Page Settings
Page Settings is one of the Porus's features that located within each page and post. Page Settings will only affect the individual page you change them on and overrides options set in the Theme Options and Preset (If this page/post applied any preset).
You could consult our guide on How G5Them Options work for more details about the relationship between Theme Options, Preset and Page Settings
Page Setting In Page
From WP-dashboard, navigate to Page → Add New.
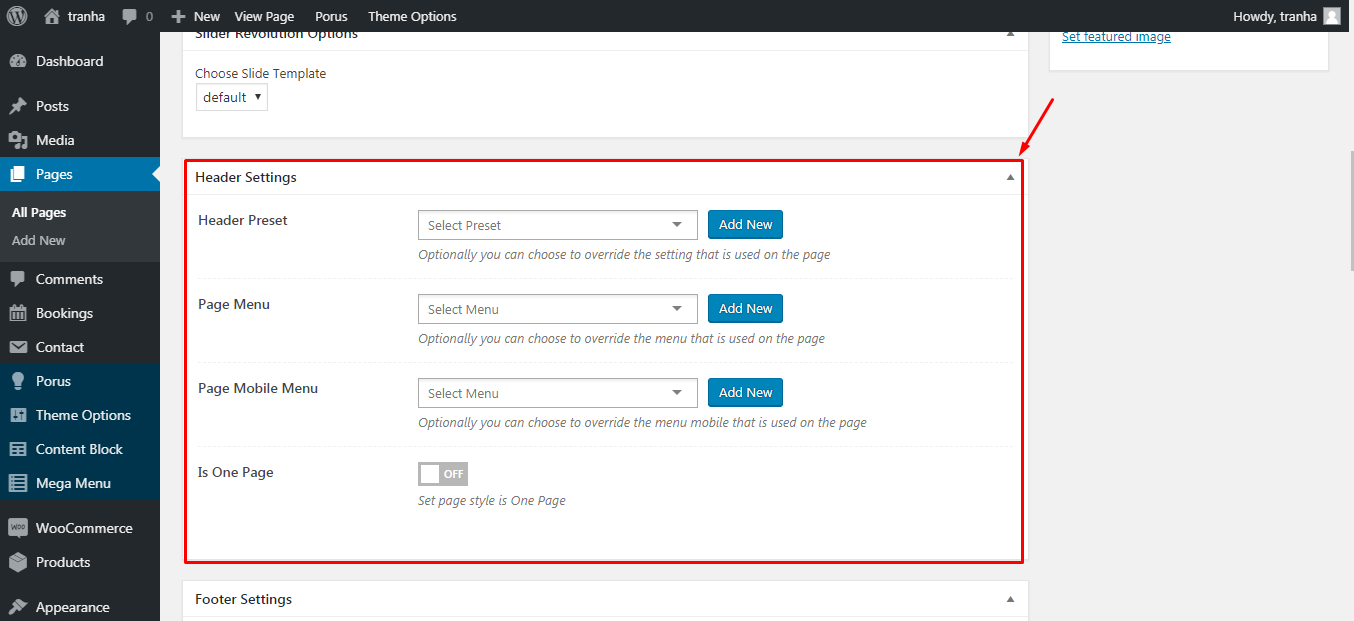
Page Settings that located within each PAGE has 6 sections: Header Settings,Footer Settings,Layout SettingsPage Title SettingsColor Settings,Typography Settings section.
Header Settings

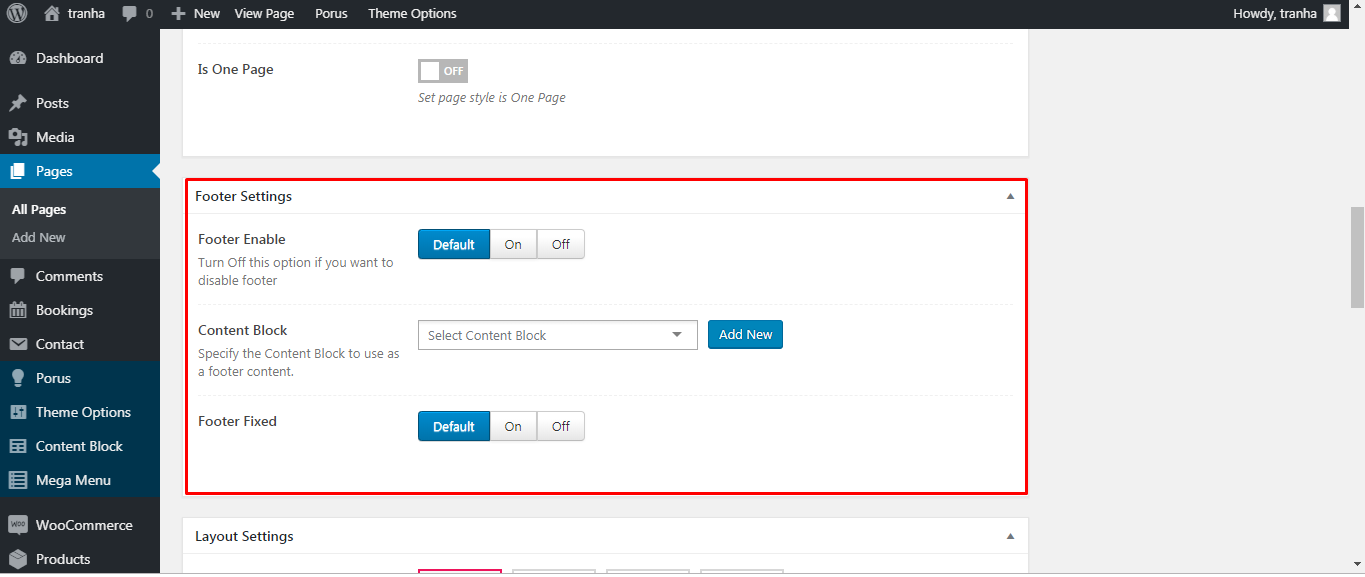
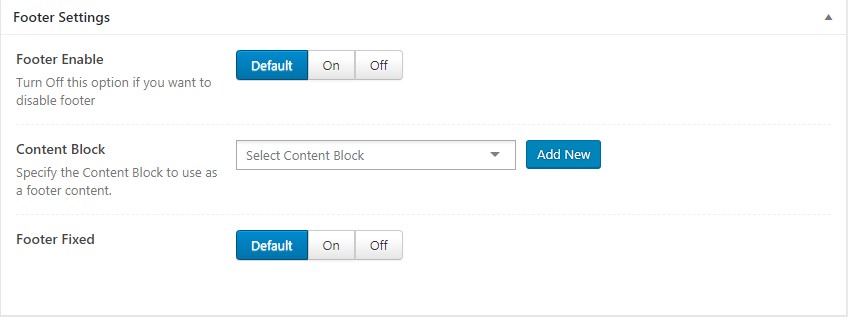
Footer Settings

Post Setting
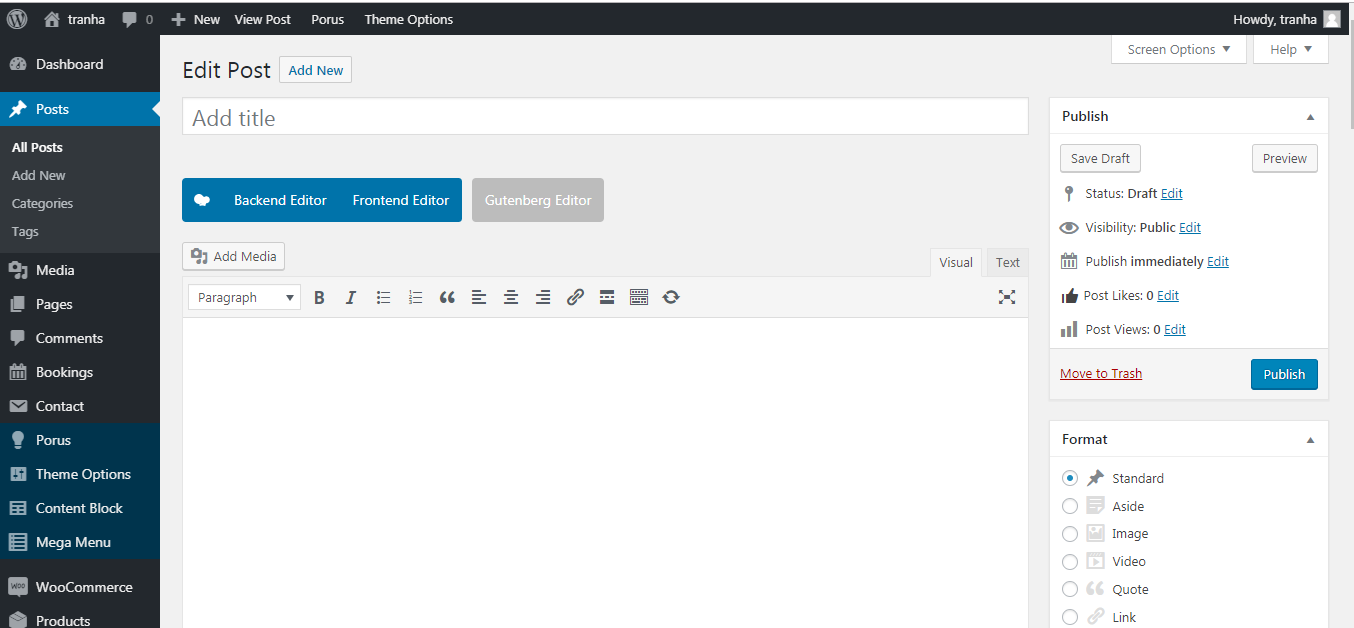
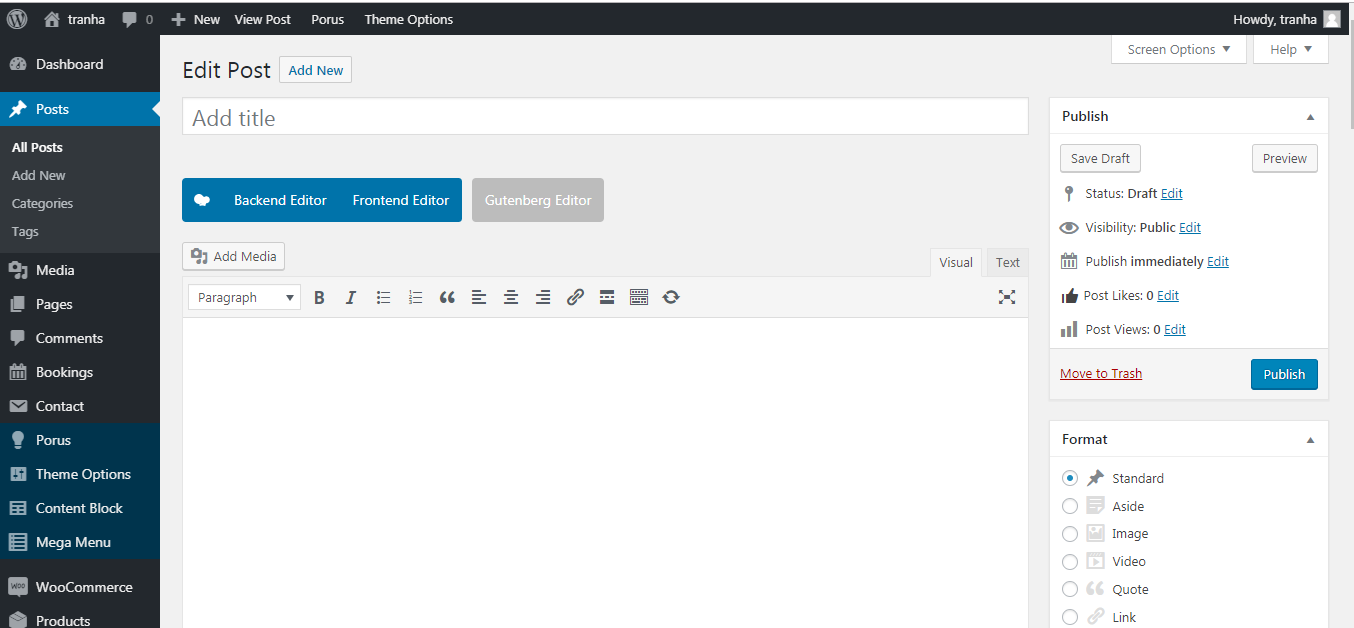
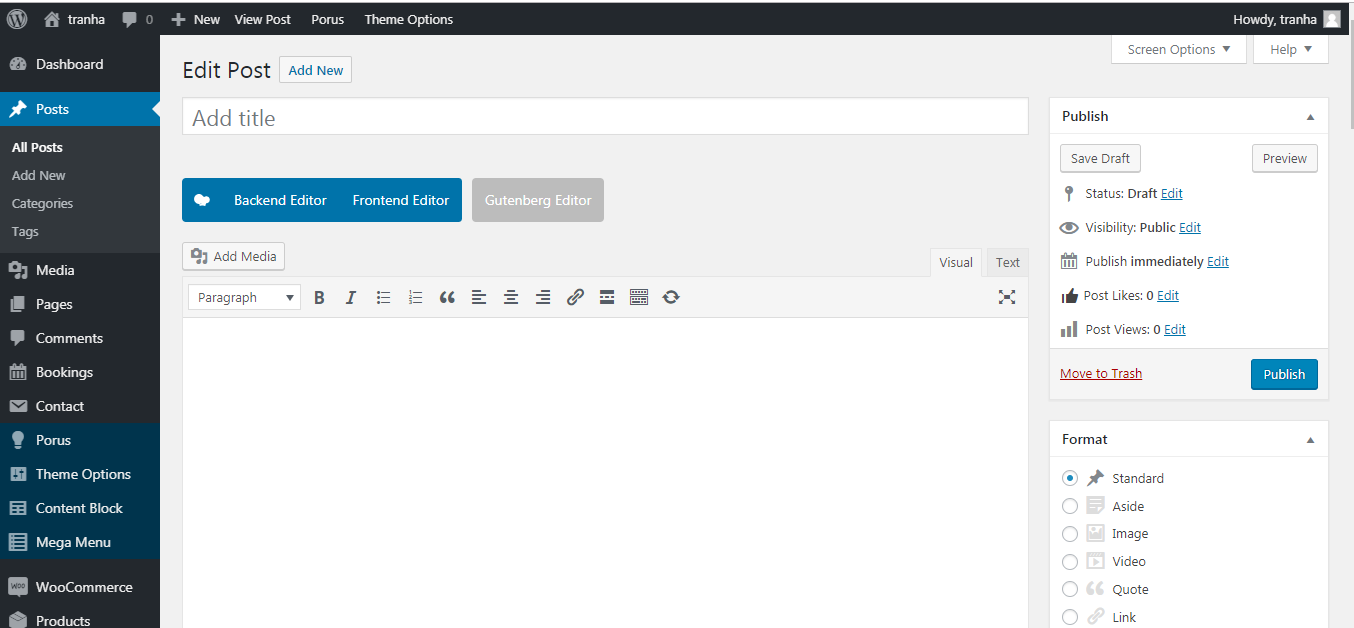
From WP-dashboard, navigate to Post → Add New.

Post Settings that located within each POST has 6 sections: Post settings section, Header settings section, Footer settings section and Layout settings section, Color settings section, Typography settings section. This sections are similar the sections in the Page Setting in each page editor, and Post Settings in post editor have more sections for post settings as below:
Post setting

Header setting

Footer settings

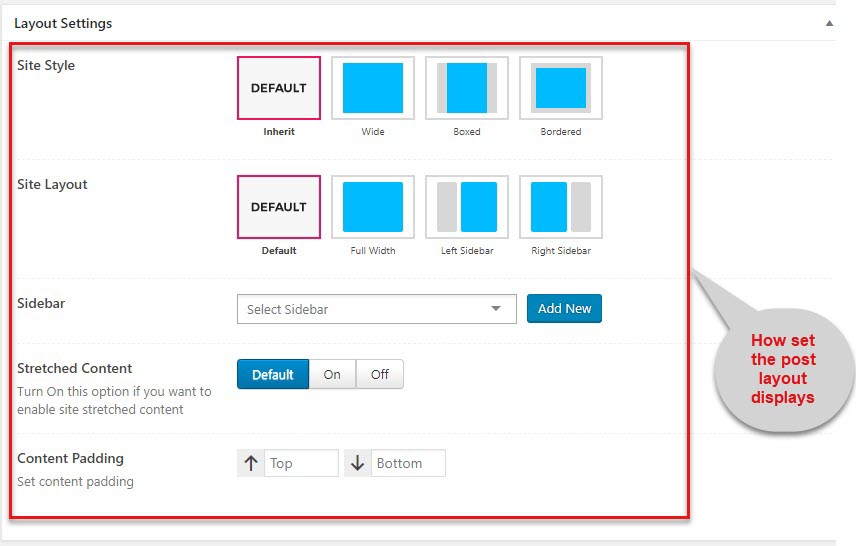
Layout settings

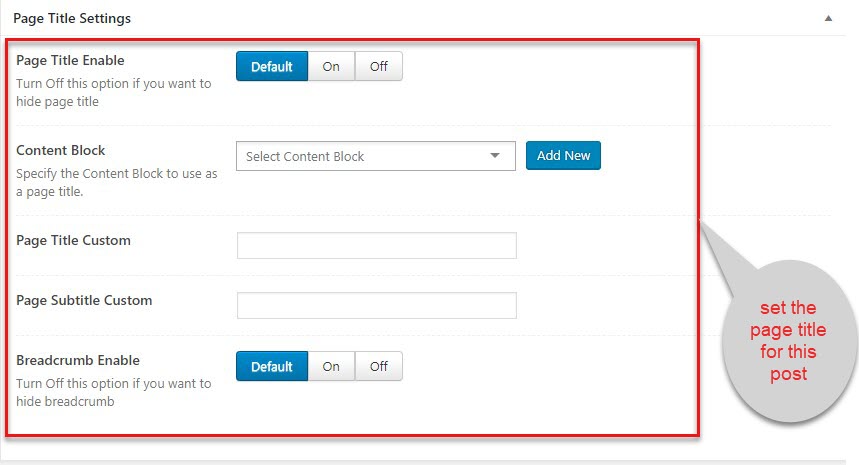
Page title settings

Color settings

Typography settings

Woocommerce Settings
Porus is fully compatible with Woocommerce so you can start your online shop with it in a matter of minutes. All you need to do is install Woocommerce plugin, setup your products and start selling!
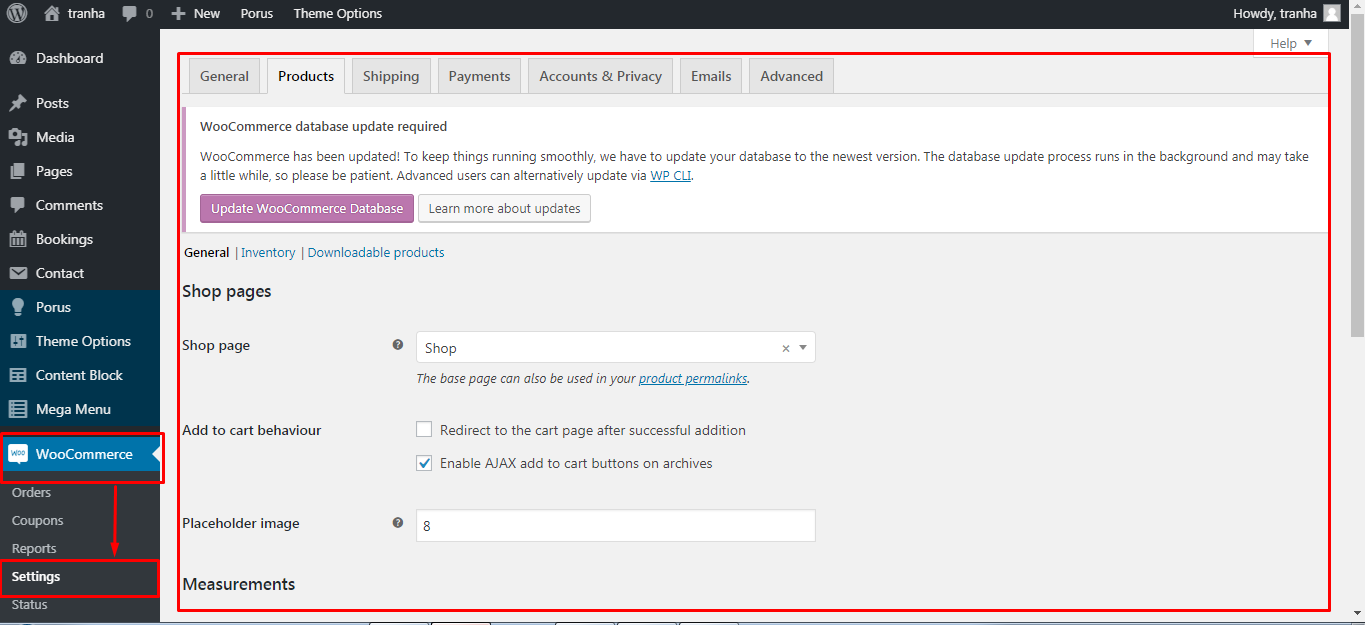
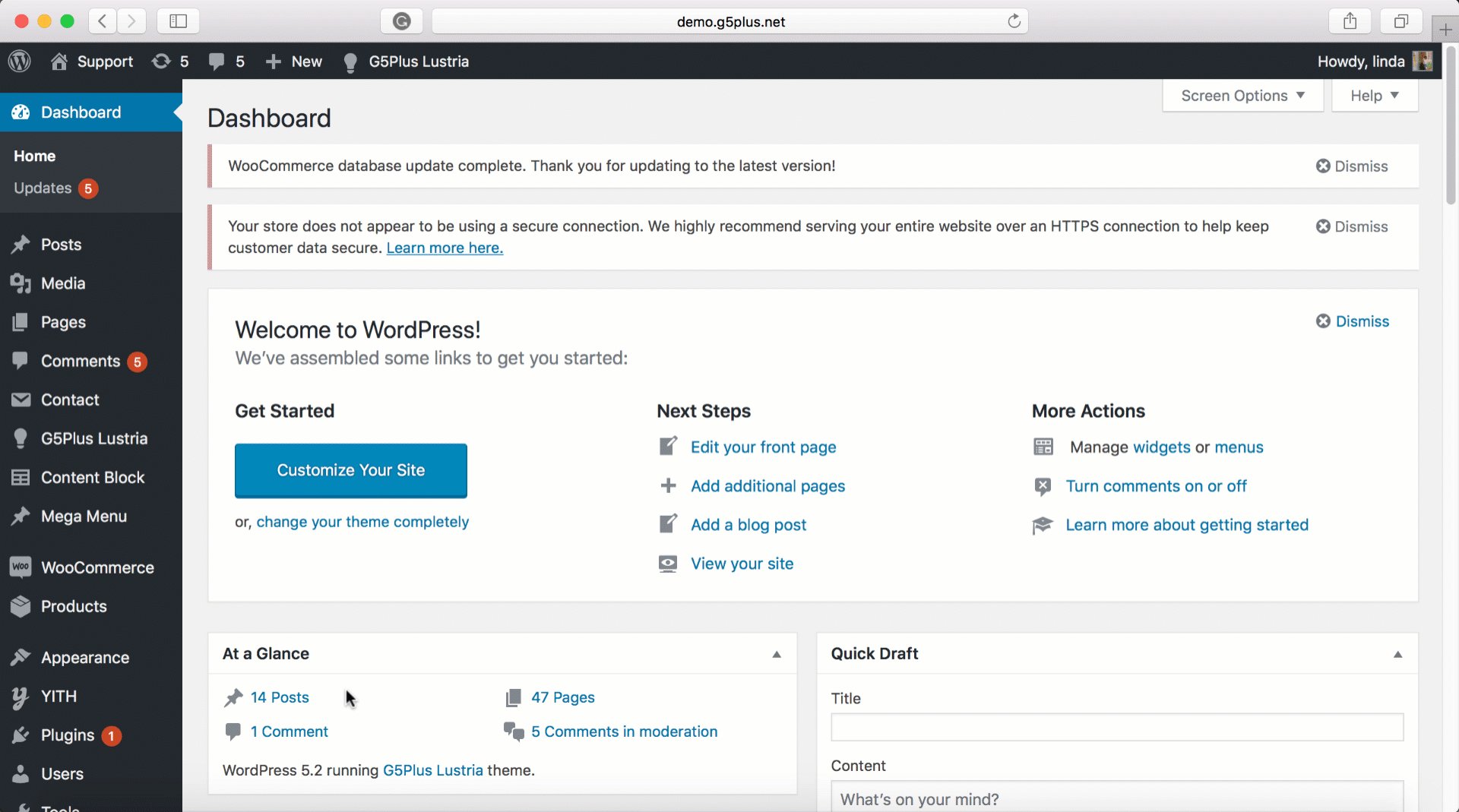
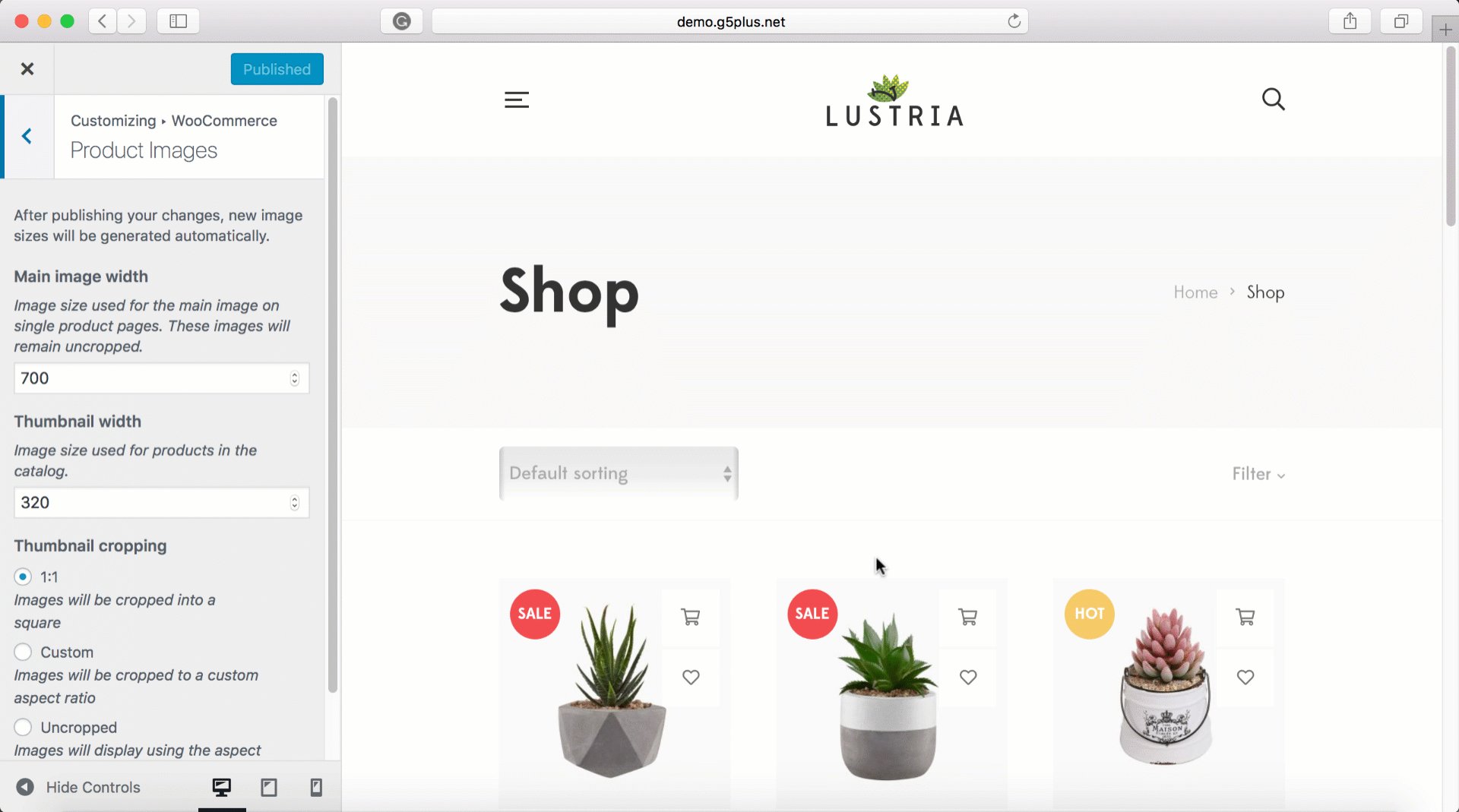
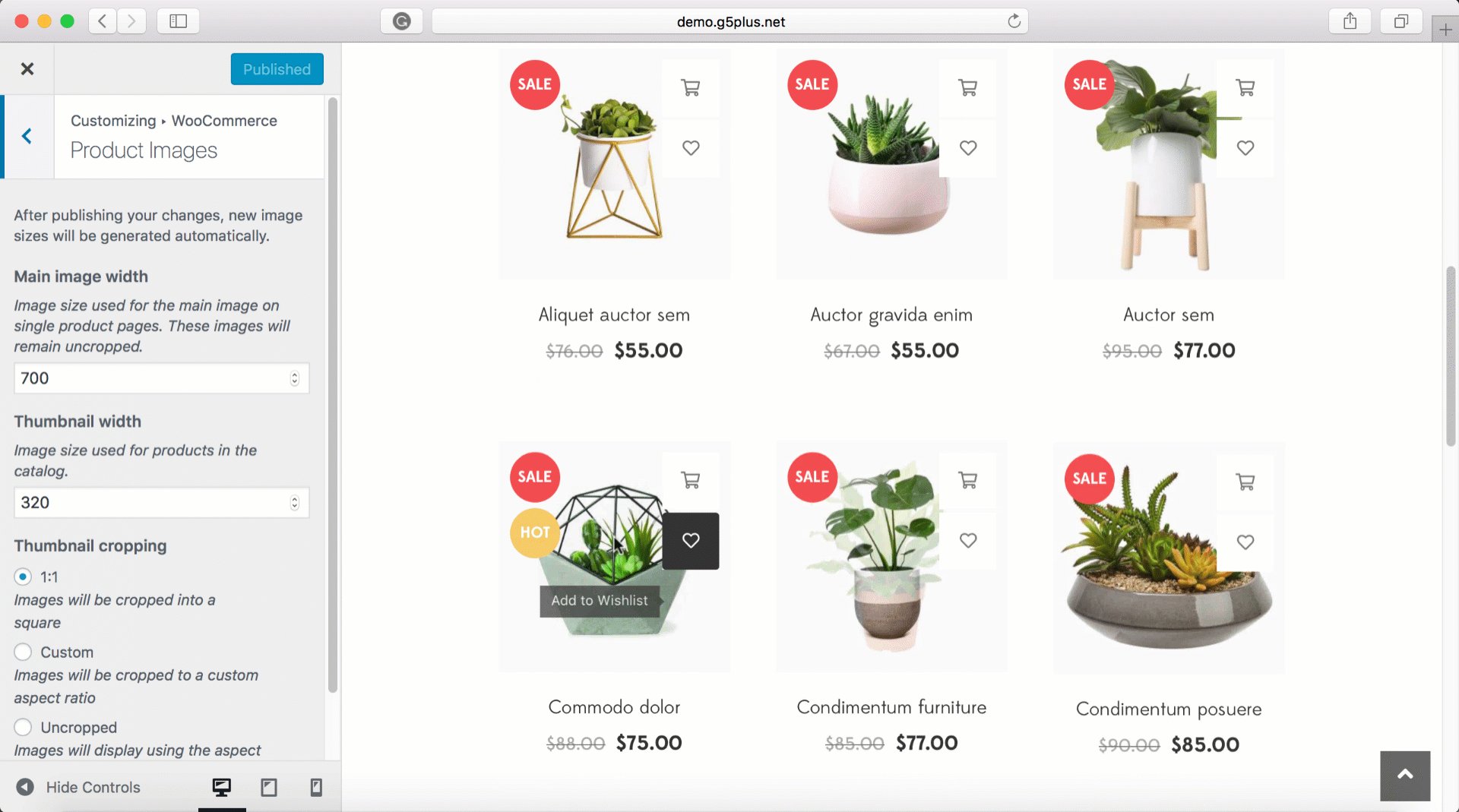
The screenshot below will show you how to setup to have Woocommerce products that display like in Porus demo data.

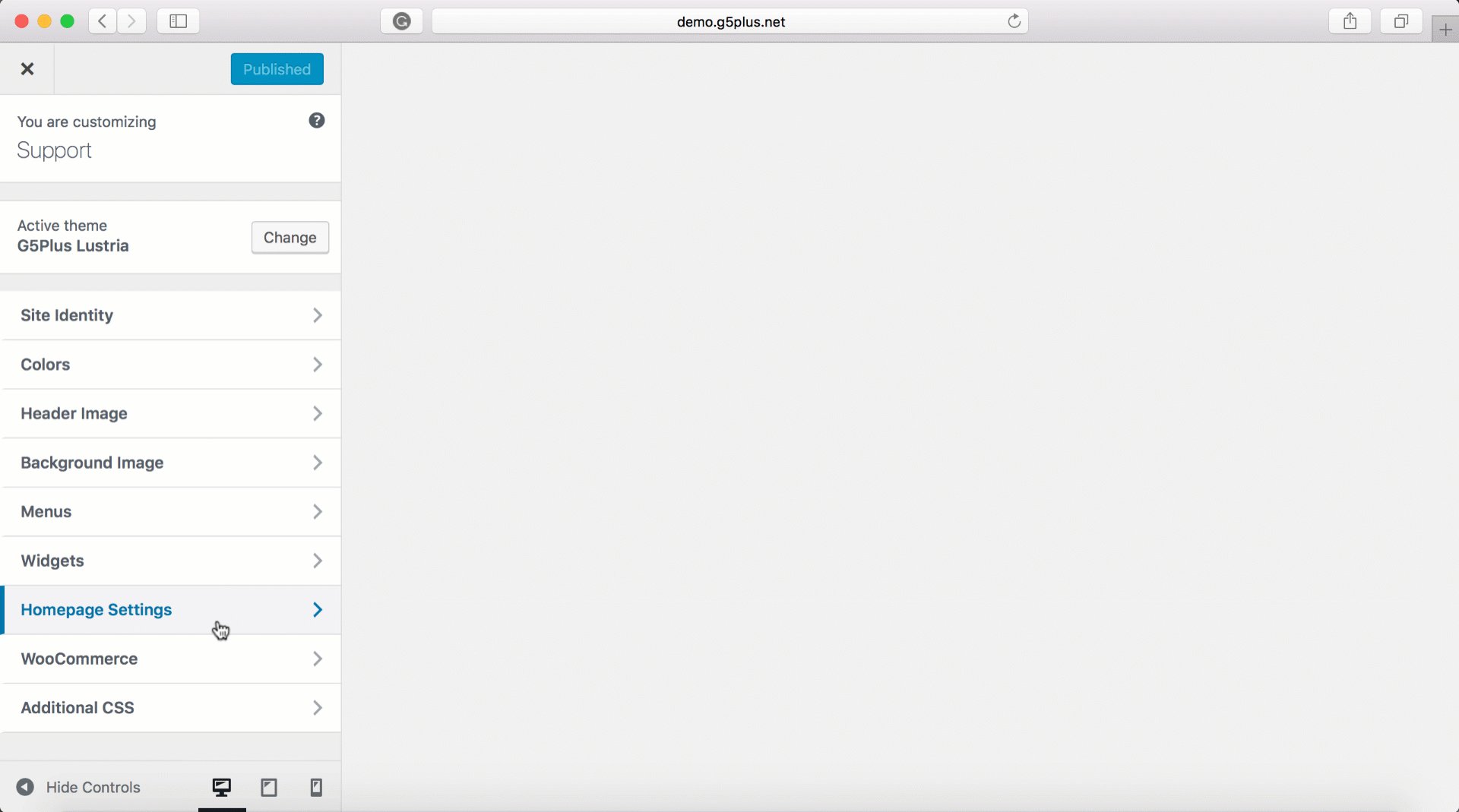
Go to Appearance → Customize. Click on Woocommerce → Product Images tab. Then setup Product Images options.

Please consult Woocommerce Documentation for further information in setting up products and Woocommerce shop by this plugin.