
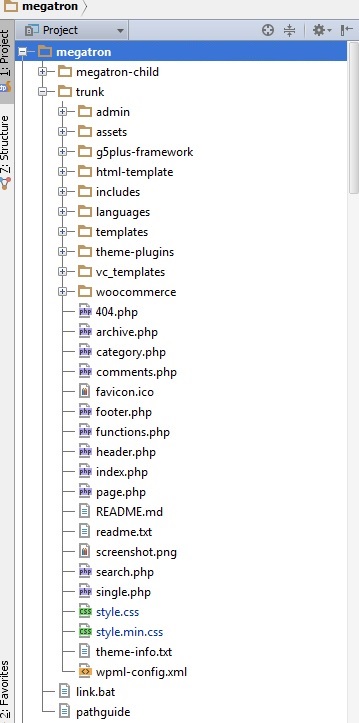
Megatron split into 10 folders. Meaning each folder please see explain below:
- admin: Store css and js files for display screen on admin area
- assets: Store less, js, resource default and another plugin for theme. Besides include file for demo data.
- cache: store json file to install widget, menu and another options for theme
- data-demo: store demo data by xml form for each theme topic (ex: cleaning, construction, fitness,...)
- g5plus-framework: This is core framework of theme.
- core: This folder store core file to add action for header, footer, woocommer, function breadcrumb, filter for search.
- install-demo: store files to process install demo data
- less: this is less library for php, it us when click 'Save & Generate CSS' on theme option
- meta-box: this is library for create custom field on post
- option-extensions: store field defined for Redux Theme Option Framework
- options: core Redux Theme Option Framework
- tax-meta-class: the library to create custom field for taxonomy
- tgm-plugin-activation: automatic plugin installation and activation library
- xmenu: store core mega menu build in
- html-template: store form template for Contact Form or MailChimp. You can copy this template and paste to Contact Form or Mail chimp when create form
- includes: store define field for Theme Option, functions process when switch theme, function generate custom css when change color or setting in theme option, filter for header customize, search
- language: store .pot for translate to another language
- templates: store templates for header, footer, archive, comments, breadcrumb
- theme-plugins: store plugins that use on theme
- woocommerce: store template that override for woocommerce