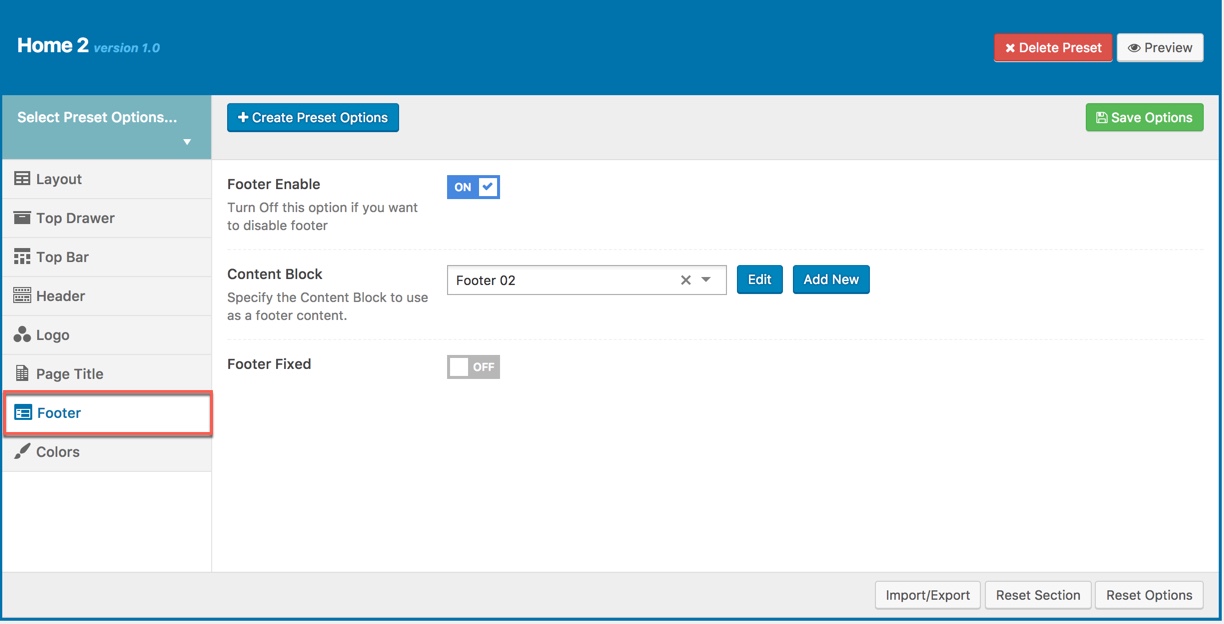
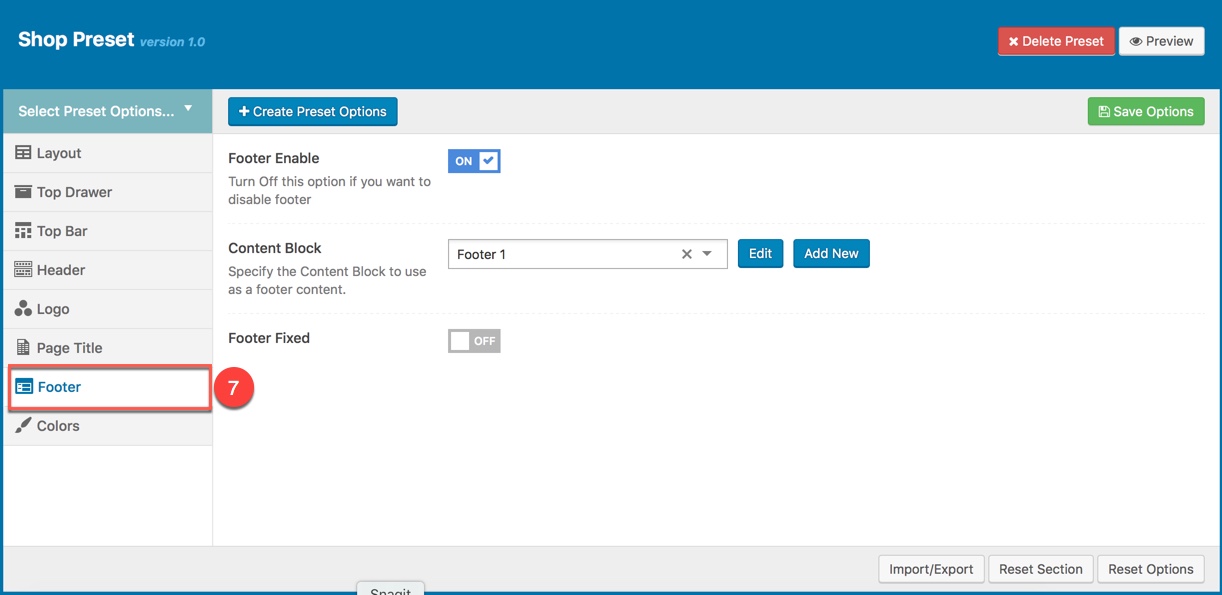
Footer
This option is used for setting Footer in a Preset. It will overwrite Footer settings in Theme Options.
You can set the following Footer Options for the Page you are currently editing:
| Attribute | Description |
|---|---|
| Footer Enable | Set visible of footer, if selected default will take value in Theme Options |
| Content Block | Select content block for footer |
| Footer Fixed | Set Footer Fixed: on or off |
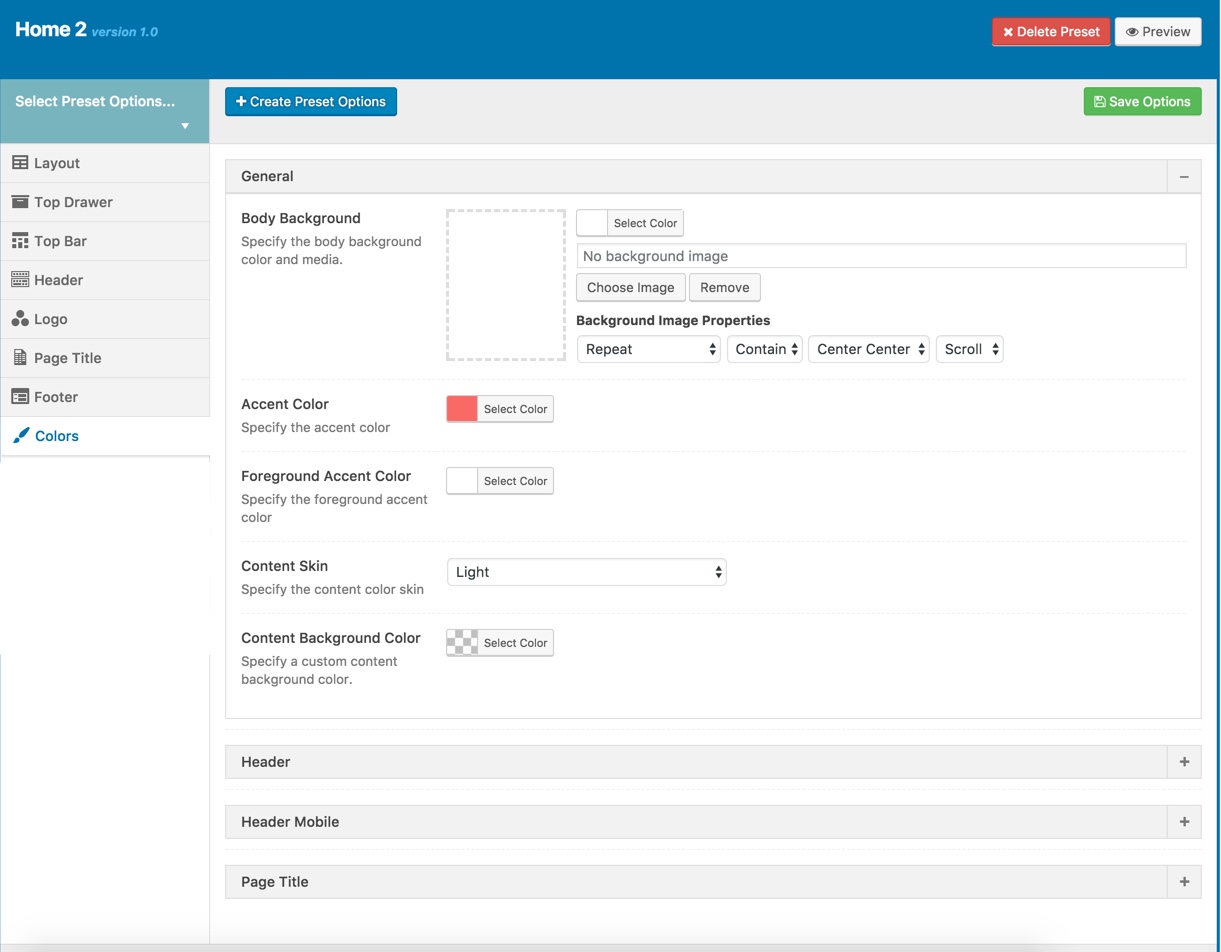
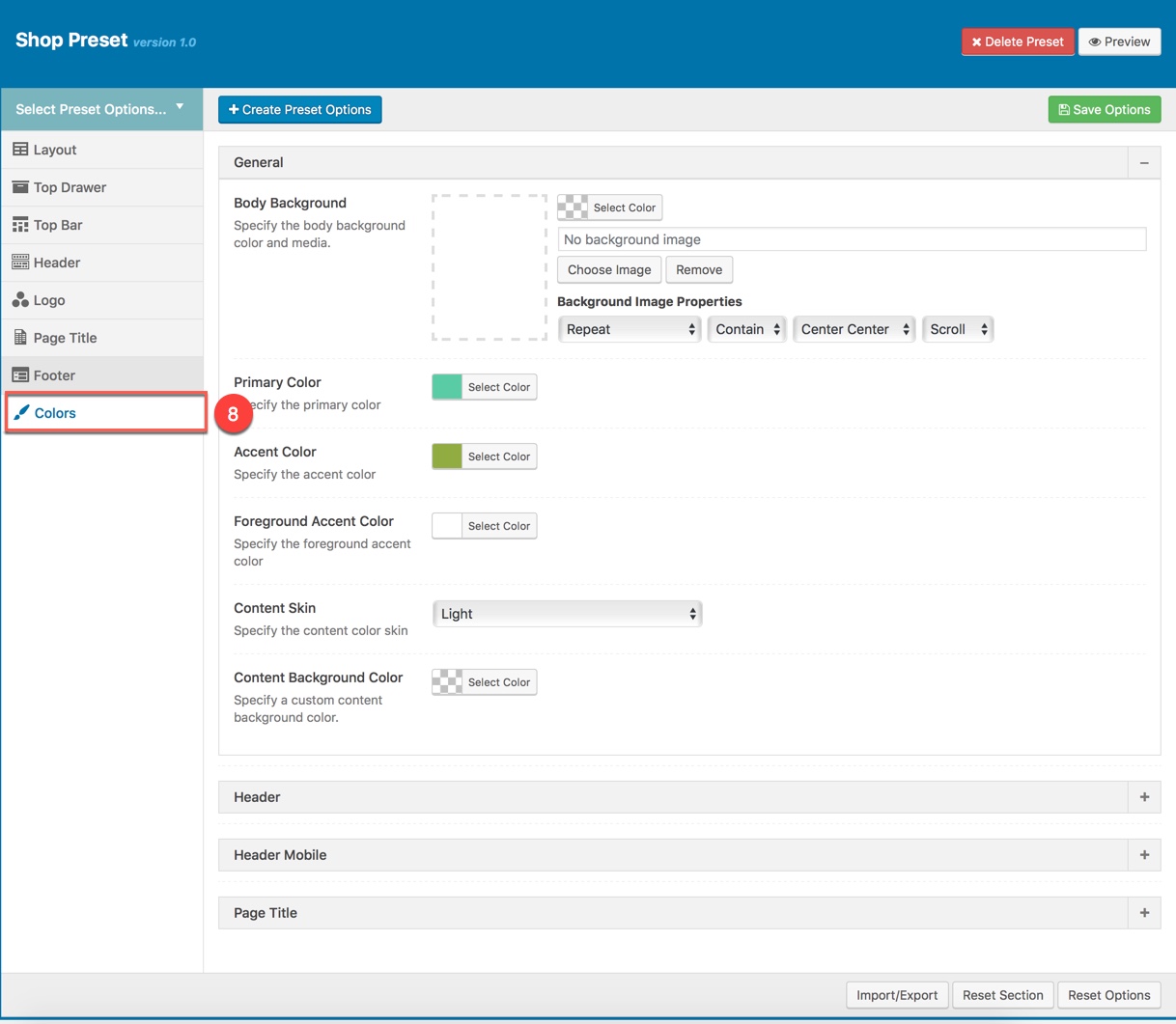
Colors
This panel is used for setting Colors in a Preset. From here you can custom and change color options for each area on page (pages are applied this preset). You can custom and choose custom color skin to display here. Please consult Skin section for more details.
Color Options :
| Attribute | Description |
|---|---|
| General | |
| Body Background | Customize the body background color and media |
| Accent Color | Customize color for Accent Area |
| Foreground Accent color | Customize Foreground Accent color |
| Content Skin | Select the content color skin |
| Content Background color | Select Background color |
| Header | |
| Header Skin | Specify the header color skin from skins list |
| Header Background Color | Specify a custom header background color |
| Header Sticky Skin | Select the skin to display as header sticky from skins list |
| Header Background Color | Specify a custom header background color |
| Header Mobile | |
| Header Mobile Skin | Select the Header Mobile color skin from skins list |
| Header Mobile Background Color | Specify a custom Header Mobile background color |
| Page Title | |
| Page Title Skin | Select the Page Title color skin from skins list |
| Page Title Background Color | Specify a custom Page Title background color |
Use Preset Example
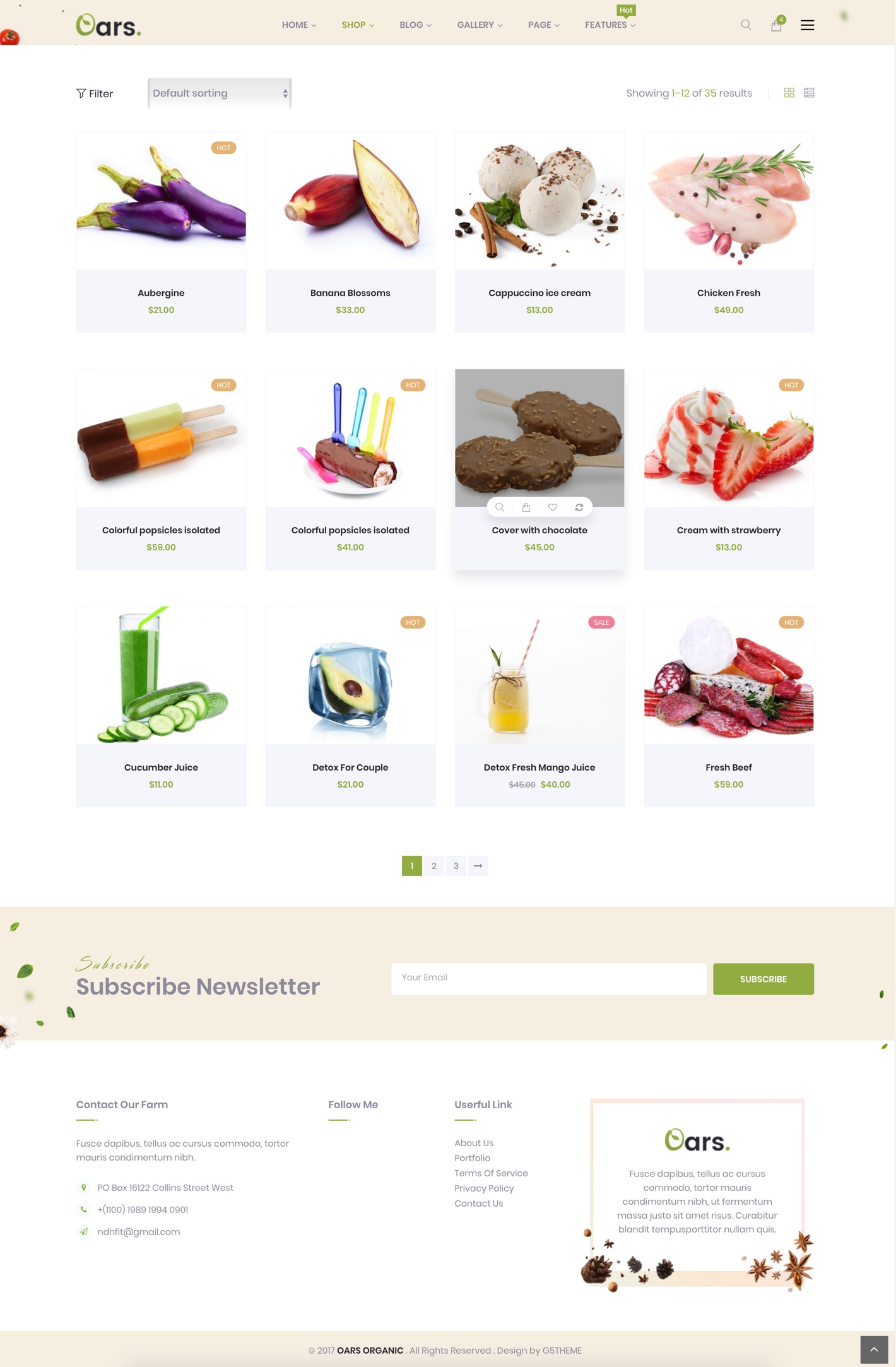
Using Preset to setup the full width Woocommerce shop page
Examples in this documentation just a glimpse of what you can achive by using renewal options in the Pepper theme. Let's discover pepper by your own!
Example using Preset to setup the full width Woocommerce shop page (as this site)
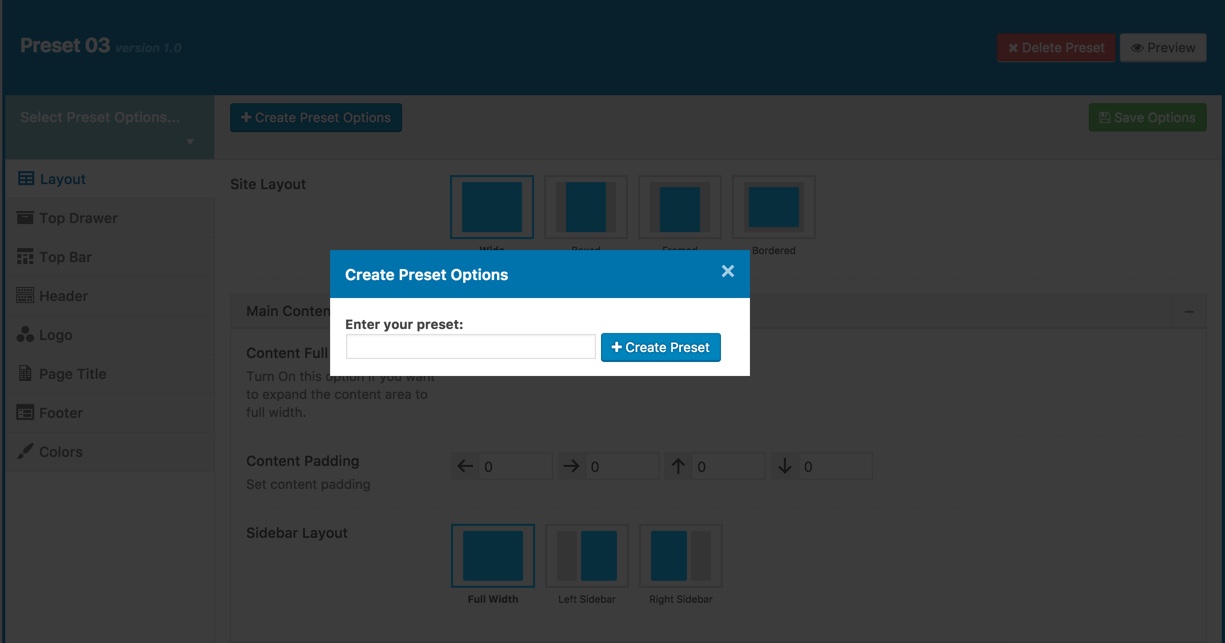
Step 1: Create a new Preset named Shop then setup options for the Preset that will be applied for Woocommerce shop page.
8 separates of Preset options will be setup as below:
Step 2: Apply the preset named Shop Preset for Woocommerce Product Listing in Theme Options.
Do not forget to setup for Woocommerce elements in Theme Options (Please consult Woocommerce option in Theme Options) and main Woocommerce Settings. And the screenshot below is your result:
Note: As mentioned above, you can also apply Preset to each Page/Post if you want.
When you create a new page/post or edit a page/post, you can choose a preset from drop-down list then apply the preset to the page/post. All settings in the preset will be applied for this page/post (override settings in Theme Options).
From a page that has been applied a Preset on the frontend, you can edit the Preset by clicking to Edit Preset button