CREATE A NEW PAGE/POST
Create a new page
You can create any number of pages with content. Our theme includes several page templates to choose from, and you will need to choose the page template that suits your needs. All of this is done in the pages section of your WordPress admin.
If you DID NOT One Click Install demo, you will need to MANUALLY CREATE your Home and other pages. Here’s how to build a new page:
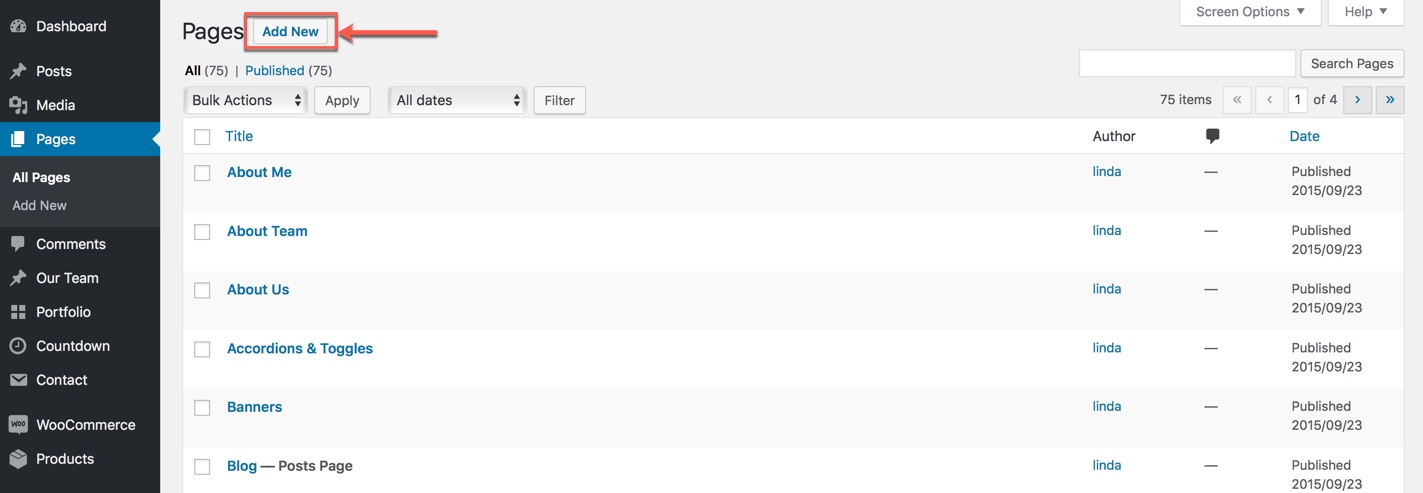
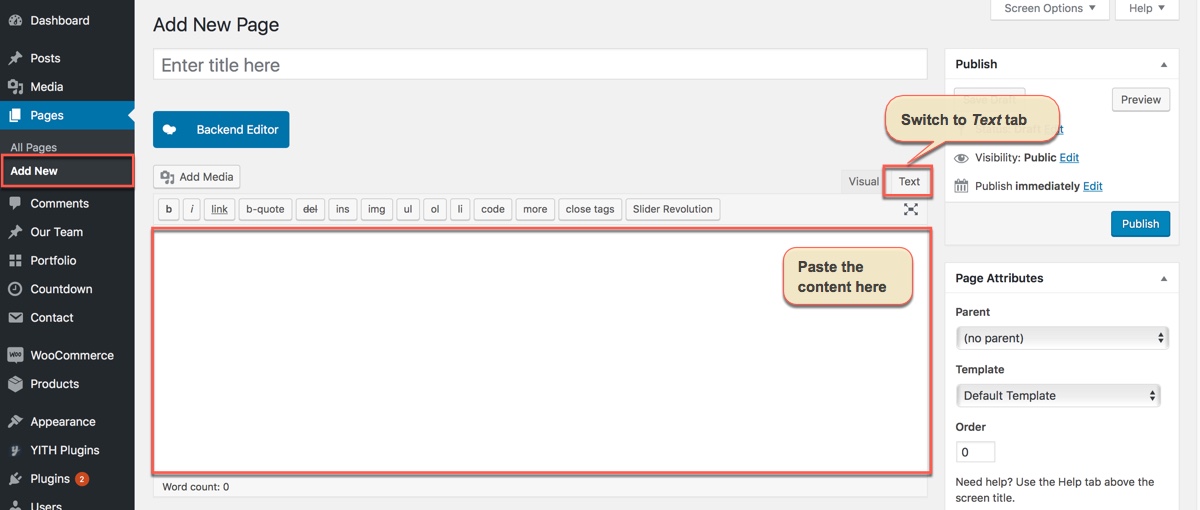
Step 1 – Navigate to Pages in your admin sidebar and click Add New option.
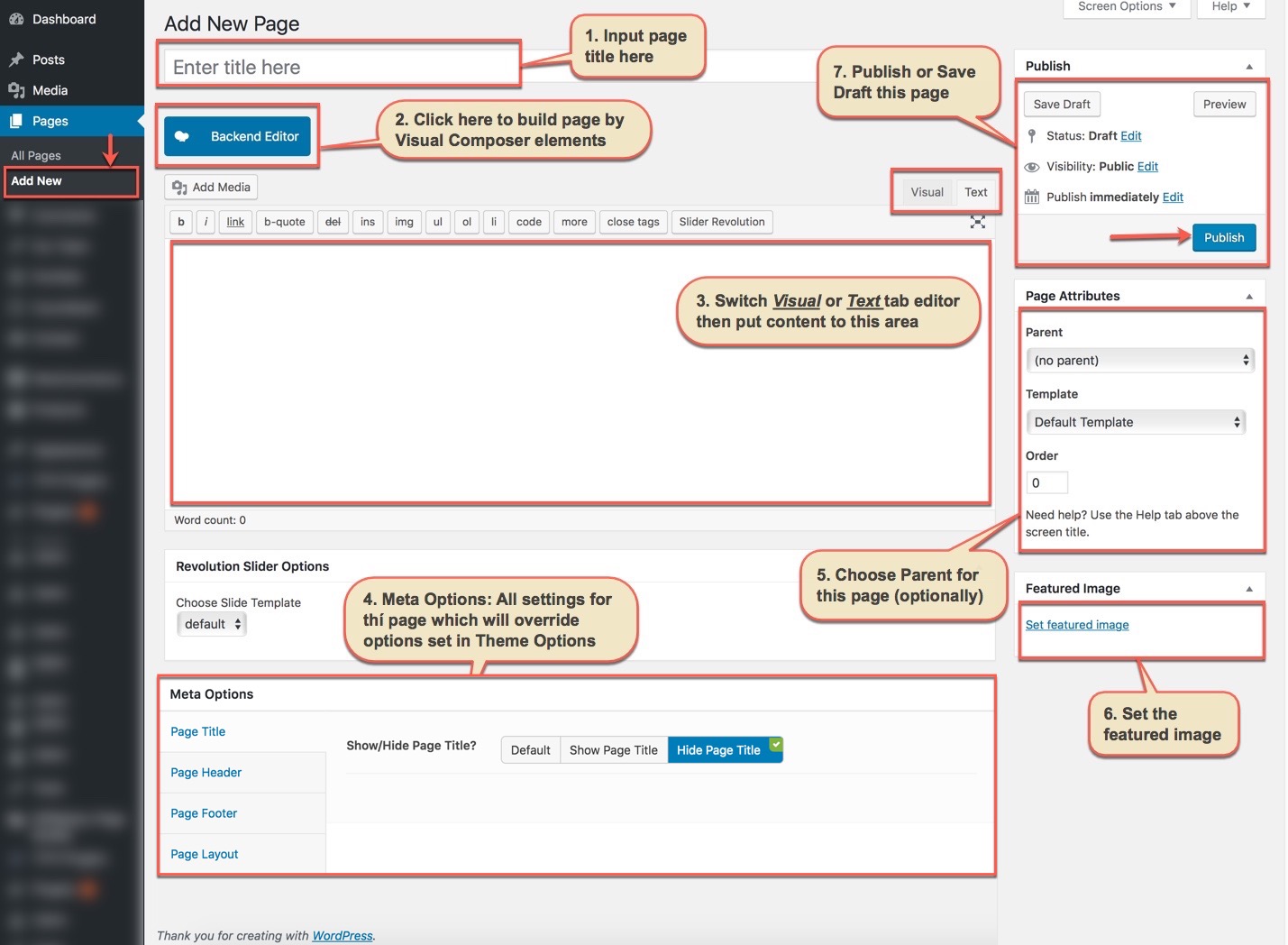
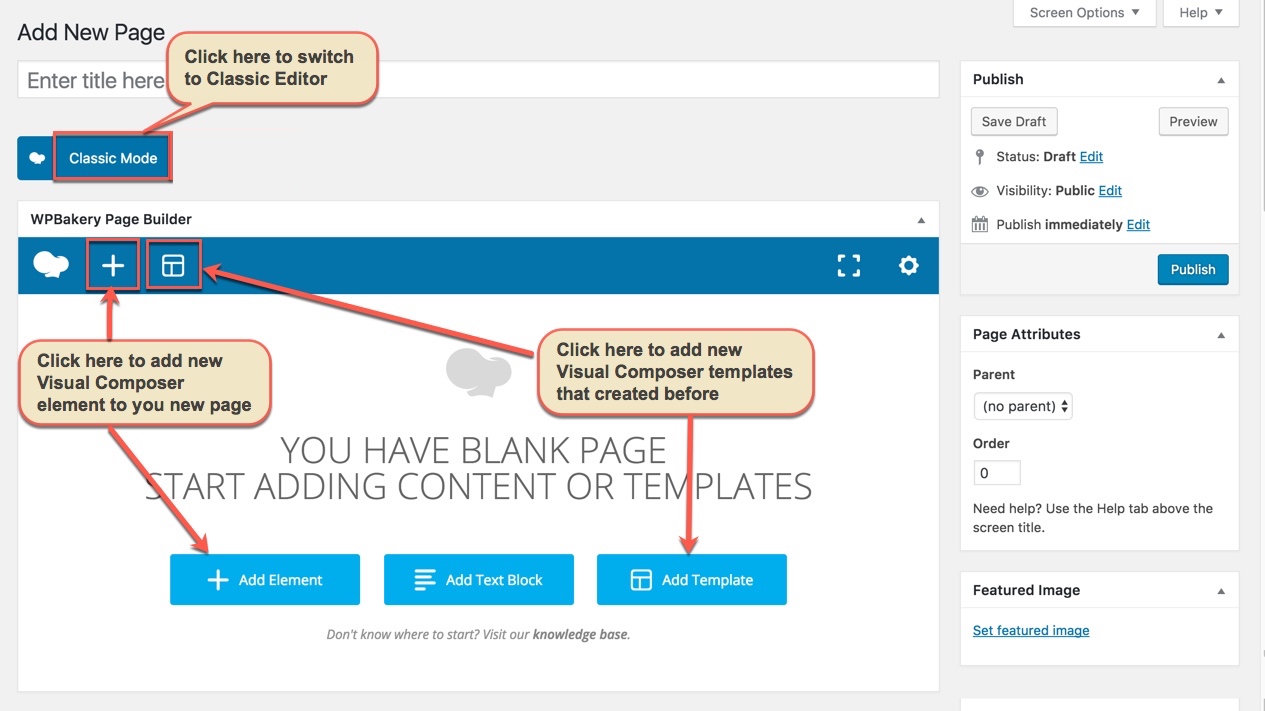
Step 2 – Input a new name for your page, and click BACKEND EDITOR to build page by WPBakery Page Builder (make sure that you have installed WPBakery Page Builder plugin).
Step 3 : Content for your page goes in the editing field, use the Visual or Text editor. With WPBakery Page Builder, page content is mainly built using Shortcodes, Template.
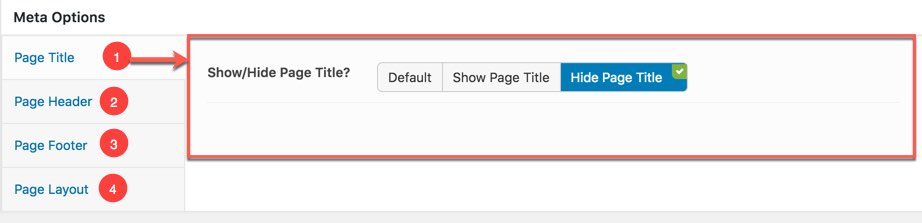
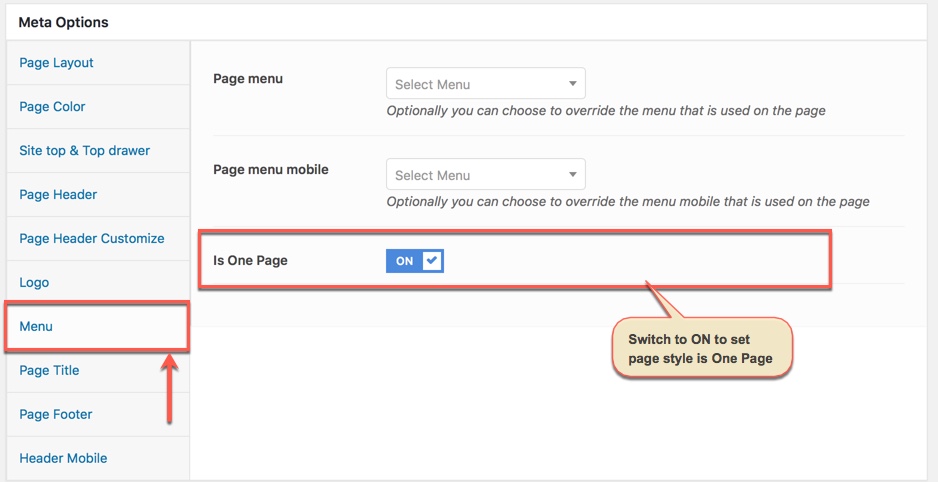
Step 4 – Setup values for Meta Options which will affect to this page only and override options set in Theme Options. With each page, Meta Options (Page Settings) is first priority then is Theme Options, any change in Meta Options just affect to this page, not entire website.
10 components in Meta Options:
Any option that was set to be Default or was not customized means that it will use the value of equivalence option you have set in Theme Options. Insert a different value to override the Theme Option value.
Step 5 – Set your Parent page (It’s usually set to No Parent).
Step 6 – Set featured image for your page (optional)
Step 7 - You can save draft/preview or publish this page and set it as your frontpage. You could consult Settings a static page as Home section.
Create a new Post
Creating Posts with Darna is pretty straightforward. Follow the steps below to create your own Posts now.
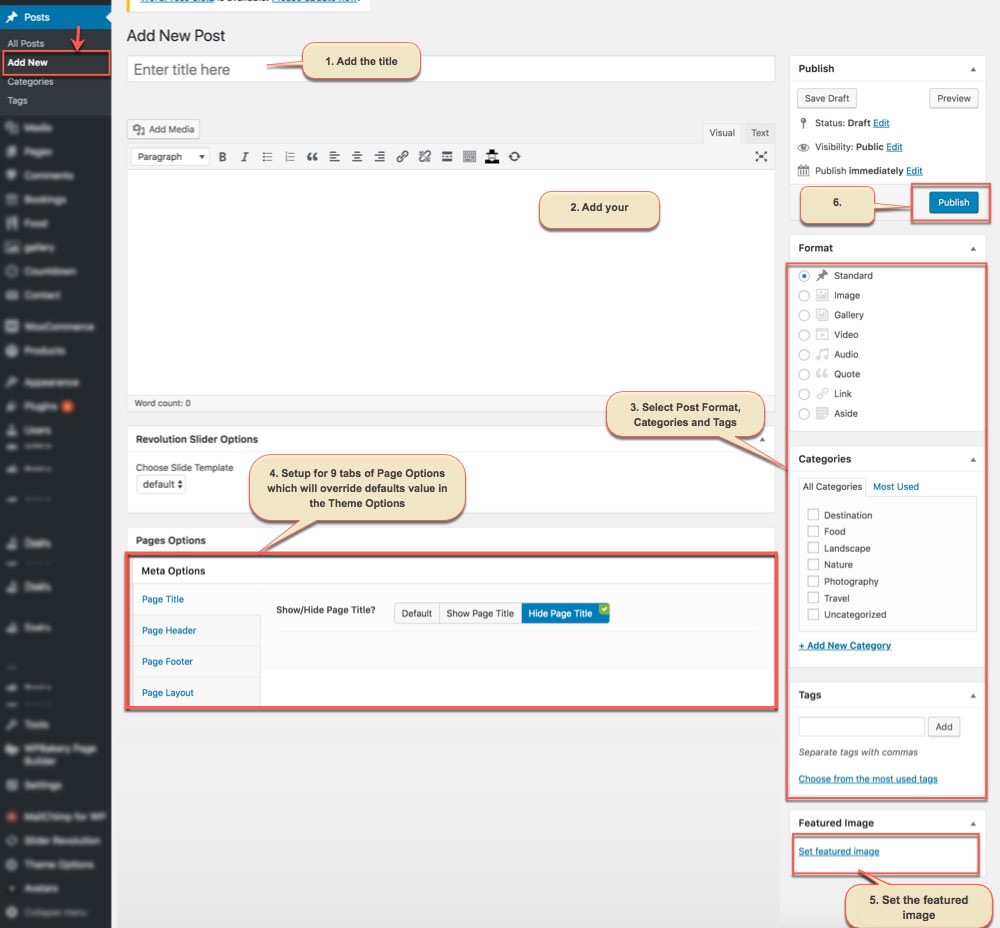
Step 1 - Go to Posts → Add New in your Dashboard.
Step 2 - Enter your Post Title at the top of the Edit page.
Step 3 - Enter your Post content.
Step 4 - Select Post Format, Category, Tags and other meta data if you want it.
Step 5 - Upload a Featured Image for this Post.
Step 6- Click on Publish/Update button
SIDEBARS AND WIDGETS
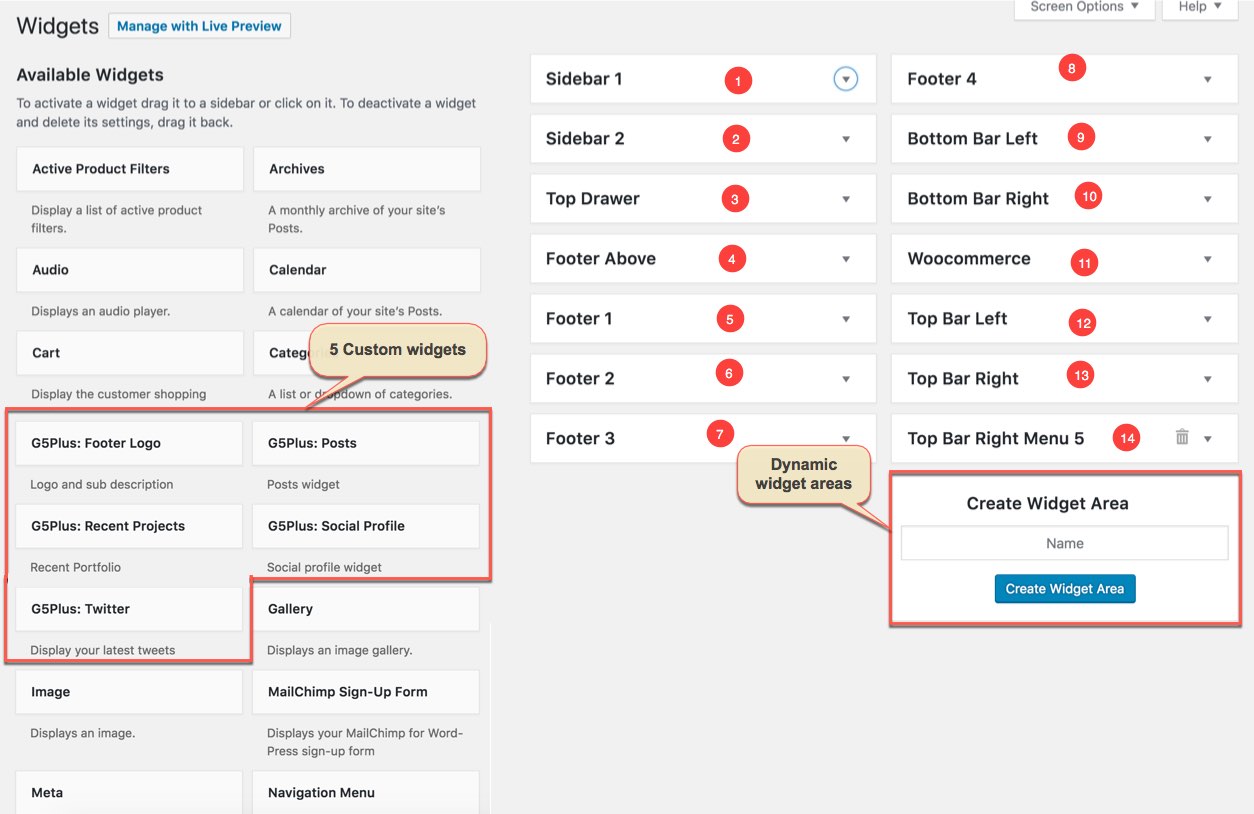
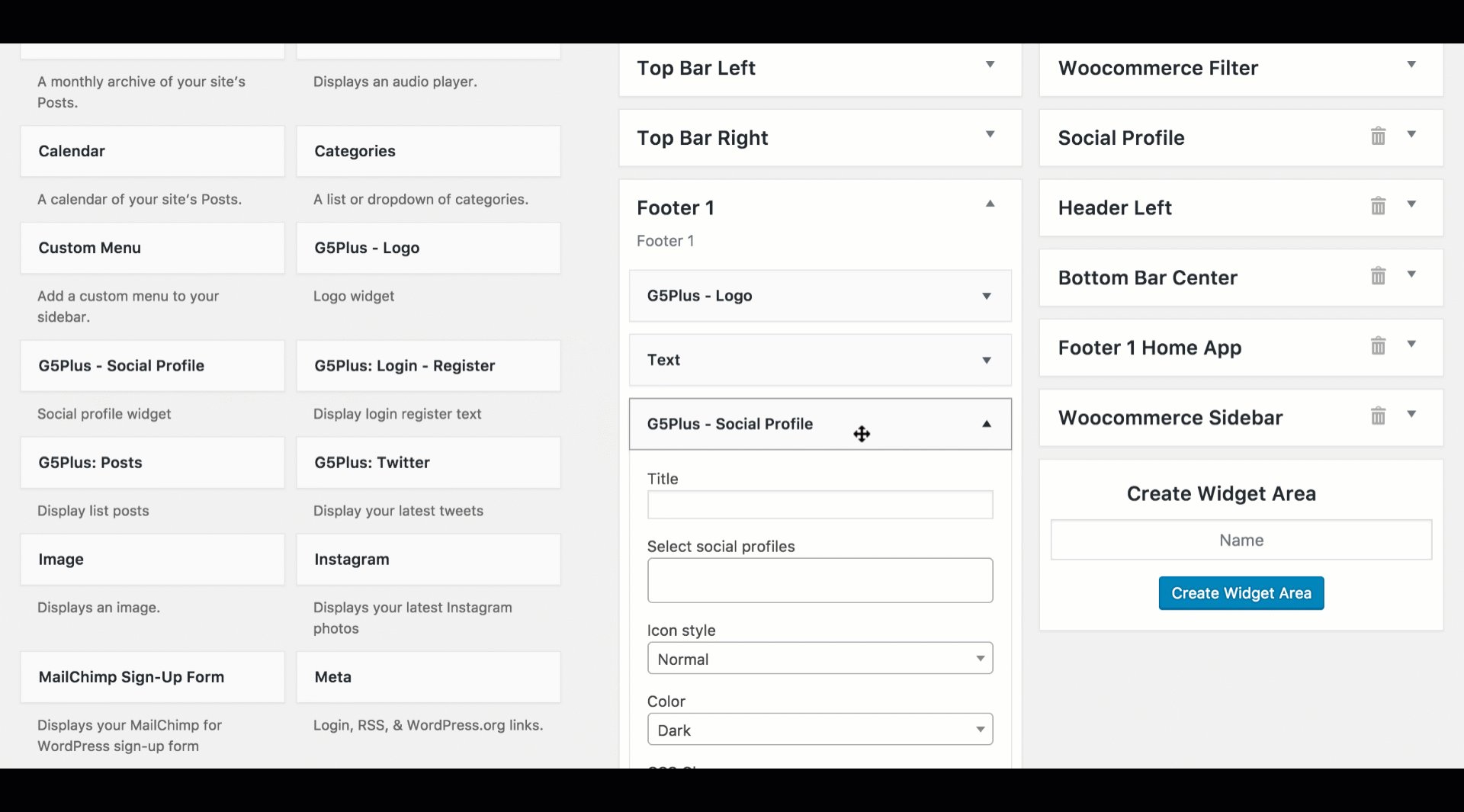
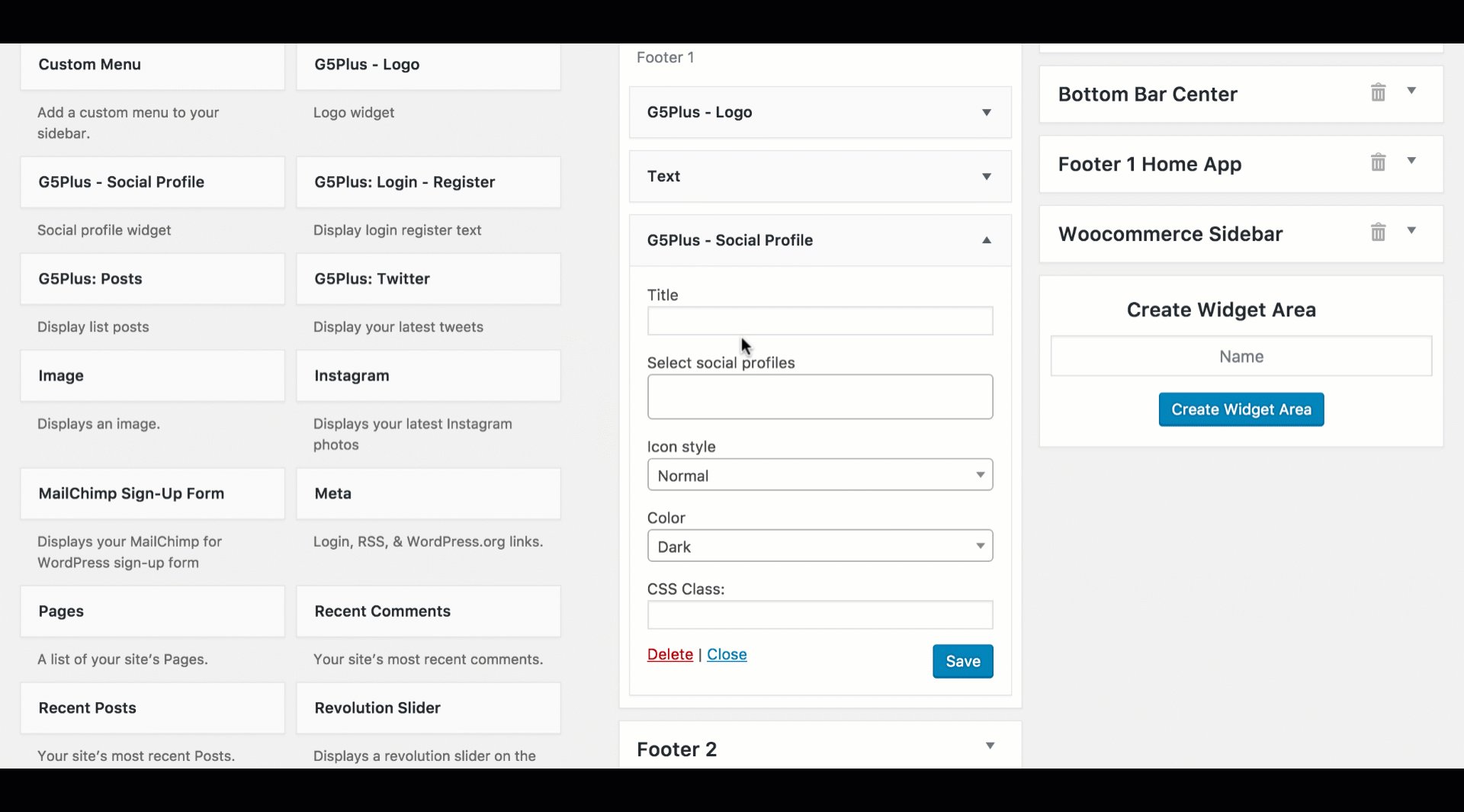
WordPress comes with built-in default widgets for your themes. Apart from these default widgets, DARNA comes with 13 custom widgets. In order to use these widgets, from WP dashboard, navigate to Appearance → Widgets.
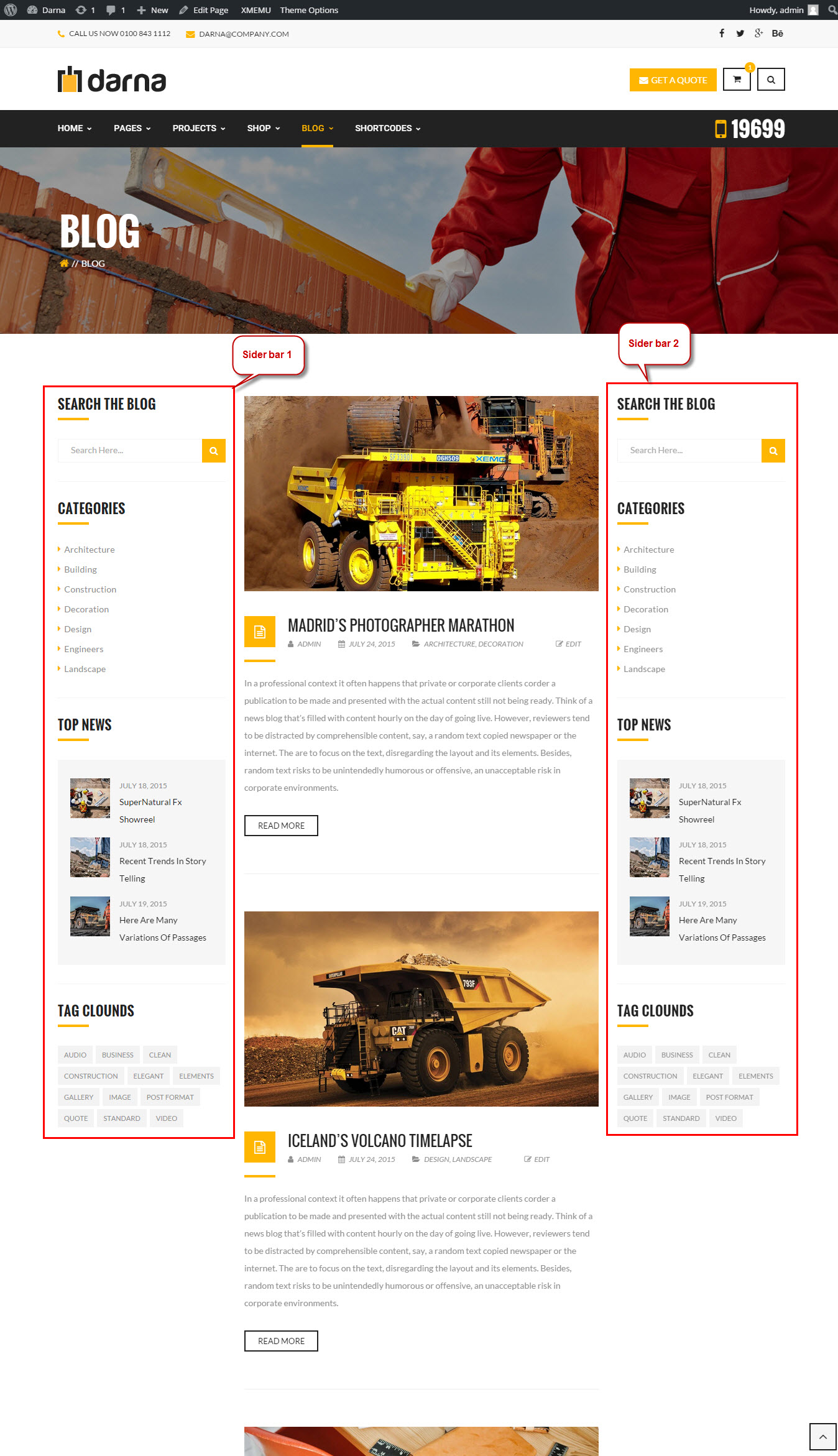
These screenshots below are list of pre-defined sidebars as well as their locations on a page, so that you will find it easier when pulling out widgets to set up your site.
| Widget Name | Description |
|---|---|
| G5Plus: Footer Logo | A widget to display your logo in the footer. |
| G5Plus: Posts | A widget to display posts |
| G5Plus: Recent Projects | A widget to display portfolio projects |
| G5Plus: Social Profile | A widget to display social profile. |
| G5Plus: Twitter | A widget to display your latest tweets |
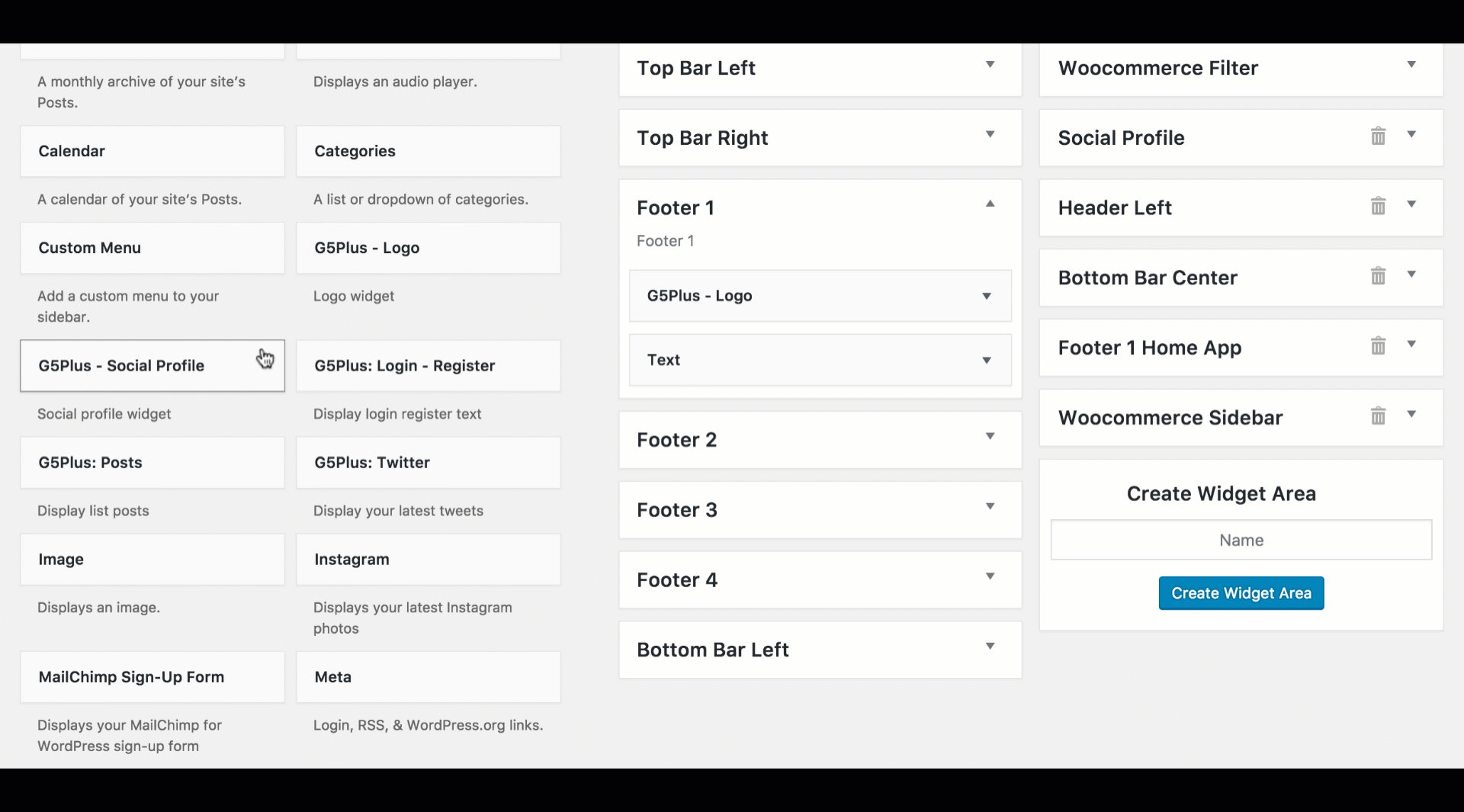
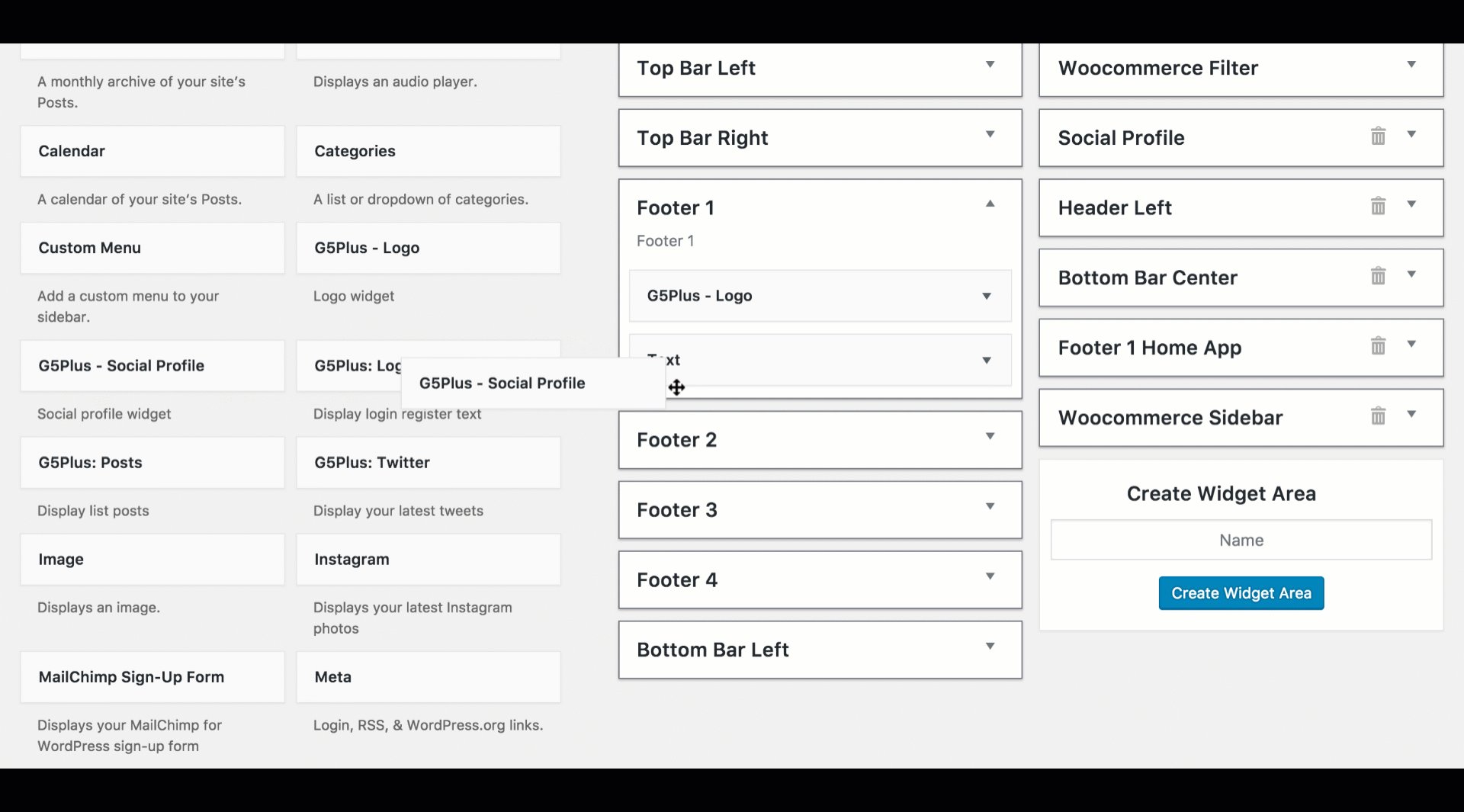
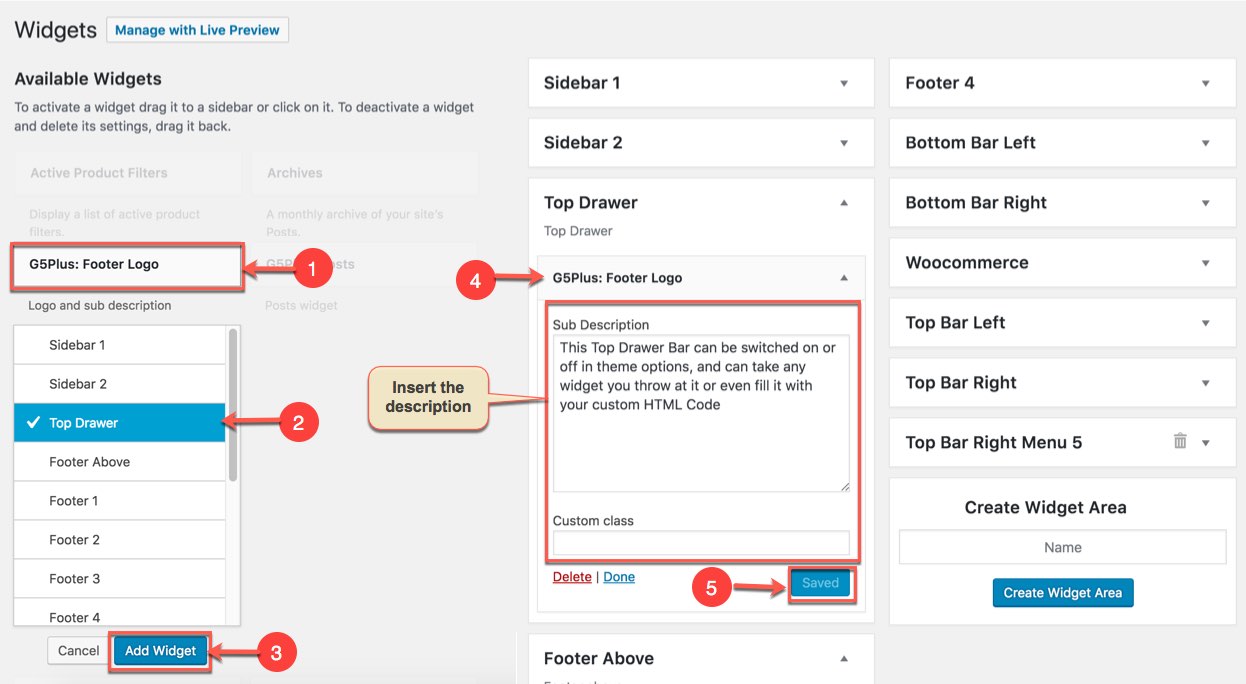
You can add widgets to widget areas simply by hover the widget then drag-drop to widget area as your liking
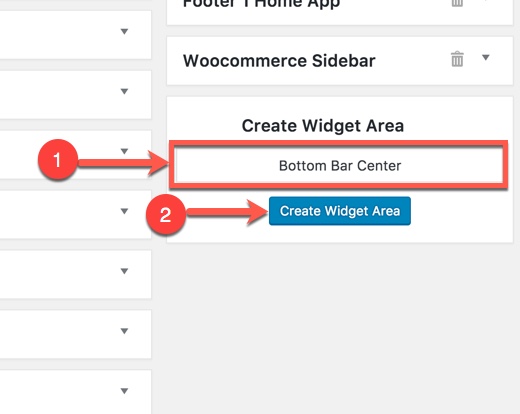
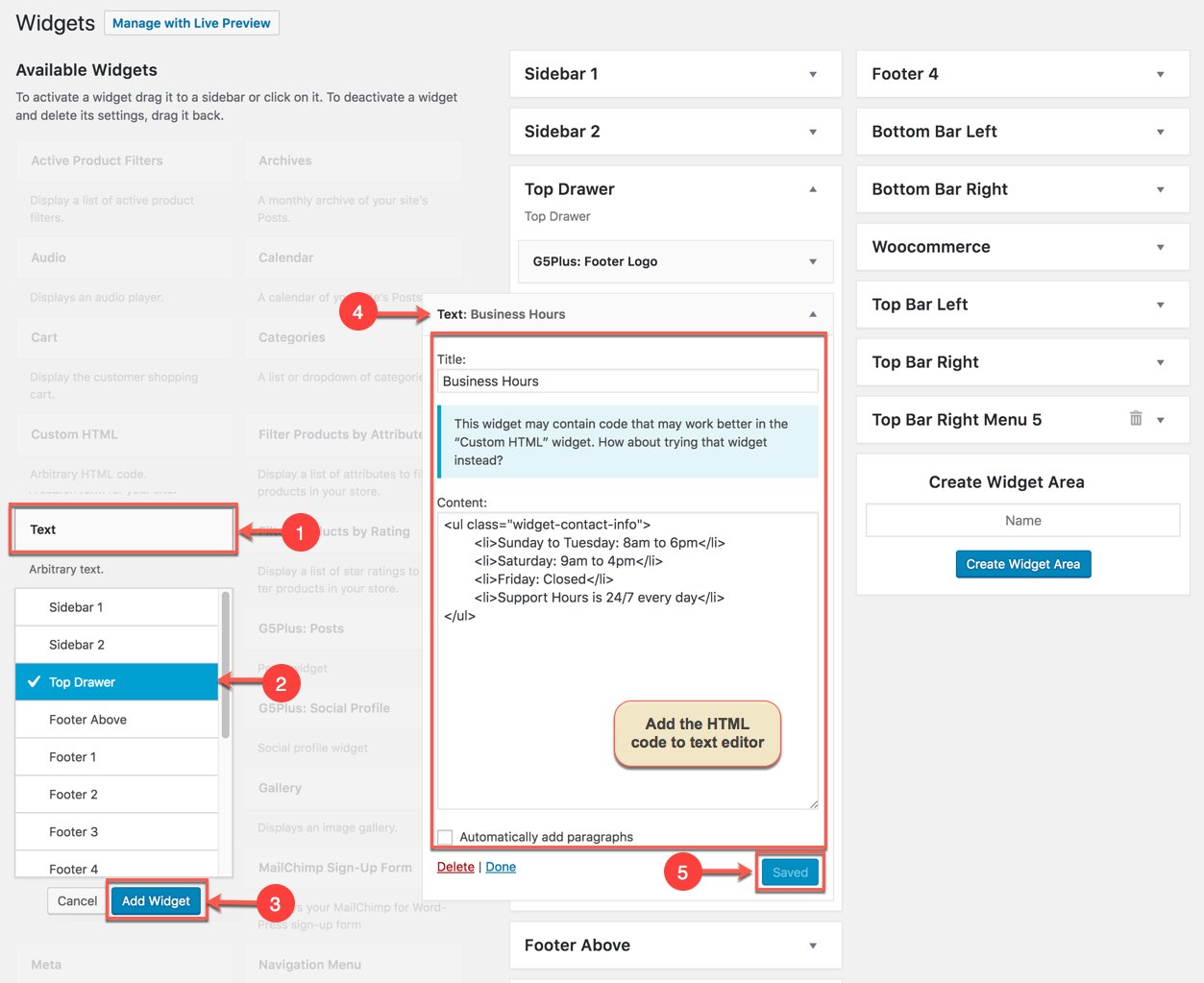
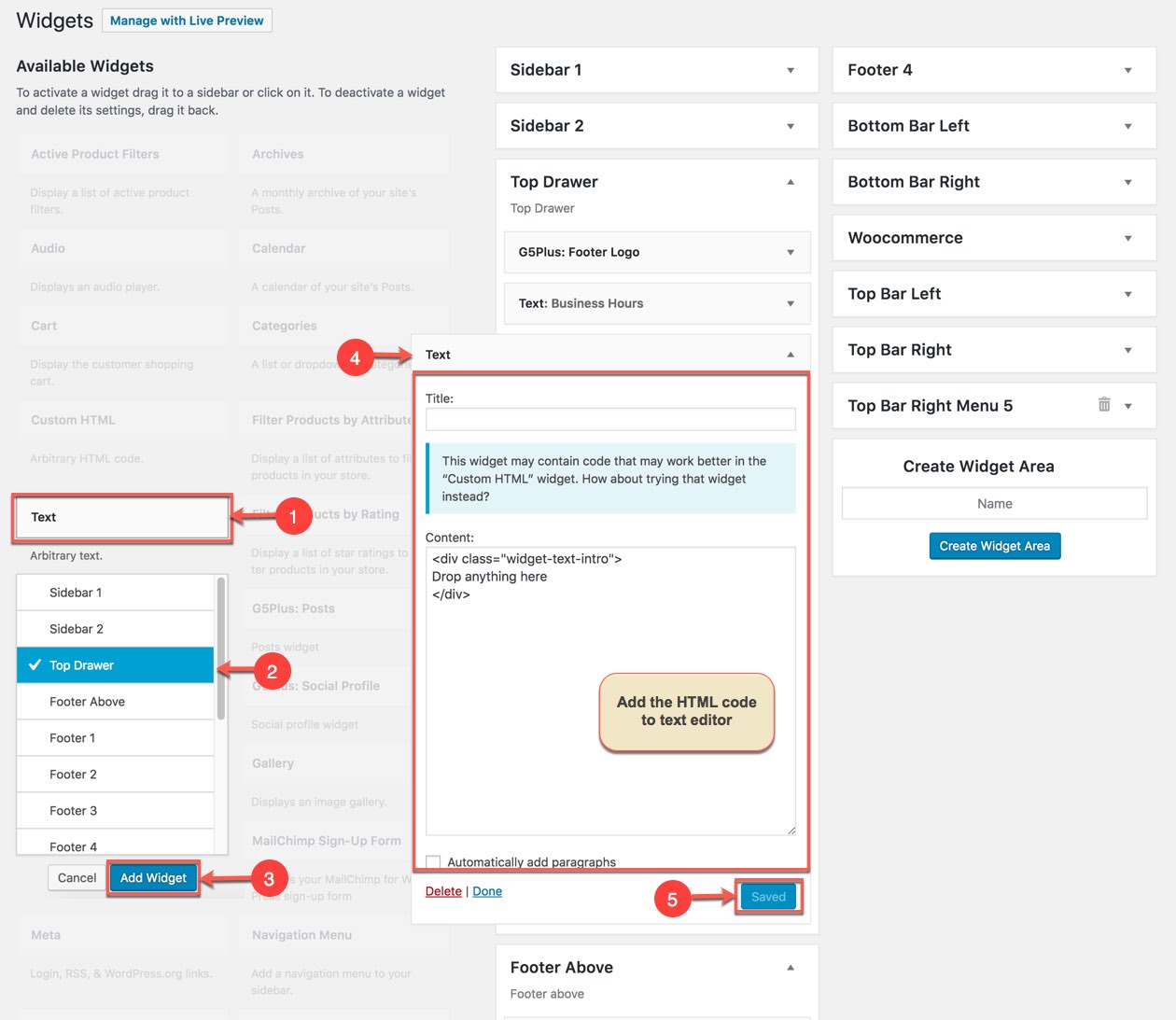
Notice: You can create a new widget simply like this:
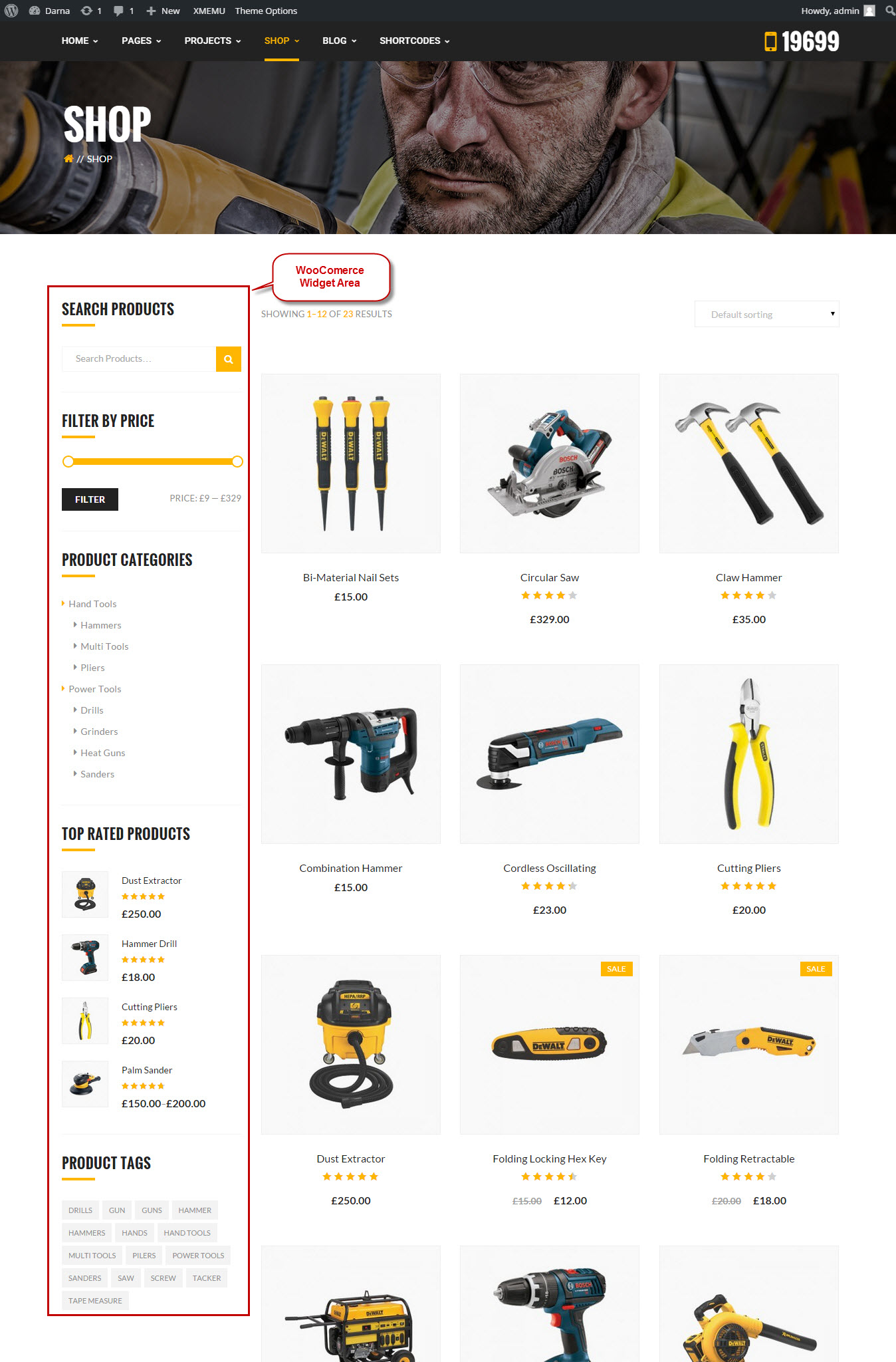
Widget Areas will provide a list of pre-defined sidebars as well as a map of their locations on a page, so that you will find it easier when pulling out widgets to set up your site. In Darnademo data, we provided 12 pre-build widget areas
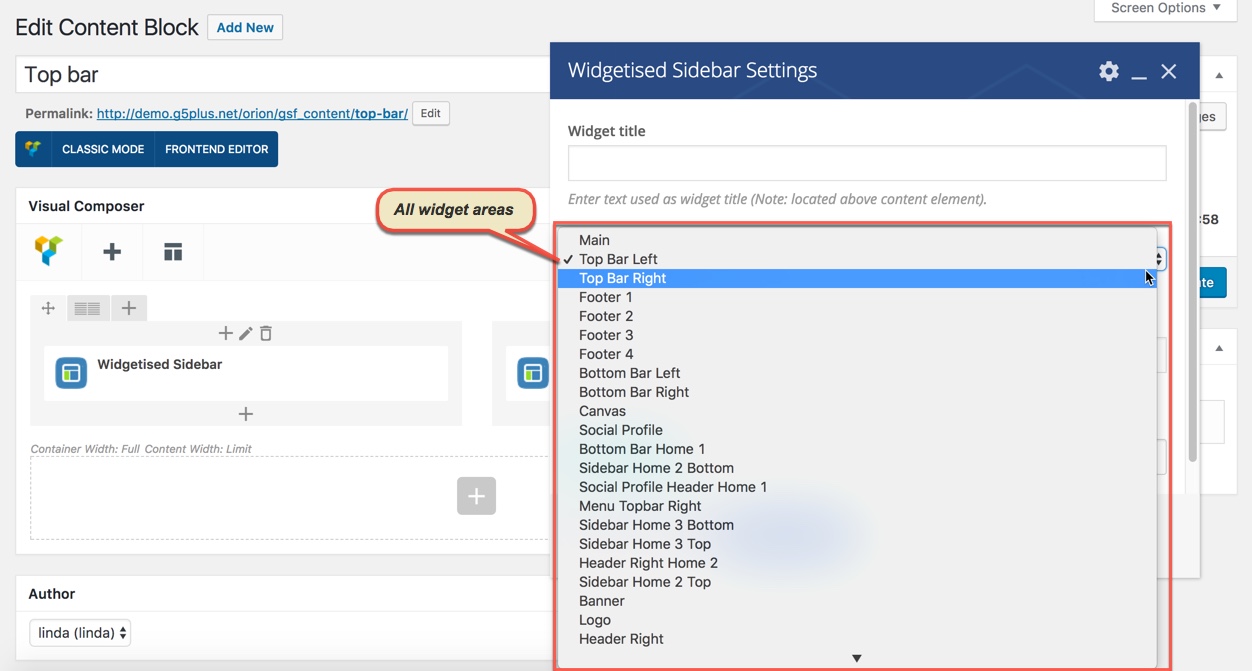
Widgetised Sidebar in WPBakery Page Builder : You can use Widgetised Sidebar element in WPBakery Page Builder to display the widget area in your page
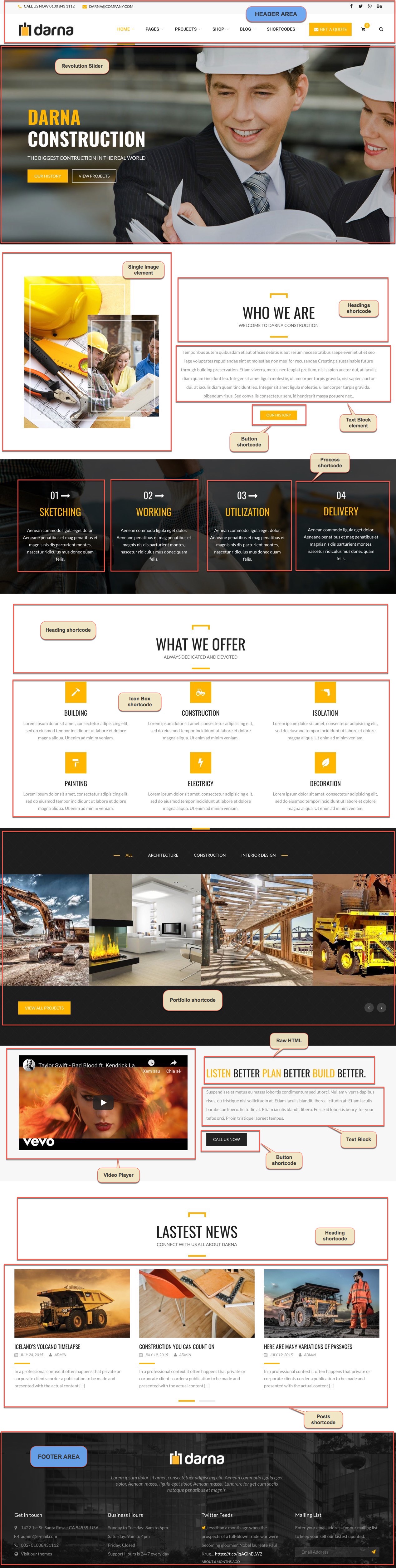
Here are some screenshot about our custom widget on the frontend
BUILDING HOMPAGE
WPBakery Page Builder is the most powerful and used WP pagebuilder and there is more than 1 million sites that are using that to create homepage. This plugin is included in Darna theme by free to create advanced and complex homepage in simplest way ever has seen!
Now you can start fiddling with WPBakery Page Builder to build your home page with any design that you like and also you can read the WPBakery Page Builder documentation to learn how to use it HERE
In case you don't have time for experience with it, you can use Classic Mode and switch to the Text tab, then paste this code into the content of your page. It help you build your frontpage based on one of the pre-made home page we offer and create a new page similar to our demo Homepage.
BUILDING ONEPAGE
Home OnePage aims to focus the user's attention to the content that they want. When you choose an item on Main Menu of OnePage, it immediately navigates to the section that you've chosen.
NOTE: darna don't build example page for ONEPAGE, but we are able to do that, please following these steps as below or contact us if you need help!
If you want to build your Home OnePage please consult our guide below:
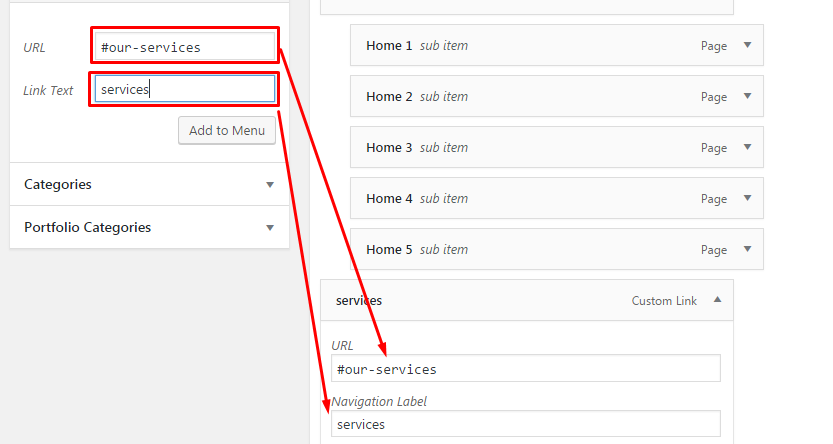
Step 1 - You just have to create a Menu with Links as items.
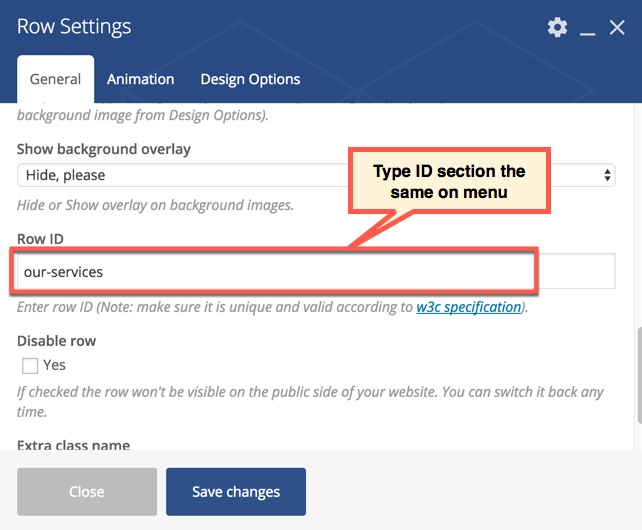
Step 2 - Go to your homepage, anywhere you want the menu item to navigate to section, please edit row by WPBakery Page Builder and type id on field: Row ID (make sure that the Row ID is the same as menu item URL)
Step 3 - After building content to your Homepage, scroll down to Meta Options area to choose style of page is OnePage
You could please consult our video guide on How to build OnePage (We use ORSON theme for example but this process is similar to the process of building OnePage on Darnatheme).
Video guide on How to build one page (Ex: ORSON Theme)
BUILD AN EXAMPLE
THIS IS STEP BY STEP GUIDE ON HOW TO BUILD HOMEPAGE MANUALLY FOR HOME 1
Note: You need Wordpress, darna theme & all required plugins are already. Building other homepages process are similar.
CREAT A NEW PAGE
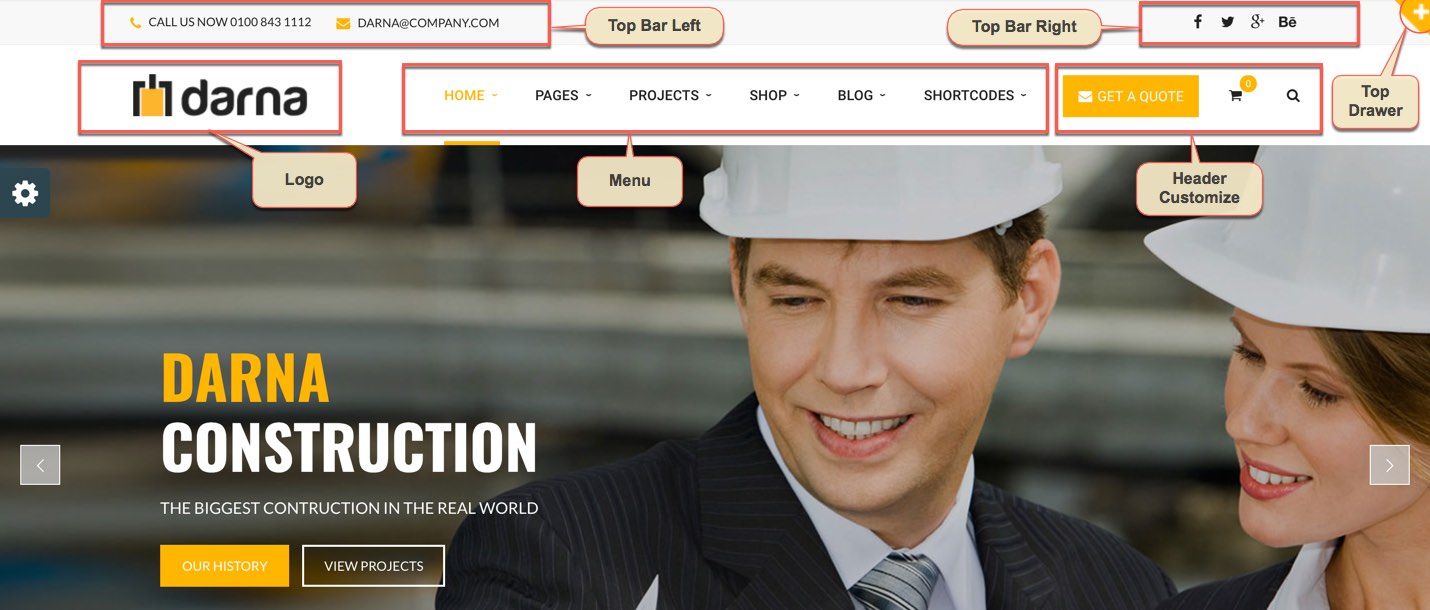
BUILDING HEADER AREA
You can setup options in Theme Options which will affect to entire website.
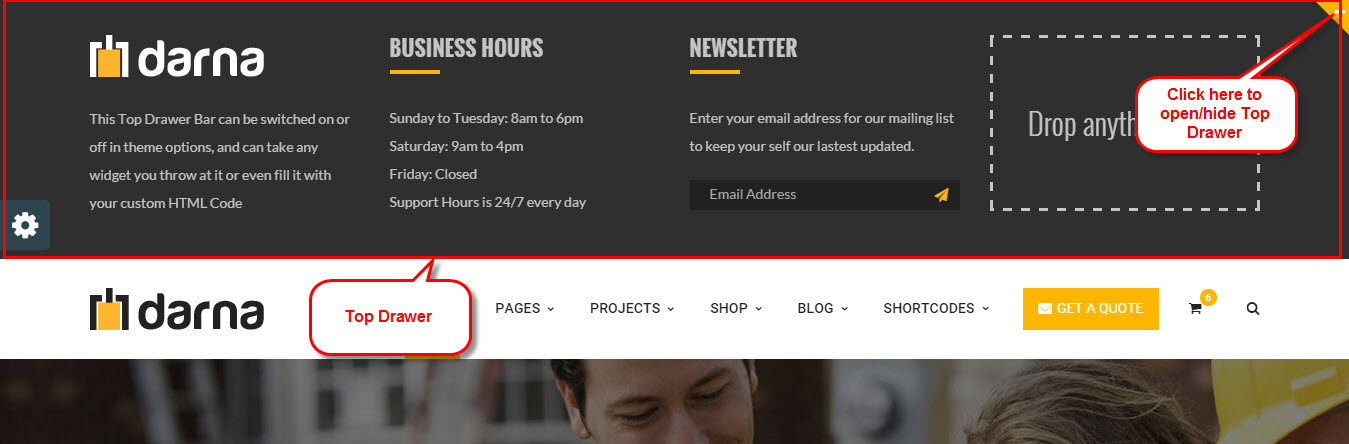
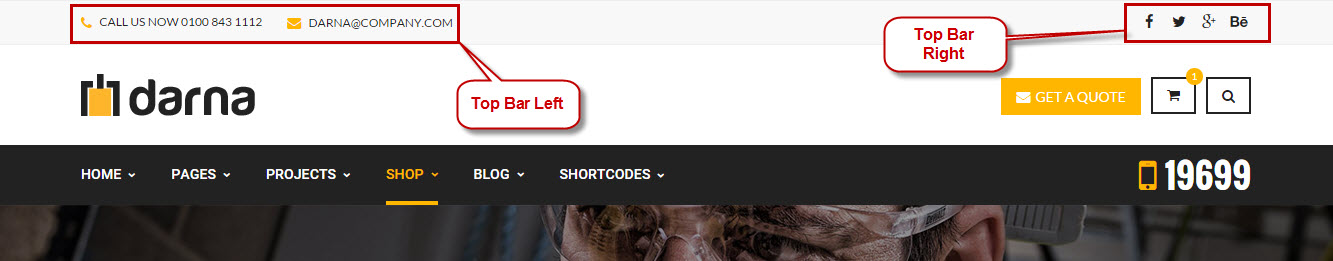
The screenshot below is an header area:
1.1 Add widgets to Top Drawer area
Go to Appearance → Widgets
Add G5Plus: Footer Logo widget to Top Drawer area
Add 2 Text widgets to Top Drawer area
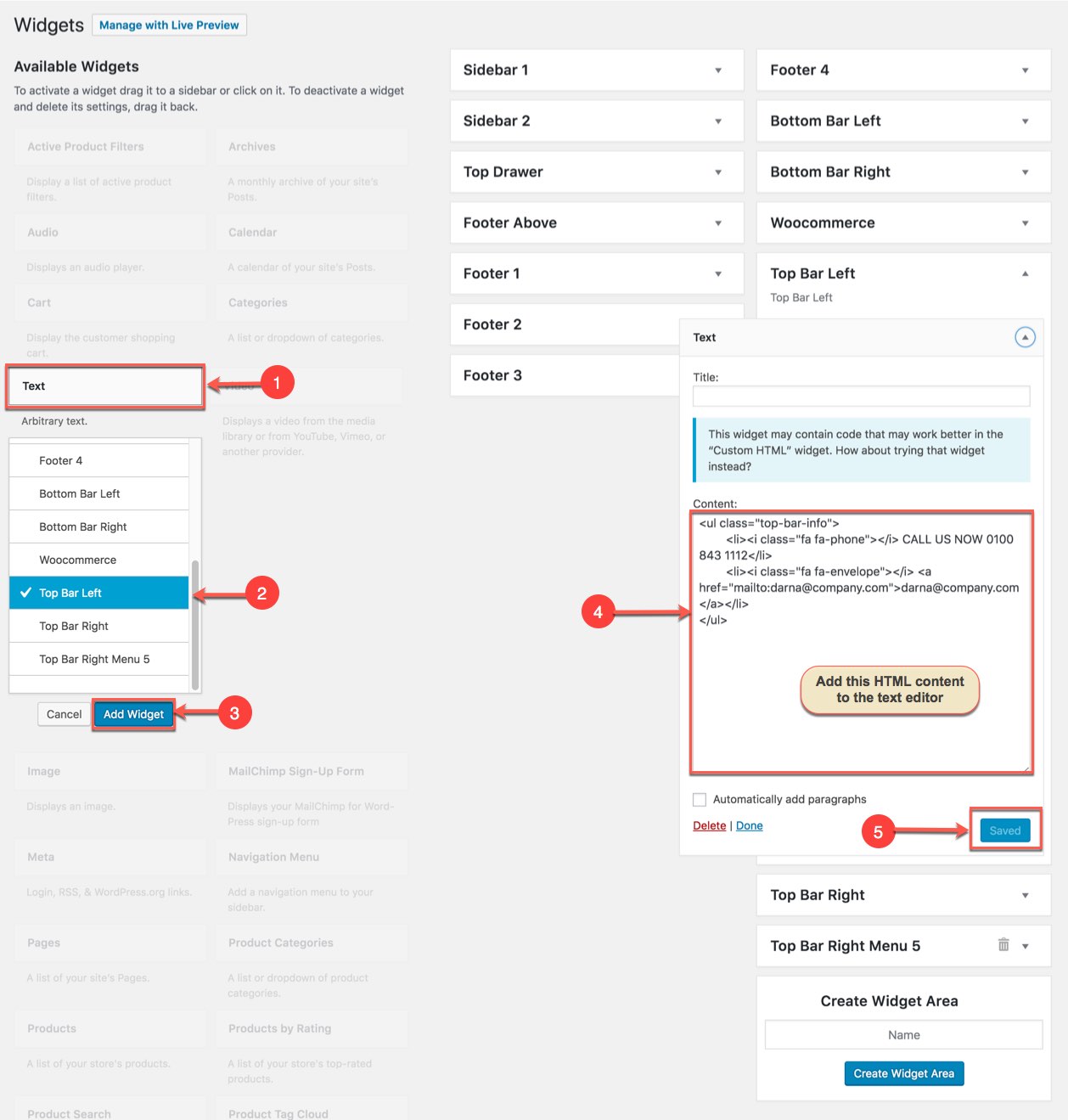
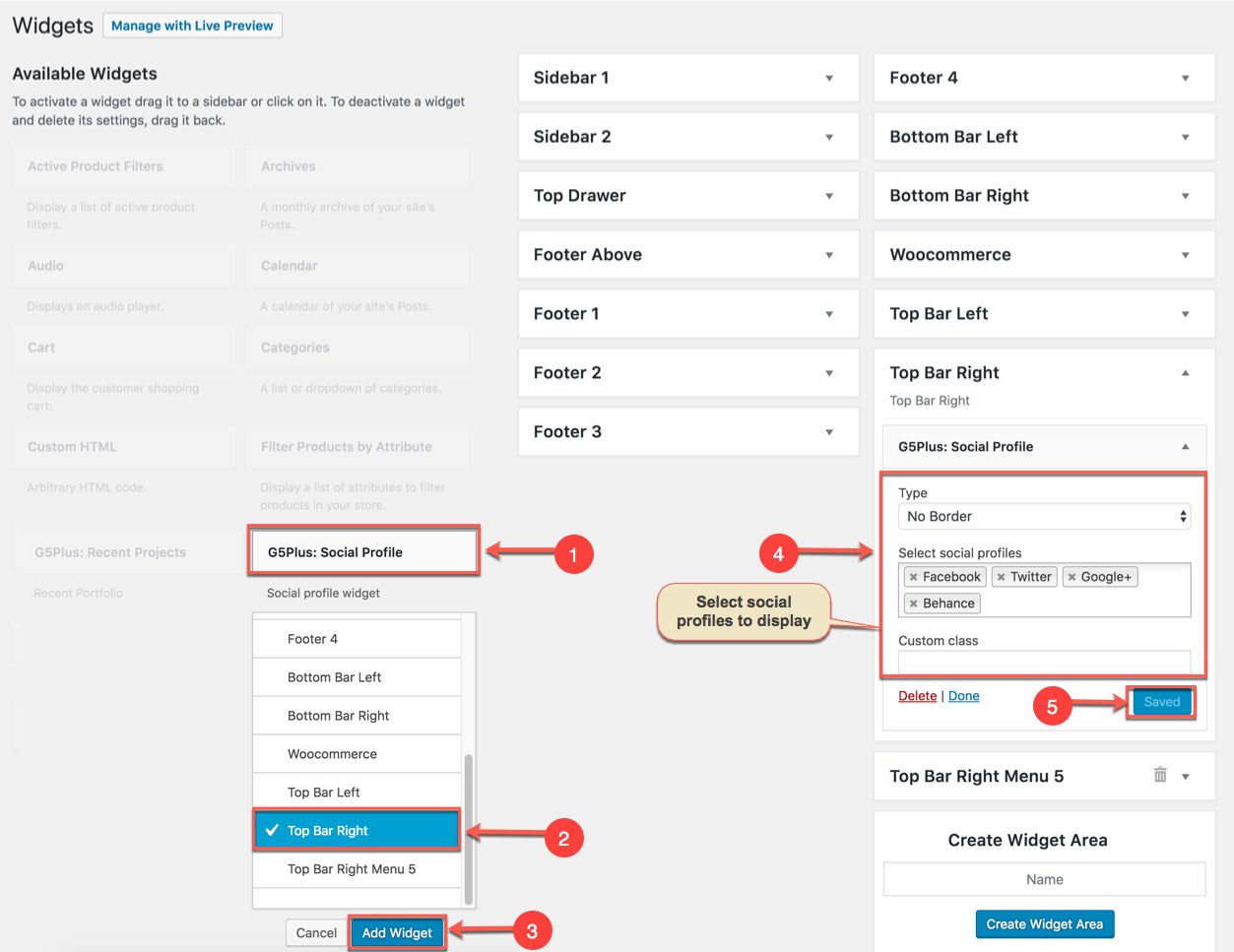
1.2 Add widgets to Top Bar Left and Top Bar Right area
Add Text widget to Top Bar Left area
Add G5Plus: Social Profiles widget to Top Bar Right area
Add Text widget to Top Bar Left area
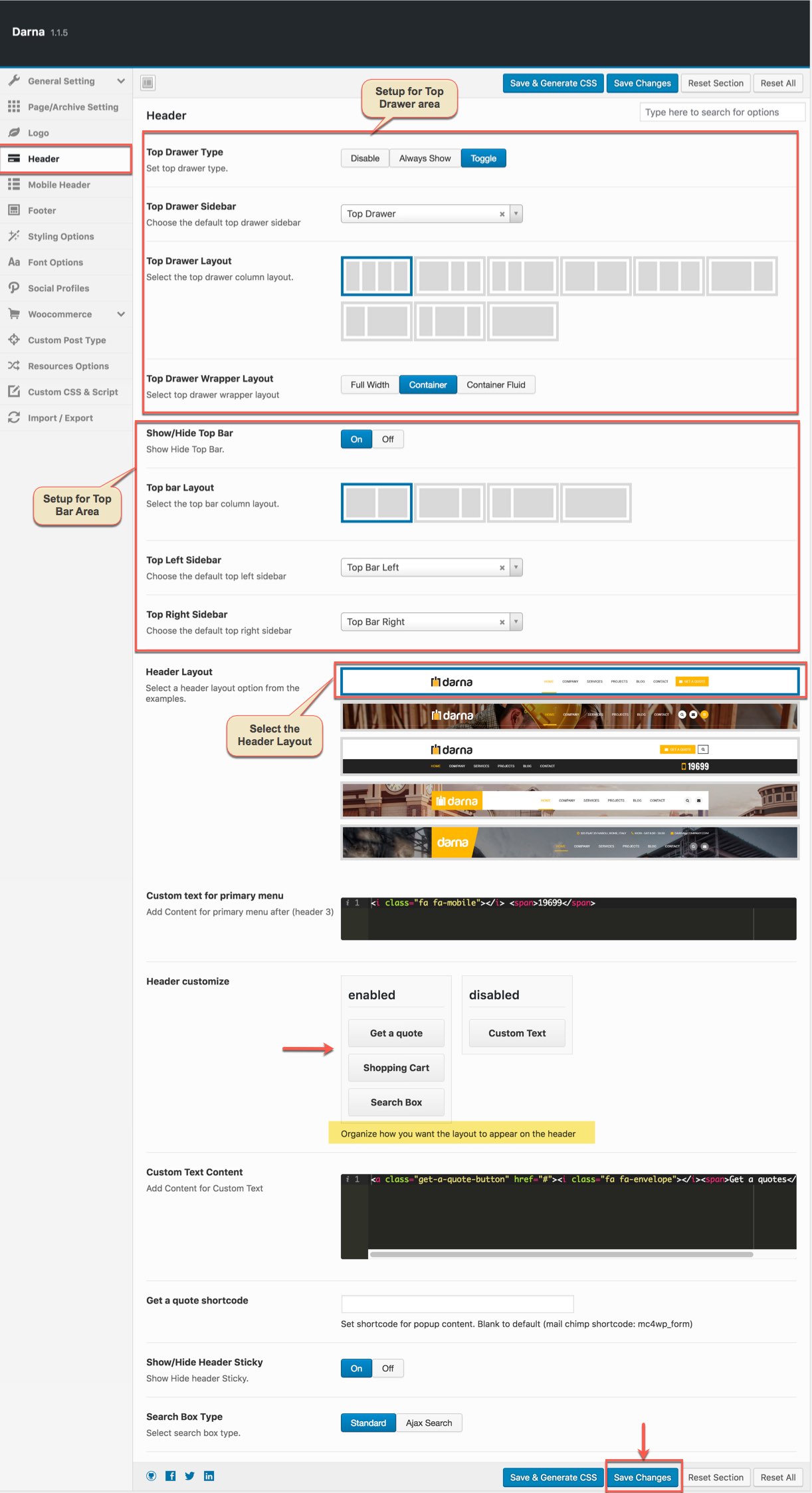
1.3 Setting header
Settings for Header Area in Theme Options
Header panel in Theme Options help you setup main settings in Header area. Go to Theme Options → Header tab, then setup options for Header Area as your liking.
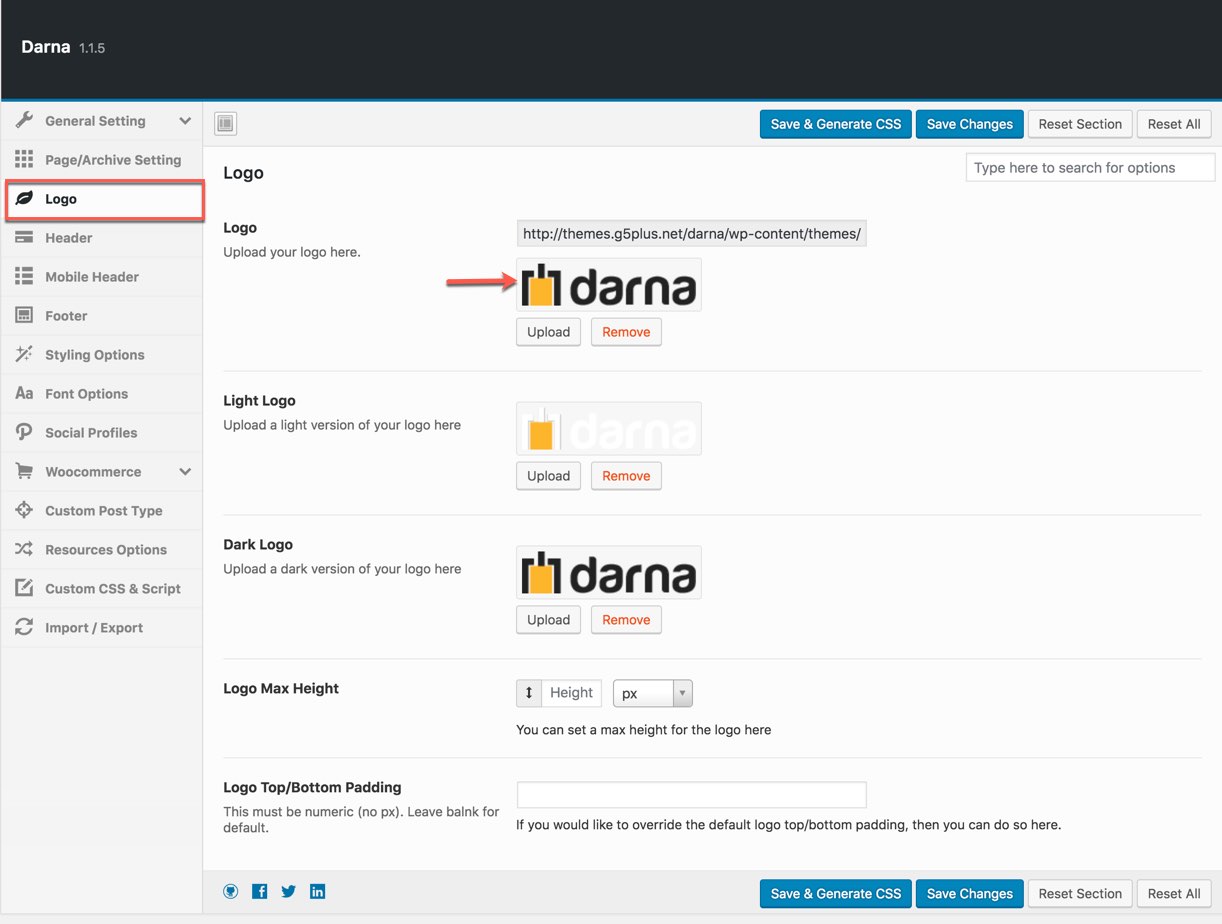
1.4 Upload logo
Go to Theme Options → Logo tab, then change logo (please read detailed description below each item before upload):
Please consult this video guide on How to build Header Area. This process is similar to building Header Area on Darnatheme.
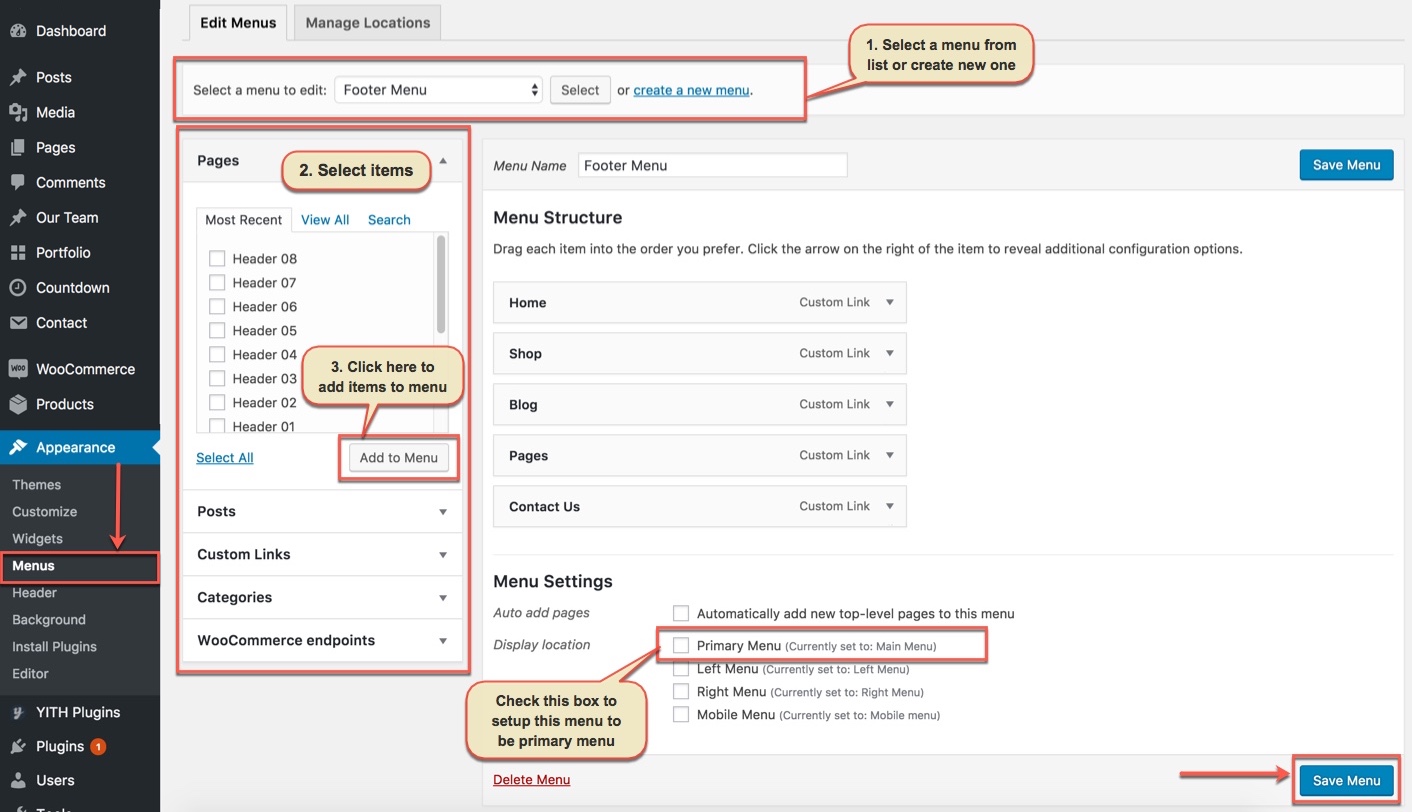
1.5 Create menu
The menu is one of the most important elements of the site. It provides your visitors with the information about site structure. If your menu has well-thought and conveniently grouped elements, you visitors will be able to find the needed section easily.
Navigate to Appearance → Menus section to manage all menus on your site and do follow as below screenshot:
In the Menu Settings section, click to Primary Menu to setup this menu to be the main site menu and is used almost in all header styles and menu locations.
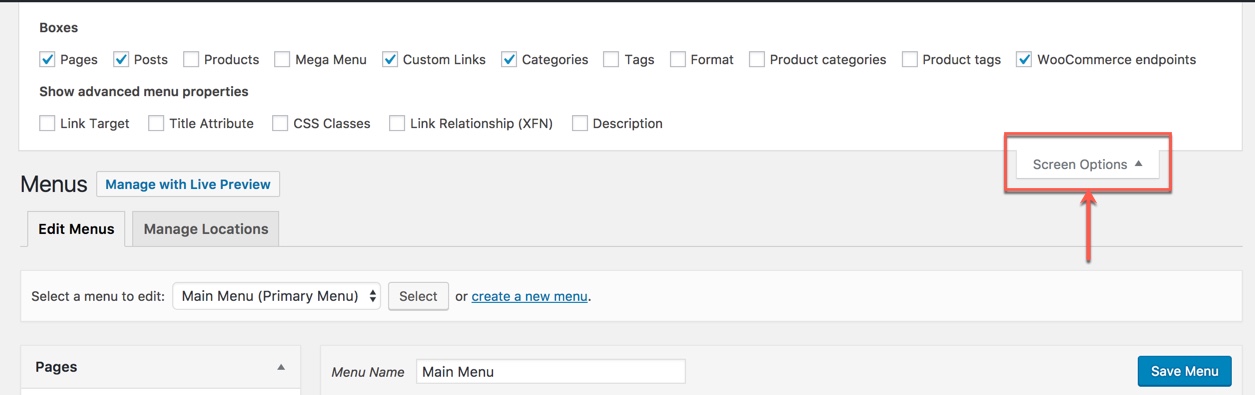
If you want to extra more fields to add to your menu, you can click on Screen Options and select:
Finally, don't forget to Save Menu after everything is set properly and check it on the site. You can also consult Menu Settings section to build an attractive menu by your own.
If you want to extra more fields to add to your menu, you can click on Screen Options and select:
BUILDING FOOTER AREA
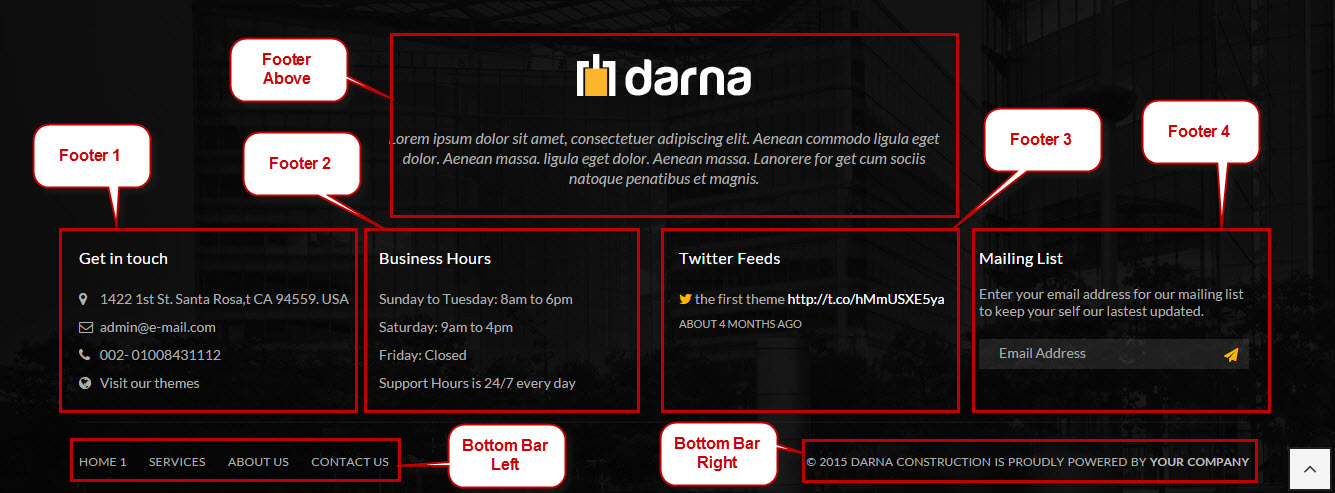
The screenshot below is demo Footer Area on the frontend
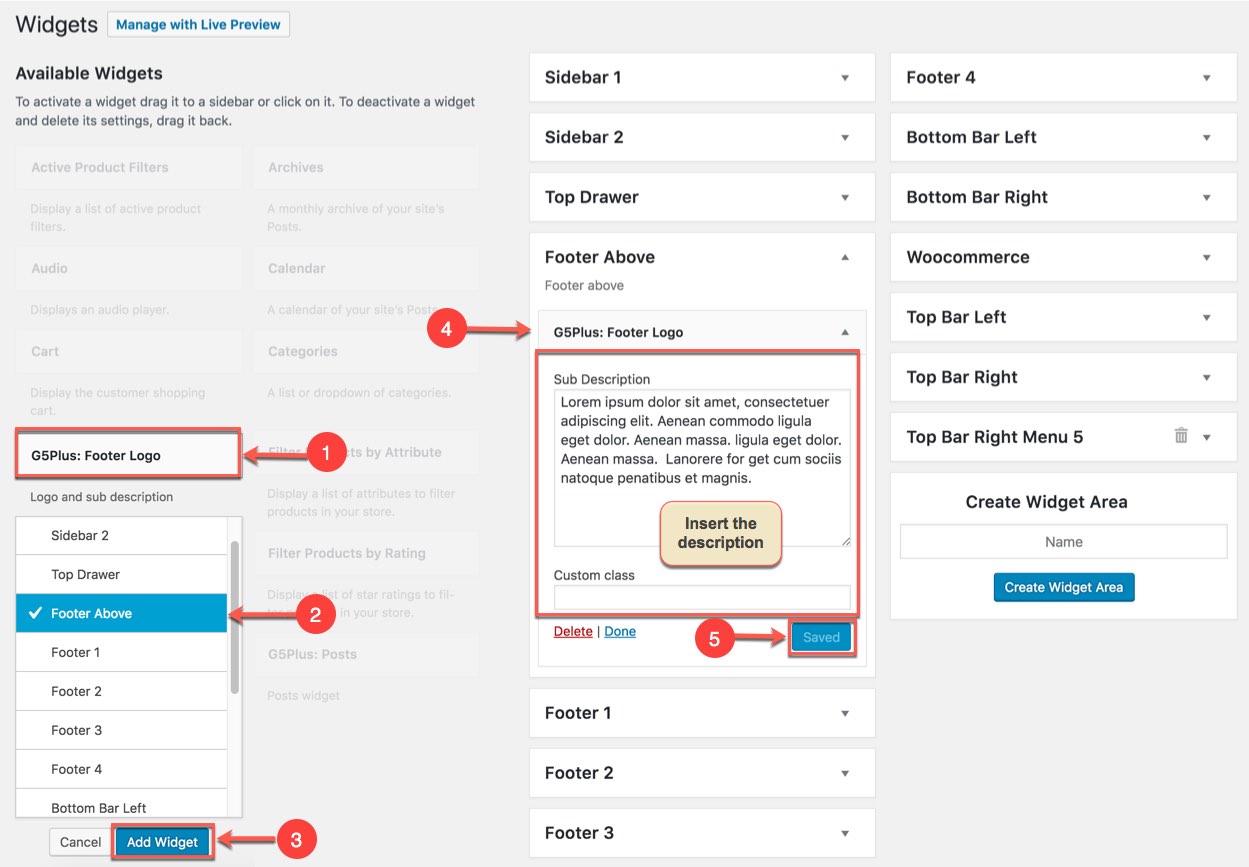
1.1 Add widget to sidebars in Footer Above area
Go to Widget Manager
Add G5Plus: Footer Logo widget to Footer Above sidebar
1.1 Add widget to sidebars in Main Footer area
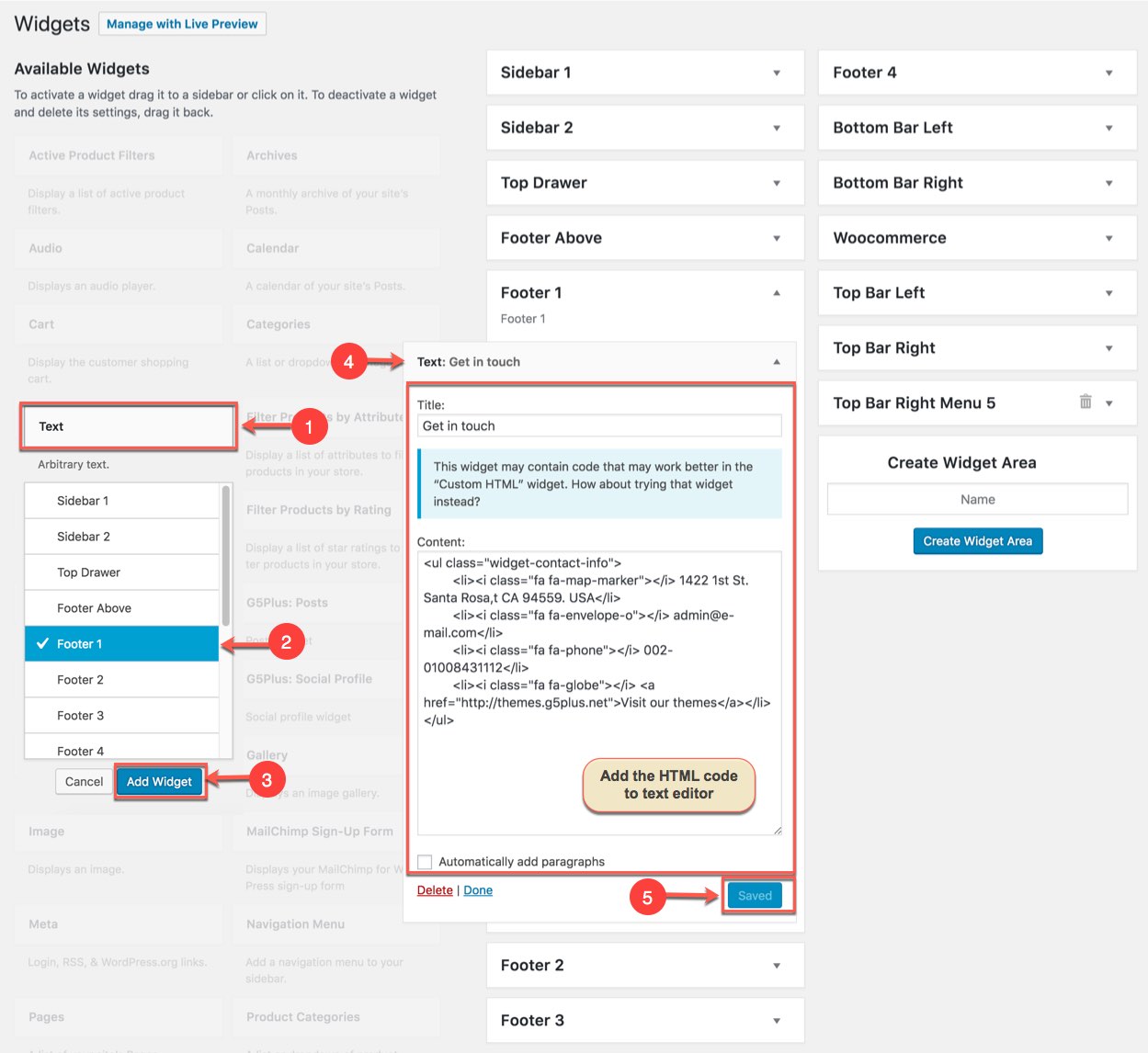
1. Add widgets to FOOTER 1 area
Add Text widget to Footer 1 sidebar
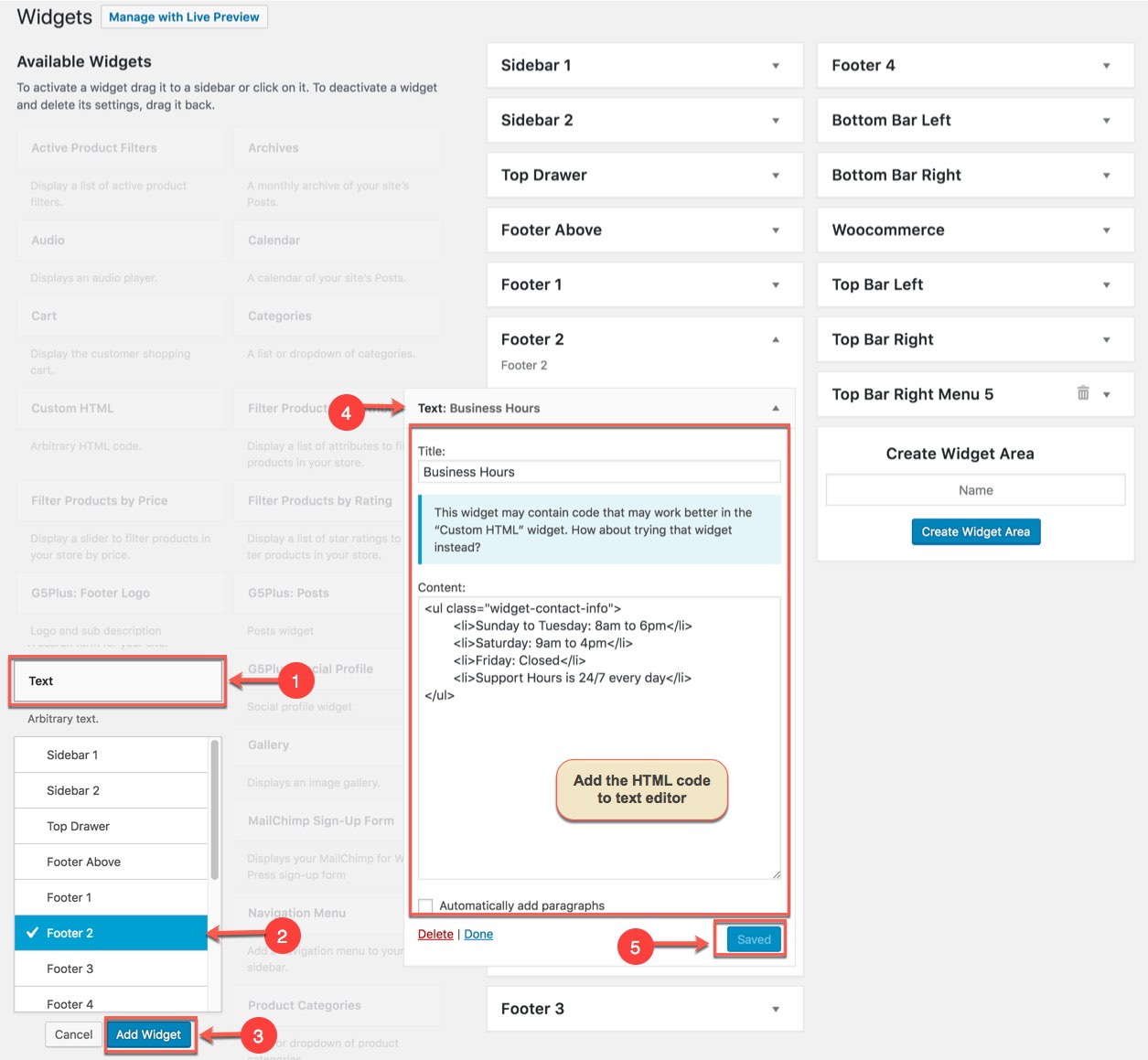
2. Add widgets to FOOTER 2 area
Add Text widget to FOOTER 2 widget area
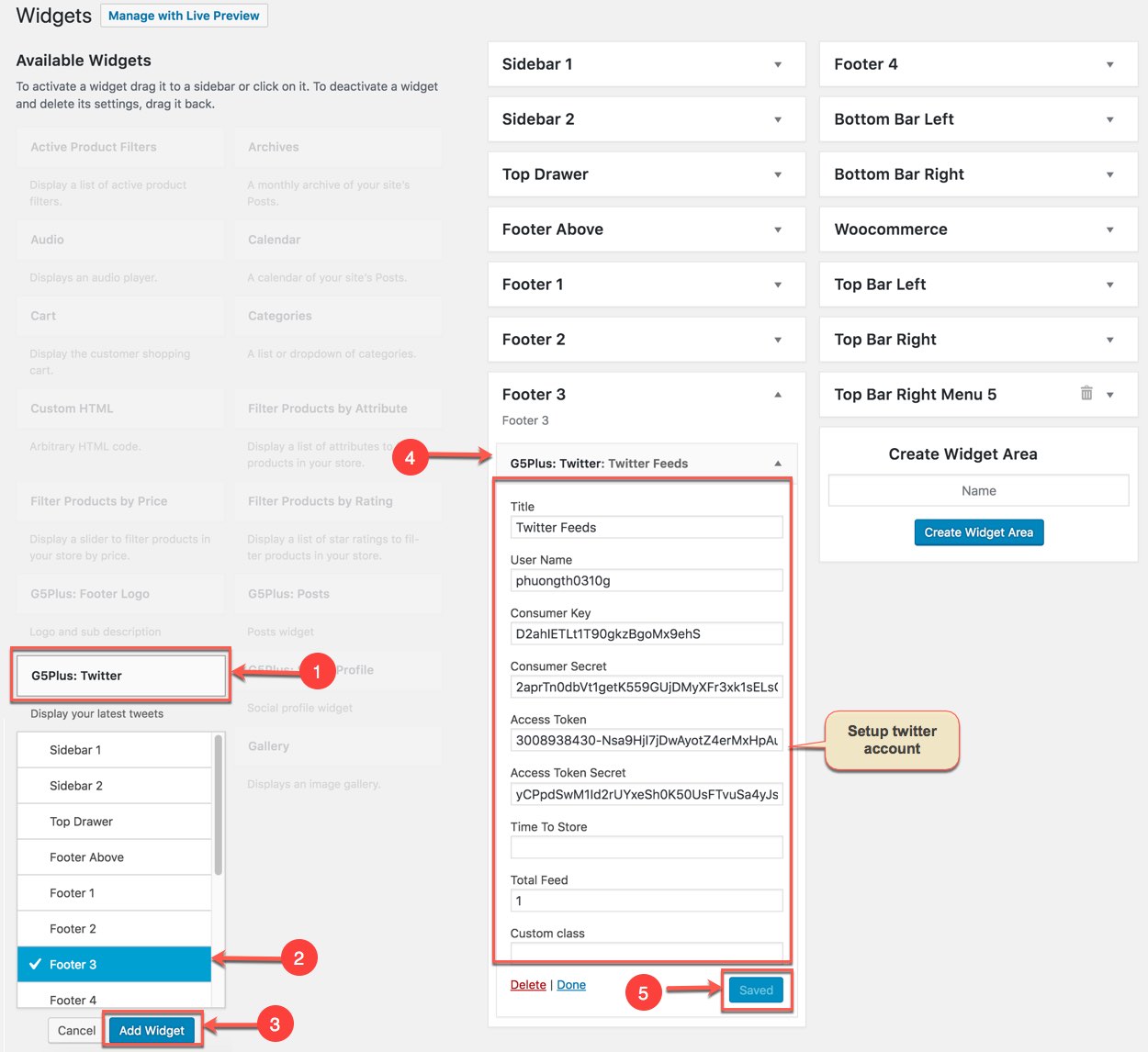
3. Add Widgets to FOOTER 3 area
We add G5Plus: Twitter widget to FOOTER 3 widget area:
1.2 Add widget to sidebars in Bottom Bar
Add widget to sidebars in Bottom Bar Left
Add Navigation Menu widget to Bottom Bar Left area
Add widget to sidebars in Bottom Bar Right
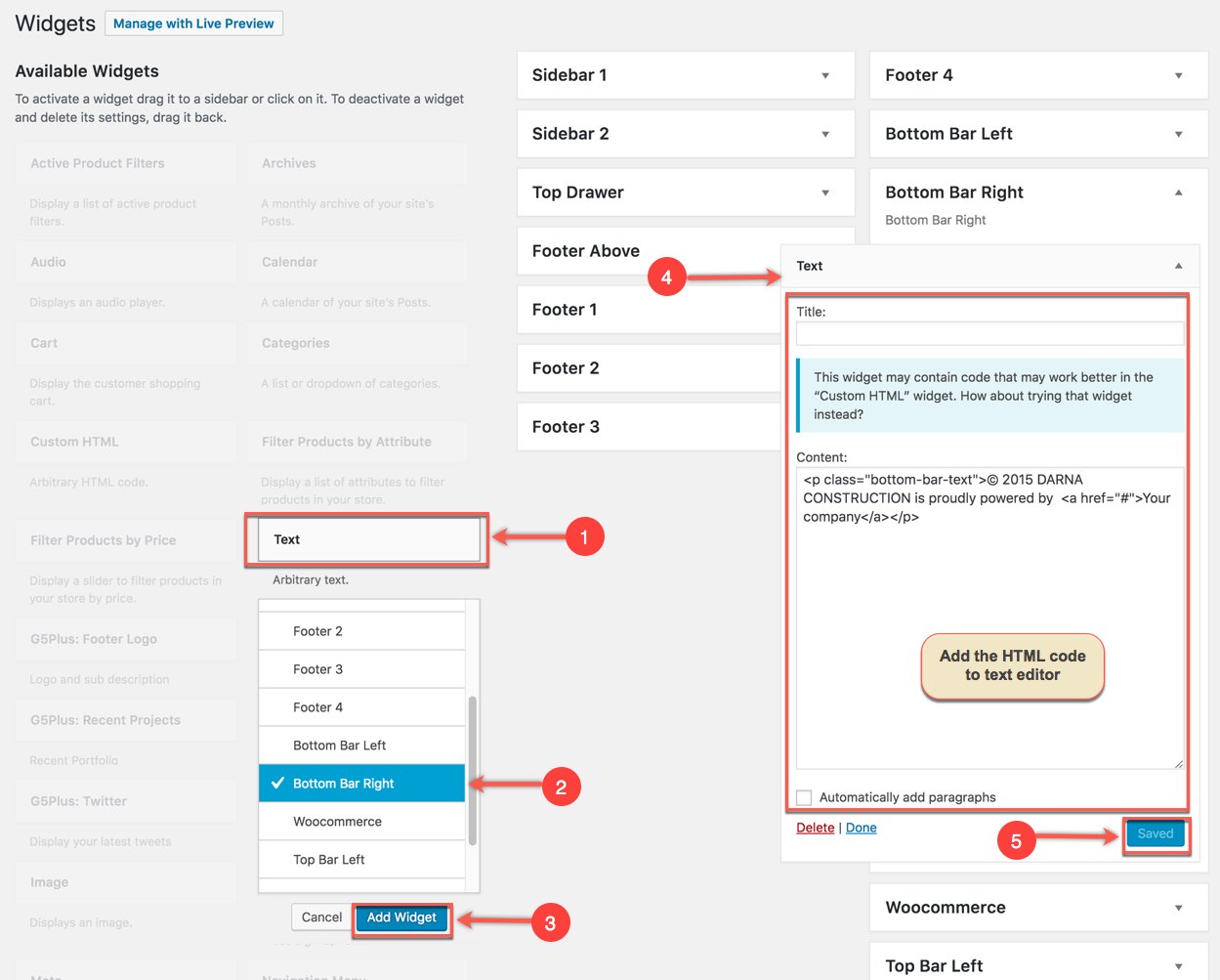
Add Text widget to Bottom Bar Right area
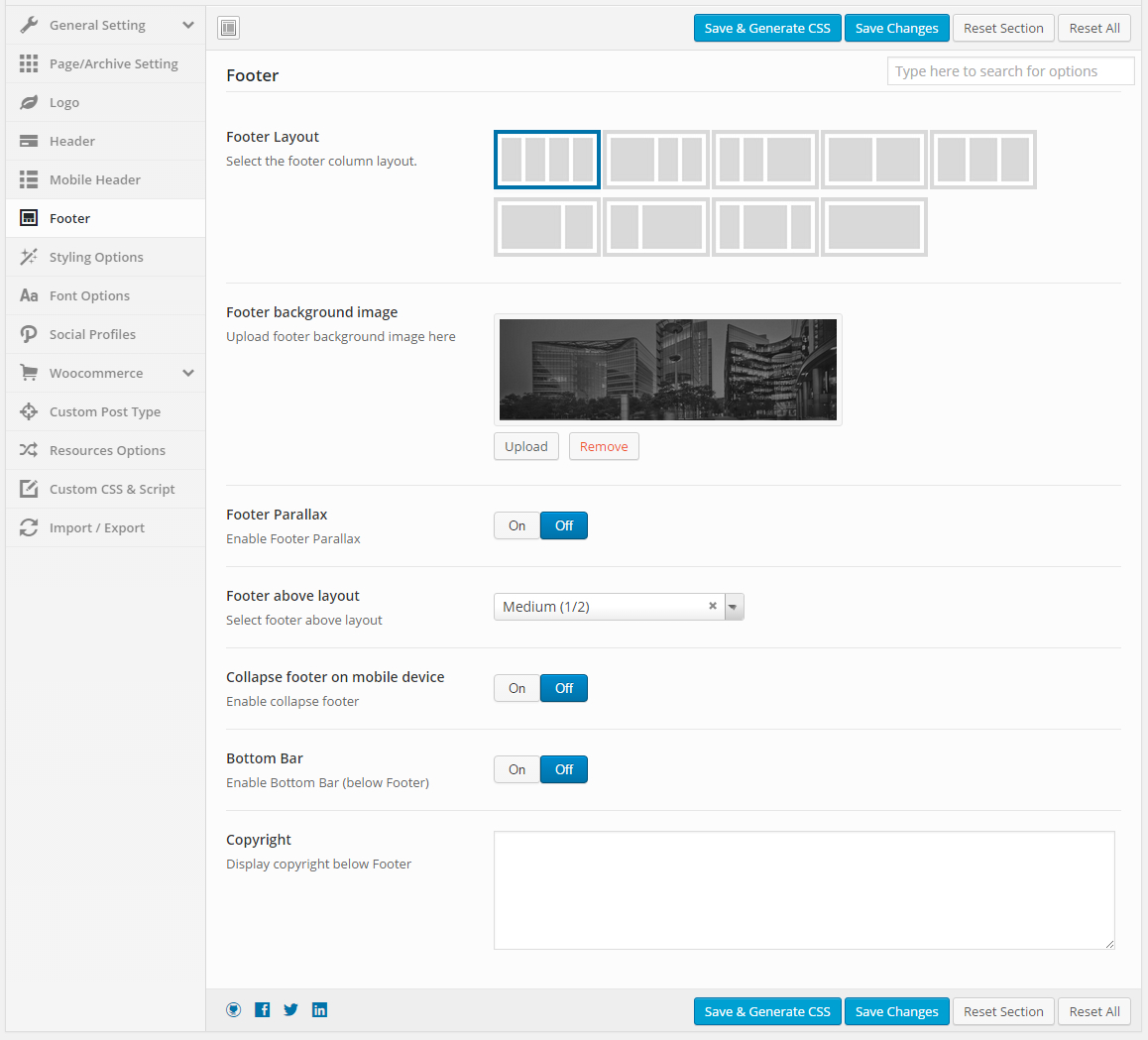
1.3 Settings Footer
Go to Theme Options → Footer tab, then setup general options for Footer area and specify the Content Block to use as a footer content.
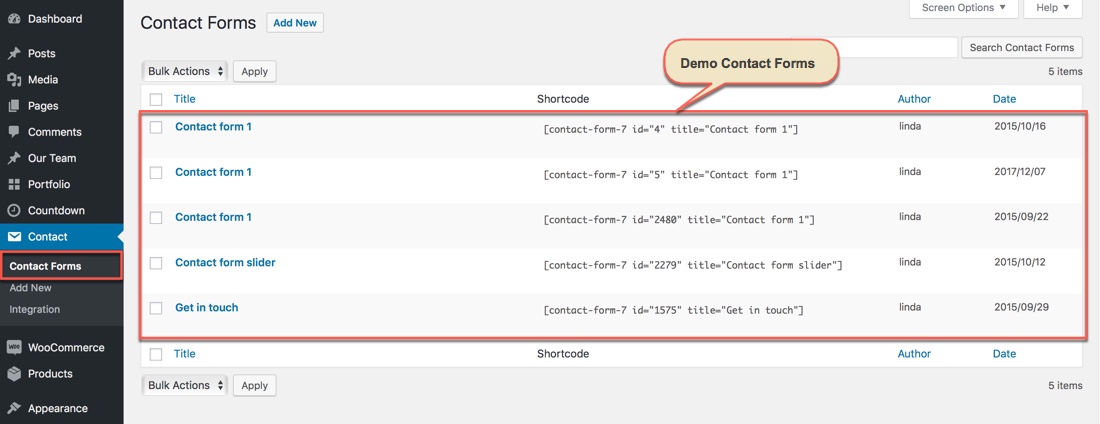
CONTACT FORM
Building your contact form is one of the most important things you can do to market your business and your site should be filled with opportunities for users to opt-in to your mailing list. The first thing you need to do is install and activate the Contact Form 7 plugin (You can consult a step by step guide on how to install a WordPress plugin here)
You can do step by step as image below to build contact form by your own
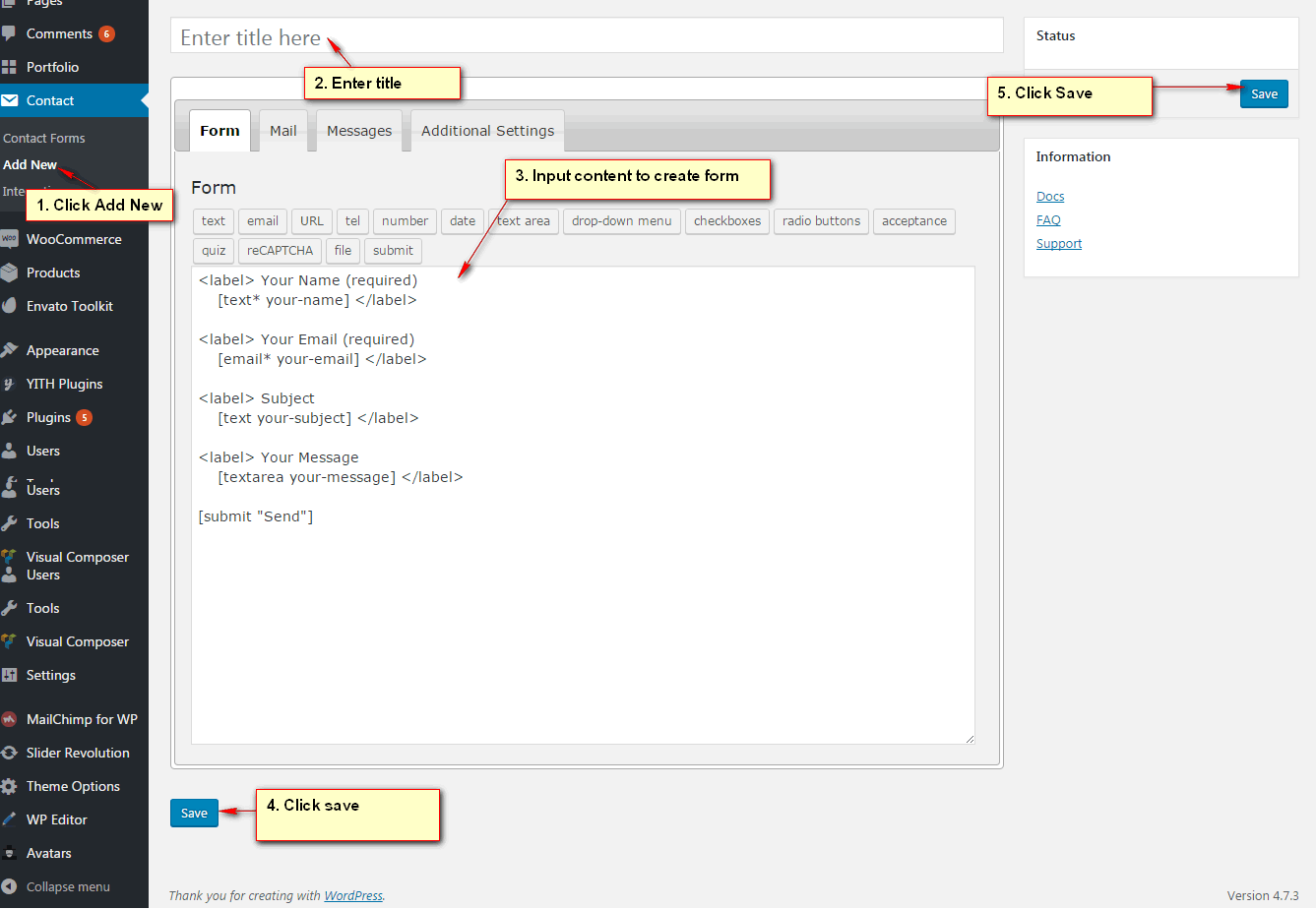
Add New Contact Form
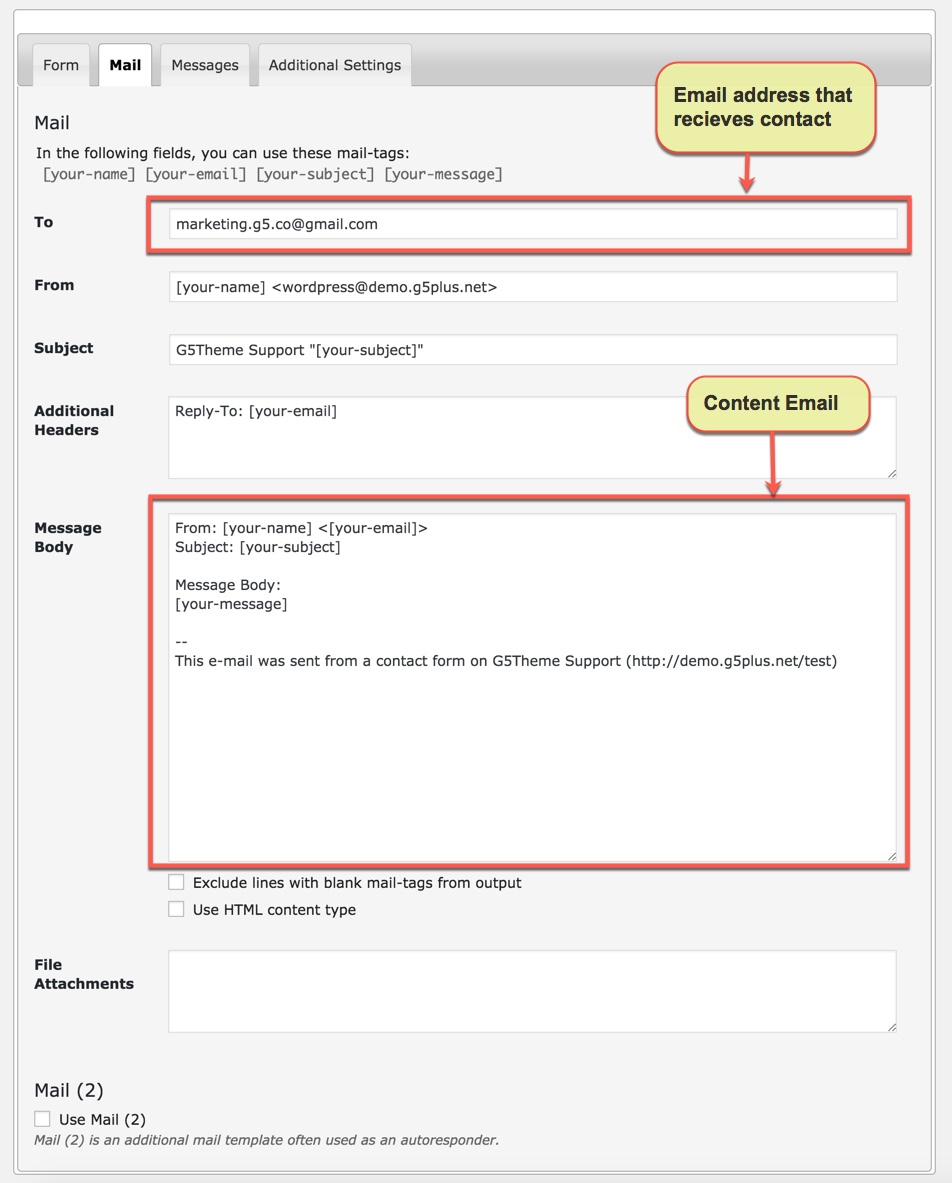
You can visit Contact Form 7 Plugin to further details. Or copy and paste content to Form field like this:
You can also consult a lot of our contact forms have been created here:
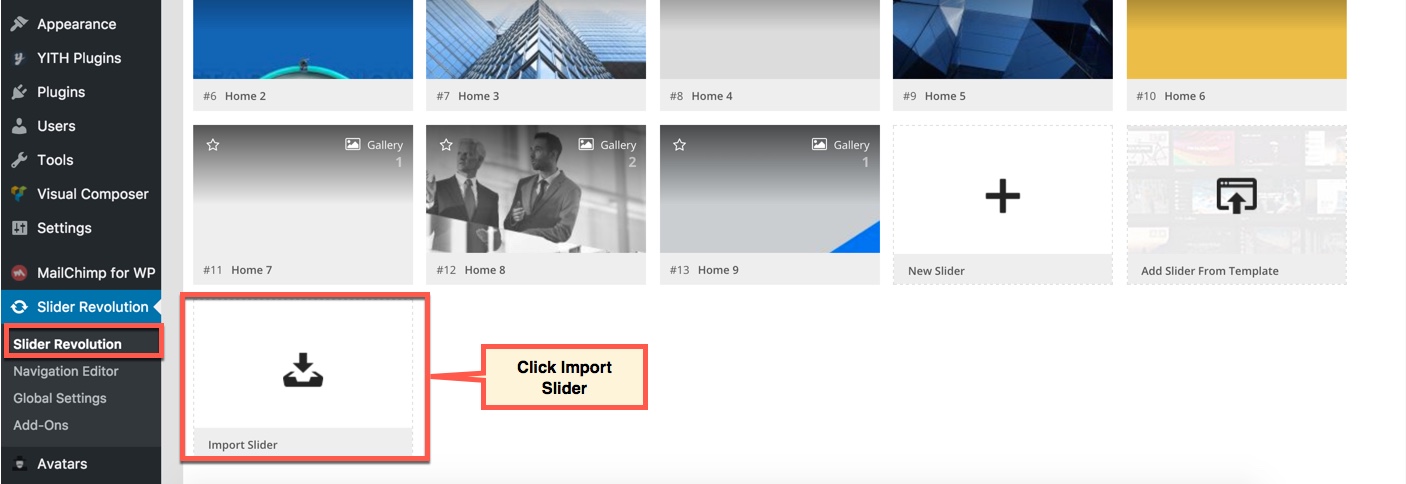
IMPORT SLIDER HOME PAGE
After setting up the homepage, you need to setup the slider for homepage to make it display the same as in live preview. The download package contains the exported slider (Revolution Slider) that can be used as your slider template. Please follow the steps below to import it to your shop:
- Go to Slider Revolution
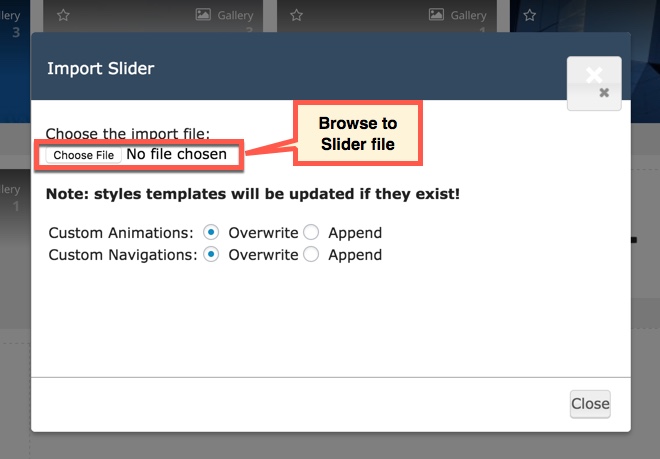
- Click Import Slider button
- When a popup appear, click Browse and select one of zip sliders (these files include in main file downloaded) file.
- Click Import Slider button to start import the selected slider
- Repeat the steps to import all
You could consult our video guide on How to Import Slider using Revolution Slider
Please note that these steps are to set up slider for homepage the same as in live demo. If you want to make your own slider, please follow the official Slider Revolution document.
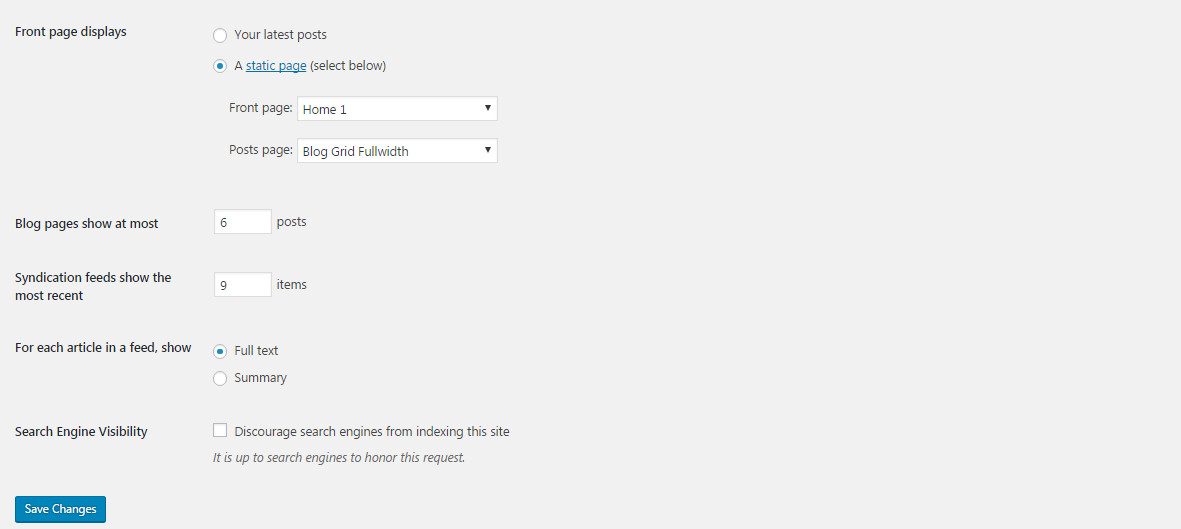
SETTING A STATIC PAGE AS HOME
If you installed Darna demo Data, you don’t need to create a new Home Page, you just need to choose from the list Home Pages that were automatically created from the demo content, following these steps:
- Go to Settings → Reading.
- For Front page displays, select A static page (select below)
- Choose any homepage as you want... from the dropdown for Front page
- Click Save Changes
Save all your changes!
TRANSLATE THEME
People all around the world use WordPress, around 44% of WordPress websites are written in a language other than English. We’REALY about to show you how to translate our themes.
We will using Loco Translate plugin that provides in-browser editing of WordPress translation files.
- 1. Install and activate LOCO Translate plugin.
- 2. Create and update language files directly in your theme or plugin.
- 3. Saving custom translations.
Please confsult our video guide on How to translate G5THEME Theme using LOCO Translate plugin, We have been use Mowasalat theme for example and the process of Darnatheme translation is similar to this.
Video guide on How to translate theme using LOCO plugin
G5Theme offers WordPress themes that all are compatible with multilingual plugins. If you want to build a site serve a diverse community that speaks multiple languages, please consult our guide on: How to create a multilingual WordPress website