This is step by step guide on how to build homepage manually for Home 01
Note: You need Wordpress, Lustria theme & all required plugins are already. Building other homepages process are similar.
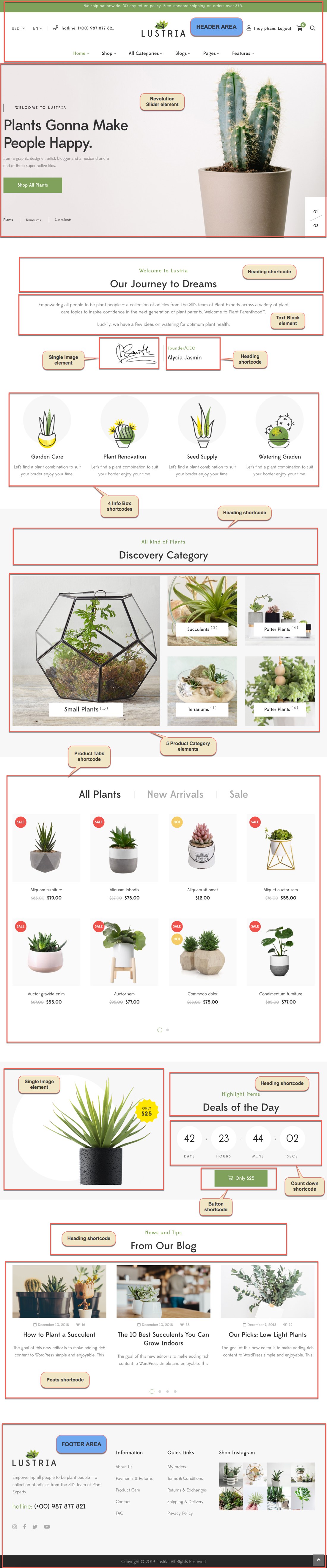
Overview elements
Build header area
You can setup options in Theme Options (which will affect to entire website) or create a new Preset and apply to any page. Please consult this video guide on How to build Header Area. This process is similar to building Header Area on Lustria theme.
The screenshot below is an header area:

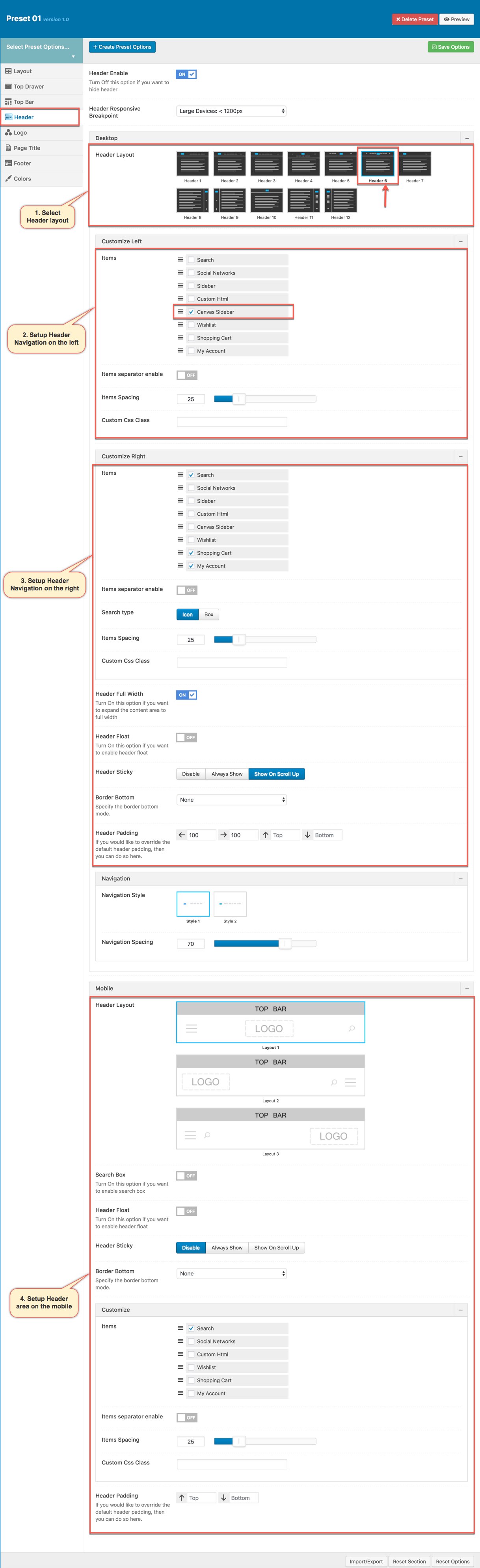
1.1 Setting header
If you want apply this header to all your pages, setup by going to Theme Options → Header tab (In case you only want to apply this header for some pages/posts such as homepage, please create a new Preset then setup options for Header Area as your liking as below. You can consult Preset Options section for more details in use Preset)

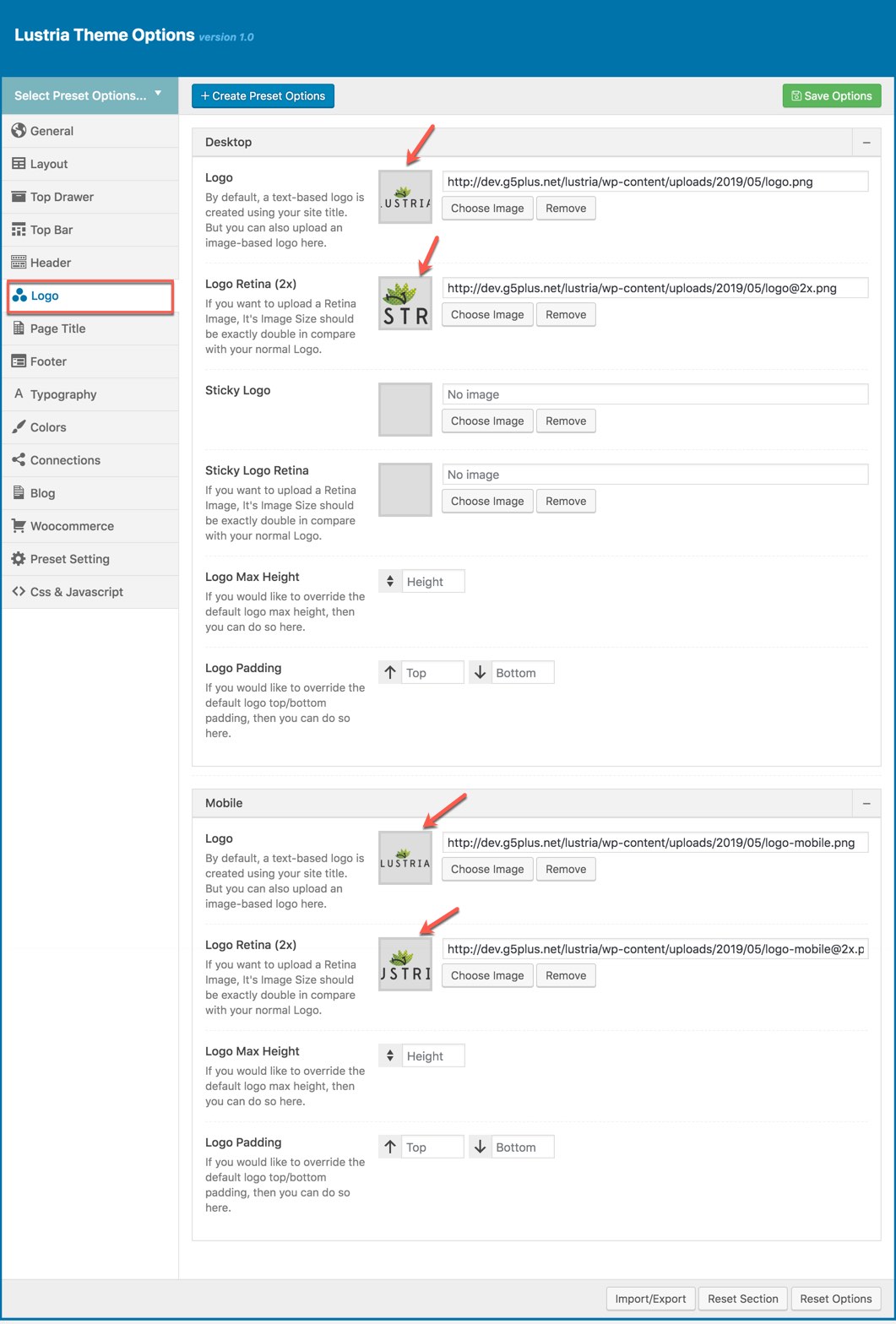
1.2 Upload logo
Go to Theme Options → Logo tab, then change logo (please read detailed description below each item before upload):

1.3 Setting for Topbar
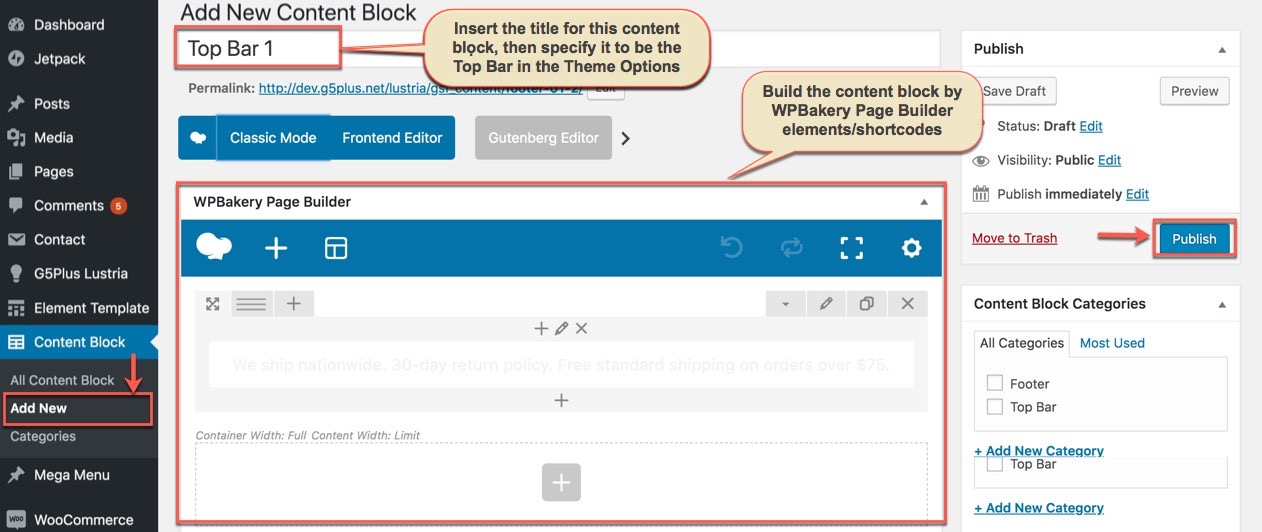
If you want to display the Top Bar in the Header area, The work-flow to build this Top Bar Area is: creating a new Content Block (that built by WPBakery Page Builder elements/shortcodes), then use this content block as Top Bar content. Please consult Content Block section to build an attractive content block by your own.
Create a new content block by WPBakery Page BUilder elements/shortcodes

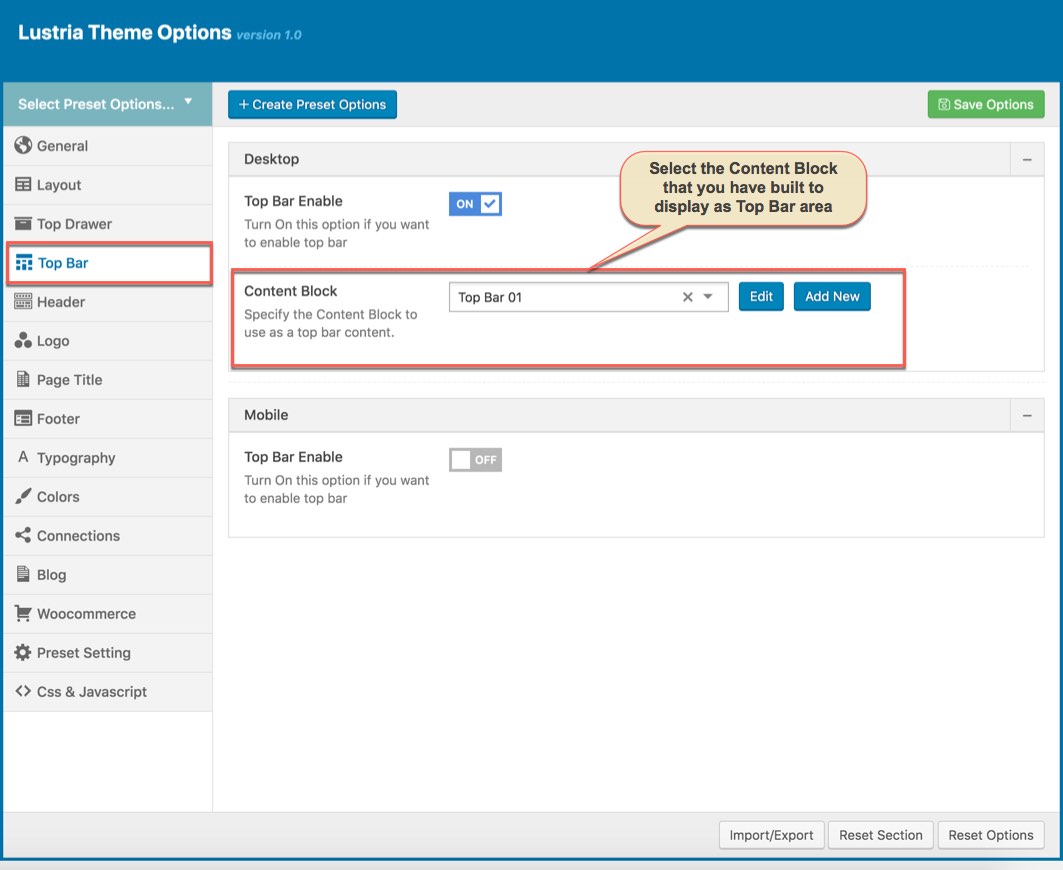
Set the content block to display as Top Bar

1.4 Create menu
The menu is one of the most important elements of the site. It provides your visitors with the information about site structure. If your menu has well-thought and conveniently grouped elements, you visitors will be able to find the needed section easily. You can also consult Mega Menu section to build an attractive menu by your own.
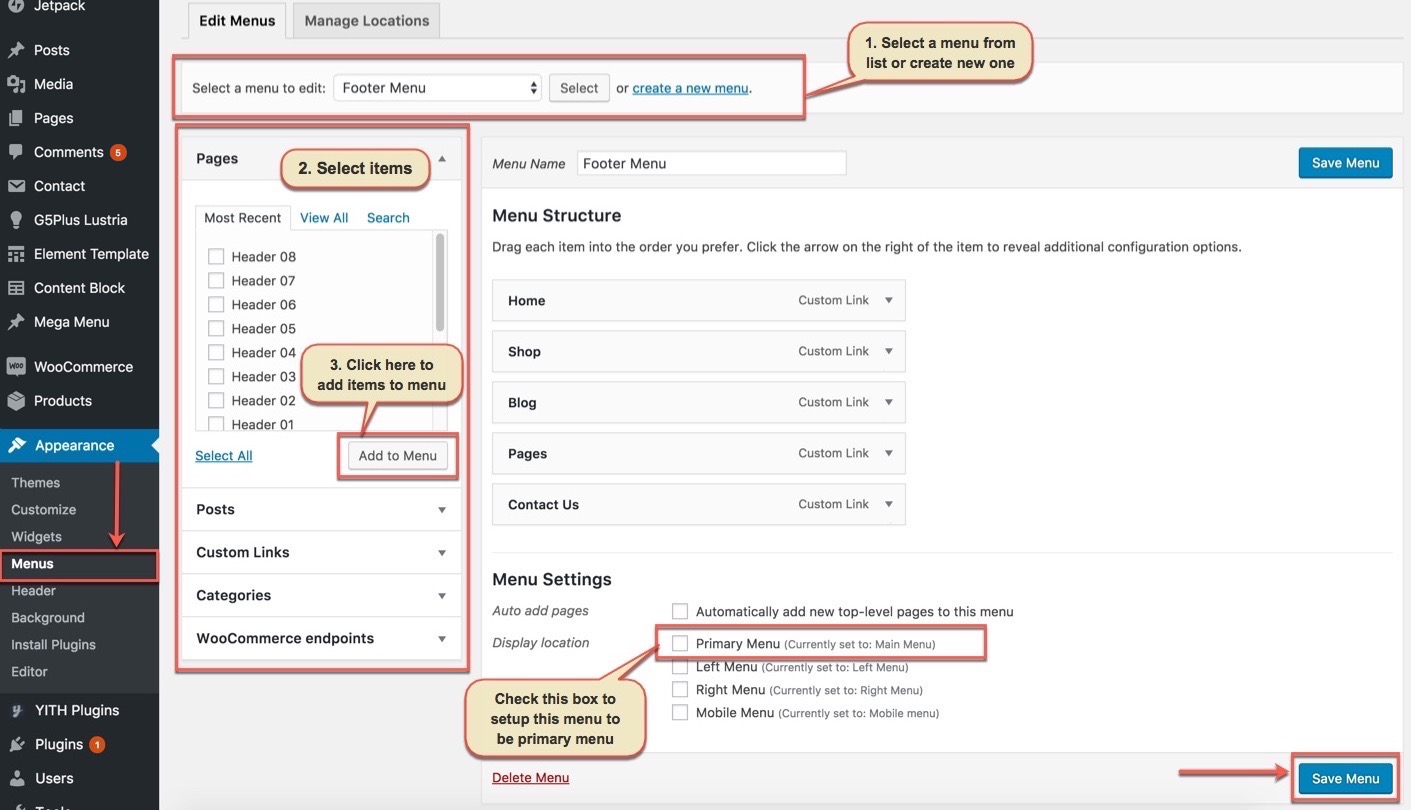
Navigate to Appearance → Menus section to manage all menus on your site and do follow as below screenshot:

In the Menu Settings section, click to Primary Menu to setup this menu to be the main site menu and is used almost in all header styles and menu locations.
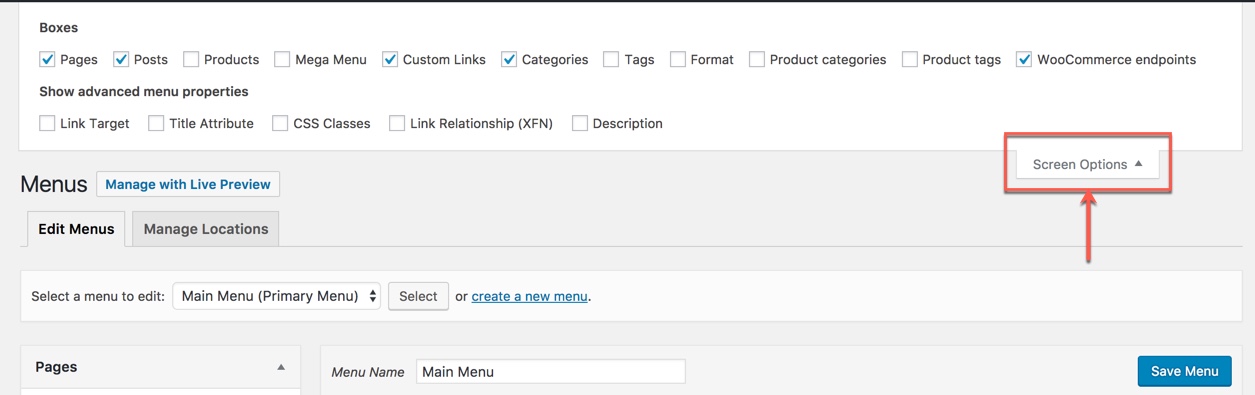
If you want to extra more fields to add to your menu, you can click on Screen Options and select:

Finally, don't forget to Save Menu after everything is set properly and check it on the site.
Build footer area
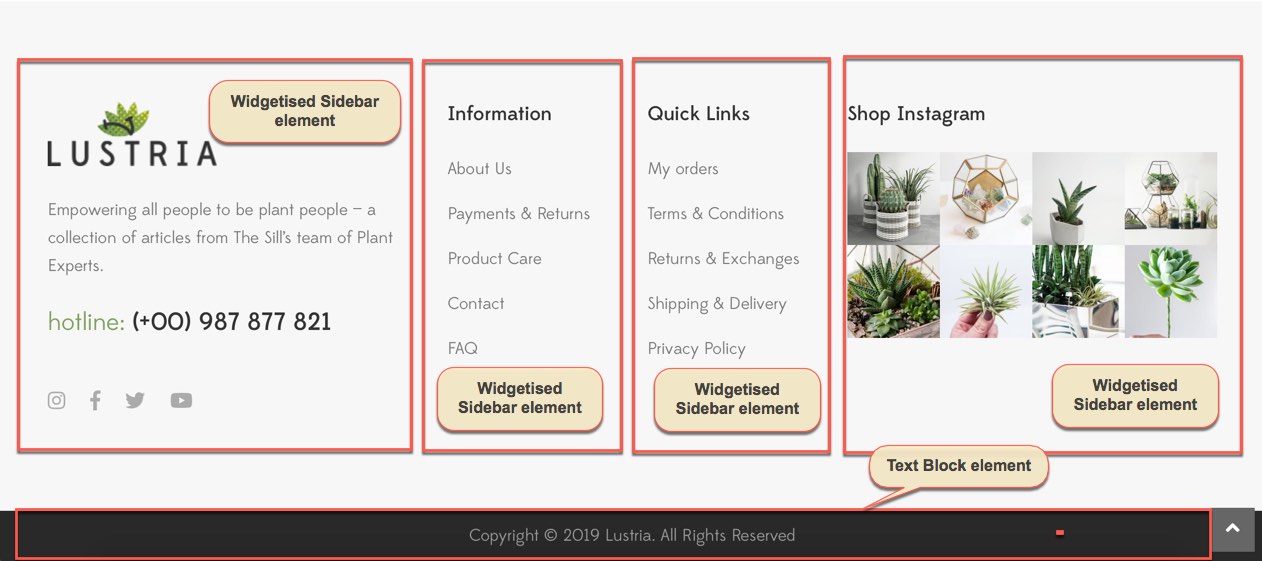
The screenshot below is demo Footer Area on the frontend

The work-flow to build this Footer Area is: Adding widgets to the Widget Areas (sidebar), then create a new Content Block that included 'Widgetised Sidebar' elements and setup this Content Block to be display as Footer.
1. Add widgets to a widget area
Go to Widget Manager

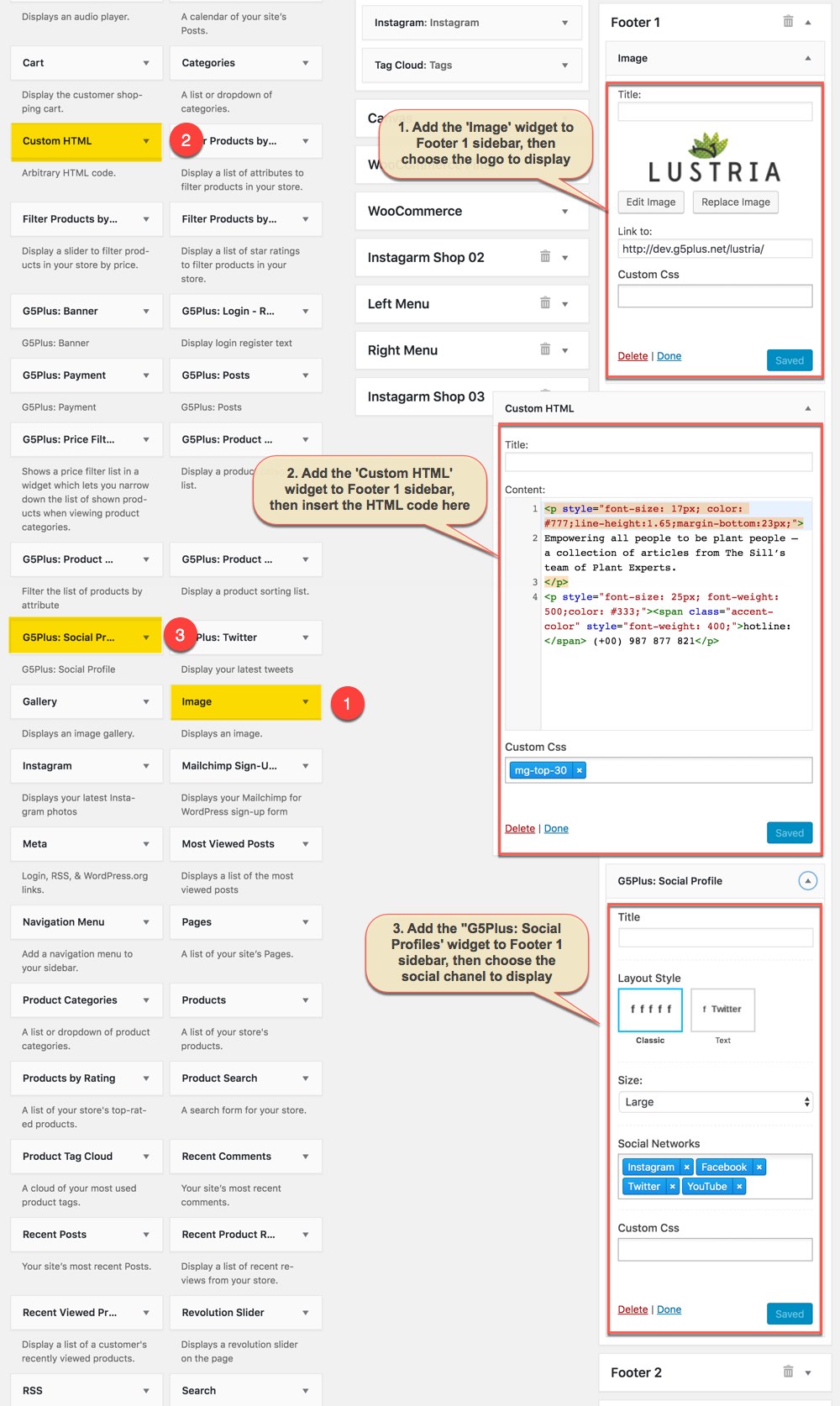
Add Image widget, Custom HTML widget and G5Plus: Social Profile widget to FOOTER 1 sidebar

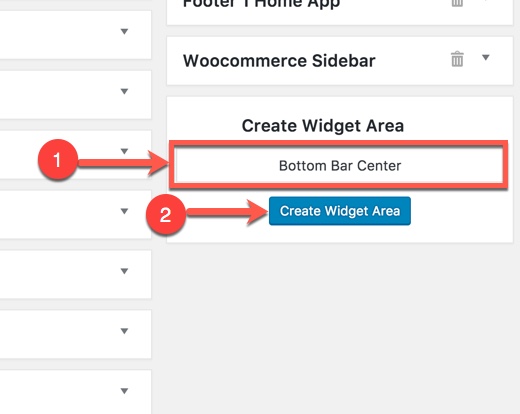
Notice: You can create a new widget simply like this:

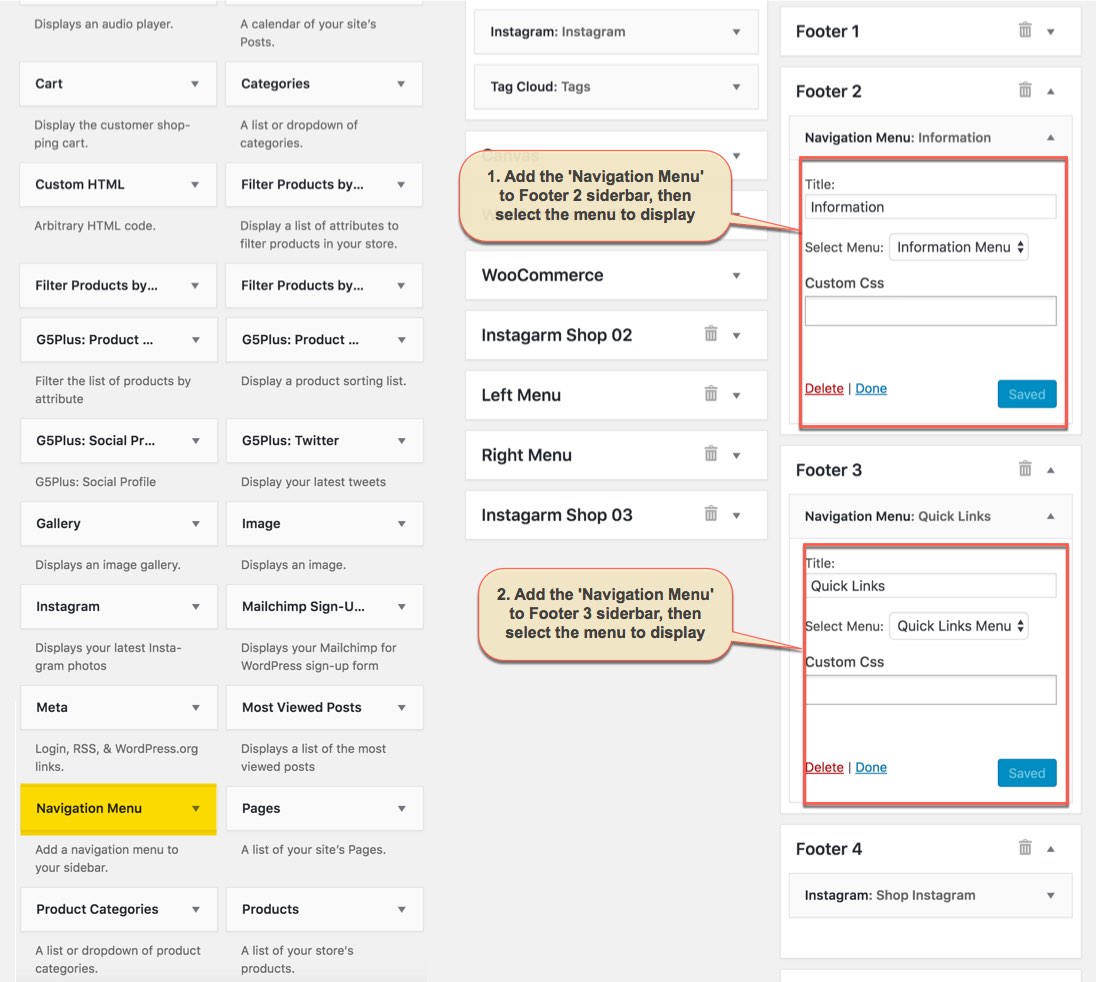
Add Navigation Menu widget to FOOTER 2 sidebar and FOOTER 3 sidebar

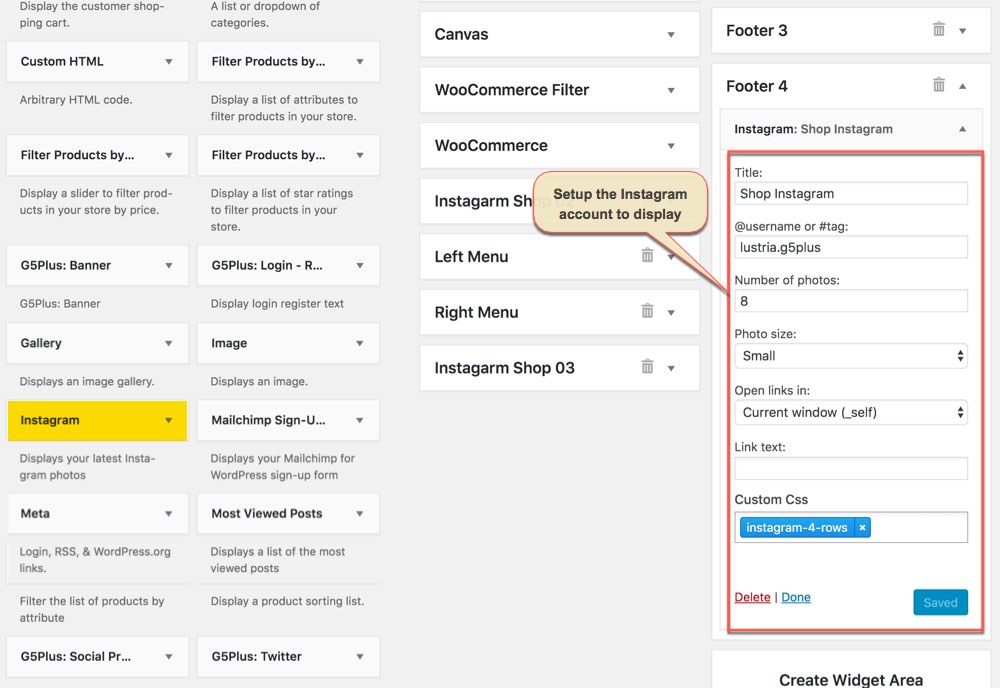
Add Instagram widget to FOOTER 4 sidebar

2. Settings Footer
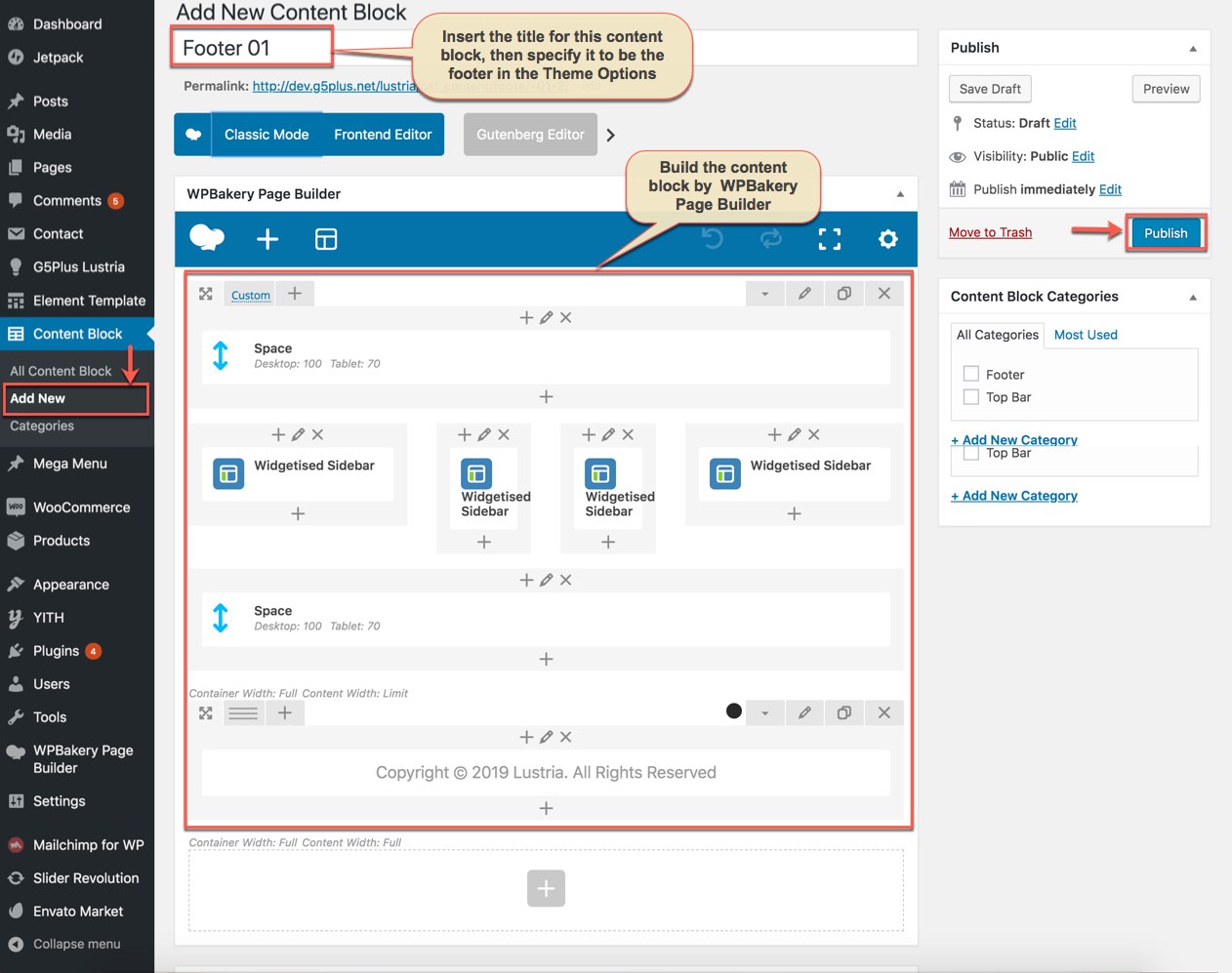
Add New Content Block for Footer area
You can use WPBakery Page Builder elements/shortcodes/templates to build your Footer Area as your liking

In this Content Block, We use shortcode of Widgetised Sidebar in WPBakery Page Builder to build Content Block and apply to Footer area.
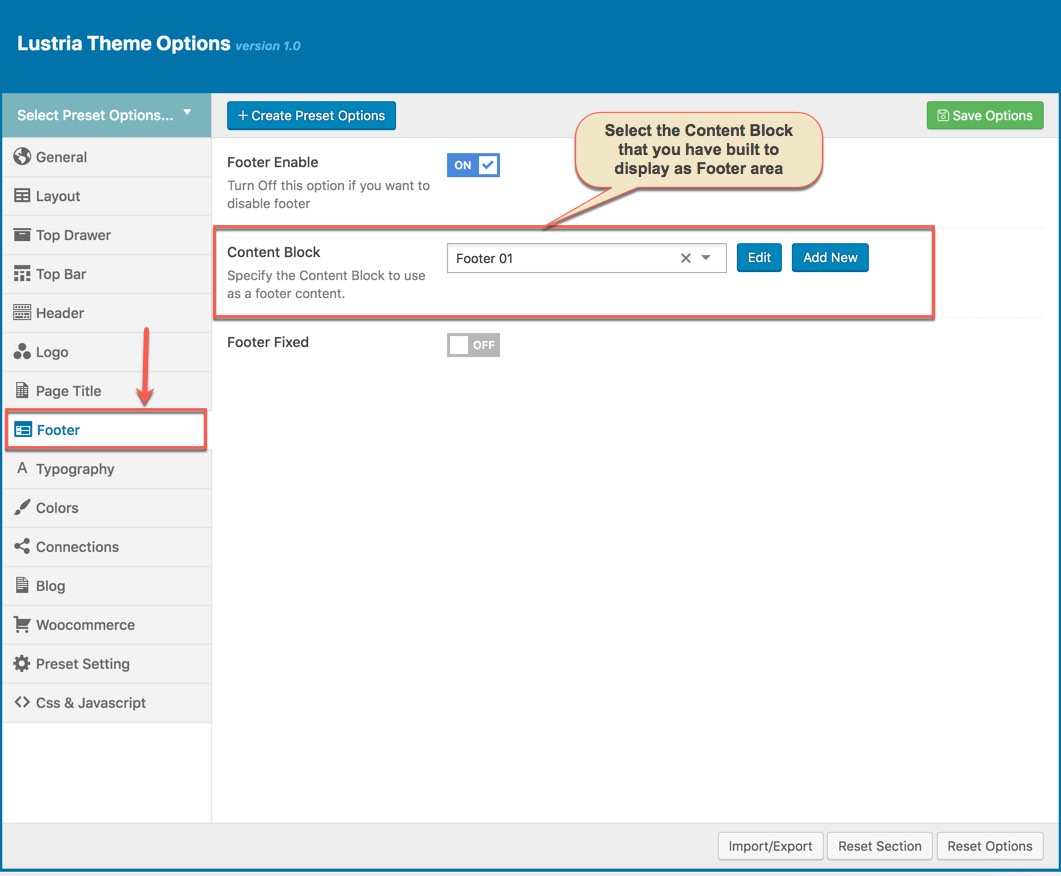
Specify the Content Block to use as a footer content in Theme Options
Go to Theme Options → Footer tab, then setup general options for Footer area and specify the Content Block to use as a footer content (In case you only want to apply this Footer for some pages/posts such as homepage, you need to create a new Preset then setup options for Footer Area as your liking as below. You can consult Preset Options section for more details in use Preset)