Page
Page Settings is one of the TheTis's features that located within each page and post. Page Settings will only affect the inpidual page you change them on and overrides options set in the Theme Options and Preset (If this page/post applied any preset).
You could consult our guide on How G5Them Options work for more details about the relationship between Theme Options, Preset and Page Settings
Page Settings In Page
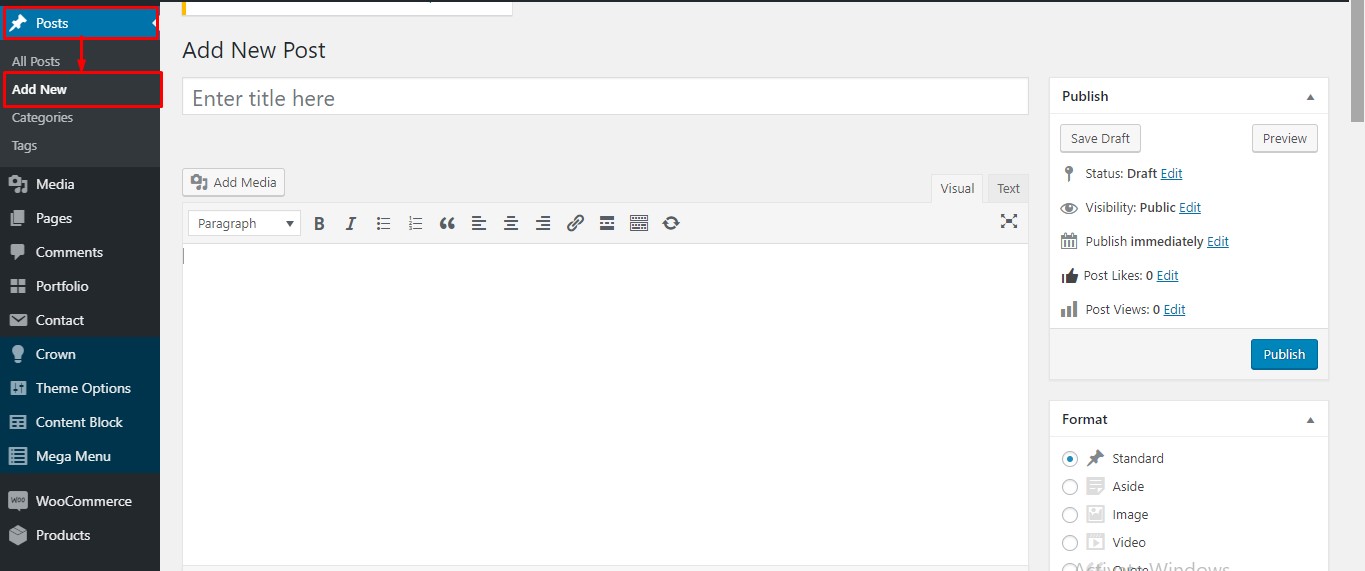
From WP-dashboard, navigate to Page → Add New.
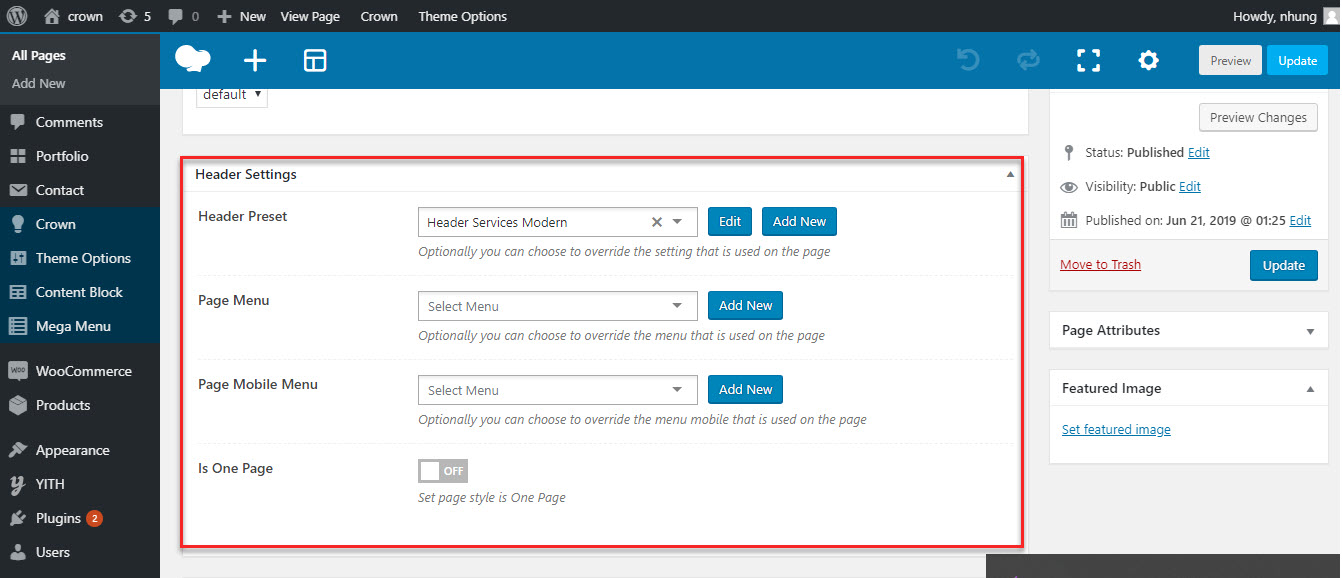
Page Settings that located within each PAGE has 6 sections: Header Settings,Footer Settings,Layout SettingsPage Title SettingsColor Settings,Typography Settings section.
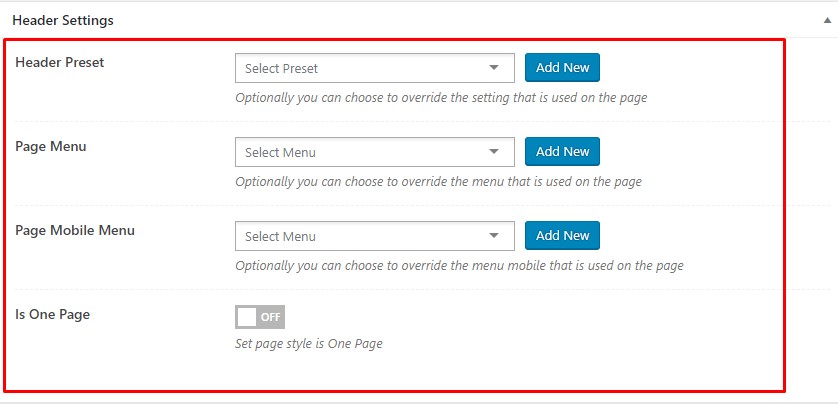
Header Settings
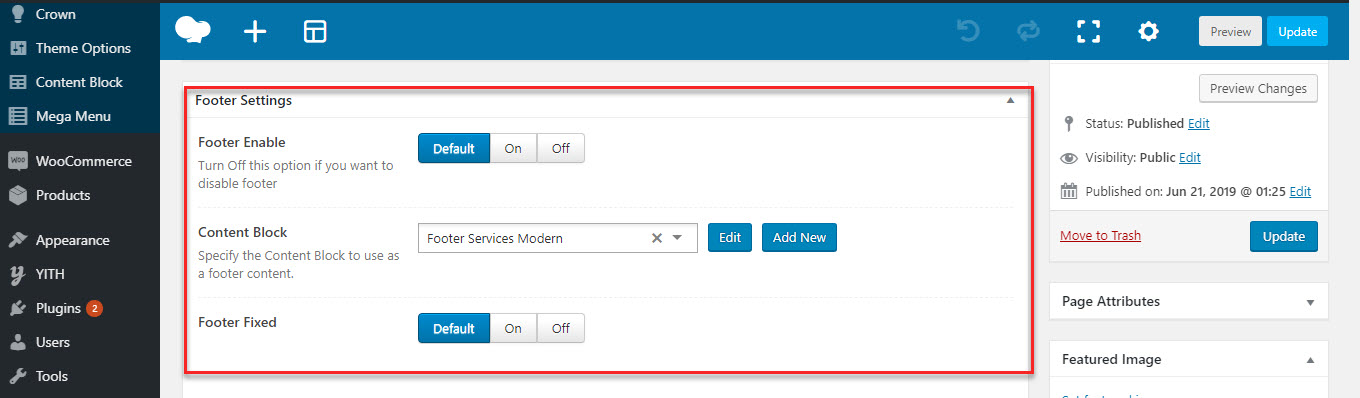
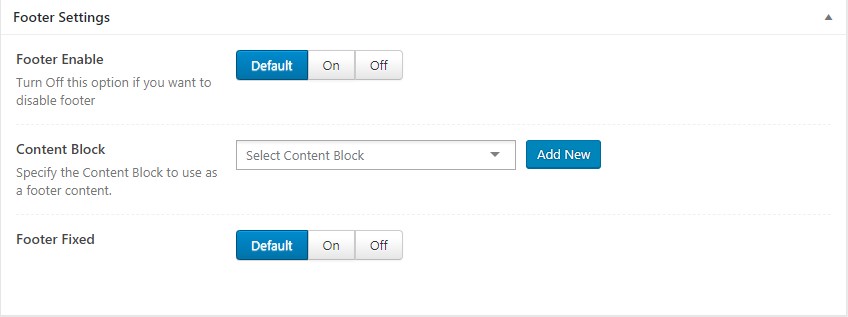
Footer Settings
Post Settings
From WP-dashboard, navigate to Page → Add New.

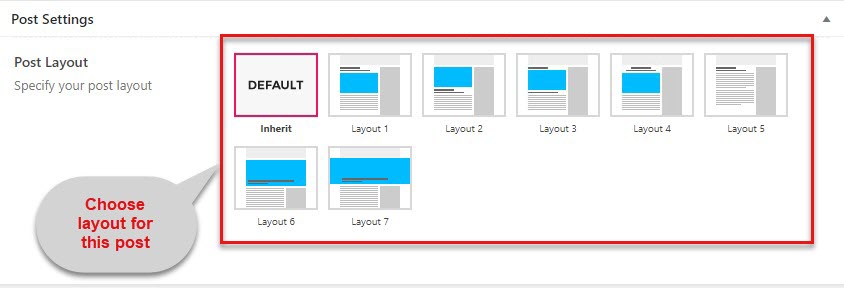
Post Settings that located within each POST has 6 sections: Post settings section, Header settings section, Footer settings section and Layout settings section, Color settings section, Typography settings section. This sections are similar the sections in the Page Setting in each page editor, and Post Settings in post editor have more sections for post settings as below:
Post Setting

Header Setting

Footer Settings

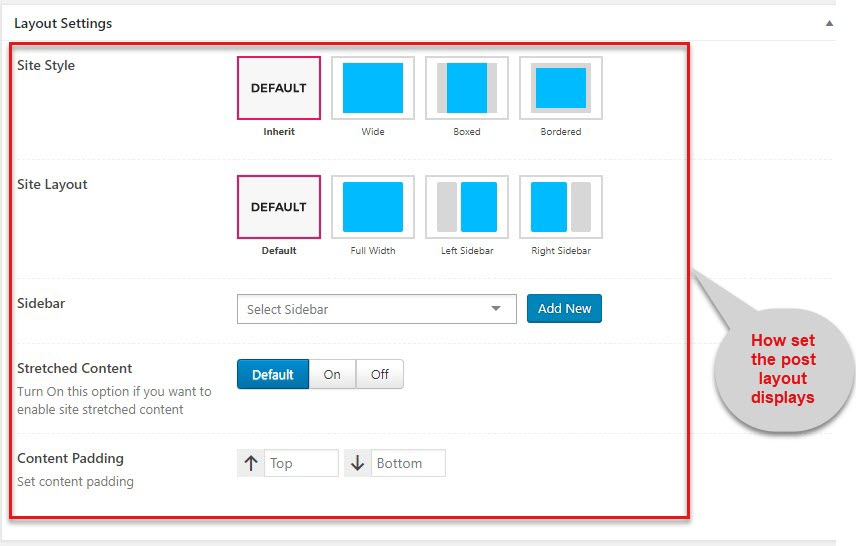
Layout Settings

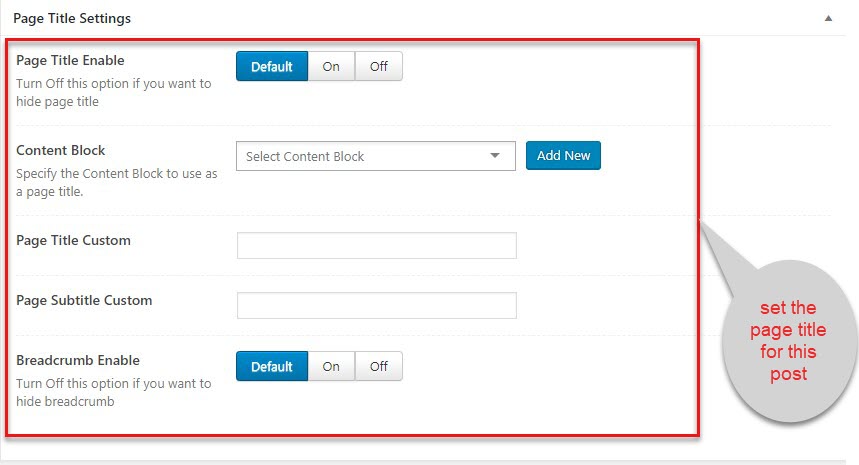
Page title Settings

Color Settings

Typography Settings

Menu
In this section, you'll view the document of plugin G5 Core plugin
Slider
Create A New Slider
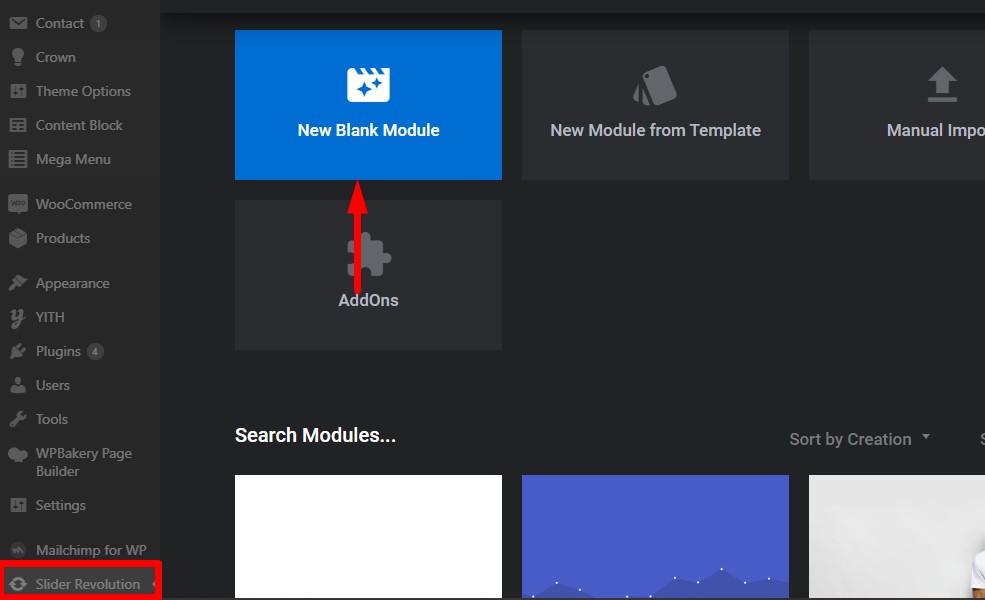
Step 1 – Navigate to Slider Revolution > New Slider.
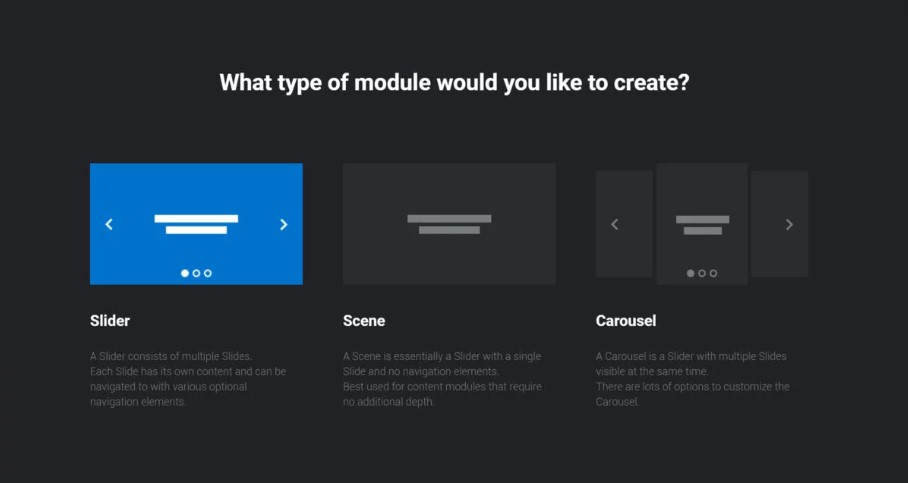
Step 2 - Of the guide is to choose the type of module you want. You can choose from Slider, Scene and Carousel. There are descriptions below each one to assist you with your choice.
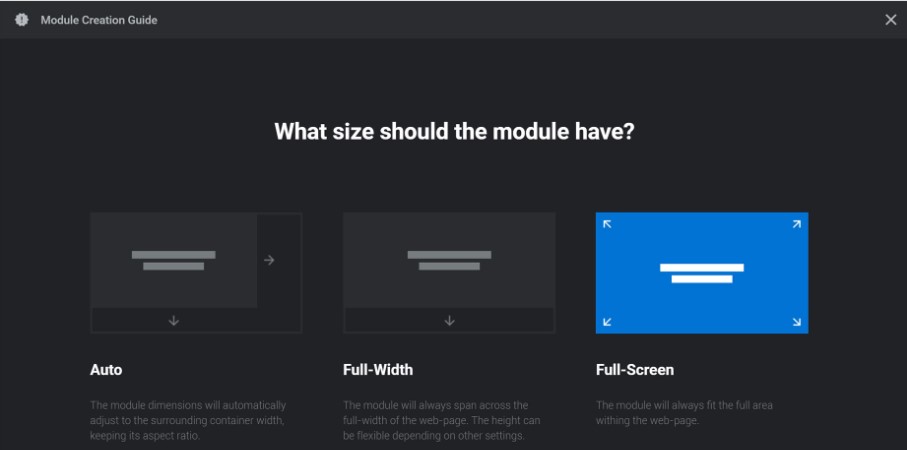
Step 3 - Of the guide is about the size of the module (slider). You have the option of Auto, Full-Width & Full-Screen. Descriptions below the choices explain the differenced to help you sleect the right one.
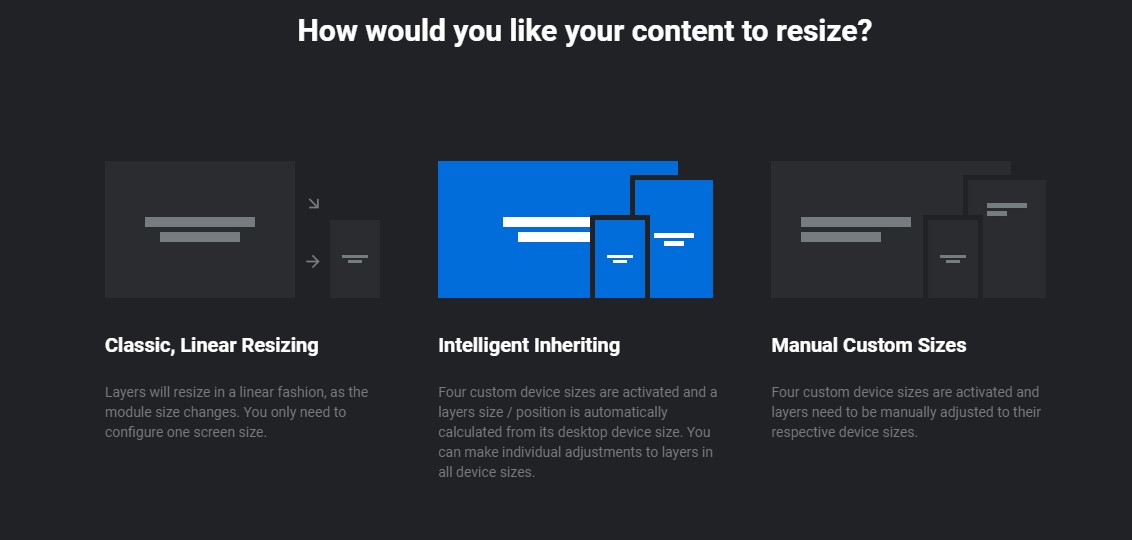
Step 4 - Of the guide is about respoinsive resizing, and there are three choices. The default is intelligent inheriting. If you are not sure what you want, check out the Support Center at ThemePunch, and remember you can always make changes to the settings later.
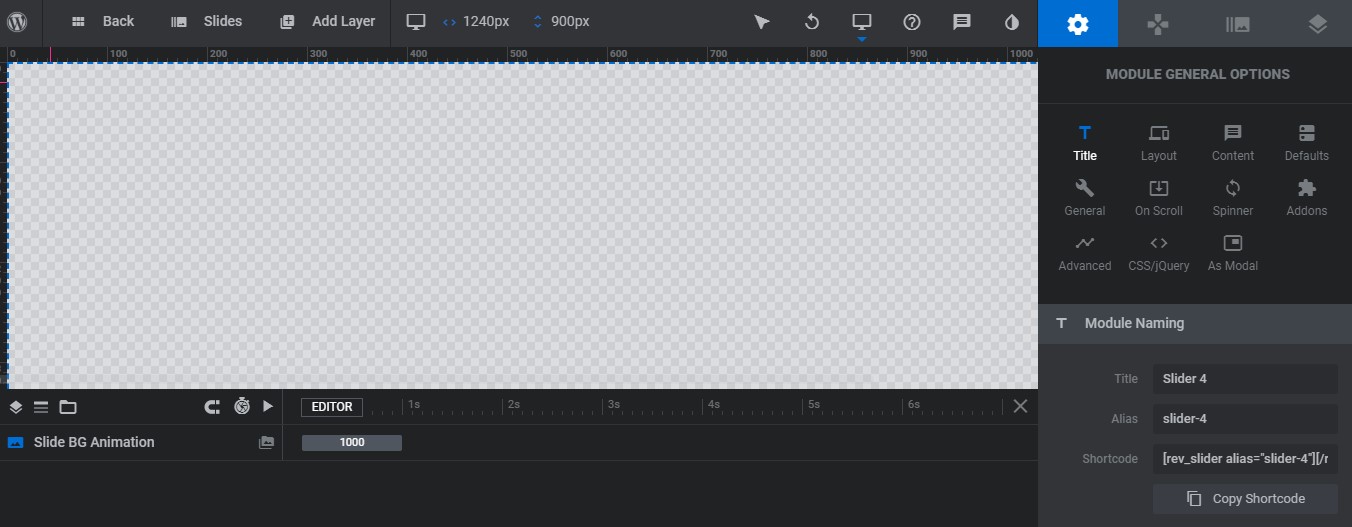
When you have clicked the ‘Go to Editor’ button at the end of Step 3, you are taken to the editor interface, with a blank slide. From here you can begin to add your content.
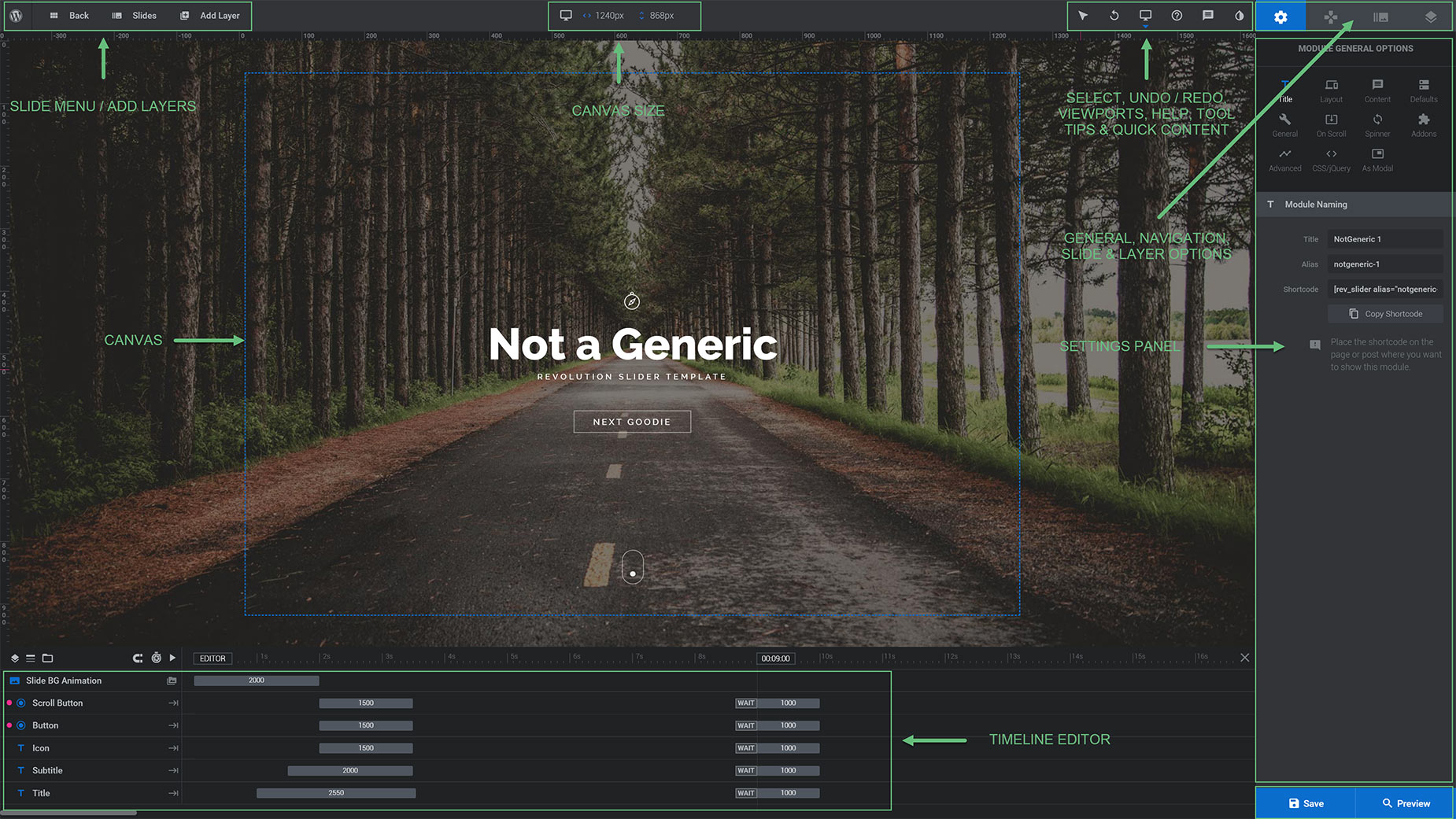
Slider Revolution Interface Overview
Post
In this section, you’ll learn to set up in the document of plugin with G5 Blog plugin
Services
In this section, you’ll learn to set up in the document of plugin with G5 Service plugin
Portfolio
In this section, you’ll learn to set up in the document of plugin with G5 Portfolio plugin
Content block
In this section, you’ll learn to set up in the document of plugin with G5 Core plugin