This is step by step guide on how to build home page manually for ORSON HOME 15
Need Wordpress, ORSON & plugins are already
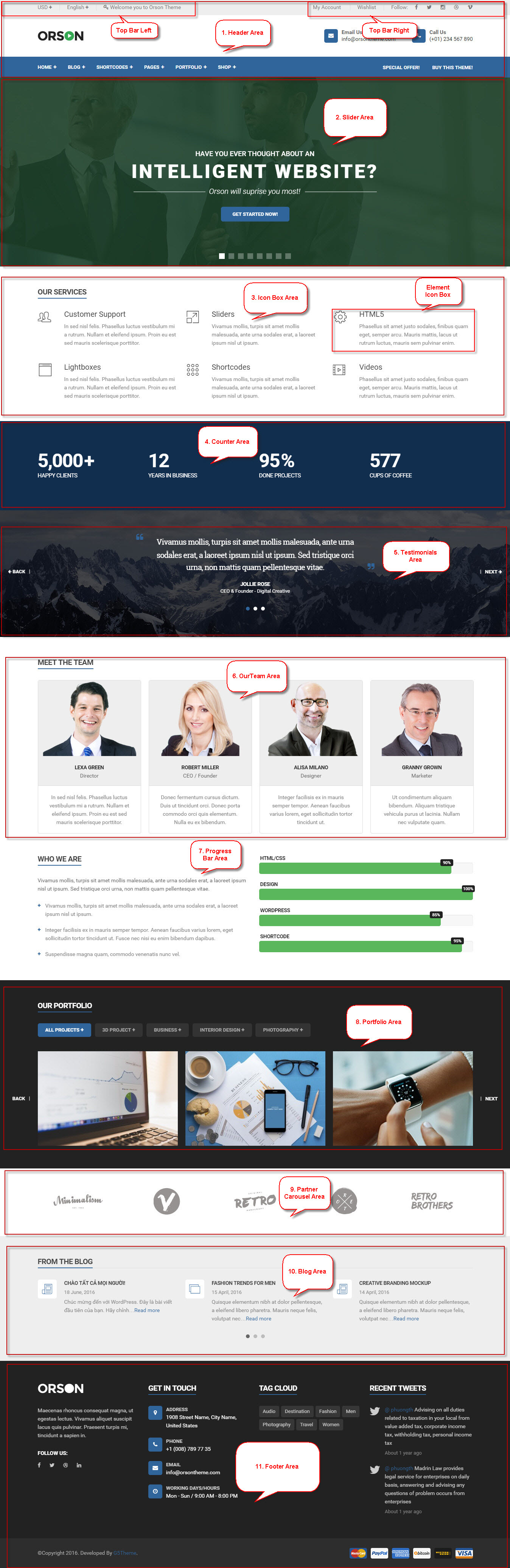
I. Overview elements area on page

II. Building
Build & Setting top bar area
1.1 Build Top Bar Left
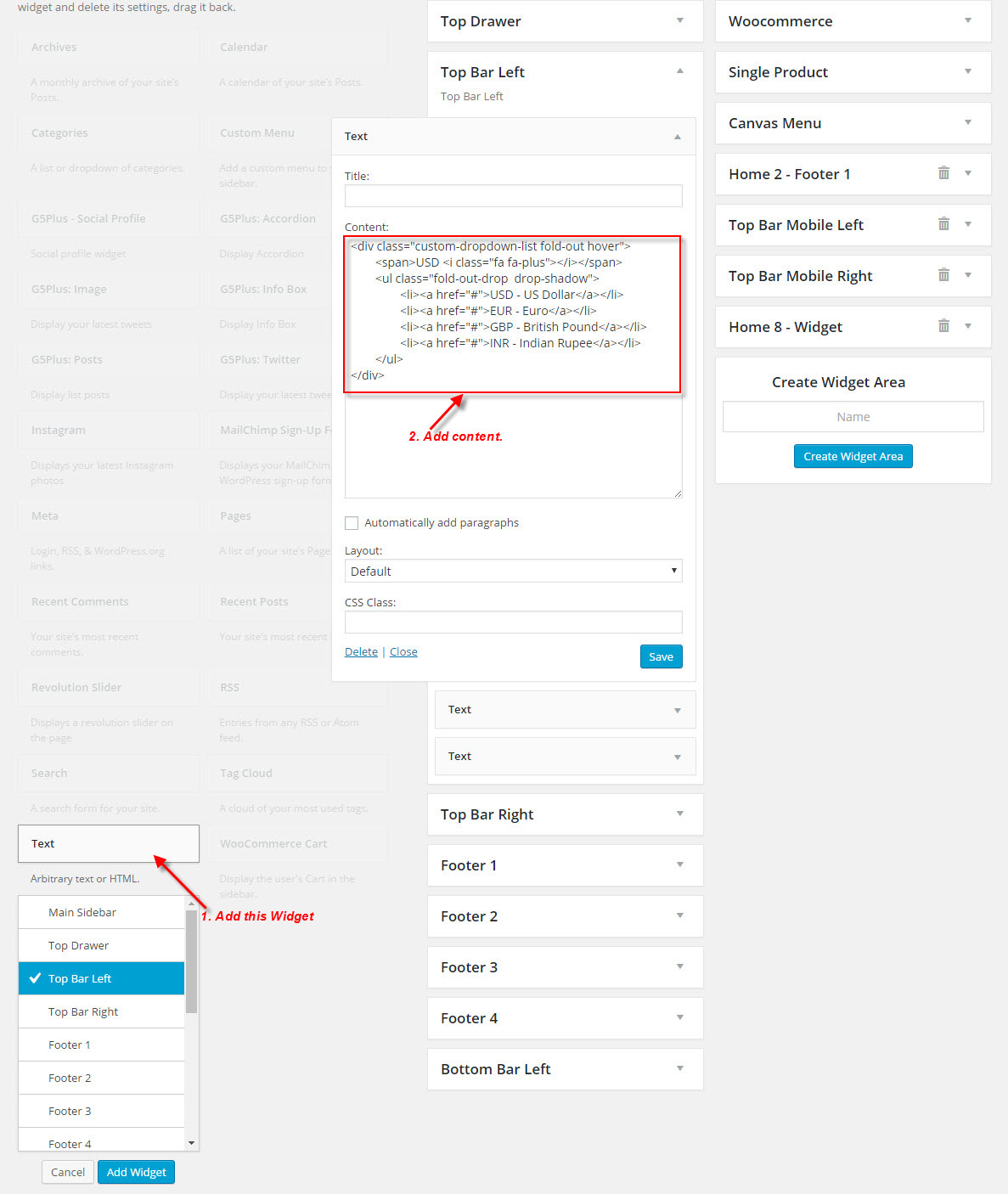
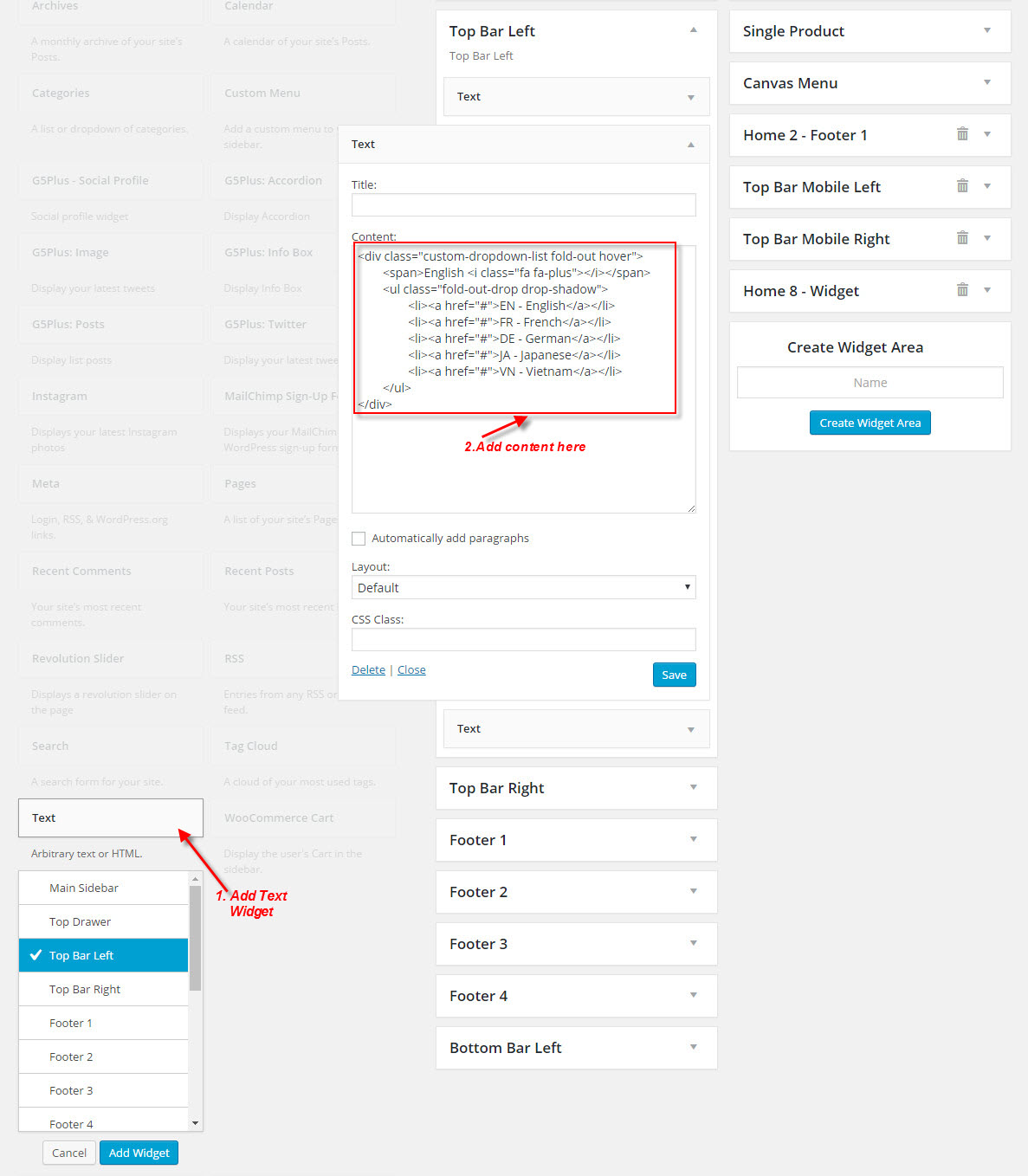
Add Three " Text Widgets" to "Top Bar Left" Area
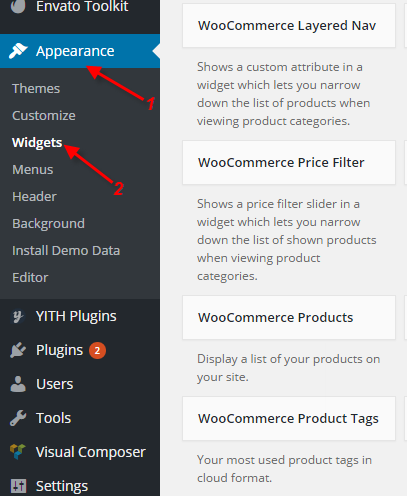
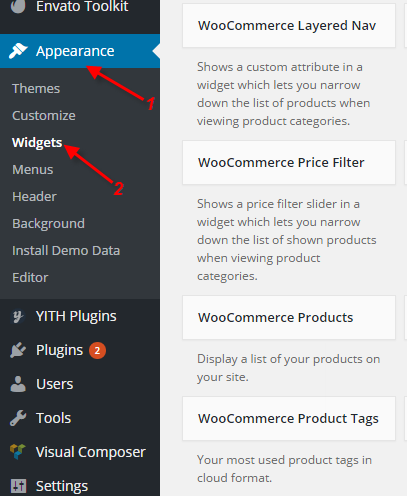
Go to Widget Manager

Add Text Widget 01:

Code HTML
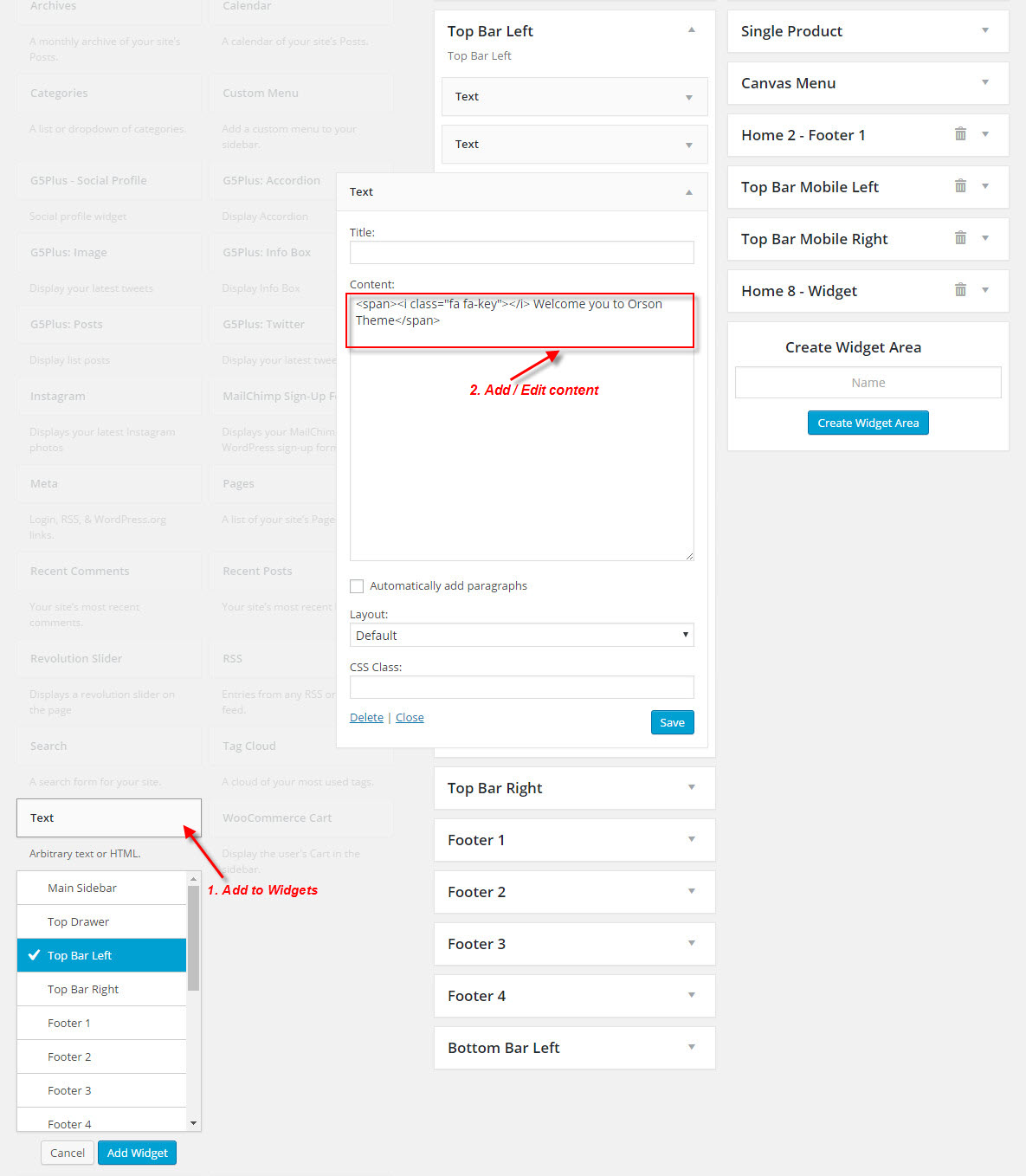
Add Text Widget 02:

Code HTML
Add Text Widget 03:

1.2 Build Top Bar Right
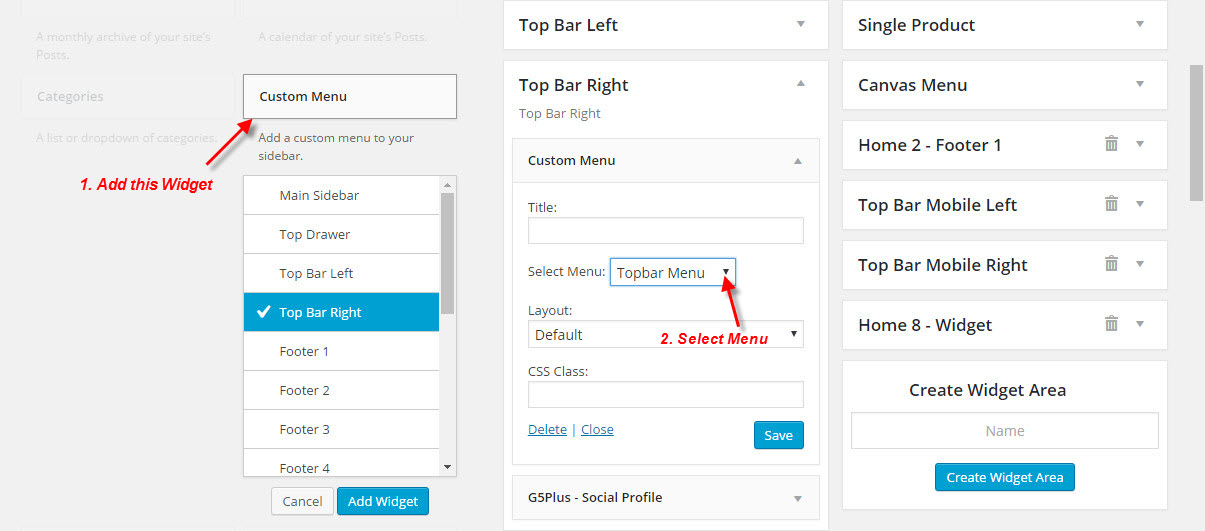
Add Custom Menu and G5Plus - Social Profile Widgetsto "Top Bar Right" Area
Add Custom Menu Widget

For more information create menu: Cick here
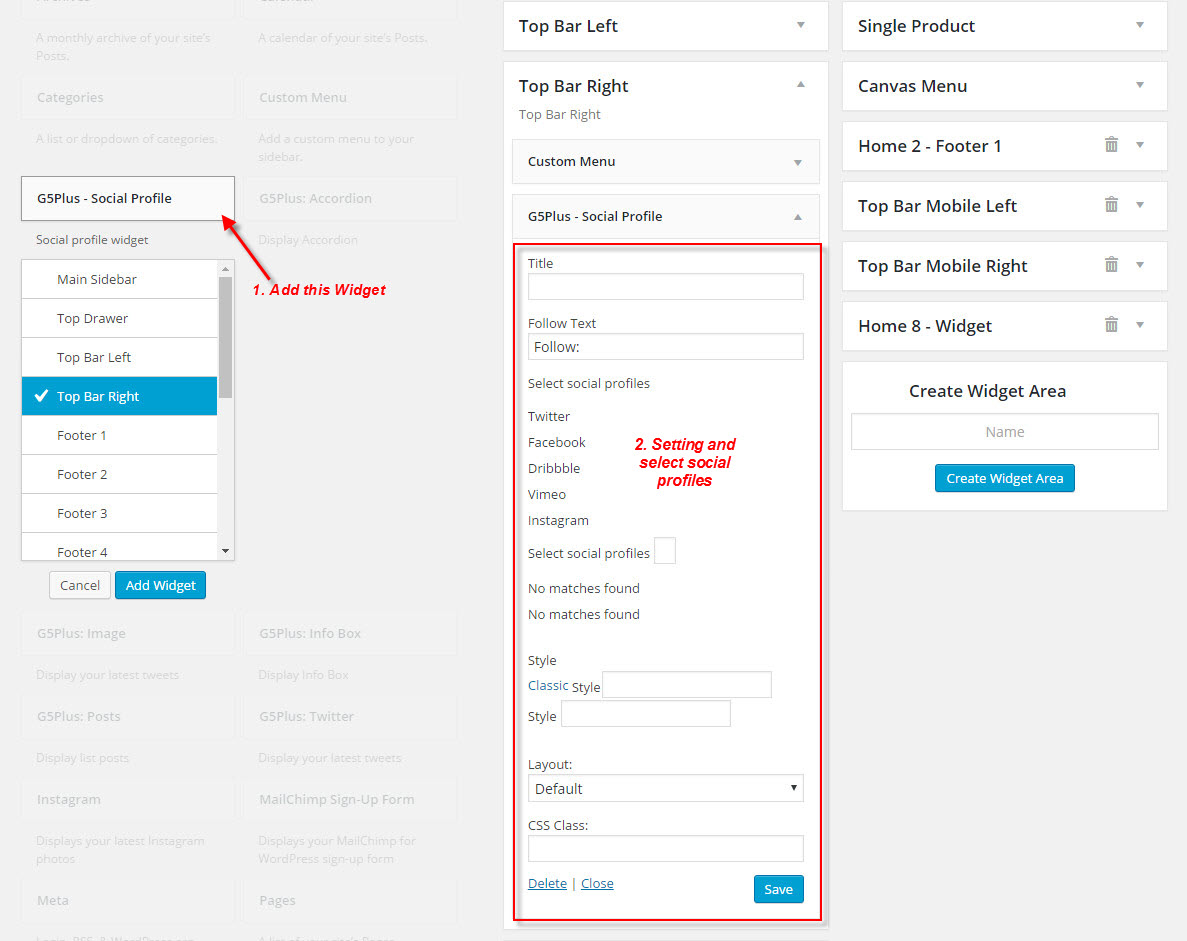
Add Social Profile Widget :

Build & Setting header area
You can consult this video guide on How to build Header Area (on ORSON - Homepage 15)
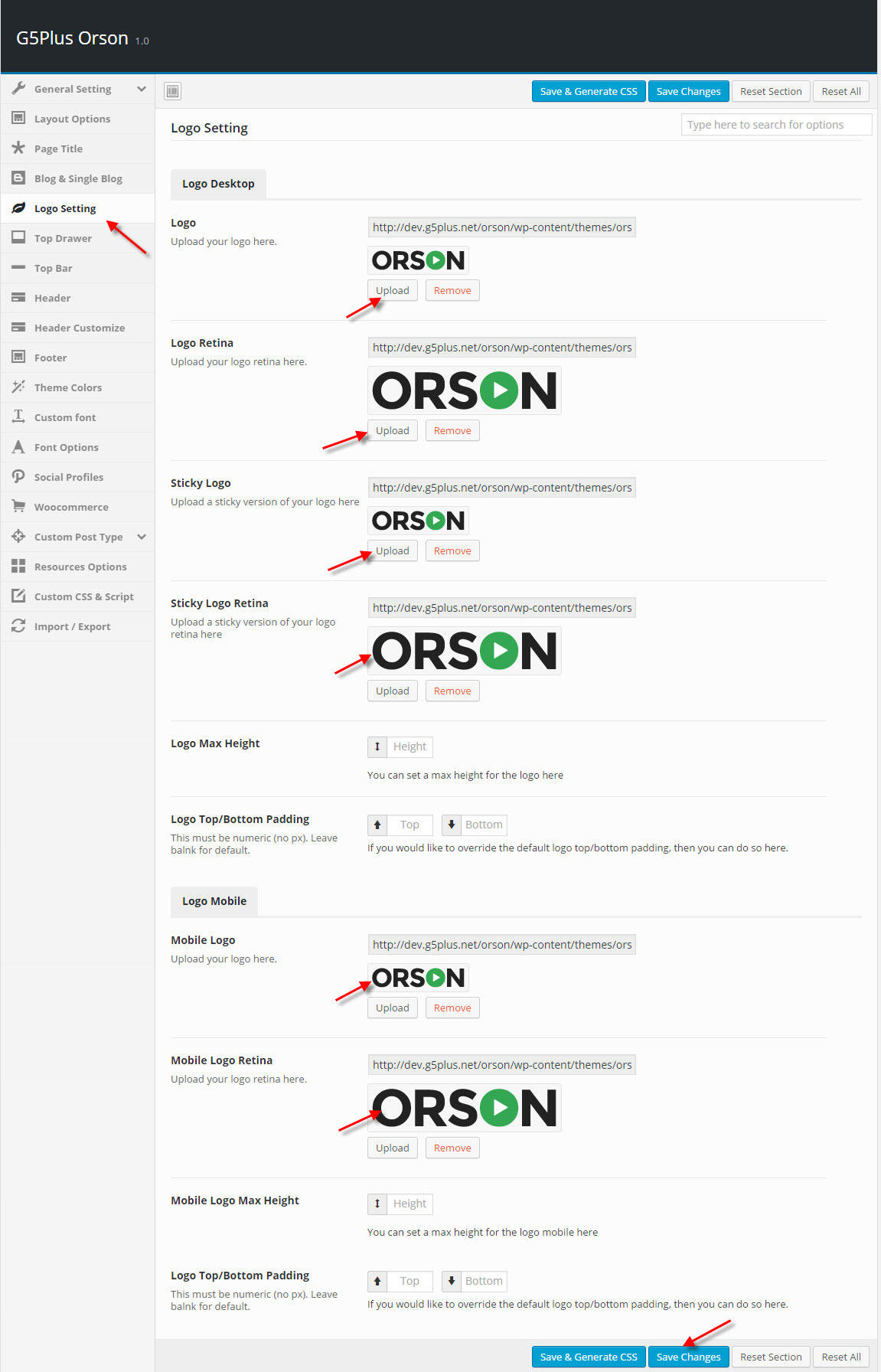
2.1 Upload logo
Go to ThemeOptions >> Logo Setting tab, do follow:

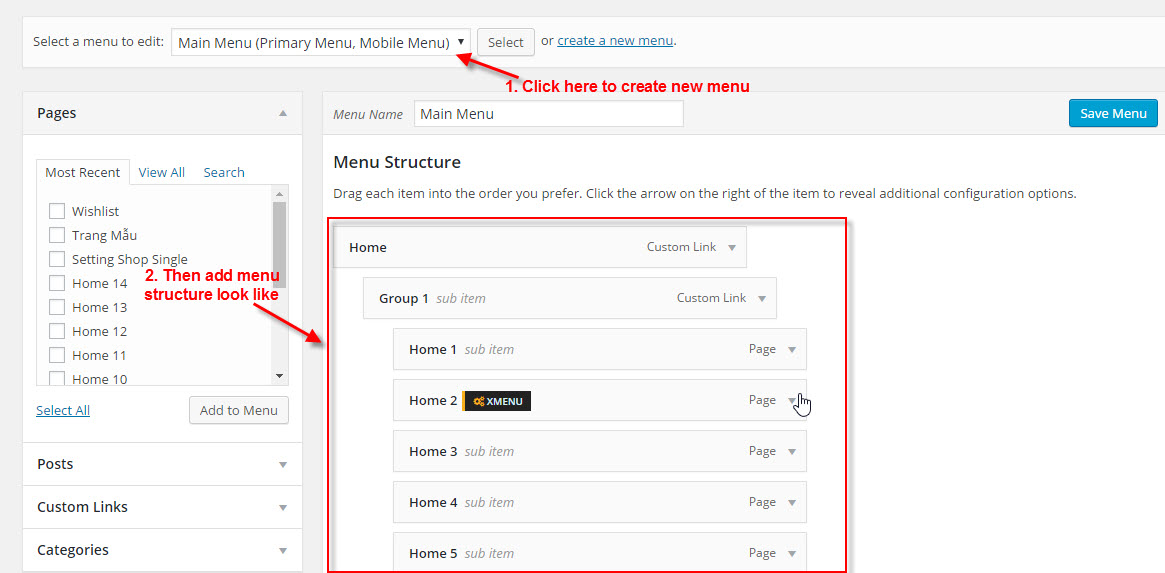
2.2 Create menu
Go to Apperance >> Menus, do follow:

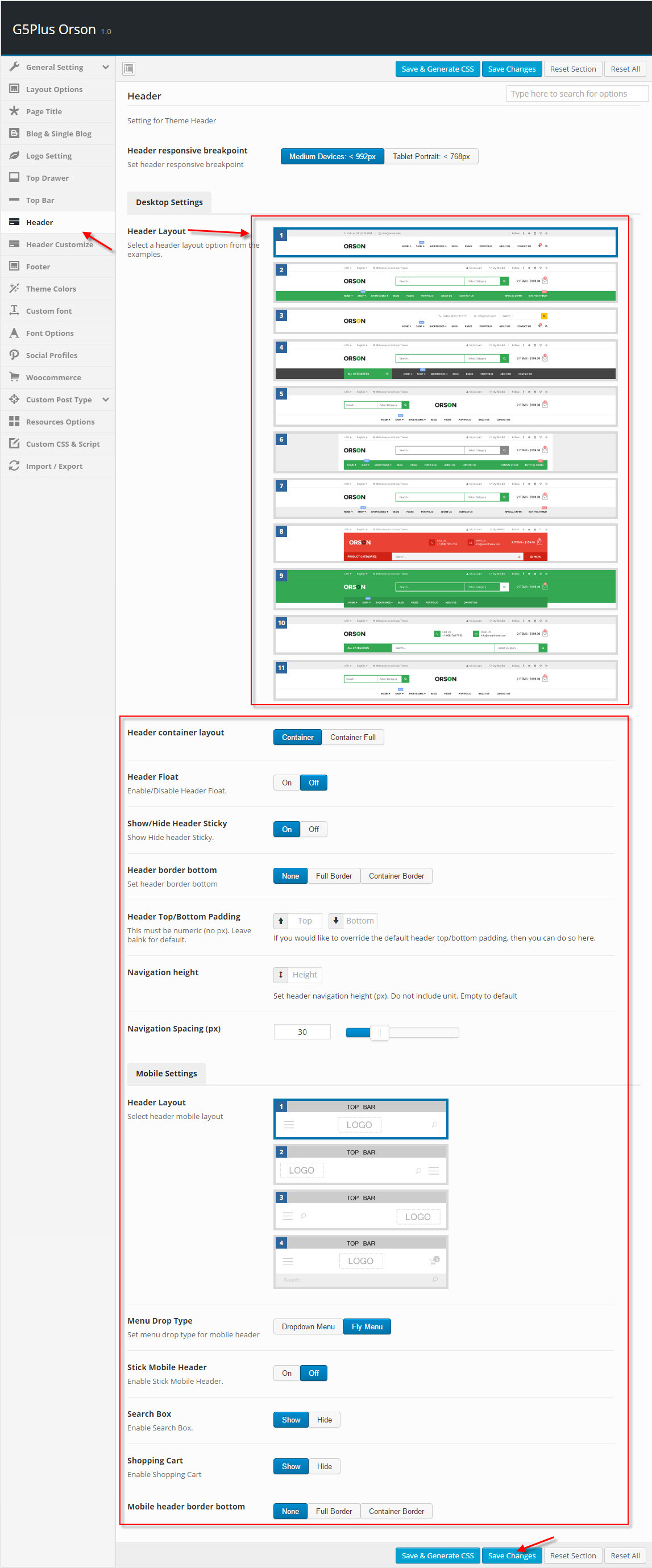
2.3 Settings
Go to ThemeOptions >> Header tab, then setting below

Import slider & create home page
3.1 Import slider simple
You can consult how to import slider at Import slider home page
And locate zip file slider to import on path: wp-content\plugins\orson-framework\install-demo\data\main\revslider
3.2 Create A New Page
Click classic mode, add code below:
Choose source data content Portfolio,Our Team
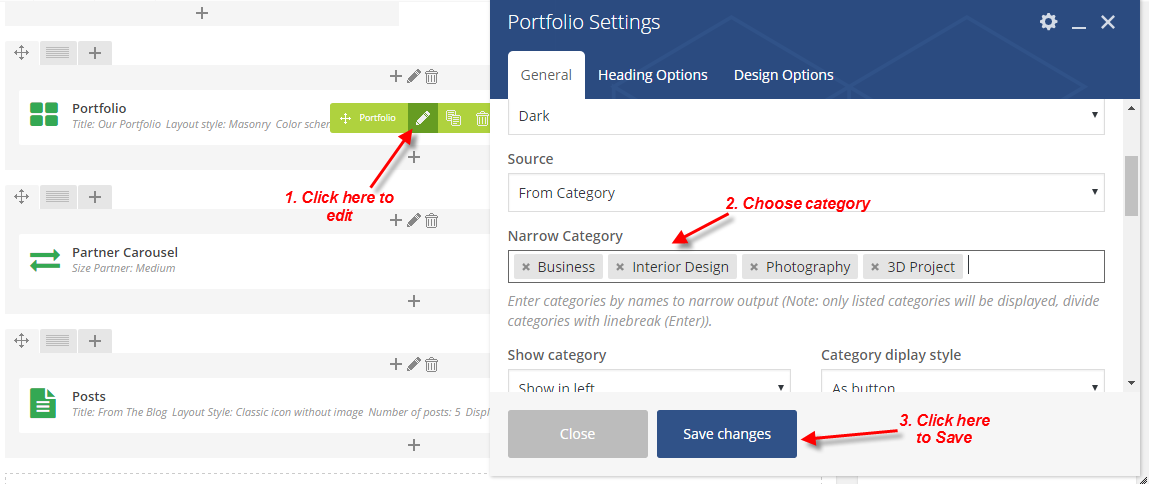
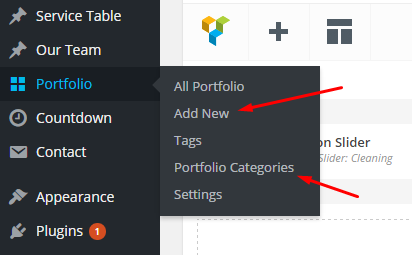
4.1 Choose data for Portfolio shortcode

Follow below to create Portfolio item or Category

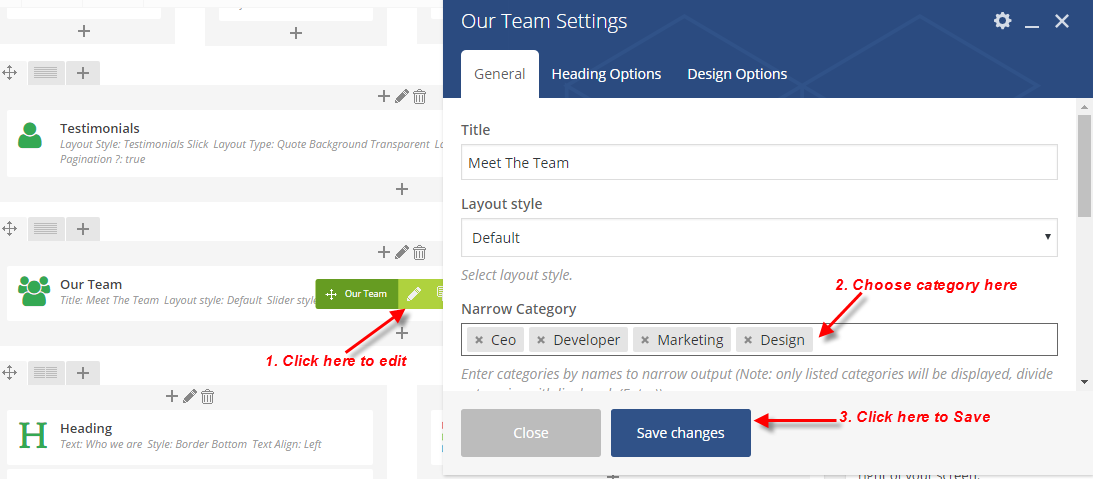
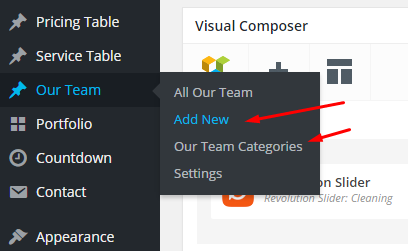
4.2 Choose data for Our Team shortcode

Follow below to create Our Team item or Category

Setting Footer & Create content footer
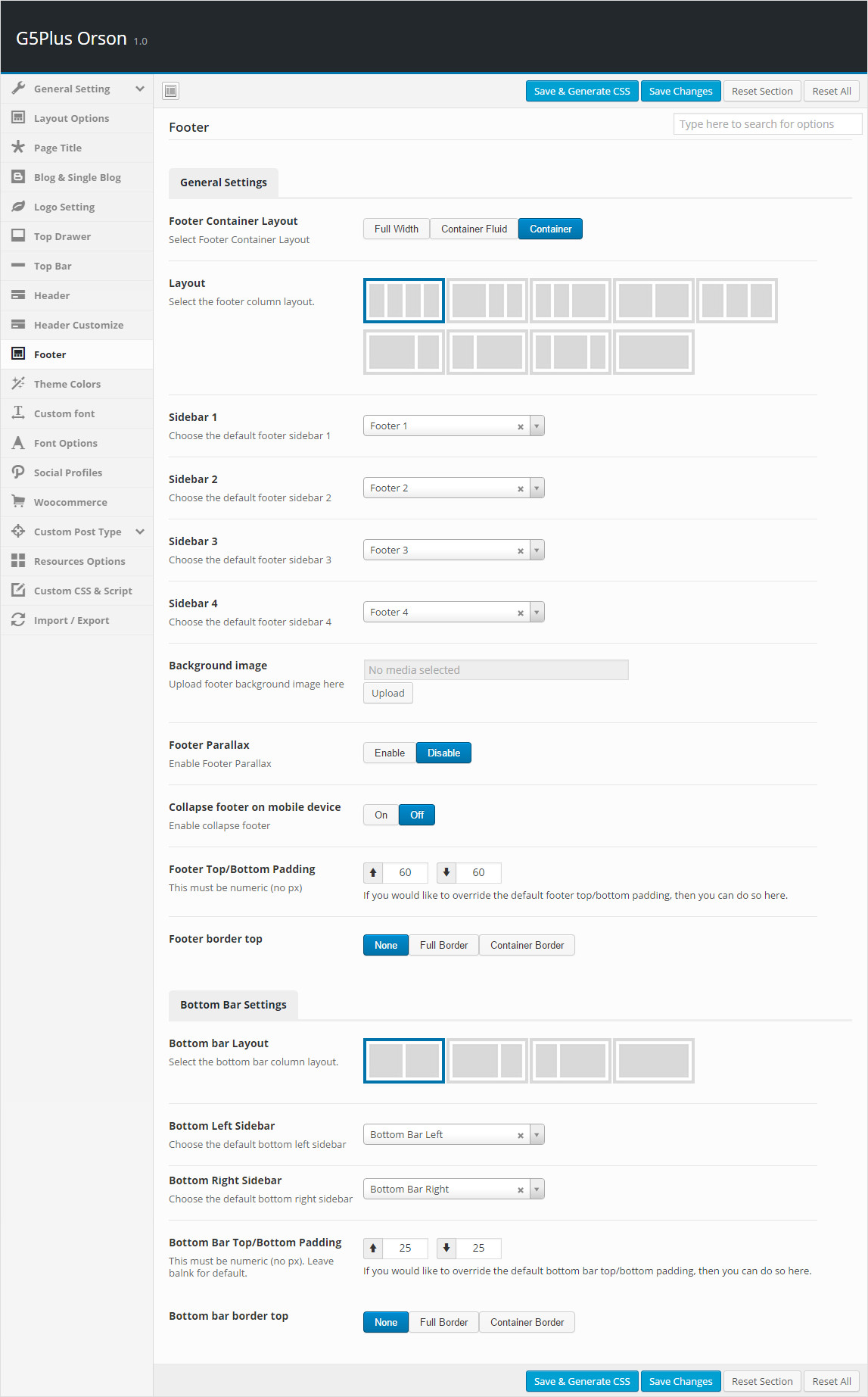
5.1 Settings Footer
Go to ThemeOptions >> Footer tab, then setting below

5.2 Add widgets "G5Plus: Image", "Text" , "G5Plus - Social Profile"to "Footer 1" area
Go to Widget Manager
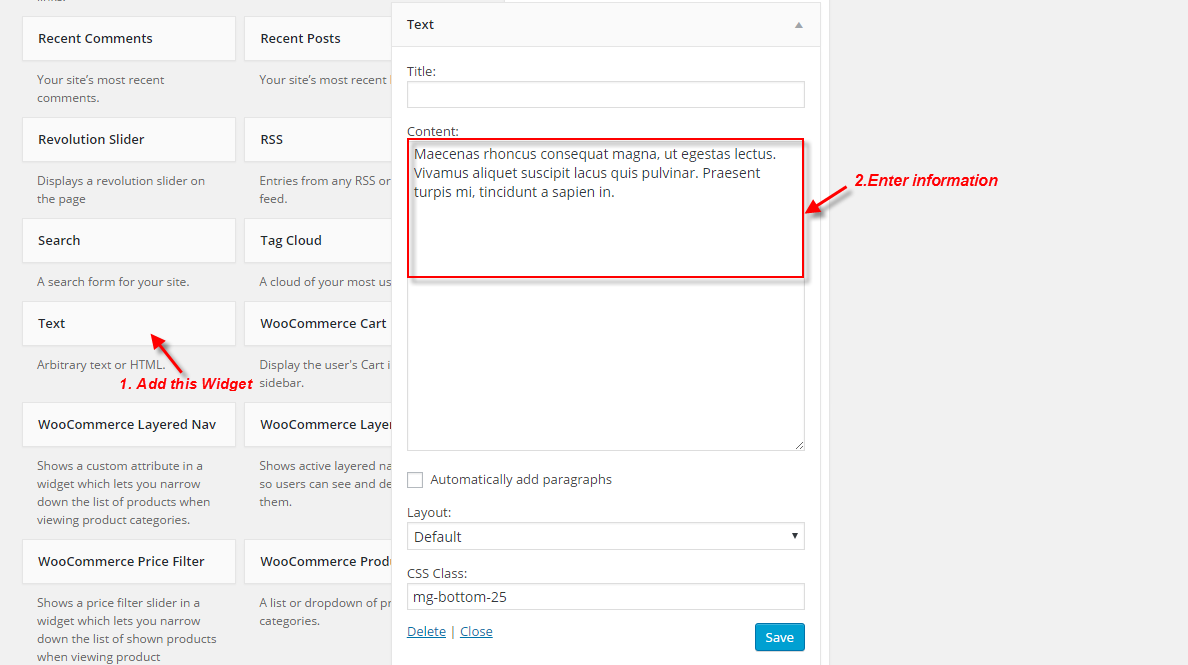
Add content to "Text" widget

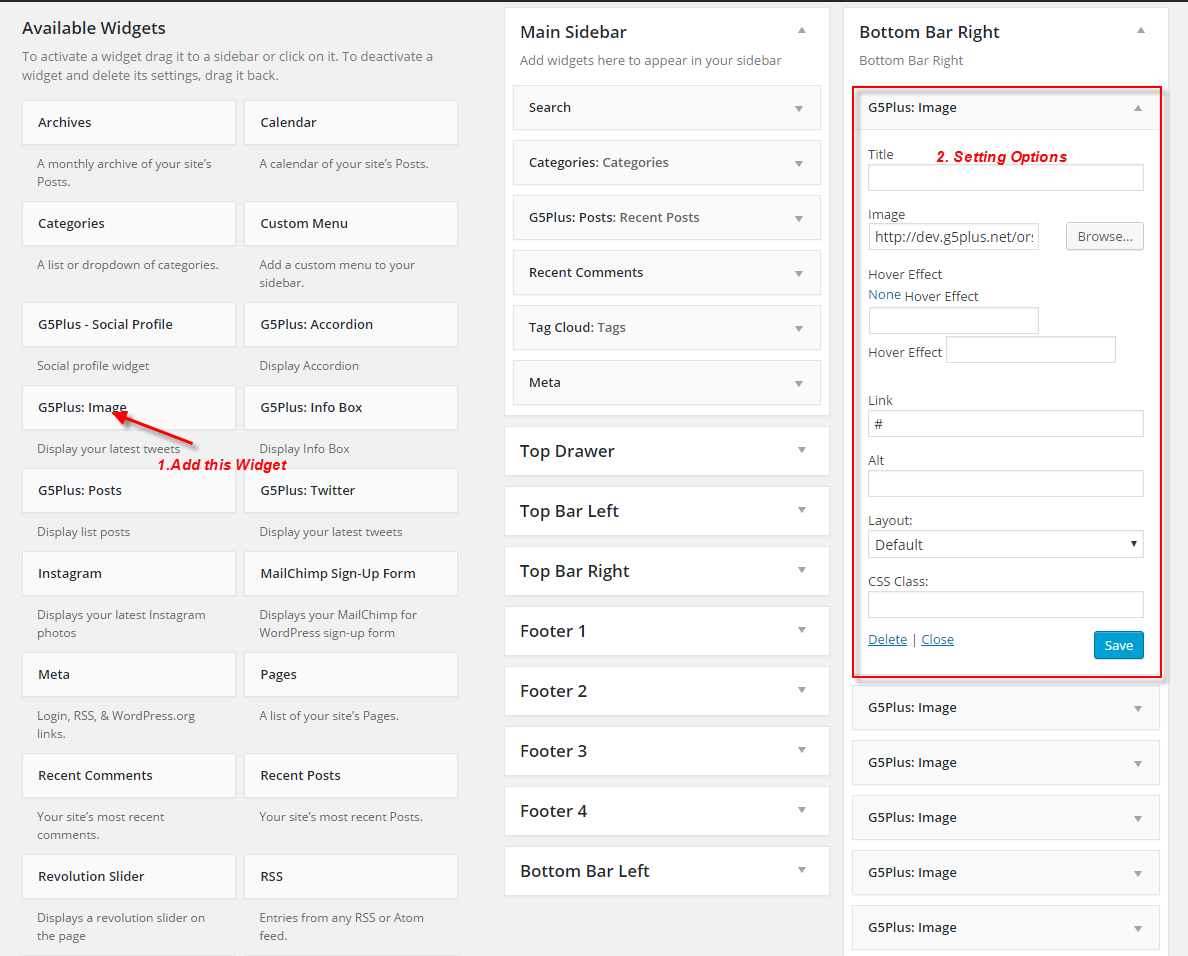
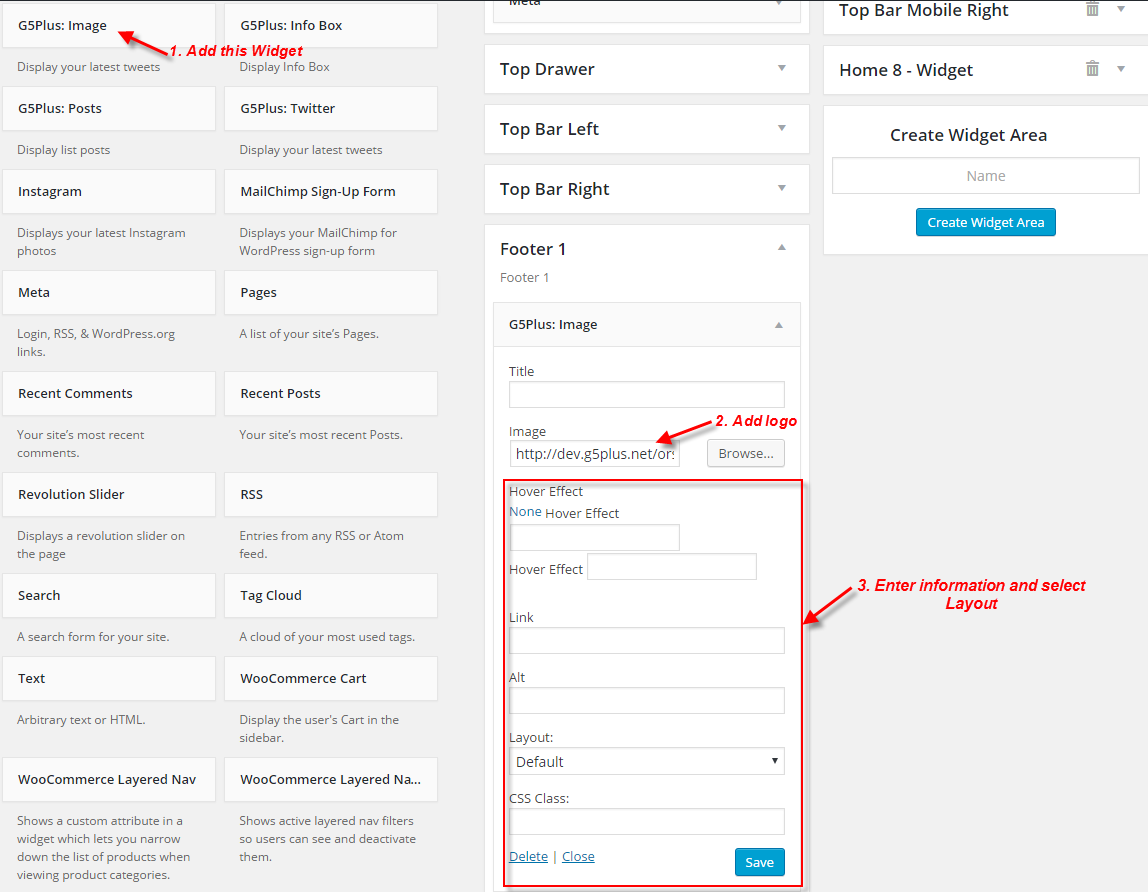
Add content to "G5Plus: Image" widget

Add content to "Text" widget

Add content
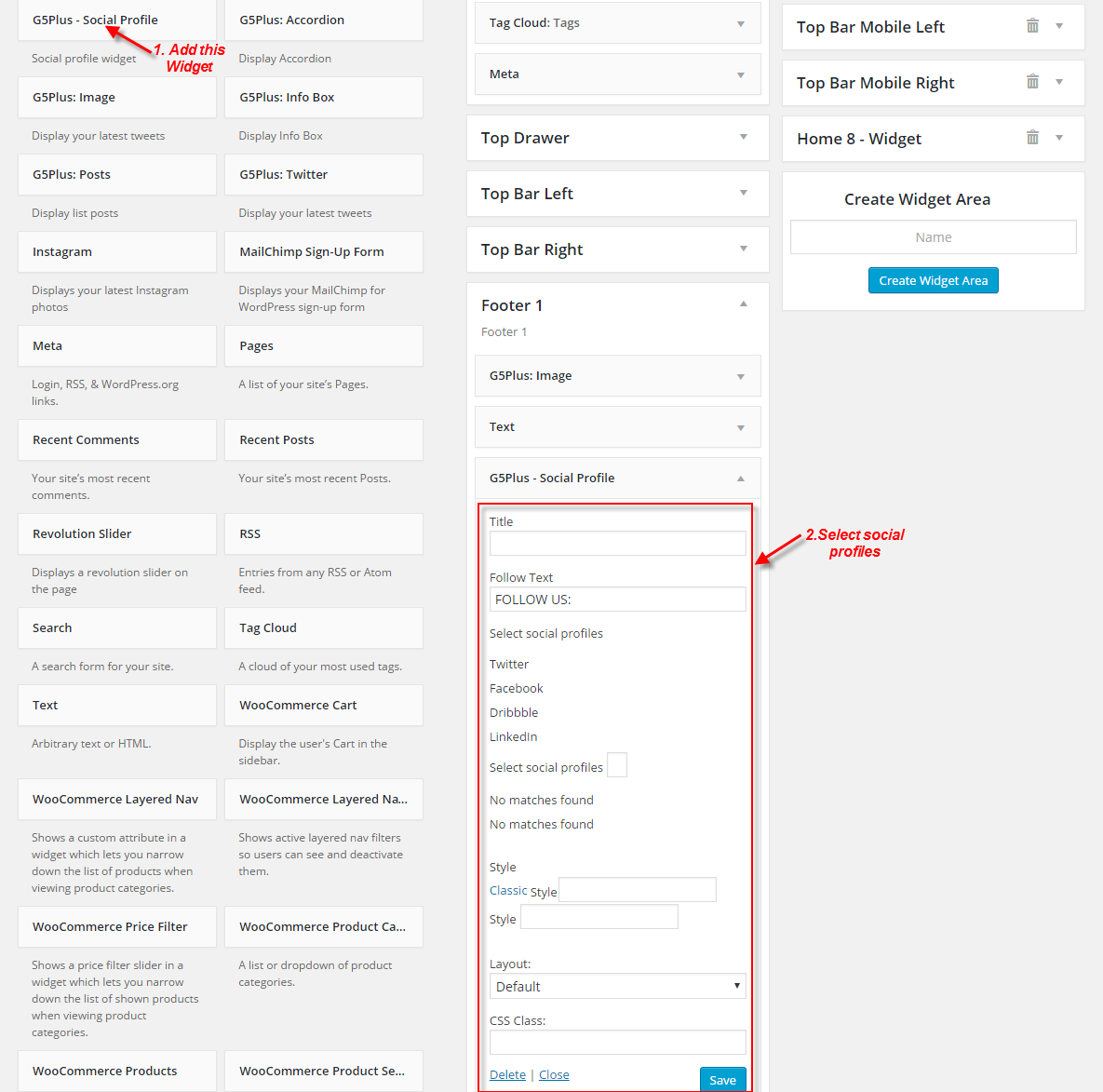
"G5Plus - Social Profile"
widget

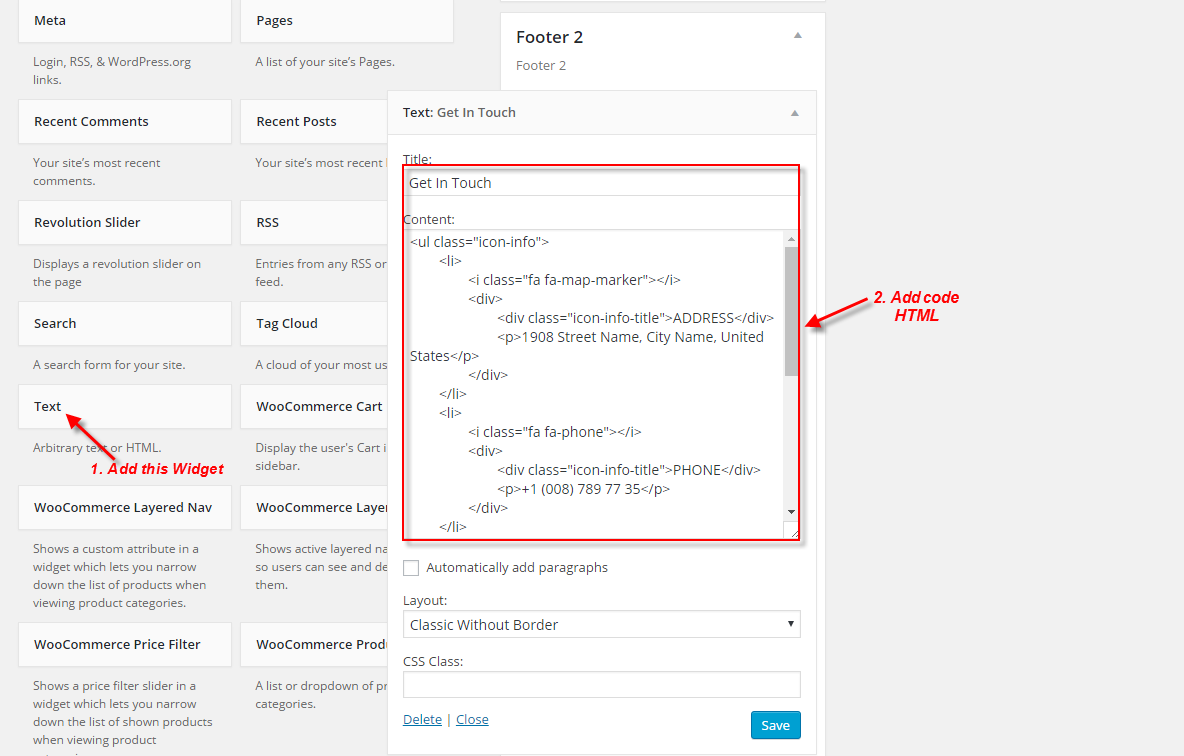
5.3 Add widgets "Text" to "Footer 2" area
Add content to "Text" widget

Code HTML
5.4 Add Widget "Tag Cloud" to "Footer 3" area
Add widget "Tag Cloud" to Footer 3

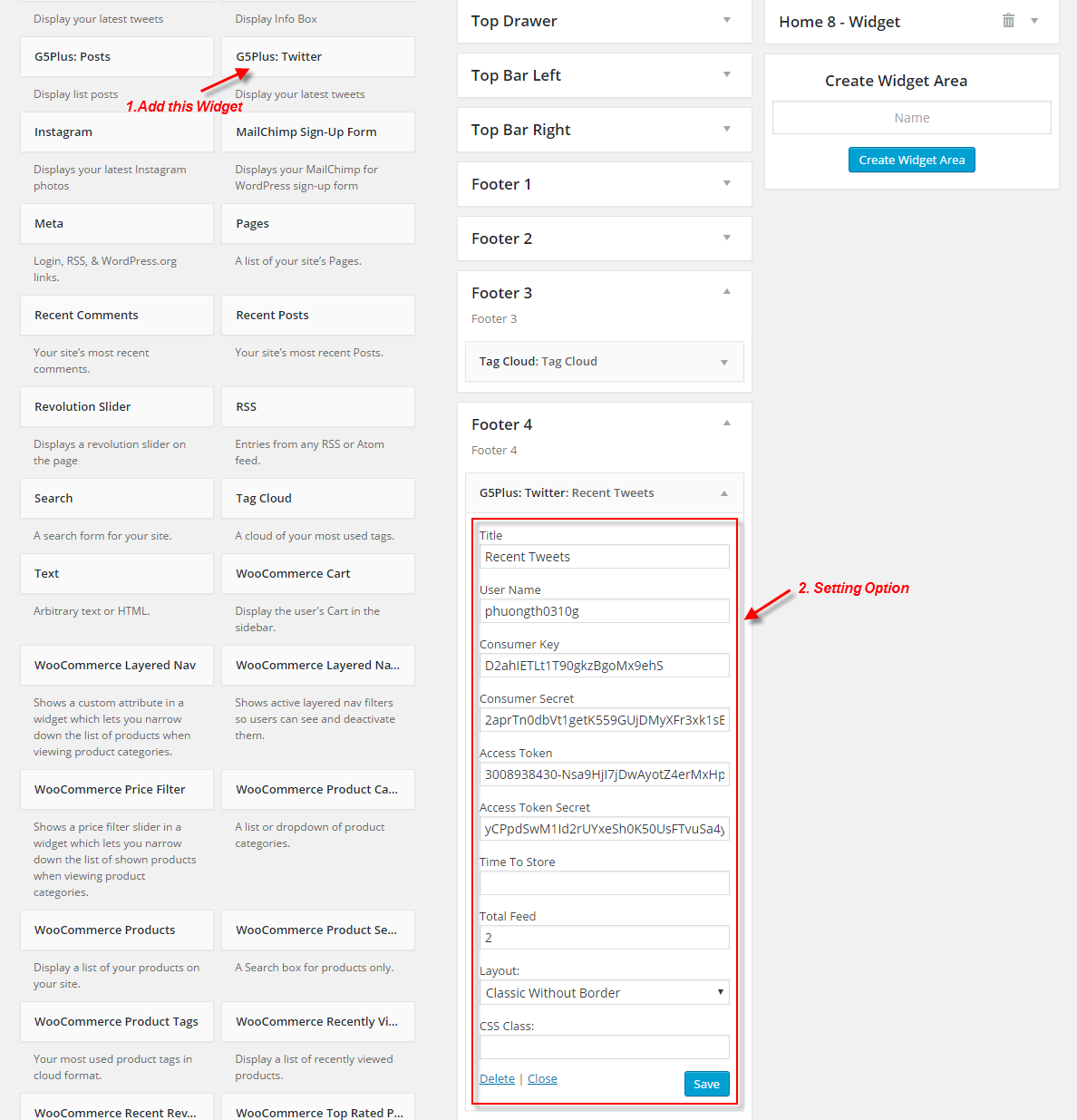
5.5 Add Widget "G5Plus:Twitter" to "Footer 4" area
Add widget "G5Plus:Twitter" to Footer 4

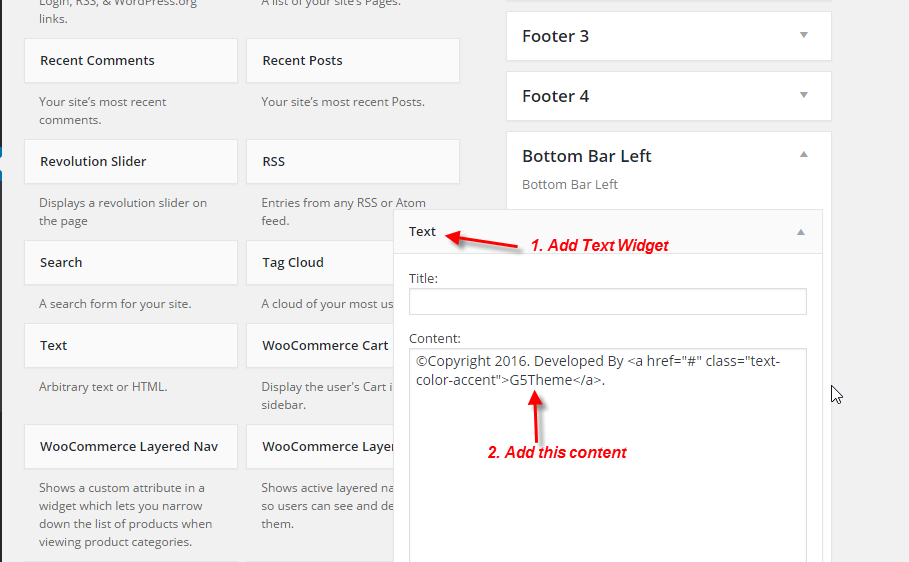
5.6 Add text Copyright to "Bottom Bar Left" area

5.7 Add G5Plus:Image paypal to "Bottom Bar Right" area