One Click Install Demo
With HomeID, you can build a fully functional website just by clicking a button and install our demo data or click 5.2.1 Create A New Page to step by step. Your BEYOT installation will be set up with what we have on our demo website, and you can use it as a template to develop your own website.
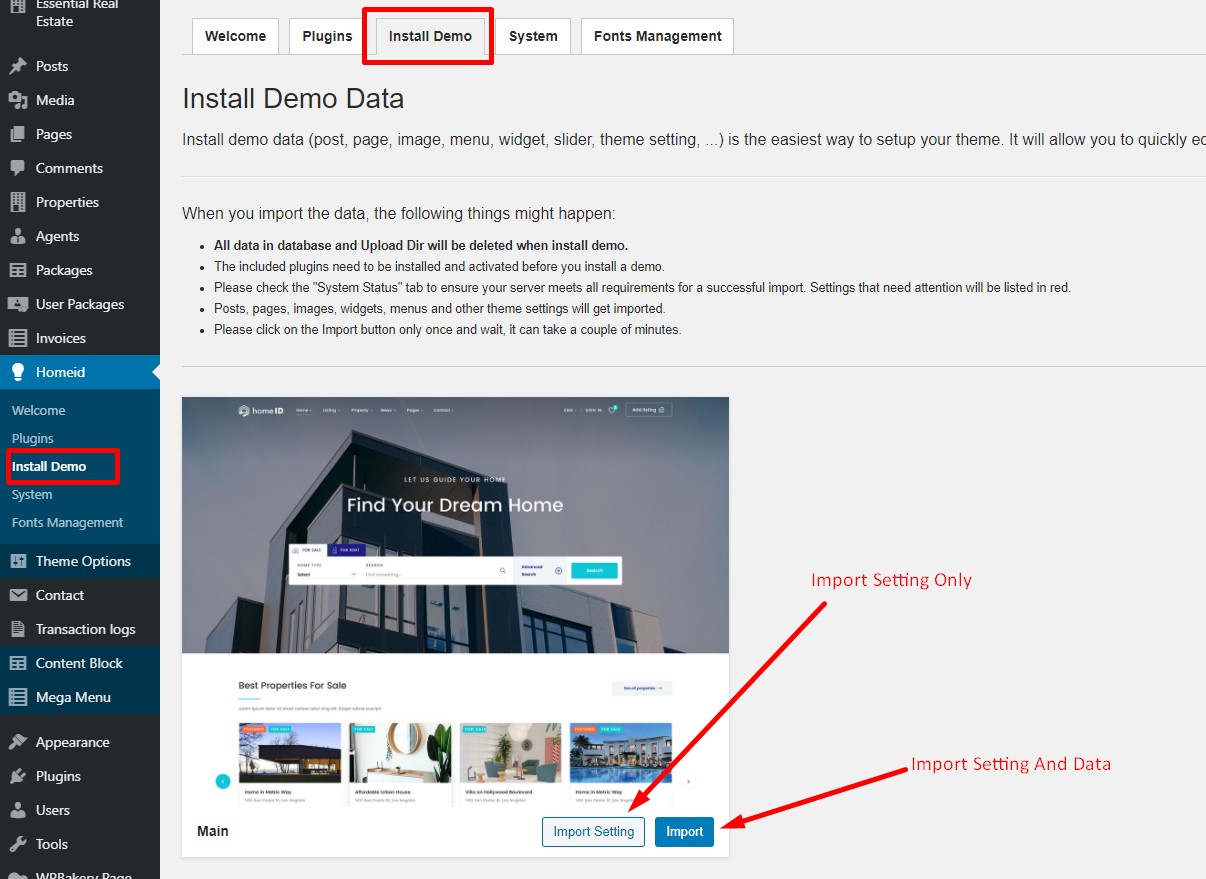
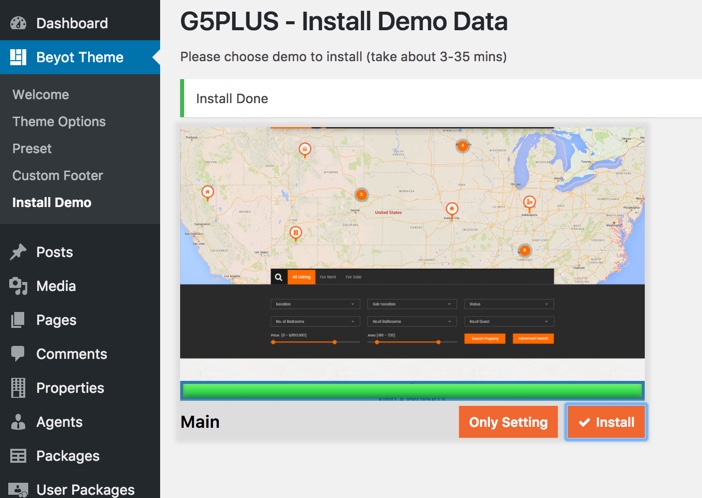
Go to Beyot Theme >> Install Demo

Then choose option button to install demo as you want:
Only Setting: Click this button to install only Demo settings
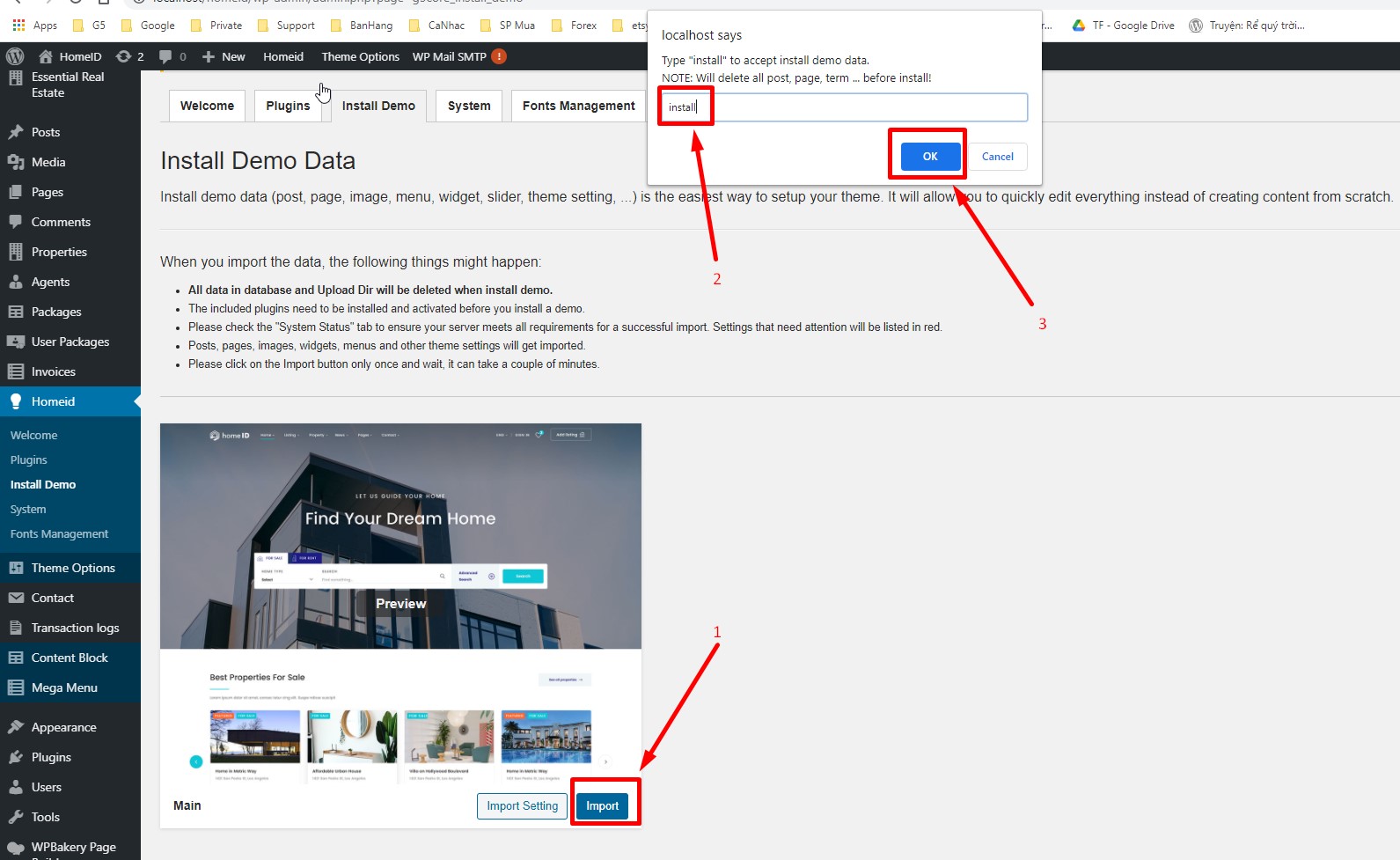
Install: Click this button to install all settings with demo data of HomeID

The process would be displayed on import status bars so you will know when it is finished and your data is ready(Image below use Beyot theme).

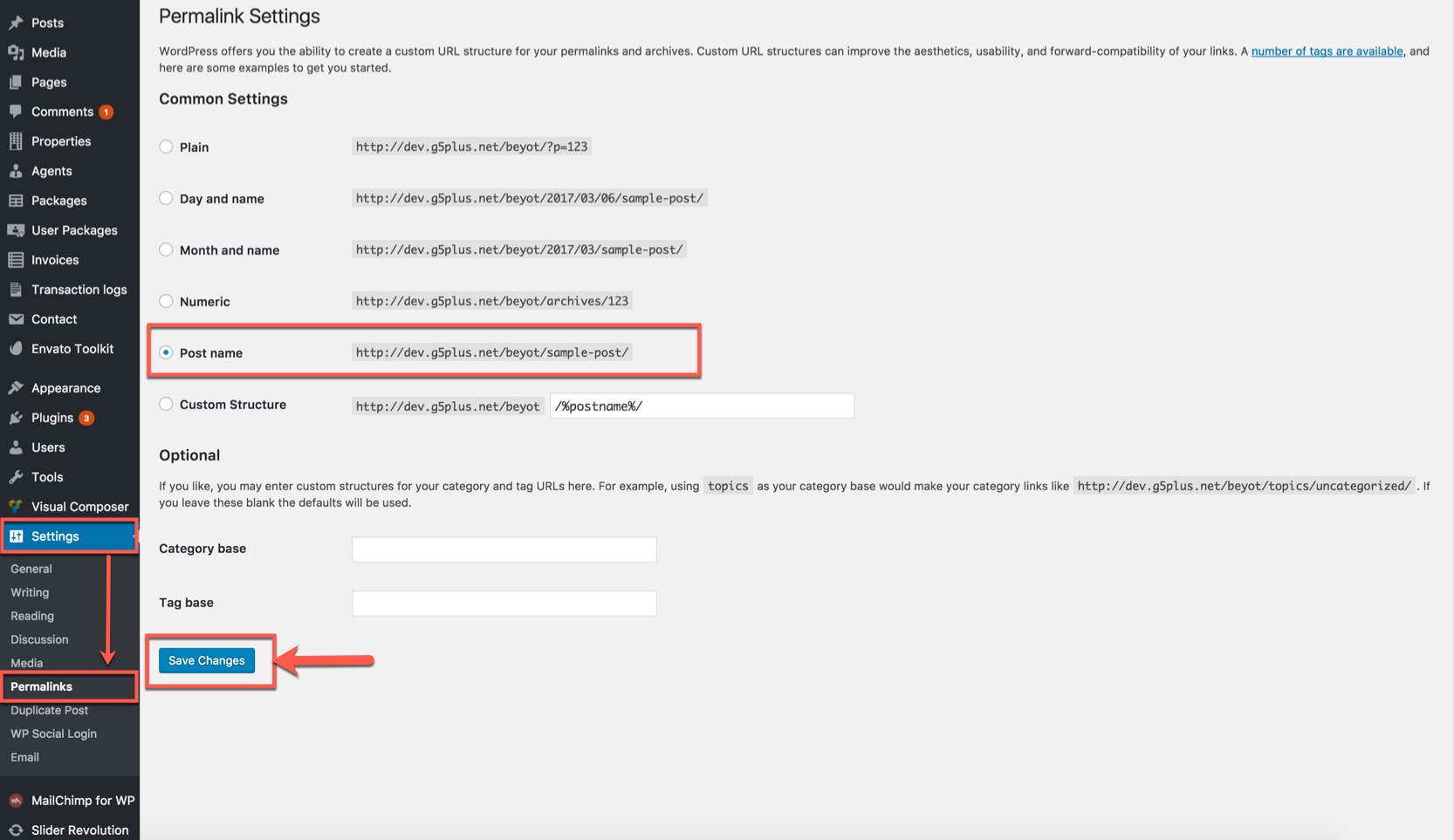
You should ensure that a non-default permalink setting is selected, e.g. Month and name in Settings > Permalinks.

Import Demo Content
If you are new to WordPress and have problems with setting up the theme you might want to import the demo content file that comes with the BEYOT. The following actions will import some dummy posts and pages from the live preview:
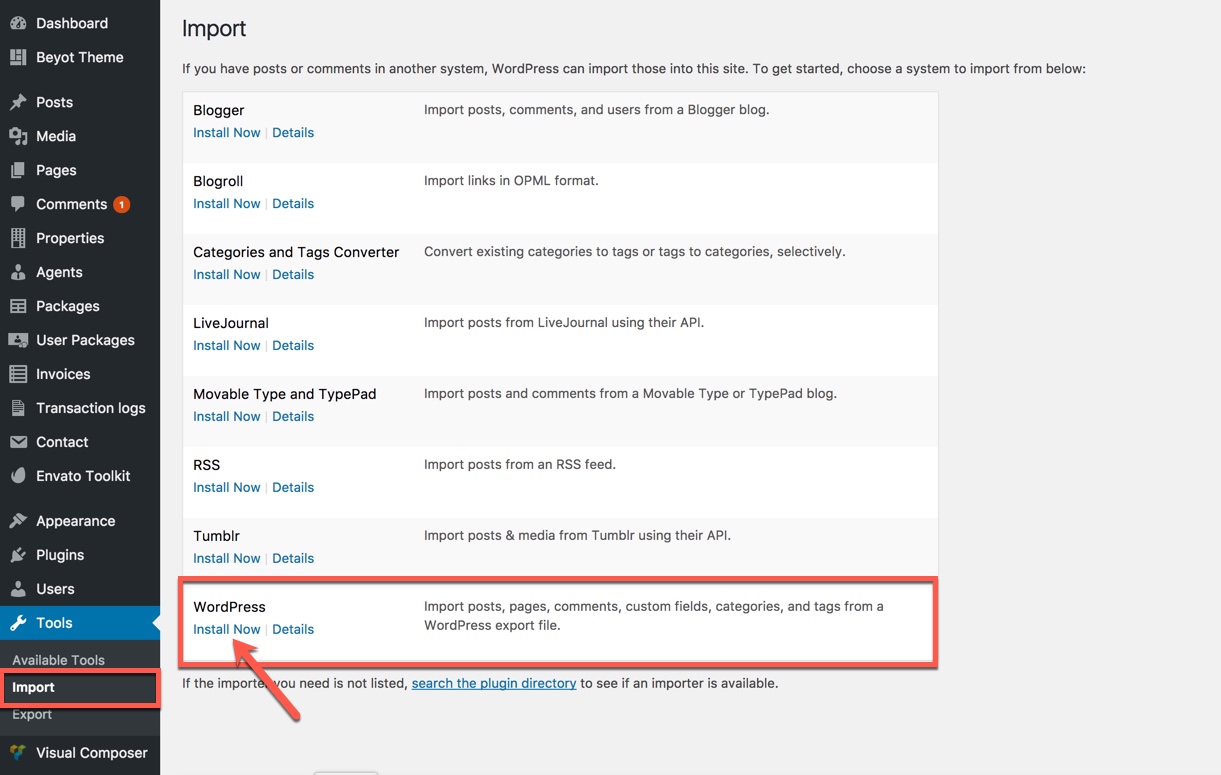
Go to menu Tools > Import
Select WordPress from the list

If you haven't installed the WordPress import plugin, a popup window will appears and ask you to install it. Just click Install Now. When the installation progress is completed, click Activate Plugin & Run Importer. If you have installed this plugin, skip to next step.


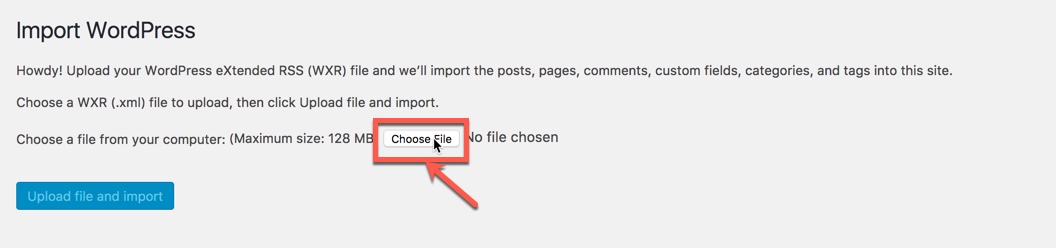
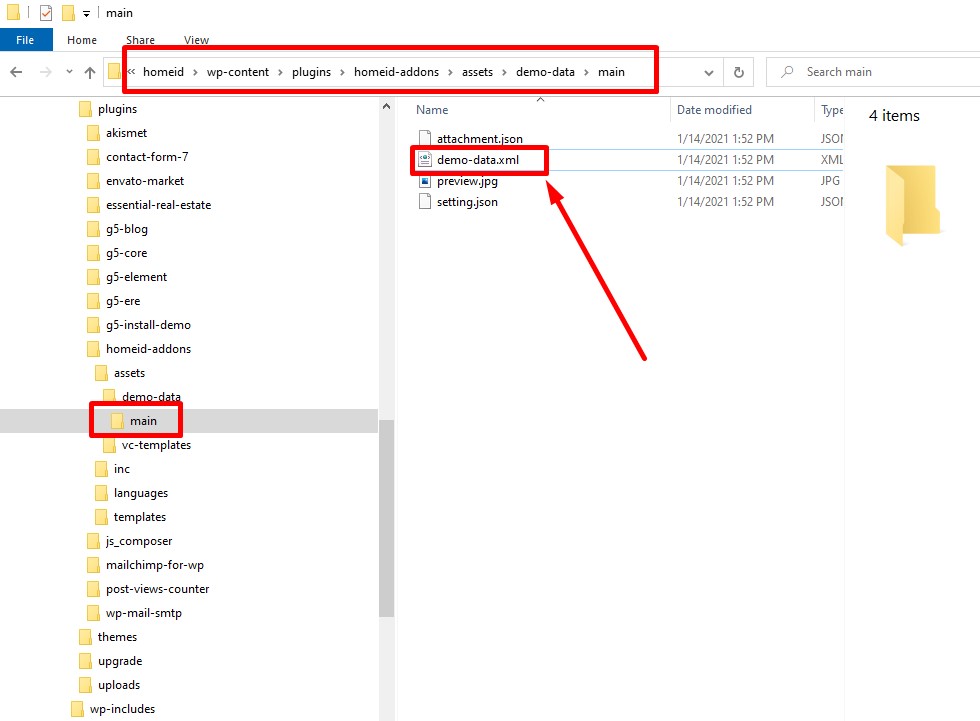
Click Browse and select demo-data.xml file from the download package (Demo Data on path: wp-content\plugins\homeid-addons\assets\demo-data\main)


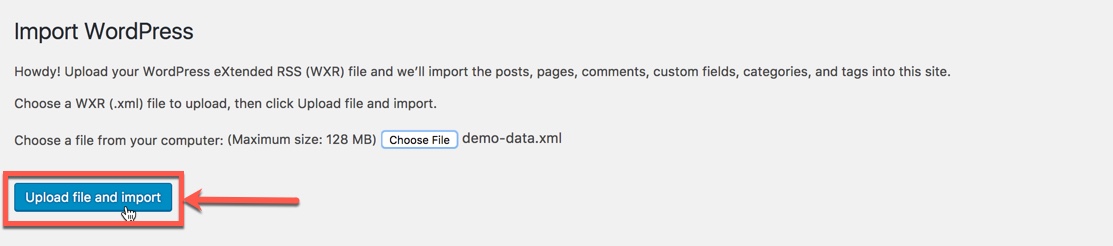
Click Upload file and import

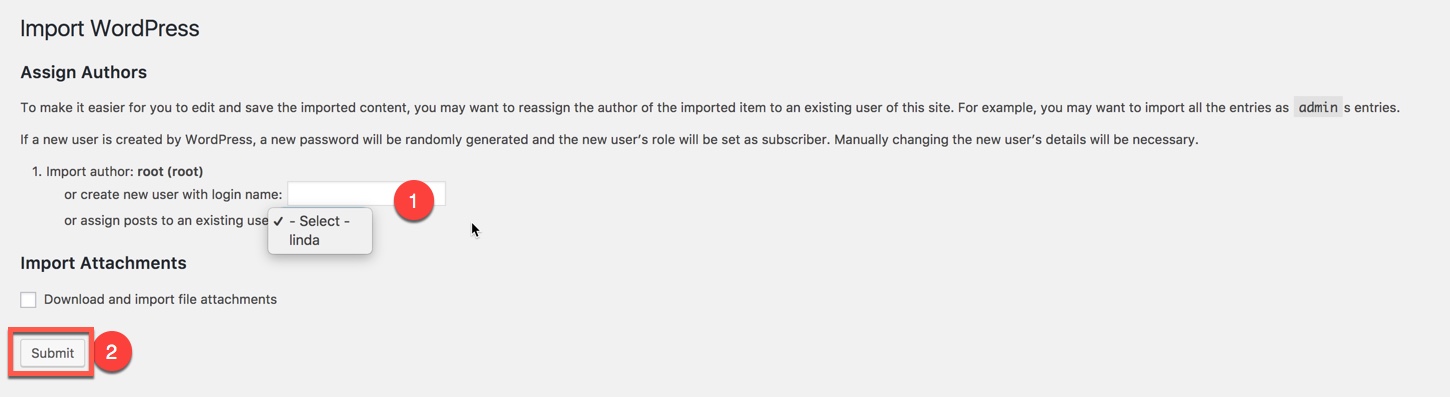
When you are asked to import author, you can create new author or import to existing author. You also should check the Download checkbox and import file attachments.
Display asked to import author, selected and continue

After completing all above steps, open frontend link to see your result and compare with my demo https://homeid.g5plus.net/home-01/
If you don't want to use the demo content pack, you can read the instructions on how to work with our theme built-in Page Builder below to make your own pages.
Creat a new page
You can create any number of pages with content. Our theme includes several page templates to choose from, and you will need to choose the page template that suits your needs. All of this is done in the pages section of your WordPress admin.
If you DID NOT One Click Install Demo, you will need to MANUALLY CREATE your Home and other pages. Here’s how to build a new page:
You could consult our video guide on How to create page using WPBakery Page Builder
Step 1 – Navigate to Pages in your admin sidebar and click Add New option.

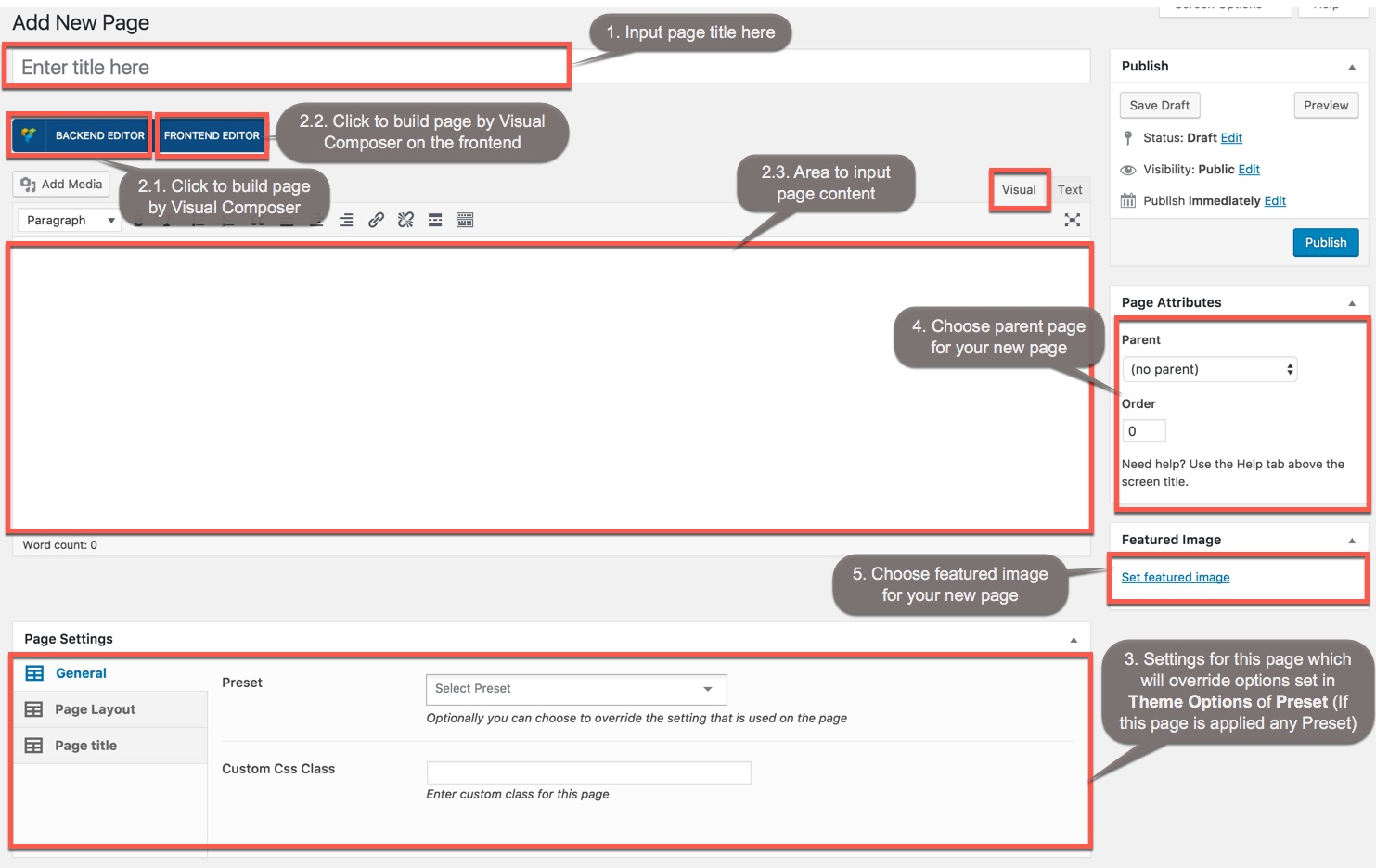
Step 2 – Input a new name for your page, and click BACKEND EDITOR to build page by WPBakery Page Builder or click FRONTEND EDITOR to build page by WPBakery Page Builder on the frontend (make sure that you have installed WPBakery Page Builder plugin).

Content for your page goes in the editing field, use the Visual or Text editor. Page content is mainly built using Shortcodes. See the Shortcodes section for how to use them. You can also use our demo content, see the corresponding section of this document for the demo code of each page.
Don't click BACKEND EDITOR: It means that you could input content to Classic Mode Area, then go to Step 3
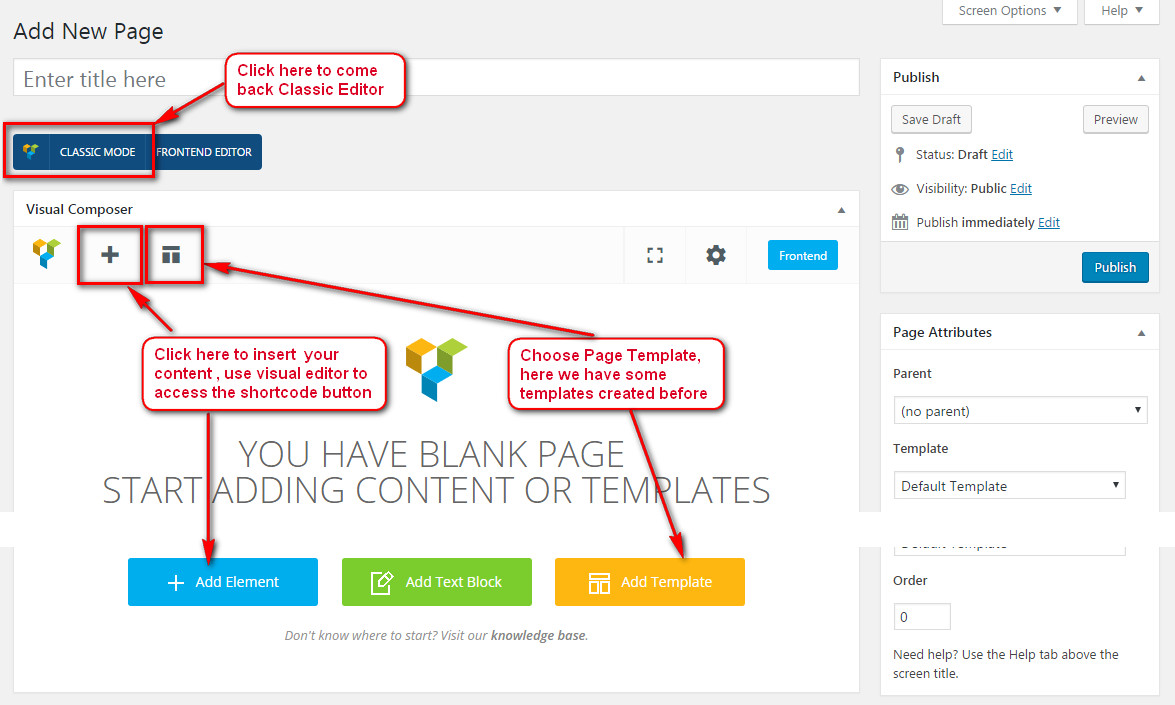
Click "BACKEND EDITOR": your screen could be like this

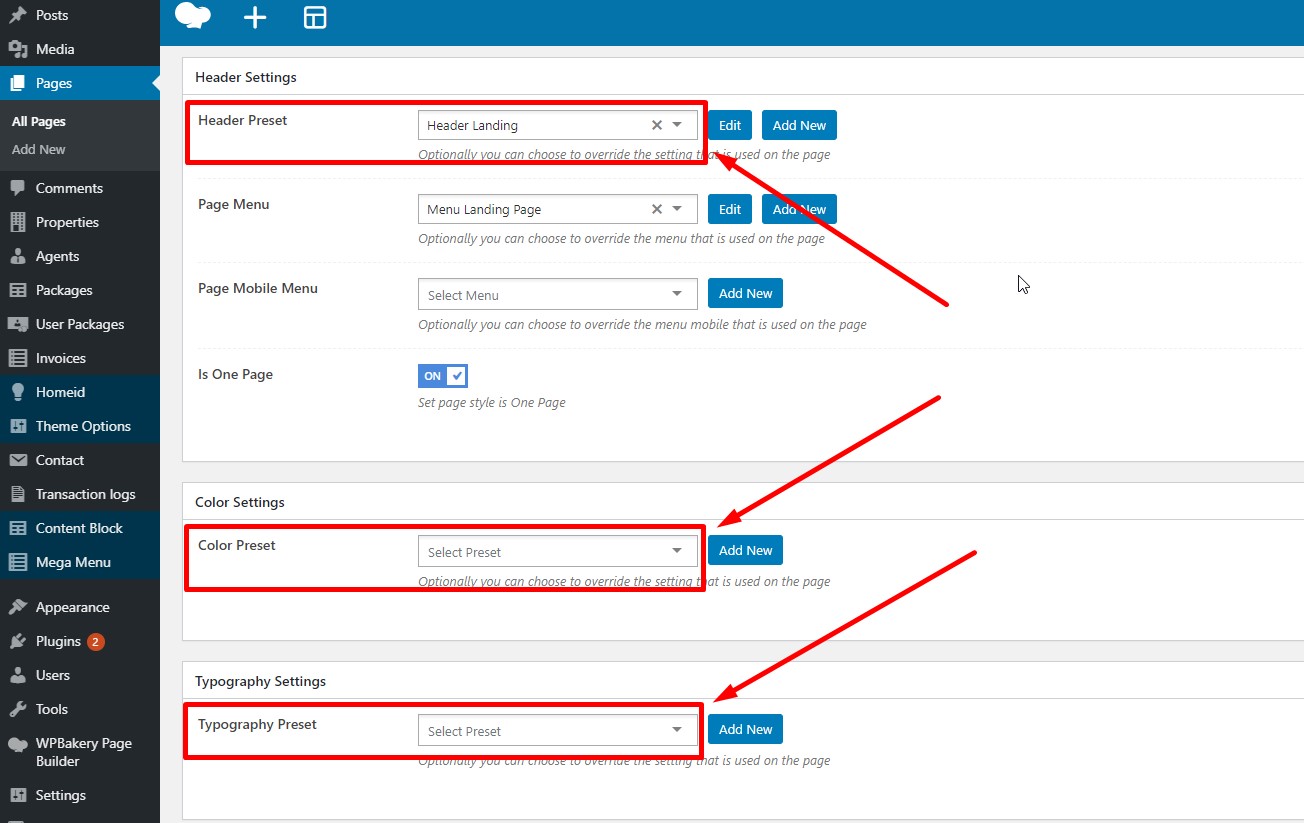
Step 3 – Setup values for Page Settings which will affect to this page only and override options set in the Preset (if this page apply any Preset) or Theme Options..
You could consult our guide on How to use Preset for more details on How to apply Preset to a Page/Post

Any option that was set to be Default or Customize Off means that it will use the value of equivalence option you have set in Preset (if this page apply any Preset) or Theme Options. Insert a different value to override the Preset/ Theme Option value.
Step 4 – Set your Parent page (It’s usually set to No Parent).
Step 5 – Set featured image for your page (optional)
Next, you can publish this page and set it as your frontpage. You could consult (Settings a static page as Home) section.
Building Hompage
Now you can start fiddling with WPBakery Page Builder to build your home page with any design that you like.
In case you don't have time for experience with it, you can switch to Classic Mode and use one of the shortcode sets provided below to build your frontshop based on one of the pre-made home page we offer.
To create a page similar to Homepage in our the demo, choose the Classic Mode and switch to the Text tab, then paste this code into the content of your page:
Page Pre Built Content
[vc_row full_width="stretch_row" full_height="yes" content_placement="middle" bg_overlay_mode="color" bg_overlay_opacity="40" css=".vc_custom_1601002711750{background-image: url(http://localhost/homeid/wp-content/uploads/2020/07/slider-12-3.jpg?id=1632) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}" bg_overlay_color="#000000"][vc_column][g5element_space][g5element_heading layout_style="style-02" title="Find Your Dream Home" subtitle="Let us guide your home" title_typography="%7B%22font_family%22%3A%22%22%2C%22font_weight%22%3A%22%22%2C%22font_style%22%3A%22%22%2C%22font_size_lg%22%3A%2265%22%2C%22font_size_md%22%3A%22%22%2C%22font_size_sm%22%3A%22%22%2C%22font_size_xs%22%3A%2242%22%2C%22align%22%3A%22%22%2C%22text_transform%22%3A%22%22%2C%22line_height%22%3A%221.54%22%2C%22letter_spacing%22%3A%22%22%2C%22color%22%3A%22%23ffffff%22%2C%22hover_color%22%3A%22%22%7D" subtitle_typography="%7B%22font_family%22%3A%22%22%2C%22font_weight%22%3A%22%22%2C%22font_style%22%3A%22%22%2C%22font_size_lg%22%3A%2222%22%2C%22font_size_md%22%3A%22%22%2C%22font_size_sm%22%3A%22%22%2C%22font_size_xs%22%3A%2218%22%2C%22align%22%3A%22%22%2C%22text_transform%22%3A%22%22%2C%22line_height%22%3A%22%22%2C%22letter_spacing%22%3A%223.67px%22%2C%22color%22%3A%22%23ffffff%22%2C%22hover_color%22%3A%22%22%7D"][g5element_space spacing="83"][g5element_property_search_form search_form="advanced-search" el_class="custom-ere-search-01"][g5element_space][/vc_column][/vc_row][vc_row full_width="stretch_row" el_class="vc-row-left-right-200 vc-col-no-pt"][vc_column][g5element_space spacing="90" spacing_md="70"][/vc_column][vc_column width="7/12"][g5element_heading title="Best Properties For Sale" description="Lorem ipsum dolor sit amet, consec tetur cing elit. Suspe ndisse suscipit" switch_line_field="on"][/vc_column][vc_column width="5/12"][g5element_space spacing="20"][g5element_button title="See all properties" shape="rounded" color="primary" align="right" icon_font="fas fa-long-arrow-alt-right" icon_align="right" button_typography="%7B%22font_family%22%3A%22%22%2C%22font_weight%22%3A%22%22%2C%22font_style%22%3A%22%22%2C%22font_size_lg%22%3A%22%22%2C%22font_size_md%22%3A%22%22%2C%22font_size_sm%22%3A%22%22%2C%22font_size_xs%22%3A%22%22%2C%22align%22%3A%22%22%2C%22text_transform%22%3A%22%22%2C%22line_height%22%3A%22%22%2C%22letter_spacing%22%3A%22-0.22px%22%2C%22color%22%3A%22%22%2C%22hover_color%22%3A%22%22%7D" padding_left_right="34" link="url:http%3A%2F%2Flocalhost%2Fhomeid%2Fproperty%2F" el_class="justify-content-start-sm"][/vc_column][vc_column][g5element_space spacing="27"][g5element_properties_carousel item_skin="skin-02" property_status="38" columns_lg="3" columns_md="2" columns_sm="1" columns="1" slider_navigation_enable="on" post_image_ratio_width="357" post_image_ratio_height="210" el_class="custom-properties-carousel-01"][g5element_space spacing="70"][/vc_column][/vc_row][vc_row full_width="stretch_row" el_class="vc-col-no-pt vc-row-left-right-200" css=".vc_custom_1595906378750{background-color: #fafafa !important;}"][vc_column][g5element_space spacing="102" spacing_md="65"][/vc_column][vc_column width="1/2" offset="vc_col-lg-4 vc_col-md-5"][g5element_heading title="Explore
by Property Type" description="Lorem ipsum dolor sit amet, consec tetur cing elit. Suspe ndisse suscipit" switch_line_field="on" limit_width="380"][g5element_space spacing="32"][g5element_button title="+2300 Available Properties" shape="rounded" color="primary" icon_font="far fa-long-arrow-right" icon_align="right" button_typography="%7B%22font_family%22%3A%22%22%2C%22font_weight%22%3A%22%22%2C%22font_style%22%3A%22%22%2C%22font_size_lg%22%3A%2213%22%2C%22font_size_md%22%3A%22%22%2C%22font_size_sm%22%3A%22%22%2C%22font_size_xs%22%3A%22%22%2C%22align%22%3A%22%22%2C%22text_transform%22%3A%22%22%2C%22line_height%22%3A%22%22%2C%22letter_spacing%22%3A%22-0.2px%22%2C%22color%22%3A%22%22%2C%22hover_color%22%3A%22%22%7D" padding_left_right="35" link="url:http%3A%2F%2Flocalhost%2Fhomeid%2Felements%2Fproperty%2F|title:Property|rel:nofollow"][/vc_column][vc_column width="1/2" offset="vc_col-lg-8 vc_col-md-7"][g5element_space spacing="22" spacing_sm="28"][g5element_slider_container slides_to_show="4" columns_lg="3" columns_md="2" columns_sm="3" columns_xs="2" dots_navigation="" el_class="custom-slider-pd custom-slider-arrow-01 lg-arrow-hide"][g5element_image_box layout_style="style-02" icon_image="2107" img_style="img-default" img_size="img-size-origin" title="Apartment"][/g5element_image_box][g5element_image_box layout_style="style-02" icon_image="2108" img_style="img-default" img_size="img-size-origin" title="House"][/g5element_image_box][g5element_image_box layout_style="style-02" icon_image="2105" img_style="img-default" img_size="img-size-origin" title="Office"][/g5element_image_box][g5element_image_box layout_style="style-02" icon_image="2106" img_style="img-default" img_size="img-size-origin" title="Villa"][/g5element_image_box][g5element_image_box layout_style="style-02" icon_image="2107" img_style="img-default" img_size="img-size-origin" title="Apartment"][/g5element_image_box][/g5element_slider_container][/vc_column][vc_column][g5element_space spacing="99" spacing_md="80" spacing_sm="5"][/vc_column][/vc_row][vc_row full_width="stretch_row" el_class="vc-row-left-right-200 vc-col-no-pt"][vc_column][g5element_space spacing="90" spacing_md="70"][/vc_column][vc_column width="7/12"][g5element_heading title="Best Properties For Rent" description="Lorem ipsum dolor sit amet, consec tetur cing elit. Suspe ndisse suscipit" switch_line_field="on"][/vc_column][vc_column width="5/12"][g5element_space spacing="20"][g5element_button title="See all properties" shape="rounded" color="primary" align="right" icon_font="fas fa-long-arrow-alt-right" icon_align="right" button_typography="%7B%22font_family%22%3A%22%22%2C%22font_weight%22%3A%22%22%2C%22font_style%22%3A%22%22%2C%22font_size_lg%22%3A%22%22%2C%22font_size_md%22%3A%22%22%2C%22font_size_sm%22%3A%22%22%2C%22font_size_xs%22%3A%22%22%2C%22align%22%3A%22%22%2C%22text_transform%22%3A%22%22%2C%22line_height%22%3A%22%22%2C%22letter_spacing%22%3A%22-0.22px%22%2C%22color%22%3A%22%22%2C%22hover_color%22%3A%22%22%7D" padding_left_right="34" link="url:http%3A%2F%2Flocalhost%2Fhomeid%2Fproperty%2F" el_class="justify-content-start-sm"][/vc_column][vc_column][g5element_space spacing="27"][g5element_properties_carousel item_skin="skin-02" property_status="37" columns_lg="3" columns_md="2" columns_sm="1" columns="1" slider_navigation_enable="on" post_image_ratio_width="357" post_image_ratio_height="210" el_class="custom-properties-carousel-01"][g5element_space spacing="70"][/vc_column][/vc_row][vc_row full_width="stretch_row" content_placement="middle" el_class="vc-row-left-right-200 custom-bg-image-02 vc-col-no-pt" css=".vc_custom_1602667924079{background-color: #1e1d85 !important;}"][vc_column][g5element_space spacing="100" spacing_md="80"][/vc_column][vc_column offset="vc_col-md-6"][vc_single_image image="2759" img_size="full" style="vc_box_rounded" css=".vc_custom_1602669007162{margin-bottom: 0px !important;}"][g5element_space spacing="" spacing_md="30"][/vc_column][vc_column offset="vc_col-lg-5 vc_col-md-6" el_class="lg-col-pd-left-right-15" css=".vc_custom_1602668706142{padding-left: 57px !important;}"][g5element_heading title="Find your
neighborhood" description="Lorem ipsum dolor sit amet, consec tetur cing elit. Suspe ndisse" switch_line_field="on" title_typography="%7B%22font_family%22%3A%22%22%2C%22font_weight%22%3A%22%22%2C%22font_style%22%3A%22%22%2C%22font_size_lg%22%3A%22%22%2C%22font_size_md%22%3A%22%22%2C%22font_size_sm%22%3A%22%22%2C%22font_size_xs%22%3A%22%22%2C%22align%22%3A%22%22%2C%22text_transform%22%3A%22%22%2C%22line_height%22%3A%22%22%2C%22letter_spacing%22%3A%22%22%2C%22color%22%3A%22%23ffffff%22%2C%22hover_color%22%3A%22%22%7D" description_typography="%7B%22font_family%22%3A%22%22%2C%22font_weight%22%3A%22%22%2C%22font_style%22%3A%22%22%2C%22font_size_lg%22%3A%22%22%2C%22font_size_md%22%3A%22%22%2C%22font_size_sm%22%3A%22%22%2C%22font_size_xs%22%3A%22%22%2C%22align%22%3A%22%22%2C%22text_transform%22%3A%22%22%2C%22line_height%22%3A%22%22%2C%22letter_spacing%22%3A%22%22%2C%22color%22%3A%22%23ffffff%22%2C%22hover_color%22%3A%22%22%7D"][g5element_space spacing="33"][g5element_property_search_form search_form="ere-search-06" el_class="custom-ere-search-02 custom-height-52"][/vc_column][vc_column][g5element_space spacing="92" spacing_md="80"][/vc_column][/vc_row][vc_row full_width="stretch_row" el_class="vc-col-no-pt vc-row-left-right-200"][vc_column][g5element_space spacing="93" spacing_md="73"][g5element_heading title="Destinations We Love The Most" description="Lorem ipsum dolor sit amet, consec tetur cing elit. Suspe ndisse suscipit" switch_line_field="on"][g5element_space spacing="40"][g5element_slider_container slides_to_show="5" columns_lg="4" columns_md="3" columns_sm="2" columns_xs="1" navigation_arrow="" dots_navigation="" transition_speed="" margin_item="20" adaptive_height="on"][g5element_properties_locations layout="layout-02" property_city="51" height_mode="custom" width="288" height="360" category_city="new-york" image="3069"][g5element_properties_locations layout="layout-02" property_city="46" height_mode="custom" width="288" height="360" category_city="los-angeles" image="3070"][g5element_properties_locations layout="layout-02" property_city="67" height_mode="custom" width="288" height="360" category_city="san-diego" image="3071"][g5element_properties_locations layout="layout-02" property_city="68" height_mode="custom" width="288" height="360" category_city="san-francisco" image="3072"][g5element_properties_locations layout="layout-02" property_city="20" height_mode="custom" width="288" height="360" category_city="kingston" image="3073"][/g5element_slider_container][g5element_space spacing="110" spacing_md="70"][/vc_column][/vc_row][vc_row full_width="stretch_row" equal_height="yes" css=".vc_custom_1595411509742{background-image: url(http://localhost/homeid/wp-content/uploads/2020/07/bg-services-01-3.jpg?id=667) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}" el_class="vc-col-no-pt vc-row-left-right-200 custom-pd-180"][vc_column][g5element_space spacing="94" spacing_md="64"][g5element_heading layout_style="style-02" title="We have the most listings and constant updates. So you’ll never miss out." switch_line_field="on" limit_width="650" title_typography="%7B%22font_family%22%3A%22%22%2C%22font_weight%22%3A%22%22%2C%22font_style%22%3A%22%22%2C%22font_size_lg%22%3A%2226%22%2C%22font_size_md%22%3A%22%22%2C%22font_size_sm%22%3A%22%22%2C%22font_size_xs%22%3A%22%22%2C%22align%22%3A%22%22%2C%22text_transform%22%3A%22%22%2C%22line_height%22%3A%221.85%22%2C%22letter_spacing%22%3A%22%22%2C%22color%22%3A%22%22%2C%22hover_color%22%3A%22%22%7D"][g5element_space spacing="50"][/vc_column][vc_column el_class="xl-pd-left-right-20" offset="vc_col-lg-4 vc_col-md-6"][g5element_image_box layout_style="style-04" icon_image="656" img_style="img-default" img_size="img-size-origin" title="Buy a new home" el_class="custom-image-box-01 custom-bg-light"]Lorem ipsum dolor sit amet, consec tetur cing elit. Suspe ndisse suscipit[/g5element_image_box][g5element_space spacing="" spacing_lg="30"][/vc_column][vc_column el_class="xl-pd-left-right-20" offset="vc_col-lg-4 vc_col-md-6"][g5element_image_box layout_style="style-04" icon_image="657" img_style="img-default" img_size="img-size-origin" title="Sell a home" el_class="custom-image-box-01 custom-bg-light"]Lorem ipsum dolor sit amet, consec tetur cing elit. Suspe ndisse suscipit[/g5element_image_box][g5element_space spacing="" spacing_lg="30"][/vc_column][vc_column el_class="xl-pd-left-right-20" offset="vc_col-lg-4 vc_col-md-12"][g5element_image_box layout_style="style-04" icon_image="658" img_style="img-default" img_size="img-size-origin" title="Rent a home" el_class="custom-image-box-01 custom-bg-light"]Lorem ipsum dolor sit amet, consec tetur cing elit. Suspe ndisse suscipit[/g5element_image_box][/vc_column][vc_column][g5element_space spacing="110" spacing_md="80"][/vc_column][/vc_row][vc_row full_width="stretch_row" el_class="vc-col-no-pt vc-row-left-right-200"][vc_column][g5element_slider_container slides_to_show="6" columns_lg="5" columns_md="4" columns_sm="3" columns_xs="2" navigation_arrow="" dots_navigation="" margin_item="80"][g5element_client_logo image="167" opacity="70" opacity_hover="100" css=".vc_custom_1595063166113{padding-top: 21px !important;padding-bottom: 21px !important;}"][g5element_client_logo image="170" opacity="70" opacity_hover="100" css=".vc_custom_1595063173125{padding-top: 21px !important;padding-bottom: 21px !important;}"][g5element_client_logo image="166" opacity="70" opacity_hover="100" css=".vc_custom_1595063180477{padding-top: 21px !important;padding-bottom: 21px !important;}"][g5element_client_logo image="169" opacity="70" opacity_hover="100" css=".vc_custom_1595063229964{padding-top: 21px !important;padding-bottom: 21px !important;}"][g5element_client_logo image="165" opacity="70" opacity_hover="100" css=".vc_custom_1595063221531{padding-top: 21px !important;padding-bottom: 21px !important;}"][g5element_client_logo image="168" opacity="70" opacity_hover="100" css=".vc_custom_1595063200714{padding-top: 21px !important;padding-bottom: 21px !important;}"][g5element_client_logo image="167" opacity="70" opacity_hover="100" css=".vc_custom_1595063206572{padding-top: 21px !important;padding-bottom: 21px !important;}"][/g5element_slider_container][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1601002117985{background-image: url(http://localhost/homeid/wp-content/uploads/2020/09/bg-home-02-3.jpg?id=2225) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}" el_class="vc-col-no-pt"][vc_column][g5element_space spacing="238" spacing_md="150"][g5element_heading layout_style="style-02" title="Searching for the Best Places" subtitle="Find Your Dream Home" title_typography="%7B%22font_family%22%3A%22Poppins%22%2C%22font_weight%22%3A%22%22%2C%22font_style%22%3A%22%22%2C%22font_size_lg%22%3A%2265%22%2C%22font_size_md%22%3A%22%22%2C%22font_size_sm%22%3A%22%22%2C%22font_size_xs%22%3A%2240%22%2C%22align%22%3A%22%22%2C%22text_transform%22%3A%22%22%2C%22line_height%22%3A%221.54%22%2C%22letter_spacing%22%3A%22%22%2C%22color%22%3A%22%23ffffff%22%2C%22hover_color%22%3A%22%22%7D" subtitle_typography="%7B%22font_family%22%3A%22%22%2C%22font_weight%22%3A%22%22%2C%22font_style%22%3A%22%22%2C%22font_size_lg%22%3A%2222%22%2C%22font_size_md%22%3A%22%22%2C%22font_size_sm%22%3A%22%22%2C%22font_size_xs%22%3A%2218%22%2C%22align%22%3A%22%22%2C%22text_transform%22%3A%22%22%2C%22line_height%22%3A%22%22%2C%22letter_spacing%22%3A%223.67px%22%2C%22color%22%3A%22%23ffffff%22%2C%22hover_color%22%3A%22%22%7D"][/vc_column][vc_column offset="vc_col-lg-offset-2 vc_col-lg-8 vc_col-md-offset-2 vc_col-md-8" css=".vc_custom_1601540731406{padding-right: 65px !important;padding-left: 65px !important;}" el_class="lg-col-pd-left-right-15"][g5element_space spacing="83"][g5element_property_search_form search_form="ere-search-02" el_class="custom-ere-search-02"][g5element_space spacing="170" spacing_md="120"][/vc_column][/vc_row][vc_row full_width="stretch_row" el_class="vc-row-left-right-200 vc-col-no-pt"][vc_column][g5element_space spacing="95" spacing_md="75"][/vc_column][vc_column offset="vc_col-md-6"][g5element_heading title="Popular Properties" description="Lorem ipsum dolor sit amet, consec tetur cing elit. Suspe ndisse suscipit" switch_line_field="on"][/vc_column][vc_column el_id="tabsxxx" el_class="custom-slider-tabs-md" offset="vc_col-md-6"][g5element_space spacing="14" spacing_md="30"][/vc_column][vc_column][g5element_space spacing="42"][g5element_properties item_skin="skin-03" posts_per_page="8" taxonomy_filter_enable="on" taxonomy_filter="property-type" taxonomy_filter_align="right" append_tabs="#tabsxxx .vc_column-inner .wpb_wrapper" columns_lg="2" columns_md="2" columns_sm="1" columns="1" post_image_ratio_width="357" post_image_ratio_height="250"][g5element_space spacing="30"][g5element_button title="See all properties" shape="rounded" color="primary" align="center" icon_font="fas fa-long-arrow-alt-right" icon_align="right" button_typography="%7B%22font_family%22%3A%22%22%2C%22font_weight%22%3A%22%22%2C%22font_style%22%3A%22%22%2C%22font_size_lg%22%3A%22%22%2C%22font_size_md%22%3A%22%22%2C%22font_size_sm%22%3A%22%22%2C%22font_size_xs%22%3A%22%22%2C%22align%22%3A%22%22%2C%22text_transform%22%3A%22%22%2C%22line_height%22%3A%22%22%2C%22letter_spacing%22%3A%22-0.22px%22%2C%22color%22%3A%22%22%2C%22hover_color%22%3A%22%22%7D" padding_left_right="34" link="url:http%3A%2F%2Flocalhost%2Fhomeid%2Fproperty%2F"][g5element_space spacing="80"][/vc_column][/vc_row][vc_row full_width="stretch_row" el_class="vc-col-no-pt mw-xxl-col-pd-185 mw-xl-col-pd-20" css=".vc_custom_1595047133045{background-color: #fafafa !important;}"][vc_column][g5element_space spacing="75" spacing_md="65"][g5element_heading layout_style="style-02" title="Why Choose Us?" switch_line_field="on"][g5element_space spacing="9" spacing_lg="20"][/vc_column][vc_column el_class="xl-col-pd-left-right-15" css=".vc_custom_1595045200108{padding-right: 38px !important;padding-left: 38px !important;}" offset="vc_col-lg-4 vc_col-md-6"][g5element_image_box layout_style="style-02" icon_image="719" img_style="img-default" img_size="img-size-origin" title="Wider range of properties" el_class="custom-image-box-02 no-box-shadow"]Lorem ipsum dolor sit amet, consec tetur cing elit. Suspe ndisse suscorem ipsum dolor sit ametcipsum suscorein ipsumg elit.[/g5element_image_box][/vc_column][vc_column el_class="xl-col-pd-left-right-15" css=".vc_custom_1595045207577{padding-right: 38px !important;padding-left: 38px !important;}" offset="vc_col-lg-4 vc_col-md-6"][g5element_image_box layout_style="style-02" icon_image="730" img_style="img-default" img_size="img-size-origin" title="Financing made easy" el_class="custom-image-box-02 no-box-shadow"]Lorem ipsum dolor sit amet, consec tetur cing elit. Suspe ndisse suscorem ipsum dolor sit ametcipsum suscorein ipsumg elit.[/g5element_image_box][/vc_column][vc_column el_class="xl-col-pd-left-right-15" css=".vc_custom_1595046642215{padding-right: 38px !important;padding-left: 38px !important;}" offset="vc_col-lg-offset-0 vc_col-lg-4 vc_col-md-offset-2 vc_col-md-8"][g5element_image_box layout_style="style-02" icon_image="729" img_style="img-default" img_size="img-size-origin" title="Transparentcy" el_class="custom-image-box-02 no-box-shadow"]Lorem ipsum dolor sit amet, consec tetur cing elit. Suspe ndisse suscorem ipsum dolor sit ametcipsum suscorein ipsumg elit.[/g5element_image_box][/vc_column][vc_column][g5element_space spacing="54" spacing_md="43"][/vc_column][/vc_row][vc_row full_width="stretch_row" el_class="vc-row-left-right-200 vc-col-no-pt"][vc_column][g5element_space spacing="90" spacing_md="70"][/vc_column][vc_column width="7/12"][g5element_heading title="Properties For Sale" description="Lorem ipsum dolor sit amet, consec tetur cing elit. Suspe ndisse suscipit" switch_line_field="on"][/vc_column][vc_column width="5/12"][g5element_space spacing="8" spacing_md="20"][g5element_button title="See all properties" shape="rounded" color="primary" align="right" icon_font="fas fa-long-arrow-alt-right" icon_align="right" button_typography="%7B%22font_family%22%3A%22%22%2C%22font_weight%22%3A%22%22%2C%22font_style%22%3A%22%22%2C%22font_size_lg%22%3A%22%22%2C%22font_size_md%22%3A%22%22%2C%22font_size_sm%22%3A%22%22%2C%22font_size_xs%22%3A%22%22%2C%22align%22%3A%22%22%2C%22text_transform%22%3A%22%22%2C%22line_height%22%3A%22%22%2C%22letter_spacing%22%3A%22-0.22px%22%2C%22color%22%3A%22%22%2C%22hover_color%22%3A%22%22%7D" padding_left_right="34" link="url:http%3A%2F%2Flocalhost%2Fhomeid%2Fproperty%2F" el_class="justify-content-start-sm"][/vc_column][vc_column][g5element_space spacing="27"][g5element_properties_carousel item_skin="skin-04" property_status="38" columns_xl="5" columns_lg="3" columns_md="2" columns_sm="1" columns="1" slider_pagination_enable="" slider_navigation_enable="on" post_image_ratio_width="288" post_image_ratio_height="340" el_class="custom-properties-carousel-01"][g5element_space spacing="48" spacing_md="30"][/vc_column][/vc_row][vc_row full_width="stretch_row" el_class="vc-row-left-right-200 vc-col-no-pt"][vc_column width="7/12"][g5element_heading title="Properties For Rent" description="Lorem ipsum dolor sit amet, consec tetur cing elit. Suspe ndisse suscipit" switch_line_field="on"][/vc_column][vc_column width="5/12"][g5element_space spacing="8" spacing_md="20"][g5element_button title="See all properties" shape="rounded" color="primary" align="right" icon_font="fas fa-long-arrow-alt-right" icon_align="right" button_typography="%7B%22font_family%22%3A%22%22%2C%22font_weight%22%3A%22%22%2C%22font_style%22%3A%22%22%2C%22font_size_lg%22%3A%22%22%2C%22font_size_md%22%3A%22%22%2C%22font_size_sm%22%3A%22%22%2C%22font_size_xs%22%3A%22%22%2C%22align%22%3A%22%22%2C%22text_transform%22%3A%22%22%2C%22line_height%22%3A%22%22%2C%22letter_spacing%22%3A%22-0.22px%22%2C%22color%22%3A%22%22%2C%22hover_color%22%3A%22%22%7D" padding_left_right="34" link="url:http%3A%2F%2Flocalhost%2Fhomeid%2Fproperty%2F" el_class="justify-content-start-sm"][/vc_column][vc_column][g5element_space spacing="27"][g5element_properties_carousel item_skin="skin-04" property_status="37" columns_xl="5" columns_lg="3" columns_md="2" columns_sm="1" columns="1" slider_pagination_enable="" slider_navigation_enable="on" post_image_ratio_width="288" post_image_ratio_height="340" el_class="custom-properties-carousel-01"][g5element_space spacing="55" spacing_md="30"][/vc_column][/vc_row][vc_row full_width="stretch_row" equal_height="yes" el_class="vc-col-no-pt custom-bg-image"][vc_column offset="vc_col-lg-offset-1 vc_col-lg-10 vc_col-md-12"][g5element_space spacing="91" spacing_md="68"][g5element_heading layout_style="style-02" title="Looking to Buy a new property or Sell an existing one?" switch_line_field="on" limit_width="590" title_typography="%7B%22font_family%22%3A%22Poppins%22%2C%22font_weight%22%3A%22400%22%2C%22font_style%22%3A%22normal%22%2C%22font_size_lg%22%3A%22%22%2C%22font_size_md%22%3A%22%22%2C%22font_size_sm%22%3A%22%22%2C%22font_size_xs%22%3A%22%22%2C%22align%22%3A%22%22%2C%22text_transform%22%3A%22%22%2C%22line_height%22%3A%22%22%2C%22letter_spacing%22%3A%22%22%2C%22color%22%3A%22%23ffffff%22%2C%22hover_color%22%3A%22%22%7D"][g5element_space spacing="38"][vc_row_inner][vc_column_inner el_class="sm-col-pd-left-right-15" width="1/4" css=".vc_custom_1595920167780{padding-right: 0px !important;padding-left: 0px !important;}" offset="vc_col-xs-6"][g5element_image_box layout_style="style-02" icon_image="2139" icon_image_hover="2107" img_style="img-default" img_size="img-size-origin" title="Apartment" el_class="custom-image-box-03"][/g5element_image_box][/vc_column_inner][vc_column_inner el_class="sm-col-pd-left-right-15" width="1/4" css=".vc_custom_1595920174216{padding-right: 0px !important;padding-left: 0px !important;}" offset="vc_col-xs-6"][g5element_image_box layout_style="style-02" icon_image="2141" icon_image_hover="2108" img_style="img-default" img_size="img-size-origin" title="House" el_class="custom-image-box-03"][/g5element_image_box][/vc_column_inner][vc_column_inner el_class="sm-col-pd-left-right-15" width="1/4" css=".vc_custom_1595920179593{padding-right: 0px !important;padding-left: 0px !important;}" offset="vc_col-xs-6"][g5element_image_box layout_style="style-02" icon_image="2142" icon_image_hover="2105" img_style="img-default" img_size="img-size-origin" title="Office" el_class="custom-image-box-03"][/g5element_image_box][/vc_column_inner][vc_column_inner el_class="sm-col-pd-left-right-15" width="1/4" css=".vc_custom_1595920185920{padding-right: 0px !important;padding-left: 0px !important;}" offset="vc_col-xs-6"][g5element_image_box layout_style="style-02" icon_image="2140" icon_image_hover="2106" img_style="img-default" img_size="img-size-origin" title="Villa" el_class="custom-image-box-03 not-border"][/g5element_image_box][/vc_column_inner][/vc_row_inner][/vc_column][vc_column][g5element_space spacing="70" spacing_md="80"][/vc_column][/vc_row][vc_row full_width="stretch_row" el_class="vc-row-left-right-200"][vc_column][g5element_space spacing="103" spacing_md="80"][/vc_column][vc_column offset="vc_col-lg-5 vc_col-md-12"][g5element_heading title="From Our Blog" css=".vc_custom_1595057099179{margin-bottom: 30px !important;}"][g5element_posts post_layout="medium-image-2" excerpt_enable="" posts_per_page="2" post_image_size="960x600" ids=""][g5element_space spacing="0" spacing_lg="55"][/vc_column][vc_column offset="vc_col-lg-offset-1 vc_col-lg-6 vc_col-md-12"][g5element_slider_container slides_to_show="1" css=".vc_custom_1595058832607{padding-top: 20px !important;padding-right: 54px !important;padding-bottom: 42px !important;padding-left: 65px !important;background-color: #eff6f7 !important;}" el_class="custom-slider-01 xs-pd-left-right-15"][vc_row_inner content_placement="middle" css=".vc_custom_1595218205987{margin-bottom: 5px !important;}"][vc_column_inner width="1/2"][g5element_heading title="Great quality!" title_typography="%7B%22font_family%22%3A%22%22%2C%22font_weight%22%3A%22%22%2C%22font_style%22%3A%22%22%2C%22font_size_lg%22%3A%2224%22%2C%22font_size_md%22%3A%22%22%2C%22font_size_sm%22%3A%22%22%2C%22font_size_xs%22%3A%22%22%2C%22align%22%3A%22%22%2C%22text_transform%22%3A%22%22%2C%22line_height%22%3A%22%22%2C%22letter_spacing%22%3A%22%22%2C%22color%22%3A%22primary%22%2C%22hover_color%22%3A%22%22%7D" css=".vc_custom_1595059407126{margin-top: 17px !important;}"][/vc_column_inner][vc_column_inner width="1/2" offset="vc_hidden-xs"][vc_single_image image="2191" img_size="full" alignment="right" css=".vc_custom_1596018386601{margin-bottom: 0px !important;}"][/vc_column_inner][vc_column_inner][g5element_space spacing="24"][g5element_testimonial layout_style="style-04" rating="none" author_avatar="378" img_size="img-size-origin" author_name="Oliver Beddows" author_job="/ Reporter, Insights" author_bio="We have chosen to work extensively with HomeID because of their quality services, including their On-the-Job Training program and other employer."][/vc_column_inner][/vc_row_inner][vc_row_inner content_placement="middle" css=".vc_custom_1595218211866{margin-bottom: 5px !important;}"][vc_column_inner width="1/2"][g5element_heading title="Great quality!" title_typography="%7B%22font_family%22%3A%22%22%2C%22font_weight%22%3A%22%22%2C%22font_style%22%3A%22%22%2C%22font_size_lg%22%3A%2224%22%2C%22font_size_md%22%3A%22%22%2C%22font_size_sm%22%3A%22%22%2C%22font_size_xs%22%3A%22%22%2C%22align%22%3A%22%22%2C%22text_transform%22%3A%22%22%2C%22line_height%22%3A%22%22%2C%22letter_spacing%22%3A%22%22%2C%22color%22%3A%22primary%22%2C%22hover_color%22%3A%22%22%7D" css=".vc_custom_1595059506391{margin-top: 17px !important;}"][/vc_column_inner][vc_column_inner width="1/2" offset="vc_hidden-xs"][vc_single_image image="2191" img_size="full" alignment="right" css=".vc_custom_1596018394366{margin-bottom: 0px !important;}"][/vc_column_inner][vc_column_inner][g5element_space spacing="24"][g5element_testimonial layout_style="style-04" rating="none" author_avatar="383" img_size="img-size-origin" author_name="Oliver Beddows" author_job="/ Reporter, Insights" author_bio="We have chosen to work extensively with HomeID because of their quality services, including their On-the-Job Training program and other employer."][/vc_column_inner][/vc_row_inner][vc_row_inner content_placement="middle" css=".vc_custom_1595218216662{margin-bottom: 5px !important;}"][vc_column_inner width="1/2"][g5element_heading title="Great quality!" title_typography="%7B%22font_family%22%3A%22%22%2C%22font_weight%22%3A%22%22%2C%22font_style%22%3A%22%22%2C%22font_size_lg%22%3A%2224%22%2C%22font_size_md%22%3A%22%22%2C%22font_size_sm%22%3A%22%22%2C%22font_size_xs%22%3A%22%22%2C%22align%22%3A%22%22%2C%22text_transform%22%3A%22%22%2C%22line_height%22%3A%22%22%2C%22letter_spacing%22%3A%22%22%2C%22color%22%3A%22primary%22%2C%22hover_color%22%3A%22%22%7D" css=".vc_custom_1595059512309{margin-top: 17px !important;}"][/vc_column_inner][vc_column_inner width="1/2" offset="vc_hidden-xs"][vc_single_image image="2191" img_size="full" alignment="right" css=".vc_custom_1596018401618{margin-bottom: 0px !important;}"][/vc_column_inner][vc_column_inner][g5element_space spacing="24"][g5element_testimonial layout_style="style-04" rating="none" author_avatar="379" img_size="img-size-origin" author_name="Oliver Beddows" author_job="/ Reporter, Insights" author_bio="We have chosen to work extensively with HomeID because of their quality services, including their On-the-Job Training program and other employer."][/vc_column_inner][/vc_row_inner][/g5element_slider_container][/vc_column][vc_column][g5element_space spacing="103" spacing_md="80"][/vc_column][/vc_row][vc_row full_width="stretch_row" el_class="vc-col-no-pt vc-row-left-right-200" css=".vc_custom_1603966988857{background-color: #fafafa !important;}"][vc_column][g5element_space spacing="63"][g5element_heading title="Destinations We Love The Most" description="Lorem ipsum dolor sit amet, consec tetur cing elit. Suspe ndisse suscipit" switch_line_field="on"][g5element_space spacing="40"][g5element_slider_container slides_to_show="5" columns_lg="3" columns_md="2" columns_sm="2" columns_xs="1" navigation_arrow="" dots_navigation="" margin_item="20"][g5element_properties_locations layout="layout-02" property_city="51" height_mode="custom" width="288" height="150" category_city="new-york" image="3113"][g5element_properties_locations layout="layout-02" property_city="46" height_mode="custom" width="288" height="150" category_city="los-angeles" image="3114"][g5element_properties_locations layout="layout-02" property_city="67" height_mode="custom" width="288" height="150" category_city="san-diego" image="3115"][g5element_properties_locations layout="layout-02" property_city="20" height_mode="custom" width="288" height="150" category_city="san-francisco" image="3116"][g5element_properties_locations layout="layout-02" property_city="20" height_mode="custom" width="288" height="150" category_city="kingston" image="3117"][/g5element_slider_container][g5element_space spacing="90" spacing_md="70"][/vc_column][/vc_row][vc_row full_width="stretch_row" full_height="yes" content_placement="middle" css_animation="none" bg_overlay_mode="color" bg_overlay_opacity="40" css=".vc_custom_1601003113552{background-image: url(http://localhost/homeid/wp-content/uploads/2020/07/slider-01-3.jpg?id=1212) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}" bg_overlay_color="#000000" el_class="vc-col-no-pt"][vc_column][g5element_heading layout_style="style-02" title="Dream home" subtitle="Find your" title_typography="%7B%22font_family%22%3A%22%22%2C%22font_weight%22%3A%22%22%2C%22font_style%22%3A%22%22%2C%22font_size_lg%22%3A%22109%22%2C%22font_size_md%22%3A%22%22%2C%22font_size_sm%22%3A%22%22%2C%22font_size_xs%22%3A%2280%22%2C%22align%22%3A%22%22%2C%22text_transform%22%3A%22%22%2C%22line_height%22%3A%220.92%22%2C%22letter_spacing%22%3A%22%22%2C%22color%22%3A%22%23ffffff%22%2C%22hover_color%22%3A%22%22%7D" subtitle_typography="%7B%22font_family%22%3A%22Poppins%22%2C%22font_weight%22%3A%22400%22%2C%22font_style%22%3A%22normal%22%2C%22font_size_lg%22%3A%2245%22%2C%22font_size_md%22%3A%22%22%2C%22font_size_sm%22%3A%22%22%2C%22font_size_xs%22%3A%2232%22%2C%22align%22%3A%22%22%2C%22text_transform%22%3A%22none%22%2C%22line_height%22%3A%220.9%22%2C%22letter_spacing%22%3A%220%22%2C%22color%22%3A%22%23ffffff%22%2C%22hover_color%22%3A%22%22%7D" css_animation="top-to-bottom"][vc_single_image image="1213" img_size="full" alignment="center" css_animation="top-to-bottom" el_class="md-mg-left-right-0" css=".vc_custom_1595317402281{margin-bottom: 13px !important;margin-left: 370px !important;}"][vc_column_text css_animation="bottom-to-top" el_class="text-center text-white" css=".vc_custom_1595317314375{margin-bottom: 0px !important;}"]
Than 10,000 customers buy or sell a home with us each year.
[/vc_column_text][g5element_space spacing="37"][g5element_button title="Find out more" shape="rounded" align="center" icon_font="far fa-long-arrow-right" icon_align="right" button_typography="%7B%22font_family%22%3A%22Poppins%22%2C%22font_weight%22%3A%22600%22%2C%22font_style%22%3A%22normal%22%2C%22font_size_lg%22%3A%22%22%2C%22font_size_md%22%3A%22%22%2C%22font_size_sm%22%3A%22%22%2C%22font_size_xs%22%3A%22%22%2C%22align%22%3A%22%22%2C%22text_transform%22%3A%22%22%2C%22line_height%22%3A%22%22%2C%22letter_spacing%22%3A%22%22%2C%22color%22%3A%22%22%2C%22hover_color%22%3A%22%22%7D" padding_left_right="30" css_animation="bottom-to-top"][/vc_column][/vc_row][vc_row el_class="vc-col-no-pt"][vc_column][g5element_space spacing="77"][g5element_heading layout_style="style-02" title="Check Out Our Popular Properties" subtitle="Popular Properties"][g5element_space spacing="40"][g5element_properties item_skin="skin-02" posts_per_page="6" columns_xl="3" columns_lg="3" columns_md="2" columns_sm="1" columns="1" post_image_ratio_width="370" post_image_ratio_height="210"][g5element_space spacing="20"][g5element_button title="+2300 Available Properties" shape="rounded" color="primary" align="center" icon_font="fas fa-long-arrow-alt-right" icon_align="right" button_typography="%7B%22font_family%22%3A%22%22%2C%22font_weight%22%3A%22%22%2C%22font_style%22%3A%22%22%2C%22font_size_lg%22%3A%22%22%2C%22font_size_md%22%3A%22%22%2C%22font_size_sm%22%3A%22%22%2C%22font_size_xs%22%3A%22%22%2C%22align%22%3A%22%22%2C%22text_transform%22%3A%22%22%2C%22line_height%22%3A%22%22%2C%22letter_spacing%22%3A%22-0.22px%22%2C%22color%22%3A%22%22%2C%22hover_color%22%3A%22%22%7D" padding_left_right="34" link="url:http%3A%2F%2Flocalhost%2Fhomeid%2Fproperty%2F"][g5element_space spacing="80"][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1595923027476{background-color: #fafafa !important;}" el_class="vc-col-no-pt"][vc_column][g5element_space spacing="90" spacing_md="68"][g5element_heading layout_style="style-02" title="Looking to Buy a new property or Sell an existing one?" switch_line_field="on" limit_width="544" title_typography="%7B%22font_family%22%3A%22%22%2C%22font_weight%22%3A%22%22%2C%22font_style%22%3A%22%22%2C%22font_size_lg%22%3A%2226%22%2C%22font_size_md%22%3A%22%22%2C%22font_size_sm%22%3A%22%22%2C%22font_size_xs%22%3A%22%22%2C%22align%22%3A%22%22%2C%22text_transform%22%3A%22%22%2C%22line_height%22%3A%221.85%22%2C%22letter_spacing%22%3A%22%22%2C%22color%22%3A%22%22%2C%22hover_color%22%3A%22%22%7D"][g5element_space spacing="45"][g5element_slider_container slides_to_show="5" columns_lg="4" columns_md="3" columns_sm="2" columns_xs="1" dots_navigation="" el_class="custom-slider-arrow-01 custom-slider-pd"][g5element_image_box layout_style="style-02" icon_image="2107" img_style="img-default" img_size="img-size-origin" title="Apartment"][/g5element_image_box][g5element_image_box layout_style="style-02" icon_image="2108" img_style="img-default" img_size="img-size-origin" title="House"][/g5element_image_box][g5element_image_box layout_style="style-02" icon_image="2105" img_style="img-default" img_size="img-size-origin" title="Office"][/g5element_image_box][g5element_image_box layout_style="style-02" icon_image="2106" img_style="img-default" img_size="img-size-origin" title="Villa"][/g5element_image_box][g5element_image_box layout_style="style-02" icon_image="2175" img_style="img-default" img_size="img-size-origin" title="Luxury homes"][/g5element_image_box][g5element_image_box layout_style="style-02" icon_image="2107" img_style="img-default" img_size="img-size-origin" title="Apartment"][/g5element_image_box][/g5element_slider_container][/vc_column][vc_column][g5element_space spacing="48" spacing_md="45"][/vc_column][/vc_row][vc_row el_class="vc-col-no-pt"][vc_column][g5element_space spacing="100" spacing_md="80"][g5element_heading layout_style="style-02" title="Check Out Our Featured Items" subtitle="Featured Properties"][g5element_space spacing="45"][g5element_properties_slider layout="layout-02" slider_pagination_enable="" slider_navigation_enable="on" slider_loop_enable="on" post_image_size="570x370"][/vc_column][/vc_row][vc_row content_placement="middle" el_class="vc-col-no-pt"][vc_column][g5element_space spacing="68" spacing_md="50"][/vc_column][vc_column offset="vc_col-lg-3 vc_col-md-4 vc_col-xs-12"][g5element_heading title="Explore Neighborhoods" description="Lorem ipsum dolor sit amet, consec tetur cing elit. Suspe ndisse suscipit"][g5element_space spacing="32"][g5element_button title="Explore all" shape="rounded" color="primary" icon_font="fas fa-long-arrow-alt-right" icon_align="right" link="url:http%3A%2F%2Flocalhost%2Fhomeid%2Fproperty%2F"][/vc_column][vc_column offset="vc_col-lg-offset-1 vc_col-lg-8 vc_col-md-8 vc_col-xs-12"][g5element_space spacing="" spacing_md="40"][g5element_slider_container slides_to_show="3" columns_lg="3" columns_md="3" columns_sm="2" columns_xs="1" dots_navigation="" el_class="custom-slider-top-40 lg-arrow-hide"][g5element_properties_locations property_city="46" hover_effect="layla" category_city="los-angeles" image="3094"][g5element_properties_locations property_city="51" hover_effect="layla" category_city="new-york" image="3095"][g5element_properties_locations property_city="68" hover_effect="layla" category_city="san-francisco" image="3096"][g5element_properties_locations property_city="46" hover_effect="layla" category_city="los-angeles" image="3094"][/g5element_slider_container][/vc_column][vc_column][g5element_space spacing="90" spacing_md="60"][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1595058860469{background-image: url(http://localhost/homeid/wp-content/uploads/2020/07/bg-sercives-02-3.jpg?id=791) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}" el_class="vc-col-no-pt"][vc_column][g5element_space spacing="82" spacing_md="67"][g5element_heading layout_style="style-02" title="We have the most listings and constant updates. So you’ll never miss out." switch_line_field="on" limit_width="650" title_typography="%7B%22font_family%22%3A%22%22%2C%22font_weight%22%3A%22%22%2C%22font_style%22%3A%22%22%2C%22font_size_lg%22%3A%2226%22%2C%22font_size_md%22%3A%22%22%2C%22font_size_sm%22%3A%22%22%2C%22font_size_xs%22%3A%22%22%2C%22align%22%3A%22%22%2C%22text_transform%22%3A%22%22%2C%22line_height%22%3A%221.85%22%2C%22letter_spacing%22%3A%22%22%2C%22color%22%3A%22%22%2C%22hover_color%22%3A%22%22%7D"][g5element_space spacing="58" spacing_md="38"][/vc_column][vc_column width="1/2" offset="vc_col-lg-4 vc_col-md-4 vc_col-xs-12"][g5element_image_box icon_image="775" img_style="img-default" img_size="img-size-origin" title="Buy a new home" link="|||" switch_show_button="" el_class="custom-image-box-01 custom-padding"]Lorem ipsum dolor sit amet, consec tetur cing elit. Suspe ndisse suscipit[/g5element_image_box][/vc_column][vc_column width="1/2" offset="vc_col-lg-4 vc_col-md-4 vc_col-xs-12"][g5element_image_box icon_image="779" img_style="img-default" img_size="img-size-origin" title="Sell a home" link="|||" switch_show_button="" el_class="custom-image-box-01 custom-padding"]Lorem ipsum dolor sit amet, consec tetur cing elit. Suspe ndisse suscipit[/g5element_image_box][/vc_column][vc_column offset="vc_col-lg-4 vc_col-md-4 vc_col-xs-12"][g5element_image_box icon_image="778" img_style="img-default" img_size="img-size-origin" title="Rent a home" link="|||" switch_show_button="" el_class="custom-image-box-01 custom-padding"]Lorem ipsum dolor sit amet, consec tetur cing elit. Suspe ndisse suscipit[/g5element_image_box][/vc_column][vc_column offset="vc_col-xs-12"][g5element_space spacing="90" spacing_md="80"][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1595061567548{background-color: #1e1d85 !important;}"][vc_column width="1/2" offset="vc_col-md-3"][g5element_space spacing="26"][g5element_counter value_typography="%7B%22font_family%22%3A%22%22%2C%22font_weight%22%3A%22%22%2C%22font_style%22%3A%22%22%2C%22font_size_lg%22%3A%22%22%2C%22font_size_md%22%3A%22%22%2C%22font_size_sm%22%3A%22%22%2C%22font_size_xs%22%3A%22%22%2C%22align%22%3A%22%22%2C%22text_transform%22%3A%22%22%2C%22line_height%22%3A%22%22%2C%22letter_spacing%22%3A%22%22%2C%22color%22%3A%22%23ffffff%22%2C%22hover_color%22%3A%22%22%7D" start_value="0" end_value="1790" decimals="" durations="" decimal=""][g5element_heading layout_style="style-02" title="happy clients" title_typography="%7B%22font_family%22%3A%22Poppins%22%2C%22font_weight%22%3A%22700%22%2C%22font_style%22%3A%22normal%22%2C%22font_size_lg%22%3A%2213%22%2C%22font_size_md%22%3A%22%22%2C%22font_size_sm%22%3A%22%22%2C%22font_size_xs%22%3A%22%22%2C%22align%22%3A%22%22%2C%22text_transform%22%3A%22uppercase%22%2C%22line_height%22%3A%22%22%2C%22letter_spacing%22%3A%221.63px%22%2C%22color%22%3A%22rgba(255%2C255%2C255%2C0.7)%22%2C%22hover_color%22%3A%22%22%7D" css=".vc_custom_1595061948523{margin-top: 16px !important;}"][g5element_space spacing="54"][/vc_column][vc_column width="1/2" offset="vc_col-md-3"][g5element_space spacing="26" spacing_sm="0"][g5element_counter value_typography="%7B%22font_family%22%3A%22%22%2C%22font_weight%22%3A%22%22%2C%22font_style%22%3A%22%22%2C%22font_size_lg%22%3A%22%22%2C%22font_size_md%22%3A%22%22%2C%22font_size_sm%22%3A%22%22%2C%22font_size_xs%22%3A%22%22%2C%22align%22%3A%22%22%2C%22text_transform%22%3A%22%22%2C%22line_height%22%3A%22%22%2C%22letter_spacing%22%3A%22%22%2C%22color%22%3A%22%23ffffff%22%2C%22hover_color%22%3A%22%22%7D" start_value="0" end_value="491" decimals="" durations="" decimal=""][g5element_heading layout_style="style-02" title="finished projects" title_typography="%7B%22font_family%22%3A%22Poppins%22%2C%22font_weight%22%3A%22700%22%2C%22font_style%22%3A%22normal%22%2C%22font_size_lg%22%3A%2213%22%2C%22font_size_md%22%3A%22%22%2C%22font_size_sm%22%3A%22%22%2C%22font_size_xs%22%3A%22%22%2C%22align%22%3A%22%22%2C%22text_transform%22%3A%22uppercase%22%2C%22line_height%22%3A%22%22%2C%22letter_spacing%22%3A%221.63px%22%2C%22color%22%3A%22rgba(255%2C255%2C255%2C0.7)%22%2C%22hover_color%22%3A%22%22%7D" css=".vc_custom_1595061956976{margin-top: 16px !important;}"][g5element_space spacing="54"][/vc_column][vc_column width="1/2" offset="vc_col-md-3"][g5element_space spacing="26" spacing_md="0"][g5element_counter value_typography="%7B%22font_family%22%3A%22%22%2C%22font_weight%22%3A%22%22%2C%22font_style%22%3A%22%22%2C%22font_size_lg%22%3A%22%22%2C%22font_size_md%22%3A%22%22%2C%22font_size_sm%22%3A%22%22%2C%22font_size_xs%22%3A%22%22%2C%22align%22%3A%22%22%2C%22text_transform%22%3A%22%22%2C%22line_height%22%3A%22%22%2C%22letter_spacing%22%3A%22%22%2C%22color%22%3A%22%23ffffff%22%2C%22hover_color%22%3A%22%22%7D" start_value="0" end_value="245" decimals="" durations="" decimal=""][g5element_heading layout_style="style-02" title="Agents" title_typography="%7B%22font_family%22%3A%22Poppins%22%2C%22font_weight%22%3A%22700%22%2C%22font_style%22%3A%22normal%22%2C%22font_size_lg%22%3A%2213%22%2C%22font_size_md%22%3A%22%22%2C%22font_size_sm%22%3A%22%22%2C%22font_size_xs%22%3A%22%22%2C%22align%22%3A%22%22%2C%22text_transform%22%3A%22uppercase%22%2C%22line_height%22%3A%22%22%2C%22letter_spacing%22%3A%221.63px%22%2C%22color%22%3A%22rgba(255%2C255%2C255%2C0.7)%22%2C%22hover_color%22%3A%22%22%7D" css=".vc_custom_1595061964629{margin-top: 16px !important;}"][g5element_space spacing="54"][/vc_column][vc_column width="1/2" offset="vc_col-md-3"][g5element_space spacing="26" spacing_md="0"][g5element_counter value_typography="%7B%22font_family%22%3A%22%22%2C%22font_weight%22%3A%22%22%2C%22font_style%22%3A%22%22%2C%22font_size_lg%22%3A%22%22%2C%22font_size_md%22%3A%22%22%2C%22font_size_sm%22%3A%22%22%2C%22font_size_xs%22%3A%22%22%2C%22align%22%3A%22%22%2C%22text_transform%22%3A%22%22%2C%22line_height%22%3A%22%22%2C%22letter_spacing%22%3A%22%22%2C%22color%22%3A%22%23ffffff%22%2C%22hover_color%22%3A%22%22%7D" start_value="0" end_value="1090" decimals="" durations="" decimal=""][g5element_heading layout_style="style-02" title="posts" title_typography="%7B%22font_family%22%3A%22Poppins%22%2C%22font_weight%22%3A%22700%22%2C%22font_style%22%3A%22normal%22%2C%22font_size_lg%22%3A%2213%22%2C%22font_size_md%22%3A%22%22%2C%22font_size_sm%22%3A%22%22%2C%22font_size_xs%22%3A%22%22%2C%22align%22%3A%22%22%2C%22text_transform%22%3A%22uppercase%22%2C%22line_height%22%3A%22%22%2C%22letter_spacing%22%3A%221.63px%22%2C%22color%22%3A%22rgba(255%2C255%2C255%2C0.7)%22%2C%22hover_color%22%3A%22%22%7D" css=".vc_custom_1595061971159{margin-top: 16px !important;}"][g5element_space spacing="54"][/vc_column][/vc_row][vc_row content_placement="middle" el_class="vc-col-no-pt"][vc_column][g5element_space spacing="85" spacing_md="65"][/vc_column][vc_column offset="vc_col-md-5"][g5element_heading title="Why Do People Love Us?" description="Lorem ipsum dolor sit amet, consec tetur cing elit. Suspe ndisse suscipit" switch_line_field="on" limit_width="292"][g5element_button title="View all reviews" shape="rounded" color="secondary" icon_font="far fa-long-arrow-right" icon_align="right" css=".vc_custom_1595216399383{margin-top: 32px !important;}"][g5element_space spacing="55" spacing_md="45"][/vc_column][vc_column offset="vc_col-md-7"][g5element_slider_container slides_to_show="1" navigation_arrow="" el_class="slick-pd-left-right-0"][vc_row_inner content_placement="middle" el_class="testimonial-box-shadow xs-pd-left-right-15" css=".vc_custom_1595217108894{margin-right: 15px !important;margin-left: 15px !important;padding-top: 53px !important;padding-right: 50px !important;padding-bottom: 48px !important;padding-left: 45px !important;}"][vc_column_inner][g5element_heading title="Amazing customer support so far!" title_typography="%7B%22font_family%22%3A%22%22%2C%22font_weight%22%3A%22%22%2C%22font_style%22%3A%22%22%2C%22font_size_lg%22%3A%2218%22%2C%22font_size_md%22%3A%22%22%2C%22font_size_sm%22%3A%22%22%2C%22font_size_xs%22%3A%22%22%2C%22align%22%3A%22%22%2C%22text_transform%22%3A%22%22%2C%22line_height%22%3A%221.78em%22%2C%22letter_spacing%22%3A%22%22%2C%22color%22%3A%22primary%22%2C%22hover_color%22%3A%22%22%7D"][/vc_column_inner][vc_column_inner][g5element_space spacing="15"][g5element_testimonial layout_style="style-04" rating="none" author_avatar="379" img_size="img-size-origin" author_name="Oliver Beddows" author_job="/ Reporter, Insights" author_bio="Working with @homeID is like having a family member who can fix everything. They know what you need, exactly when you need it." name_typography="%7B%22font_family%22%3A%22%22%2C%22font_weight%22%3A%22%22%2C%22font_style%22%3A%22%22%2C%22font_size_lg%22%3A%22%22%2C%22font_size_md%22%3A%22%22%2C%22font_size_sm%22%3A%22%22%2C%22font_size_xs%22%3A%22%22%2C%22align%22%3A%22%22%2C%22text_transform%22%3A%22%22%2C%22line_height%22%3A%22%22%2C%22letter_spacing%22%3A%22%22%2C%22color%22%3A%22%23696969%22%2C%22hover_color%22%3A%22%22%7D"][/vc_column_inner][/vc_row_inner][vc_row_inner content_placement="middle" el_class="testimonial-box-shadow xs-pd-left-right-15" css=".vc_custom_1595217108894{margin-right: 15px !important;margin-left: 15px !important;padding-top: 53px !important;padding-right: 50px !important;padding-bottom: 48px !important;padding-left: 45px !important;}"][vc_column_inner][g5element_heading title="Amazing customer support so far!" title_typography="%7B%22font_family%22%3A%22%22%2C%22font_weight%22%3A%22%22%2C%22font_style%22%3A%22%22%2C%22font_size_lg%22%3A%2218%22%2C%22font_size_md%22%3A%22%22%2C%22font_size_sm%22%3A%22%22%2C%22font_size_xs%22%3A%22%22%2C%22align%22%3A%22%22%2C%22text_transform%22%3A%22%22%2C%22line_height%22%3A%221.78em%22%2C%22letter_spacing%22%3A%22%22%2C%22color%22%3A%22primary%22%2C%22hover_color%22%3A%22%22%7D"][/vc_column_inner][vc_column_inner][g5element_space spacing="15"][g5element_testimonial layout_style="style-04" rating="none" author_avatar="378" img_size="img-size-origin" author_name="Carl Knight" author_job="/ Washington, D.C." author_bio="Working with @homeID is like having a family member who can fix everything. They know what you need, exactly when you need it." name_typography="%7B%22font_family%22%3A%22%22%2C%22font_weight%22%3A%22%22%2C%22font_style%22%3A%22%22%2C%22font_size_lg%22%3A%22%22%2C%22font_size_md%22%3A%22%22%2C%22font_size_sm%22%3A%22%22%2C%22font_size_xs%22%3A%22%22%2C%22align%22%3A%22%22%2C%22text_transform%22%3A%22%22%2C%22line_height%22%3A%22%22%2C%22letter_spacing%22%3A%22%22%2C%22color%22%3A%22%23696969%22%2C%22hover_color%22%3A%22%22%7D"][/vc_column_inner][/vc_row_inner][vc_row_inner content_placement="middle" el_class="testimonial-box-shadow xs-pd-left-right-15" css=".vc_custom_1595217108894{margin-right: 15px !important;margin-left: 15px !important;padding-top: 53px !important;padding-right: 50px !important;padding-bottom: 48px !important;padding-left: 45px !important;}"][vc_column_inner][g5element_heading title="Amazing customer support so far!" title_typography="%7B%22font_family%22%3A%22%22%2C%22font_weight%22%3A%22%22%2C%22font_style%22%3A%22%22%2C%22font_size_lg%22%3A%2218%22%2C%22font_size_md%22%3A%22%22%2C%22font_size_sm%22%3A%22%22%2C%22font_size_xs%22%3A%22%22%2C%22align%22%3A%22%22%2C%22text_transform%22%3A%22%22%2C%22line_height%22%3A%221.78em%22%2C%22letter_spacing%22%3A%22%22%2C%22color%22%3A%22primary%22%2C%22hover_color%22%3A%22%22%7D"][/vc_column_inner][vc_column_inner][g5element_space spacing="15"][g5element_testimonial layout_style="style-04" rating="none" author_avatar="383" img_size="img-size-origin" author_name="Dollie Horton" author_job="/ San Diego" author_bio="Very good and fast support during the week. Solved all my problems in a pressing time! Excited to see the other themes they make!" name_typography="%7B%22font_family%22%3A%22%22%2C%22font_weight%22%3A%22%22%2C%22font_style%22%3A%22%22%2C%22font_size_lg%22%3A%22%22%2C%22font_size_md%22%3A%22%22%2C%22font_size_sm%22%3A%22%22%2C%22font_size_xs%22%3A%22%22%2C%22align%22%3A%22%22%2C%22text_transform%22%3A%22%22%2C%22line_height%22%3A%22%22%2C%22letter_spacing%22%3A%22%22%2C%22color%22%3A%22%23696969%22%2C%22hover_color%22%3A%22%22%7D"][/vc_column_inner][/vc_row_inner][/g5element_slider_container][/vc_column][vc_column][g5element_space spacing="90" spacing_md="70"][/vc_column][/vc_row][vc_section full_width="stretch_row" css=".vc_custom_1604127133896{padding-top: 0px !important;background-color: #fafafa !important;}"][vc_row el_class="vc-col-no-pt"][vc_column][g5element_space spacing="103" spacing_md="73"][g5element_heading layout_style="style-02" title="Need A Cozy Place? Contact Us!" subtitle="Meet our agents"][g5element_space spacing="50"][g5element_agent_slider item_skin="skin-02" posts_per_page="12" columns_lg="3" columns_md="2" columns_sm="2" columns="1" post_image_ratio_width="1" post_image_ratio_height="1"][/vc_column][/vc_row][vc_row el_class="vc-col-no-pt"][vc_column][g5element_space spacing="64"][/vc_column][vc_column offset="vc_col-lg-offset-3 vc_col-lg-6 vc_col-md-offset-2 vc_col-md-8"][vc_row_inner css=".vc_custom_1594885844214{margin-right: -30px !important;margin-left: -30px !important;background-color: #eaeff7 !important;}" el_class="lg-mg-left-right-0 vc-col-no-pt"][vc_column_inner][g5element_space spacing="29.5" spacing_lg="50"][/vc_column_inner][vc_column_inner el_class="lg-col-pd-left-right-15" width="2/3" css=".vc_custom_1594885184430{padding-top: 0px !important;padding-left: 60px !important;}"][g5element_heading title="Become a Real Estate Agent" description="Lorem ipsum dolor sit amet, consec tetur cing elit" el_class="custom-heading-03 text-center-sm"][g5element_space spacing="0" spacing_lg="0" spacing_md="30"][/vc_column_inner][vc_column_inner el_class="lg-col-pd-left-right-15" width="1/3" css=".vc_custom_1594885704581{padding-top: 0px !important;padding-right: 25px !important;}"][g5element_button title="Register now" shape="rounded" align="center" padding_left_right="32.5"][/vc_column_inner][vc_column_inner][g5element_space spacing="29.5"][/vc_column_inner][/vc_row_inner][vc_single_image image="415" img_size="full" alignment="center" el_class="custom-icon-oval" css=".vc_custom_1594887172859{margin-bottom: 0px !important;}"][/vc_column][vc_column][g5element_space spacing="70" spacing_md="50"][/vc_column][/vc_row][/vc_section][vc_row][vc_column][g5element_space spacing="100" spacing_md="75"][/vc_column][vc_column offset="vc_col-md-4"][g5element_heading title="Interesting Articles Updated Daily" subtitle="Blog & news" css=".vc_custom_1594959183495{margin-bottom: 25px !important;}"][g5element_posts post_layout="list" excerpt_enable="" posts_per_page="5" ids=""][g5element_space spacing="0" spacing_md="60"][/vc_column][vc_column offset="vc_col-md-8"][g5element_posts post_layout="grid-3" posts_per_page="2" offset="5" columns_xl="2" columns_lg="2" columns_md="2" columns_sm="2" columns="1" post_image_size="740x460" ids=""][/vc_column][vc_column][g5element_space spacing="40" spacing_md="30"][/vc_column][/vc_row][vc_row full_width="stretch_row" el_class="vc-col-no-pt" css=".vc_custom_1594892545533{background-image: url(http://localhost/homeid/wp-content/uploads/2020/07/bg-call-to-action-01-4.jpg?id=475) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column][g5element_space spacing="97" spacing_md="77"][/vc_column][vc_column width="2/3" offset="vc_col-lg-6 vc_col-md-7"][g5element_heading title="For more information about our services, get in touch with our expert consultants" description="10 new offers every day. 350 offers on site, Trusted by a community of thousands of users." limit_width="520" el_class="custom-heading-04"][g5element_space spacing="" spacing_sm="50"][/vc_column][vc_column width="1/3" el_class="text-center" offset="vc_col-lg-6 vc_col-md-5"][vc_raw_html css=".vc_custom_1594891901025{margin-bottom: 0px !important;}"]JTNDZGl2JTIwY2xhc3MlM0QlMjJjdXN0b20tY2FsbCUyMiUzRSUwQSUzQ2RpdiUyMGNsYXNzJTNEJTIyaWNvbiUyMiUzRSUzQ2klMjBjbGFzcyUzRCUyMmZhbCUyMGZhLXBob25lJTIyJTNFJTNDJTJGaSUzRSUzQyUyRmRpdiUzRSUwQSUzQ2g0JTIwY2xhc3MlM0QlMjJ0aXRsZSUyMiUzRUNhbGwlMjBmb3IlMjBoZWxwJTIwbm93JTIxJTNDJTJGaDQlM0UlMEElM0NwJTIwY2xhc3MlM0QlMjJwaG9uZSUyMiUzRTE5MDAlMjA2ODY2OCUzQyUyRnAlM0UlMEElM0MlMkZkaXYlM0U=[/vc_raw_html][g5element_button title="Contact us" shape="rounded" padding_left_right="76"][/vc_column][vc_column][g5element_space spacing="101" spacing_md="81"][/vc_column][/vc_row][vc_row el_class="vc-col-no-pt"][vc_column][g5element_slider_container slides_to_show="6" columns_lg="5" columns_md="4" columns_sm="3" columns_xs="2" navigation_arrow="" dots_navigation="" margin_item="80"][g5element_client_logo image="167" opacity="70" opacity_hover="100" css=".vc_custom_1595063166113{padding-top: 21px !important;padding-bottom: 21px !important;}"][g5element_client_logo image="170" opacity="70" opacity_hover="100" css=".vc_custom_1595063173125{padding-top: 21px !important;padding-bottom: 21px !important;}"][g5element_client_logo image="166" opacity="70" opacity_hover="100" css=".vc_custom_1595063180477{padding-top: 21px !important;padding-bottom: 21px !important;}"][g5element_client_logo image="169" opacity="70" opacity_hover="100" css=".vc_custom_1595063229964{padding-top: 21px !important;padding-bottom: 21px !important;}"][g5element_client_logo image="165" opacity="70" opacity_hover="100" css=".vc_custom_1595063221531{padding-top: 21px !important;padding-bottom: 21px !important;}"][g5element_client_logo image="168" opacity="70" opacity_hover="100" css=".vc_custom_1595063200714{padding-top: 21px !important;padding-bottom: 21px !important;}"][g5element_client_logo image="167" opacity="70" opacity_hover="100" css=".vc_custom_1595063206572{padding-top: 21px !important;padding-bottom: 21px !important;}"][/g5element_slider_container][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces"][vc_column][g5element_properties_slider layout="layout-03" height_mode="full-screen" slider_navigation_enable="on" post_image_size="331x462"][/vc_column][/vc_row][vc_row equal_height="yes" el_class="vc-col-no-pt custom-vc_col-xxs-12"][vc_column][g5element_space spacing="63"][g5element_heading layout_style="style-02" title="About This Property" switch_line_field="on"][g5element_space spacing="40"][/vc_column][vc_column width="1/3" offset="vc_col-md-3 vc_col-xs-6"][g5element_image_box layout_style="style-04" icon_image="3464" img_style="img-default" img_size="img-size-origin" title="Type" el_class="custom-image-box-09"]Single Family[/g5element_image_box][g5element_space spacing="30"][/vc_column][vc_column width="1/3" offset="vc_col-md-3 vc_col-xs-6"][g5element_image_box layout_style="style-04" icon_image="3462" img_style="img-default" img_size="img-size-origin" title="year built" el_class="custom-image-box-09"]2020[/g5element_image_box][g5element_space spacing="30"][/vc_column][vc_column width="1/3" offset="vc_col-md-3 vc_col-xs-6"][g5element_image_box layout_style="style-04" icon_image="3463" img_style="img-default" img_size="img-size-origin" title="heating" el_class="custom-image-box-09"]Radiant[/g5element_image_box][g5element_space spacing="30"][/vc_column][vc_column width="1/3" offset="vc_col-md-3 vc_col-xs-6"][g5element_image_box layout_style="style-04" icon_image="3460" img_style="img-default" img_size="img-size-origin" title="SQFT" el_class="custom-image-box-09"]979.000[/g5element_image_box][g5element_space spacing="30"][/vc_column][vc_column width="1/3" offset="vc_col-md-3 vc_col-xs-6"][g5element_image_box layout_style="style-04" icon_image="3461" img_style="img-default" img_size="img-size-origin" title="Bedrooms" el_class="custom-image-box-09"]3[/g5element_image_box][g5element_space spacing="30"][/vc_column][vc_column width="1/3" offset="vc_col-md-3 vc_col-xs-6"][g5element_image_box layout_style="style-04" icon_image="3458" img_style="img-default" img_size="img-size-origin" title="bathrooms" el_class="custom-image-box-09"]2[/g5element_image_box][g5element_space spacing="30"][/vc_column][vc_column width="1/3" offset="vc_col-md-3 vc_col-xs-6"][g5element_image_box layout_style="style-04" icon_image="3459" img_style="img-default" img_size="img-size-origin" title="Garage" el_class="custom-image-box-09"]1[/g5element_image_box][g5element_space spacing="30"][/vc_column][vc_column width="1/3" offset="vc_col-md-3 vc_col-xs-6"][g5element_image_box layout_style="style-04" icon_image="3457" img_style="img-default" img_size="img-size-origin" title="Status" el_class="custom-image-box-09"]Active[/g5element_image_box][g5element_space spacing="30"][/vc_column][vc_column][g5element_space spacing="40"][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces" el_class="vc-col-no-pt lg-pd-left-right-0" css=".vc_custom_1604908262018{padding-right: 15px !important;padding-left: 15px !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column css=".vc_custom_1604908175942{background-image: url(http://localhost/homeid/wp-content/uploads/2020/11/properties-slider-11-3.jpg?id=3478) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}" el_class="vc-row-left-right-200"][vc_row_inner el_class="custom-col-container vc-col-no-pt"][vc_column_inner][g5element_heading title="Property amenities" description="Lorem ipsum dolor sit amet, consec tetur cing elit." switch_line_field="on"][g5element_space spacing="14"][g5element_list list_style_type="icon_list" icon_style_list="far fa-check" values="%5B%7B%22items%22%3A%22Balcony%22%7D%2C%7B%22items%22%3A%22Fireplace%22%7D%2C%7B%22items%22%3A%22Basemen%22%7D%2C%7B%22items%22%3A%22Cooling%22%7D%2C%7B%22items%22%3A%22Dining%20room%20%22%7D%2C%7B%22items%22%3A%22Dishwasher%22%7D%2C%7B%22items%22%3A%22Swimming%20pool%22%7D%2C%7B%22items%22%3A%22Garage%22%7D%5D" el_class="custom-list-width-50"][/vc_column_inner][/vc_row_inner][/vc_column][/vc_row][vc_row el_class="vc-col-no-pt"][vc_column][g5element_space spacing="80"][/vc_column][vc_column offset="vc_col-md-4" css=".vc_custom_1595235692996{padding-right: 39px !important;}" el_class="md-col-pd-left-right-15"][g5element_heading title="Property On Map" switch_line_field="on" limit_width="357"][vc_column_text css=".vc_custom_1595235473200{margin-top: 32px !important;}"]Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex.[/vc_column_text][/vc_column][vc_column offset="vc_col-md-offset-1 vc_col-md-7"][g5element_google_map map_height="303" color_effect1="accent" color_effect2="accent" map_style="cool-grey" values="%5B%7B%22address%22%3A%2240.735601%2C-74.165918%22%2C%22title%22%3A%22Title%22%2C%22description%22%3A%22Neque%20porro%20quisquam%20est%20qui%20dolorem%20ipsum%20quia%20dolor%20sit%20amet%2C%20consectetur%2C%20adipisci%20velit...%22%2C%22image_marker%22%3A%221449%22%7D%5D"][vc_column_text el_class="text-on-map-01"]62 Gresham St, Victoria Park WA 6100, Australia[/vc_column_text][/vc_column][/vc_row][vc_row full_width="stretch_row" el_class="vc-row-left-right-200"][vc_column][g5element_space spacing="63" spacing_md="43"][g5element_heading layout_style="style-02" title="Photo Gallery" switch_line_field="on"][g5element_space spacing="40"][g5element_gallery layout="metro-4" hover_effect="" image_size="560x720" images="221,2801,2807,224,226,2808,2802,2795,2796,2797,2798,2799"][g5element_space spacing="50" spacing_md="30"][/vc_column][/vc_row][vc_row full_width="stretch_row" el_class="vc-col-no-pt" css=".vc_custom_1595061840564{background-color: #fafafa !important;}"][vc_column][g5element_space spacing="65"][g5element_heading layout_style="style-02" title="Services Offered" switch_line_field="on" title_typography="%7B%22font_family%22%3A%22%22%2C%22font_weight%22%3A%22%22%2C%22font_style%22%3A%22%22%2C%22font_size_lg%22%3A%22%22%2C%22font_size_md%22%3A%22%22%2C%22font_size_sm%22%3A%22%22%2C%22font_size_xs%22%3A%22%22%2C%22align%22%3A%22%22%2C%22text_transform%22%3A%22%22%2C%22line_height%22%3A%221.5%22%2C%22letter_spacing%22%3A%22%22%2C%22color%22%3A%22%22%2C%22hover_color%22%3A%22%22%7D"][g5element_space spacing="40"][/vc_column][vc_column][g5element_slider_container slides_to_show="4" columns_lg="4" columns_md="3" columns_sm="2" columns_xs="1" dots_navigation="" el_class="custom-slider-pd custom-slider-arrow-01"][g5element_image_box layout_style="style-02" icon_image="822" img_style="img-default" img_size="img-size-origin" title="Property Management" el_class="custom-image-box-05"]Suspe ndisse suscipit sagittis leo sit met condim entum[/g5element_image_box][g5element_image_box layout_style="style-02" icon_image="823" img_style="img-default" img_size="img-size-origin" title="Mortgage Service" el_class="custom-image-box-05"]Suspe ndisse suscipit sagittis leo sit met condim entum[/g5element_image_box][g5element_image_box layout_style="style-02" icon_image="824" img_style="img-default" img_size="img-size-origin" title="Consulting Service" el_class="custom-image-box-05"]Suspe ndisse suscipit sagittis leo sit met condim entum[/g5element_image_box][g5element_image_box layout_style="style-02" icon_image="821" img_style="img-default" img_size="img-size-origin" title="Recover Asset Value" el_class="custom-image-box-05"]Suspe ndisse suscipit sagittis leo sit met condim entum[/g5element_image_box][g5element_image_box layout_style="style-02" icon_image="822" img_style="img-default" img_size="img-size-origin" title="Property Management" el_class="custom-image-box-05"]Suspe ndisse suscipit sagittis leo sit met condim entum[/g5element_image_box][/g5element_slider_container][g5element_space spacing="44"][/vc_column][/vc_row][vc_row full_width="stretch_row" el_class="vc-row-left-right-200 vc-col-no-pt"][vc_column][g5element_space spacing="80" spacing_md="60"][g5element_agent_singular post_image_ratio_width="590" post_image_ratio_height="552" ids="2269" id="2269"][g5element_space spacing="80" spacing_md="60"][/vc_column][/vc_row][vc_row full_width="stretch_row" el_class="vc-col-no-pt" css=".vc_custom_1594892545533{background-image: url(http://localhost/homeid/wp-content/uploads/2020/07/bg-call-to-action-01-4.jpg?id=475) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column][g5element_space spacing="97" spacing_md="77"][/vc_column][vc_column width="2/3" offset="vc_col-lg-6 vc_col-md-7"][g5element_heading title="For more information about our services, get in touch with our expert consultants" description="10 new offers every day. 350 offers on site, Trusted by a community of thousands of users." limit_width="520" el_class="custom-heading-04"][g5element_space spacing="" spacing_sm="50"][/vc_column][vc_column width="1/3" el_class="text-center" offset="vc_col-lg-6 vc_col-md-5"][vc_raw_html css=".vc_custom_1594891901025{margin-bottom: 0px !important;}"]JTNDZGl2JTIwY2xhc3MlM0QlMjJjdXN0b20tY2FsbCUyMiUzRSUwQSUzQ2RpdiUyMGNsYXNzJTNEJTIyaWNvbiUyMiUzRSUzQ2klMjBjbGFzcyUzRCUyMmZhbCUyMGZhLXBob25lJTIyJTNFJTNDJTJGaSUzRSUzQyUyRmRpdiUzRSUwQSUzQ2g0JTIwY2xhc3MlM0QlMjJ0aXRsZSUyMiUzRUNhbGwlMjBmb3IlMjBoZWxwJTIwbm93JTIxJTNDJTJGaDQlM0UlMEElM0NwJTIwY2xhc3MlM0QlMjJwaG9uZSUyMiUzRTE5MDAlMjA2ODY2OCUzQyUyRnAlM0UlMEElM0MlMkZkaXYlM0U=[/vc_raw_html][g5element_button title="Contact us" shape="rounded" padding_left_right="76"][/vc_column][vc_column][g5element_space spacing="101" spacing_md="81"][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces"][vc_column][g5element_properties_slider height_mode="full-screen" slider_navigation_enable="on"][/vc_column][/vc_row][vc_row el_class="vc-col-no-pt"][vc_column][g5element_space spacing="62"][g5element_heading layout_style="style-02" title="Latest Properties For Sale" switch_line_field="on"][g5element_space spacing="40"][g5element_properties_carousel item_skin="skin-05" property_status="38" columns_xl="3" columns_lg="3" columns_md="2" columns_sm="1" columns="1" slider_navigation_enable="on" post_image_ratio_width="370" post_image_ratio_height="210"][g5element_space spacing="65"][/vc_column][/vc_row][vc_row full_width="stretch_row" el_class="vc-col-no-pt" css=".vc_custom_1602660972665{background-color: #fafafa !important;}"][vc_column][g5element_space spacing="62"][g5element_heading layout_style="style-02" title="Latest Properties For Rent" switch_line_field="on"][g5element_space spacing="40"][g5element_properties_carousel item_skin="skin-05" property_status="37" columns_xl="3" columns_lg="3" columns_md="2" columns_sm="1" columns="1" slider_navigation_enable="on" post_image_ratio_width="370" post_image_ratio_height="210"][g5element_space spacing="65"][/vc_column][/vc_row][vc_row full_width="stretch_row" content_placement="middle" css=".vc_custom_1604457751178{background-image: url(http://localhost/homeid/wp-content/uploads/2020/07/bg-services-03-3.jpg?id=1029) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}" el_class="vc-col-no-pt"][vc_column][g5element_space spacing="63"][g5element_heading layout_style="style-02" title="We have the most listings and constant updates. So you’ll never miss out." switch_line_field="on" limit_width="800"][g5element_space spacing="40.5"][/vc_column][vc_column width="1/2"][g5element_image_box layout_style="style-04" icon_image="656" img_style="img-default" img_size="img-size-origin" title="Buy a new home" el_class="custom-image-box-01 space-description"]Lorem ipsum dolor sit amet, consec tetur cing elit. Suspe ndisse suscipit[/g5element_image_box][g5element_space spacing="" spacing_sm="30"][/vc_column][vc_column width="1/2"][g5element_image_box layout_style="style-04" icon_image="657" img_style="img-default" img_size="img-size-origin" title="Sell a home" el_class="custom-image-box-01 space-description"]Lorem ipsum dolor sit amet, consec tetur cing elit. Suspe ndisse suscipit[/g5element_image_box][/vc_column][vc_column][g5element_space spacing="65"][/vc_column][vc_column offset="vc_col-lg-4 vc_col-md-4" el_class="lg-col-pd-left-right-15" css=".vc_custom_1595211418257{padding-right: 120px !important;}"][g5element_heading title="Explore Neighborhoods" description="Lorem ipsum dolor sit amet, consec tetur cing elit. Suspe ndisse suscipit"][g5element_space spacing="32"][g5element_button title="Explore all" shape="rounded" color="primary" icon_font="fas fa-long-arrow-alt-right" icon_align="right" link="url:http%3A%2F%2Flocalhost%2Fhomeid%2Fproperty%2F"][/vc_column][vc_column offset="vc_col-lg-8 vc_col-md-8"][g5element_space spacing="" spacing_md="40"][g5element_slider_container slides_to_show="3" columns_lg="3" columns_md="3" columns_sm="2" columns_xs="1" dots_navigation="" el_class="custom-slider-top-40 lg-arrow-hide"][g5element_properties_locations property_city="46" hover_effect="layla" category_city="los-angeles" image="3094"][g5element_properties_locations property_city="51" hover_effect="layla" category_city="new-york" image="3095"][g5element_properties_locations property_city="68" hover_effect="layla" category_city="san-francisco" image="3096"][g5element_properties_locations property_city="46" hover_effect="layla" category_city="los-angeles" image="3094"][/g5element_slider_container][/vc_column][vc_column][g5element_space spacing="56"][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1595230734193{background-color: #fafafa !important;}" el_class="vc-col-no-pt"][vc_column][g5element_space spacing="75" spacing_md="55"][g5element_heading layout_style="style-02" title="What Our Clients Say About Us" subtitle="testimonials" title_typography="%7B%22font_family%22%3A%22%22%2C%22font_weight%22%3A%22%22%2C%22font_style%22%3A%22%22%2C%22font_size_lg%22%3A%22%22%2C%22font_size_md%22%3A%22%22%2C%22font_size_sm%22%3A%22%22%2C%22font_size_xs%22%3A%22%22%2C%22align%22%3A%22%22%2C%22text_transform%22%3A%22%22%2C%22line_height%22%3A%221.1%22%2C%22letter_spacing%22%3A%22%22%2C%22color%22%3A%22%22%2C%22hover_color%22%3A%22%22%7D" subtitle_typography="%7B%22font_family%22%3A%22%22%2C%22font_weight%22%3A%22%22%2C%22font_style%22%3A%22%22%2C%22font_size_lg%22%3A%22%22%2C%22font_size_md%22%3A%22%22%2C%22font_size_sm%22%3A%22%22%2C%22font_size_xs%22%3A%22%22%2C%22align%22%3A%22%22%2C%22text_transform%22%3A%22%22%2C%22line_height%22%3A%221%22%2C%22letter_spacing%22%3A%22%22%2C%22color%22%3A%22%22%2C%22hover_color%22%3A%22%22%7D"][g5element_space spacing="18"][g5element_slider_container slides_to_show="3" columns_md="2" columns_sm="1" columns_xs="1" navigation_arrow="" margin_item="30"][g5element_testimonial rating="none" align="center" author_avatar="380" img_style="img-default" img_size="img-size-origin" author_name="Lydia Wise" author_job="Manchester" author_bio="Working with @homeID is like having a family member who can fix everything. They know what you need, exactly when you need it." content_quote="on" author_link="#" el_class="testimonial-border" css=".vc_custom_1594886890401{padding-top: 25px !important;padding-right: 30px !important;padding-bottom: 30px !important;padding-left: 30px !important;}"][g5element_testimonial rating="none" align="center" author_avatar="381" img_style="img-default" img_size="img-size-origin" author_name="Olive Erickson" author_job="New Mexico" author_bio="Working with @homeID is like having a family member who can fix everything. They know what you need, exactly when you need it." content_quote="on" author_link="#" el_class="testimonial-border" css=".vc_custom_1594886913015{padding-top: 25px !important;padding-right: 30px !important;padding-bottom: 30px !important;padding-left: 30px !important;}"][g5element_testimonial rating="none" align="center" author_avatar="438" img_style="img-default" img_size="img-size-origin" author_name="Carl Knight" author_job="Washington, D.C." author_bio="Working with @homeID is like having a family member who can fix everything. They know what you need, exactly when you need it." content_quote="on" author_link="#" el_class="testimonial-border" css=".vc_custom_1594888837839{padding-top: 25px !important;padding-right: 30px !important;padding-bottom: 30px !important;padding-left: 30px !important;}"][g5element_testimonial rating="none" align="center" author_avatar="380" img_style="img-default" img_size="img-size-origin" author_name="Lydia Wise" author_job="Manchester" author_bio="Working with @homeID is like having a family member who can fix everything. They know what you need, exactly when you need it." content_quote="on" author_link="#" el_class="testimonial-border" css=".vc_custom_1594886890401{padding-top: 25px !important;padding-right: 30px !important;padding-bottom: 30px !important;padding-left: 30px !important;}"][g5element_testimonial rating="none" align="center" author_avatar="381" img_style="img-default" img_size="img-size-origin" author_name="Olive Erickson" author_job="New Mexico" author_bio="Working with @homeID is like having a family member who can fix everything. They know what you need, exactly when you need it." content_quote="on" author_link="#" el_class="testimonial-border" css=".vc_custom_1594886913015{padding-top: 25px !important;padding-right: 30px !important;padding-bottom: 30px !important;padding-left: 30px !important;}"][g5element_testimonial rating="none" align="center" author_avatar="380" img_style="img-default" img_size="img-size-origin" author_name="Lydia Wise" author_job="Manchester" author_bio="Working with @homeID is like having a family member who can fix everything. They know what you need, exactly when you need it." content_quote="on" author_link="#" el_class="testimonial-border" css=".vc_custom_1594886890401{padding-top: 25px !important;padding-right: 30px !important;padding-bottom: 30px !important;padding-left: 30px !important;}"][g5element_testimonial rating="none" align="center" author_avatar="381" img_style="img-default" img_size="img-size-origin" author_name="Olive Erickson" author_job="New Mexico" author_bio="Working with @homeID is like having a family member who can fix everything. They know what you need, exactly when you need it." content_quote="on" author_link="#" el_class="testimonial-border" css=".vc_custom_1594886913015{padding-top: 25px !important;padding-right: 30px !important;padding-bottom: 30px !important;padding-left: 30px !important;}"][/g5element_slider_container][g5element_space spacing="70" spacing_md="50"][/vc_column][/vc_row][vc_row el_class="vc-col-no-pt"][vc_column][g5element_space spacing="73" spacing_md="53"][g5element_heading layout_style="style-02" title="Check Out Recent News & Articles" subtitle="new & articles" title_typography="%7B%22font_family%22%3A%22%22%2C%22font_weight%22%3A%22%22%2C%22font_style%22%3A%22%22%2C%22font_size_lg%22%3A%22%22%2C%22font_size_md%22%3A%22%22%2C%22font_size_sm%22%3A%22%22%2C%22font_size_xs%22%3A%22%22%2C%22align%22%3A%22%22%2C%22text_transform%22%3A%22%22%2C%22line_height%22%3A%221.2em%22%2C%22letter_spacing%22%3A%22%22%2C%22color%22%3A%22%22%2C%22hover_color%22%3A%22%22%7D" subtitle_typography="%7B%22font_family%22%3A%22%22%2C%22font_weight%22%3A%22%22%2C%22font_style%22%3A%22%22%2C%22font_size_lg%22%3A%22%22%2C%22font_size_md%22%3A%22%22%2C%22font_size_sm%22%3A%22%22%2C%22font_size_xs%22%3A%22%22%2C%22align%22%3A%22%22%2C%22text_transform%22%3A%22%22%2C%22line_height%22%3A%220%22%2C%22letter_spacing%22%3A%22%22%2C%22color%22%3A%22%22%2C%22hover_color%22%3A%22%22%7D"][g5element_space spacing="50" spacing_md="30"][g5element_posts_slider post_layout="grid-2" posts_per_page="9" columns_xl="3" columns_lg="3" columns_md="2" columns_sm="1" columns="1" slider_pagination_enable="" post_image_size="740x440" ids=""][g5element_space spacing="73" spacing_md="53"][/vc_column][/vc_row][vc_row full_width="stretch_row" full_height="yes" bg_overlay_mode="color" bg_overlay_opacity="20" css=".vc_custom_1601003378802{background-image: url(http://localhost/homeid/wp-content/uploads/2020/07/slider-11-3.jpg?id=1589) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}" el_class="vc-col-no-pt" bg_overlay_color="#000000"][vc_column][g5element_space spacing="80" spacing_md="60"][/vc_column][vc_column offset="vc_col-lg-offset-7 vc_col-lg-5 vc_col-md-offset-6 vc_col-md-6"][vc_row_inner css=".vc_custom_1595477160205{padding-right: 15px !important;padding-left: 15px !important;}" el_class="vc-col-no-pt"][vc_column_inner el_class="custom-col-cf-box-shadow xs-col-pd-left-right-15" css=".vc_custom_1604651767114{padding-right: 40px !important;padding-left: 40px !important;background-color: #ffffff !important;}"][g5element_space spacing="48"][g5element_heading layout_style="style-02" title="Let Us Call You" description="To help you find your property" title_typography="%7B%22font_family%22%3A%22Poppins%22%2C%22font_weight%22%3A%22600%22%2C%22font_style%22%3A%22normal%22%2C%22font_size_lg%22%3A%2230%22%2C%22font_size_md%22%3A%22%22%2C%22font_size_sm%22%3A%22%22%2C%22font_size_xs%22%3A%22%22%2C%22align%22%3A%22%22%2C%22text_transform%22%3A%22%22%2C%22line_height%22%3A%221%22%2C%22letter_spacing%22%3A%22%22%2C%22color%22%3A%22%22%2C%22hover_color%22%3A%22%22%7D"][g5element_space spacing="17"][contact-form-7 id="118"][g5element_space spacing="34"][/vc_column_inner][/vc_row_inner][/vc_column][vc_column][g5element_space][/vc_column][/vc_row][vc_row el_class="vc-col-no-pt"][vc_column][g5element_space spacing="" spacing_md="60"][g5element_property_search_form search_form="ere-search-03" el_class="custom-ere-search-07"][/vc_column][/vc_row][vc_row el_class="vc-col-no-pt"][vc_column][g5element_space spacing="62"][g5element_heading layout_style="style-02" title="Best Properties For Sale" switch_line_field="on"][g5element_space spacing="40"][g5element_properties_carousel item_skin="skin-05" property_status="38" columns_xl="3" columns_lg="3" columns_md="2" columns_sm="1" columns="1" slider_navigation_enable="on" post_image_ratio_width="370" post_image_ratio_height="210"][g5element_space spacing="70"][/vc_column][/vc_row][vc_row full_width="stretch_row" el_class="vc-col-no-pt mw-xxl-col-pd-185 mw-xl-col-pd-20" css=".vc_custom_1595047133045{background-color: #fafafa !important;}"][vc_column][g5element_space spacing="75" spacing_md="65"][g5element_heading layout_style="style-02" title="Why Choose Us?" switch_line_field="on"][g5element_space spacing="9" spacing_lg="20"][/vc_column][vc_column el_class="xl-col-pd-left-right-15" css=".vc_custom_1595045200108{padding-right: 38px !important;padding-left: 38px !important;}" offset="vc_col-lg-4 vc_col-md-6"][g5element_image_box layout_style="style-02" icon_image="719" img_style="img-default" img_size="img-size-origin" title="Wider range of properties" el_class="custom-image-box-02 no-box-shadow"]Lorem ipsum dolor sit amet, consec tetur cing elit. Suspe ndisse suscorem ipsum dolor sit ametcipsum suscorein ipsumg elit.[/g5element_image_box][/vc_column][vc_column el_class="xl-col-pd-left-right-15" css=".vc_custom_1595045207577{padding-right: 38px !important;padding-left: 38px !important;}" offset="vc_col-lg-4 vc_col-md-6"][g5element_image_box layout_style="style-02" icon_image="730" img_style="img-default" img_size="img-size-origin" title="Financing made easy" el_class="custom-image-box-02 no-box-shadow"]Lorem ipsum dolor sit amet, consec tetur cing elit. Suspe ndisse suscorem ipsum dolor sit ametcipsum suscorein ipsumg elit.[/g5element_image_box][/vc_column][vc_column el_class="xl-col-pd-left-right-15" css=".vc_custom_1595046642215{padding-right: 38px !important;padding-left: 38px !important;}" offset="vc_col-lg-offset-0 vc_col-lg-4 vc_col-md-offset-2 vc_col-md-8"][g5element_image_box layout_style="style-02" icon_image="729" img_style="img-default" img_size="img-size-origin" title="Transparentcy" el_class="custom-image-box-02 no-box-shadow"]Lorem ipsum dolor sit amet, consec tetur cing elit. Suspe ndisse suscorem ipsum dolor sit ametcipsum suscorein ipsumg elit.[/g5element_image_box][/vc_column][vc_column][g5element_space spacing="54" spacing_md="43"][/vc_column][/vc_row][vc_row el_class="vc-col-no-pt"][vc_column][g5element_space spacing="63"][g5element_heading layout_style="style-02" title="Best Properties For Rent" switch_line_field="on"][g5element_space spacing="40"][g5element_properties_carousel item_skin="skin-06" posts_per_page="8" property_status="37" columns_xl="2" columns_lg="2" columns_md="1" columns_sm="1" columns="1" slider_rows="2" post_image_ratio_width="570" post_image_ratio_height="320" el_class="custom-properties-carousel-dots-01"][g5element_space spacing="70"][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1604540974317{background-color: #fafafa !important;}" el_class="vc-col-no-pt"][vc_column][g5element_space spacing="59" spacing_md="39"][g5element_heading layout_style="style-02" title="Meet Our Agents" switch_line_field="on"][g5element_space spacing="40"][g5element_agent post_layout="creative" posts_per_page="3" show="agent" ids="2280, 2293, 2287"][g5element_space spacing="80" spacing_md="60"][/vc_column][/vc_row][vc_row el_class="vc-col-no-pt"][vc_column][g5element_space spacing="80"][g5element_heading layout_style="style-02" title="Check Out Our Featured Items" subtitle="Featured Properties"][g5element_space spacing="45"][g5element_properties_slider layout="layout-02" slider_pagination_enable="" slider_navigation_enable="on" slider_loop_enable="on" post_image_size="570x370"][/vc_column][/vc_row][vc_row][vc_column][g5element_space spacing="80"][/vc_column][vc_column offset="vc_col-md-4"][g5element_heading title="Interesting Articles Updated Daily" subtitle="Blog & news" css=".vc_custom_1594959183495{margin-bottom: 25px !important;}"][g5element_posts post_layout="list" excerpt_enable="" posts_per_page="5" ids=""][g5element_space spacing="0" spacing_md="60"][/vc_column][vc_column offset="vc_col-md-8"][g5element_posts post_layout="grid-3" posts_per_page="2" offset="5" columns_xl="2" columns_lg="2" columns_md="2" columns_sm="1" columns="1" post_image_size="740x460" ids=""][/vc_column][vc_column][g5element_space spacing="20"][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1595060379877{background-image: url(http://localhost/homeid/wp-content/uploads/2020/07/bg-mailchimp-3.jpg?id=815) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}" el_class="vc-col-no-pt"][vc_column][g5element_space spacing="80" spacing_md="60"][g5element_heading layout_style="style-02" title="Subscribe to newsletter to receive exclusive offers and the latest news" limit_width="748" title_typography="%7B%22font_family%22%3A%22Poppins%22%2C%22font_weight%22%3A%22400%22%2C%22font_style%22%3A%22normal%22%2C%22font_size_lg%22%3A%2234%22%2C%22font_size_md%22%3A%22%22%2C%22font_size_sm%22%3A%2228%22%2C%22font_size_xs%22%3A%22%22%2C%22align%22%3A%22%22%2C%22text_transform%22%3A%22%22%2C%22line_height%22%3A%221.41em%22%2C%22letter_spacing%22%3A%22%22%2C%22color%22%3A%22%23ffffff%22%2C%22hover_color%22%3A%22%22%7D"][g5element_space spacing="52" spacing_md="32"][/vc_column][vc_column offset="vc_col-lg-offset-3 vc_col-lg-6 vc_col-md-offset-2 vc_col-md-8"][vc_column_text el_class="mailchimp-for-footer"][mc4wp_form id="138"][/vc_column_text][g5element_space spacing="65" spacing_md="45"][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces"][vc_column][g5element_properties_slider height_mode="full-screen" slider_navigation_enable="on" el_class="custom-properties-slider-01"][/vc_column][/vc_row][vc_row full_width="stretch_row" el_class="vc-row-left-right-200 vc-col-no-pt custom-box-shadow-01"][vc_column][g5element_space spacing="" spacing_md="30"][g5element_property_search_form search_form="ere-search-04" el_class="custom-ere-search-05"][/vc_column][/vc_row][vc_row full_width="stretch_row" el_class="vc-row-left-right-200 vc-col-no-pt"][vc_column][g5element_space spacing="58"][/vc_column][vc_column width="7/12"][g5element_heading title="Featured Properties" description="Lorem ipsum dolor sit amet, consec tetur cing elit. Suspe ndisse suscipit" switch_line_field="on"][/vc_column][vc_column width="5/12"][g5element_space spacing="5" spacing_sm="20"][g5element_button title="See all properties" shape="rounded" color="primary" align="right" icon_font="fas fa-long-arrow-alt-right" icon_align="right" button_typography="%7B%22font_family%22%3A%22%22%2C%22font_weight%22%3A%22%22%2C%22font_style%22%3A%22%22%2C%22font_size_lg%22%3A%22%22%2C%22font_size_md%22%3A%22%22%2C%22font_size_sm%22%3A%22%22%2C%22font_size_xs%22%3A%22%22%2C%22align%22%3A%22%22%2C%22text_transform%22%3A%22%22%2C%22line_height%22%3A%22%22%2C%22letter_spacing%22%3A%22-0.22px%22%2C%22color%22%3A%22%22%2C%22hover_color%22%3A%22%22%7D" padding_left_right="34" link="url:http%3A%2F%2Flocalhost%2Fhomeid%2Fproperty%2F" el_class="justify-content-start-sm"][/vc_column][vc_column][g5element_space spacing="30"][g5element_properties item_skin="skin-02" posts_per_page="4" columns_lg="2" columns_md="2" columns_sm="1" columns="1" post_image_ratio_width="357" post_image_ratio_height="210"][g5element_space spacing="33"][/vc_column][/vc_row][vc_row full_width="stretch_row" el_class="vc-row-left-right-200 vc-col-no-pt"][vc_column width="7/12"][g5element_heading title="Best Properties For Sale" description="Lorem ipsum dolor sit amet, consec tetur cing elit. Suspe ndisse suscipit" switch_line_field="on"][g5element_space spacing="" spacing_sm="30"][/vc_column][vc_column width="5/12"][g5element_button title="See all properties" shape="rounded" color="primary" align="right" icon_font="fas fa-long-arrow-alt-right" icon_align="right" button_typography="%7B%22font_family%22%3A%22%22%2C%22font_weight%22%3A%22%22%2C%22font_style%22%3A%22%22%2C%22font_size_lg%22%3A%22%22%2C%22font_size_md%22%3A%22%22%2C%22font_size_sm%22%3A%22%22%2C%22font_size_xs%22%3A%22%22%2C%22align%22%3A%22%22%2C%22text_transform%22%3A%22%22%2C%22line_height%22%3A%22%22%2C%22letter_spacing%22%3A%22-0.22px%22%2C%22color%22%3A%22%22%2C%22hover_color%22%3A%22%22%7D" padding_left_right="34" link="url:http%3A%2F%2Flocalhost%2Fhomeid%2Fproperty%2F" el_class="justify-content-start-sm"][/vc_column][vc_column][g5element_space spacing="31"][g5element_properties post_layout="creative" posts_per_page="3" property_status="38" post_image_ratio_width="200" post_image_ratio_height="190"][g5element_space spacing="33"][/vc_column][/vc_row][vc_row full_width="stretch_row" el_class="vc-row-left-right-200 vc-col-no-pt"][vc_column width="7/12"][g5element_heading title="Best Properties For Rent" description="Lorem ipsum dolor sit amet, consec tetur cing elit. Suspe ndisse suscipit" switch_line_field="on"][g5element_space spacing="" spacing_sm="30"][/vc_column][vc_column width="5/12"][g5element_button title="See all properties" shape="rounded" color="primary" align="right" icon_font="fas fa-long-arrow-alt-right" icon_align="right" button_typography="%7B%22font_family%22%3A%22%22%2C%22font_weight%22%3A%22%22%2C%22font_style%22%3A%22%22%2C%22font_size_lg%22%3A%22%22%2C%22font_size_md%22%3A%22%22%2C%22font_size_sm%22%3A%22%22%2C%22font_size_xs%22%3A%22%22%2C%22align%22%3A%22%22%2C%22text_transform%22%3A%22%22%2C%22line_height%22%3A%22%22%2C%22letter_spacing%22%3A%22-0.22px%22%2C%22color%22%3A%22%22%2C%22hover_color%22%3A%22%22%7D" padding_left_right="34" link="url:http%3A%2F%2Flocalhost%2Fhomeid%2Fproperty%2F" el_class="justify-content-start-sm"][/vc_column][vc_column][g5element_space spacing="31"][g5element_properties post_layout="metro" posts_per_page="5" property_status="37" post_image_ratio_width="486" post_image_ratio_height="320"][/vc_column][/vc_row][vc_row full_width="stretch_row" el_class="vc-col-no-pt vc-row-left-right-200"][vc_column][g5element_space spacing="57" spacing_md="42"][g5element_heading layout_style="style-02" title="Meet our agents. Experienced agents with local expertise to help sell your home." subtitle="Meet our agents" limit_width="948" el_class="custom-heading-sub-pb-3"][g5element_space spacing="46"][g5element_agent_slider item_skin="skin-03" posts_per_page="5" columns_xl="5" columns_lg="3" columns_md="2" columns_sm="2" columns="1" post_image_ratio_width="1" post_image_ratio_height="1" el_class="item-nth-2-active-lg"][g5element_space spacing="50" spacing_md="30"][/vc_column][/vc_row][vc_row full_width="stretch_row" el_class="vc-col-no-pt vc-row-left-right-200 custom-col-border-top"][vc_column][g5element_slider_container slides_to_show="6" columns_lg="5" columns_md="4" columns_sm="3" columns_xs="2" navigation_arrow="" dots_navigation="" margin_item="80"][g5element_client_logo image="167" opacity="70" opacity_hover="100" css=".vc_custom_1595063166113{padding-top: 21px !important;padding-bottom: 21px !important;}"][g5element_client_logo image="170" opacity="70" opacity_hover="100" css=".vc_custom_1595063173125{padding-top: 21px !important;padding-bottom: 21px !important;}"][g5element_client_logo image="166" opacity="70" opacity_hover="100" css=".vc_custom_1595063180477{padding-top: 21px !important;padding-bottom: 21px !important;}"][g5element_client_logo image="169" opacity="70" opacity_hover="100" css=".vc_custom_1595063229964{padding-top: 21px !important;padding-bottom: 21px !important;}"][g5element_client_logo image="165" opacity="70" opacity_hover="100" css=".vc_custom_1595063221531{padding-top: 21px !important;padding-bottom: 21px !important;}"][g5element_client_logo image="168" opacity="70" opacity_hover="100" css=".vc_custom_1595063200714{padding-top: 21px !important;padding-bottom: 21px !important;}"][g5element_client_logo image="167" opacity="70" opacity_hover="100" css=".vc_custom_1595063206572{padding-top: 21px !important;padding-bottom: 21px !important;}"][/g5element_slider_container][/vc_column][/vc_row][vc_row full_width="stretch_row" css_animation="none" bg_overlay_mode="color" bg_overlay_opacity="40" css=".vc_custom_1601003573534{background-image: url(http://localhost/homeid/wp-content/uploads/2020/07/slider-05-3.jpg?id=1303) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}" bg_overlay_color="#000000" el_class="vc-col-no-pt"][vc_column][g5element_space spacing="128" spacing_md="112"][g5element_heading layout_style="style-02" title="We have the most Listing in" subtitle="let us find your home" description="Los Angeles" title_typography="%7B%22font_family%22%3A%22%22%2C%22font_weight%22%3A%22%22%2C%22font_style%22%3A%22%22%2C%22font_size_lg%22%3A%2242%22%2C%22font_size_md%22%3A%22%22%2C%22font_size_sm%22%3A%22%22%2C%22font_size_xs%22%3A%22%22%2C%22align%22%3A%22%22%2C%22text_transform%22%3A%22%22%2C%22line_height%22%3A%22%22%2C%22letter_spacing%22%3A%22%22%2C%22color%22%3A%22%23ffffff%22%2C%22hover_color%22%3A%22%22%7D" subtitle_typography="%7B%22font_family%22%3A%22%22%2C%22font_weight%22%3A%22%22%2C%22font_style%22%3A%22%22%2C%22font_size_lg%22%3A%2215%22%2C%22font_size_md%22%3A%22%22%2C%22font_size_sm%22%3A%22%22%2C%22font_size_xs%22%3A%22%22%2C%22align%22%3A%22%22%2C%22text_transform%22%3A%22%22%2C%22line_height%22%3A%221%22%2C%22letter_spacing%22%3A%223.4px%22%2C%22color%22%3A%22%23ffffff%22%2C%22hover_color%22%3A%22%22%7D" description_typography="%7B%22font_family%22%3A%22Poppins%22%2C%22font_weight%22%3A%22700%22%2C%22font_style%22%3A%22normal%22%2C%22font_size_lg%22%3A%2252%22%2C%22font_size_md%22%3A%22%22%2C%22font_size_sm%22%3A%22%22%2C%22font_size_xs%22%3A%22%22%2C%22align%22%3A%22%22%2C%22text_transform%22%3A%22%22%2C%22line_height%22%3A%220.75%22%2C%22letter_spacing%22%3A%22%22%2C%22color%22%3A%22%23ffffff%22%2C%22hover_color%22%3A%22%22%7D" css_animation="bottom-to-top"][g5element_space spacing="34"][vc_single_image image="1213" img_size="full" alignment="center" css_animation="bottom-to-top" css=".vc_custom_1601003592963{margin-bottom: 0px !important;}"][g5element_space spacing="72" spacing_md="50"][g5element_button title="Find out more" shape="rounded" align="center" icon_font="far fa-long-arrow-right" icon_align="right" button_typography="%7B%22font_family%22%3A%22Poppins%22%2C%22font_weight%22%3A%22600%22%2C%22font_style%22%3A%22normal%22%2C%22font_size_lg%22%3A%22%22%2C%22font_size_md%22%3A%22%22%2C%22font_size_sm%22%3A%22%22%2C%22font_size_xs%22%3A%22%22%2C%22align%22%3A%22%22%2C%22text_transform%22%3A%22%22%2C%22line_height%22%3A%22%22%2C%22letter_spacing%22%3A%22%22%2C%22color%22%3A%22%22%2C%22hover_color%22%3A%22%22%7D" padding_left_right="30" css_animation="bottom-to-top"][g5element_space spacing="140" spacing_md="120"][/vc_column][/vc_row][vc_row el_class="vc-col-no-pt"][vc_column][g5element_space spacing="63"][g5element_heading layout_style="style-02" title="What Can We Help You Find?" switch_line_field="on"][g5element_space spacing="39.5"][/vc_column][vc_column width="1/2" offset="vc_col-lg-4 vc_col-md-4 vc_col-xs-12"][g5element_image_box layout_style="style-02" icon_image="775" img_style="img-default" img_size="img-size-origin" title="Buy a new home" el_class="custom-image-box-01 space"]Lorem ipsum dolor sit amet, consec tetur cing elit. Suspe ndisse suscipit[/g5element_image_box][g5element_space spacing="" spacing_md="30"][/vc_column][vc_column width="1/2" offset="vc_col-lg-4 vc_col-md-4 vc_col-xs-12"][g5element_image_box layout_style="style-02" icon_image="779" img_style="img-default" img_size="img-size-origin" title="Sell a home" el_class="custom-image-box-01 space"]Lorem ipsum dolor sit amet, consec tetur cing elit. Suspe ndisse suscipit[/g5element_image_box][g5element_space spacing="" spacing_md="30"][/vc_column][vc_column offset="vc_col-lg-4 vc_col-md-4 vc_col-xs-12"][g5element_image_box layout_style="style-02" icon_image="778" img_style="img-default" img_size="img-size-origin" title="Rent a home" el_class="custom-image-box-01 space"]Lorem ipsum dolor sit amet, consec tetur cing elit. Suspe ndisse suscipit[/g5element_image_box][/vc_column][/vc_row][vc_row][vc_column][g5element_space spacing="63"][g5element_heading layout_style="style-02" title="Featured Neighborhoods" switch_line_field="on"][g5element_space spacing="40"][/vc_column][vc_column offset="vc_col-md-6 vc_col-xs-12"][vc_row_inner][vc_column_inner width="1/2"][g5element_properties_locations layout="layout-02" property_city="51" height_mode="custom" width="270" height="150" category_city="los-angeles" image="3115"][g5element_space spacing="30"][g5element_properties_locations layout="layout-02" property_city="46" height_mode="custom" width="270" height="150" category_city="san-diego" image="3116"][g5element_space spacing="" spacing_sm="30"][/vc_column_inner][vc_column_inner width="1/2"][g5element_properties_locations layout="layout-02" property_city="67" height_mode="custom" width="270" height="150" category_city="new-york" image="3113"][g5element_space spacing="30"][g5element_properties_locations layout="layout-02" property_city="43" height_mode="custom" width="270" height="150" category_city="san-francisco" image="3117"][/vc_column_inner][/vc_row_inner][/vc_column][vc_column offset="vc_col-md-6 vc_col-xs-12"][g5element_space spacing="" spacing_md="30"][g5element_properties_locations layout="layout-02" property_city="68" height_mode="custom" width="570" height="329" category_city="bridgeport" image="3137"][/vc_column][vc_column offset="vc_col-xs-12"][g5element_space spacing="40"][g5element_button title="View more neighborhoods" shape="rounded" color="primary" align="center" icon_font="fas fa-long-arrow-alt-right" icon_align="right"][g5element_space spacing="80"][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1602663642326{background-color: #fafafa !important;}" el_class="vc-col-no-pt vc-row-left-right-200"][vc_column][g5element_space spacing="63"][g5element_heading layout_style="style-02" title="HomeID Exclusives" switch_line_field="on"][g5element_space spacing="40"][g5element_properties_carousel item_skin="skin-07" columns_lg="3" columns_md="2" columns_sm="1" columns="1" post_image_ratio_width="313" post_image_ratio_height="210" el_class="custom-properties-carousel-02"][g5element_space spacing="70"][/vc_column][/vc_row][vc_row full_width="stretch_row" el_class="vc-col-no-pt"][vc_column][g5element_space spacing="65"][g5element_heading layout_style="style-02" title="Services Offered" switch_line_field="on" title_typography="%7B%22font_family%22%3A%22%22%2C%22font_weight%22%3A%22%22%2C%22font_style%22%3A%22%22%2C%22font_size_lg%22%3A%22%22%2C%22font_size_md%22%3A%22%22%2C%22font_size_sm%22%3A%22%22%2C%22font_size_xs%22%3A%22%22%2C%22align%22%3A%22%22%2C%22text_transform%22%3A%22%22%2C%22line_height%22%3A%221.5%22%2C%22letter_spacing%22%3A%22%22%2C%22color%22%3A%22%22%2C%22hover_color%22%3A%22%22%7D"][g5element_space spacing="40"][/vc_column][vc_column][g5element_slider_container slides_to_show="4" columns_lg="4" columns_md="3" columns_sm="2" columns_xs="1" dots_navigation="" el_class="custom-slider-pd custom-slider-arrow-01"][g5element_image_box layout_style="style-02" icon_image="822" img_style="img-default" img_size="img-size-origin" title="Property Management" el_class="custom-image-box-05"]Suspe ndisse suscipit sagittis leo sit met condim entum[/g5element_image_box][g5element_image_box layout_style="style-02" icon_image="823" img_style="img-default" img_size="img-size-origin" title="Mortgage Service" el_class="custom-image-box-05"]Suspe ndisse suscipit sagittis leo sit met condim entum[/g5element_image_box][g5element_image_box layout_style="style-02" icon_image="824" img_style="img-default" img_size="img-size-origin" title="Consulting Service" el_class="custom-image-box-05"]Suspe ndisse suscipit sagittis leo sit met condim entum[/g5element_image_box][g5element_image_box layout_style="style-02" icon_image="821" img_style="img-default" img_size="img-size-origin" title="Recover Asset Value" el_class="custom-image-box-05"]Suspe ndisse suscipit sagittis leo sit met condim entum[/g5element_image_box][g5element_image_box layout_style="style-02" icon_image="822" img_style="img-default" img_size="img-size-origin" title="Property Management" el_class="custom-image-box-05"]Suspe ndisse suscipit sagittis leo sit met condim entum[/g5element_image_box][/g5element_slider_container][g5element_space spacing="44"][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1604475417959{background-color: #fafafa !important;}"][vc_column][g5element_space spacing="73" spacing_md="53"][g5element_heading layout_style="style-02" title="Check Out Recent News & Articles" subtitle="new & articles" title_typography="%7B%22font_family%22%3A%22%22%2C%22font_weight%22%3A%22%22%2C%22font_style%22%3A%22%22%2C%22font_size_lg%22%3A%22%22%2C%22font_size_md%22%3A%22%22%2C%22font_size_sm%22%3A%22%22%2C%22font_size_xs%22%3A%22%22%2C%22align%22%3A%22%22%2C%22text_transform%22%3A%22%22%2C%22line_height%22%3A%221.2em%22%2C%22letter_spacing%22%3A%22%22%2C%22color%22%3A%22%22%2C%22hover_color%22%3A%22%22%7D" subtitle_typography="%7B%22font_family%22%3A%22%22%2C%22font_weight%22%3A%22%22%2C%22font_style%22%3A%22%22%2C%22font_size_lg%22%3A%22%22%2C%22font_size_md%22%3A%22%22%2C%22font_size_sm%22%3A%22%22%2C%22font_size_xs%22%3A%22%22%2C%22align%22%3A%22%22%2C%22text_transform%22%3A%22%22%2C%22line_height%22%3A%220%22%2C%22letter_spacing%22%3A%22%22%2C%22color%22%3A%22%22%2C%22hover_color%22%3A%22%22%7D"][g5element_space spacing="50" spacing_md="30"][g5element_posts_slider post_layout="grid-2" posts_per_page="9" columns_xl="3" columns_lg="3" columns_md="2" columns_sm="1" columns="1" post_image_size="740x440" ids=""][g5element_space spacing="73" spacing_md="53"][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1595042496355{background-image: url(http://localhost/homeid/wp-content/uploads/2020/07/bg-contact-form-01-3.jpg?id=666) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}" el_class="vc-col-no-pt"][vc_column offset="vc_col-lg-6 vc_col-md-12" css=".vc_custom_1595041101171{padding-right: 88px !important;}" el_class="lg-col-pd-right-15"][g5element_space spacing="80" spacing_md="60"][g5element_heading title="Send us a message" title_typography="%7B%22font_family%22%3A%22%22%2C%22font_weight%22%3A%22%22%2C%22font_style%22%3A%22%22%2C%22font_size_lg%22%3A%22%22%2C%22font_size_md%22%3A%22%22%2C%22font_size_sm%22%3A%22%22%2C%22font_size_xs%22%3A%22%22%2C%22align%22%3A%22%22%2C%22text_transform%22%3A%22%22%2C%22line_height%22%3A%22%22%2C%22letter_spacing%22%3A%22%22%2C%22color%22%3A%22%23ffffff%22%2C%22hover_color%22%3A%22%22%7D" css=".vc_custom_1595056413362{margin-bottom: 31px !important;}"][contact-form-7 id="119"][g5element_space spacing="80" spacing_md="60"][/vc_column][vc_column offset="vc_col-lg-6 vc_col-md-12" el_class="xl-col-6-full-right custom-xl-map-height-full" css=".vc_custom_1595210331513{padding-right: 0px !important;}"][g5element_google_map map_height="541" zoom_mouse_wheel="" color_effect1="accent" color_effect2="accent" map_style="cool-grey" values="%5B%7B%22address%22%3A%2240.735601%2C-74.165918%22%2C%22title%22%3A%22Title%22%2C%22description%22%3A%22Neque%20porro%20quisquam%20est%20qui%20dolorem%20ipsum%20quia%20dolor%20sit%20amet%2C%20consectetur%2C%20adipisci%20velit...%22%7D%5D" el_class="lg-col-full-width"][g5element_space spacing="0" spacing_lg="541"][/vc_column][/vc_row]Build OnePage
Home OnePage aims to focus the user's attention to the content that they want. When you choose an item on Main Menu of OnePage, it immediately navigates to the section that you've chosen
If you want to build your Home OnePage please consult our guide below:
Step 1 - You just have to create a Menu with Links as items.

Step 2 - Go to your homepage, anywhere you want the menu item to navigate to section, please edit row by WPBakery Page Builder and type id on field: Row ID (make sure that the Row ID is the same as menu item URL)

Sidebars and Widgets
In this section will provide a list of pre-defined sidebars as well as their locations on a page, so that you will find it easier when pulling out widgets to set up your site.

Contact Form
You can do step by step as image below to build contact form
Add New Contact Form


You can visit Contact Form 7 Plugin to further details. Or copy and paste content to Form field like this:
Example Value Content for Contact Form
<div class="g5plus-contact-form contact text-center"><label> Your Name (required)[text* your-name] </label><label> Your Email (required)[email* your-email] </label><label> Subject[text your-subject] </label><label> Your Message[textarea your-message] </label>[submit "Send"]</div>You can also consult a lot of our contact forms have been created here: