WPBakery Page Builder is the most powerful and used WP pagebuilder and there is more than 1 million sites that are using that to create homepage. This plugin is included in Pepper theme by free to create advanced and complex homepage in simplest way ever has seen!
Now you can start fiddling withWPBakery Page Builder to build your home page with any design that you like and also you can read the WPBakery Page Builder documentation to learn how to use it HERE
Our theme includes several page templates to choose from, and you will need to choose the page template that suits your needs and create any number of pages with content. All of this is done in the pages section of your WordPress admin.
If you DID NOT One Click Install , you will need to MANUALLY CREATE your Home and other pages. Here’s how to build a new page:
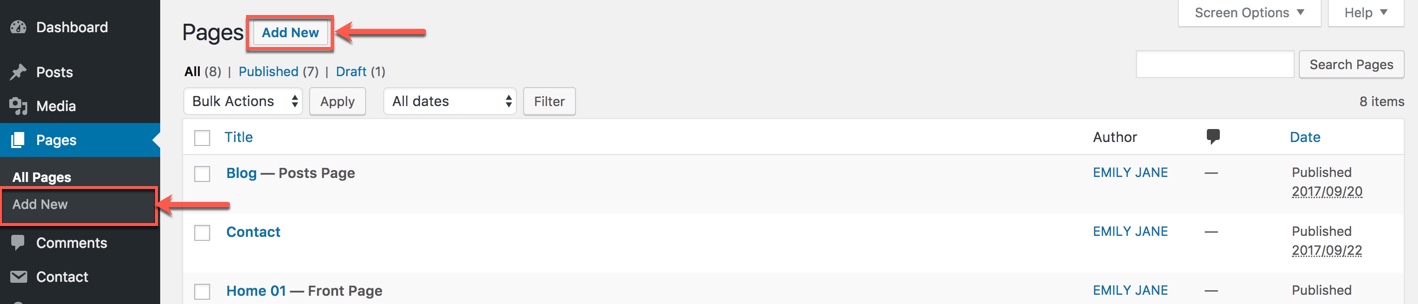
Step 1 – Navigate to Pages in your admin sidebar and click Add New option.
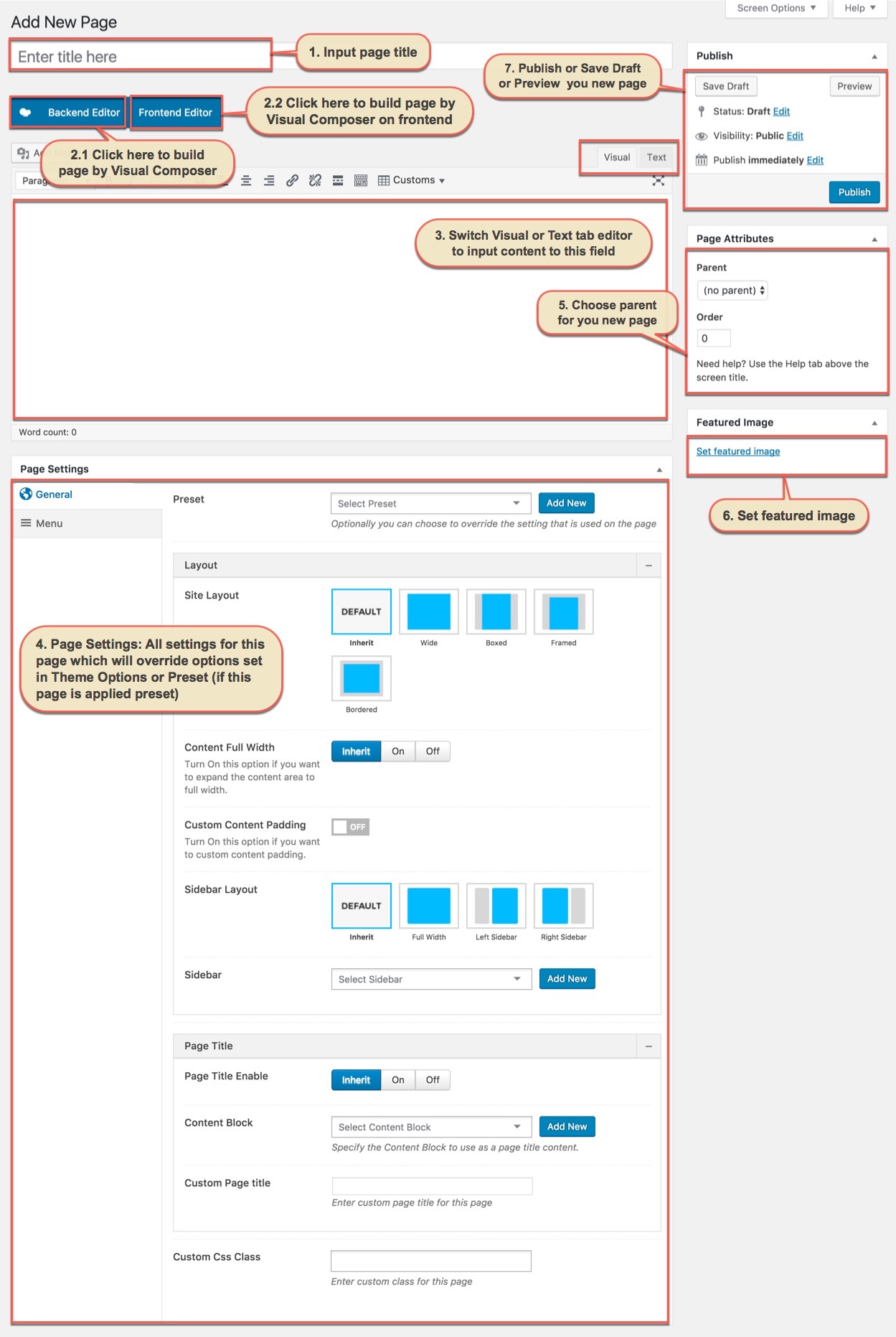
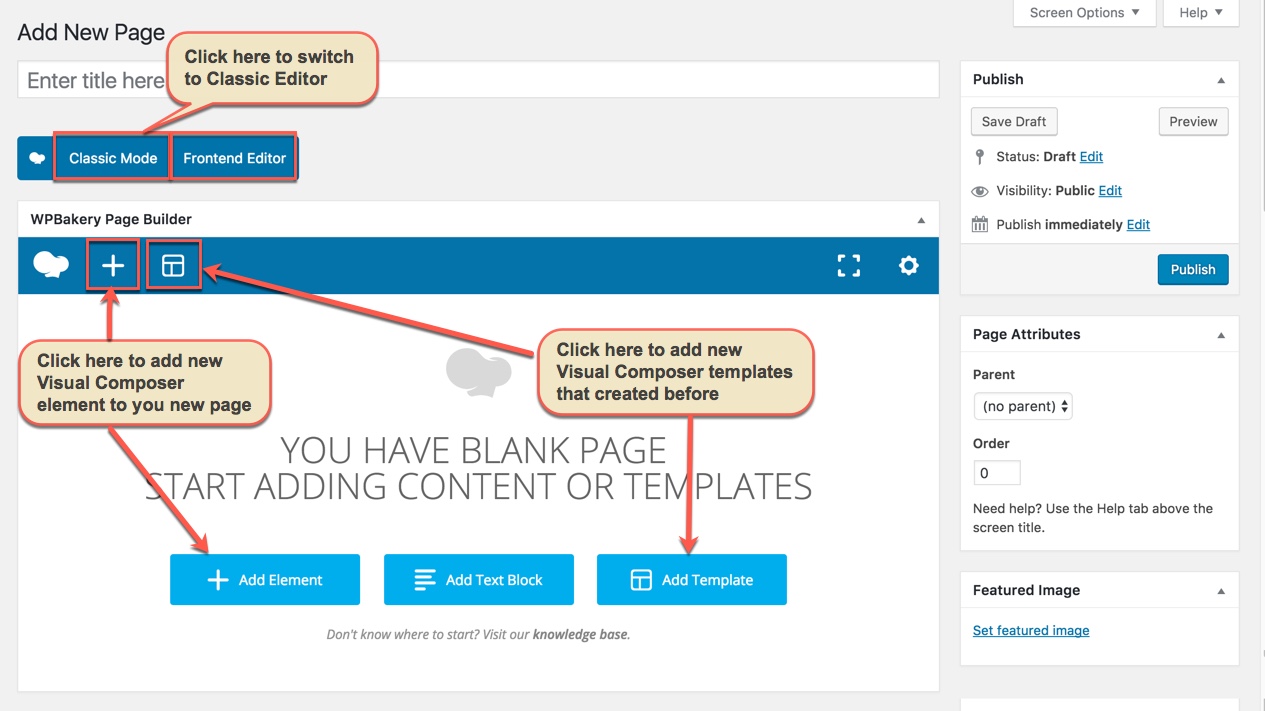
Step 2 – Input a new name for your page, and click BACKEND EDITOR to build page by WPBakery Page Builder or click FRONTEND EDITOR to build page by WPBakery Page Builder on the frontend (make sure that you have installed WPBakery Page Builder plugin).
Step 3 : Content for your page goes in the editing field, use the Visualor Text editor. With WPBakery Page Builder, page content is mainly built using Shortcodes, Template. See the Shortcodes and Templates section for how to use them. You can also use our demo content, see the corresponding section of this document for the demo code of each page.
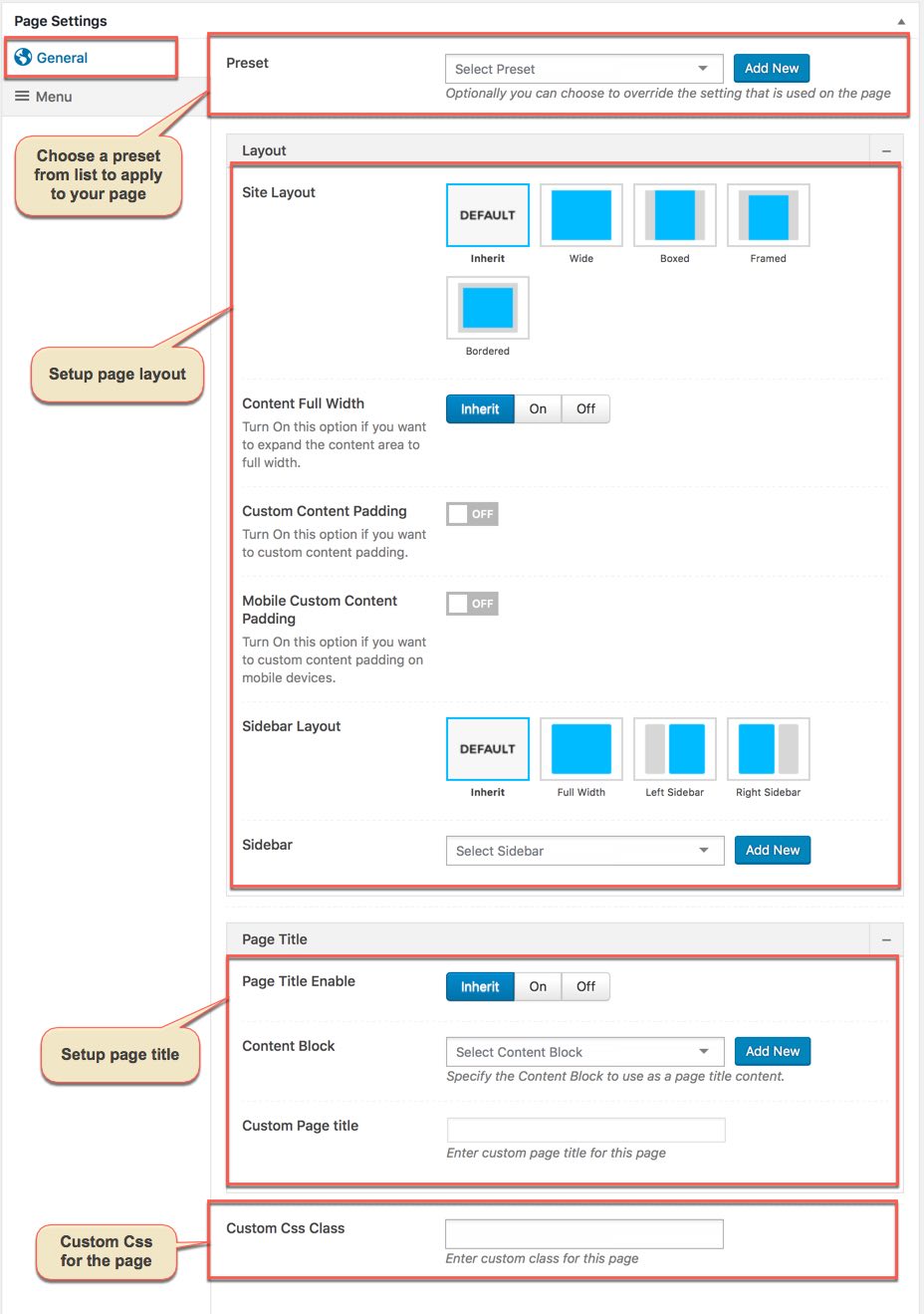
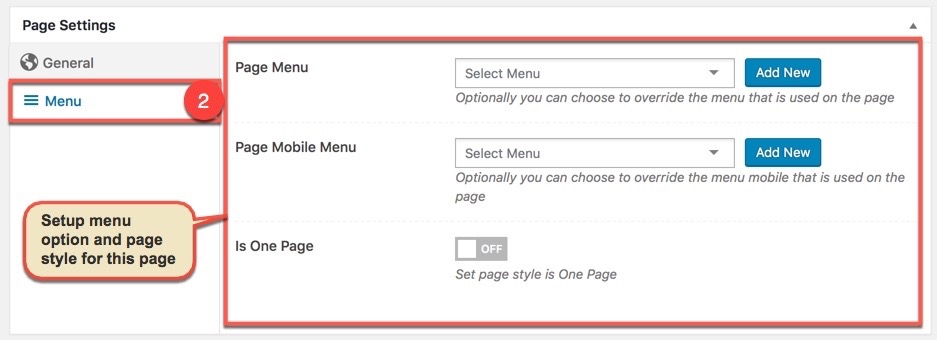
Step 4 : – Setup values for Page Settings which will affect to this page only and override options set in the Preset (if this page apply any Preset) or Theme Options. With each page, Page Settings is first priority, next is Preset, then is Theme Options, any change in Page Settings just affect to this page, not entire website.
General Settings:
Menu Settings:
Any option that was set to be Default or was not customized means that it will use the value of equivalence option you have set in Preset (if this page apply any Preset) or Theme Options. Insert a different value to override the Preset/ Theme Option value
You could consult our guide on How to use Preset for more details on How to apply Preset to a Page/Post
Step 5 – Set your Parent page (It’s usually set to No Parent).
Step 6 – Set featured image for your page (optional)
Step 7 - You can save draft/preview or publish this page and set it as your frontpage. You could consult Settings a static page as Home section.