THIS IS STEP BY STEP GUIDE ON HOW TO BUILD HOMEPAGE MANUALLY FOR Home App Presentation
Note : You need Wordpress, Auteur theme & all required plugins are already. Building other homepages process are similar.
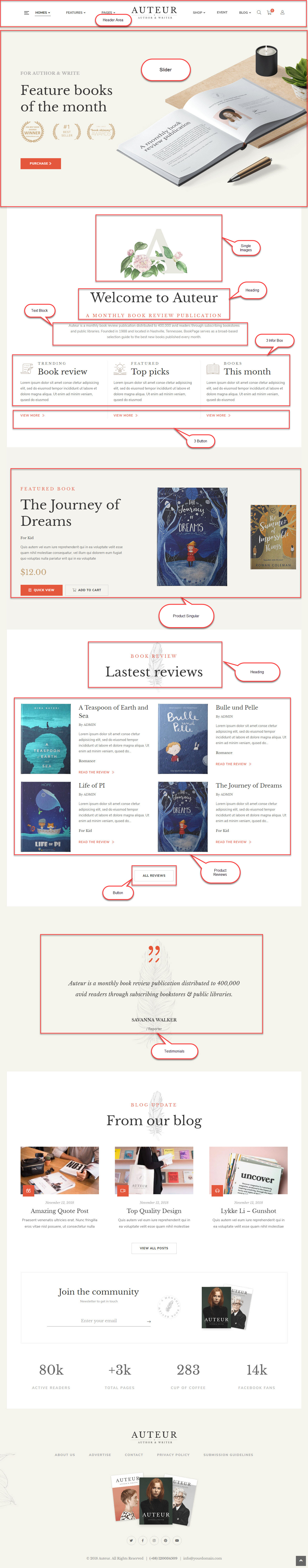
Overview element area on page

Elements in Home App Presentation
Buid header area
You can setup options in Theme Options (which will affect to entire website) or create a new Preset and apply to any page. Please consult this video guide on How to build Header Area . This process is similar to building Header Area on Auteur theme.
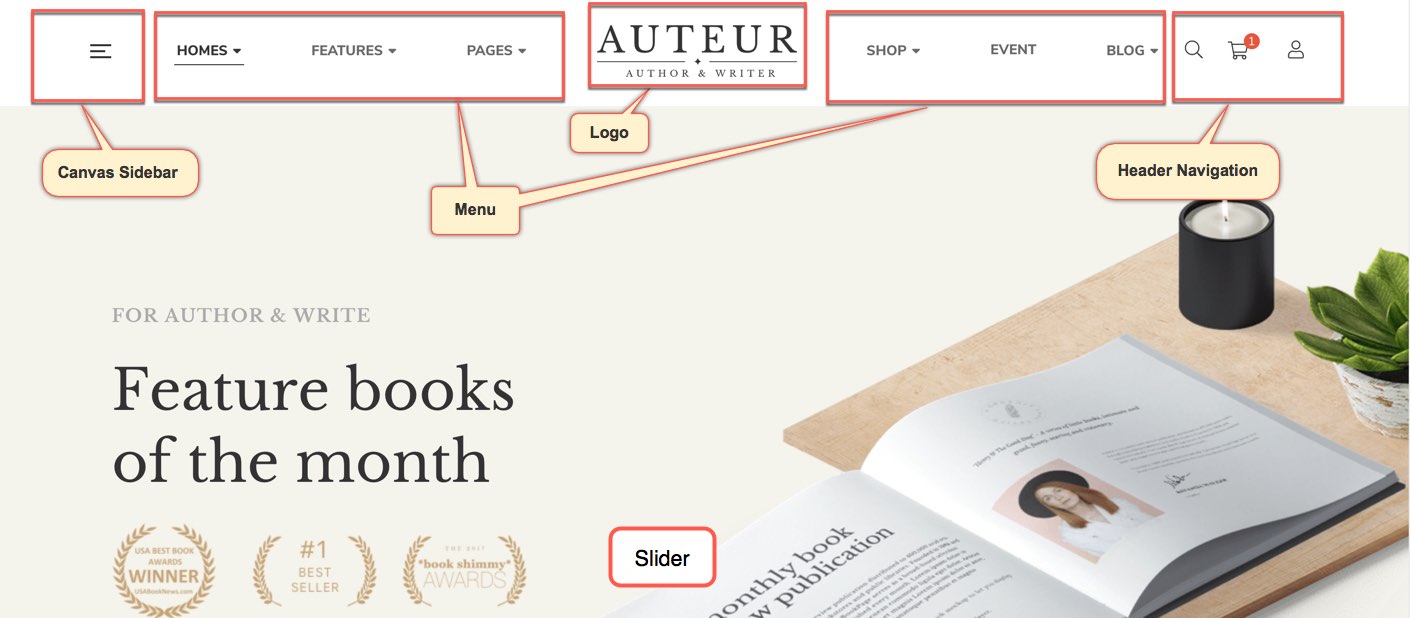
The screenshot below is an header area:

Setting header
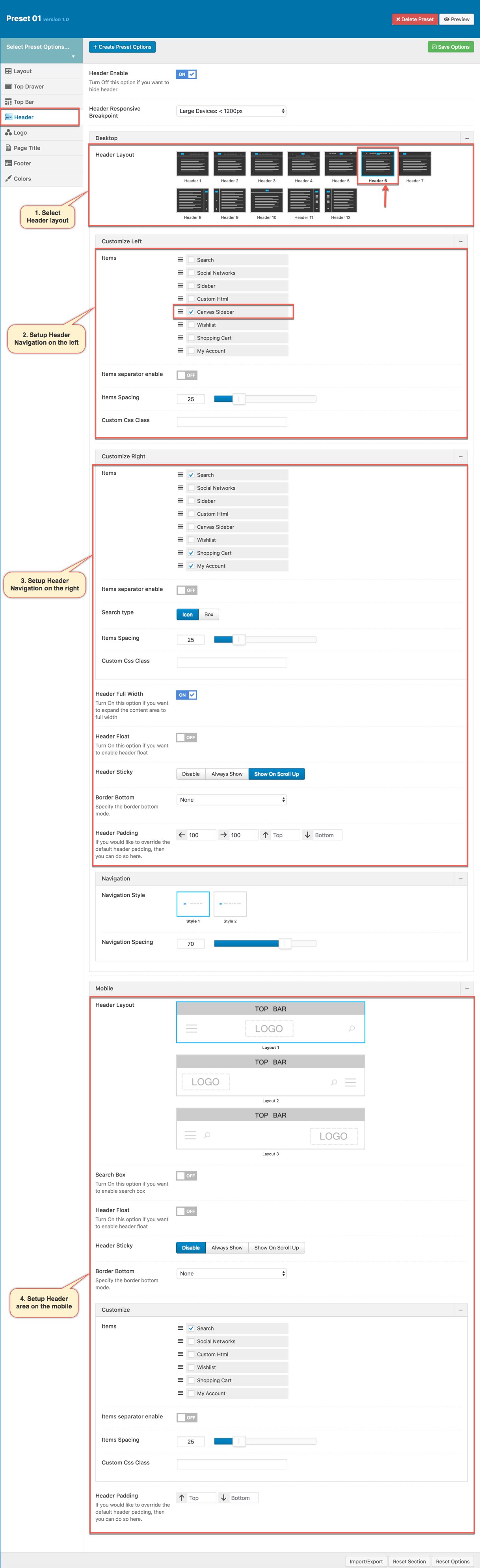
If you want apply this header to all your pages, setup by going to Theme Options → Header tab, In case you only want to apply this header for some pages/posts such as homepage, please create a new Preset then setup options for Header Area as your liking as below. (You can consult Preset Options section for more details in use Preset)

Header Options tab in Preset
Upload logo
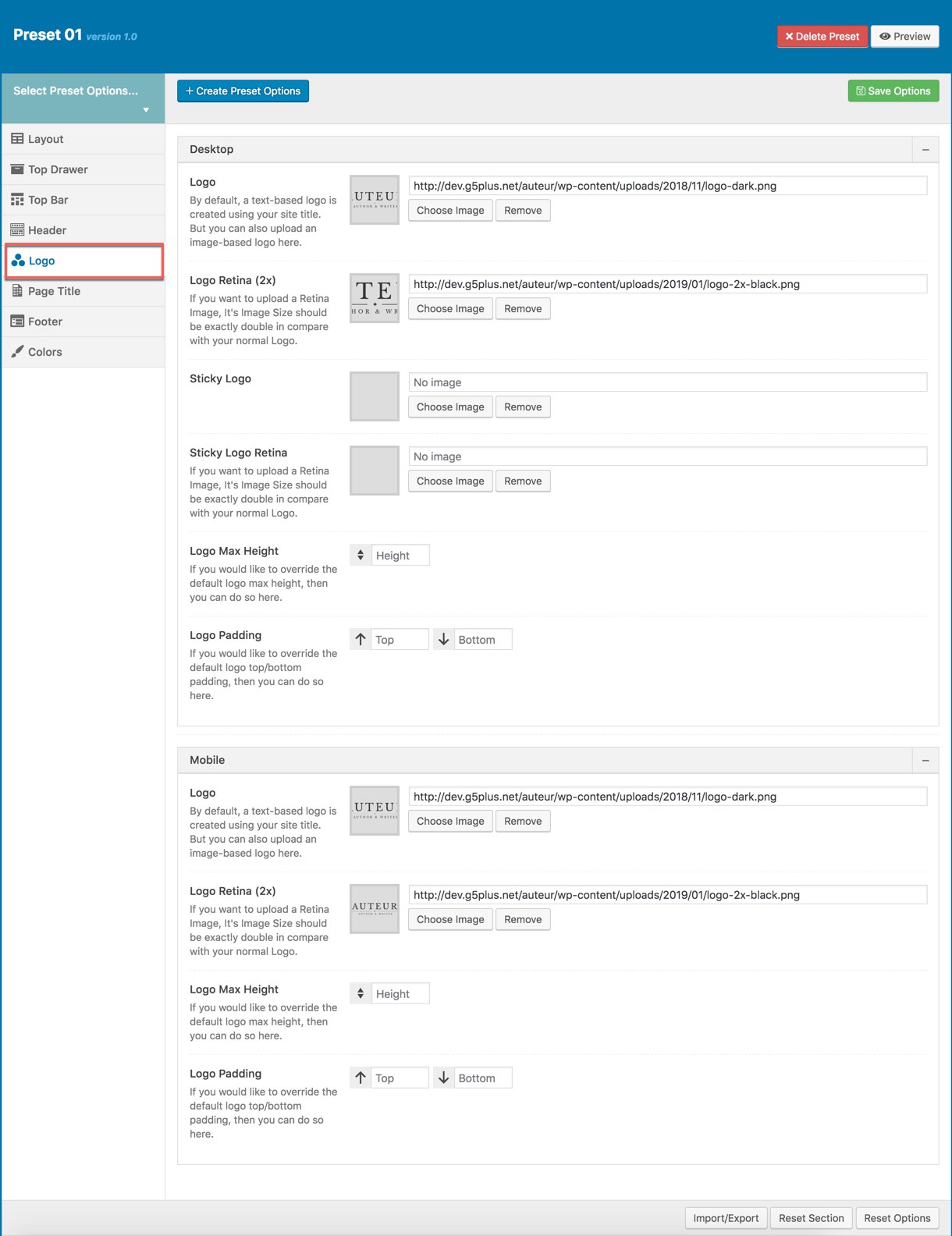
Go to Theme Options → Logo tab, then change logo (please read detailed description below each item before upload):

Logo Options tab in Preset
Create menu
The menu is one of the most important elements of the site. It provides your visitors with the information about site structure. If your menu has well-thought and conveniently grouped elements, you visitors will be able to find the needed section easily. You can also consult Mega Menu section to build an attractive menu by your own.
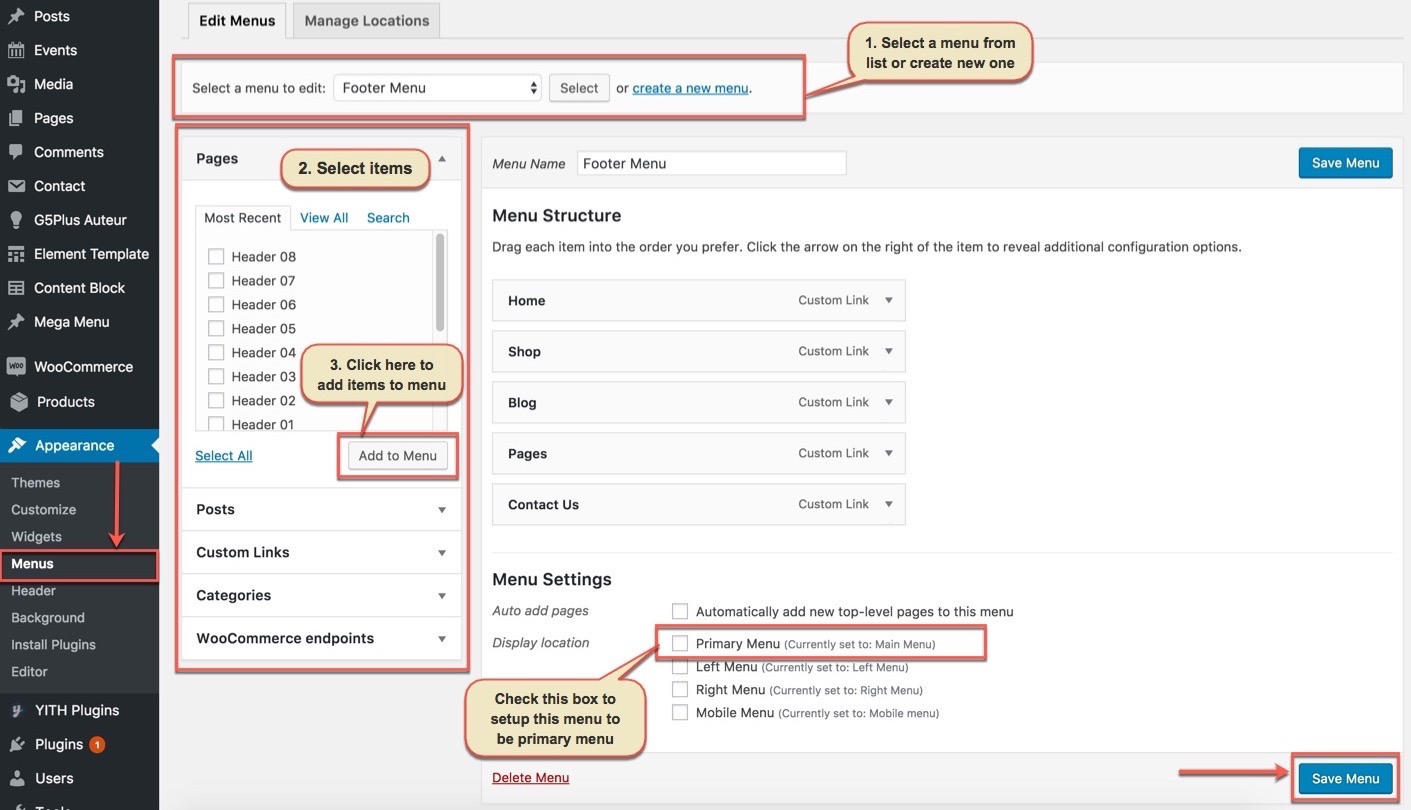
Navigate to Appearance → Menus section to manage all menus on your site and do follow as below screenshot:

Appearance → Menus
In the Menu Settings section, click to Primary Menu to setup this menu to be the main site menu and is used almost in all header styles and menu locations.
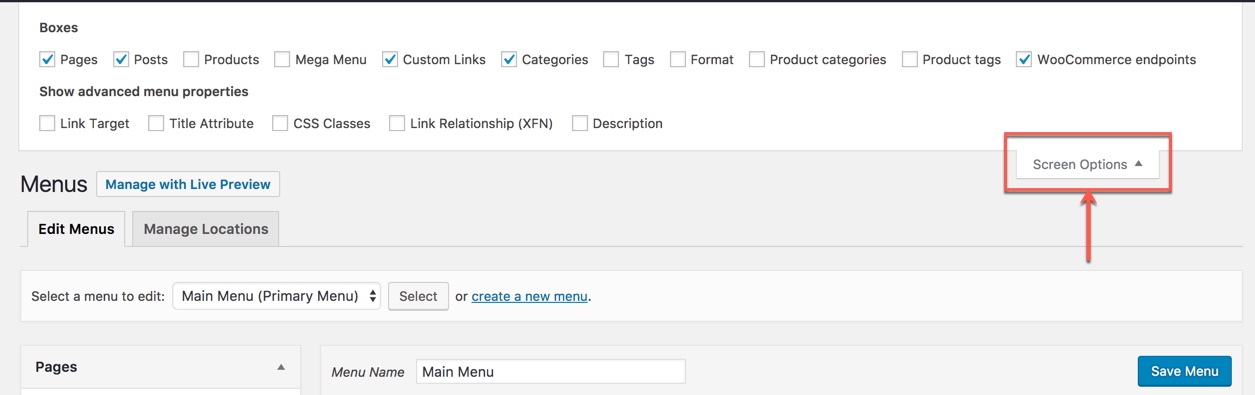
If you want to extra more fields to add to your menu, you can click on Screen Options and select:

Extra fields to add to menu
Finally, don't forget to Save Menu after everything is set properly and check it on the site.
Buid footer area
The screenshot below is demo Footer Area on the frontend
.jpg)
The work-flow to build this Footer Area is: Add widgets to the Widget Area, then create a new Content Block and setup this Block to be display as Footer.
Add widgets to a widget area
Go to Widget Manager

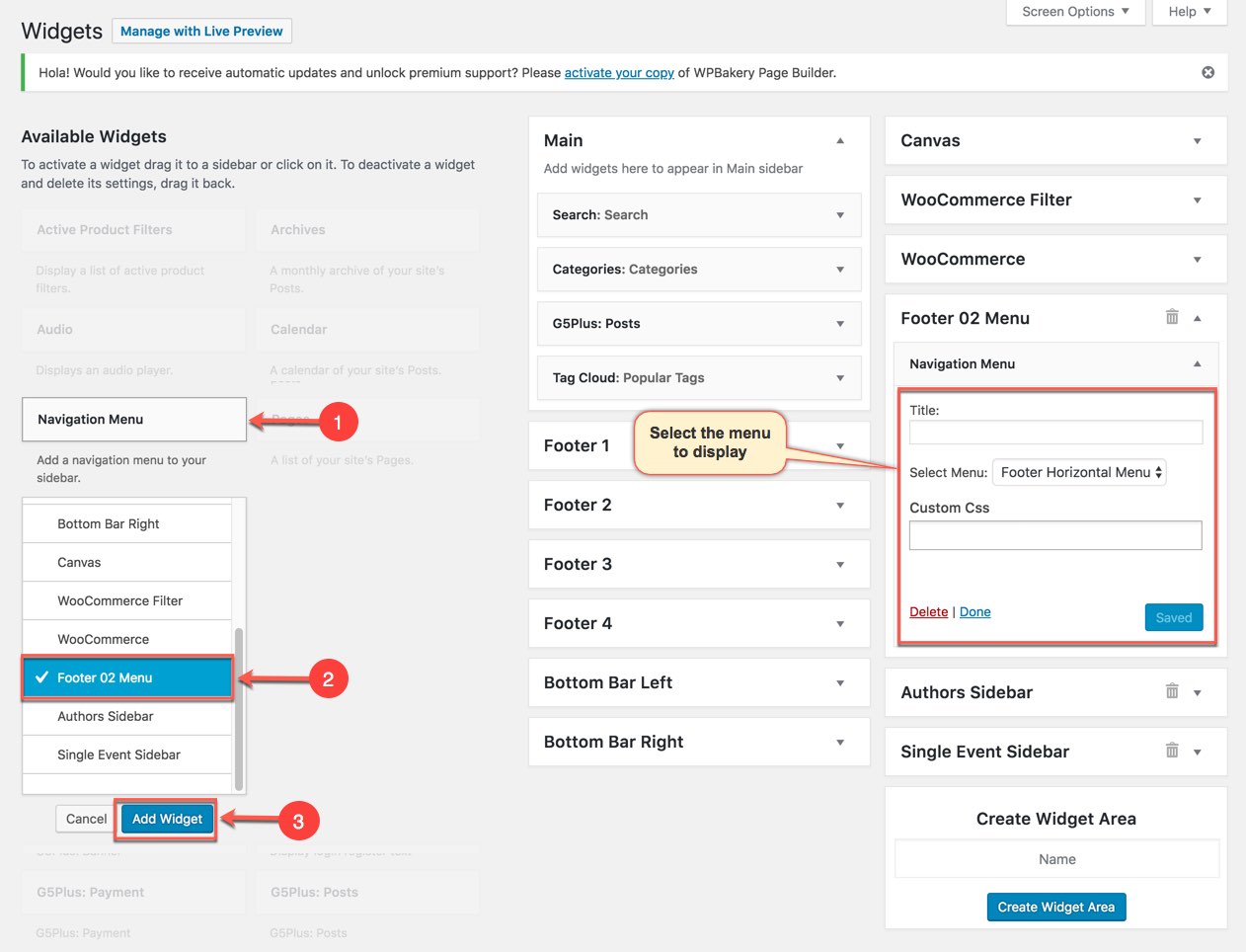
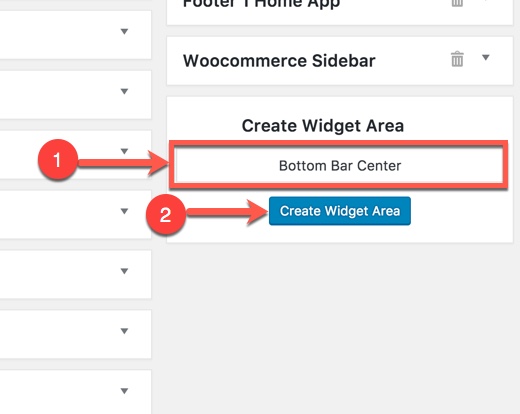
Add Navigation Menu widget to a widget area (we can create a new widget area named FOOTER 02 Menu)

Notice : You can create a new widget simply like this:

Settings Footer
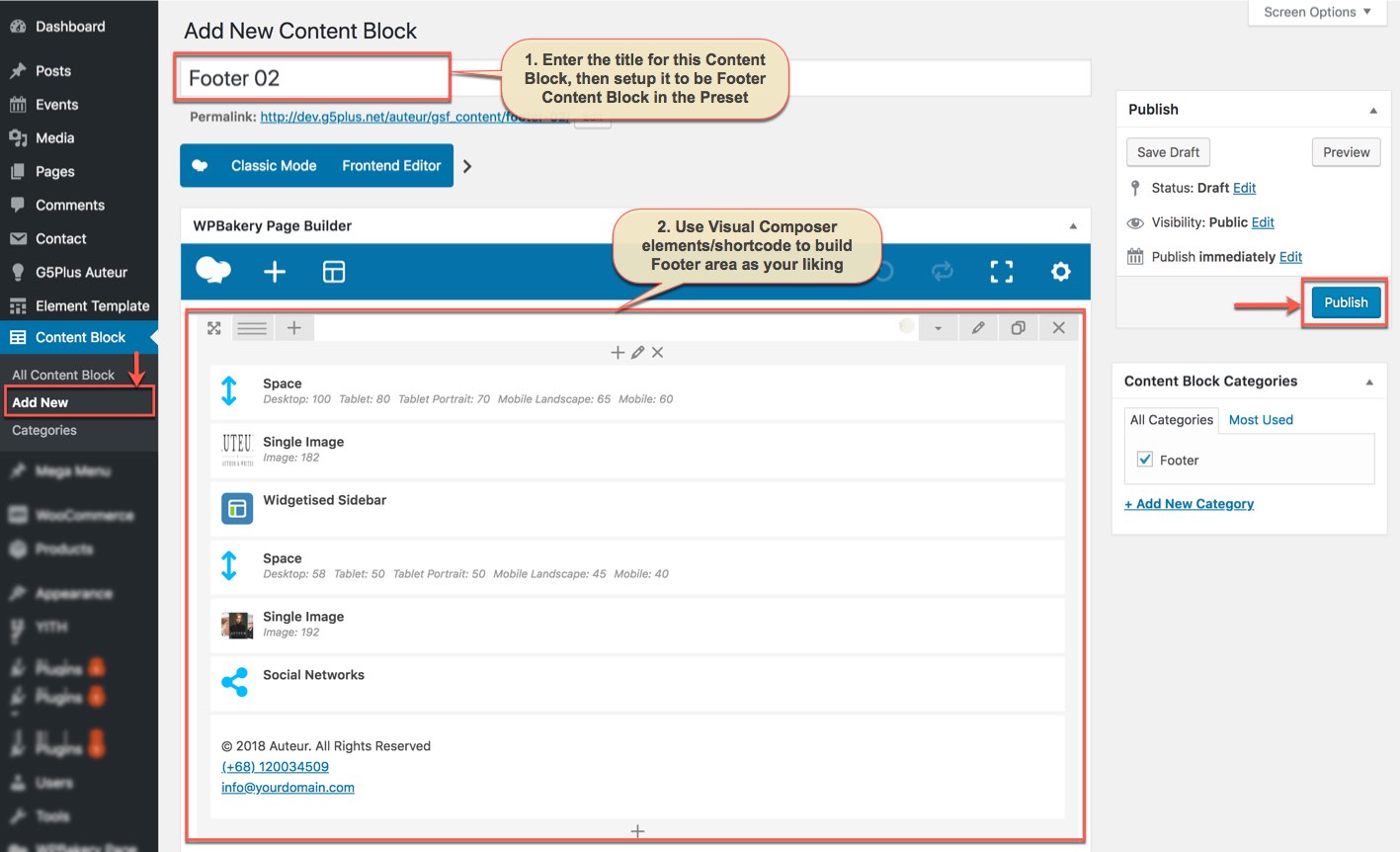
Add New Content Block for Footer area
You can use WPBakery Page Builder elements/shortcodes/templates to build your Footer Area as your liking

Add New Content Block for Footer area
In this Content Block, We use shortcode of Widgetised Sidebar in WPBakery Page Builder to build Content Block and apply to Footer area.
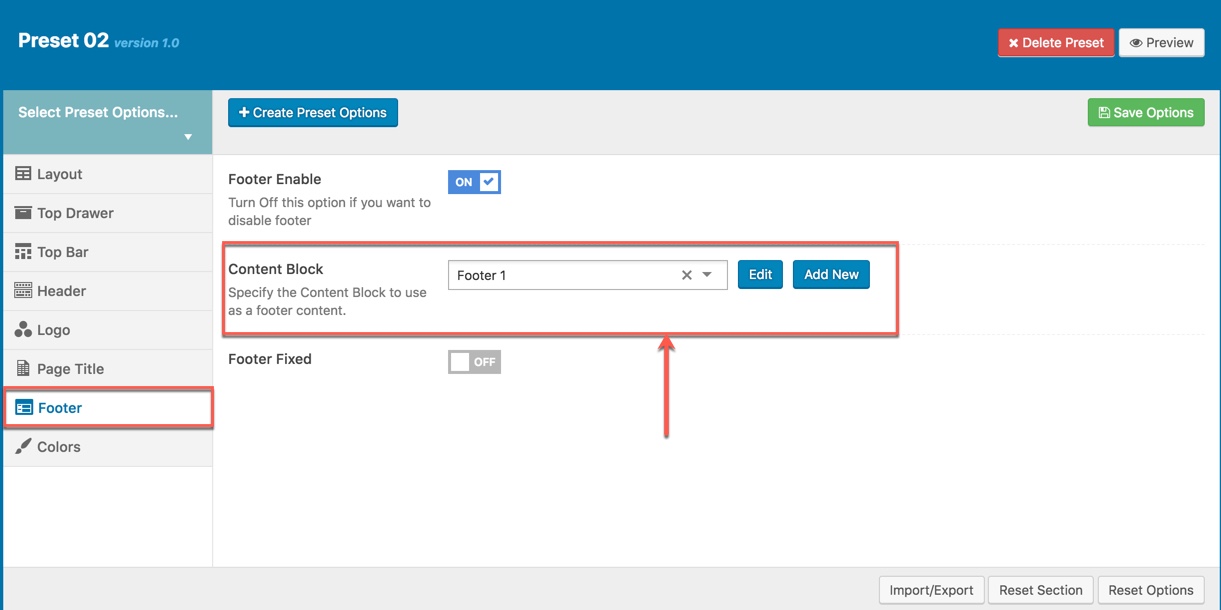
Specify the Content Block to use as a footer content in Theme Options
Go to Theme Options → Footer tab, then setup general options for Footer area and specify the Content Block to use as a footer content. In case you only want to apply this Footer for some pages/posts such as homepage, you need to create a new Preset then setup options for Footer Area as your liking as below. (You can consult Preset Options section for more details in use Preset)

Footer Settings in Preset