THIS IS STEP BY STEP GUIDE ON HOW TO BUILD HOMEPAGE MANUALLY FOR HOME ONE
Note: You need Wordpress, ORGANIZ & plugins are already. Building other homepages process are similar.
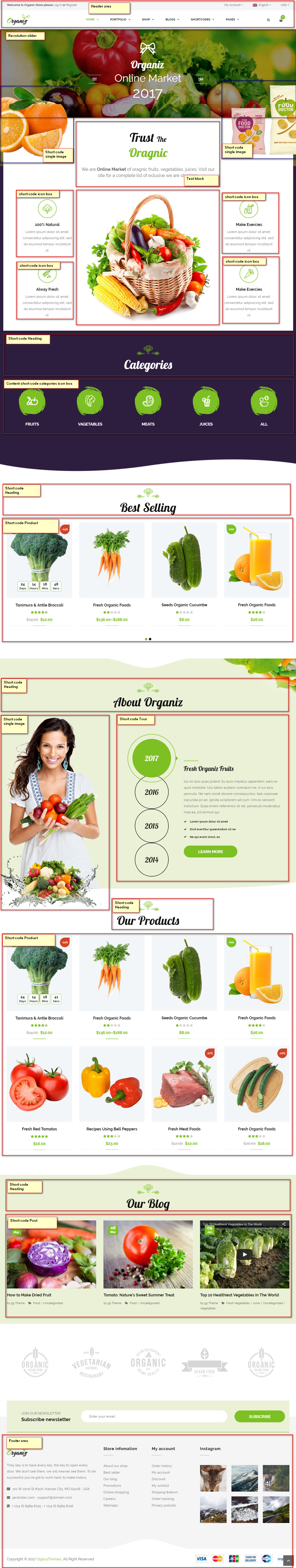
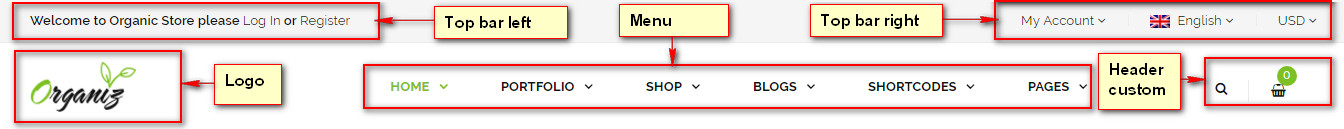
Overview elements area on page

Building
BUILDING HEADER AREA
You can consult this video guide on How to build Header Area. This process is similar to building Header Area on ORGANIZ theme.

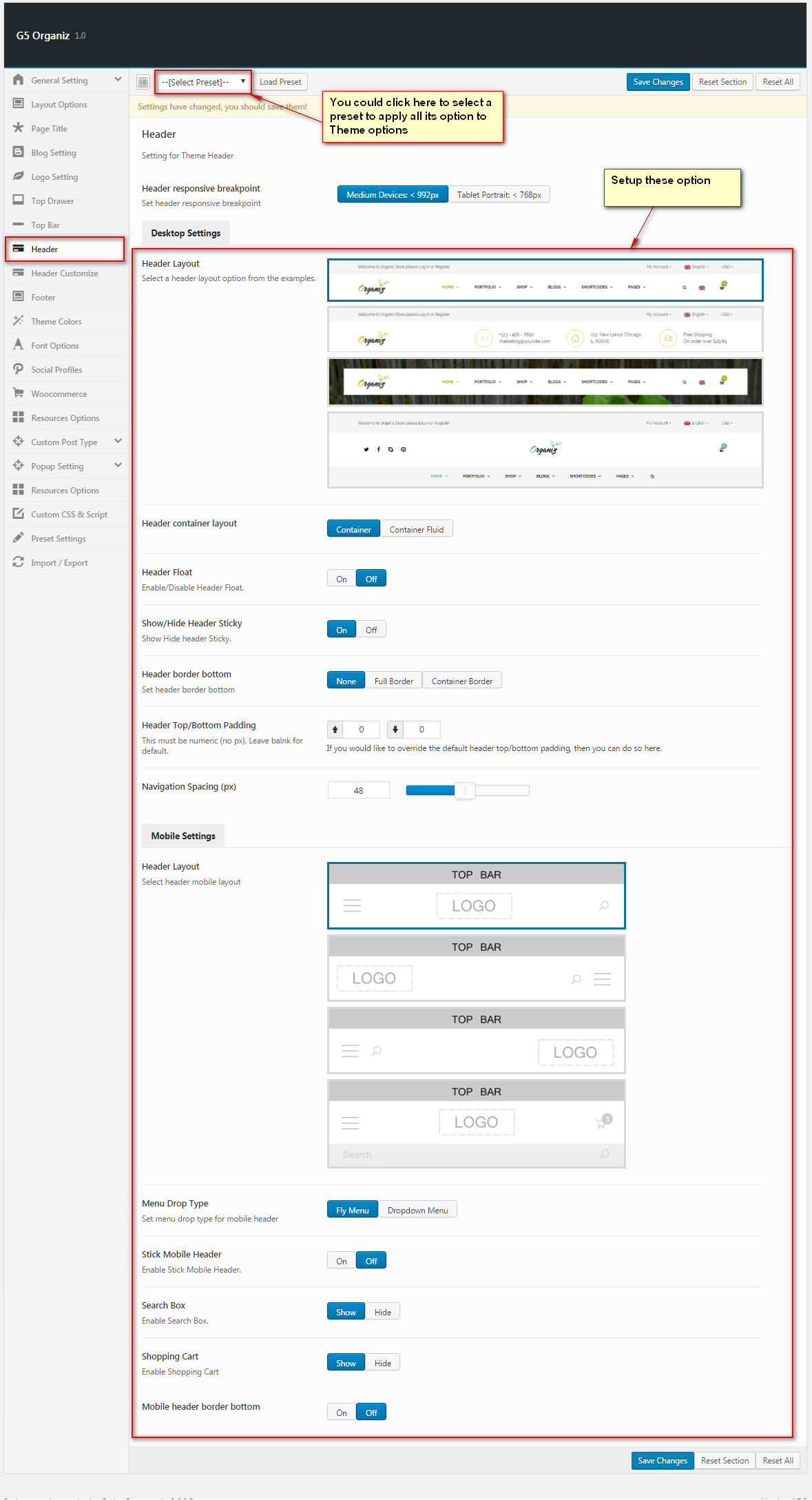
Setting header
Go to ThemeOptions > Header tab, then setup options for Header Area as your liking

Note:
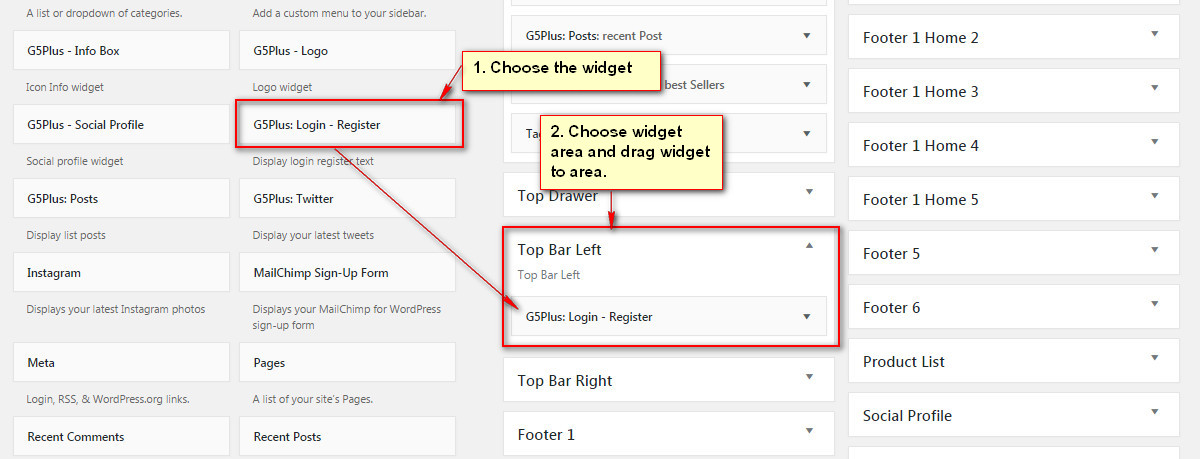
Add widgets to Top Bar Left area
Go to Apperance > Widget and do follow:

Add widget: G5plus:Login-Register to the Top Bar Left widget area:

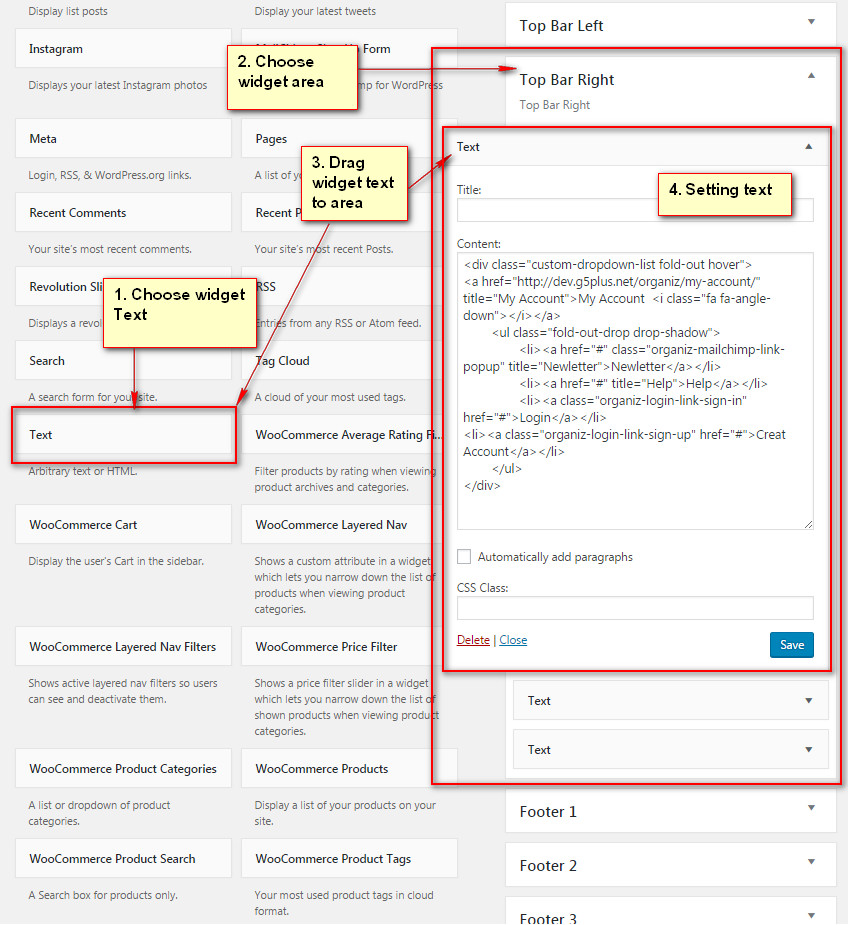
Add widgets to Top Bar Right area
Add widgets Text to Top Bar Right area.

and then add content to Text widget as below:
Code HTML for Text Widget in Top Bar Right:
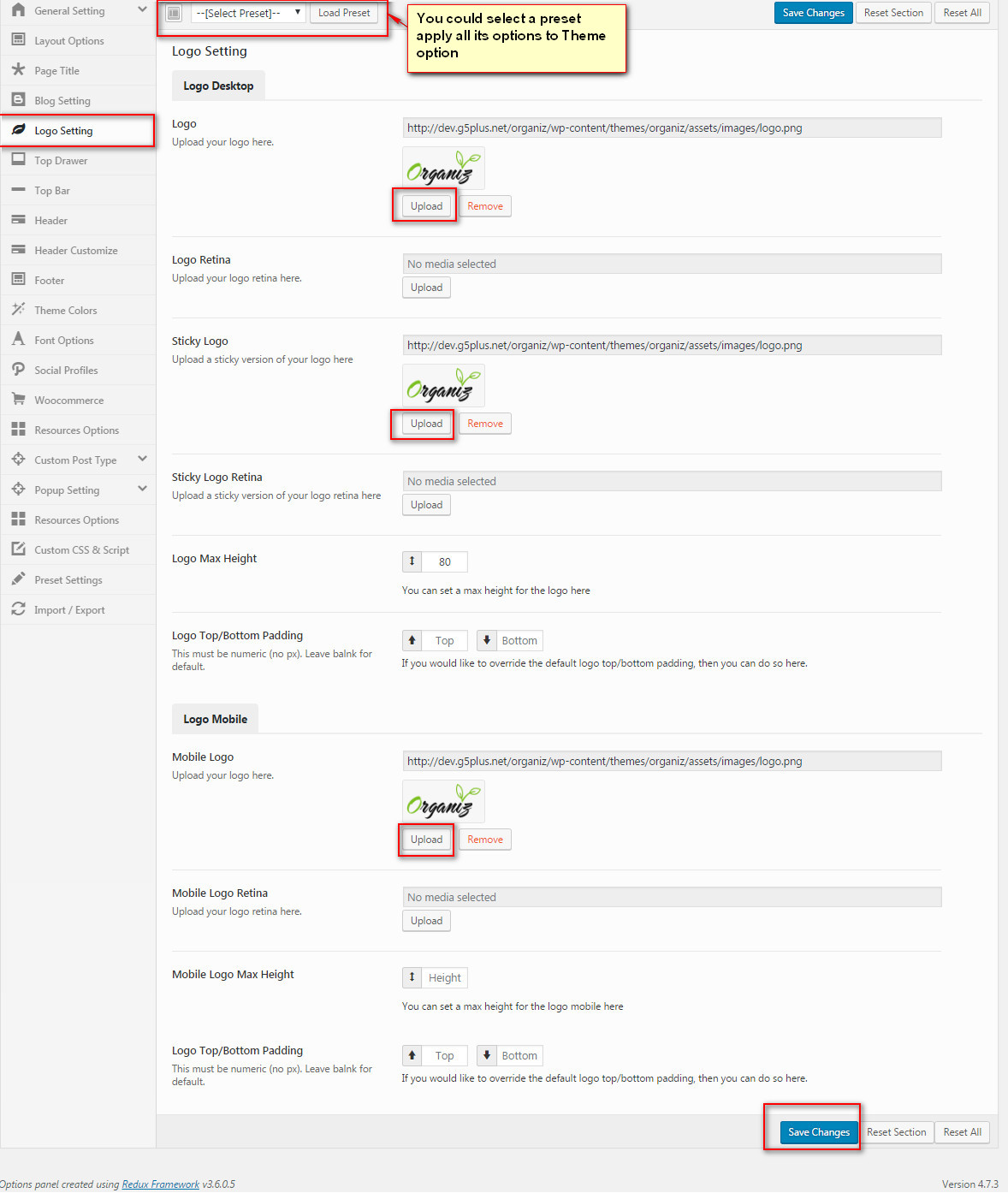
Upload logo
Go to Theme Options > Logo Setting tab, do follow:

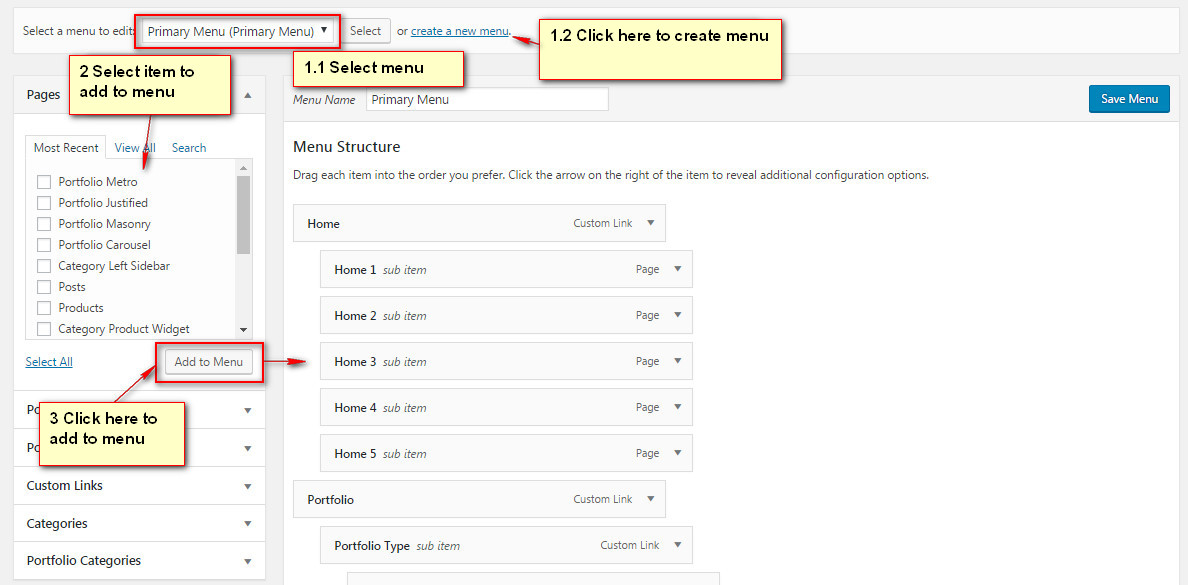
Create menu
Go to Apperance > Menus, do follow:

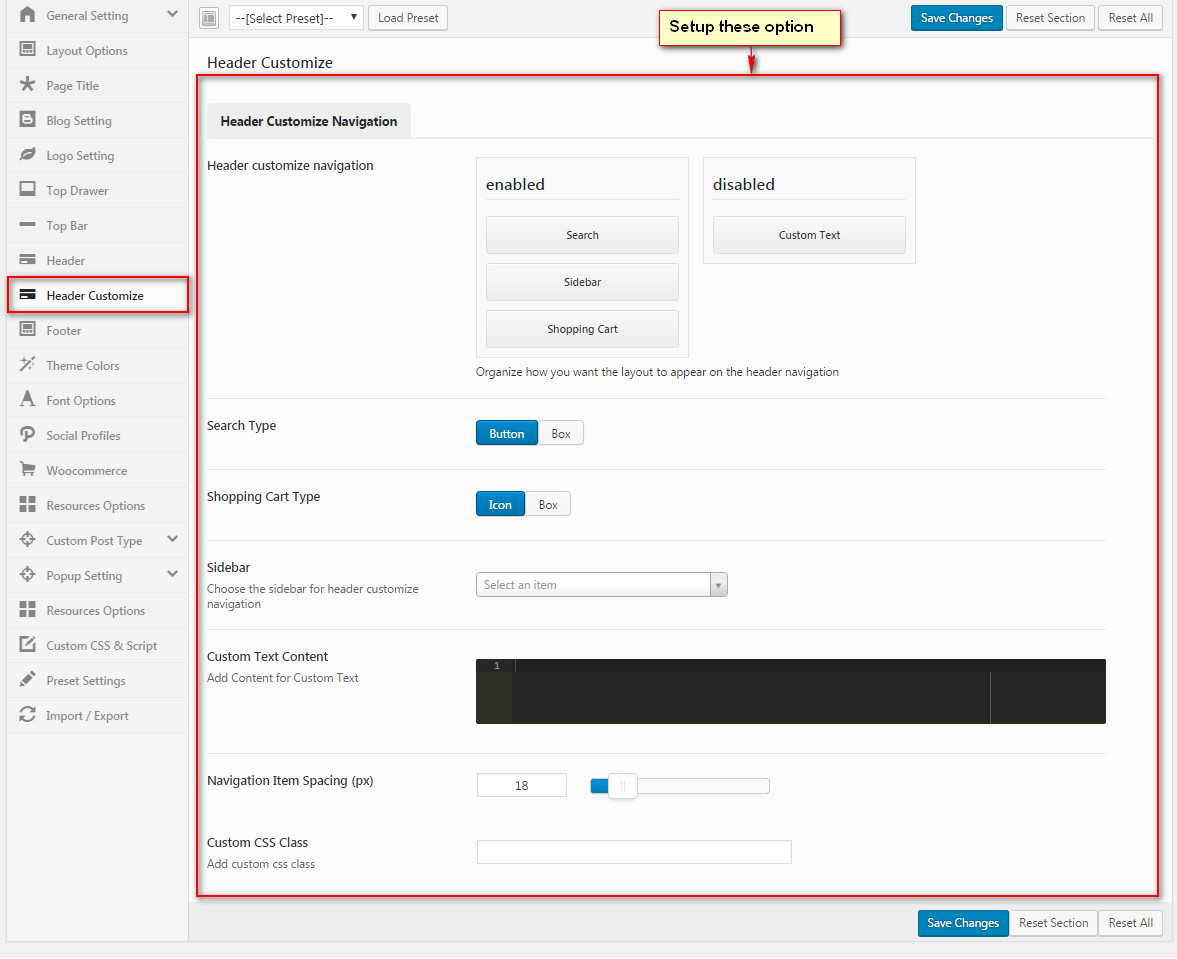
Setup Header Custom
Go to ThemeOptions > Header Customize, do follow:

Building footer area
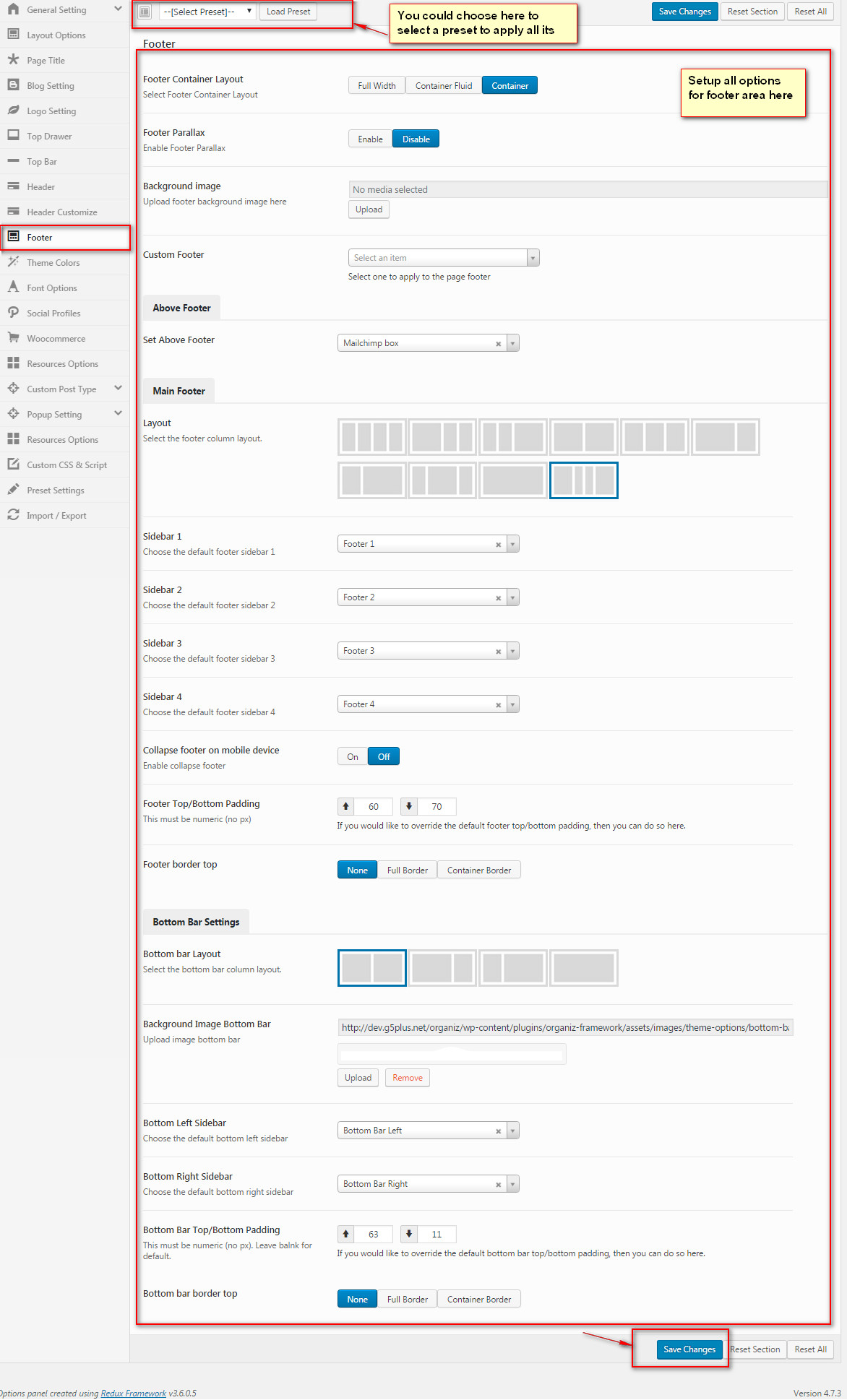
Settings Footer
Footer Area on the frontend
.jpg)
Go to ThemeOptions > Footer tab, then setup general options for Footer area and Bottom Bar area.

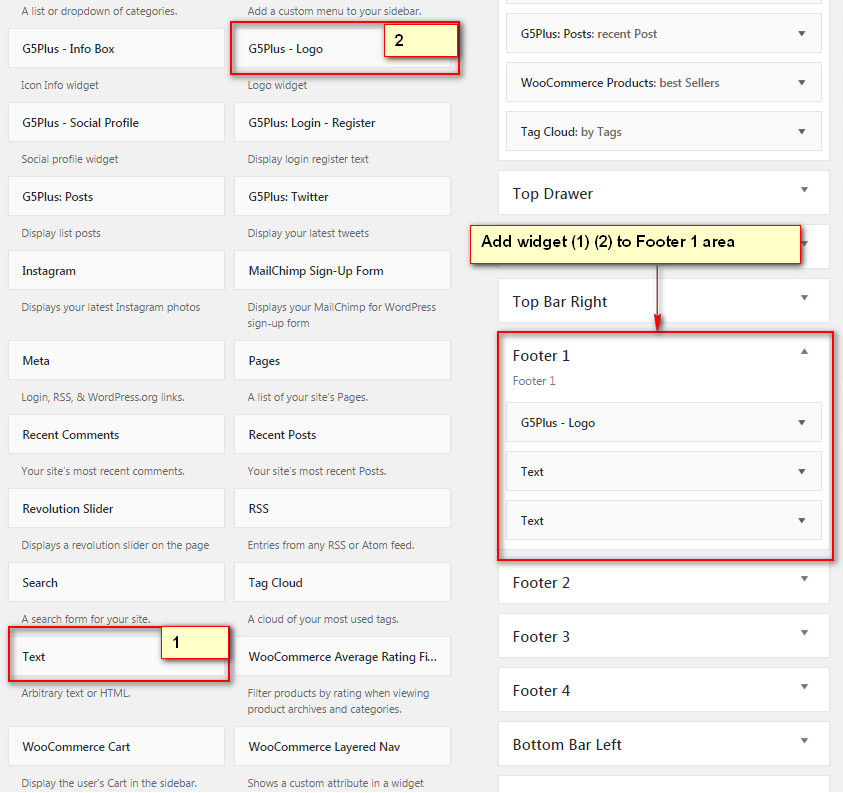
Add widgets to FOOTER 1 area
.jpg)
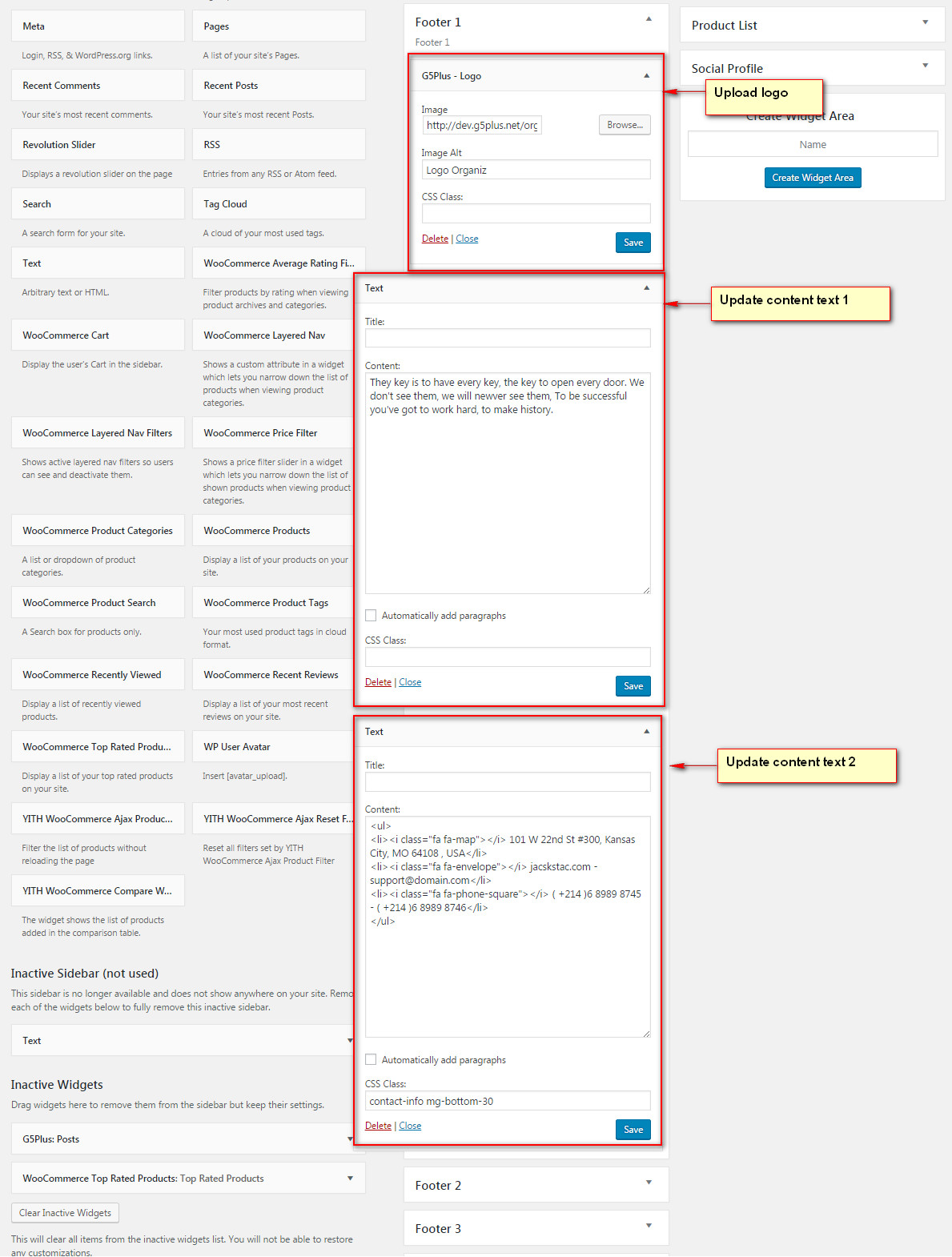
Add G5Plus: Logo widget and Text widget: and G5Plus: Profile widget.

Setup these widgets as below:

and then add content to Text widget as below:
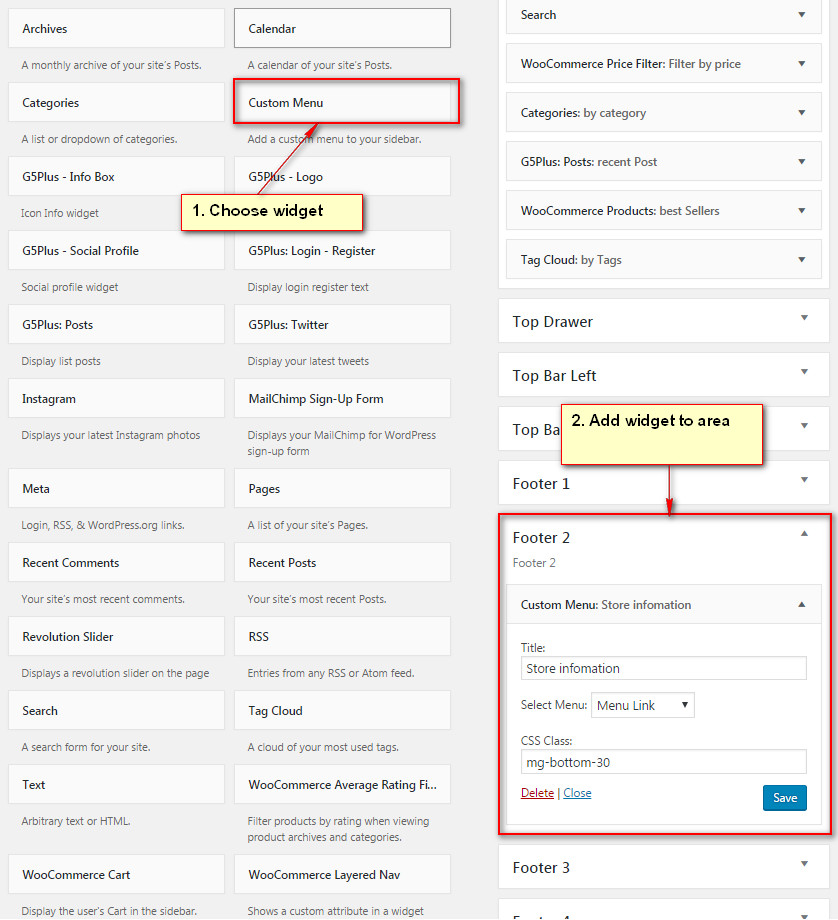
Add widgets to FOOTER 2 area
Add Text widget to FOOTER 2 widget area

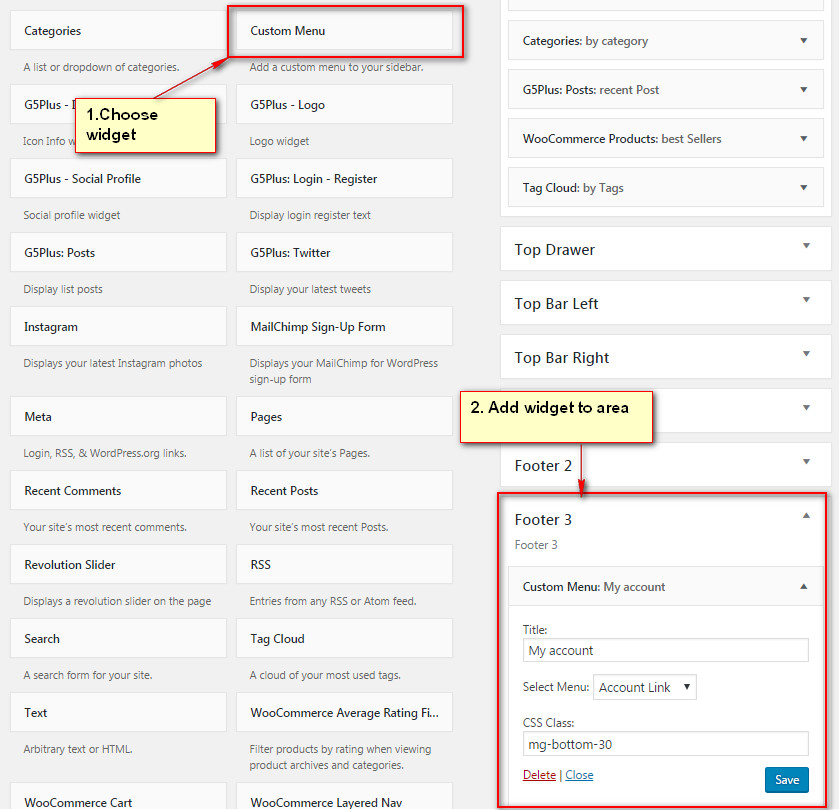
Add Widgets to FOOTER 3 area
Add Custom menu widget:

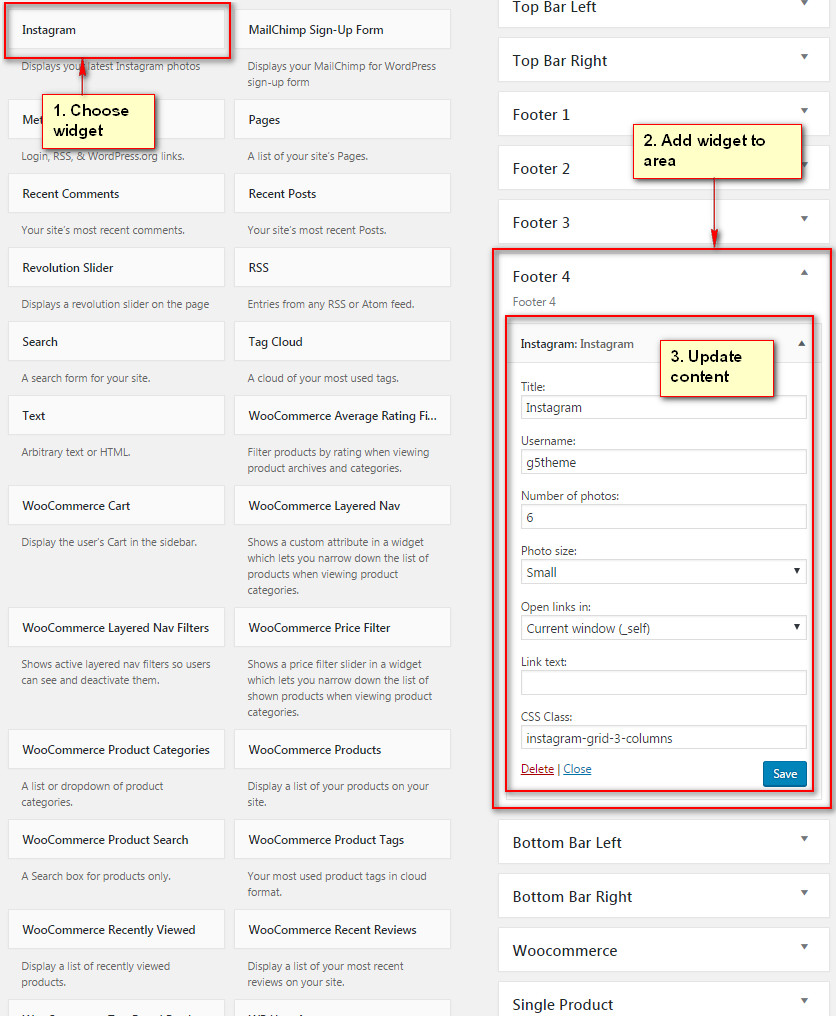
Add Widgets to FOOTER 4 area
Add Instagram widget:

CSS Class:
instagram-grid-3-columns
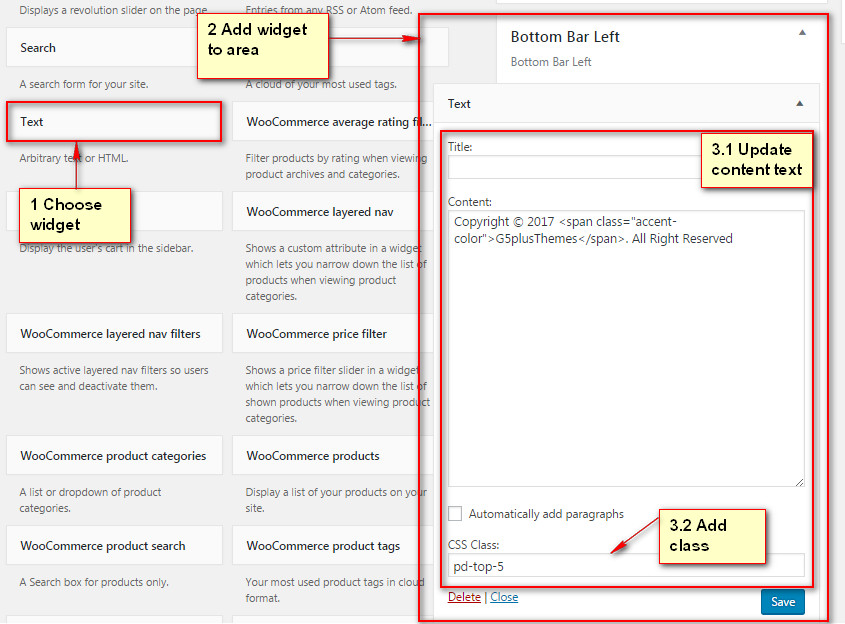
Add Widgets to BOTTOM BAR LEFT area
Add Text widget:

CSS Class:
pd-top-5
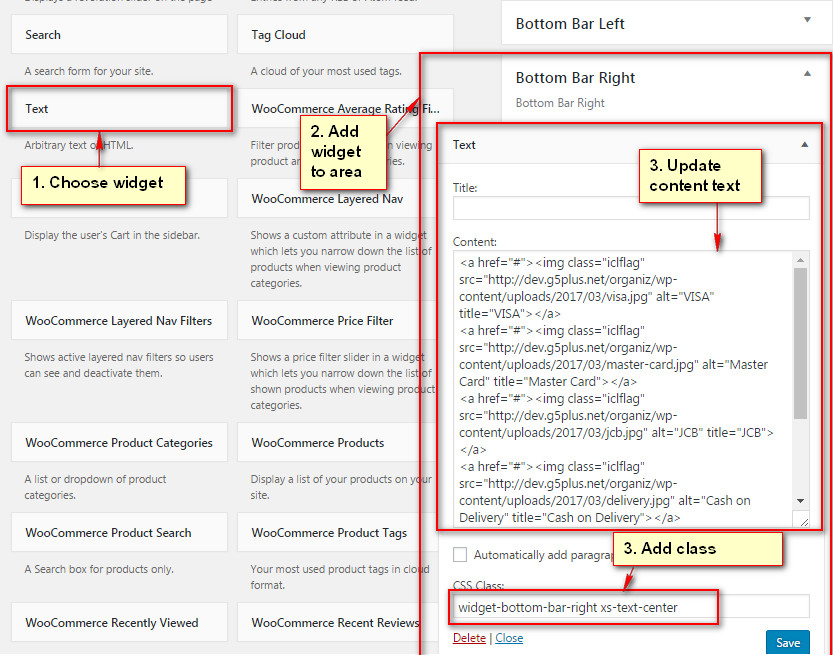
Add Widget to BOTTOM BAR RIGHT area
Add Text widget:

CSS Class:
widget-bottom-bar-right xs-text-center
Code HTML for Text Widget in Bottom Bar Right: